実際の WordPress サイトでの 11 GeneratePress テーマの例
公開: 2022-04-05私は何年も WordPress を使用してきましたが、GeneratePress にたどり着く前に、いくつかのくだらないテーマ (私はあなた、Themeforest を見ています) を経験しました。 そして、私はそうしてよかったです。
GeneratePress は普通の WordPress テーマではありません。非常にシンプルで非常に柔軟で、コーディングなしで完全にカスタマイズできます。 ああ、それは読み込みが速く、SEO にも最適です。
私はいつも、他の人がどのように WordPress サイトをデザインしたかを知りたいと思っているので、Web を調べてみると、すべて GeneratePress をテーマとして今日使用している 11 の実際の WordPress サイトを見つけました。
これらのサイトは非常に多様であるため、すべてが同じ WordPress テーマを使用しているとは信じがたいほどです。
可能な場合は、サイトのホスティング、トラフィックの見積もり、GeneratePress の無料版とプレミアム版のどちらを使用しているかなどの統計を含めたので、これらのサイトが実際の (つまり、オンラインの) 世界でどのように動作するかをよりよく理解できます.
(ps 最初にこれを書き始めたときに、テーマの素晴らしさに気付き、今ではこのサイトで使用しているので、最初の例があります!)
ジェネレートプレスとは?
GeneratePress は、カナダの開発者 Tom Usborne によって設計された、シンプルで軽量な WordPress テーマです。
多くの WordPress テーマとは異なり、GeneratePress は信じられないほどシンプルで使いやすく、モバイル向けに最適化されています。 と、そう思うのは私だけではありません。 2017 年には 100 万ダウンロードを達成し、人気が高まっています。
GPは100万ダウンロードを達成しました! 私たちがこの素晴らしいマイルストーンに到達するのを助けてくれたすべての人に感謝します. ?????????? pic.twitter.com/Lf52vtXVHe
— GeneratePress (@GeneratePress) 2017 年 7 月 25 日
2022 年の時点で、 GeneratePress は 460,000 を超えるライブ WordPress Web サイトで選択されているテーマです(出典: BuiltWith、2022 年 1 月)。
基本バージョンは無料で使用できると言いましたか? 良い。
GeneratePress は、ブロガーやアフィリエイト マーケティング担当者にとって理想的な WordPress テーマです。 Thrive Themes や Genesis などのよりプレミアムなテーマのフラットでモダンな外観ですが、はるかに安価なオプションです。
GeneratePress は、最速の WordPress テーマとしてもトップの座を獲得しました。
ライブ デモを表示して、動作を確認できます。 しかし、デモ サイトは退屈なので (!)、現在 GeneratePress テーマを使用している WordPress サイトの実例をいくつか紹介します。
GeneratePress テーマの例
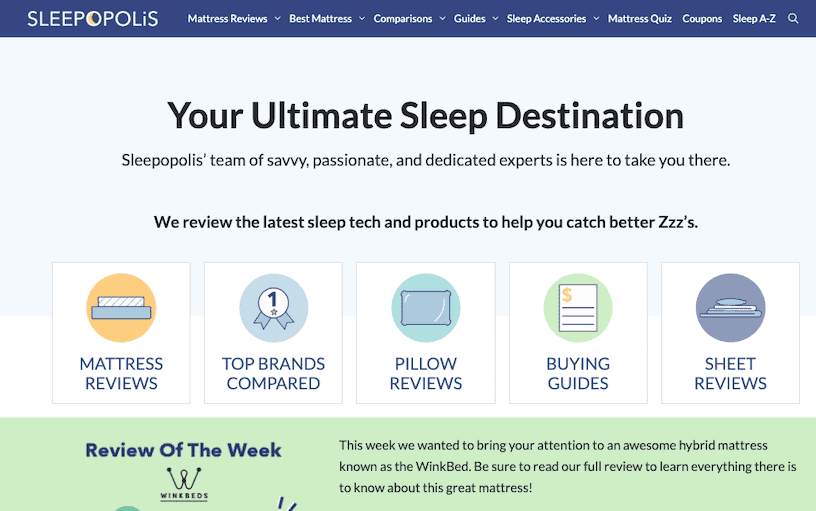
1. Sleepopolis.com

テーマ: GeneratePress プレミアム
プラグイン: WP Rocket、Ajax Search Lite、WP Coupon および Deals
トラフィックの見積もり: 660,000 の月間ページビュー
速度: 1.9MB の読み込みに 4.537 秒
ホスティング:キンスタ
Sleepopolis.com は、GeneratePress Premium 上に構築された成功したマットレス レビュー サイトです。
Sleepopolis は、アフィリエイト サイトをどのように設計および構築するかを示す素晴らしい例です。 そのシンプルなレイアウトはコンテンツに重点を置いており、明確なナビゲーションはユーザーが必要なカテゴリを見つけるのに役立ちます. きれいなカラー パレットにより、ページを簡単にスキャンでき、ブラウズするのも快適なサイトです。
速度に関しては、Sleepopolis は Google の Core Web Vitals ベンチマークに達していませんが、それは、Core Web Vitals でトップになった GeneratePress ではなく、AB Tasty や Facebook などのツールからの多くのサードパーティの JavaScript の使用にかかっているようです。ワードプレスのテスト。 このサイトには多くの YouTube ビデオも埋め込まれており、サイトのスピード キラーが保証されています。 いずれにせよ、それはサイトを妨げているわけではなく、信じられないほどのオーガニックトラフィック数を生み出しています.
