Elementorでヒーローバナーを正しく取得する方法
公開: 2021-11-02ヒーロー バナーは、ホームページの重要な部分である必要があります。 魅力的なコンテンツと組み合わせたビジュアライゼーションは、訪問者の人生の中で最も重要な 3 秒間になる必要があります (猫が立ち上がる時を除く)。 バナーには、強力な見出し、魅力的な画像、魅力的なスニペット、行動を促すフレーズを含めることができます。これらはすべて、訪問者を継続させることを目的としています.
または、バナーをスキップして、CTA ボタンを気にしないこともできます。 閲覧者が 0.001 秒でサイトを離れてしまう危険を冒したい場合、これは素晴らしいことです。

適切なバナーを作成することは、訪問者の時間に対する報酬に大きな違いをもたらします。 彼らが訪問するという正しい決断をしたという保証を彼らに与えてください。 ショップでの製品のパッケージを考えてみてください。 それがたまらなく内側にあるものを伝えるなら、あなたはそれを手に取る可能性が高くなります. 関心を引くことがバナーの核心です。
ドメイン Unicorns.com にたどり着いて、溶岩の GIF でいっぱいのページを見つけただけでは、必然的に失望と信頼の喪失につながります。
経験から、効果的なヒーロー バナーを作成する際のチェックリストを構成する 5 つのすばらしいヒントが得られました。 あえて一歩を踏み外します—私はそうは思いません!
ヒント 1: ヒーロー バナーを作成する理想的なタイミング
ヘッダーが石 (または Elementor テンプレート) で鍛造された直後に、バナーに取り掛かります。 サイト全体で伝えられるメッセージを定義するのに役立つため、これに過度の時間を費やしても問題ありません。

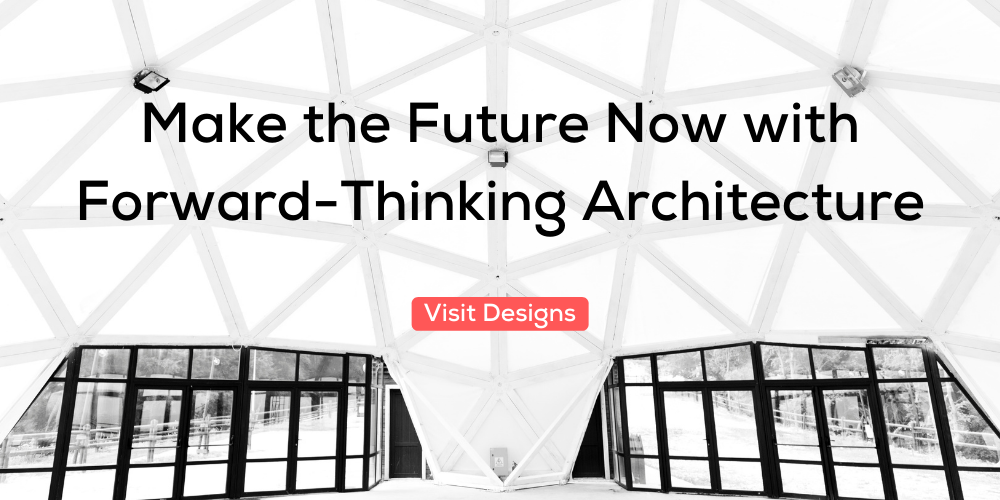
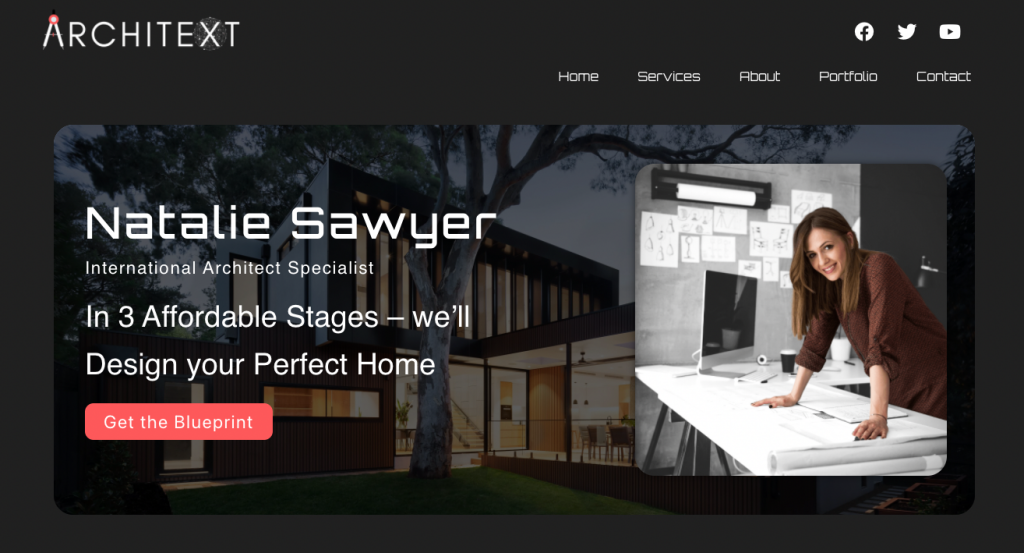
受賞歴のある建築家であることをバナーが視聴者に知らせる場合は、次のセクションで、コンテンツとは関係のない画像をページに浴びせるよりも、それを裏付けるほうがよいでしょう。 中身がパッケージと似ていなかったら、もう一度商品を購入しますか? もちろん違います。
バナーは、次に何が起こるかを示すウィンドウを設定することを可能にし、コンテンツや他のページの決定に影響を与えます. にんじんをぶら下げたヒーローバナー、そしてサービスは食事です!

