Googleタグマネージャーチュートリアル:(コードに触れることなく)Webサイトの分析を改善するためにどのように使用できるか
公開: 2022-05-06Google Analyticsをオンラインショップのウェブサイトに接続することにしたときのことを覚えていますか?
信じられないほど長いコードの断片と、ギリシャ語に聞こえるテンプレートの「頭」についての何かに出くわすまでは、すべてスムーズに航海できると思っていたでしょう(Webデザインの概念がない限り)。
そのため、おそらく、コーヒーを飲むよりも時間がかからない外部のWebデザイナーに電話をかけることになりました(それでも1時間の作業料金を請求します)。
そして、Google広告コードを追加したときに同じことが起こりました。
そして、FacebookまたはSnapchatピクセル。
などなど。
それで…
Web分析ツールをeコマースショップに接続するたびに、自分で仕事をして、他の人に依存するのをやめたほうがいいのではないでしょうか。
さて、あなたがグーグルタグマネージャーを使い始めればそれは可能でしょう。
そして、この投稿では、それが何であるか、そしてそれをどのように使用するかを非常に詳細なチュートリアルで段階的に説明します。
このようにして、開発者のコーヒー依存症の支払いをやめることができます。
目次
- Googleタグマネージャーとは何か、そしてそれがどのように機能するか
- 知っておく必要のある基本的なGoogleタグマネージャーの用語
- チュートリアル:GoogleTagManagerをインストールして使用する方法
- 1.WordPressにGoogleTagManagerをインストールする
- ️A。アカウントを作成する
- ️B。インストール
- 2.トラッキングコードをインストールする
- ️A。GoogleAnalytics
- ️B。Facebookピクセル
- 1.WordPressにGoogleTagManagerをインストールする
- これで、Google Tag Managerの使用方法がわかりましたが、なぜ外部ツールのみを使用するのでしょうか。
Googleタグマネージャーとは何か、そしてそれがどのように機能するか
それをしっかりと把握するために、サイトが建物であり、それにアクセスするために、各ツールが独自のドア(ラベルまたは追跡コード)を使用していると想像してください。
したがって、新しいツールを接続するたびに、そのツール専用のドアを作成する必要があります(つまり、Webサイトのソースコードにアクセスして編集する必要があります)。
ただし、Google Tag Manager(GTM)を使用すると、すべてのツールを取り込むための「ユニバーサルドア」を作成できます。
言い換えると:
Google Tag Managerは、サイトのソースコードを変更せずに外部ツールを接続するための一意のコードスニペット(「コンテナ」と呼ばれる)を生成します。
このように、SEMやヒートマップなどにピクセルを使用する場合は、GTMインターフェイスから自分で使用できます。
はるかに簡単(そして安価)。
知っておく必要のある基本的なGoogleタグマネージャーの用語
あなたがウェブデザインについてあまり知らなければ、あなたは今途方に暮れるかもしれません。
心配ない。
このチュートリアルを最大限に活用するために理解しておくためのいくつかの用語を次に示します。
- コンテナ: Google Tag Managerによって生成されたコードフラグメントであり、ウェブサイトに挿入する必要があるのは1つだけです。 これは、前に説明した「ドアコード」です。
- タグ:タグは、他のツールがサイトに接続するために使用する参照です。 GoogleAnalyticsには独自のタグがあります。 Google広告には別のものがあり、Facebookピクセルは別のものです。 それは彼らがドアを通り抜けるために使用するIDのようなものです。
- 変数:変数は、 「ユーザーのCookieからデータを収集する」など、タグが受け取る命令です。 これについては、この投稿の後半で詳しく説明します。
- トリガー:タグのアクティブ化イベントを通知します。 たとえば、タグは「ページが完全に読み込まれると」ユーザーのCookieからデータの収集を開始します。
これらの用語がすべて詳しく説明されたので、サイトでGoogleTagManagerを使用する方法を見てみましょう。
チュートリアル:GoogleTagManagerをインストールして使用する方法
最初の部分は、コードにいくつかの変更を加える必要があるため、プロセスの唯一の難しいステップです。
その後、すべてがケーキになります。
1.WordPressにGoogleTagManagerをインストールする
すべてを簡単にするために、WordPressにGTMをインストールする方法を説明します。
代わりにPrestaShop、Magento、Shopify(またはその他のオープンソースCMS)を使用する場合でも、プロセスは基本的に同じであるため、心配する必要はありません。
️A。アカウントを作成する
ほとんどのGoogleツールと同様に、それを使用するにはユーザーアカウントを作成する必要があります。
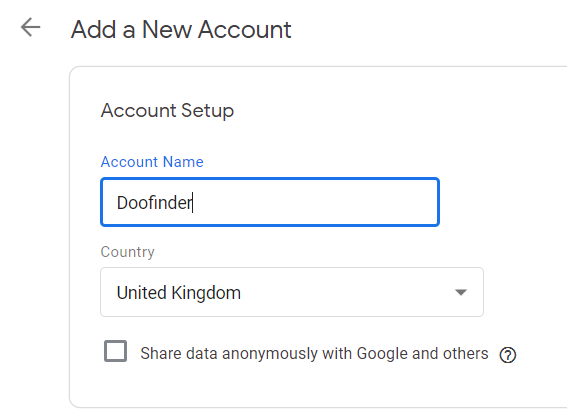
これを行うには、Google Tag Manager Webサイトにアクセスして、次の情報を入力します。
- アカウント情報:名前と国。