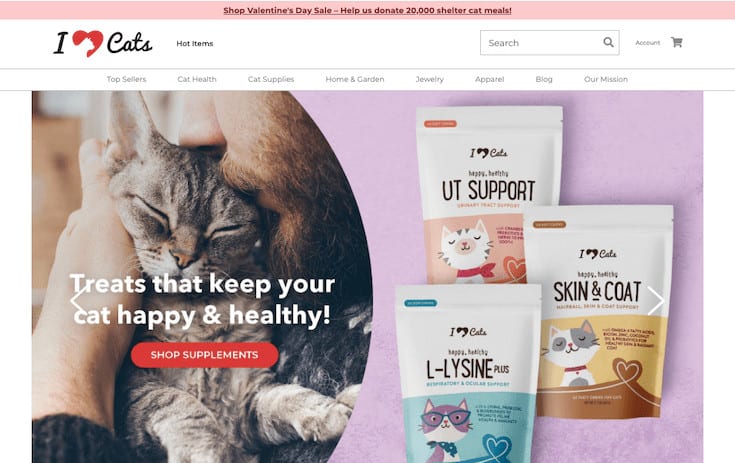
2. IHeartCats.com

テーマ: GeneratePress プレミアム
プラグイン: WooCommerce、Perfmatters、OptinMonster、Max Mega Menu
トラフィックの見積もり: 390,000 の月間ページビュー
速度: 3.9MB の読み込みに 6.7 秒
ホスティング:アカマイ
IHeartCats.com は、GeneratePress Premium と WooCommerce で構築された人気の猫関連の e コマース ストアです。 私がこのテーマを選んだ理由は、月間数十万人の訪問者がいる成功したサイトであることは別として、ブログだけでなく、実際の e コマース サイトでテーマを見るのも良いからです。
I Heart Cats は膨大な種類の商品を販売しているため、視覚的なメニュー (Max Mega Menu 提供) は適切なナビゲーションに不可欠です。 このサイトは、GeneratePress が他のプラグインとうまく連携する WooCommerce サイトの強固な基盤であることの好例です。 Perfmatters を使用しているにもかかわらず、ページの読み込みは遅くなりますが、e コマース サイトでしばしば問題となるページ サイズ (約 4 MB) まで小さくなっています。
GeneratePress の背面に WooCommerce Web サイトを作成しようとしている場合は、事前に構築されたサイト ライブラリを使用し、 Prime デモ サイトのコンテンツをインストールすることで、I Heart Cats のデザインを再作成できます。 
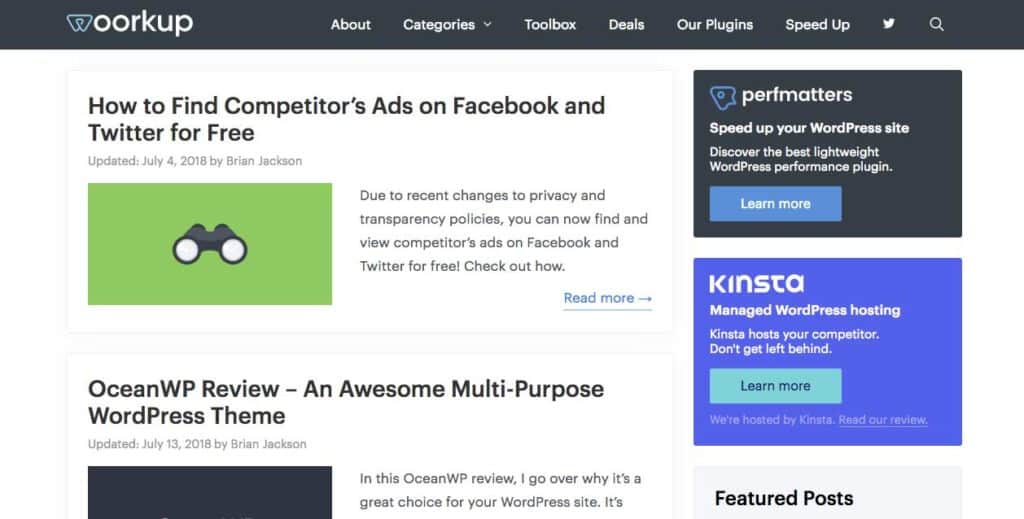
3. Workup.com

テーマ: GeneratePress プレミアム
プラグイン: Lightweight Grid Columns (by GeneratePress)、WP Show Posts
トラフィックの見積もり: 100,000 の月間ページビュー
速度: 291kb の読み込みに 568 ミリ秒
ホスティング:キンスタ
