良いウェブサイトデザインの9つの原則
公開: 2019-05-13現在、世界にいくつのWebサイトが存在するかを推測します。 あなたの答えが何であれ、その数は20億をはるかに超えていることを保証できます! これは、2の後に9つのゼロが続きます。
ただし、10個のサイトのうち9個が非アクティブであることに気付くと、ショックを受ける可能性があります。 つまり、それらは一貫して更新されておらず、ユーザートラフィックはほとんどまたはまったくなく、もちろん、人々をビジネスに転向させないでください。
警告してください。 その90%に到達するのは非常に簡単です。そのため、この素晴らしい記事を作成しました。 以下では、すべてのWebサイトが上位10%にランク付けされ、さらに重要なことに…変換する必要がある9つの優れた設計値(または原則)について説明します。
1.視覚的な魅力をビジネス目標に合わせます
Webを閲覧しているときに、デザインが不十分なサイトのかなりの部分に出くわした可能性があります。 あなたを混乱させたり、イライラさせたり、不幸にしたり、単に退屈させたりするタイプのサイト!
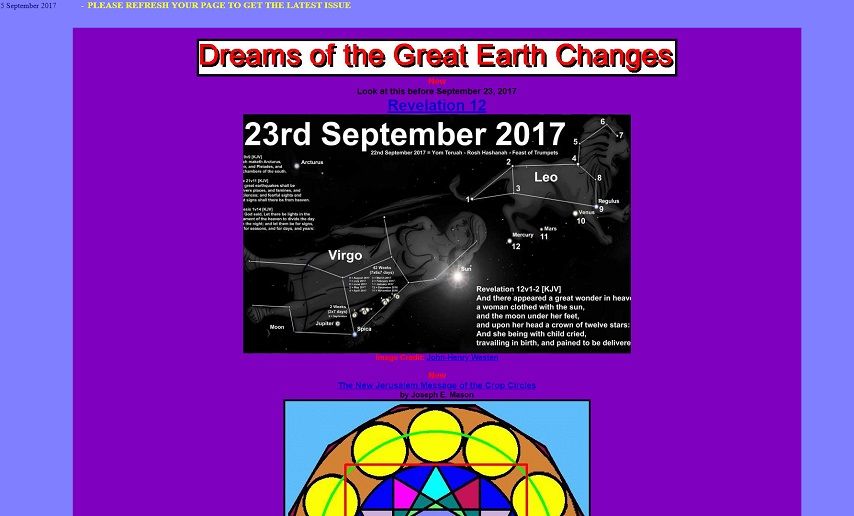
たとえば、次の例を参照してください。


最初のサイトは、あまりにも多くの明るく支配的な色を誇っています。 紫、赤、青はすべて衝突し、実際のサイトのコンテンツを損ないます。 全体的に、このデザインは目に不安であり、プロ意識の欠如を証明しています。
それはそのユーザーについての知識の欠如を示しており、不幸な訪問者が戻りたくないという結果になります!
以前のデザインと次のサイトを比較すると、ビジュアルがまったく異なります。 ウェブサイトには色やサイズがなく、視聴者に視覚的な階層を提供していません。
どのコンテンツに焦点を当てるべきかについては、何も示されていません。 このデザインは、ウェブサイトが改装中であり、ユーザーを退屈させ混乱させる可能性が高いという印象を与えます。
では、これを回避するようにWebサイトをどのように設計できますか?
