Elementor レビュー (2022 年ハンズオン): 最高の WordPress ページビルダーですか?
公開: 2022-03-29WordPress サイトで Elementor の使用を検討していますか?
この実践的な Elementor レビューでは、Elementor がニーズに適したツールであるかどうかを十分な情報に基づいて決定できるように、Elementor が提供するすべてのことを紹介します.
ネタバレ注意 – Elementor は最高の WordPress ページ ビルダーの 1 つだと思うので、これが一般的に Elementor の肯定的なレビューになることは既にお伝えできます。
WordPress.org によると、Elementor は 400 万を超える WordPress サイトで使用されており、4,900 件を超えるレビュー ( 5 つ星のうち) で信じられないほどの 4.9 つ星の評価を維持しています。
このレビューでは、なぜそんなに人気があるのかを説明して、自分に合っているかどうかを判断できるようにしたいと考えています. 決定を下すのに役立つように、次のことを説明します。
- Elementor とその機能の基本的な紹介。
- Elementor インターフェイスとその仕組みのハンズオン ツアー。
- Elementor の人気を説明する 10 の優れた機能。
- 無料版を使用するか、Elementor Pro を購入するか。
すぐにサイトの構築を開始できるように、掘り下げてみましょう。
Elementor レビュー: あなたの紹介
Elementor は、 WordPress 用のドラッグ アンド ドロップのビジュアル ページ ビルダー プラグインです。
基本的に、サイトのライブ ビジュアル プレビューで作業しながら、ドラッグ アンド ドロップを使用して複雑なページをデザインできます。 このアプローチにはいくつかの利点があります。
- 美しいページを作成するのに技術的な知識は必要ありません。
- バックエンド エディターとライブ プレビューの間を行き来する必要はありません。訪問者が見るのと同じビューで作業します。
- WordPress ブロック エディターに限定されません。
- テキストを編集する場合は、ページのライブ プレビューをクリックして入力するだけです。
ページを作成すると、次のものが大量に得られます。
- ウィジェット– コンテンツ ブロックのようなものと考えてください。 たとえば、テキストはウィジェット、画像はウィジェット、ボタンはウィジェットなどです。
- デザイン オプション– デザインの各コンテンツ要素について、その外観を制御するための詳細な設定セットを取得します。
- レイアウト オプション– 完璧なレイアウトを構築するために必要な数の「セクション」と「列」を使用できます。
すべてのデザインはレスポンシブです。つまり、すべてのデバイスで美しく表示されます。 また、特定のデバイスでデザインがどのように見えるかを変更できる設定もあります。
しかし、投稿やページのデザインだけでなく、Elementor を使用することもできます…
Elementor Pro にアップグレードすると、同じ視覚的なドラッグ アンド ドロップ インターフェイスを使用して設計することもできます。
- ヘッダー、フッター、コンテンツ テンプレートを含むテーマ全体。
- 単一の製品とショップページを含む WooCommerce ストア。
- サイトのどこにでも表示できるポップアップ。
Elementor インターフェイスのしくみ
Elementor レビューのこのセクションでは、Elementor インターフェイスがどのように機能するかについての基本的なアイデアを提供したいと思います。 これにより、次のセクションでいくつかのコンテキストが提供されます。ここでは、Elementor の最もユニークな機能のいくつかを取り上げます.
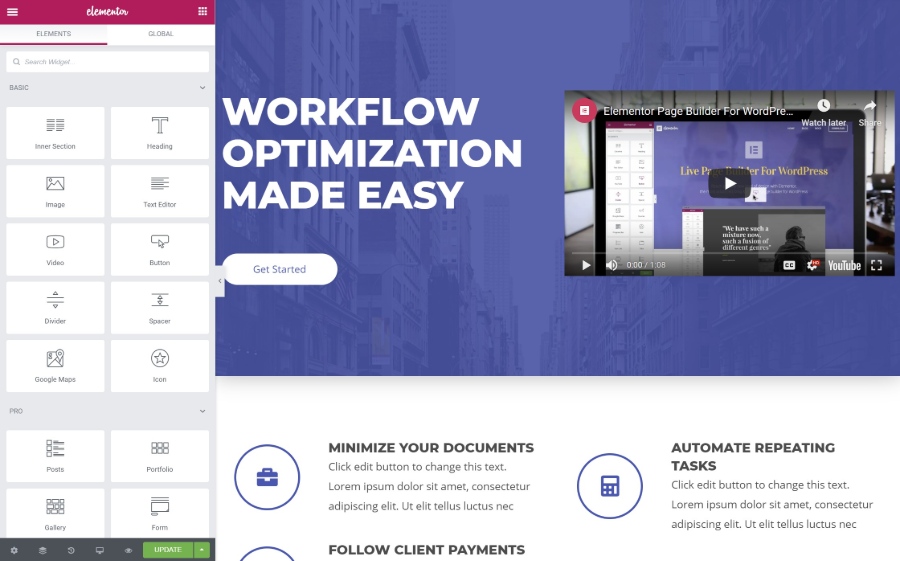
Elementor エディターを開くと、右側にデザインのビジュアル プレビューが表示され、左側にサイドバーが表示されます。
- ビジュアル プレビュー– ここでレイアウトを作成します。 必要に応じて、コンテンツ要素をドラッグ アンド ドロップできます。
- サイドバー– 新しい要素を追加したり、ページ上の既存の要素をカスタマイズしたり、他の Elementor 設定にアクセスしたりできる場所です。

