Googleのページエクスペリエンスアップデートの更新情報
公開: 2021-04-01グーグルは昨年、ウェブサイトのコアランキング要素を更新すると発表した。 Googleはユーザーにより良いサービスを提供するためにアルゴリズムを絶えず更新していますが、Googleがランキング要素の変更を発表したり、ランキング要素を明示的に述べたりすることはめったにありません。

このことを念頭に置いて、現在のランキング要素、5月の更新で何が変わるか、およびこの更新の準備方法について簡単に説明します。
現在の経験のランキング要因
現在、明示的に述べられている4つの経験ランキング要素があります。
- モバイルフレンドリー
- 安全なブラウジング
- 安全なHTTPS
- 邪魔なインタースティシャルはありません。
これらの要因は、Webサイトのランキングに影響を与えるだけでなく、より安全なユーザーエクスペリエンスを生み出します。 ウェブサイトの各ページはモバイルフレンドリーで、デバイス間で効率的に使用する必要があります。 安全な接続(HTTPS)が必要であり、Webサイトを操作しているユーザーに害を及ぼさないようにする必要があります(安全なブラウジング)。 最後の要因は、邪魔なインタースティシャルがないことで、迷惑でしばしば有害なポップアップを指します。
現在のように、上記のランキング要素は、Webサイトの機能とセキュリティに焦点を当てています。 ただし、ユーザーのWebサイトとの対話には、機能だけではありません。 Googleは、5月に展開する新しいアップデートでこれを考慮に入れています。
2021年5月に予定されているページスピードエクスペリエンスの更新
5月の更新では、ページの機能とともに、Webサイトでのユーザーのエクスペリエンスに焦点が当てられます。 既知のランキング要素に追加される3つのコアWebバイタル(CWV)があります:負荷、双方向性、および視覚的安定性。

- 読み込み–これは、最大コンテンツペイント(LCP)によって、またはページの最大の視覚要素がページに読み込まれたときに測定されます。
- 対話性–これは、最初の入力遅延(FIP)、またはユーザーの対話(つまり、ボタンのクリック)とアクションに対するブラウザーの応答の間にある遅延の長さによって測定されます。
- 視覚的安定性–これは、累積レイアウトシフト(CLS)、またはユーザーがスクロールしているときのページの要素の安定性によって測定されます。
これらの各要素は、ユーザーがWebサイトを閲覧するときのエクスペリエンスを測定します。 ページがすぐに読み込まれない場合、たとえコンテンツが優れていても、ユーザーはコンテンツを読む前に離れることがあります。 ユーザーがボタンをクリックしたり、ページをすばやく操作したりできない場合、ユーザーエクスペリエンスと、目的のタスク(つまり、アイテムの購入)を完了する能力に摩擦が生じます。 最後に、ユーザーがページを操作しようとしても、ボタンをクリックするとページが移動する場合、イライラするエクスペリエンスが発生する可能性があります。 この優れた例をここで見ることができます。
現在、ユーザーがウェブサイトで体験したことを測定しようとする明確に定義された指標はありません。これは、Googleが変更しようとしていることです。 ウェブサイトを最適化する際には、ユーザーエクスペリエンスを考慮することが非常に重要であり、速度だけでなく、考慮すべきことがたくさんあります。 ユーザーに最適なエクスペリエンスを作成することで、ユーザーはWebサイトに戻ることができ、検索しているコンテンツをより早く提供できます。
John Muellerは、Core Web Vitalsがドメインレベルで(またはWebページのグループ化で)フィールドデータを使用してランキングを確立すると述べています。 フィールドデータとは、ラボデータのようにシミュレートされたインタラクションではなく、実際のサイトのインタラクションに基づいてランキングが作成されることを意味します。アルゴリズムは、ユーザーがインタラクションするすべてのページ(インデックスなしのページを含む場合もあります)を調べます。 ドメインレベルでCWVを見るということは、Googleがページごとではなく、ウェブサイト全体を分析することを意味します。 これは、Googleが正確なランキングを作成するのに十分なデータポイントを持たないページがあるためです。
Googleはユーザーエクスペリエンスに重点を置いていますが、これはコンテンツやその他の指標が無視されることを意味するものではありません。 すべてのランキング要素、新しいコアWebバイタル、リンク、およびコンテンツは、ページをランク付けするときにGoogleのアルゴリズムによって考慮されます。
さらに、GoogleはCLSメトリックに関するフィードバックを受け付けています。 メトリックの開発者の計画についての詳細を読み、魅力的なページにペナルティを課す可能性のあるソリューションに関するフィードバックを提供できます。 彼らが調査している問題の2つは、コンテンツまたは単一のアプリケーションページをシフトする無限スクロールページです。
[ケーススタディ]SEOプロジェクトを販売するためのSEOストーリーテリング
準備する方法
Googleは、2021年5月にこのアップデートを公開すると発表しました。 これにより、Webサイトの準備と最適化に2か月強かかります。 Webサイトが更新の準備ができていることを確認するために分析できる、さまざまなツールと一般的な問題があります。
ツール
次のツールは、最初に最も簡単なツールから最後に開発者志向のツールまで、シンプルさと使いやすさでリストされています。
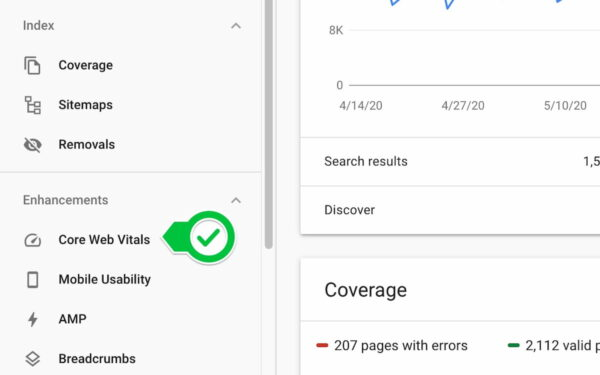
- SearchConsoleの新しいCoreWebVitalsレポートは、サイトのパフォーマンスの概要を示すGSCに統合されています。 左側のメニューにあります。