Woorkup.com は、ブライアンとブレットのジャクソン兄弟が運営するマーケティング ブログです。 Brian は実際に Kinsta で働いているので、Kinsta を使用してサイトをホストしていることは驚くことではありません。 Woorkup は、GeneratePress Pro が提供するすべてのカスタマイズを巧みに使用して、高価なカスタム サイトのような外観、感触、およびパフォーマンスのデザインを作成します (ただし、生涯テーマ ライセンスの費用はわずか 49.95 ドルです!)。
私は Woorkup.com の見た目が気に入っています。ナンセンスでフラットなデザイン、大胆なレスポンシブ メニュー、明確で読みやすいコンテンツに重点を置いています。 サイドバーは、ページを下にスクロールするときに固定オファーを促進するために使用されます (デスクトップ上)。
Woorkup は、毎月約 300,000 のページビューを持つ人気のあるサイトであり、超高速で読み込まれます。SEO と UX に最適です。
Woorkup 兄弟は GeneratePress の大ファンです。
開発者は、適切にコーディングし、物事を軽量に保ち、スキーマ マークアップとリッチ スニペットを含める方法を知っているため、称賛に値します。これは、ほとんどの競合他社にはありません。
Woorkup.com が GeneratePress の上に多くのカスタム コードを持っているのではないかと心配していました。なぜなら、共同創設者の Brett Jackson は WordPress の開発者だからです。 ブライアンは次のように説明します。
それは最高の部分です.... テーマは一度も編集していません。 フックするためにいくつかのコードスニペットを使用しました…。 そして少しCSS。 しかし、正直なところ、すべてが GP オプションを使用して構成されていました。 ヘッダー、メニュー、検索、サイドバー、注目の画像など…すべて GP プレミアム アドオンで作成しました :)
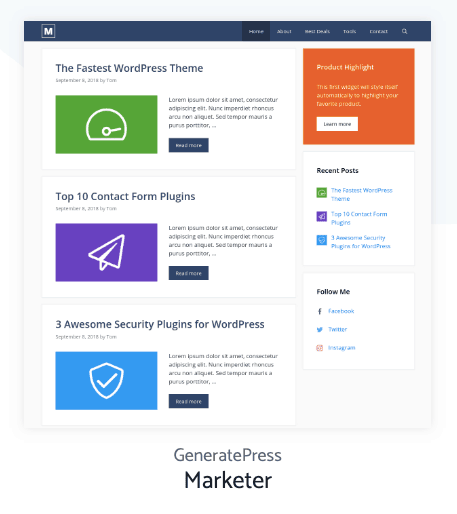
GeneratePress プレミアムを購入すると、事前に構築されたサイト ライブラリを使用し、 Marketer デモ サイトコンテンツをインストールすることで、数回クリックするだけで Woorkup のデザインを再作成できます。

私は Woorkup.com と GeneratePress にとても感銘を受けました。 現在、いくつかのサイトを Genesis から GeneratePress に切り替えているところです (このスペースを見てください…) 私は今、このサイトでGeneratePressを使用しています!
