Webflow Site Builder で構築された 30 の美しい Web サイトの例 (2023)
公開: 2023-04-25Webflow は、Photoshop ユーザーに馴染みのあるドラッグ アンド ドロップ インターフェイスを使用して、ユーザーがコーディングなしで Web サイトを構築できるようにする、視覚的なブラウザー内 Web デザイン ツールです。 Webflow で作成された Web サイトは、特注の Web サイトと同じように機能し、既存のテンプレートから作成することも、ゼロから設計することもできます。
Squarespace や Wix などの Web サイト ビルダーは、完全な初心者には便利ですが、優れた Web サイトを作成するためのデザイン スキルはあるがコーディング スキルがない人には制限があります。 ほとんどのドラッグ アンド ドロップ Web サイト ビルダーには、WordPress などのプラットフォームの CMS 機能もありません。 Webflow は、これらの異なるツール間のギャップを埋めるための野心的な試みです。
Webflow は、クリーンで高速な読み込み、応答性の高い方法で適切にコーディングされた Web サイトを作成するビジュアル ツールです。 ドラッグ アンド ドロップのビジュアル サイト ビルダーは、肥大化したコードや読み込みの遅い Web サイトを作成することで有名であるため、これは珍しいことです。
さらに、Webflow は、ステージング エリアや SSL を含む Web サイトのホスティングを提供するため、サイトをオンラインにするために必要なのはドメイン名だけです。
Webflow を試してみませんか? プラットフォームは、好きなだけ無料で使用でき、サイトを立ち上げる準備が整ったときにのみ料金を支払うことができます。 こちらからサインアップできます。
何が可能かを確認する最善の方法は、Webflow で構築された Web サイトの例を見ることです。 次の 30 の Web サイトは、Webflow プラットフォームの柔軟性、パワー、創造性を実証するために特別に選ばれました。
1. 水は人権です

世界水の日に立ち上げられたこのキャンペーン ページでは、静的なデザインよりもはるかに効果的な方法で、大胆なアニメーション効果を使用して事実や数字に目を向けています。
2.サークル

Circle は、中小企業や個人事業主が WordPress や e コマースについて学ぶのに役立つオンライン学習プラットフォームです。 パステルカラーの配色と魅力的なイラストが、このサイトに親しみやすくアクセスしやすい雰囲気を与えています。
3. ジルクル

Webflow は、Zyrkle の音響および照明制作作品を紹介する理想的な Web サイト プラットフォームです。 シンプルなデザインは、フルスクリーンのビデオと目を引くスクロール効果で大きなインパクトを与えます。
3. マッテオ・ファビアーニ

イタリアのブランド デザイナー Matteo Fabbiani は、Webflow で作成した Web サイトの動的なデザイン要素を使用して、彼自身の作業プロセスを反映しています。 彼の「about」ページは一見の価値があり、彼の経歴の印象的なタイムラインが視覚的に示されています。
4. メルマルシェ

美容ブランドの Mermarche は、e コマース サイト向けの Webflow の機能を誇示し、素朴なカラー パレットにこだわり、タイポグラフィに重点を置いて、クラシックでフェミニンな全体的な外観を実現しています。
5.テネシーサイダーカンパニー

すべての Webflow サイトは派手なアニメーションと特殊効果で満たされているように見えるかもしれませんが、Tennessee Cider Company の Web サイトは、実際に機能するシンプルなブランド Web サイトの好例です。 使いやすいショッピング カートと配送場所を示すマップにより、オンライン ショッピングが簡単になります。
6. 青春の論理

Z 世代のエージェンシーである Youth Logic は、シンプルな配色とレトロなグラフィックを使用して、競合他社との差別化を図っています。 微妙なスクロール効果により、読者はページにとどまることができます。 各ページの読み込み時に青いスライド スクリーンが表示され、ブランディングが強調され、より印象的になります。
7. 植えられる

Plantible は、植物由来の食品を通じて人類の健康と寿命を延ばすことを使命とする生物学の会社です。 新鮮な配色ときれいな画像は、サイトに現代的で進歩的な雰囲気を与えており、閲覧するのが退屈ではありません。
8.メーター

Webflow はデザイン ツールですが、クリエイティブ サイトと同様にビジネス Web サイトでも機能します。 インターネット企業 Meter が使用するロング スクロール デザインは、クリーンで操作しやすいデザインで Webflow のアニメーション効果を示しています。
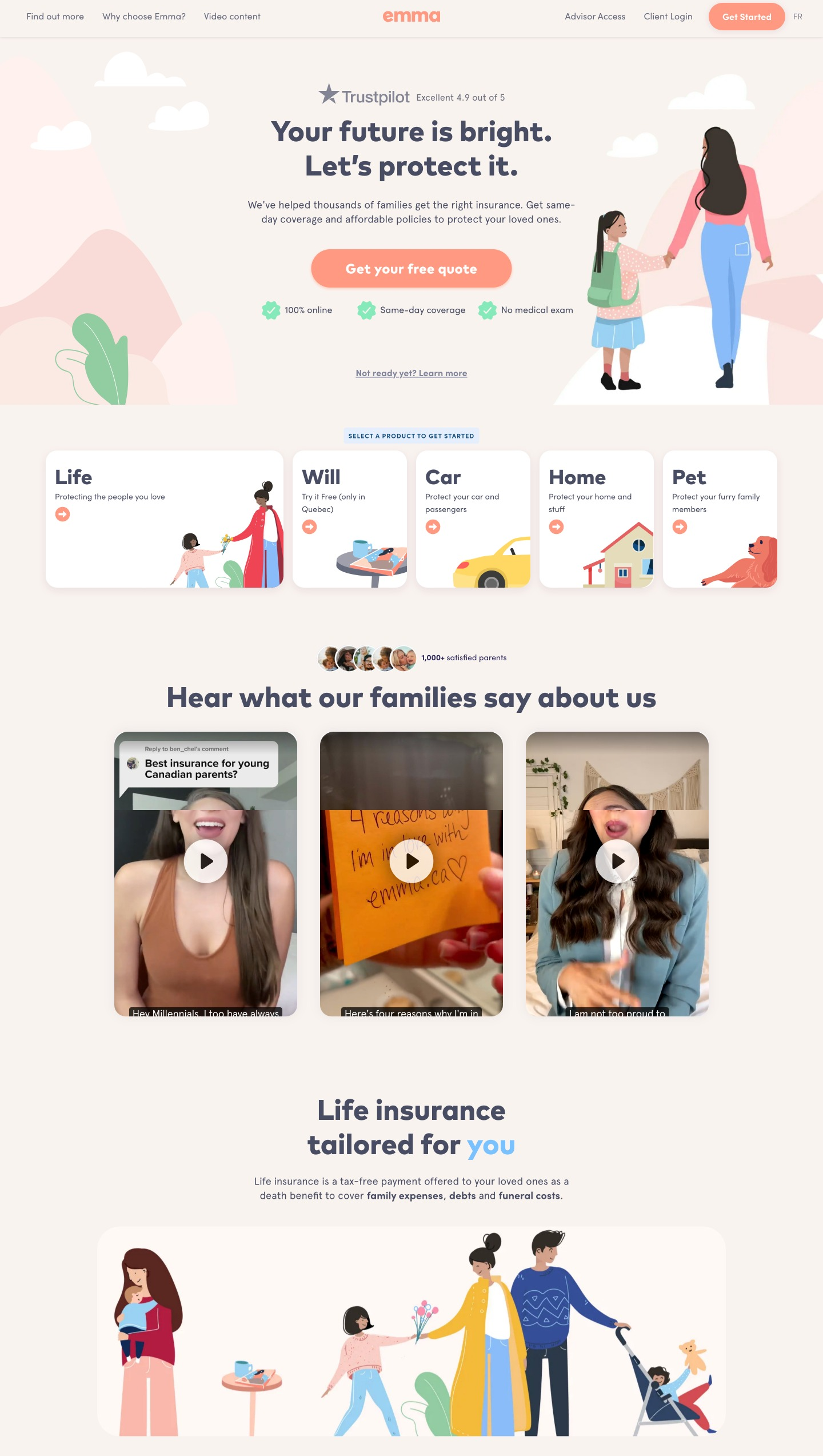
9. Emma.ca