答えは、次の手順に要約できます。
- あなたのウェブサイトの目標を書き留めてください。 いくつか例を挙げると、それは潜在的な世代、売り上げの増加、またはより高いエンゲージメントである可能性があります。
- あなたのサイトのニッチを書き留めてください。 たとえば、スポーツ、ファッション、美容、健康、ペット、デジタルeコマース製品などです。
- それに応じて、ロゴ、背景、ボタン、バナー、テキストの色を選択してください。 ファッション/美容サイトの場合、通常、ロゴ、バナー、背景にはライトブルーやピンクなどの柔らかい色が最も効果的です。
- 食べ物や飲み物には、赤と黄色が最適です(マクドナルドとハングリージャックスはどちらもこの優れた例です)
- 大事なことを言い忘れましたが、あなたのビジネス目標に関してあなたのウェブサイト上のコンテンツをアレンジしてください。
これらの手順は、サイトの視覚的なデザインを容易にする構造です。 それらは絶対的なものではありませんが、あなたのウェブサイトを構築するときに従うべき有用なガイドラインです。 ビジネスの目標に沿っている限り、さまざまな色やスタイルを自由に試してみてください。
デザイン、レイアウトに関しては、コンテンツが非常に難しい場合があります。 私たちがあなたのウェブサイトを作成するのを助けるであろう人間の知覚に関するいくつかの重要な法律を定めたのを助けるために。
A.視覚的な階層
この法律は、ウェブサイト上のオブジェクト(またはバナー、花綱、ポスター、シート)のサイズが大きいほど、それがより重要であると認識され、したがってより多くの注意を向けることを規定しています。 およびその逆。
同じことが明るい色にも当てはまります。 オブジェクトがWebサイトに明るく表示されるほど、オブジェクトはより焦点を合わせます。 同じことは、無地の明るい背景に対して暗い色を使用して実現できます。
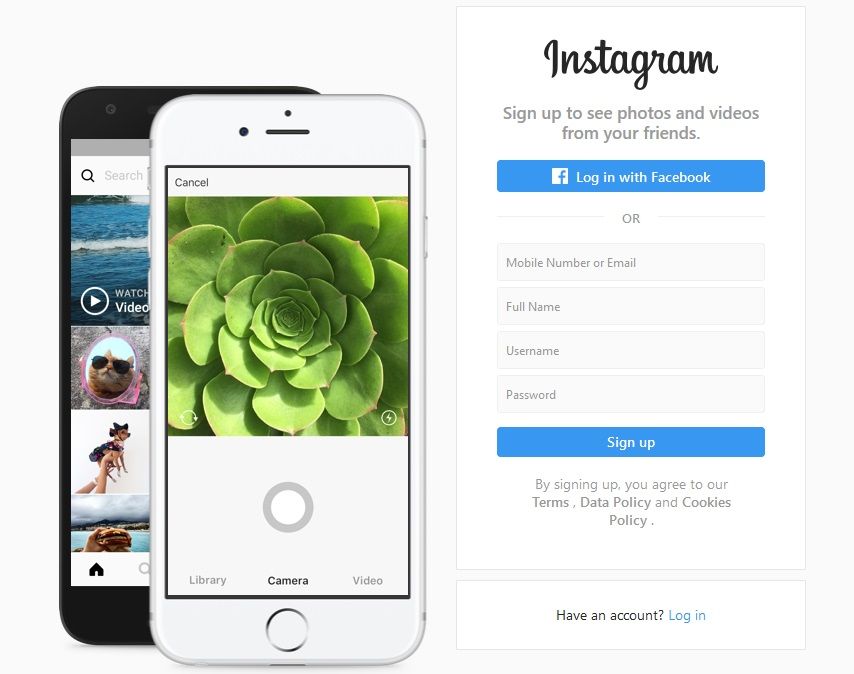
Instagramはこの法律を彼らのウェブサイトに完全に実装しています。

最初に注目されるのは、真っ白な背景に黒でスタイリッシュなフォントのブランド名「Instagram」です。 これはまた、このブランドがすべて創造性に関するものであることを示しています。
あなたの注意を引く次の要素は、左側のiPhoneの大きな写真です。 その大きさと緑色のおかげで、あなたの注意を引くだけでなく、あなたの心を安心させます。
次の注目すべき要素は、「Facebookでログイン」と書かれた青いボタンです。 「サインアップ」ボタンを簡単に配置できたはずですが、配置しませんでした。
これは、フォームに入力してFacebookのクレデンシャルを使用して直接ログインする必要がないことがわかっている場合は、忙しい落ち着きのない心を和らげることができるためです。
Instagramと同様に、この法則を使用して、Webサイトのコンテンツの重要性に応じたサイズを設定できます。 そうすれば、訪問者はあなたが望む特定のCTAまたは情報に集中することができます。 そして、そのようにあなたの変換を改善してください!
