2022年に完璧なFacebookカバー写真を作成する方法
公開: 2022-04-01Web ページの Facebook カバー画像は、ブランド化され、ビジネスを表すものである必要があります。 また、それは一流であり、ディスプレイ画面に対して完全に最大化されている必要があります。 これは、Facebook のカバー写真の最適なサイズを知っていることを示唆しています。
このメッセージでは、理想的な Facebook のカバー写真のサイズと理想的なカバー写真の実践方法を見て、イメージが組織を表すのに役立ちます。

Facebookのカバー写真のサイズは
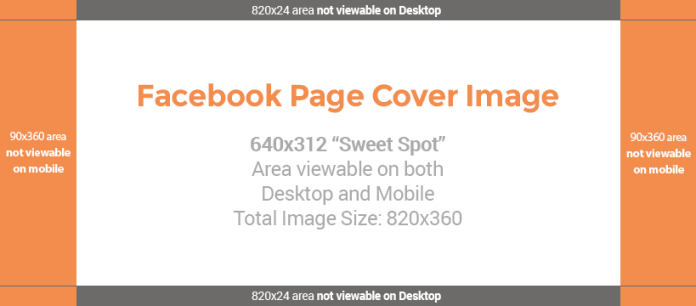
Facebook カバー写真サイズデスクトップ - 幅 820 ピクセル、高さ 312 ピクセル、および
Facebook カバー写真のモバイル サイズ - 幅 640 ピクセル、高さ 360 ピクセル
幅 400 ピクセル以上、高さ 150 ピクセル以上にする必要があります。
アップロードした画像のサイズがこれらの測定値よりも小さい場合、Facebook は画像を引き伸ばして収まるようにするため、画像がぼやけて表示されます。 これを回避するには、送信するカバー画像が測定のニーズを満たしていることを確認してください。
Facebook カバー写真のサイズ (インチ)-
- デスクトップ用– 8.54*3.25 インチ
- モバイル用 – 6.66* 3.75 インチ
Facebook カバー写真のサイズ (cm)
- デスクトップ用– 21.69*8.25 cm
- モバイル用 – 16.93*9.52 cm
素晴らしい Facebook カバー写真の選択
Facebook のカバー写真のサイズとプロフィール写真に関する厳しい規則は、ページ上で伝えられる情報の量が制限されていることを意味します。 ビデオは、会社のストーリーを伝える上でさらに役立つものですが、何を紹介するかを選択する際には、やはり賢明である必要があります。
ヒントに従うことで、Facebook のカバー写真のサイズ規制だけでなく、独自のブランド ガイドラインにも準拠した画像を選択することができます。
Facebookが提供するルールに従ってください
これは当然の行動のように感じるかもしれませんが、ソーシャル メディアのポリシーを無視して自分勝手に行動する人々の多さに驚かれることでしょう。 そのため、Facebook のカバー写真の仕様を検討している間は、他のさまざまな最高品質のプロフィール基準も確認してください。 心に留めておいてください:
カバーが本物であることの要件: 言い換えれば、それらは欺瞞的、欺瞞的、または破壊的であってはなりません。
カバーは公開されている : 潜在的なファンと既存のファンの多くの聴衆の関心を引く可能性が最も高いものを選択する必要があります。
カバーはあなただけのものです:ブランドは、マーケティング戦略としてFacebookのカバー写真をタイムラインにロードするよう支持者に依頼することはできません.
最新のカバー写真と同じくらいプロフェッショナルに見える Facebook の残りの可視性を維持するには、Facebook の広告サイズの概要とソーシャル メディアの写真のサイズを参照して、さらに支援してください。
明確かつシンプルに保つ
ルールを学び、完璧な写真を探し始める準備ができたら、そのエリアにあるレイアウトを選択してください。 スクロールせずに見える部分に検索フレーズや詳細を詰め込むのは魅力的かもしれませんが、訪問者はあなたの会社のきちんとした紹介を求めています。
いくつかの最高の写真は、画像の下のボタンや Web ページのフィードのトップ メッセージなどの電話による行動を促すフレーズを減らすことなく、Facebook の Web ページ カバーを使用してブランド名の印象とアイデンティティを高めています。
以下の Evernote では、特定のブランド名のコンポーネントを含む画像を使用して、ページの残りの回覧から完全に逸脱することなくトーンを設定しています。 さらに、色合いとなじみのあるシンボルは、ページ上のアクションや Web コンテンツから逸脱する可能性のある孤立したメッセージの側面を必要とせずに、ブランド名のアイデンティティを強化するのに役立ちます。