Emma はカナダの生命保険会社で、Webflow を使用して英語版とフランス語版の両方で Web サイトを構築およびホストしています。 このサイトには、Webflow CMS 上に構築された赤ちゃんの名前のデータベースが含まれており、主な顧客ベースである新米および妊娠中の母親から検索エンジンのトラフィックを引き付けています。
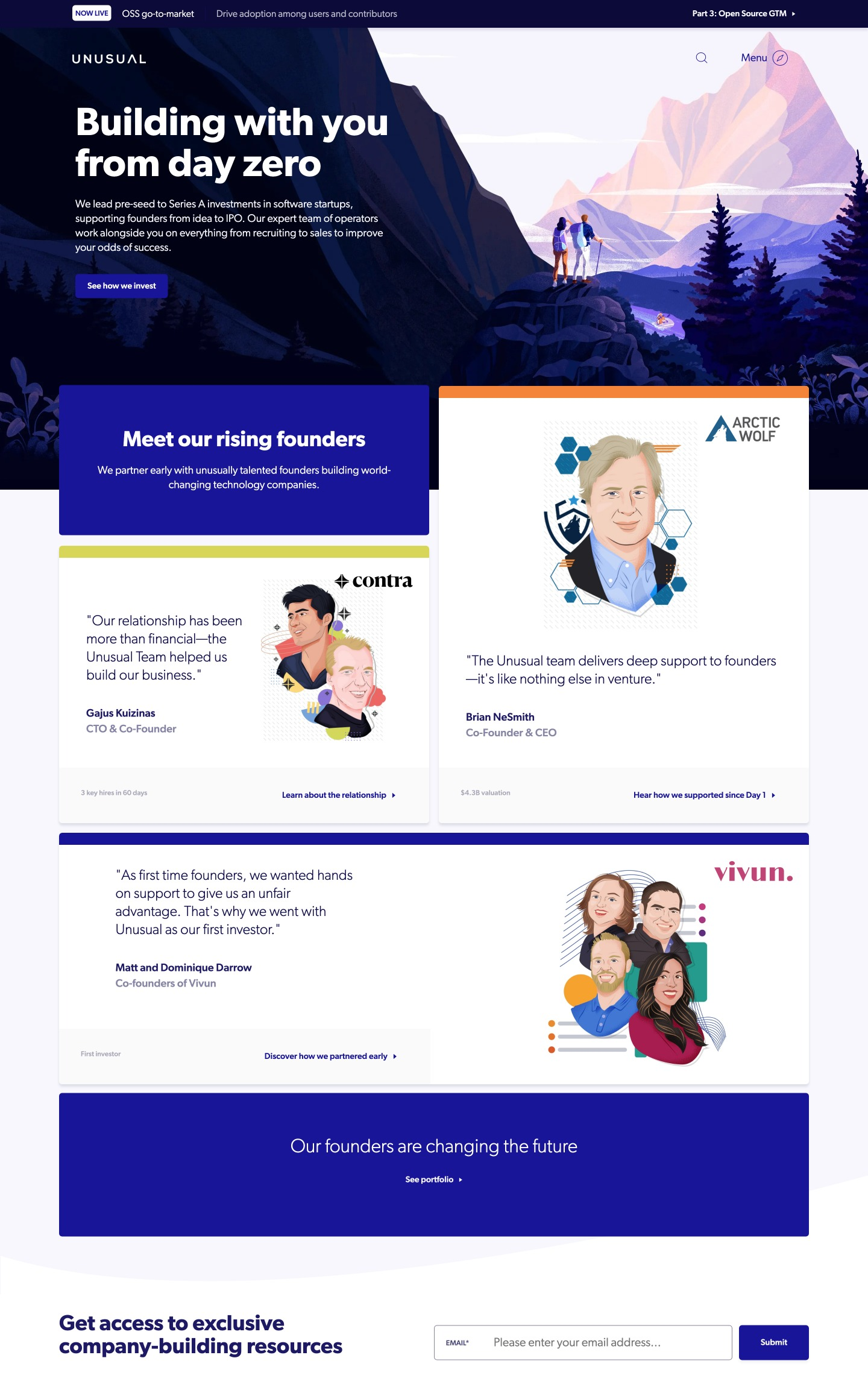
10. 珍しい冒険

ベンチャー キャピタル企業の Unusual Ventures は、ユニークなイラストとアニメーション効果を使用して、優れたユーザー エクスペリエンスを提供する記憶に残る Web サイトで競合他社との差別化を図っています。
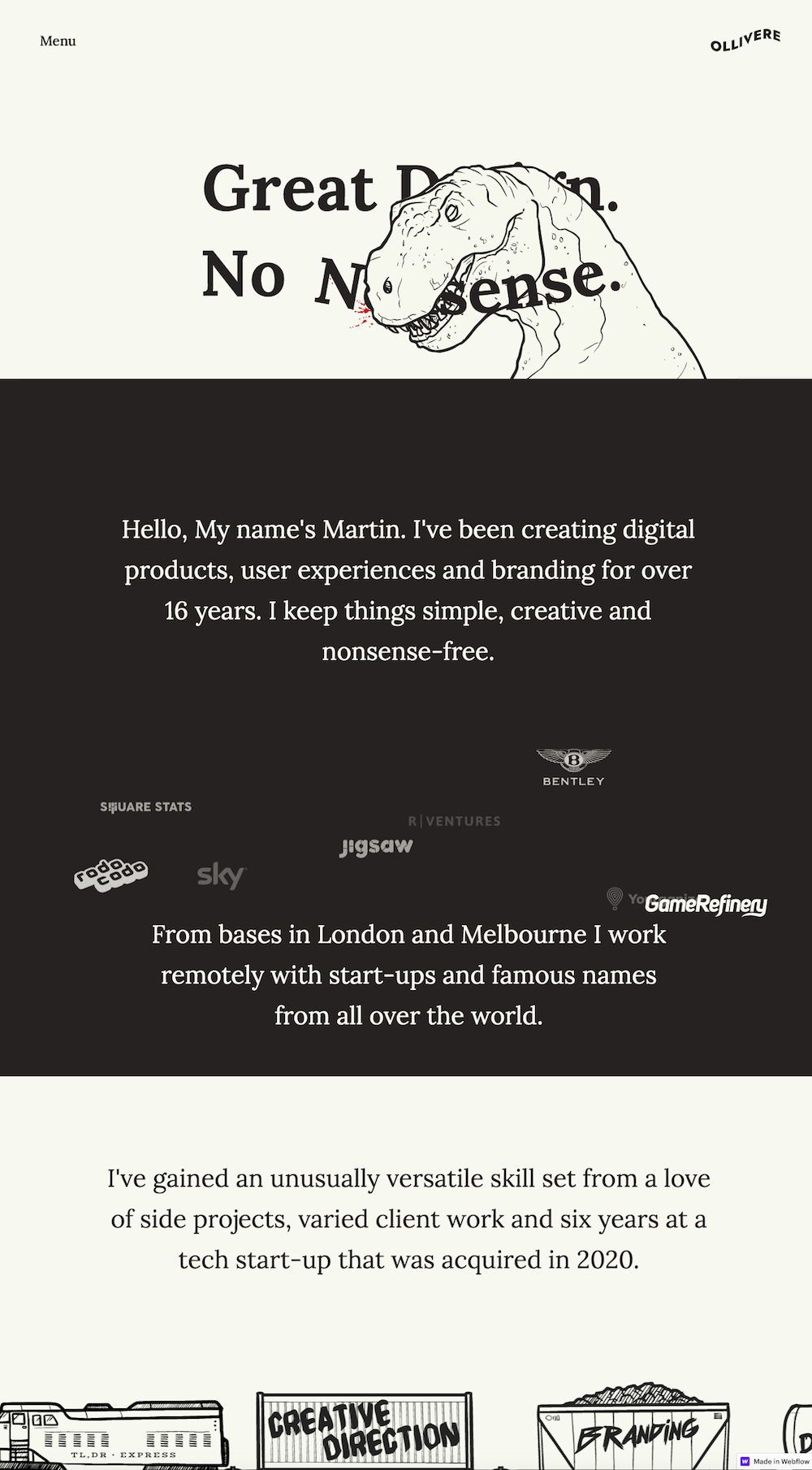
11. オリヴェール

このユニークで楽しいポートフォリオ Webflow サイトは、ストーリーテリング形式でアニメーション スクロール効果を使用して、ページの滞在時間を高く保ち、競合他社から際立っています。
12.マック&ポウヤ写真

