2022 年にすべてのマーケターが色彩理論について知っておくべきこと
公開: 2022-01-18色彩理論は、多くの百科事典を埋めることができる膨大な数の概念、定義、および設計概念です。 ただし、色彩理論には明確で価値のある 3 つの基本的な概念があります。それは、カラー ホイール、色の調和、および色の使用方法の背景です。
色彩理論は、色の明確な配置を作成するのに役立ちます。 たとえば、さまざまな野菜や果物がある場合、それらを色別に配置し、それらを円の上に配置して、色の相対的な関係を示すことができます。
目次
- 1カラーセオリーとは?
- 2なぜ色彩理論を気にする必要があるのですか?
- 3カラーホイール
- 4 RGB: 加法混色モデル
- 5配色
- 5.1互いに補い合う色
- 5.2類似色
- 5.3トライアドカラー
- 6色彩理論を使用して、ユーザーが見たいものを一致させる
- 色を使用するための7 つの実用的なヒント
- 7.1ムードボードを使って適切な色を見つける
- 7.2色を使用して焦点を作成する
- 7.3鮮やかで柔らかな色をいつ、どのように使うかを決める。
- 7.4アクセシビリティ
- 8結論
- 8.1関連
色彩理論とは?
色彩理論の一連の規則は、色を混合、組み合わせ、操作するためのガイドラインで構成されています。 色彩理論には、次のようなアイデアが含まれます。
- 色の調和色の調和とは、目を楽しませ、視覚的な秩序を生み出す色の組み合わせを指します。 似たような色や色合いに基づく配色は、通常、調和していると見なされます。 ただし、人間は個人的な好みや経験に基づいてさまざまな色に反応するため、調和を実現するための「適切な」色は一般的にありません。
- 色温度 : 色温度は、色を暖色相 (昼光と日没に関連) と寒色 (曇天に関連) に分解するプロセスです。 寒色と暖色を組み合わせてさまざまな色を作ると、色を混ぜて独特の効果を生み出すことができます。
- 色のコンテキスト色は、さまざまなコンテキストで異なるように見えます。 たとえば、錆びたオレンジは明るい黄色に対してくすんで落ち着いて見えることがありますが、濃い紫と並べると、オレンジは突然より鮮やかに見えます。
なぜ色彩理論を気にする必要があるのですか?
ブランディング、マーケティング、セールスの3つのこと。
この基本的な色と配色を理解することで、十分な情報に基づいたブランディングの選択を行うことができます。 たとえば、ロゴの色は次のようになります。 または、色が顧客の心に引き起こす感情や、サイトで色を選択する背後にある考え方.
色彩理論の知識はマーケティングに役立ちますが、競合他社を認識するのにも役立ちます。
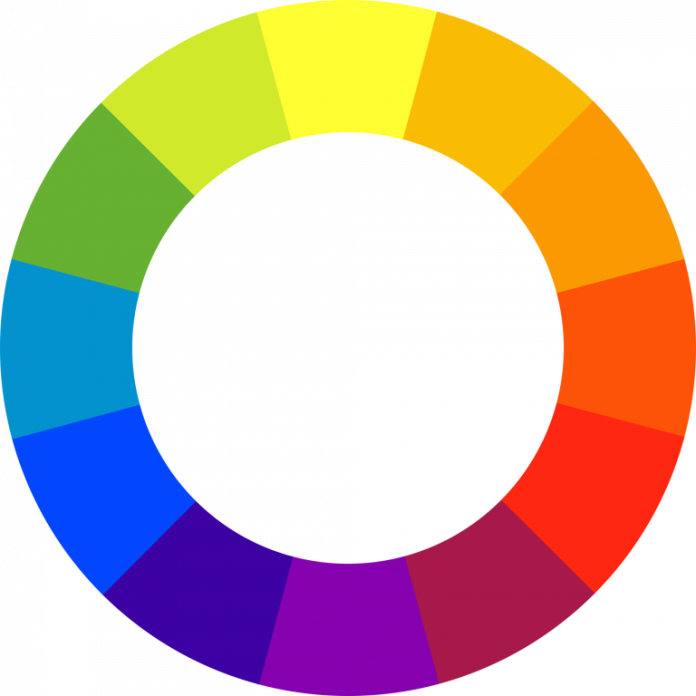
カラーホイール

