5つのMake-Or-Breakランディングページ要素
公開: 2022-04-222021年には、訪問者が特定のページに費やした平均時間はわずか54秒でした。 これは2019年よりも8秒短くなっています。特にCOVID-19のパンデミックが蔓延して以来、人々がオンラインで費やす時間がどれだけ長くなるかを考えると、この行動は、訪問者が必要な情報をこれまでになく迅速に見つけることを期待していることを示しています。
おそらく、ランディングページの読み込み時間は、ビデオファイルに対応するのに時間がかかります。 おそらく、ヒートマップは、ページの上部に多くのアクティビティがあることを示していますが、それより下には何もありません。 または、あなたが持っているデータは単純に決定的ではありません。
問題に関係なく、マーケターは各広告クリックを利用するための短い時間枠しかありません。 クリック後にフォロースルー(変換)が行われない場合、ランディングページは明確さを欠くか、不必要な摩擦を生み出すか、またはその両方です。 高いバウンス率、ドロップオフ、または希望よりも低いコンバージョン率に気付いた場合は、ランディングページのこれらの5つの要素を調整するときが来ました。
情報の階層
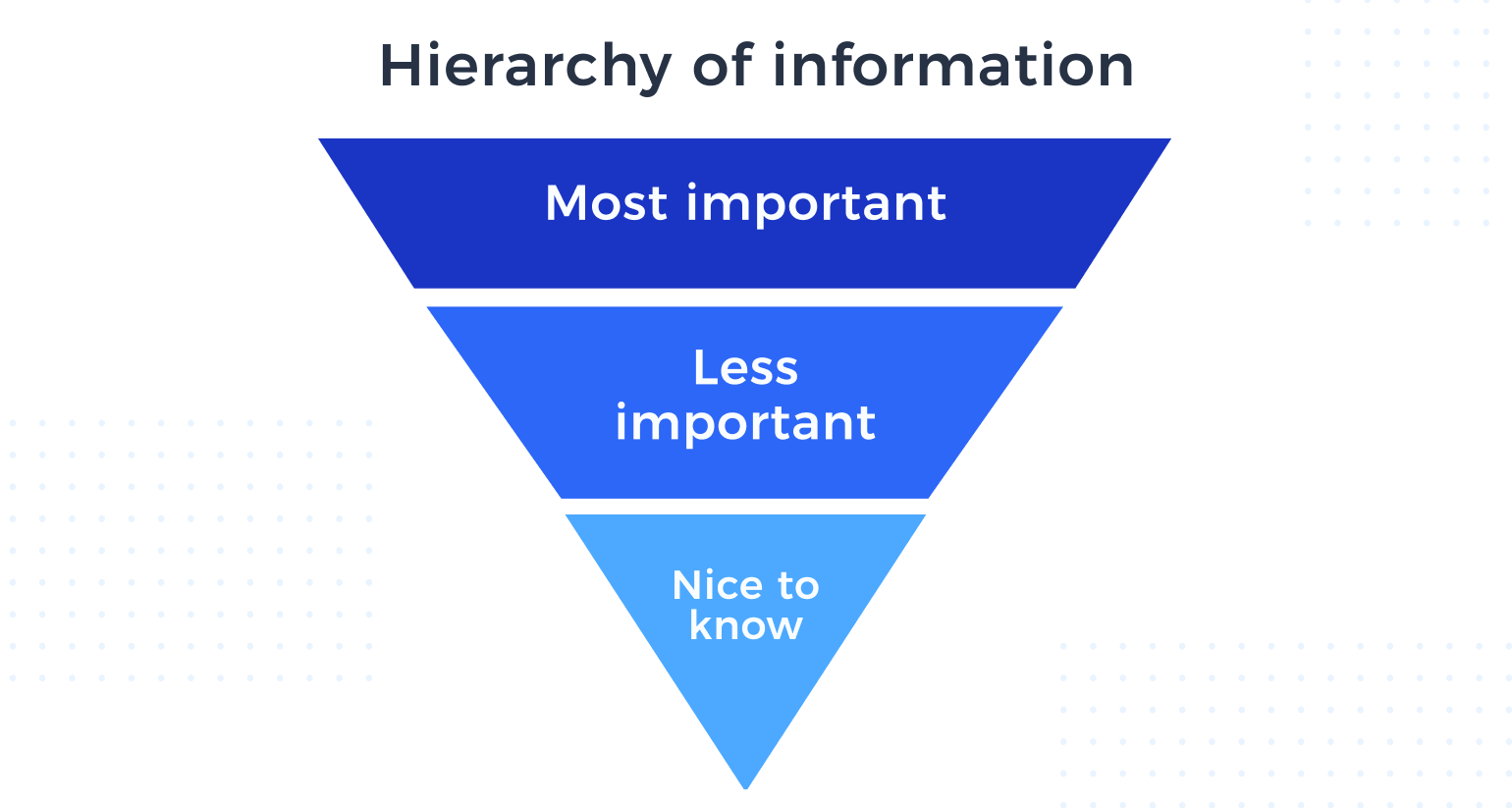
情報の階層とは、ランディングページのコンテンツの構造を指します。 ランディングページの各セクションの目的を定義するアウトラインと考えてください。