結婚式の写真家のウェブサイトは定型的なデザインに従うことがよくありますが、これは違います! 誰もが結婚式をユニークなものにしたいと考えており、この明るくレトロなデザインで風変わりなブランドを強調することで、Mack & Pouya は他の写真家との差別化を図っています。 この Webflow サイトには、革新的なインタラクティブな価格計算機能も備わっています。
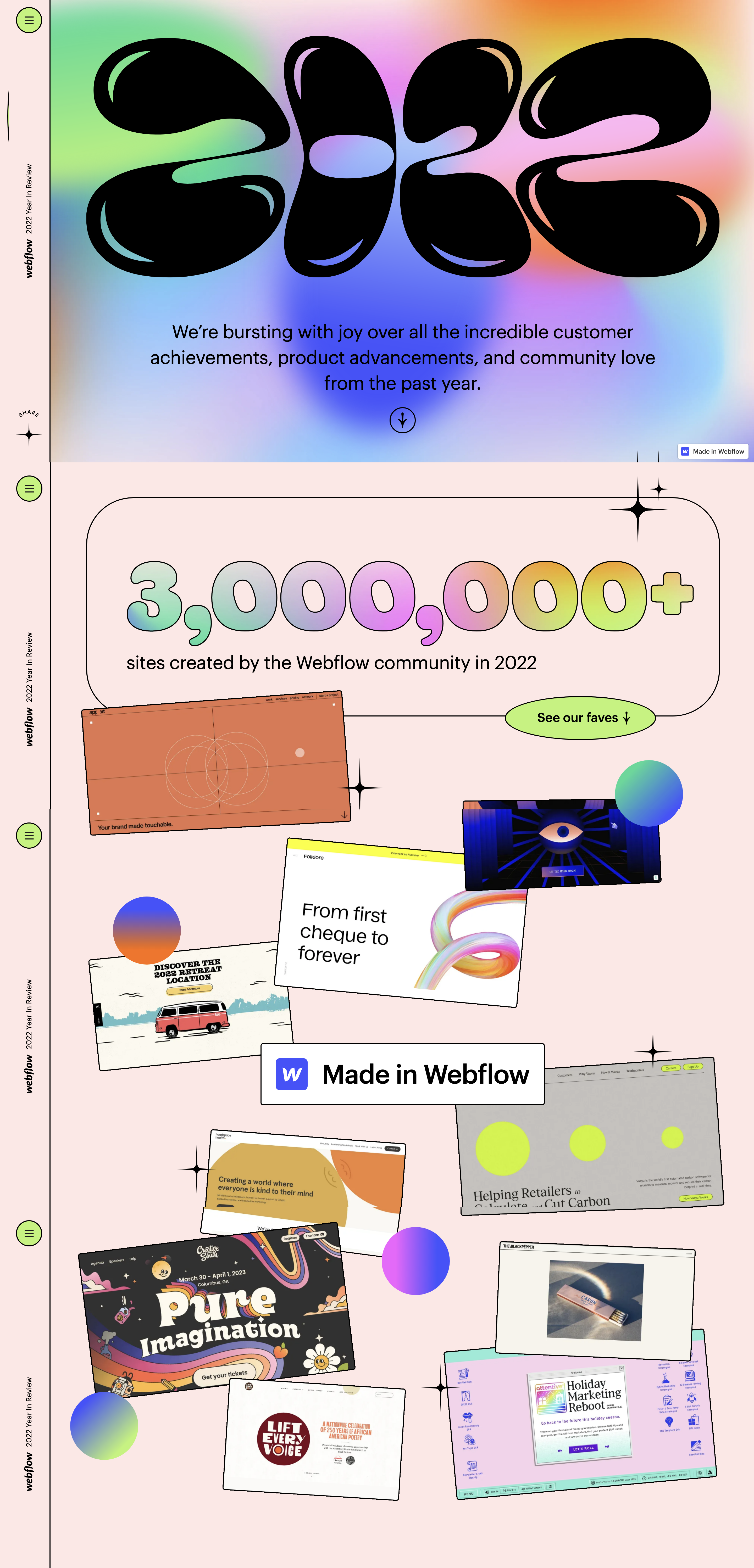
13. 2022年のウェブフロー

Webflow で可能なことの概要を知りたい場合は、Webflow チームによるこの 2022 レビュー サイトをチェックする価値があります。Webflow で作成された最近の Web サイト、サイケデリックな色、ホバー効果、スクロールでアクティブ化されたアニメーション グラフィック、統計が豊富に揃っています。

14. オレオ 遊び心のあるネットワーク

COVID-19 パンデミックによるロックダウンの開始時に、Oreo は通信会社の主張をからかうパロディ広告キャンペーンを開始しました。 Webflow で作成されたこの Web サイトは、オレオのブランドを強化し、楽しいゲームやレシピでソーシャル トラフィックを構築するのに効果的です。
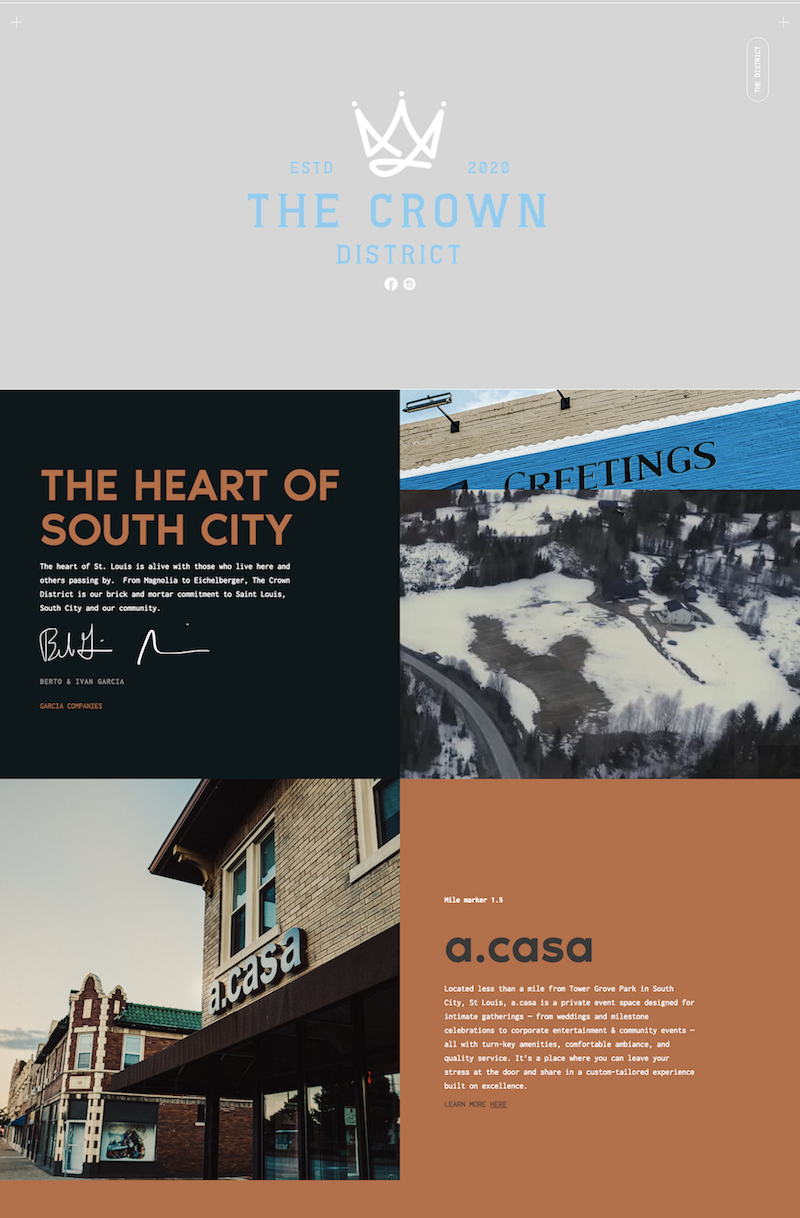
15. クラウン ディストリクト

クラウン ディストリクトは、フルスクリーン ビデオとアニメーション テキスト ブロックを利用して、魅力的で探索しやすい Web サイトを作成しています。 Webflow バックエンドで Web サイト全体を開くことができるため、どのようにまとめられているかを確認できます。
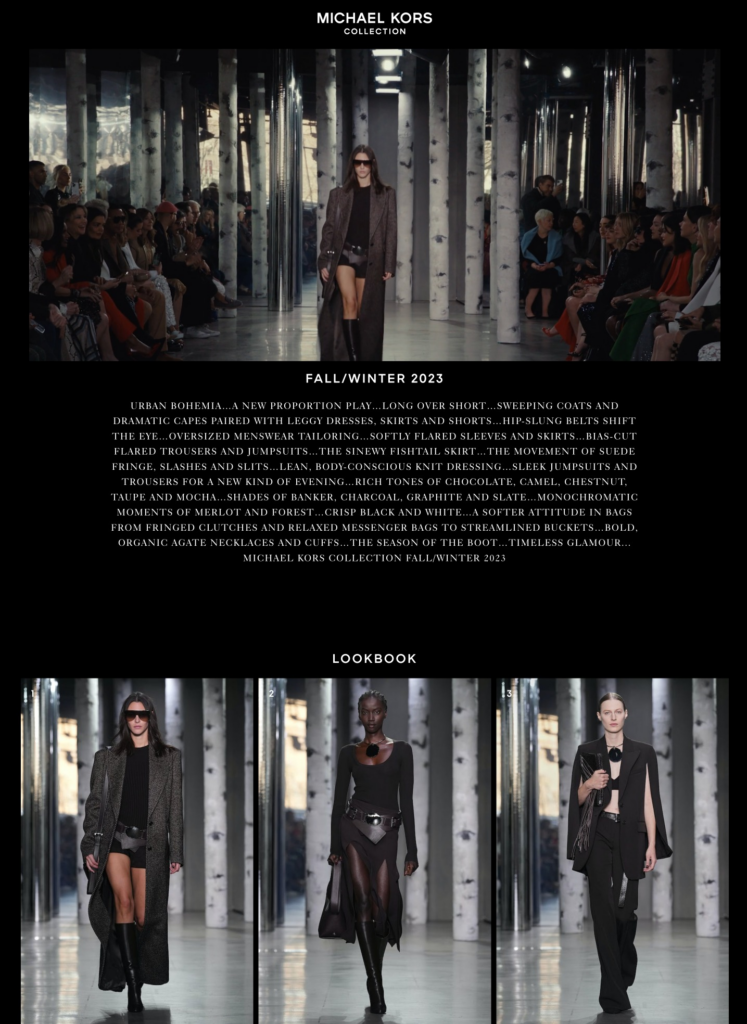
16. マイケル・コース