B.黄金比
黄金比は、古代に確立され、現在でも現代のデザイナーによって使用されている設計手法です。 この原則は時間の経過とともにテストされており、従うべき信頼できるルールです。
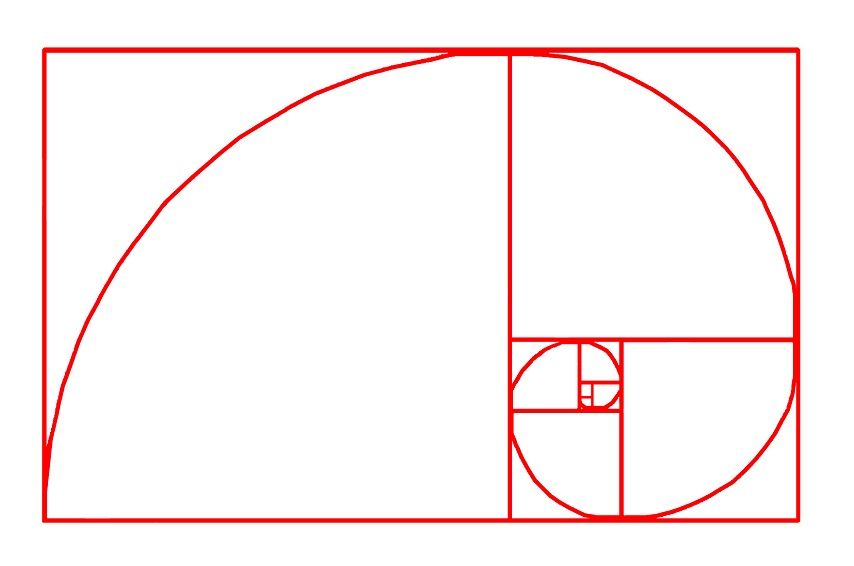
入らない複雑な計算を使用して、黄金比の次の画像に到達します。

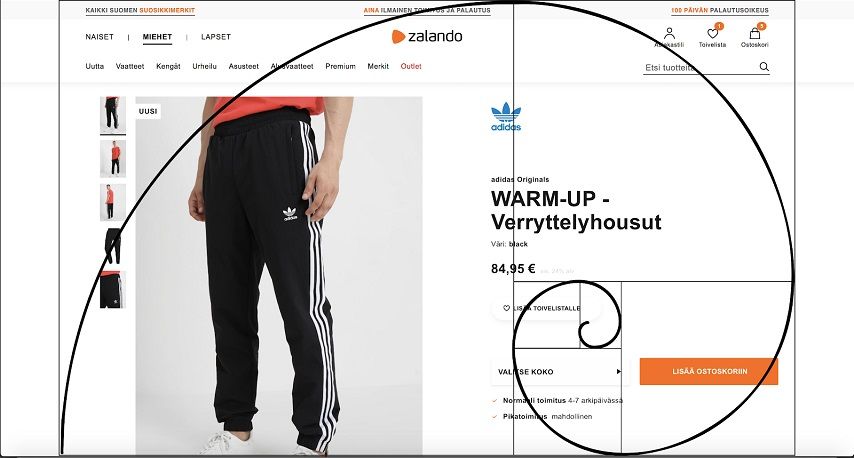
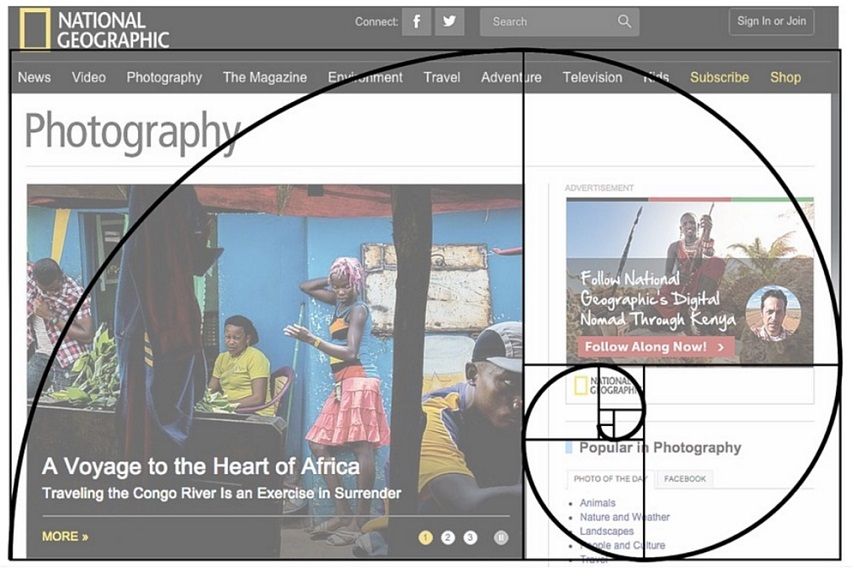
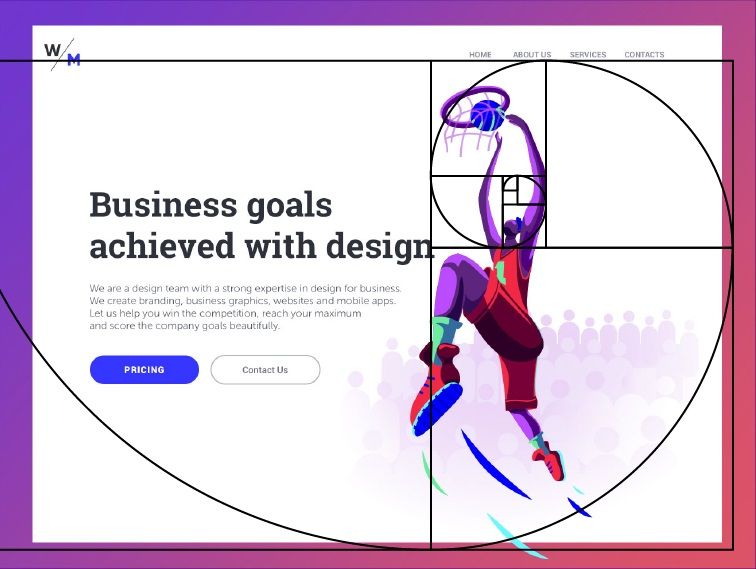
あなたはおそらく以前にこの画像を見たことがありますが、なぜそれがあなたのウェブサイトのデザインと配置に関連しているのか疑問に思っていますか? 以下に、いくつかの適切に設計されたサイトの黄金比を重ね合わせました。



お気づきかもしれませんが、これらのサイトはすべて黄金比(またはスパイラル)に従って配置されています。 理由を知りたがっていますか? そうですね、このパターンはシダ、花、貝殻、さらにはハリケーンでも自然に発生する可能性があります。

心理学者や建築家は、このパターンに従って設計されたものはすべて私たちの脳に喜ばれると信じています。

したがって、Webサイトのアウトラインの作成に取り組むときは、この方法に従って同じ視覚効果を実現できます。
C.三分割法
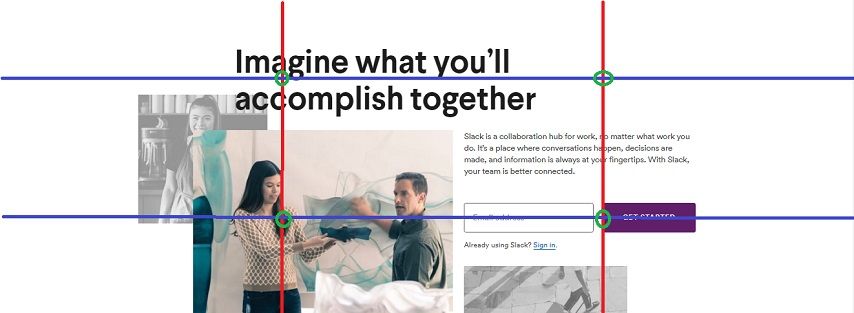
あなたのサイトに画像を追加することになると、これは実際に簡単に表示される原則です。 次の例は、Webサイトの写真を選択する場合、交差する線に沿って画像が収まる必要があることを示しています。これは、目が最もよく見える場所だからです。
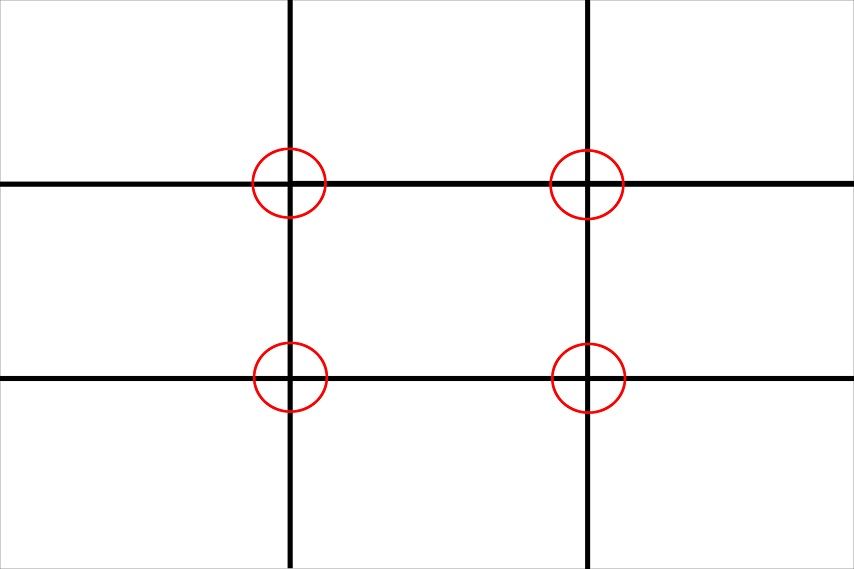
画像が三分割法に従うようにするには、ペイン全体に2本の平行な水平線と垂直線を配置し、画像上に9つの正方形のグリッドを形成します。
このグリッドをガイドラインとして使用して、写真の最も魅力的な部分が交差する線(下の画像の赤い円でマークされている)に揃うように画像を編集します。