- ブラウザからユーザーエクスペリエンスの指標にすばやくアクセスするためのWebVitalsChrome拡張機能。
- PageSpeed Insightsは、Webページの速度を調べ、エクスペリエンスの新しいメトリックを組み込みます。
- DevToolsのLighthouseを使用すると、任意のページでレポートを実行でき、アクセシビリティ、セキュリティ、ページの速度とエクスペリエンス、SEOなどの品質を表示できます。

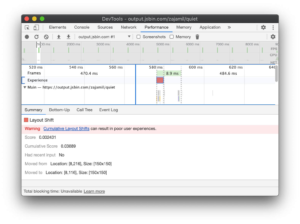
- DevTools PerformanceパネルのExperienceセクションでは、CLSが発生する場所をより正確に説明できます。

- 新しいChromeユーザーエクスペリエンスレポートAPIを使用すると、URLの最大28日間の履歴データにアクセスできます。
行動
以下は、2021年5月の更新の準備をするときにどこから始めるべきかについてのいくつかの提案です。 それらは、技術的およびコンテンツの準備によってグループ化されます。

技術的な準備
- 画像やその他の要素のためのスペースを指定する–この最適化は、CLSとユーザーエクスペリエンスのページに直接関係しています。 ページを移動させるためだけにボタンをクリックしようとして、代わりに読み込み中の広告を表示しようとするとイライラします。 この経験を避けるために、CSSで画像を指定して寸法を追加することができます。 これは、後でロードされ、ページの「ジャンプ」を減らすものがあることをブラウザに通知します。
- サーバーの高速化–サーバーが要求に応答する速度が速いほど、ページの読み込みも速くなります。 ホスティングプラットフォーム、サーバーのセットアップ方法、およびデータベースの動作を評価するのが最善です。 ホスティングプラットフォームはまともな価格でうまく機能するはずであり、サーバーは最新バージョンのPHPでセットアップする必要があります。 データベースがどのように機能し、サーバーが要求にどのように応答しているかを理解すると、速度を向上させる機会が明らかになります。 CloudflareなどのCDNやTimetoFirst Byte(TTFB)を考慮することも重要です。 Cloudflareには、サーバーの接近や保存されたアセットの自動縮小と圧縮など、Webサイトの高速化に役立つ統合メカニズムがあります。 これは、古い技術スタックを持つWebサイトに役立ちます。
- 重要なCSS–サーバーが各要求に応答するのにかかる時間を短縮するために、重要なCSSを調べることができます。 CSSファイルは大きくなる傾向があり、ブラウザがページを読み取り、処理し、レンダリングするのに時間がかかります。つまり、ユーザーがページを表示するのに時間がかかります。 HTMLにフォールド上のコンテンツ専用のCSSを追加し、後で大きなファイルをロードすると、LCPを改善するのに役立ちます。 ページの重要な要素をCSSで詳細化し、コードにインライン化することで、ページの読み込みが速くなり、ユーザーエクスペリエンスが向上します。
- サードパーティのスクリプトの読み込み–ページの速度は、サードパーティの広告スクリプトなどの外部ソースの影響も受ける可能性があります。 広告スクリプトを使用する場合は、その広告スクリプトを本当に使用することを確認し、スクリプトを非同期でロードすることを検討してください。 これにより、ブラウザは外部情報を要求する前にページを作成できます。
