Flutter ホット リロード機能: 利点とパフォーマンスの説明
公開: 2023-09-14Flutter Hot Reload は、Google のフレームワークで非常に人気の高い機能であり、開発者は、アプリを再起動することなく、コードを変更してほぼ即座に結果を確認できます。 この機能により、アプリの設計の迅速な反復と改良、さまざまな UI レイアウトと構成の実験、バグの修正が容易になり、そして最も重要なことに、開発時間が大幅に短縮されます。 その結果、ホット リロードは、リアルタイムのコード変更と即時更新を可能にし、開発プロセスをより効率的で共同作業にすることで、Flutter アプリ開発会社に大きな利益をもたらします。
Flutter Hot Reload機能を使用すると、開発者は、アプリケーションを完全に再起動することなく、コードに加えた変更がエミュレータまたはデバイスに反映されたことを即座に確認できます。 この記事は、ホット リロードにとって「ほぼ瞬時」とは何を意味しますか?という一見単純な質問に答えることを目的としています。 言い換えれば、この Flutter 機能はさまざまなサイズのプロジェクトでどれくらい速く動作するのでしょうか? 大規模なプロジェクトに取り組む場合は何を期待する必要がありますか?また、小規模なプロジェクトではどうなるでしょうか? ホット リロードはこれらすべてのシナリオで適切に機能しますか? 確認してみましょう!
Flutter ホット リロードについて
基本と必要な免責事項から始めましょう。 ホット リロード機能を説明するときは、Dart VM が JIT (Just-in-Time) コンパイラーを使用してコードをネイティブ マシン コードに変換し、それがプログラムの実行直前に行われることを強調することが重要です。 JIT は動的なランタイム情報にアクセスできるため、コード予測に基づいており、特定の関数がどこにも使用されていないことを開発者に通知するなど、時間を節約するソリューションにつながります。
ホット リロードはウィジェット ツリーを再構築しますが、アプリの状態は元の状態に維持されます。 ホットリロード機能を使用する場合、関数 `main()` および `initState()` は呼び出されません。 これらの機能を再構築する必要がある場合は、ホット リスタートまたはフル リスタートを使用する必要があります。
- ホット リスタート:プロジェクト アプリケーションのソース コードをトリガーして、保存された状態が破棄されたデフォルト/初期状態から再コンパイルされるツール。 このツールは完全再起動よりもはるかに高速ですが、ホットリロードよりも時間がかかります。
- 完全な再起動:アプリケーション プロジェクトを最初から構築するツール。「コールド スタート」とも呼ばれます。
さらに、場合によっては、開発者はホット リロードではなくホット リスタートを使用する必要があります。次に例を示します。
- アプリがバックグラウンドに長時間留まりすぎたり、強制終了される場合、
- Dart ファイル内の列挙型が通常のクラスに変更される場合、またはその逆の場合は、
- ネイティブコードが変更されると、
- ジェネリック型宣言が変更された後。
Flutter Hot Reload はデバッグ モードでのみ実行できます。 他のビルド モード (プロファイル モードとリリース モード) は、ホット リロード機能をサポートしていません。
プロジェクトの規模とフラッター ホット リロードのパフォーマンス
Flutter プロジェクトのサイズは、含まれるライブラリの量、アプリのアーキテクチャ、メディア ファイル、またはアプリの機能に基づいて異なります。 最近まで、Flutter は MVP や PoC にとって完璧なソリューションであると考えられていました。 ただし、Google Pay、eBay、Nubank、Rive、または 4,700 万人のユーザーを抱える Maya Bank などの大規模な Flutter プロジェクトが勢いを増しているため、複雑なアプリに対する Flutter の可能性を探ることも不可欠です。
Flutter のホット リロード機能は、概念実証 (PoC) アプリケーションとエンタープライズ レベルのデジタル製品の両方に利用できます。 ただし、そのパフォーマンスが複雑なプロジェクトにとって満足できるものであるかどうか、またエンタープライズ アプリ向けの Flutter が実行可能な選択肢であるかどうかという疑問は残ります。 これについてさらに詳しく見てみましょう!
ホットリロードのパフォーマンス実験
まず、さまざまな使用例におけるホット リロードのおおよその平均パフォーマンスを判断するために、特定の量のライブラリを含む 5 つのテスト プロジェクトを調べることにしました。
- テスト プロジェクト 1: 1,000 ライブラリ
- テスト プロジェクト 2: 5,000 のライブラリ
- テスト プロジェクト 3: 10,000 ライブラリ
- テスト プロジェクト 4: 25,000 ライブラリ
- テスト プロジェクト 5: 50,000 ライブラリ
プロジェクトにこれほど多数のライブラリがある可能性は非常に低いことは理解していますが、私たちはこれを 5 つの特定のプロジェクトの傾向を追跡するためのテストとして使用しています。
実験は次のデバイス仕様で実行されました。
- MacBook Pro、2~3GHz クアッドコード Intel Core i5、16 GB 2133 MHz LPDDR3、Intel Iris Plus グラフィックス 655 1536 MB、
- Visual Studio コード、バージョン: 1.68.1、
- シミュレーター: Iphone 12 Pro Max – iOS 15.5 (Xcode バージョン: 13.4.1)、
- Flutter SDK (チャネル安定、3.7.0)。
具体的なリロード時間はハードウェアまたはシステムによって異なることに注意してください。 以下のデバイス仕様で実験を実施しました。 ただし、全体的な傾向と結論は変わらないはずです。
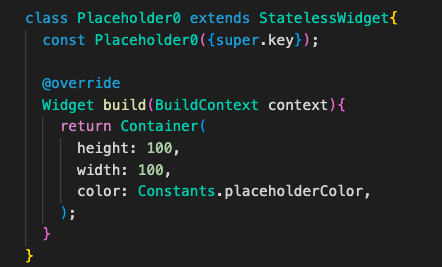
実験の目的は、テスト目的で適切な量のライブラリが生成される各プロジェクトでホット リロード機能を実行するのにどれくらい時間がかかるかを示すことでした。 各ライブラリには特定のクラスが含まれています。 このようにして、ライブラリの量は、リロードが予想されるクラスの数に対応します。以下は、10,000 クラスを含むテスト プロジェクト 3 の例です。 「placeholderX」.dart と呼ばれる各ライブラリには、コンテナーである単純なステートレス Widge クラス「placeholderX」が含まれています。