交差点にも連絡先やキーワードを入れることができます。 サイトに画像を追加するときは、常に少ないほど多いことを忘れないでください。
ユーザーを引き付け、サービスをアピールするのに十分な画像があることを確認しますが、ページを過密にしないでください。 ビル・バスが言ったように、「シンプルさはモダンエレガンスの魂です。」


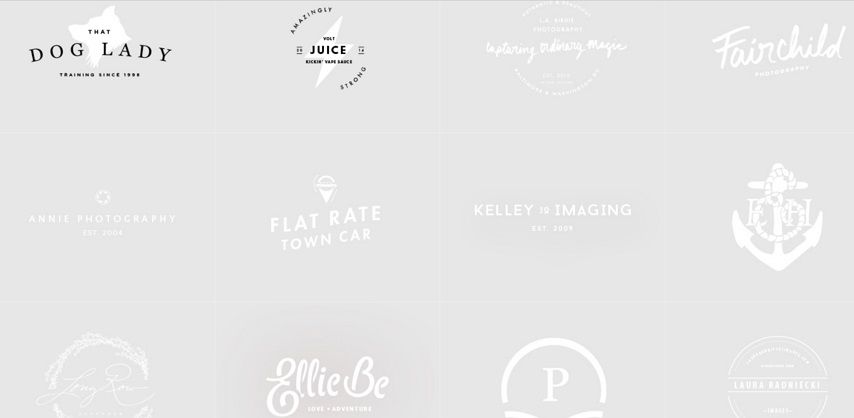
D.類似性の法則
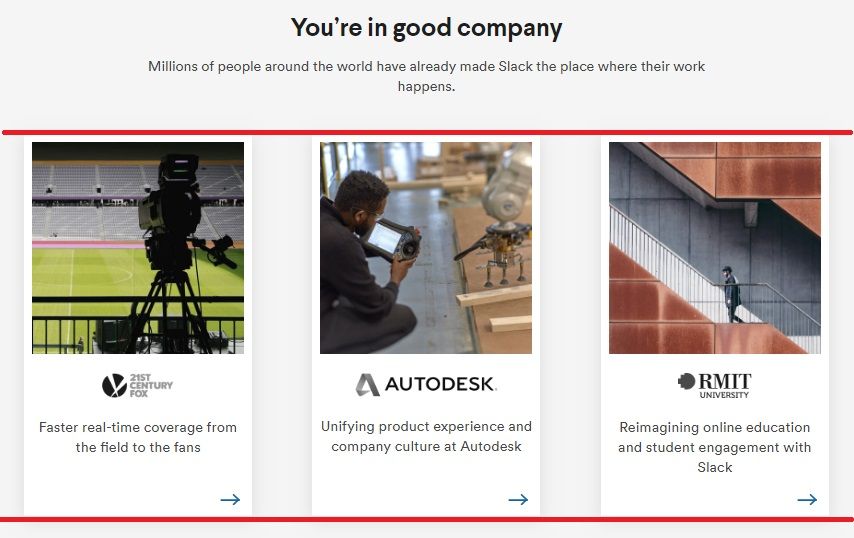
この用語を聞いたことがない場合でも、私たちの脳は類似したオブジェクトをグループ化するように配線されているため、潜在意識はよく知っている原則です。 ソフトウェア開発者のSlackがこの法律をどのように実装したかを次に示します。

赤い横線で強調表示されているのは、Slacksブランドの3つです。 ご覧のとおり、これらはすべて同じサイズのボックスに一緒に配置されており、均等に配置されています。
これらのアイテムをグループ化することで、Slackは、このコンテンツがポートフォリオブロックであることをユーザーが理解しやすくし、サイトの他の要素間で混乱が生じないようにしました。
2.Webサイトの読み込みを高速化する
タイトルが示すように、訪問者をサイトにとどまらせるには、コンテンツを高速にロードする必要があります。 高速読み込みサイトは、デスクトップ、電話、タブレットなど、あらゆるデバイスの標準である必要があります。

具体的には、「スクロールしなければ見えない位置」(スクロールする前)のコンテンツは、ブラウザをクリックまたは入力してから3秒(最大)以内に読み込まれる必要があります。
Unbounceによると:
- ウェブサイトの読み込みに通常よりも約100ミリ秒かかる場合、コンバージョン率は7%低下する可能性があります。
- 読み込み時間が5秒のページは、読み込み時間が2秒のページと比較してバウンス率が約5倍になります。
- モバイルユーザーの73%は、読み込みに時間がかかりすぎるWebサイトを経験しています。
ネットワークホスティングの評価を専門とするHostingTribunalも加わっており、1日あたりの収益が10万ドルのオンラインストアの場合、1秒の遅延により、年間250万ドルの収益が失われる可能性があると報告しています。