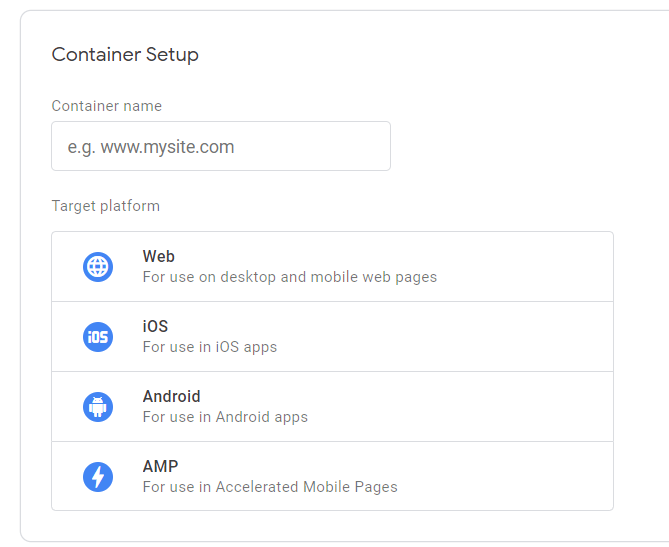
- コンテナ:ここで、最初のコンテナを作成する必要があります。
名前を付け(後で識別できるようにするため)、その使用法を示す必要があります(通常は「Webサイト」)。

[作成]をクリックして利用規約に同意すると、Googleタグマネージャーのインターフェースが表示されます。
️B。インストール
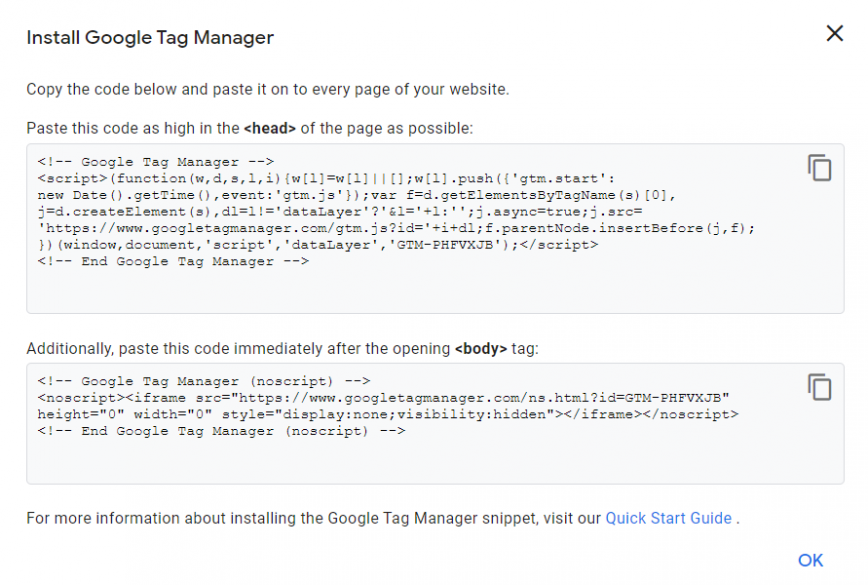
参加すると、最初に次のような2つのコードを含むポップアップが表示されます。