私たちの多くは、逆ピラミッドスタイルで書くことを学びました。つまり、関連性のある、報道価値のある情報をできるだけ多く前もって提供するということです。 次に、重要度の高いものから重要度の低いものの順に詳細を示します。 この構造は、印刷コミュニケーションの最も初期の形式の1つである新聞から発展しました。新聞では、ストーリーが

逆ピラミッドにはメリットがありますが、必ずしも今日の視聴者のニーズを満たしているとは限りません。 究極のこだわりは、貴重な情報をすべて前もって提供することが訪問者を圧倒することです。
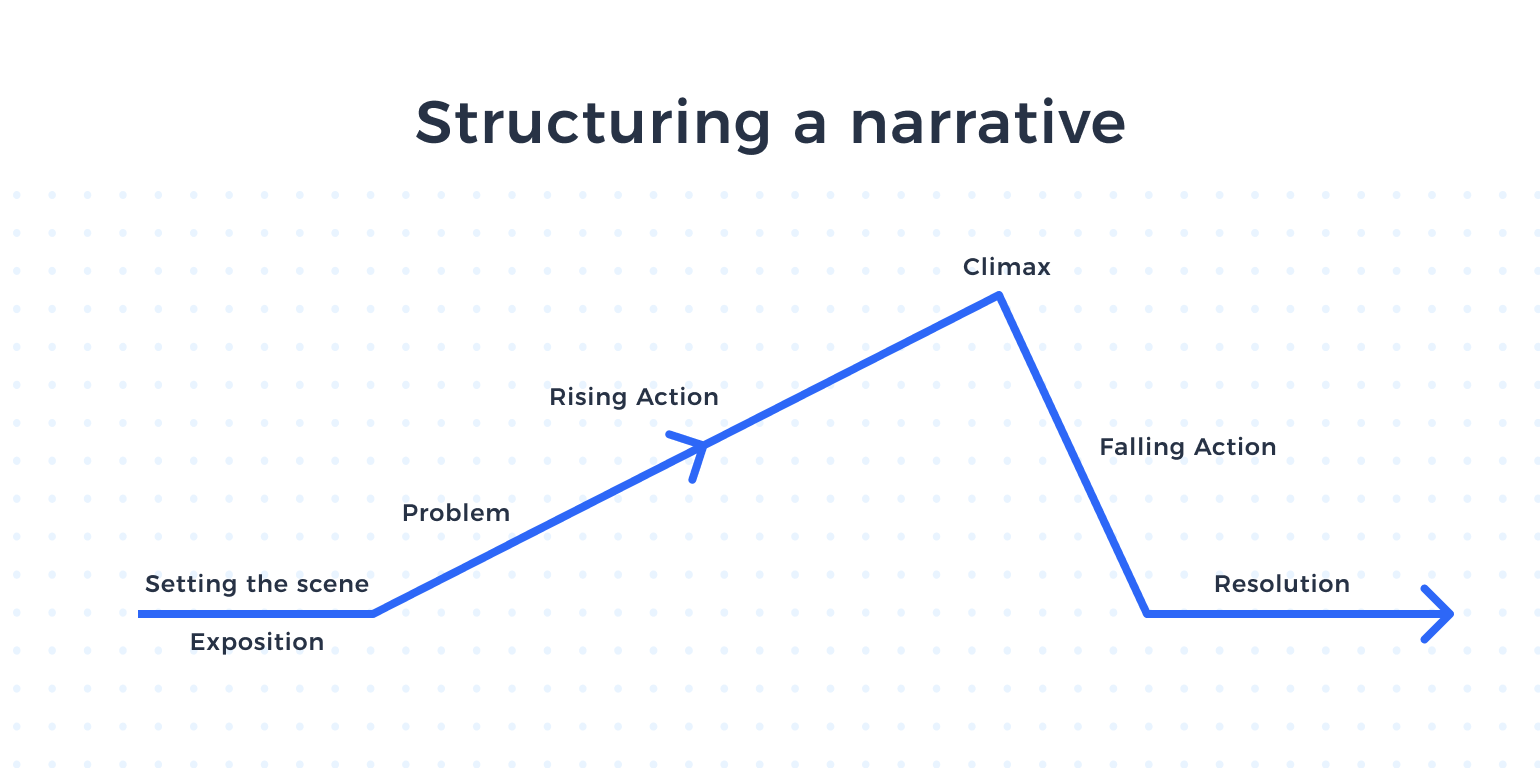
ただし、読者がさらに読みたい、または決定を下したいのに十分な内容を提供する必要があります。 あなたのページは戦略的なストーリーラインに収まるだけでなく、ストーリー自体も伝える必要があります。 各ランディングページは、顧客のサイコグラフィックプロファイルに基づいて、あるポイントから次のポイントに自然に流れる方法で情報を表示できます。 この原則を「コンバージョンストーリーテリング」と呼びます。

コンバージョンストーリーテリングは一貫した構造に従います。 すべての情報は、あなたの物語をページに沿ってさらに動かす必要があります。 あなたの製品やサービスは物語の主人公であり、クライマックスは訪問者が回心することを決定したときです。 彼らが製品やサービスを使い始めると、彼らは解決とカタルシスを達成します。