scriptタグに非同期または延期属性を追加して、読み込みを支援することもできます。これにより、バックグラウンドでスクリプトを読み込んでいる間、他の要素のレンダリングを続行するようにブラウザに指示します。 もう1つのオプションは、スクリプトがある場合とない場合でページをテストして、LCPとCLSに強い影響を与えるスクリプトを確認することです。 - インデックスなしのページを確認する–ドメインレベルまたはCWVのページグループ化でWebサイトを分析することについてのミューラーの声明により、パフォーマンスの向上のためにインデックスなしのページを確認することが重要です。 Googleは検索結果でこれらのページをランク付けしませんが、ユーザーはインデックス付けされていないページを操作します。これが更新の焦点であり、ユーザーの操作です。 これは、Googleがページごとにデータポイントを収集するためのページが多くない小規模なWebサイトにとって特に重要です。 大規模なサイトでは、インデックスが作成されていない低速のページでの問題を回避できる場合がありますが、GoogleがWCVランキング情報でそれらを使用する可能性があることに注意する必要があります。
[ケーススタディ]SEOプロジェクトを販売するためのSEOストーリーテリング
コンテンツの準備
- 画像– Webページ上の画像は、各コアWebバイタルに影響を与える可能性があります。 必要なサイズの画像を適切にアップロードし、適切に圧縮することが重要です。 画像はLCPに最も影響を与える傾向があり、画像を最適化すると、ユーザーのページの第一印象とエクスペリエンスに大きな影響を与える可能性があります。 また、srcset属性を使用してピクセルサイズを定義し、ブラウザーのサイズ、rel = preload関数に応答し、WebP形式を使用することを検討することも重要です。
関数 例 srcset属性 img src="small.jpg" alt="…"/rel = preload link rel="preload" as="image" href="important.png"WebP形式 Linux、Windows、またはMacOSX用にプリコンパイルされたcwebp変換ツールをダウンロードします。 これらの機能を一緒に使用すると、ページの読み込み速度を大幅に向上させることができます。
心に留めておくべき機能
Googleは、CWVランキング要素と新しいツールに加えて、AMPの設定に関係なく、優れたパフォーマンスのWebサイトをトップストーリーに掲載できると述べています。 これは、ニュース関連のWebサイトや、記事を通じて可視性を獲得しようとしているWebサイトにとって覚えておくことが重要です。
さらに、Google検索コンソールで監視できる検索結果で非常にパフォーマンスの高いWebサイトをGoogleが強調表示する可能性があります。 新しいアイコンは次のようになります。 
PeymanKhaliliのスクリーンショット
これは、注目のスニペットと、特定のクエリに対してWebサイトが制御するSERPの量を確認するときに覚えておくべきことです。
Googleは、ロールアウトの正確な日付や、それがWebサイトに与える影響の大きさを発表していません。 ただし、この事前通知と新しいランキング要素の発表により、Webサイトの能力を最大限に発揮できるように準備することができます。