速くすることは報われます! それで、あなたが「どうすれば私のウェブサイトをより速くすることができるか」と疑問に思っているなら; 正直なところ、それはそれ自体に他のすべての記事を必要とするトピックです。
インターネット接続とテレコムが改善し続けるにつれて、Webサイト訪問者の注意力と忍耐力は低下します。 上記のように、あなたのウェブサイトが追いつけない場合、あなたの利益は急落するでしょう!
3.Webサイトを見つけやすくします
あなたがすでに推測したかもしれないほどあなたのサイトのコンテンツに直接関与していませんが、あなたのウェブサイトはグーグル(または他の検索エンジン)を使って見つけられる必要があります。
したがって、バイクを販売または宣伝するWebサイトがあるとします。ある人が「バイク」またはクエリに関連するものをグーグルで検索する場合、ページはSERP(検索エンジンの結果ページ)のトップ5にランク付けされる必要があります。
これにより、私たちのヒントを念頭に置いて設計され、使いやすいサイトであれば、人々はあなたのサイトを簡単に見つけて好印象を与えることができます。 訪問者に良い印象を残すことは、ソーシャルメディアでの肯定的なレビューや、家族や友人への推薦につながる可能性があります。
良い報道は、オーガニックトラフィックの急増、より多くの利益、そしてあなたのウェブサイトに費やされるより多くの時間につながります。
この場合、完全に類似しているのは実店舗です。 あなたが修理を探しているなら、あなたが検索エンジンの結果の最初のページを超えることはほとんどないでしょう。
あなたのウェブサイトの可視性を高めるコンテンツの種類に関しては、ソーシャルメディアへのリンクを見つけやすくする必要があります。
現在のソーシャルメディアユーザーは2019年の時点で最大35億人に達しているため、ソーシャルにはFacebook、Twitter、LinkedIn、Instagramのページを含めることができます。