訪問者をヘッダーに引っ掛ける必要がありますが、訪問者をコンバージョンに導く追加のストーリーテリングの目標を達成しない場合は、ランディングページ全体に情報を提供し続ける意味はありません。 ランディングページを見直して、ページのすべての部分が緊張を高め、変換の障害を克服するのに役立つことを確認します。
見出し
よく練られた見出しは、一度にいくつかの目標を達成します。 それは魅力的であり、あなたのブランドを強調し、行動を起こすための説得力のある理由を提供する必要があります。 また、特別オファーの詳細など、追加のコンテキスト用のサブヘッダーが必要になる場合もあります。
魅力的な見出しはキャンペーンオファーのいくつかの要素を強調することができますが、詳細を伝えることはできず、また伝えるべきではありません。 そうしないと、ランディングページをクリック(またはタップ)した後にテキストの壁が表示されたときに、視聴者を失うリスクがあります。
見出しを監査するときは、次のことを自問してください。
私の見出しは私の製品、サービス、または特別オファーについて正確ですか?
見出しには、一般的な製品やサービスに適用できないほどの深さが必要です。 それは、訪問者がたどった旅に固有で個人的なものでなければなりません。
私の見出しは10語未満ですか?
見出しは50文字未満に抑えるように努めており、理想的な長さは約6語です。
それは製品の高レベルの覗き見を提供しますか?
あまり詳細を明かしてはいけませんが、見出しとヒーローのテキストは、ランディングページのさらに下の情報に接続する必要があります。
ヒーローセクションの見出しの下に段落を書きたくなりますか?