Michael Kors は、公式 Web サイトに Webflow を使用している有名ブランドの 1 つです。 このサイトには、いくつかのスタイルの画像ギャラリーとフルスクリーンのビデオ バナーがあります。
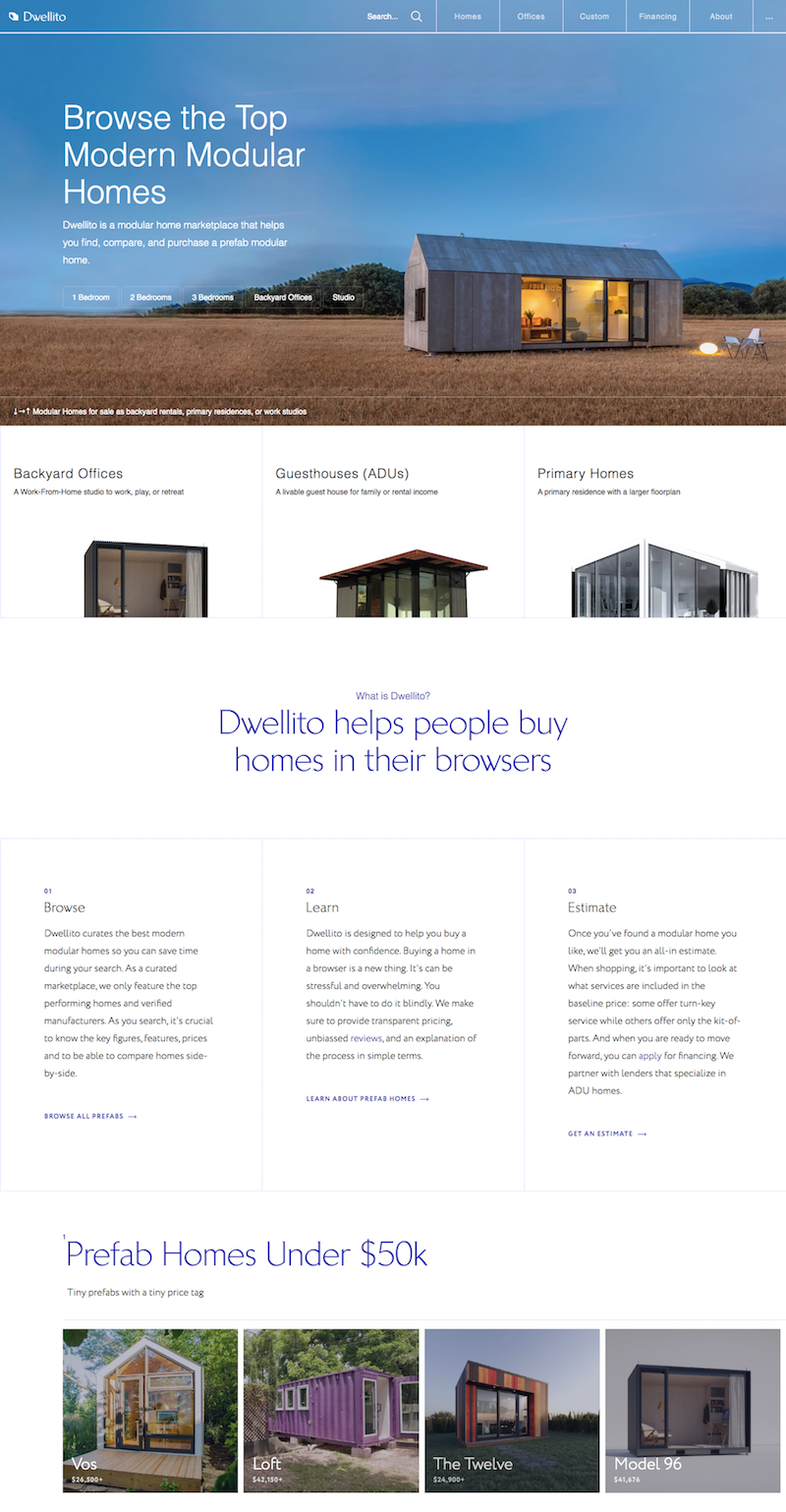
17. ドウェリート

Dwellito は、プレハブ住宅のオンライン マーケットプレイスです。 サイトのデザインでは、フルスクリーンの画像を使用して製品を誇示し、ブラウジングとショッピングのための明確でシンプルなグリッドベースのレイアウトを使用しています.
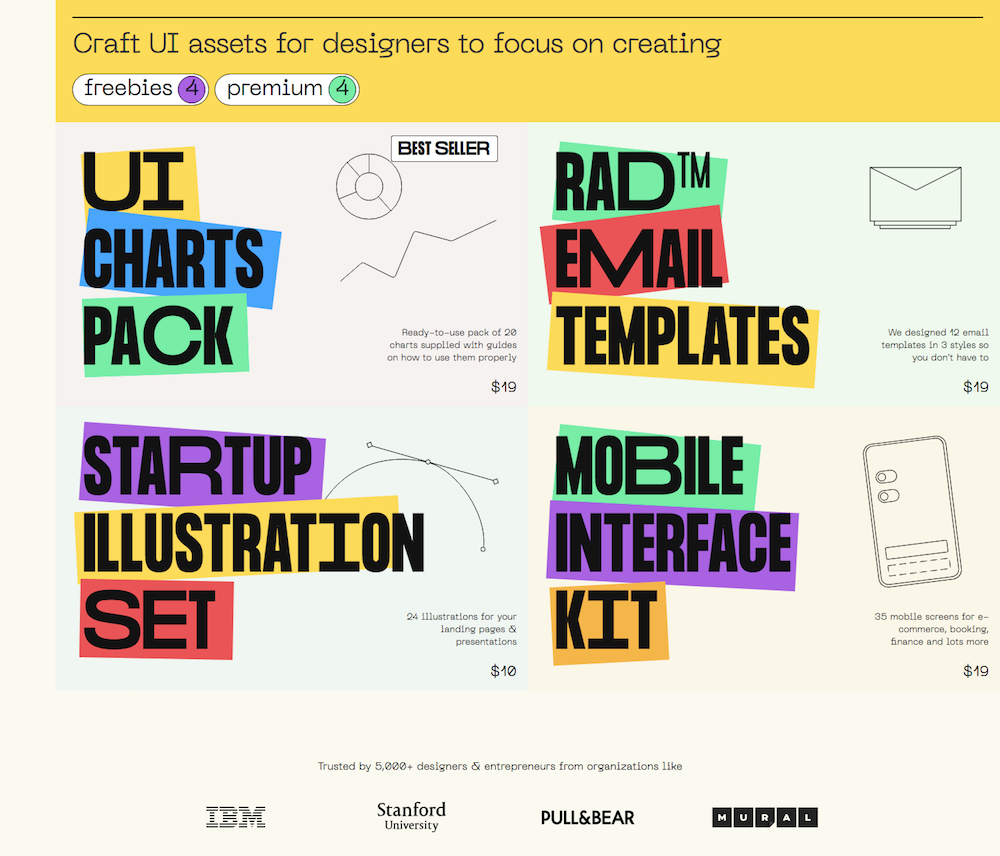
18.ペンツール

ペン ツールは、大胆な色と文字体裁、カスタムのアニメーション カーソル、およびホバー効果を使用して、シンプルで静的なレイアウトを際立たせます。 その結果、クリエイティブのターゲット市場に完全に適合します。
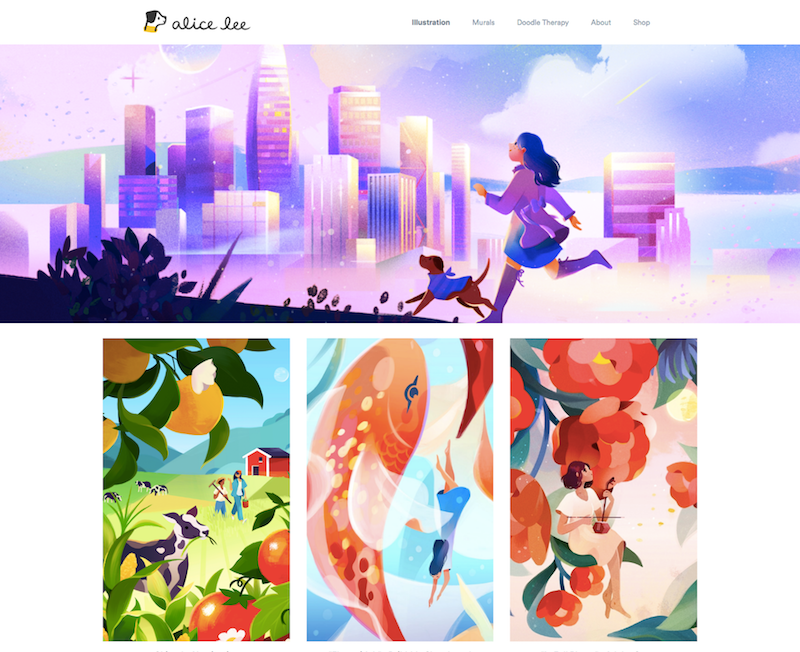
19. アリス・リー