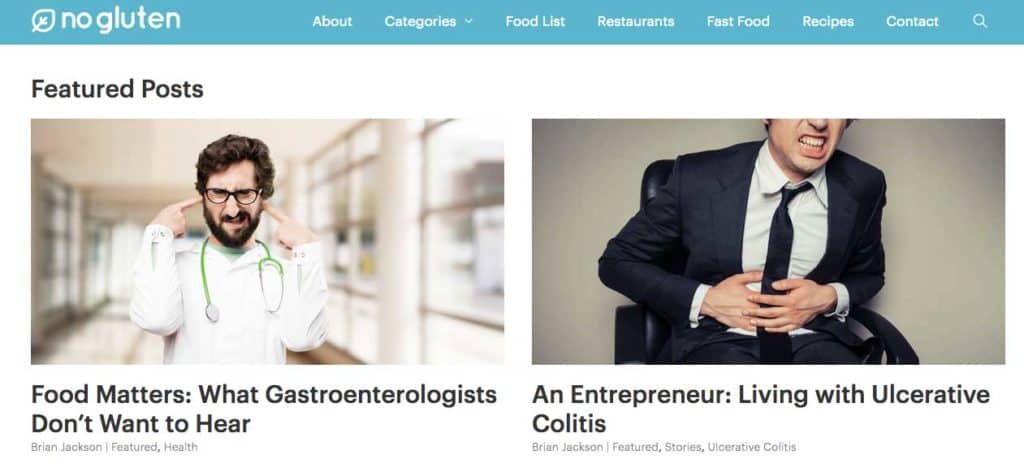
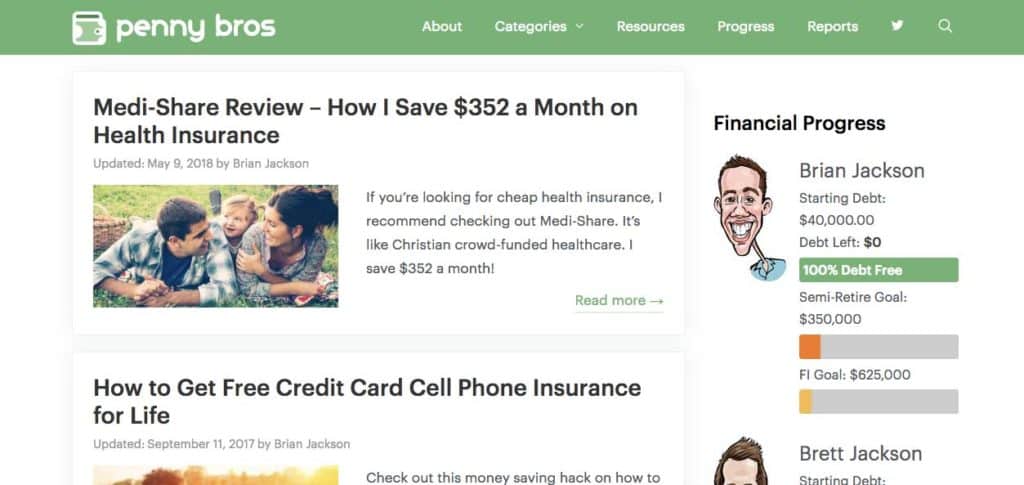
ああ、ブライアンとブレットは他の多くのサイト (栄養ブログNoGluten.comや金融ブログPennyBros.comなど) でもほぼ同じレイアウトで GeneratePress を使用しています。


4. 12MinuteAthlete.com

テーマ: GeneratePress プレミアム
プラグイン: Thrive Leads
トラフィックの見積もり: 35,000 の月間ページビュー
速度: 5.6MB の読み込みに 1.58 秒
ホスティング: CloudFlare 経由でルーティング
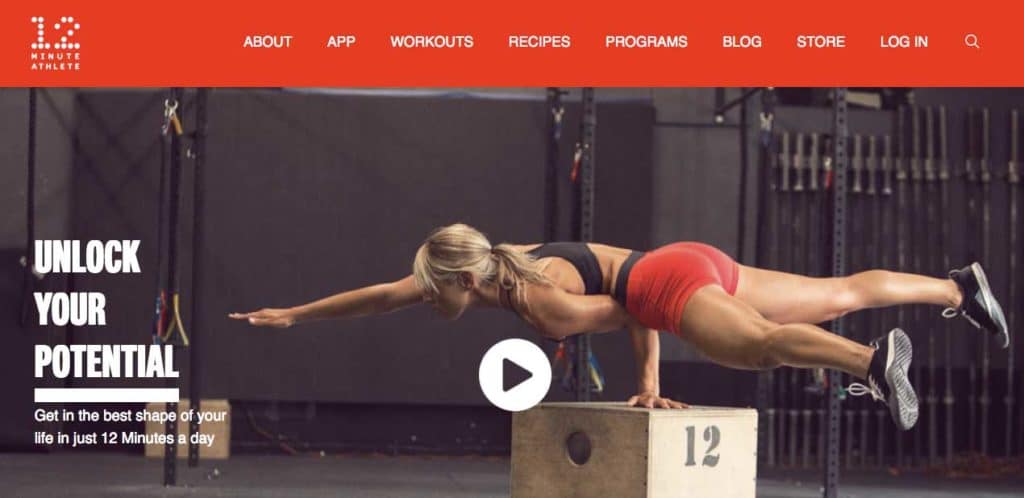
12MinuteAthlete.com は、カリフォルニアを拠点とするアスリートの Krista Stryker が運営する、非常に成功しているフィットネス Web サイトです。

12 Minute Athleteは、高価なカスタム サイトのように見えますが、 GeneratePress Premium をうまく活用してこの効果を実現しています。 カスタム カラープロ機能 (白と明るい赤) と太字のページ セクションを使用して、12 Minute Athlete は一貫した外観を維持しながら、ブログ、アプリ、レシピ、ワークアウト ルーチン、ストアなど、さまざまな種類のコンテンツを宣伝しています。 このサイトでは、Thrive Leads プラグインを使用して、メール サブスクリプションを最適化しています。