答えが「はい」の場合は、テキストの代わりにヒーローの画像や動画を使って明確さを伝える方法を検討してください。 また、他にどこでその情報を提供できるかを考え、ランディングページセクションの間に配置します。
メッセージングの階層を定義すると、これらすべての質問に答えるのがはるかに簡単になります。 どの詳細を拡張するか、そしてページの後半で何を保存できるかがわかります。 これにより、訪問者がこれ以上スクロールしたくないほどに圧倒されるのを防ぐことができます。
ヒーロー画像
ビジュアルは非常に重要です。 経験豊富なマーケターであろうとカジュアルなインターネットユーザーであろうと、誰もが画像が目を引くか不快なものであるかを知っています。
確かに、あなたは見事な画像を選びたいです。 そのことをあなたに納得させる必要はありません。 上で述べたように、慎重な画像選択はあなたの見出しメッセージに明快さを加えることができます。 ただし、画像にはこれらの他のすべての属性も含まれている必要があります。
監査する技術要素:
- 理想的なサイズ: 800 x 1200ピクセル(通常、横向きの画像が最適です)
- モバイルレンダリング:モバイルはトラフィックの55%を占めるため、小さな画面で詳細が見やすい画像を選択してください
- ファイルサイズ:良好な画質を得るには十分な大きさですが、すばやく読み込むには十分に小さいです
- 画像コンテンツ:人間または製品の画像のパフォーマンスが向上するかどうかをテストします(人の写真の方が魅力的だと言う人もいますが、実際にはブランドや業界によって異なります)
ヒーローのためにビデオを検討することもできますが、それがページ速度にどのように影響するかに注意してください。

ページ速度
訪問者の立場になってください。 広告に好きなものが表示されているので、クリックします。 次に、待機します…そして待機します…そして、ローディングバーがゆっくりと忍び寄るのが見えます。
このシナリオでは、読み込み速度が遅いことに悩まされて人生を歩むのは完全に人間的なことです。 上記のランディングページの読み込みに12秒以上かかる場合は、バウンスする可能性が高くなります。 そのため、ページの速度が重要になります。
あなたが誰かの注意を引いているなら、もちろんあなたは彼らの時間を尊重したいと思います。 しかし、それはあなたの検索エンジンのランキングにとっても重要です。 Googleは、読み込み速度など、200を超える要素を使用してページのランキングを決定します。
Google PageSpeed Insightsを使用してページ速度をテストし、パフォーマンスがどのように向上するかを確認します。 パーに達していない場合は、変更を開始します。
ページ速度が遅い3つの一般的な原因:
- ファイルサイズ:画像と動画を最適化して、小さいファイルサイズと許容可能な品質のバランスを取ります。
- プラグイン:これらのツールを慎重に選択してください。そうしないと、役立つ以上に傷つくことになります。