ブランドの個性をアピール
写真は、平均的な組織が信じているよりも強力です。 テキストの最大 60,000 倍の速さで画像を洗練します。 したがって、理想的な Facebook の写真カバーを使用すると、ソーシャル ネットワークのブログ投稿をレビューするずっと前に、視聴者を巻き込んで興味を引くことができます。
そのことを念頭に置いて、カバー画像がブランドの活動を表していることを確認することが不可欠です. これにより、顧客は正しいページにアクセスしたことを認識することができます。 また、オンラインでビジネス用のより定期的な写真を提供することも保証されます.
Slack の Facebook ページの表紙は、アイテムの機能を控えめな方法でほのめかしており、最終的にオーディエンスを Web ページに引き付けます。 適切なチャネルで実行されているポイントを取得するコラボレーション ツールとしての Slack の提案は、ブランドをテーマにした色合いで際立っている興味深いまばらな写真に示されています。 この写真は、極端に洗練されたものでも極端に宣伝的なものでもなく、Slack の非公式のブランド名の声に完璧に溶け込んでいます。
ブランドの個性をアピール
Facebook のカバー写真は、ショップのように機能します。 関心のある顧客に何を売り込んでいるのかを示し、さらに多くのことを知りたがるように誘導します。 Facebook のヘッダーは、ブランドの最新情報を強調し、最近の機会やアイテムを宣伝するのに理想的な場所です。 この短い記事で指摘したように、カバールームで聴衆に情報を叩きつけるのではなく、説得力のある美的イニシャルである写真でリードしていることを確認してください.
これを行ういくつかの方法は次のとおりです。
最新の製品とイベントのハイライト: 上記の例のように、HBO は魅力的なエッセンシャル アートで最新のベストをハイライトします。
チームやオフィスを表示する: ファンに組織の背後にいる人間についての洞察を提供し、会社の専門家の側面を誇示します。
状況に応じて製品を明らかにする: 顧客やスタッフ メンバーがそれを使用していることがわかる画像を使用して、消費者が提供できるものを示します。
適切な場所に注意を引く
いくつかの異なる機関が、特に Facebook のカバー写真のサイズに関して、ソーシャル ネットワークの世界を信じています。 一部の個人は、プロフィール画像とカバー写真を 1 枚の自然な写真に統合するのが最善だと考えています。 他の専門家は、Web ページの適切な領域に焦点を当てられるように画像を広めることを好みます。
特に、ターゲット市場の焦点を向ける手段を探しているときは、矢印のような方向性のヒントを利用しないようにしてください. これらは一般的に少し攻撃的すぎるように見えますが、モバイル デバイスではデスクトップと比べてボタンや CTA の表示が異なります。 これは、モバイルでどこにも向かない矢印になってしまう可能性があることを示唆しています。
Facebookのカバー写真をデザインする方法
1. Facebook のカバー写真のガイドラインに従ってください。
これは簡単なことのように思えますが、Facebook のカバー写真の基準に準拠することは、システム上で Facebook Web ページを表示し続けるための最初のステップです。 もちろん、Web ページの標準をすべて読むことを強くお勧めしますが、ここでは Facebook のカバー画像について覚えておくべき重要事項をいくつか紹介します。
- カバー画像は公開されています。
- カバー画像は、欺瞞的、誤解を招く、または他者の著作権を侵害するものであってはなりません。
- カバー画像をタイムラインに公開するよう人々に促すことはできません。
2.正しいサイズ。
Facebook のカバー写真のサイズは、デスクトップ画面では幅 820 ピクセル、高さ 312 ピクセル、スマートフォンでは幅 640 ピクセル、高さ 360 ピクセルです。