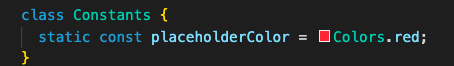
コンテナの色は、クラス「Constants」のライブラリ「constants.dart」で宣言された変数で、テスト用に生成された以下の「プレースホルダ」ライブラリに単純に接続されます。

Flutter ホット リロード テストの結果
実験のすべての変数と目的を確立し、プロセスを説明したので、次は結果を要約します。 5 つの Flutter Hot Reload パフォーマンス テストの効果を見てみましょう。
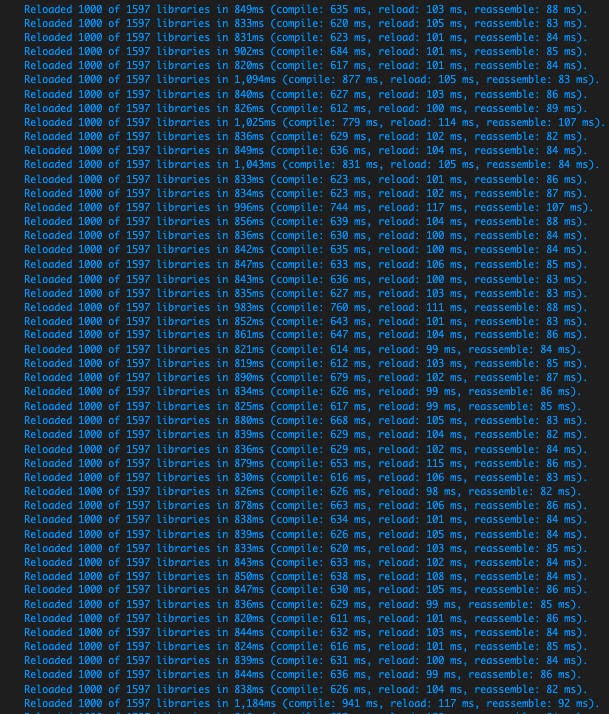
テスト 1: 1,000 クラスのリロード