新しいコンテンツ要素 (ウィジェットと呼ばれる) を追加するには、それをサイドバーからデザインのライブ プレビューにドラッグするだけです。 ドラッグ アンド ドロップを使用して、デザイン上の要素を移動することもできます。 テキストを編集したい場合は、ビジュアル プレビューをクリックして入力を開始するだけです。
ウィジェットを配置するには、2 つのレイアウト ブロックを取得します。
- セクション- これは基本的に行です。
- 列- 列はセクションを異なる垂直セクションに分割します
セクションと列内にウィジェットを配置します。
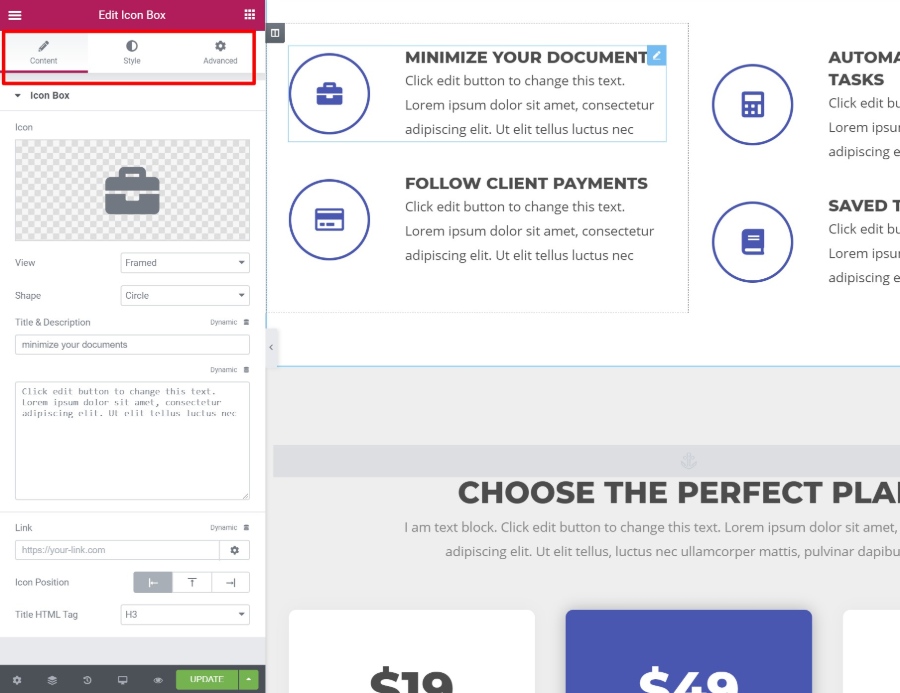
ウィジェット、セクション、または列をクリックすると、サイドバーでその設定が開きます。 ここで、デザイン、間隔、コンテンツなどを制御できます。
設定は 3 つのタブに分かれています。

これが、Elementor インターフェースの速射ガイドです。 それでは、いくつかの特定の機能を掘り下げて、Elementor のレビューを締めくくりましょう…
Elementorを競合他社から際立たせる10の機能
Elementorのインターフェースはスムーズでグリッチがないと思いますが、視覚的なドラッグアンドドロップのWordPressページビルダープラグインがたくさんあるので、それがElementorを本当に際立たせているとは思いません.
しかし、Elementor が競合他社を凌駕する多くの分野があるため、300 万を超える WordPress サイトで使用されるようになりました.
それらの傑出した機能を見てみましょう…
1. 最も詳細なスタイル オプションを使用してカスタム デザインを作成する
簡単に言えば、Elementor は他のほとんどの WordPress ページビルダーよりも多くのスタイルとデザインの設定を提供します.
もちろん、色、フォント、間隔などの基本的な微調整を行うこともできます。
ただし、Elementor は、特に Elementor Pro を使用すると、高度なオプションを多数提供します。 例えば:
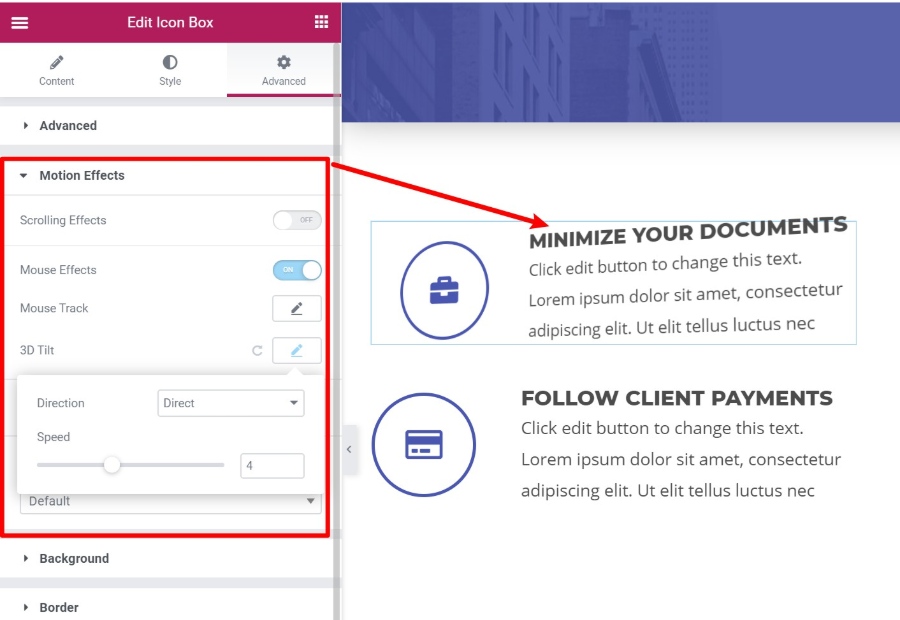
- モーション効果– マウス トラッキングや 3D チルトなど、人目を引くアニメーションを作成します。 視差スクロールや回転などのスクロール効果を実装することもできます。
- カスタム ポジショニング- ページ上の任意の場所に要素を配置します。セクション/列のレイアウトに制約されることはもうありません。
- シェイプ ディバイダー– きちんとしたシェイプのディバイダーを作成して、セクションを分割します。
組み込みの設定では不十分な場合、Elementor Pro ではカスタム CSS を個々の要素に直接追加することもできます。