つまり、潜在的なリード/顧客の多くがそこであなたを見つけるので、あなたのビジネスまたはコンテンツはアクティブなソーシャルメディアアカウントを持っている必要があります。 したがって、あなたのウェブサイトがあなたのソーシャルにリンクしている場合、またはその逆の場合、それはより多くの訪問者(そしてより多くのリード)をもたらすだけです。
あなたのウェブサイトをグーグルのトップにランク付けするためのテクニックについて学びたいなら、この記事を読んでください、そしてそれがあなたの欲求を満足させないなら、HootSuiteからこの記事を試してください。
4.正式なガイドライン、プライバシー規制、サイバーセキュリティの遵守
Cybintによる最近の発見によると、かなり身も凍るようなニュースに身を任せてください。
- 平均して、39秒ごとに1回のハッカー攻撃があります
- 中小企業は、すべてのサイバー攻撃の約43%を経験しています。
- 2019年のサイバー犯罪により、企業は2兆ドルを超える金額を支払うことになります。
- 2013年以降、毎日約400万件のレコードがデータ侵害から盗まれています。
このような攻撃からビジネスと顧客のデータを守るために、世界中の政府が正式なガイドラインと規制を実施しています。 その中には、GDPR(一般データ保護規則)があり、すべての個人のデータ保護とプライバシーに関係しています。
この記事では規制全体については説明しませんが、ここでのポイントは、Webサイトで顧客が連絡先の詳細、名前、クレジットカードの詳細などの個人データを共有する必要がある場合は、安全である必要があるということです。
現在のサイトがGDPRに準拠しているかどうか疑問に思っている場合は、簡単に確認できます。 結局のところ、後悔するよりも注意する方が良いです!
を保護するための一般的でアクセス可能な方法は、SSL証明書に投資することです。 SSLはSecureSocketsLayerの略で、ブラウザとWebサイトをホストするサーバー間のネットワーク接続に相当するボディーガードです。
彼らはあなたが持っているものを望んでいます。 彼らにそれを与えたり、彼らにそれを取らせたりしないでください!
5.証言のような社会的証明を追加する
Webコンテンツの革新として始まったものが、今では業界標準になっています。 競合他社との差別化を図り、サイトが信頼できるものであることを証明するには、信頼できる証言をWebサイトに含める必要があります。