0.86804秒。
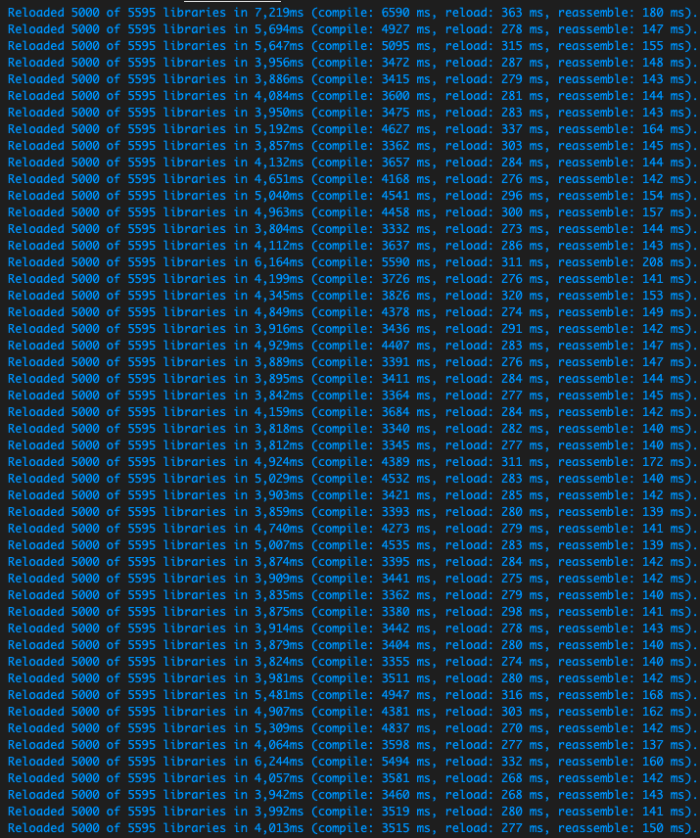
テスト 2: 5,000 クラスのリロード


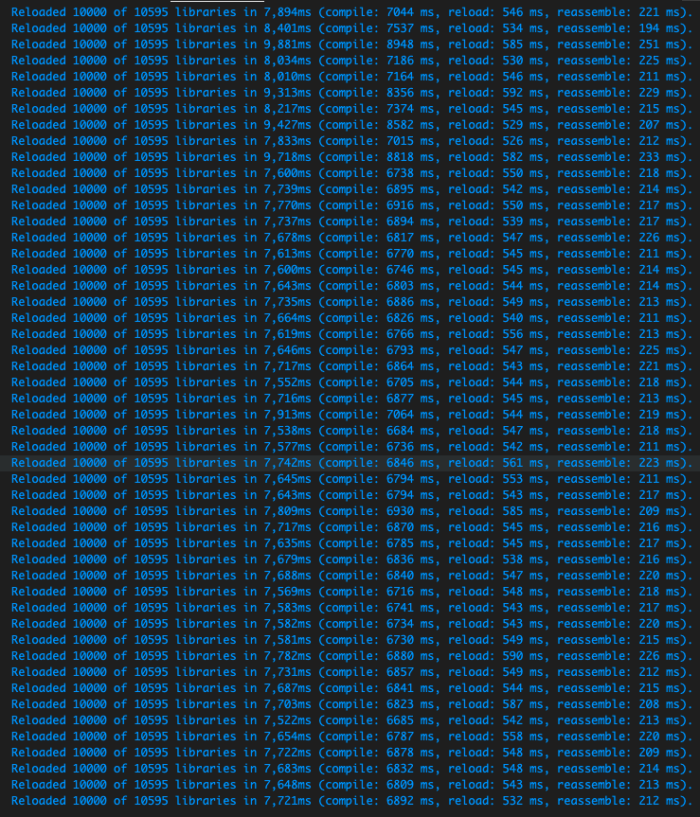
テスト 3: 10,000 クラスのリロード

7.538秒。
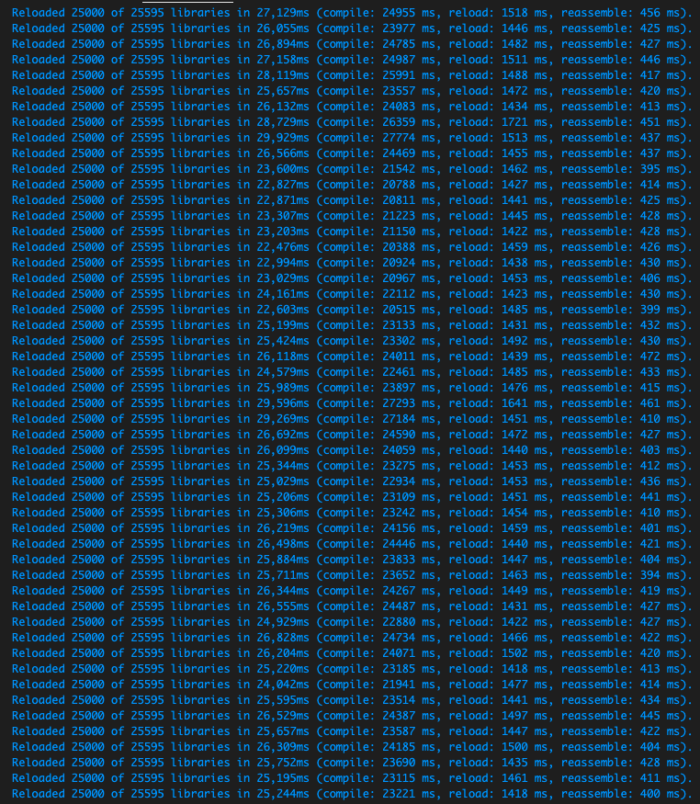
テスト 4: 25,000 クラスのリロード

25.6295秒。
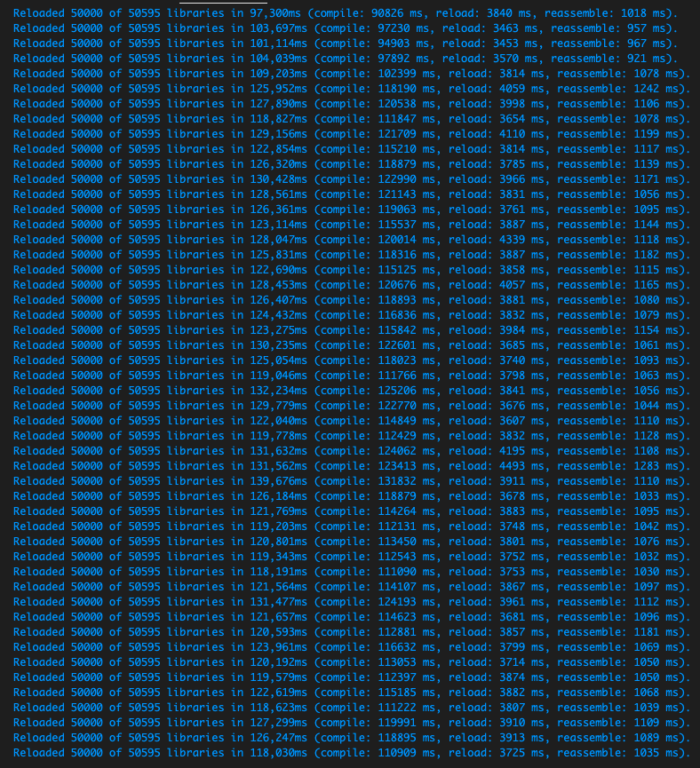
テスト 5: 50,000 クラスのリロード

139.676秒。