イラストレーターの Alice Lee は、気まぐれなポートフォリオに注目を集めるために最小限のサイト デザインを使用しています。 ヒーロー画像の視差ホバー効果は、ユーザーの注意をより長く保ちます。
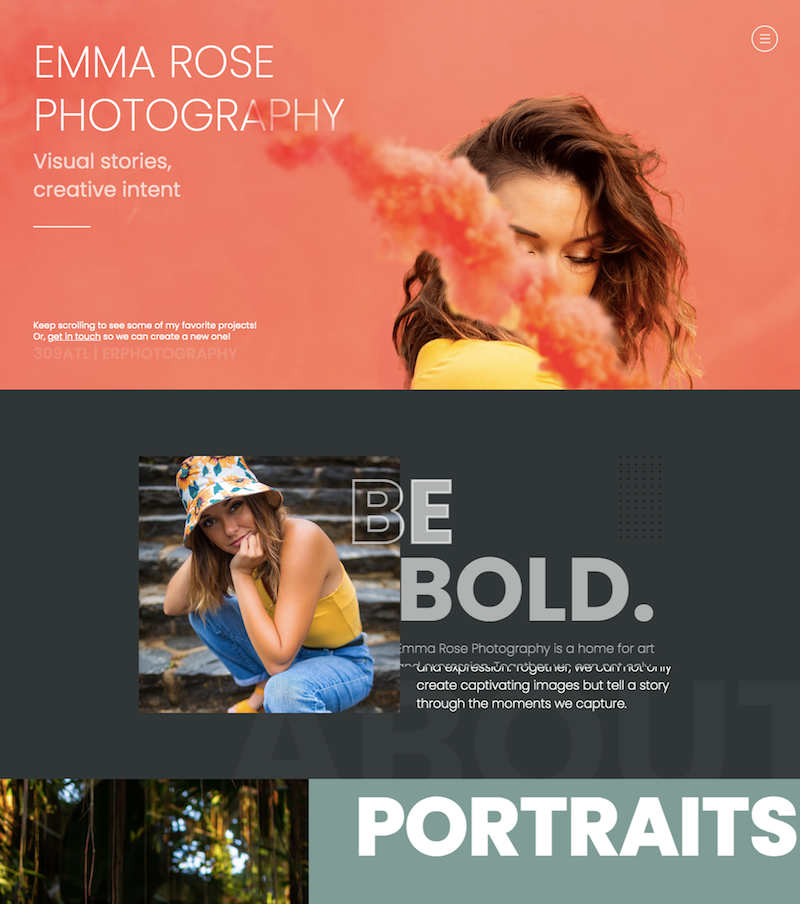
20. エマ・ローズ写真

この Webflow ポートフォリオ デザインは、レイヤー化された画像とパララックス スクロール効果を使用して、写真家 Emma Rose の作品に命を吹き込みます。 微妙なメニューが情報ページにリンクし、ポートフォリオ カテゴリが太字の色のブロックで表示されます。
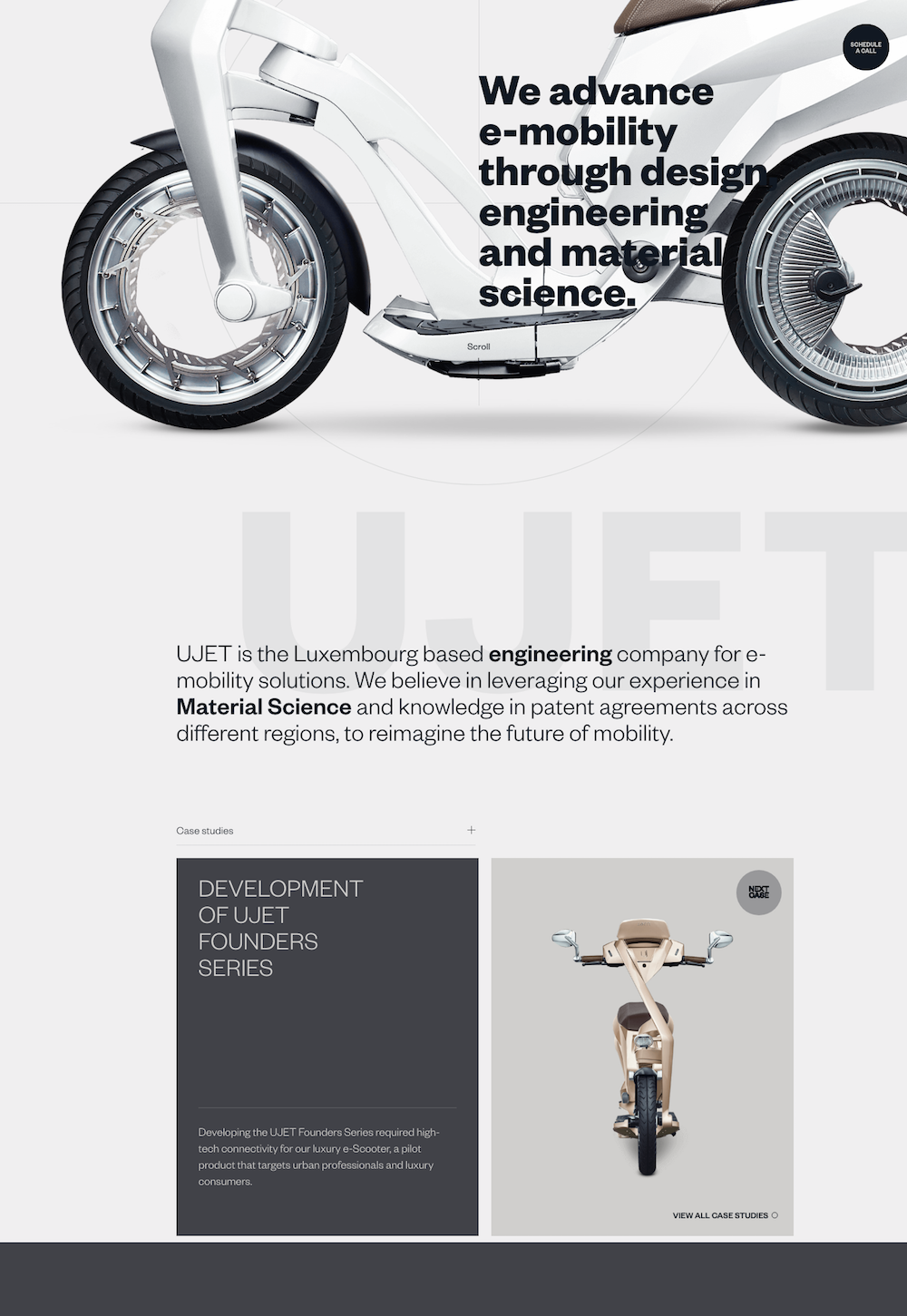
22.ユージェット

Webflow のアニメーションとスクロール効果は、革新的なスクーター ブランド Ujet の Web サイトに最適です。 一方、ナビゲーションは明確で使いやすく、常に表示されています。
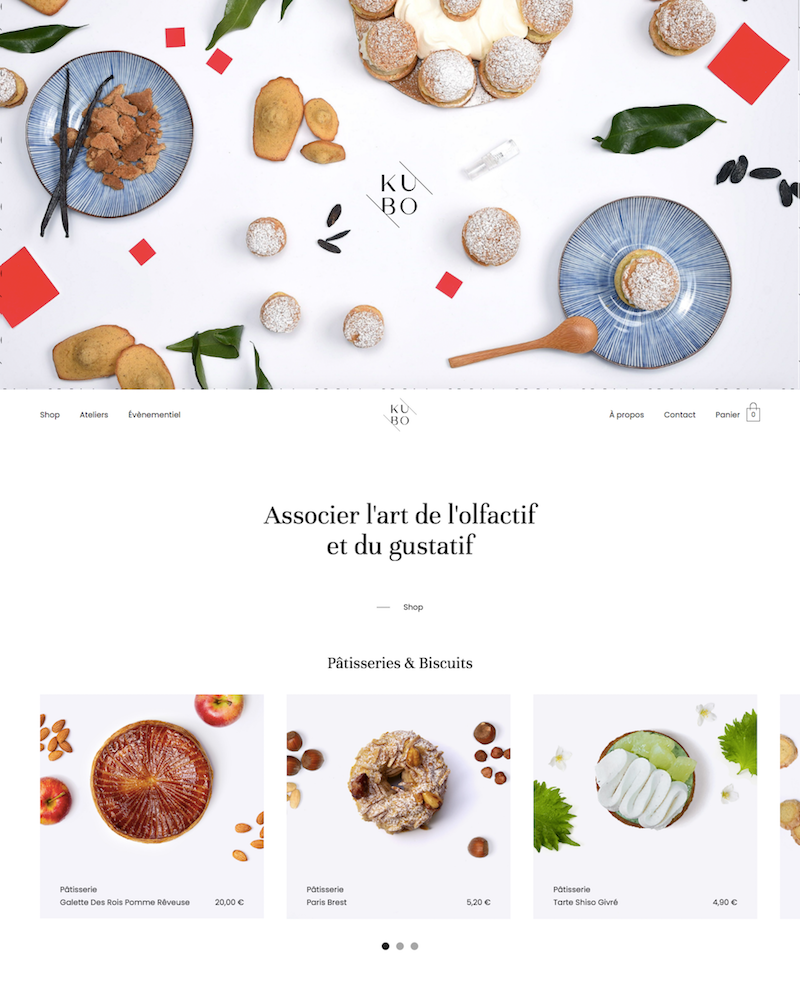
22. 久保パティスリー