私がレビューした他のサイトと同様に、12 Minute Athlete はレイアウトをシンプルかつ明確に保ち、明確な見出しとカスタム画像に重点を置いています。 もっと運動するように私を説得するのにほとんど十分です!
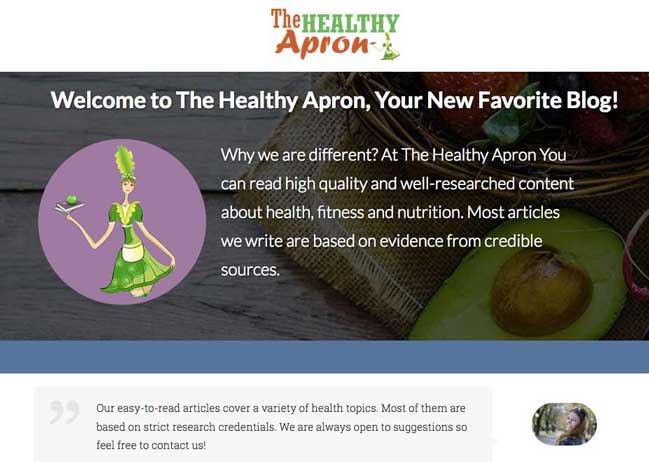
5.TheHealthyApron.com

テーマ: GeneratePress プレミアム
プラグイン: Thrive Architect
トラフィックの見積もり: 64,000 の月間ページビュー
速度: 1.6MB の読み込みに 1.19 秒
ホスティング: InMotion ホスティング
TheHealthyApron.com は健康とフィットネスのブログであり、競争の激しいニッチ市場で健全な (!) 64,000 の月間ページビューを獲得しています。サイトのトラフィックの 85% もオーガニック検索によるものです。 - ページ SEO機能 (他のテーマに欠けていたものであり、私がジェネシスを何年も使用している理由です)。
The Healthy Apron は、明確なタイポグラフィと関連記事へのリンクに重点を置いた、すっきりと整理されたブログです。 ホームページは実際には Thrive Architect を使用して設計されたランディング ページですが、サイトの残りの部分は、Google 広告ブロックを含む GeneratePress の機能を利用し、トラフィックを Amazon アフィリエイト プログラムに変換することで追加の収益を上げています。
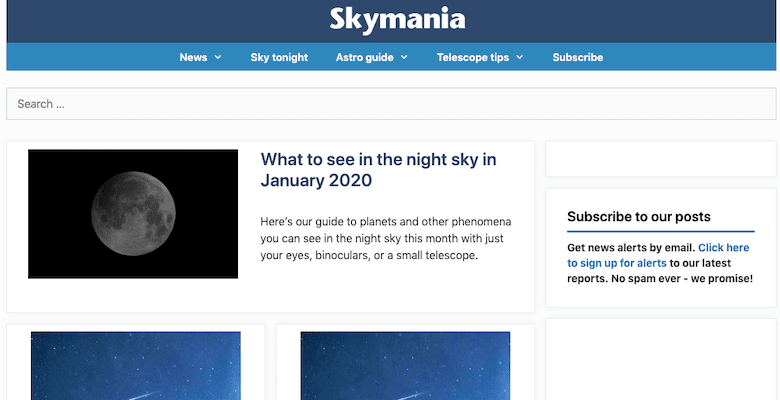
6. スカイマニア.com

テーマ: GeneratePress プレミアム
プラグイン:より良いクリックしてツイート
トラフィックの見積もり:月間 9,000 ページビュー