これらはあなたがあなたのウェブサイトに挿入する必要がある唯一の2つのコードスニペットです; これらは、残りのツールのタグのコンテナとして機能します。

それを行うには基本的に2つの方法があります。
- WordPressエディターの場合:これには、WordPressのソースコードを介してファイルにアクセスし、そこにコードフラグメントを挿入することが含まれます。 (重要なものを削除する可能性があるため)その方法を正確に理解していない限り、これに反対することをお勧めします。
- プラグインを使用する場合:最も簡単なオプションは、プラグインを介してこれらのコードを挿入することです。 このオプションにはたくさんありますが、GoogleTagManager自体からプラグインを使用することもできます。
よくわからない場合は、開発者に直接問い合わせることをお勧めします(これが唯一の方法です)。
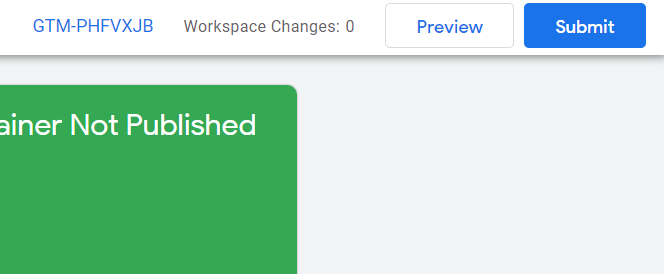
コードをインストールしたら、GTMインターフェイスの右上隅にある[送信]をクリックします。

このバージョンの名前を入力する必要があるウィンドウが表示されます。 コンテナに変更を加えるたびに(たとえば、ツールを接続するなど)、システムはそのコンテナの新しいバージョンを作成します。
最後に、「公開」をクリックしてアクティブにします。
2.トラッキングコードをインストールする
今こそ、これらのWeb分析ツールをGoogleTagManagerにすばやく簡単に接続する方法を学ぶときです。
Google Analyticsのように、すでに事前定義された構成を持っているものもあれば、手動設定が必要なものもあります。
それぞれの例を見てみましょう。
️A。GoogleAnalytics
まず、GoogleAnalyticsをインストールするプロセスを見てみましょう。
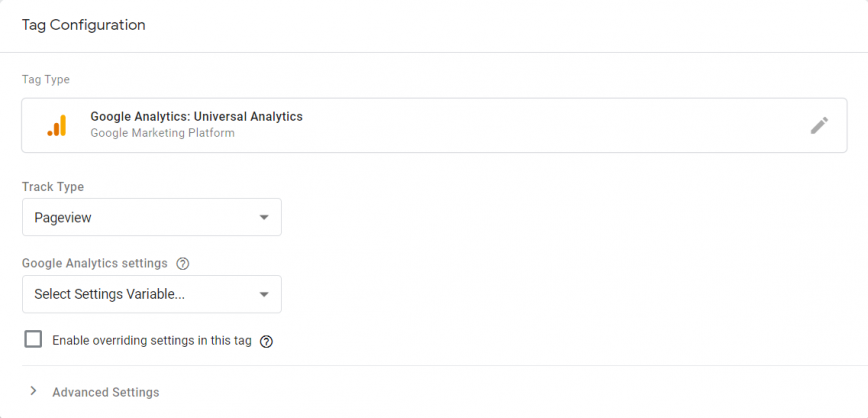
Googleタグマネージャのインターフェースで[新しいタグ]をクリックします。 次の手順を実行する必要があるウィンドウが表示されます。
- まず、タグに名前を付けます(後で編集する場合に識別できるようにします)。
- 「タグマネージャー」をクリックすると、さまざまなオプションのリストが表示されます。 「GoogleAnalytics」を選択します。
- 「トラッキングタイプ」には、「ページビュー」(通常はデフォルトオプション)を選択します。
Google Tag Managerを開いたままにして、 GoogleAnalyticsにログインします。
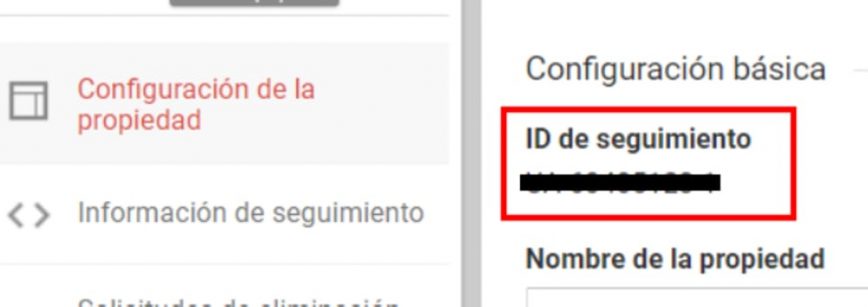
[管理]>[プロパティ設定]に移動し、[追跡ID]の下の番号をコピーします。