大切な顧客からの証言を披露する最良の方法は、魅力的でナビゲートしやすい方法です。 これは、誰かに証言ブロックをデザインするように依頼することを意味する場合がありますが、信頼を確立し、訪問者にサイトとサービスの信頼性と品質を保証するための優れた方法です。
つまり、新しい電話ケースになる前であっても、レビューをすばやくスクロールする可能性があります。
6.アクセシビリティを確保する
Webサイトを開発しているときに、ボタンがちらついたり点滅したり、高コントラストの配色を使用して人々の注意を目的の要素に向けたりしたくなるかもしれません。
ただし、この機能を使用すると、実際の頭痛が発生し、発作や羞明に苦しむ人には不可能になる可能性があるため、注意が必要です。
世界中の約7人に1人が片頭痛に苦しんでいます。
-片頭痛の信頼
これは約10億3000万人(約)に相当し、米国眼科学会の報告によると、片頭痛に苦しむ人の約80%が羞明です!
それは一見あなたのサイトによって延期される可能性がある人々の80%です。 したがって、これらの明るい機能は、この状態に苦しんでいない人の注意を引くかもしれませんが、苦しんでいる人にとってはひどく苦痛になる可能性があります!
したがって、Webサイトを開発するときは、賢く、これらの色を多用する機能を適度に使用してください。
7.使いやすさに焦点を当てる
上記の用語は、ウェブサイトがいかにユーザーフレンドリーであるかを示し、ウェブサイトの訪問者がサイトをナビゲートするのがいかに簡単か、問い合わせまたは召喚状(CTA)ボタンがどれだけ見えるか、ユーザーが必要な情報やクエリをどれだけ早く見つけることができるかなどの要素に関係します。 。
サイトのユーザビリティは、提供するコンテンツと全体的なビジネス目標によって異なります。 たとえば、ブログはオンラインストアと言うのに使い勝手が異なります。
ユーザビリティの概要については、次の点を考慮する必要があります。
- 応答性がありますか? (訪問者がすぐにクリックアウトしないように、電話とタブレットの画面上で自分自身を再配置します)
- あなたの重要な情報は区別できますか?
