ヒーロー画像のベスト プラクティス: 6 つの考慮事項
公開: 2021-02-09ヒーロー画像はウェブサイトのメイン バナーであり、通常、スクロールせずに見える範囲の前面と中央に目立つように配置されます。
ヒーロー画像は、視聴者が Web サイトの世界に入ったときに最初に目にする画像です。 したがって、ヒーロー画像を調達して選択する作業は、軽々しく行うべき作業ではありません。
この投稿では、ヒーロー画像を選択する際に考慮すべき最も重要な側面とベスト プラクティスのいくつかを強調しました。
1. 関連する画像を使用する
これまで以上に多くの時間をオンラインで過ごす一方で、私たちの集中力は急速に低下しています。 デンマーク工科大学の研究によると、私たちの集合的な注意の持続時間は狭くなっています (sciencedaily.com)。 すべての業界で平均してページに費やされた平均時間は 62 秒ですが、訪問者の 50% 以上が 15 秒未満でアクティブにページに費やしました (time.com)。
ヒーローのイメージは、あなたの価値提案、つまりあなたが伝えようとしているものを増幅するものでなければなりません。 次の質問を自問してください。
- どのような感情を引き起こそうとしていますか?
- あなたのイメージはどのように USP / ESP に結び付けられますか?
- 画像はウェブサイトのコンテンツを文脈化していますか?
以下にいくつかの例を集めて、ヒーロー画像がどのようにこれを行うことができるかを示します.
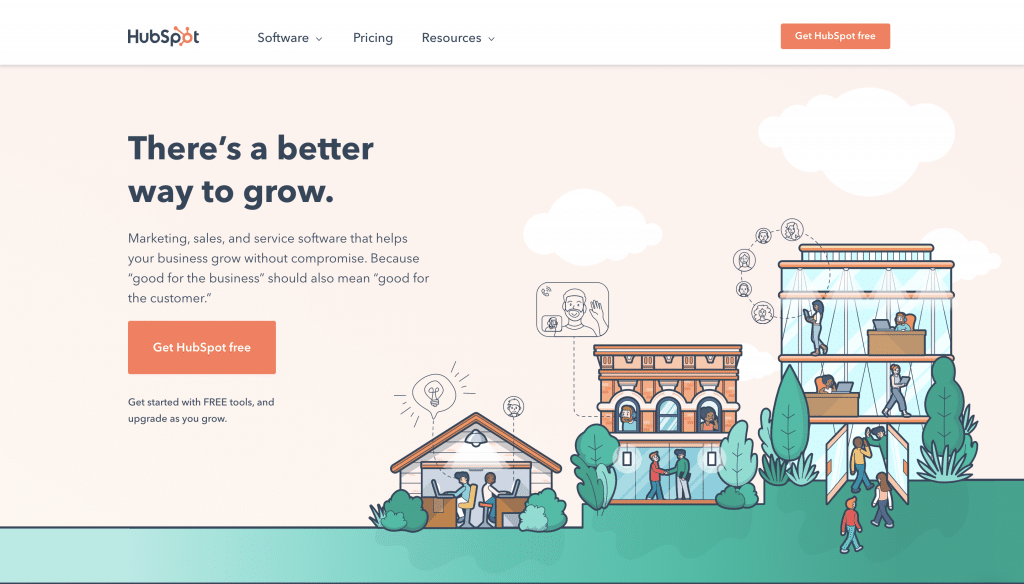
HubSpot:ヒーローの背景としてイラストを使用する HubSpot は、成長の側面と、SMB とエンタープライズ企業の両方に対応していることの両方を例示しています。

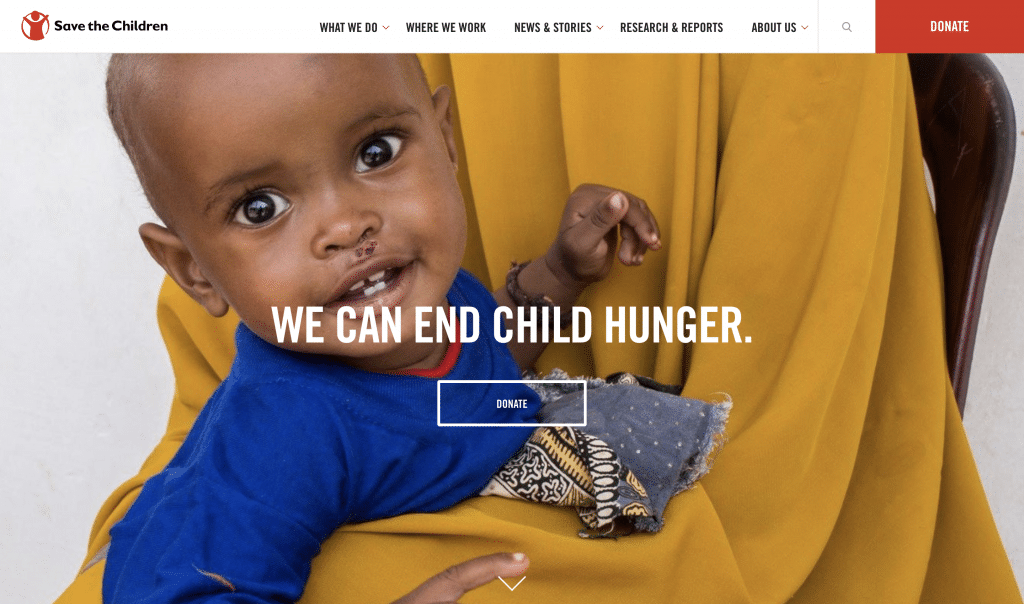
子供たちを救う:ヒーローの背景にある子供の写真を使用して、彼らが救おうとしている多くの子供たちの 1 人を例証し、(うまくいけば) 聴衆との感情的なつながりを生み出します。