Kubo Patisserie は、きれいで明るい写真と最小限のサイト デザインを使用して、ブランドのおいしいケーキを完璧に紹介する魅力的な Web サイトを作成しています。 この e コマース サイトの個々の製品ページには、さまざまな工夫が凝らされています。
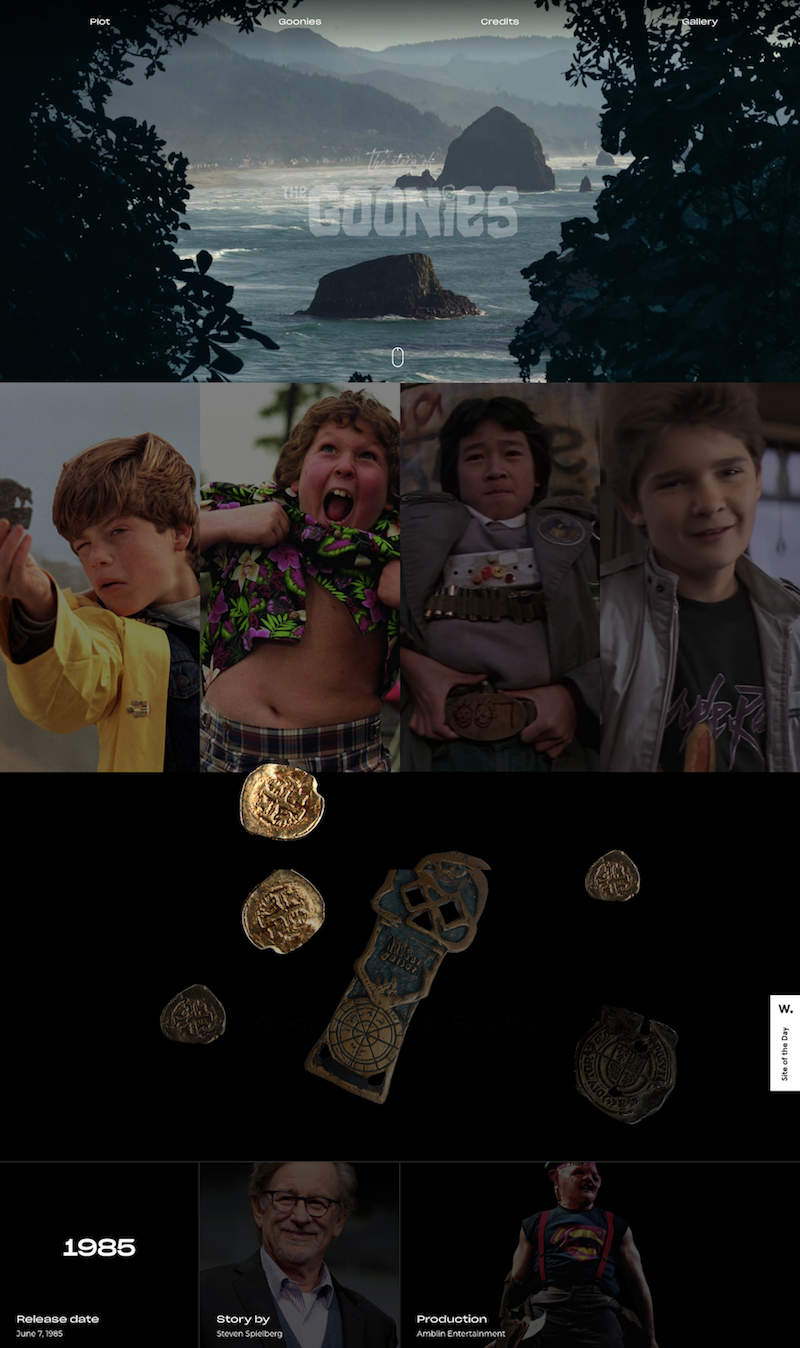
23.グーニーズ

映画「グーニーズ」専用のこのファン サイトでは、アニメーションとスクロール効果を使用して、ユーザーに完全に没入できる体験を提供しています。
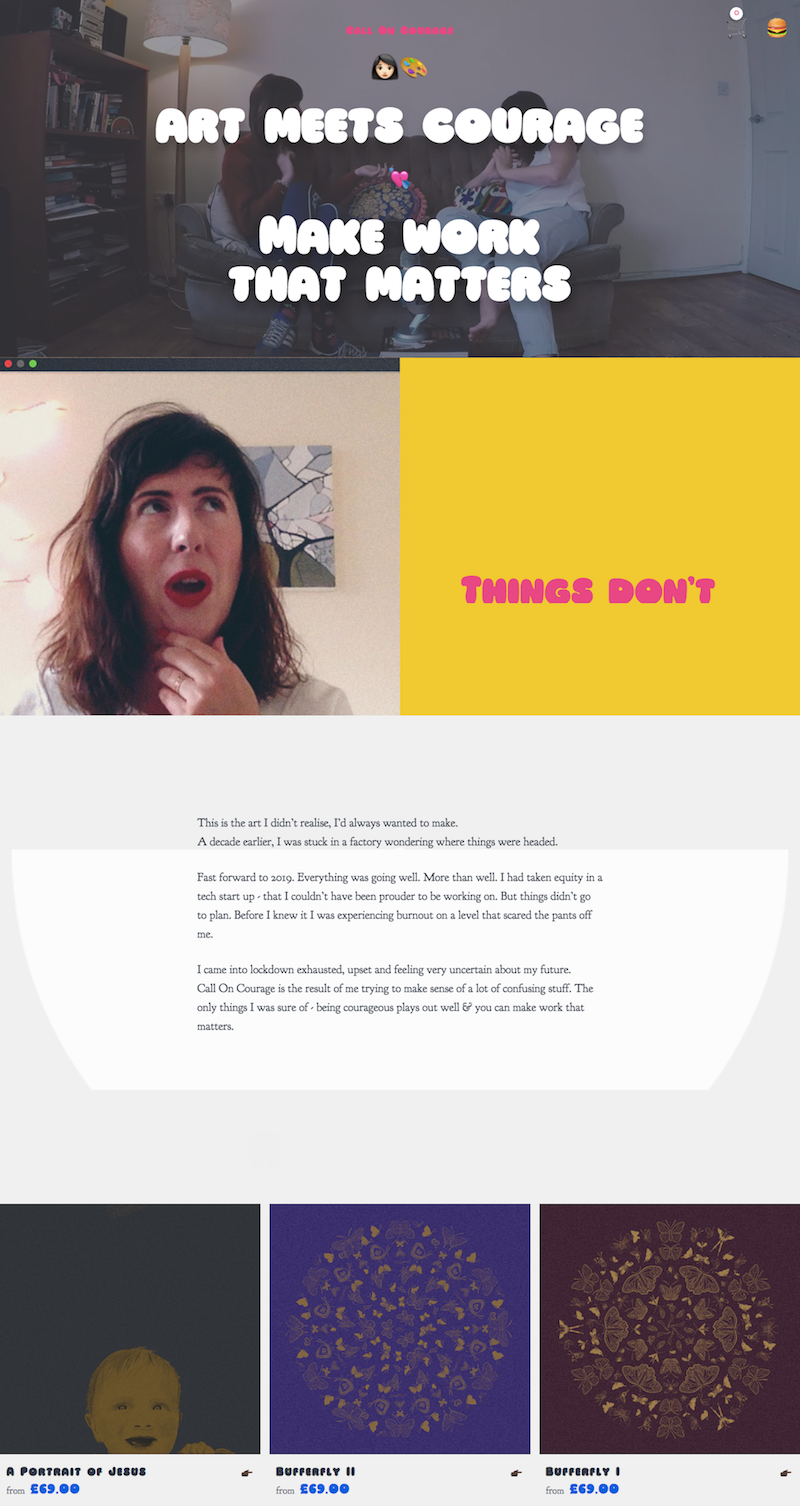
24. 勇気を求めて

Call On Courage はポートフォリオとオンライン ストアの一部であり、動画を巧みに使用してさまざまな要素に注目を集めています。 特に効果的なのは、サイト所有者が話している背景ビデオを備えた「Talk to me」ボタンです。
25. デジタルチャイナ