| テスト 1: 1,000 クラス | テスト 2: 5,000 クラス | テスト 3: 10,000 クラス | テスト 4: 25,000 クラス | テスト 5: 50,000 クラス | |
| 50 回のリビルド中のホット リロードの平均時間 | 0.86804秒 | 4.45132秒 | 7.538秒 | 25.6295秒 | 139.676 秒 |
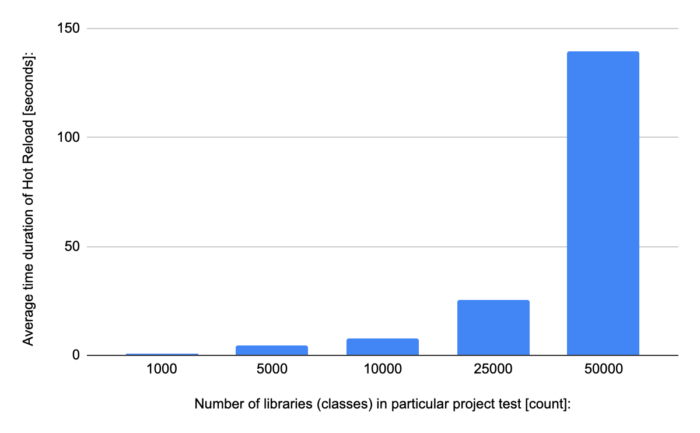
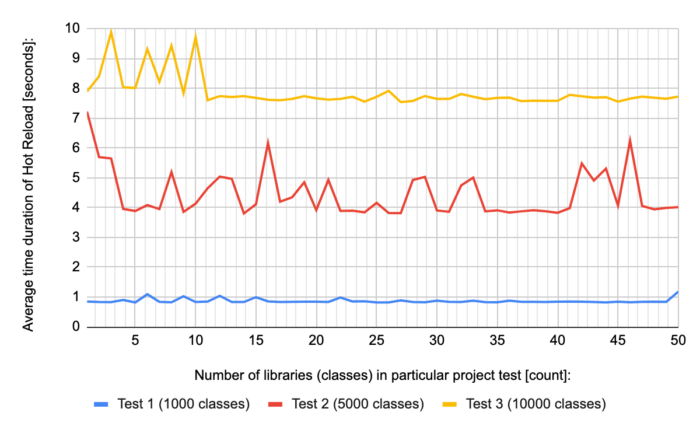
以下のグラフは、さまざまなプロジェクト規模間のホット リロード時間を比較しています。