上記の例では、ドキュメントの最小化ボックスは、ユーザーがマウスをその上で動かすと文字通り「傾き」ます。 とてもクールで、本当にユニークでインタラクティブなデザインを作成できます。
2. 多数のコンテンツ要素 (ウィジェット) から選択
デザイン設定を超えて、使用できるコンテンツ要素に関しては、特にElementor Proで多くのオプションを利用できます.
Elementor Pro を使用すると、ソーシャル アイコンから価格表、ログイン フォーム、その他のフォーム、スライダー、投稿グリッドなどに至るまで、60 以上のウィジェットにアクセスできます。
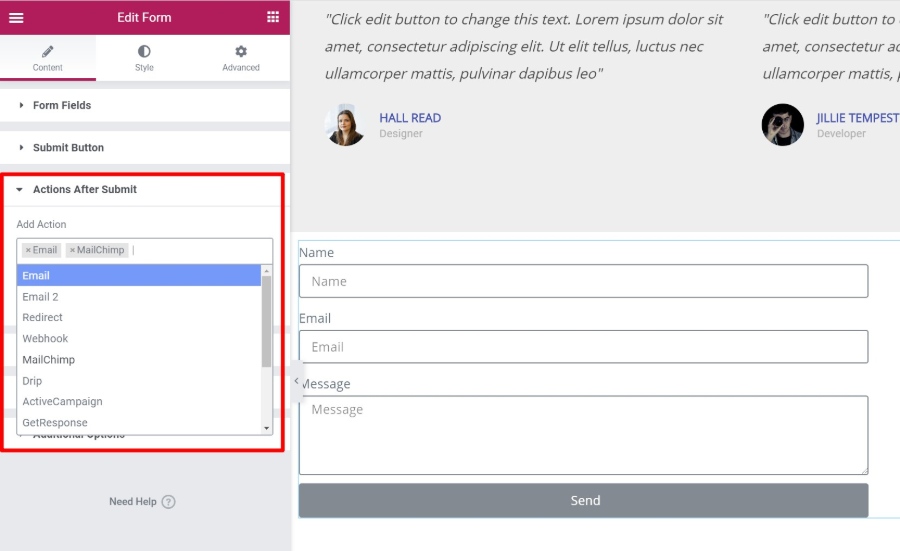
最も用途の広いウィジェットの 1 つは、コンタクト フォーム プラグインを完全に置き換えることができるフォーム ウィジェットです。
任意の数のフィールドを使用して独自のカスタム フォームを作成できます。 しかし、それが本当に強力なのは、その統合にあります。 フォームを次のものに接続できます。
- ザピア
- 人気のメールマーケティングサービスの数々
- チャットで通知を受け取る Slack または Discord

3.便利なエディター機能で時間を節約
ほとんどの WordPress ページビルダーは視覚的なドラッグアンドドロップインターフェースを提供しますが、それらのほとんどは Elementor ほど便利ではありません.
Elementorには、ページをより速く構築するのに役立ついくつかのユニークな機能が含まれています.
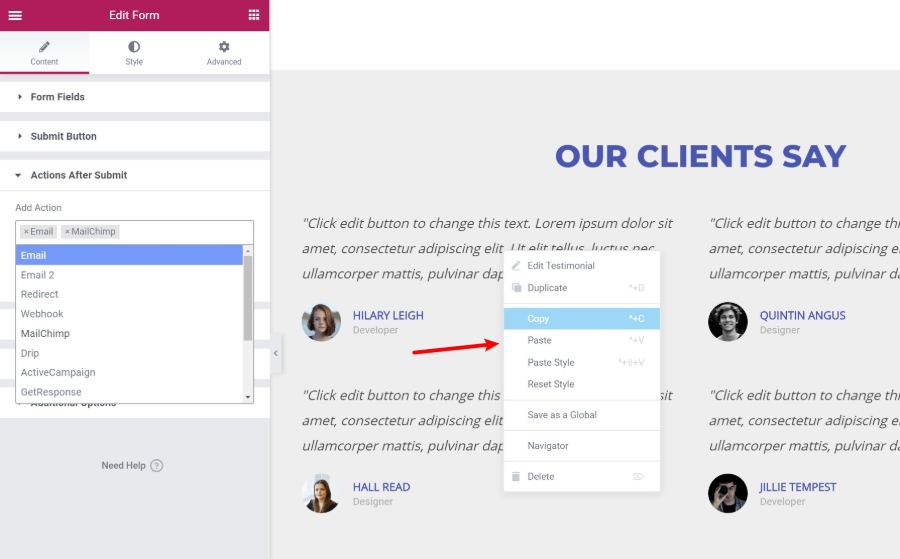
まず、右クリックのサポートがありますが、これを提供するページ ビルダーはほとんどありません。 要素を右クリックして複製したり、異なる要素間でスタイルをコピーして貼り付けたりできます。