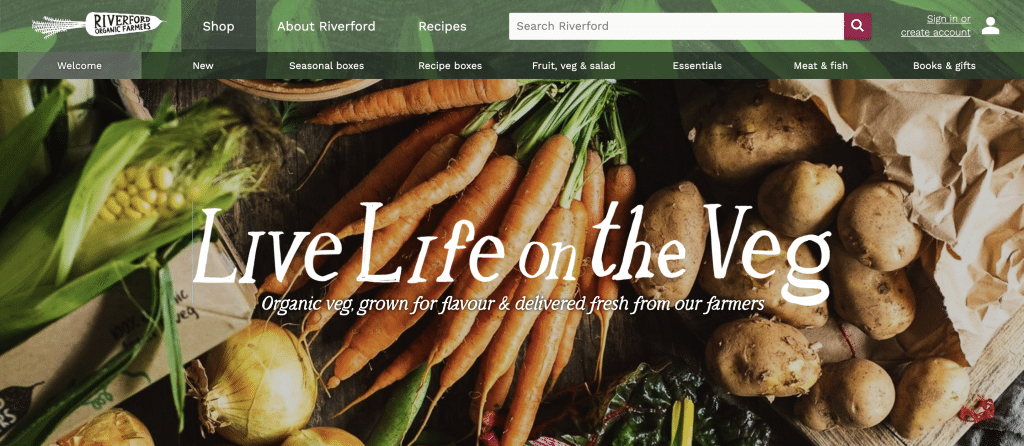
Riverford Organic Farmers:本物の製品関連の有機野菜の写真を活用する方法の良い例. 画像は製品と USP に密接に関連しています。

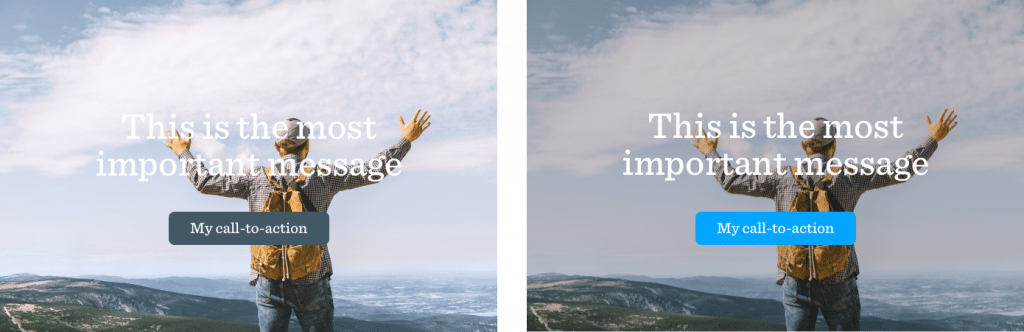
2. コントラストが重要
最も重要な要素を際立たせるために、デザイン要素を際立たせる必要があります。 したがって、良い画像を選択するだけでなく、その画像が希望するフォントの色、行動を促すフレーズ、ブランドの配色に対してどのように機能するかを検討する必要があります。

通常、単純なオーバーレイを使用すると、大きな違いが生まれ、テキストが目立ちます。 さらに、編集ツールを使用して彩度、温度、コントラストを最適化すると、画像に命が吹き込まれます。
3. 適切な形式を使用する
低品質の画像を使用しないでください。 ピクセル化された、またはぼやけた写真は、第一印象を台無しにする可能性があります。 ただし、ヒーロー ビジュアルは重要な CX 要素であるため、画像ができるだけ速くレンダリングされるようにする必要があります。
幅が 1500 ~ 2500 ピクセルの画像を使用し、画像を圧縮してファイル サイズを縮小し、読み込み速度を上げます。