黄色、赤、青、赤を基調としたカラー サークルは、アートでよく見られるようになりました。 アイザック ニュートン卿は 1666 年に最初の円形カラー ダイアグラムを開発しました。 議論を引き起こし続けているあるデザインの正当性については、さまざまな意見があります。 実際には、論理的に構成された純粋な色の配置を表すすべてのカラー ホイールまたはカラー サークルにはメリットがあります。
色のさらなる用語 (または分類) は、色の輪に基づいています。 それは 3 つの部分からなるカラー ホイールから始まります。
原色の色原色は黄色、赤、青です
色 (顔料や塗料で使用される) に関する従来の理論では、原色は、他の色と組み合わせたり作成したりしない 3 つの顔料色です。 他のすべての色は、これら 3 つの色相に由来します。
二次色 原色はオレンジ、緑、紫
これらは、原色を混ぜ合わせたときに作成される色です。
三次色赤オレンジ、黄オレンジ、青紫、黄緑、青緑、赤オレンジ。
これらは、原色と追加の色を混ぜ合わせたときに作成される色相です。 これが、色相が、青緑、赤紫、黄オレンジなどの 2 語の名前の結果を持つ理由です。
RGB: 加法混色モデル
人間は光波で色を認識します。 光を混合するか、加法モデルを使用して色の混合を使用すると、ユーザーは緑、赤、青の光を異なる強度で混合して色を作ることができます。 ミックスに含める光が多いほど、カラー ミックスはより明るくなります。 3 種類の光を混ぜると、真っ白な光が得られます。
テレビ、スクリーン、およびプロジェクターは、赤、緑、および青 (RGB) を原色として使用します。 次に、それらを混ぜ合わせてさまざまな色合いを作成します。
なぜあなたは気にする必要がありますか?
魅力的な黄色のロゴが特徴的なブランドを所有しているとします。 Facebook、Twitter、または Web サイトに画像を掲載しても、適切な配色を使用していないと、ロゴが明るい黄色ではなく濁って見えます。 このため、どの画面でも画像を扱う場合は、CMYK ではなく RGB を使用してください。
配色

互いに補完し合う色
補色とは、たとえば緑と赤など、色の輪の反対の色です。
Pepper Powered のために Weill から作成されたロゴ スタイル
2 つの色相のコントラストがはっきりしているため、画像がポップになりますが、過度に使用すると退屈になる可能性があります。 12 月にオープンするモールを考えてみましょう。 実際、ビジネスのマーケティングを補完する配色を使用すると、画像間の明瞭さと鮮明なコントラストを実現できます。

類似色
類似の色は、カラー ホイール上で隣り合って並んでいます。たとえば、赤オレンジと黄色です。 類似の配色を作成すると、ある色が支配的になり、別の色がサポート カラーになり、別の色が補色になります。 ビジネスの世界では、類似した配色は目に魅力的であるだけでなく、ユーザーがどこでどのように進めばよいかを示すのにも役立ちます。
Tostitos の Web サイトも同じ配色に基づいています。 明るいオレンジ色の目立つナビゲーション バーは、Web サイトを探索するように誘います。 下部にあるアクセント カラーのハイパーリンクは、食べ物を切望している空腹の顧客を「オンラインで購入」に誘導します。
トライアド カラー

Triadic ファミリーの色は、カラー ホイール上で均一に広がっており、一般的に鮮やかで鮮やかです。
マーケティングでトライアド カラーを使用すると、視覚的に印象的なコントラストと調和を生み出し、すべてのアイテムを際立たせ、イメージ全体を表現することができます。 バーガーキングはこの配色を効果的に使用しています。
色彩理論を使用して、ユーザーが見たいものに一致させる
最初にユーザーの注意を引くには、適切なコントラストが重要です。 デザインに選択する強度は、ユーザーからの望ましい感情的反応を引き起こす上で重要です。 彼らが色にどのように反応するかは、性別や経験、年齢、文化など、彼らに影響を与える要因によって異なります。 すべての場合において、すべてのユーザーがアクセシビリティを確保できるようにデザインを作成することが重要です (たとえば、赤と緑の色覚異常など)。
UX 調査を実施することで、特定のオーディエンスに対して最も効果的なカラー パレットを微調整することができます。 ユーザーは、特定の分野における理想的な優れたデザインとはどのようなものであるべきかというアイデアに基づいて、あなたのデザインを閲覧します。 これが、地理的な観点から顧客の期待に応える設計を作成する必要がある理由です。
たとえば、西側の銀行の業界標準である青も、さまざまな文化との肯定的な関連性があります。 しかし、特定の色は、特定の国の間で相反する感情を引き起こす可能性があります (たとえば、赤は中国では幸運の象徴、南アフリカでは喪の悲しみ、米国では危険/セクシーさの象徴です)。 最後に、ユーザビリティ テストを実施して、色の好みを確認することをお勧めします。
色を使用するための実用的なヒント
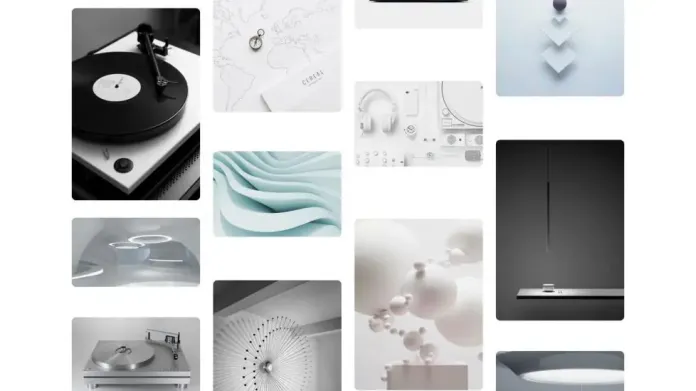
ムードボードを使って適切な色を見つける
ムードボードは視覚的なアイデアです。 色を含め、作成したいデザインのアイデアを決定するのに非常に役立ちます。 気に入った画像や写真を見つけたら、Colers などのツールを使用して直接配色を作成できます。
色を使って焦点を作成する