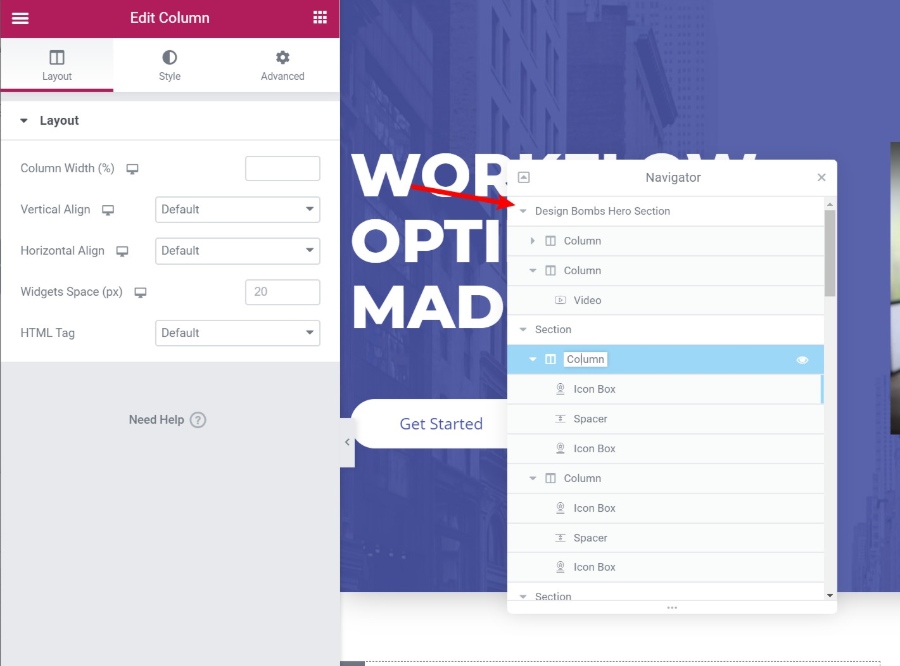
ページ上の要素間をすばやく移動するのに役立つナビゲーターツールもあります。 要素の名前を変更して、要素をすばやく見つけられるようにすることもできます。

これは、複雑なデザインを扱う場合に非常に役立ちます。
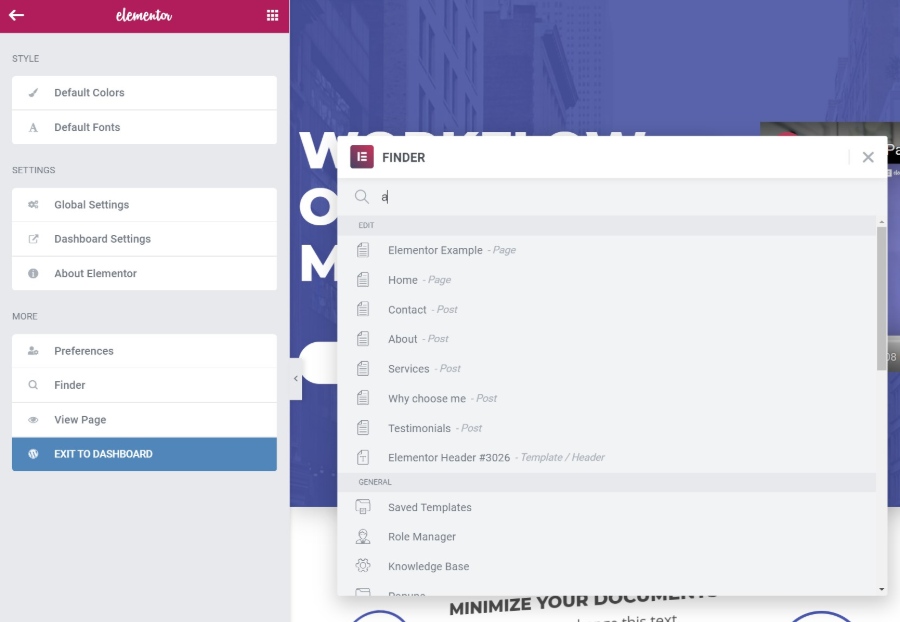
最後に、Elementor を使用してサイト全体を構築している場合、組み込みのFinderツールを使用すると、Elementor インターフェイスを離れることなく、すべての個別の Elementor デザインとテンプレート間をすばやく簡単に移動できます。

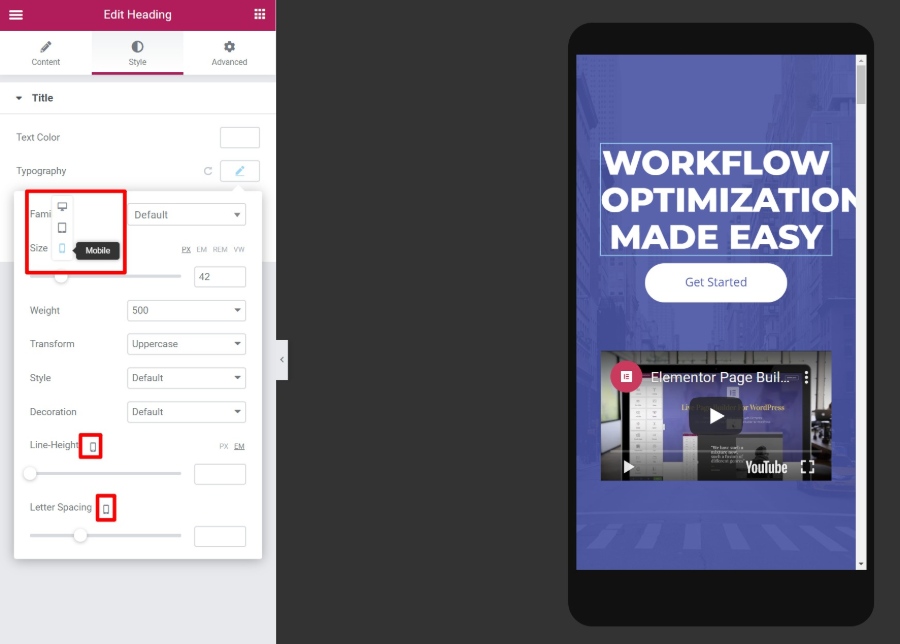
4. コンテンツのレスポンシブ デザインを制御する
最近では、デスクトップよりもモバイル デバイスでインターネットを閲覧する人が増えているため、人々がどのように閲覧していても、デザインが美しく見えることが重要です。
まず、すべての Elementor デザインはデフォルトでレスポンシブであるため、心配する必要はありません。
ただし、レスポンシブ デザインの動作をより詳細に制御したい場合は、Elementor を使用すると、ユーザーのデバイスに基づいてさまざまな設定を適用できる詳細な制御が提供されます。 また、さまざまなデバイスでデザインがどのように見えるかを確認するための便利なプレビュー ツールも利用できます。