速度: 173kb の読み込みに 1.7 秒
ホスティング: SiteGround
SkyMania.com は、宇宙と天文学に関するニッチなニュース サイトで、ほとんどのトラフィックは検索エンジンから得られます。 SkyMania のデザインは非常にシンプルです。すっきりとした青と白のカラー パレットと明確なナビゲーションです。
このリストに SkyMania を含めたのは、これが GeneratePress で誰でも達成できることの好例だからです (カスタム カラーを許可するためにプレミアムが使用されました)。 速度と SEO のために最適化されたシンプルなブログ レイアウトだけで、追加機能は必要ありません。
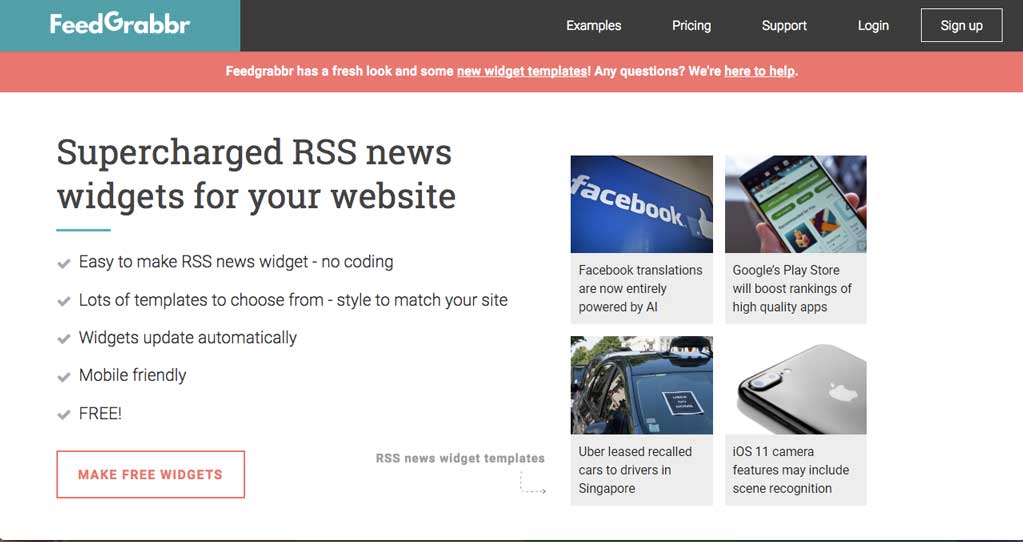
7. FeedGrabbr.com

テーマ: GeneratePress プレミアム
プラグイン: Elementor Pro
トラフィックの見積もり: 6,800 の月間ページビュー
速度: 5.6MB の読み込みに 3.87 秒
ホスティング: CloudFlare 経由でルーティング
FeedGrabbr.com は、Web サイト用の RSS ウィジェットを作成する SaaS (サービスとしてのソフトウェア) Web サイトです。 ホームページは、SaaS 製品を紹介する方法の良い例です。製品とその利点を説明する明確なセクションです。
ページ セクションとシンプルな配色により、サイトは非常にプロフェッショナルで権威のあるものに見え、特別なコーディングやデザインの経験がなくても、GeneratePress ですべて実現できます。
私は実際に無料アカウントにサインアップして、彼らの製品を試してみることに触発されました!