- Webホスティング:コンテンツ配信ネットワークを介したトラフィックが増加し、サーバーの負荷が分散する場合は、読み込み時間が遅くなるのを避けてください。
遅いランディングページの速度を修正する方法の詳細については、このテーマに関する詳細な投稿を確認してください。 GoogleのPageSpeedInsightsツールは、読み込み時間を改善するためのヒントも提供しますが、複数のランディングページがある場合は時間がかかります。
CTAの配置
特定のメッセージングポイントについていつどこで詳細に説明するかについて戦略的に考えることもできますが、訪問者はいつでもコンバージョンを決定できることに注意してください。 顧客がページを下にスクロールするときに行動を促すフレーズにアクセスできない場合は、コンバージョンを逃していることになります。
購入したいもののFacebook広告を最後にクリックしたときのことを考えてみてください。たとえば、先週Targetで見たスウェットパンツのペアを考えてみましょう。 あなたは完璧なタイミングの広告を見て、パンツがどれほど柔らかく快適に見えたかを思い出しました。 だからあなたはクリックしました。
ここで、「カートに追加」ボタンを探して、その製品のすべての詳細をスクロールする必要がある場合を想像してみてください。生地の技術仕様を超えて、これらのスウェットパンツの他のレビューを過ぎてください。 あなたが急いでいた場合(それに直面しましょう、私たちのほとんどはそうです)、おそらく気が散ってトランザクションを完了するのを忘れるでしょう。
人々は常にページを下にスクロールする忍耐力を持っているわけではありません。 彼らは十分な情報を持っていると感じたときに変換し、即座の解決を期待します。
別の例として、他のデザイン調整なしでこのランディングページに追加のCTAボタンを追加することにより、コンバージョンは600%近く増加しました。


CTAを埋めないでください。 それを復活させる方法の詳細については、読み続けてください。
また、次の追加の戦術をお勧めします。
- オンラインで読むFパターンとZパターンのスタイルに対応します。
- ボタンを過度に様式化しないでください。
- 対照的な色を使用して、CTAボタンを見つけやすくします。
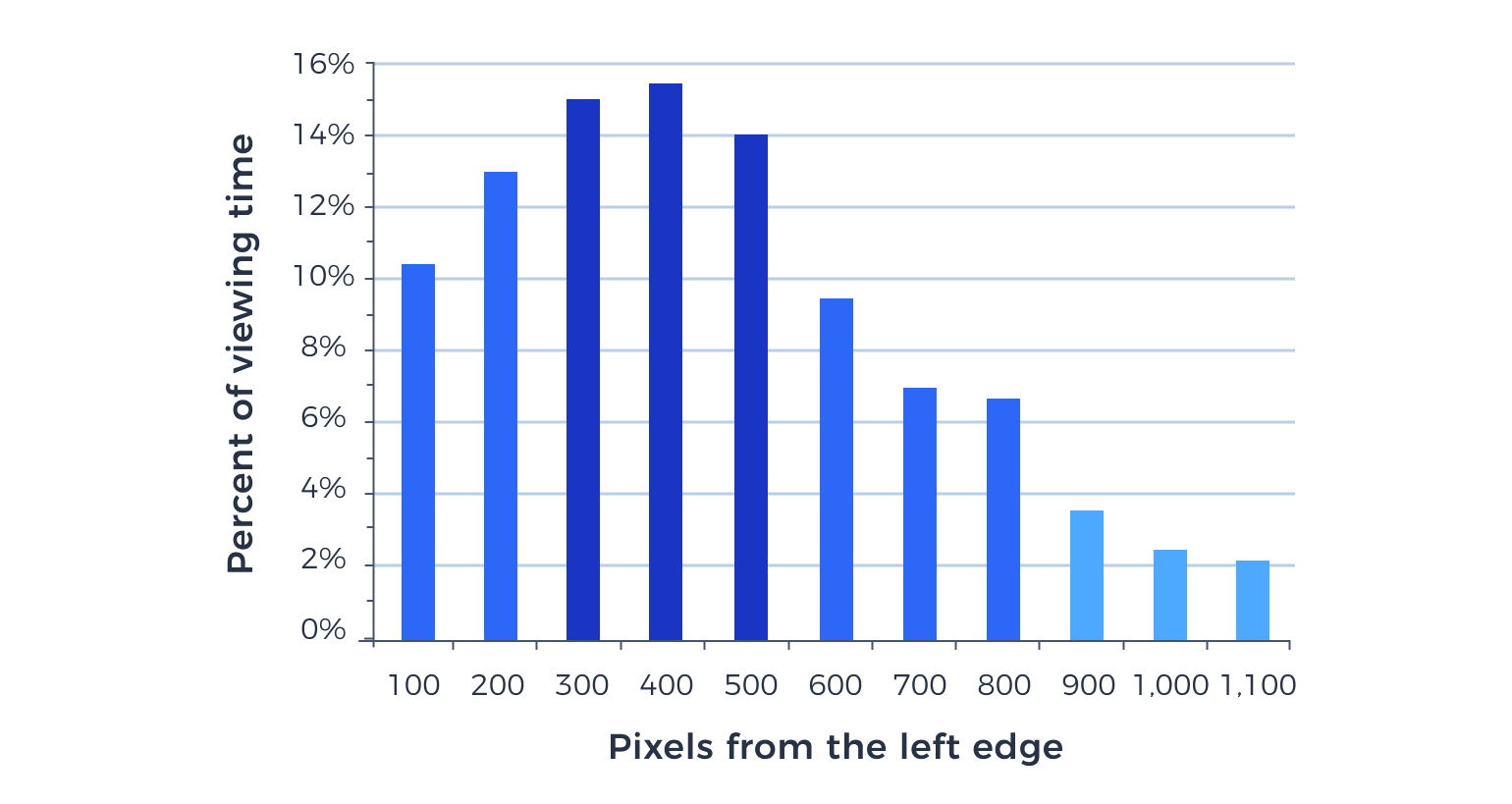
- また、CTAの場所をテストすることを恐れないでください。 彼らの研究では、
Nielsen Norman Groupは、画面の左側が右側よりも注目を集めていることを発見しました。

変換を成功させるための適切な計画
パフォーマンスを向上させるためにランディングページに編集を実装するのが大変な作業のように思われる場合は、そうする必要はありません。 Instapageが役立ちます。 3つのプランとさまざまな価格設定オプションを提供しているため、広告の成功に向けた正しい道を見つけることができます。 ここですべてのInstapageプランを参照してください。