ライブラリ (クラス) の数が増加したため、特定のプロジェクト規模でのホット リロード機能の平均時間が明らかに増加しています。
ただし、以下のグラフをよく見て、最初の 3 つのプロジェクト テストのみを考慮すると、ホット リロードの特定の使用法の詳細な値に気づくかもしれません。

テスト結果の説明
テスト結果では、一度に 1,000 クラスを再構築するときにホット リロード フラッター機能が有効であることが確認されています。この場合、平均継続時間は 1 秒の制限内で変動し、グラフにあるようにほとんどの場合はこの値にさえ到達しません。 したがって、実際のほとんどのケースでは、ホット リロードは確実に安全な選択です。たとえば、次のような場合です。
- 単一クラスをリロードする、
- クライアントとのライブミーティングの実施(新しいアイデアをテストする場合など)、
- ペアプログラミングやブレインストーミング中に。
結論に飛びつく前に、一つ強調しておきたいことがあります。 私のテストでは、リストされているすべてのライブラリ (クラス) を一度に再ロードしたことを思い出してください。 平均的な開発プロセスでは、このような量のライブラリをリロードする必要はほとんどありません。
私の開発者の経験 (およびテスト結果) に基づくと、リロードするライブラリの数を減らすことで、レイテンシの問題を回避できるはずです。 言うまでもなく、ライブラリを頻繁に再ロードすると、不要なバグやコードの問題のリスクが最小限に抑えられ、プロジェクトに導入された変更の監視がはるかに簡単になります。
Flutter Hot Reload: パフォーマンスの説明
Flutter Hot Reload 機能は、開発段階で UI 関連の問題を解決する際に役立つ強力で効率的なツールです。 上記の実験で証明されているように、ほとんどの場合、ホット リロードのパフォーマンスはシームレスです。UI の 1 回の変更は 1 秒未満で、1,000 クラスのリロードの平均時間はわずか 1 秒程度です。
さらに、実験では、Flutter が数千のクラスを含む大規模なエンタープライズ規模のプロジェクトをリロードでき、平均ホット リロード時間が 8 秒未満であることが証明されました。 ホット リロードのパフォーマンスは巨大なプロジェクト (50,000 クラスのシナリオ) では完全に満足のいくものではないかもしれませんが、Flutter はそれらに完全に対処できます。
Flutter Hot Reload は間違いなく、プロジェクトのウィジェット ツリー内でウィジェットを再構築することで作業効率を向上させ、瞬く間に望ましい結果を達成することを容易にします。 Hot Reload のおかげで、Flutter 開発者は、複雑な設計変更 (アプリケーション全体に影響を与えるものであっても) をタイムリーに処理できるようになります。
最後になりますが、ホット リロードはフレームワーク全体のパフォーマンスに寄与する 1 つの要素にすぎません (Flutter コミュニティによって継続的に検証され、Flutter Dev によって改善されています)。 高品質のクロスプラットフォーム モバイル アプリケーションを効率的に作成するには、トップの Flutter 開発ツールを探索することが不可欠です。 したがって、実験やテストと商用クライアント プロジェクトの両方を通じて、Flutter のパフォーマンスを調査することを強くお勧めします。 それが私たちが Miquido で行っていることであり、PoC とエンタープライズ グレードのクロスプラットフォーム アプリ開発プロジェクトの両方のポートフォリオを着実に成長させています。