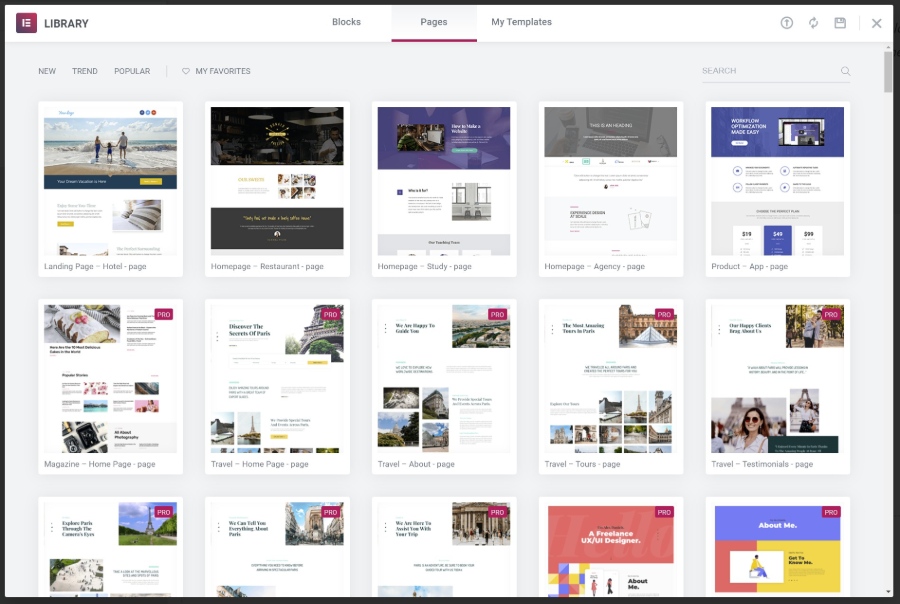
5. 既製のテンプレートをインポートして時間を節約する
場合によっては、ゼロから設計を作成したくない場合があります。 時間を節約するために、Elementor には何百ものインポート可能なテンプレートが付属しています。 テンプレートは次の 2 つのカテゴリに分類されます。
- ページ テンプレート– 完成した、すぐに使えるデザイン。 コンテンツを編集するだけです。
- ブロック テンプレート– ページの特定のセクションのテンプレート。 それらを組み合わせて、まとまりのあるデザインを作成できます。

6. 複数のページで再利用するグローバル ウィジェットを作成する
オプトイン フォーム テンプレートのように、複数のページで同じデザインを再利用する必要がある場合は、グローバル ウィジェットとして保存できます。

グローバル ウィジェットの優れた点は、一度更新するとすぐに、その変更がグローバル ウィジェットを使用したすべての場所に自動的に適用されることです。
7. ドラッグ アンド ドロップでテーマ全体をデザインする (動的コンテンツを含む)
それでは、Elementor を単なるページビルダーから完全なテーマ ビルダーに変える Elementor Pro のいくつかの機能について、Elementor のレビューを見てみましょう。
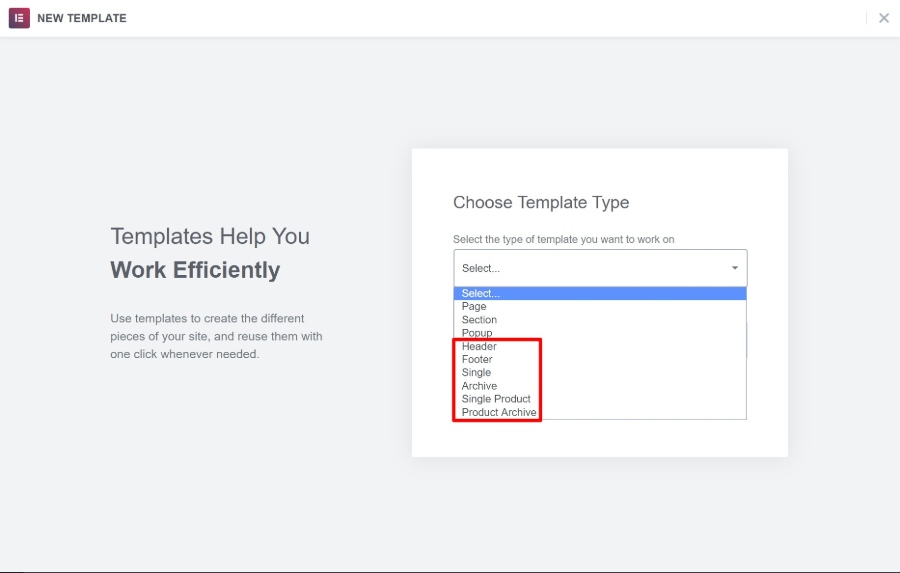
まず、Elementor Theme Builder 自体があります。 テーマ ビルダーを使用すると、以下を含むテーマ全体を設計できます。
- ヘッダー
- フッター
- アーカイブ テンプレート
- 単一投稿テンプレート