通常、PNG 形式ではファイル サイズが大きくなるため、シャープな線があり、単色とテキストの領域が明確に分離されている場合にのみ、この形式を使用することをお勧めします。
画像の圧縮に役立つオンライン ツールがいくつかあります。
- Tinyjpg.com: 最大 20 枚の画像、それぞれ最大 5 MB。
- Compressor.io: jpg、png、gif、svg、webp をサポートします。 最大10MB
- Imagify.io: 2MB のファイル サイズのアップロード制限
- Shortpixel.com: 最大 50 ファイル、最大 10 MB。
4. 感情的なつながりを作る
Frontiers に掲載された最近の研究によると、感情的なイメージは感情的な言葉よりも人を動かすことがわかりました。 したがって、感情性の高い画像を選択することで、視聴者に感情的な反応を引き起こすことができます。
感情の表情を観察するとき、私たちはしばしばそれを模倣します。 Trends in Cognitive Sciences 誌に掲載された論文によると、伝染するのは笑顔やにやにや笑いだけではなく、顔の表情すべてです。

実際、脳はテキストの 60,000 倍の速さで画像を処理し、脳に伝達される情報の 90% は視覚的なものです (t-sciences.com)。 私たちは視覚的な生き物であり、感情的な顔や刺激的な画像などの感情的な刺激を活用することで、ポジティブな感情や連想を引き起こすだけでなく、聴衆があなたの望むメッセージをより速く、より正確に解読するのを助けることができます.
5. 誠実で現実的であること
消費者は、刺激、広告、騒音に圧倒されています。 ブランドの信頼性は、雑音を打ち破り、あなたを際立たせるのに役立ちます。 本物のメッセージとリアルなイメージは、人々の心に強く響き、視聴者とのつながりを強めるのに役立ちます。

より多くの企業が、製品のマーケティングに「実在の人物」を使用しています。 ダヴは、2004 年に「真の美のためのキャンペーン」を開始し、すべての女性が体現する自然な身体の違いを祝いました。 数々の賞を受賞しただけでなく、ブランドはターゲットオーディエンスとの強い感情的なつながりを生み出し、売上の大幅な増加をもたらしました.
Dove やその後の Target などのブランドは、ここ数年、広告に「実在の人物」をうまく利用してきましたが、これには正当な理由があります。
これは、すべての写真を自分で撮らなければならない、または低解像度の画像やビデオを使用する必要があるという意味ではありません。 ただし、上演されたように見える画像を使用するのではなく、実在の人物、場所、経験の写真を使用し、リアルな方法でストーリーを伝える必要があります。
6. テストと最適化
(新しい) ヒーロー イメージの選択は、最終段階ではなく、最適化プロセスの始まりと見なすべきです。 前述のように、ヒーロー画像はおそらく Web サイトで最も重要なデザイン要素の 1 つであり、全体的なパフォーマンスに大きな影響を与える可能性があります。
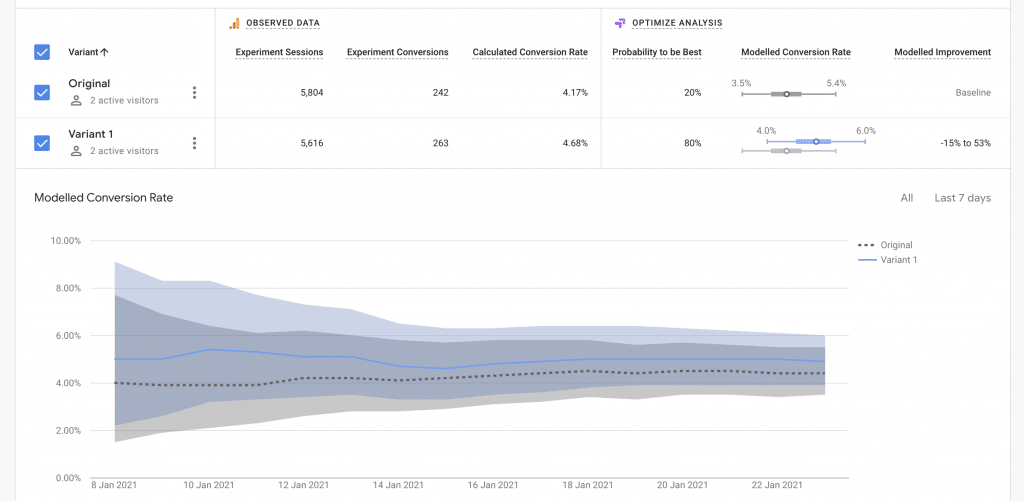
ヒーロー イメージが意図したとおりに機能していることを確認するには、ライブに設定する前に適切なパフォーマンス トラッキングを実装する必要があります。 この目的のために、A/B テスト ツールを使用して代替バリアントをテストし、新しい画像に対して元のバリアントをテストすることを検討してください。
Crazyegg が実施したテストでは、優勝バージョンは世界中の買い物客による売上を 29.7% 増加させました。 過去に、次のツールを使用して画像のバリエーションをテストしました。
- Google オプティマイズ (無料)
- 最適化
- クレイジーエッグ

失敗は成功への第一歩であり、挑戦しないことは、挑戦して失敗するよりも悪いことです。 最初はうまくいかないかもしれませんが、テストし、新しいバリエーションを試し、最適化を続けてください。