Web デザインの成功には、高レベルのアクセシビリティが不可欠です。 ユーザーは、必要な情報をすばやく見つけられる必要があります。 使用するために選択した色は、ユーザーの目を向けるのに役立つため、これに役立ちます。 たとえば、アクションを促すボタンに対照的な色を使用して、視覚的なインパクトを高め、目立つようにすることができます。
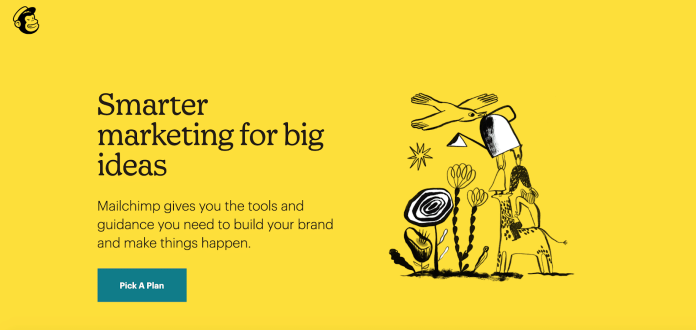
目立つものや注目されるものを望むほど、これを達成するために色のコントラストを使用する必要があります. たとえば、Mailchimp は対照的な色を使用して、アクションを要求するボタンに注意を引きます。

鮮やかで柔らかな色をいつ、どのように使用するかを決めます。
ほとんどの色は、ソフトまたはビビッドの 2 つのグループに分類されます。 あなたの仕事の性質に基づいて、あなたは最初のカテゴリーまたは2番目のカテゴリーのどちらかを好むかもしれません.
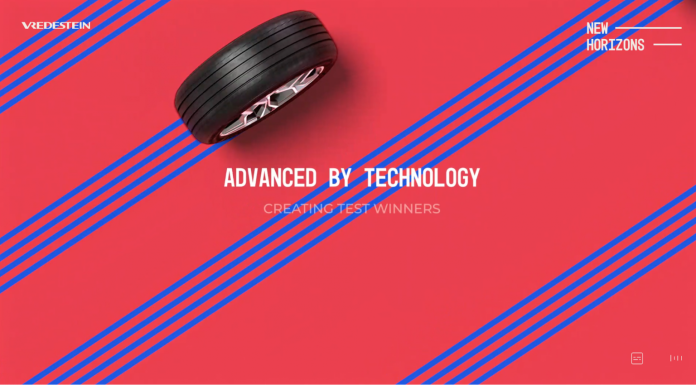
鮮やかな色とは、背景に対して主張し、エネルギーで脈動する色です。 これらの色は陽気なムードを与えるのに優れており、他とは違う方法で自分自身をアピールしたい企業に最適なオプションです。

ピンクとブルーを基調とした躍動感あふれるホームページが、元気いっぱいの空間を演出します。
しかし、柔らかな色合いはスタイルとの相性も抜群で、使う人をリラックスさせてくれる静謐な雰囲気を醸し出しています。
ソフト パステルと素朴な配色を使用した製品コレクション ページ — 画像クレジット コラージュ。
最終的には、顧客が製品を使用しているときに体験してもらいたい方法に基づいて、色を選択する必要があります。
アクセシビリティ
デザインは美学だけではありません。 使いやすさや機能性についても同様です。 UI を作成するときは、さまざまな機能を持つユーザーが製品にアクセスできる必要があります。 たとえば、デザイナーが色を扱う際に直面する課題の 1 つは、視覚的な色盲または障害 (CVD) に苦しむ人々がソフトウェアとどのようにやり取りする可能性があるかを把握することです。
カラー ホイールは、通常の視力を持つ人 (左端) の色がどのように見えるかを示し、赤と緑の色覚異常を持つ人 (中央と右) が経験する正確な色合いを示しています。Sakurambo が撮影した画像です。
結論
色は、デザイナーが好んで使うツールの 1 つにすぎません。 しかし同時に、マスターするのが難しいツールの 1 つでもあります。 上記のルールは、ビジュアル デザイナーの優れた基盤となりますが、改善する唯一の方法は、優れた色の組み合わせを作成するスキルを習得することです。 練習は完璧を作る。
最新の e コマースと Amazon のニュースを入手するには、www.cruxfinder.com でニュースレターを購読してください。