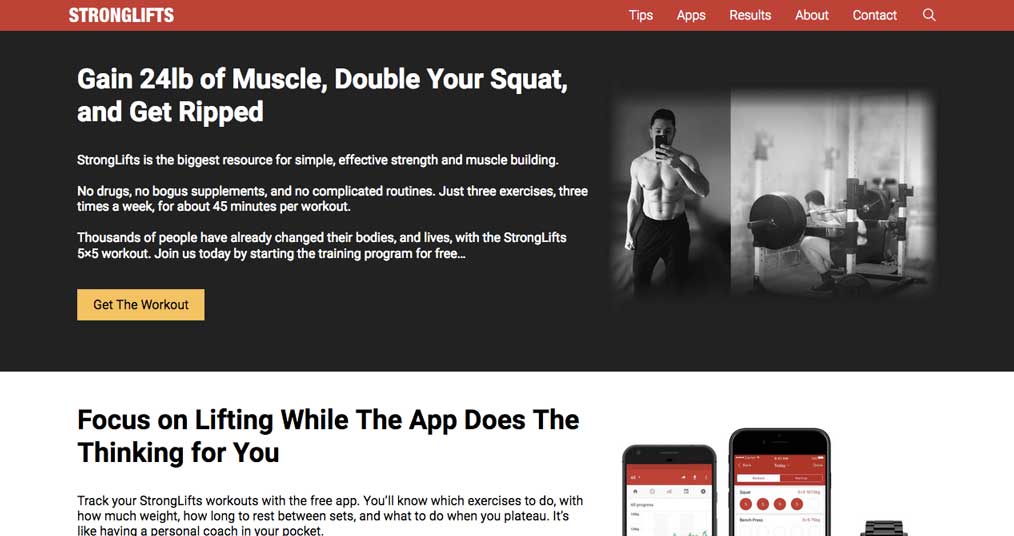
8.ストロングリフト.com

テーマ: GeneratePress プレミアム
プラグイン:目次プラス、遅延読み込みの高速化
トラフィックの見積もり: 150 万の月間ページビュー
速度: 445kb の読み込みに 977 ミリ秒
ホスティング: CloudFlare 経由でルーティング
StrongLifts.com は、ベルギーのリフター Mehdi によって開始された成功した重量挙げブログです。 このような人気のあるサイト (月間 150 万ページビュー) に対して、Strong Lifts はサイトのデザインとレイアウトが驚くほどシンプルです。 このサイトの人気ガイド (「スクワットの仕方」など) は非常にミニマリストなデザインを使用しています。サイドバーや注意をそらすものはなく、コンテンツと画像が強調され、モバイルでもデスクトップでも同じように見えるページ レイアウトです。
Strong Lifts は、GeneratePress のフッター セクションを使用して、サイトの長い形式のガイドと電子メールのサインアップにリンクしています。 全体として、Strong Lifts は、シンプルで飾り気のない WordPress Web サイトを構築し、コンテンツに多くのトラフィックを誘導する方法を示していると思います。
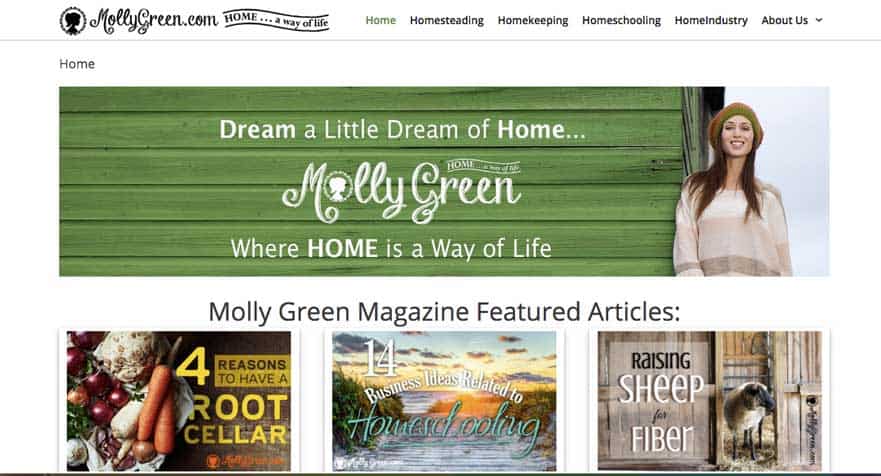
9.モリーグリーン.com

テーマ: GeneratePress プレミアム
プラグイン:軽量グリッド列 (GeneratePress による)
トラフィックの見積もり: 1,000 の月間ページビュー
速度: 618kb の読み込みに 1 秒
ホスティング: Cloudflare 経由でルーティング
MollyGreen.com は、ホームステッド、ホームスクーリング、および関連トピックに焦点を当てたニッチな雑誌です。 このサイトでは、GeneratePress を使用して、投稿画像に重点を置いたクリーンでシンプルなレイアウトをデザインしています。 トップメニュー、フッターリンク、ブレッドクラム、投稿サイドバーの提案により、サイトが内部リンクで満たされます。これは、 SEO に最適であり、ユーザーをより長くサイトに留めておくのに理想的です。 もちろん、あらゆるモバイル デバイスにも対応しています。
GeneratePress の無料の Lightweight Grid Columns プラグインのおかげで、ホームページの投稿レイアウトはきれいなグリッドに編成されます。
MollyGreen.com の私のお気に入りの機能はページ サイズです。多くの画像を含む Web ページで 1 MB 未満というのは驚くべきことであり、特にモバイル デバイスでサイトをすばやく読み込むのに役立ちます。
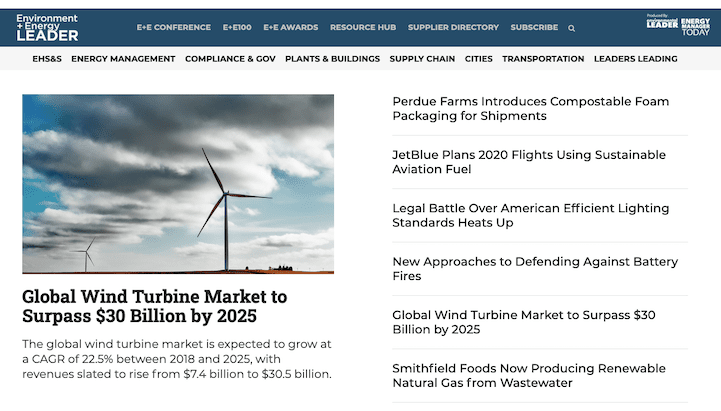
10. EnvironmentalLeader.com

テーマ: GeneratePress プレミアム
プラグイン: WPBakery ページ ビルダー
トラフィックの見積もり: 96,000 の月間ページビュー
速度: 3.2MB の読み込みに 4.92 秒