基本的に、これにより「従来の」WordPress テーマは完全に不要になります。 Elementor チームは、Elementor Theme Builder で他のすべてを構築できるように、最低限必要なものを提供するように設計された、Hello と呼ばれる独自の軽量テーマも作成しました。
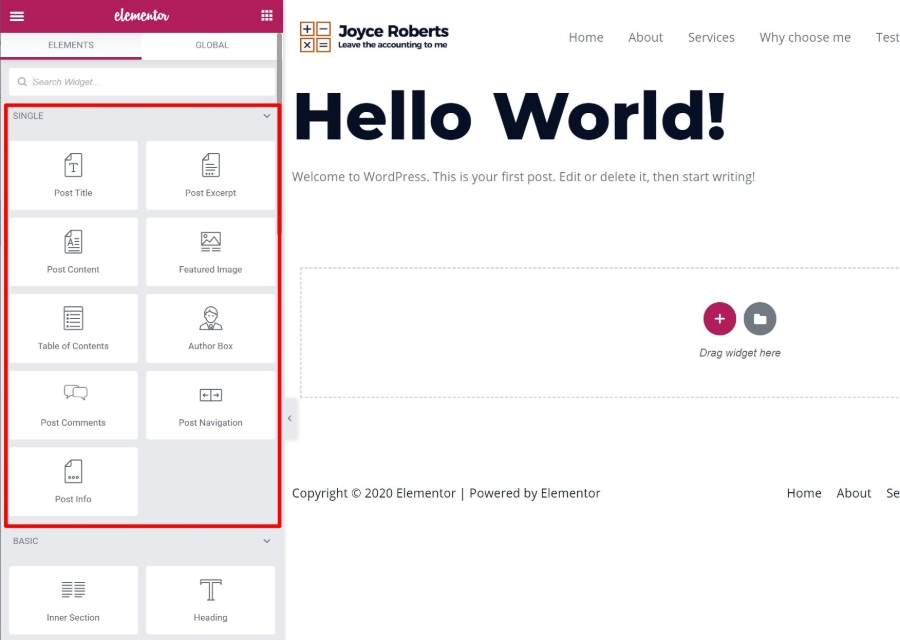
テーマ ビルダーを開くと、同じ使い慣れた Elementor インターフェイスに加えて、作成しているテンプレートの種類に関係なく、いくつかの専用ウィジェットが表示されます。

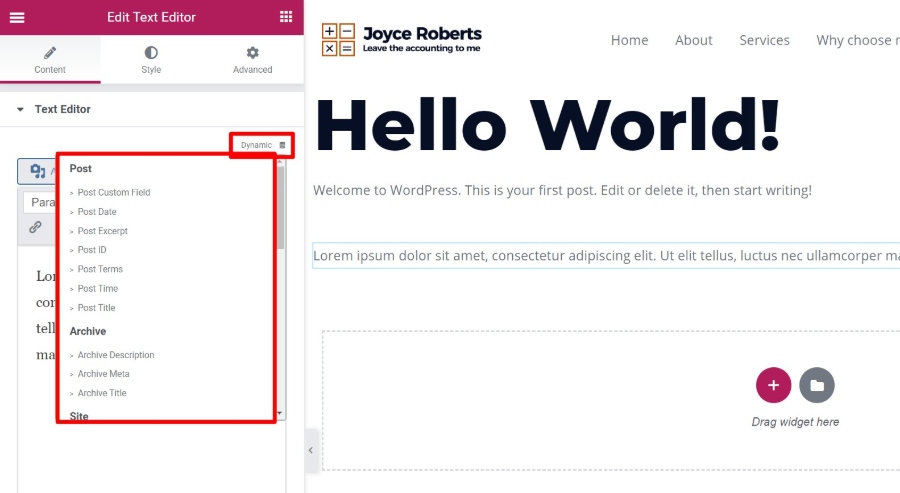
Theme Builder に関連するもう 1 つの強力な機能は、Elementor の動的コンテンツ オプションです。 この機能を使用すると、ウィジェットのコンテンツに、ACF、ポッド、またはツールセットで追加したカスタム フィールドのコンテンツを動的に入力できます。

これにより、WordPress のパワーを完全な CMS として活用することができます。
たとえば、カスタム フィールドを使用してカスタム投稿タイプを作成し、Elementor を使用してそのすべての情報のテンプレートを設計できます。コードは必要ありません。
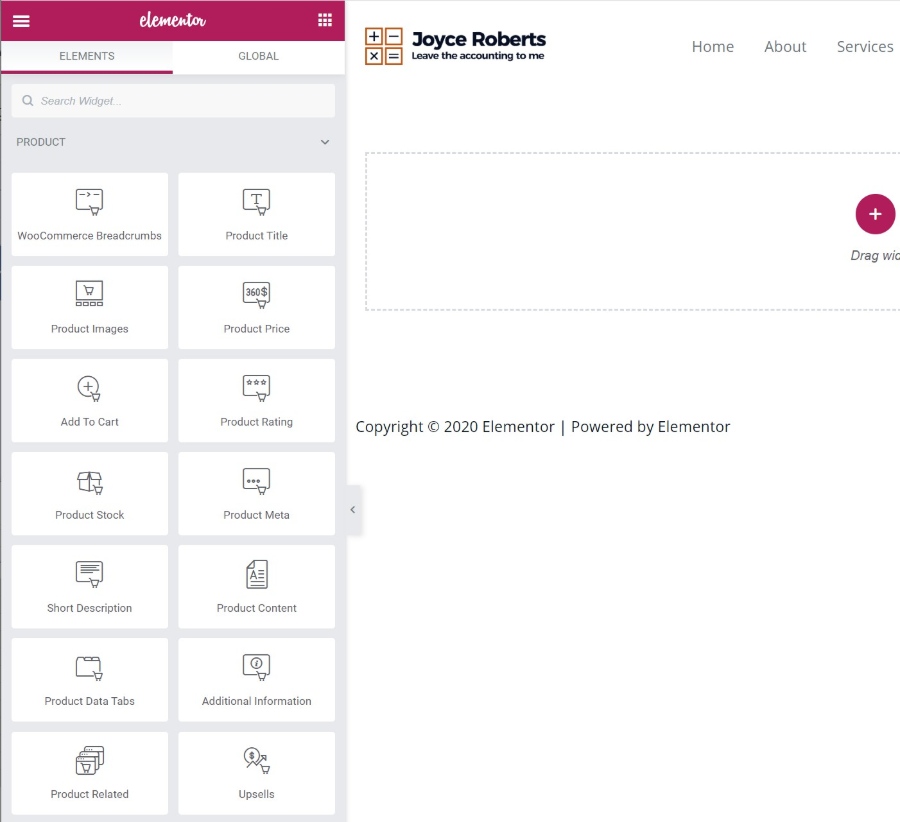
8.ドラッグアンドドロップでWooCommerceストア全体をデザインする
WooCommerce を使用している場合は、WooCommerce コンテンツ専用のウィジェットを使用して、単一の製品ページとショップ ページに同じ概念を適用できます。
製品タイトルから価格、カート ボタンへの追加、アップセルなど、あらゆるものに対応する専用のウィジェットを取得できます。