Web デザインの境界を押し広げ、ユトレヒト応用科学大学のビジネス プログラムを宣伝するこのミニ サイトは、ビデオ ゲーム スタイルのイラストとホバー効果を使用して、標準的な企業で通常表示されるタイプの情報に楽しさと興味をもたらします。レイアウト。
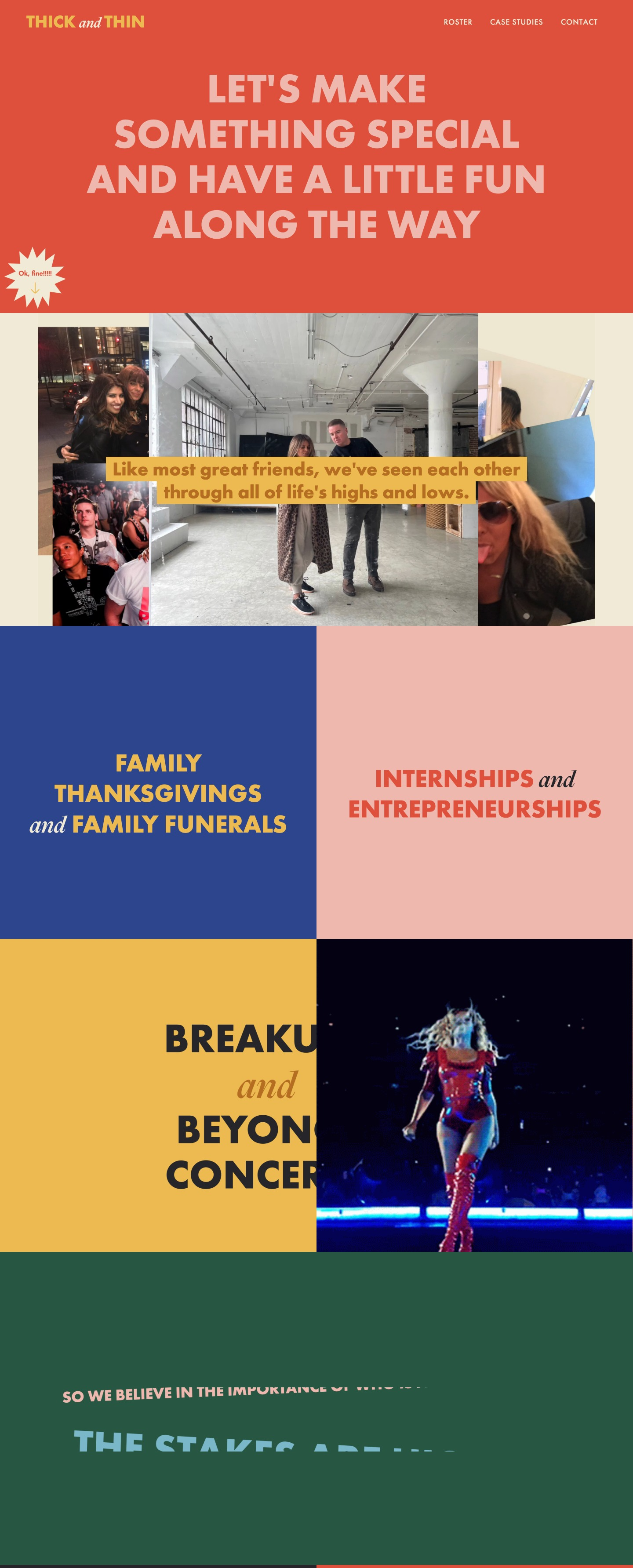
26. 厚いものと薄いもの

この遊び心のあるカラフルなサイトは、ロード時にフルスクリーンのセクションをロードし、雑誌をめくるようなサイトの閲覧体験を実現します。 楽しいアニメーションやビデオは、よりインタラクティブで魅力的な体験にもなります。
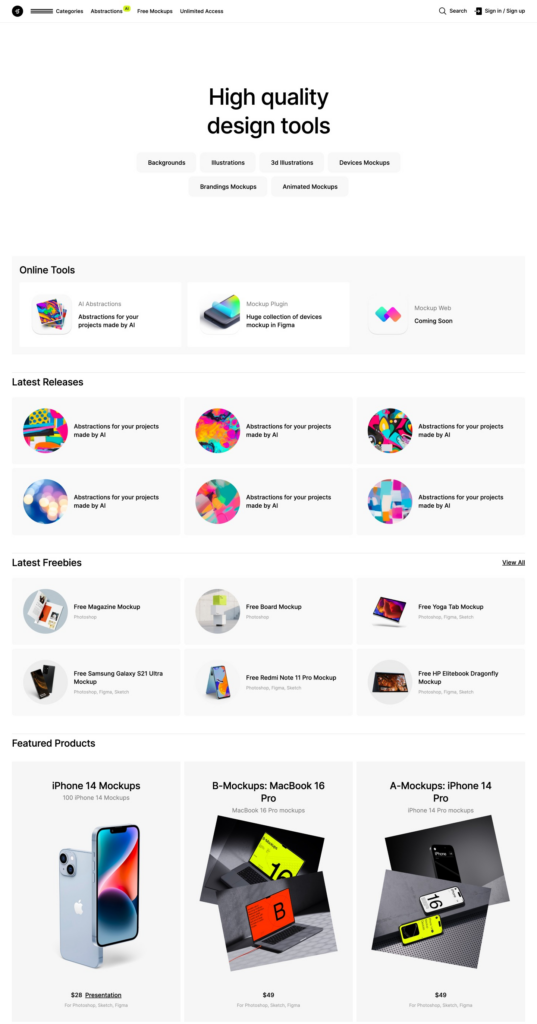
27.Lsグラフィックス

このモックアップとイラストのデジタル マーケットプレイスは、すっきりとしたグリッド ベースのデザインを使用して、気を散らすアニメーションやスクロール効果のない製品を紹介しています。
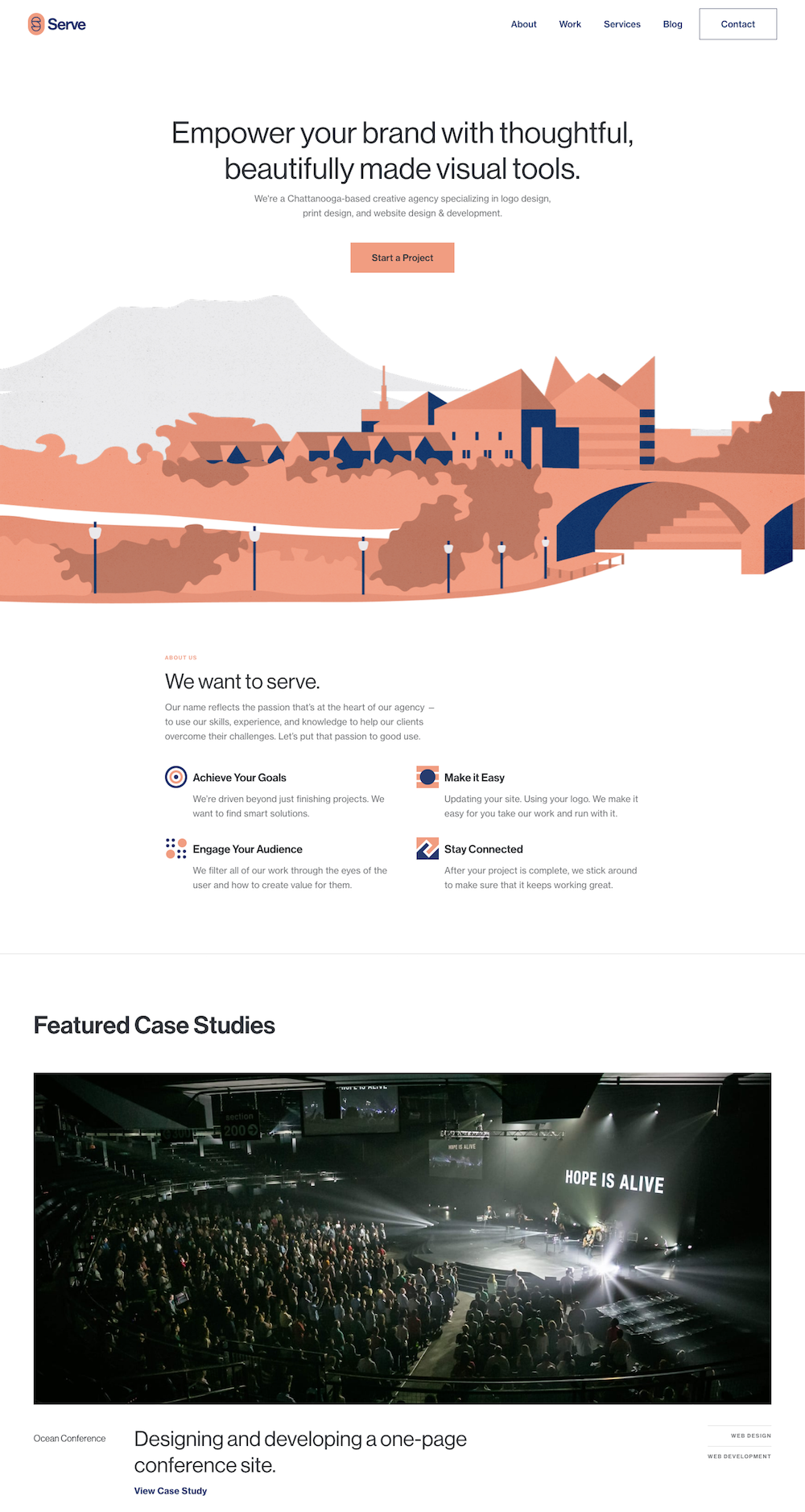
28.サーブ