ホスティング: GoDaddy
EnvironmentalLeader.com は、環境問題に焦点を当てた業界誌です。 それらのサイトのカスタム GeneratePress レイアウトには感銘を受けました。他の多くのサイトのように「WordPress テーマ」を強調していません。
(私は WordPress が大好きですが、サイトがユニークに見えるとさらに気に入ります!)
Environmental Leader は 1 つのサイトに多くのコンテンツを詰め込んでいますが、そのデザインはナビゲーションを明確にしています。いくつかのサイドバー ウィジェットのさまざまなフォントと背景は、サイトのさまざまな部分を区別するのに役立ちます. 全体として、さまざまなコンテンツ タイプを扱うWordPress マガジン サイトの好例です。
11. KSDC.Louisville.edu

テーマ: GeneratePress プレミアム
プラグイン:オールインワン SEO パック
トラフィックの見積もり: 1,000 の月間ページビュー
速度: 937kb の読み込みに 1.8 秒
ホスティング:自己ホスト
KSDC.Louisville.edu は、ケンタッキー州立データ センターであり、ルイビル大学の一部です。 このサイトは非常にシンプルに設計されており、KSDC が提供するさまざまなデータとサービスを強調するために色分けされたページ セクションが用意されています。 ブログはありませんが、データは適切に整理されており、メイン メニューからアクセスできます。 大きなメイン画像、ロゴ、ヘッダー バーの色により、このサイトはブランディングされ、ルイビル大学の一部として視覚的に際立っています。
GeneratePress テーマへの切り替え方法
GeneratePress に切り替える準備ができている場合は、WordPress テーマを GeneratePress に変更する方法に関する私のガイドが役に立つかもしれません。
最終的な考え: GeneratePress は優れた WordPress テーマですか?
私の意見では、 GeneratePress は市場で最高の WordPress テーマの 1 つです。 シンプルですが強力で、サイトの外観と機能を思い通りにカスタマイズできます。 私が取り上げたすべてのサイトは、見た目も機能も大きく異なり、すべて同じテーマを使用してさまざまな効果を出していることに感銘を受けました。
GeneratePress の無料版は問題ありませんが、メニューの色、ページ セクション、ブログ要素などの重要な機能を変更または追加できないため、創造性が大幅に制限されます。 無料のテーマが実際に使用されている適切な例はあまり見つかりませんでしたが、何か知っている場合 (または自分でデザインした場合) は、メッセージをお送りください。 結局のところ、WordPress リポジトリで多くの良いレビューを獲得しています。
これらの 11 の驚くほど多様な GeneratePress サイトを試しても納得できない場合は、テーマの詳細なレビューと、今後数週間のセットアップ チュートリアルを行う予定です。 最新情報をすぐに確認してください。
もっと例を見たいですか? 以下は、14個のGeneratePress Premiumの実際の例です。