- ナビゲーションは直感的ですか? (ユーザーはコンテンツを際限なくスクロールしていますか?または、ワンクリックで利用できますか?)
- レイアウトは、ユーザーのフォーカススパンに1つのアイテムのみを保持しますか? (便利な機能)
- 「ライブチャット」オプションはありますか?
- 検索バーは常に表示されていますか?
- 他の通貨に対応していますか? (eコマース用)
- 色は目に自然ですか?
- コンテンツは明確で理解しやすいですか?
- 余白を有効活用していますか?
- 関連性の高い高品質の写真がありますか?
これらすべてのリストのポイントは不可欠ですが、応答性は上記のリストの中で最も重要です。 50億人以上のユーザーがスマートフォンを介してインターネットを閲覧しているため、Webサイトのこの側面に十分な重点を置くことはできません。
8.Webサイトがスケーラブルであることを確認します
カスタムデザインのTシャツを販売するオンラインストアを想像してみてください。 ゲーム・オブ・スローンズの新シーズンが現在放送されているため、サイトは大量のトラフィックを受け取り、最近リリースされたエピソードから最新のデザインと引用を注文したいというユーザーがいます。
ここで、このサンプルWebサイトがこの流入に追いついておらず、故障しているとしましょう。 数百(数千ではないにしても)の購入の途中で、ユーザーは画面にエラーメッセージを受け取ります。
あなたのクライアントベースは狂ってしまうでしょう(そしてこれは控えめな表現です)! それらの多くは、あなたの店先を詐欺として報告し、競合他社に移動する可能性があります。 言うまでもなく、あなたのウェブサイトやソーシャルメディアのページ全体に残されている否定的なレビュー!
あなたの訪問者と潜在的な顧客がスムーズな経験をすることを常に確実にするために、あなたを最適化して大量のトラフィックを処理します。
あなたがあなたのウェブサイトが大量のトラフィックのために最適化されていないなら、あなたはあなた自身を不足させています。
9.メンテナンスのしやすさを確保します
10年以上前に思いついたのと同じデザインに固執する可能性はほとんどありません。 もしそうなら、それはアップグレードの時間かもしれません。
ここで大規模なオーバーホールを実行することはお勧めしません。 代わりに、クライアントが退屈しないように、あちこちで要素を微調整することをお勧めします。 この変更は、ロゴを少し左にシフトしたり、写真を更新したり、ボタンの形状を変更したりするのと同じくらい小さい場合があります。
WordPressやJoomlaなどのコンテンツ管理システム(CMS)を使用している場合、この変更は問題ありません。 CMSにログインし、必要に応じてサイトを編集するだけです。
カスタムデザインのWebサイトで作業している場合、開発者に伝えたい3つの主な事項は次のとおりです。
- どのチャンクがWebサイトのどの機能に関与しているかを把握できるように、コードを適切なコメントでセグメント化してください。
- わかりやすく、わかりやすいテキストでドキュメントとマニュアルを作成するように依頼します。 将来苦労する可能性のあるものはすべて分解するように依頼してください。
- 発生する可能性のある問題に対するサポートラインを提供していることを確認してください。
便宜上、この記事で説明したWebサイトの原則のチェックリストを以下に示します。
- 視覚的な魅力をビジネス目標に合わせる
- ウェブサイトの読み込みを速くする
- アクセシビリティ
- あなたのウェブサイトを見つけやすくする
- 正式なガイドライン、プライバシー規制、サイバーセキュリティへの準拠
- 推薦状
- 使いやすさ
- スケーラビリティ
- メンテナンスのしやすさ
すでに述べたように、このリストは単なるガイドラインとして機能します。 原則は、Webサイトを作成する方法の基本的な概要を提供するための、いくつかのシンプルでありながら不可欠なヒントです。
時間の経過とともに、人々の好みや要求が変化するにつれて、新しいデザインの原則が導入されますが、今のところ、楽しんで、新しいWebサイトをデザインするプロセスを取り入れてください。