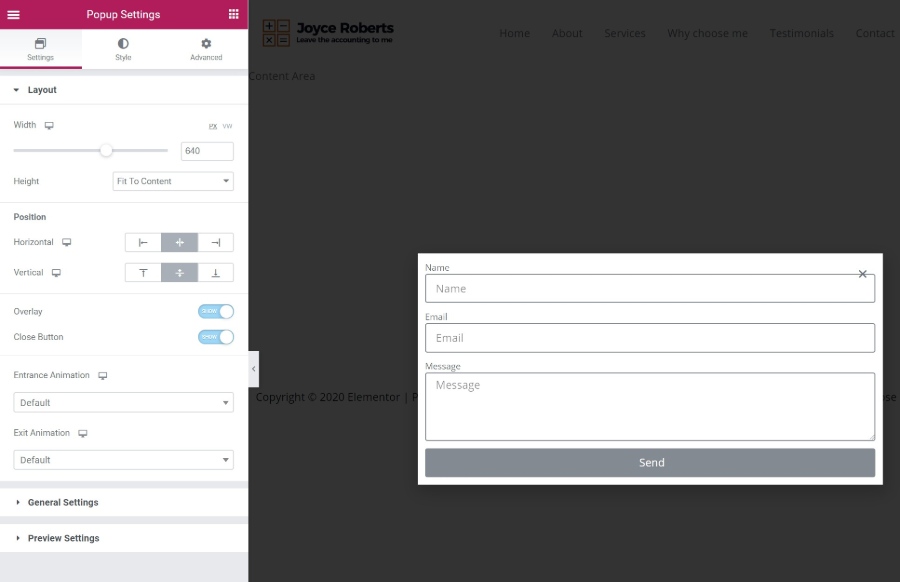
9. 完全な Elementor インターフェイスを使用して柔軟なポップアップを作成する
投稿、ページ、テーマ テンプレート、WooCommerce ショップだけでは不十分な場合、Elementor にはもう 1 つのトリックがあります。
ポップアップ。
はい、同じ Elementor インターフェイスを使用してあらゆる種類のポップアップを作成し、サイトのどこにでも表示できます。
ここでの素晴らしい点は、ポップアップで Elementor ウィジェットの完全な配列を使用できるため、以下を作成できることです。
- フォーム ウィジェットでオプトイン ポップアップを電子メールで送信し、電子メール マーケティング サービスに直接接続します。
- ログイン ウィジェットを使用したログイン ポップアップ。
- 共有ボタン ウィジェットを使用したソーシャル共有ボタンのポップアップ。
可能性は無限大です!

ポップアップをさまざまな場所に配置して作成することもできます:
- 「通常の」ポップアップ
- 通知バー
- スクリーンフィラーなど
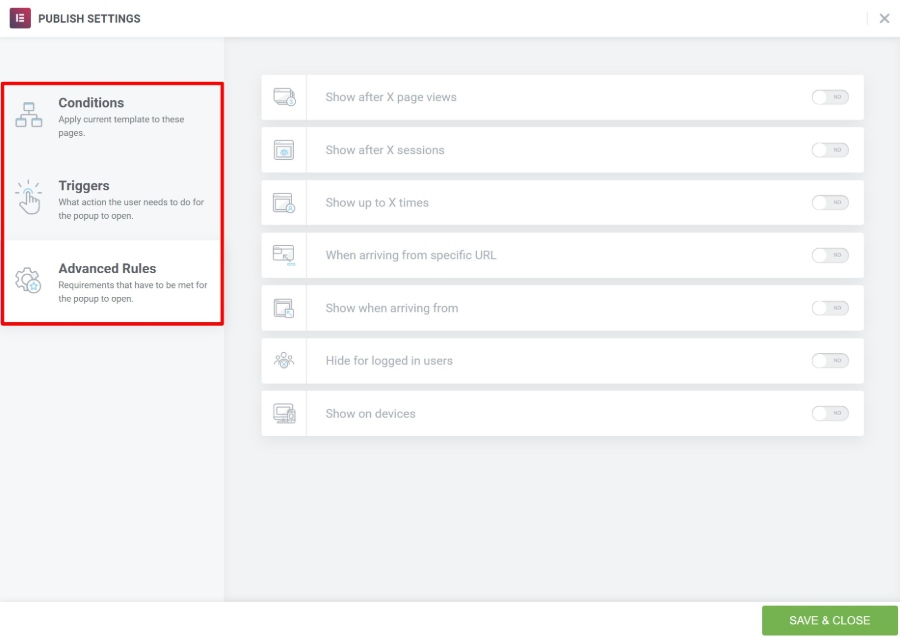
ポップアップを公開すると、特定のコンテンツ/ユーザーをターゲットにして、ポップアップをトリガーする方法を制御するオプションが表示されます。