Facebook のカバー写真をデザインした後、視聴者に最後に見せたくないのは、トリミングされたバリエーションです。 これらのサイズよりも小さいサイズの写真をアップロードすると、Facebook はスペースに合わせて写真を引き伸ばします。 これは、Facebook があなたがデザインした写真の 3 分の 1 しか表示しないことを意味します。
3. 「20% テキスト」ルールについて心配する必要はありません。
2013 年に、Facebook はカバー写真のテキストに関する 20% のガイドラインへの言及をすべて取り除きましたが、レイアウトに大量のテキストを使用する必要があることを示しているわけではありません。 以前のポリシーでは、カバー画像の 20% のみがメッセージを表示できるとされていました。 このガイドラインは限定的に聞こえるかもしれませんが、その背後にあるビューには利点がありました。訪問者をテキストの壁の表面ではなく、ビジュアルに関与させたいのです。
カバー画像でメッセージを使用する可能性が高い場合は、簡潔に保ち、画像自体が宣伝されるようにします。
4. カバー写真に焦点を当てます。

同様に、素晴らしい Facebook カバー画像には、トピック、複製、および Facebook 独自のコンポーネント (Facebook 組織ページの CTA スイッチなど) を作成するのに十分な不利な余地があります。
6. 右下のアクション ボタンに注目してください。

上記のカバー写真の例のいくつかで、主要な行動喚起 (CTA) スイッチがさまざまであることに気付いたかもしれません。 たとえば、HubSpot の CTA スイッチは「準拠」と表示されますが、Sprout Social の CTA スイッチは「登録」と表示されます。
ビジネスに頼って、カバー写真の右側にある特別な CTA スイッチを使用して、Facebook でページを立ち上げることができます。 カバー画像をデザインするときは、このボタンの位置を考慮してください。
覚えておいてください: CTA ボタンをクリックしてもらうために矢印などの方向標識を追加することは素晴らしいアイデアのように思えるかもしれませんが、これらの CTA ボタンはモバイル アプリでは同様に表示されないことに注意してください。 カバー写真のスタイルを CTA ボタンに直接統合すると、モバイル ユーザーは困惑する可能性があります。
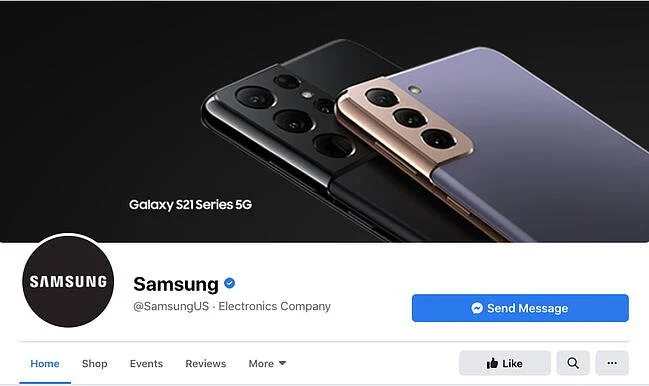
7. 写真内のオブジェクトを右揃えにします。

アカウントの画像が左側に配置されるため、写真のフォーカスを右側に配置することで、Facebook カバー画像のレイアウトにバランスを取りたいと考えています。
表紙の画像を右揃えにしたほうが、見た目も手触りも良くなりませんか? Samsung の新しいカバー画像では、最大のレイアウト要素 (プロフィール写真、メッセージ、および両方の電話) が均一に配置されています。 Samsung の古いカバー写真では、興味は Facebook ページの左側にすぐに行き、右上にある製品名を見逃すことになります。
8. モバイル ユーザーを念頭に置いてください。
Statista は、Facebook のユーザー ベースの 98.5% が、携帯電話やタブレット コンピューターなどのスマートフォンからソーシャル ネットワークにアクセスしていると報告しています。 Facebook のカバー画像を開発する際に、モバイル ユーザーを常に念頭に置いておくことが非常に重要なのは、まさにそのためです。

モバイルでは、カバー画像のかなり小さいサイズの部分が表示されます。 その結果、理想的な側は一般的に完全に削除されます。

Cisco のカバー写真のテキストは表示されないことに注意してください。 右揃えのビジュアル コンポーネントは見栄えがよくなりますが、重要な Web コンテンツを右に配置しないように注意してください。これは、携帯電話で表示したときに削除される可能性があります。
9. ページの CTA に合わせて、カバー写真の説明に短縮リンクを含めます。

ページ CTA を維持するためにカバー写真を利用したい場合は、カバー写真の説明にもメッセージ CTA とまったく同じオファーへの Web リンクが含まれていることを確認してください。 こうすることで、個人があなたのカバー写真だけを見たときはいつでも、リンクにアクセスすることができます。
最終的な考え
最高のカバー写真を提出することは、Facebook マーケティング アプローチの重要な部分である必要があります。 理想的な測定値を見つけて、モバイルとデスクトップの両方のコンピューターの表示画面の最善の方法に従うとすぐに、Web ページを表示する準備が整います。
RemotePik で無制限のグラフィックおよびビデオ デザイン サービスを利用し、無料トライアルを予約してください
最新の e コマースと Amazon のニュースを入手するには、www.cruxfinder.com でニュースレターを購読してください。