この印刷および Web デザイン エージェンシーの Web サイトでは、微妙なパララックス スクロール効果のあるイラストを使用して、注目のコンテンツに目を引きます。 最小限の Web デザインにより、作業に集中できます。
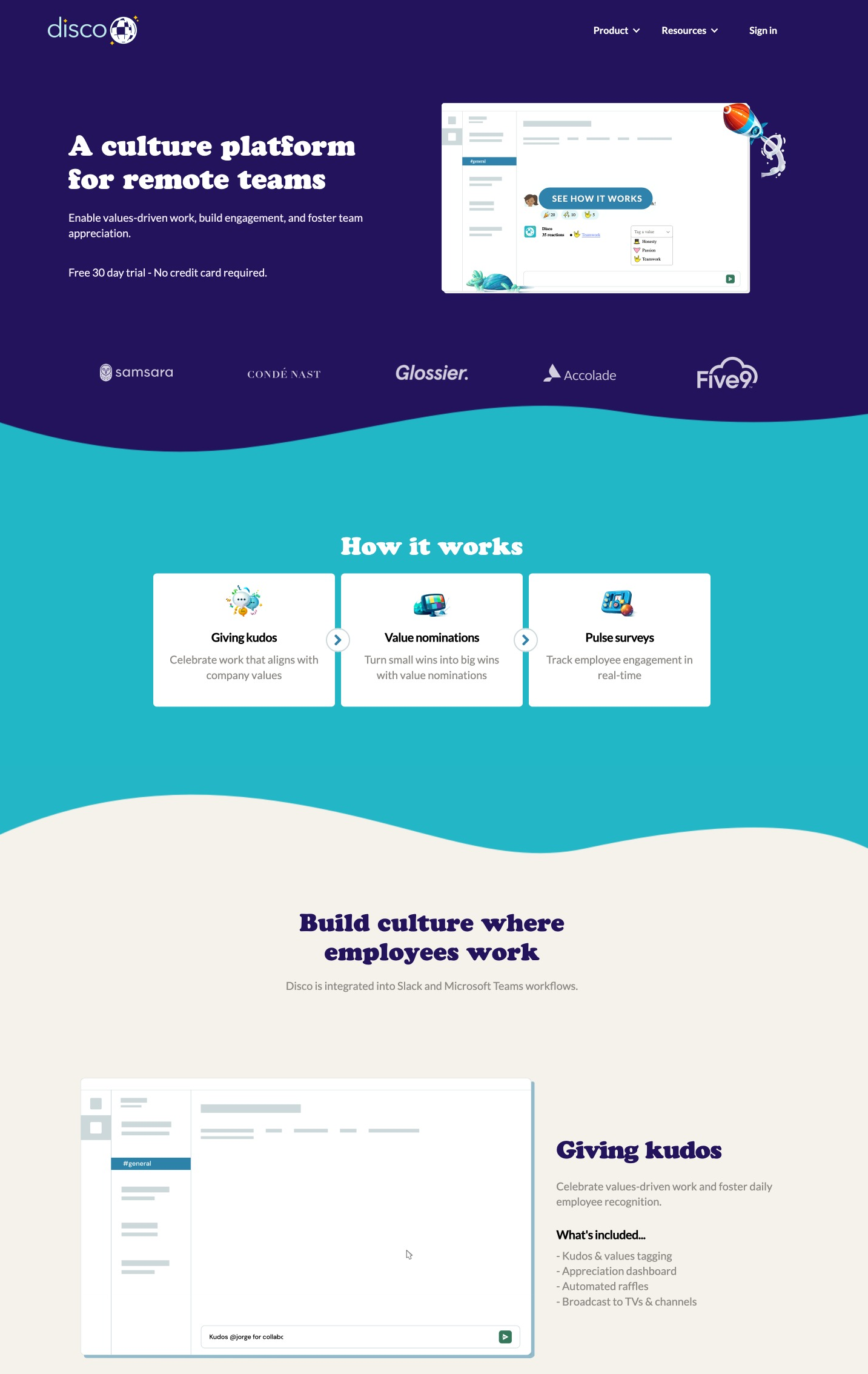
29. ディスコ

企業文化プラットフォームの Disco は、楽しいイラストとトランジション効果を使用して Web サイトに命を吹き込みます。 控えめな青と白の配色と無駄のないレイアウトはバランスが取れているため、未熟に見えません。
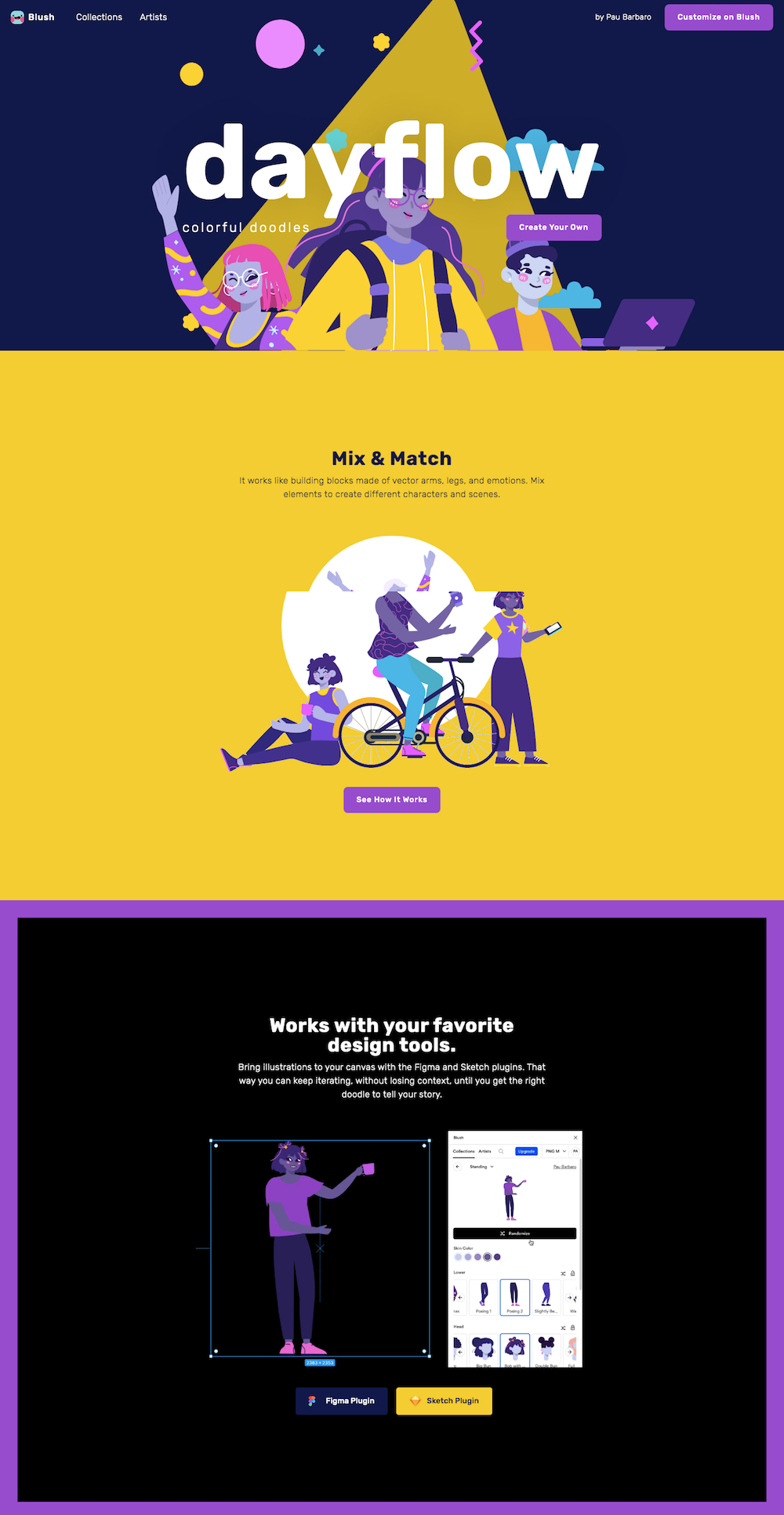
30.デイフロー

Dayflow Web サイトは、Webflow がイラストレーターやその他のクリエイティブに最適であり、コーディング スキルを必要とせずに自分の作品を披露する Web サイトを作成する力を与えていることを示すもう 1 つの例です。