[Googleタグマネージャー]タブに戻り、[変数の構成]、[新しい変数]の順にクリックします。

GoogleAnalyticsのコードを「トラッキングID」に貼り付けます。 「cookieDomain」はautoのままにしておきます。
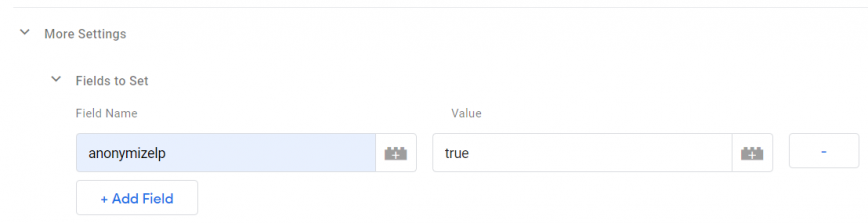
次に、データ保護法に準拠するためにCookieの匿名登録を設定します。 そのためには、まったく同じウィンドウで、[設定するフィールド]をクリックして、次のフィールドを追加します。

完了したら、「保存」をクリックします。
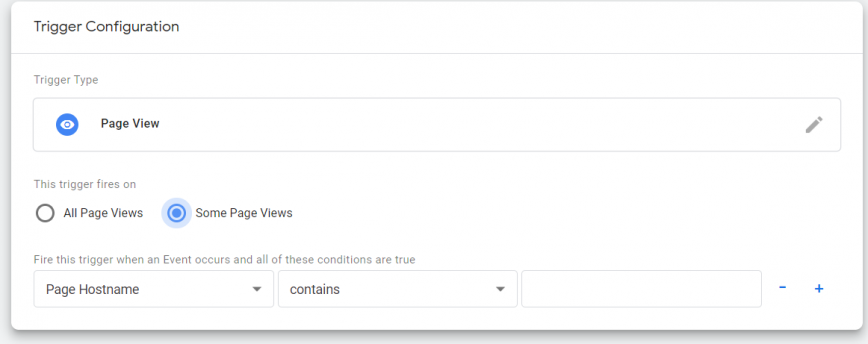
次に、 「トリガー」に進んで、タグの変数をいつ起動するかを設定します。
デフォルトでは、ウィンドウが読み込まれると、タグはWebサイトのすべてのページでアクティブになります。
ただし、[新しいトリガー](右上隅の「+」記号)をクリックして新しいフィルターを追加し、特定のページでのみアクティブになるようにすることもできます(たとえば、ランディングページ)。

デフォルトのオプションを選択することをお勧めします。 [保存]をクリックすると、GoogleAnalyticsタグが起動して実行されます。
次に、リストにないオプションの追跡タグをインストールする方法を見てみましょう。
️B。Facebookピクセル
この次の例では、Facebook広告のピクセルを使用します。 ただし、追加する他のタグについても同じプロセスです。
まず、「新しいタグ」をクリックし、構成オプションの下で「カスタムHTMLタグ」を選択します。
次に、ピクセルのコードスニペットを追加する必要があるボックスが表示されます(広告アカウントの[広告マネージャー]セクションにあります)。
次に、ボックスの下にある「詳細設定」をクリックします。 「タグ起動オプション」を選択し、次に「イベントごとに1回」を選択します。 他に何も変更する必要はありません。
[起動]で、ウェブサイトのすべてのページまたは選択したページだけでピクセルを起動するように選択できます。
[保存]をクリックすると、ピクセルでWebサイトへのアクセスを記録できるようになり、リターゲティングキャンペーンを開始できます。
これで、Google Tag Managerの使用方法がわかりましたが、なぜ外部ツールのみを使用するのでしょうか。
私たちのクライアントの多くが考慮していないウェブ分析には別の側面があります。
ほとんどの場合、あなたのビジネスの成長を助けるための最も興味深いデータはあなた自身のウェブサイトの中に見つけることができます。
たとえば、Doofinderのようなインテリジェントな検索エンジンで生成された統計。
もっと知りたいですか?
次に、この電子書籍をダウンロードして、インテリジェントな検索エンジンを使用して売り上げを20%増やす方法を説明します。
また、Doofinderを自分で試してみたい場合は、ここをクリックして30日間の無料トライアルを入手できます。
おー! また、プラグインのように機能するため、ソースコードをいじくり回す必要はありません。