10. 巨大なサードパーティ マーケットプレイスで Elementor を拡張する
Elementor のリリース以来、Elementor の背後にいる開発者は、他の開発者が Elementor を簡単に拡張できるようにすることに注力してきました。 これは、Elementor の人気と相まって、Elementor をさらに拡張するのに役立つサードパーティの拡張機能の膨大なコレクションにつながりました。
新しいものを追加するための無料およびプレミアムの Elementor 拡張機能がたくさんあります。
- ウィジェット
- テンプレート
- 機能性
これにより、作成したいウィジェットやテンプレートなどを簡単に見つけることができます。
WordPress.org で検索すると、何百もの無料の拡張機能が見つかります。また、多くのプレミアム オプションもあります。
Elementor の恩恵を受けるのは誰ですか? 無料またはプロ?
ほとんどすべての WordPress ユーザーが Elementor の恩恵を受けることができると思いますが、特定のニーズによって、WordPress.org で無料版だけを使用できるかどうか、または Elementor Pro にアップグレードする必要があるかどうかが決まります.
まず、Elementor はページ ビルダーの中で最も寛大な無料バージョンの 1 つを提供するため、財布を壊して Elementor Pro にアップグレードする必要があると自動的に感じる必要はありません。
あなたがしたいだけなら:
- ブログの投稿や主要なページにセンスを加えましょう。
- 基本的なランディング ページをいくつか作成します。
それなら、無料版であなたのニーズを完全に満たすことができると思います。
ただし、次のことを計画している場合:
- Elementor でサイト全体を構築します。
- Elementor をマーケティングに使用します。
- 本当にカスタムなデザインを構築します。
次に、以下にアクセスできるようになるため、間違いなく Elementor Pro にアップグレードする必要があります。
- Elementor を使用してテーマ全体をデザインするためのテーマ ビルダー。
- フォーム ウィジェット (および統合)、ポップアップ、その他のランディング ページ テンプレートなどのマーケティング要素。
- 高度なアニメーション、カスタム配置、個々のウィジェットのカスタム CSS など、より多くのデザイン オプション。
Elementor Pro は、テーマ ビルダーやポップアップ ビルダーを含むすべての Pro 機能へのアクセスがわずか 49 ドルからなので、非常に価値があります。
時間の経過とともに、Elementor チームは価格を上げることなくテーマ ビルダーやポップアップ ビルダーなどの新機能をリリースしてきたので、間違いなくお金の価値を得ることができます.
エレメンター FAQ
1. Elementor を使用するには何が必要ですか?
Elementor は WordPress プラグインであるため、プラグインをインストールできる動作中の WordPress Web サイトが必要になることは明らかです (自己ホスト型 WordPress または WordPress.com ビジネス プラン以上)。
さらに、Elementor は次のサーバー要件を推奨しています。
- PHP 7+
- MySQL 5.6+
- WordPress のメモリ制限は 128 MB 以上、理想的には 256 MB
ほとんどの高品質の WordPress ホストは、これらの最小要件を簡単に満たすはずです。
2. Elementor はどのテーマでも使用できますか?
はい! Elementor は、あらゆる WordPress テーマで使用できます。
ただし、一部のテーマは、他のテーマよりも優れた Elementor エクスペリエンスを提供します。 たとえば、Astra と GeneratePress は、Elementor デザインのキャンバスを制御するのに役立つページ レベルの設定を提供します。
3. Elementor (無料) と Elementor Pro の違いは何ですか?
コア Elementor プラグインは、WordPress.org で無料で入手できます。 コアの視覚的なドラッグ アンド ドロップ エディターと、限定されたウィジェットとテンプレートの選択にアクセスできます。
Elementor Pro は、そのコア プラグインと連携して動作する開発者による公式のアドオン プラグインです。 それは新しいものを追加します:
- ウィジェット
- スタイル オプション
- テンプレート
- Theme Builder や Popup Builder などの機能
無料版は完全に機能しますが、最高のエクスペリエンスを得るには Elementor Pro にアップグレードすることをお勧めします.
4. Elementor を使用するには、HTML/CSS の知識が必要ですか?
いいえ! Elementor の全体的な目的は、視覚的なドラッグ アンド ドロップ エディターを使用して、誰でも美しいページを作成できるようにすることです。
CSS の使い方を知っている場合、Elementor には、独自のカスタム CSS を使用するための便利なツールが多数用意されています。 ただし、Elementor を使用するためだけに CSS を知る必要はありません。
5. Elementor のデザインはスマートフォンやタブレットで動作しますか?
はい! Elementor でデザインしたものはすべて自動的にレスポンシブになります。つまり、どのデバイスでも見栄えがよくなります。
上記で詳しく説明したように、Elementor には、必要に応じて、さまざまなデバイスでのデザインの表示方法をさらに制御するためのツールも多数用意されています。
6. Elementor Theme Builder を使用する場合、WordPress テーマは必要ですか?
みたいな! すべての WordPress サイトにはテーマをインストールする必要がありますが、Elementor Pro Theme Builder を使用すると、インストールしたテーマを完全にバイパスして、Elementor デザインのみを表示できます。
Elementor Theme Builder を使用してサイト全体をデザインする場合は、公式 (かつ無料) の Elementor Hello テーマを使用することをお勧めします。アクティブなテーマ。
7. Elementor Popup Builder は Elementor デザインでのみ機能しますか?
いいえ! Elementor Pro Popup Builder で作成したポップアップは、通常の WordPress エディターや別のプラグインで作成したコンテンツであっても、WordPress サイトのどこにでも表示できます。
Elementorレビューに関する最終的な考え
Elementor が人気があるのには理由があります。間違いなく最高の WordPress ページビルダーの 1 つです。
すべてのビジュアルページビルダーが提供する基本を釘付けにしていますが、右クリックなどの便利なインターフェイス要素、多数のデザインオプション、テーマビルダーやポップアップビルダーなどの高度な機能を備えたコア機能に基づいています.
試してみたい場合は、WordPress.org の無料版を試してみてください。 次に、Elementor Pro にアップグレードして、Elementor が提供するすべての機能を活用してください。
決定を下すのに役立つElementorレビューについて質問はありますか? コメントを残してください。決定のお手伝いをさせていただきます!