このバナーは、複雑に見えたり、ソーシャル メディア マーケティングに重点を置いた見出しと矛盾したりすることなく、クライアントのデジタル テクノロジーの使用を示しています。 テクノロジー寄りのイメージではなく、モバイル機器を使ったビジネスで親しみやすさを高めました。
ヒント 2: 画像のサイズと応答性の問題
ユーザー エクスペリエンスを重視する場合は、画像のサイズと応答性が重要です。 選択した画像ツールにもよりますが、少なくとも 1920px x 1080px の横向きレイアウトが出発点となります。 脳がサイトの配色に固定された状態で得られる最高の解像度を求めてください。 Web サイトのカラー テーマが赤の場合、ハイ コントラストの影響を計画している場合を除き、青みを帯びた画像は避けてください。 そして、画像圧縮をかわさないでください。 必要に応じて PNG を JPG に変換するか、最終的な WebP 形式に変換することを常に忘れないでください。
バナー内に画像を設定することは、スクロールするか固定するかを決定する際に非常に楽しいものです。 オプションで遊んでいない人はいますか? ただし、文言と画像は互いに補完し合う必要があることに常に注意してください。

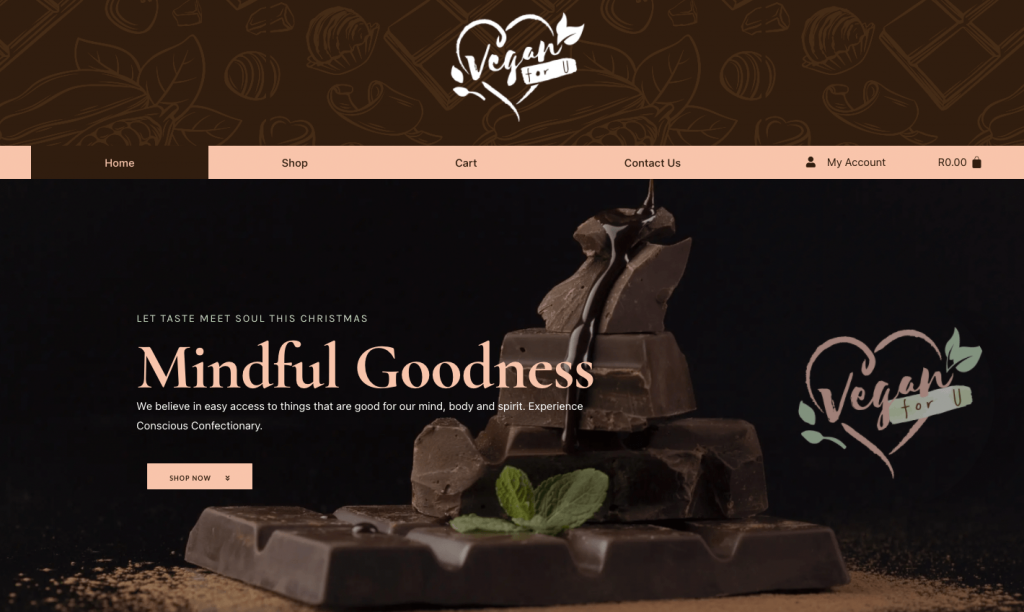
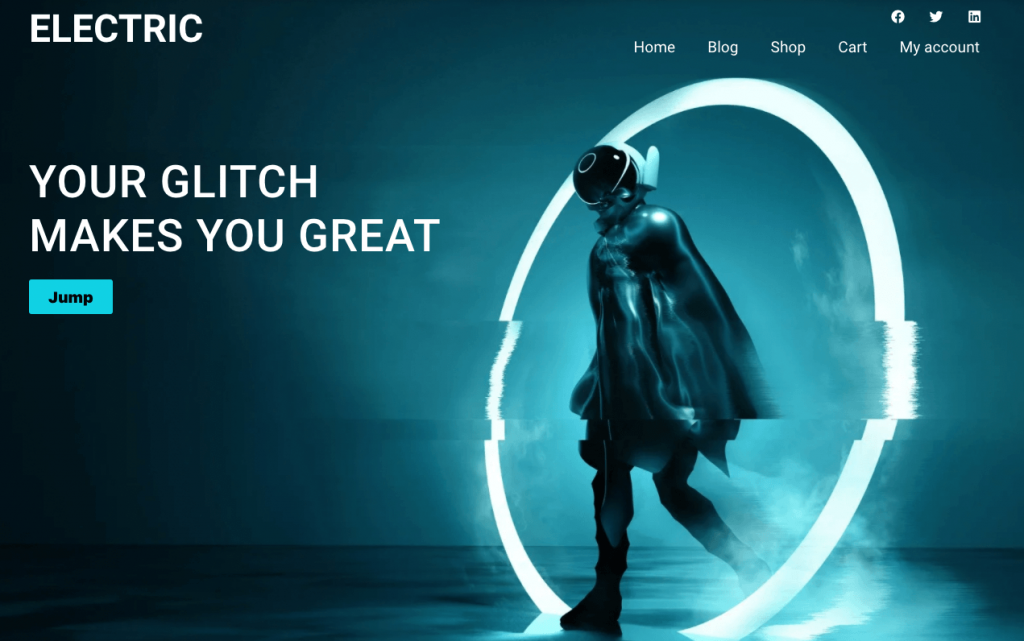
崇高なイメージはブランディングと共鳴し、訪問者をより深く掘り下げたいと思うほど魅力的です。 画面がどれほど大きくても、チョコレートは見出しの背後にあり、注目を集めるために戦っていません.
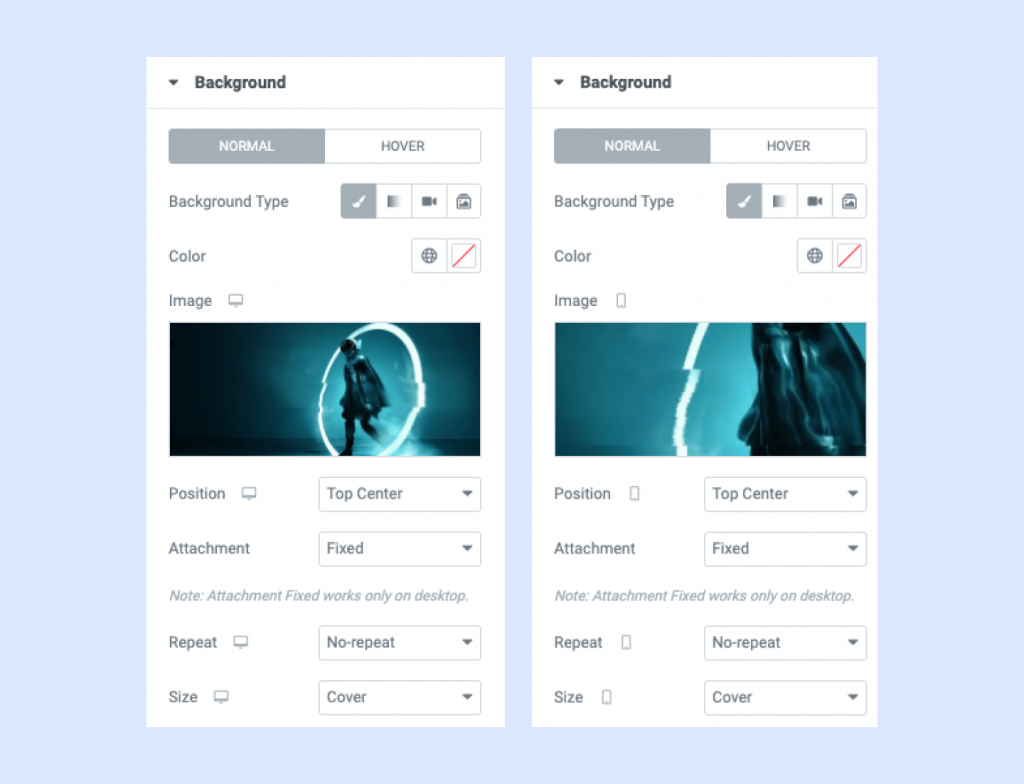
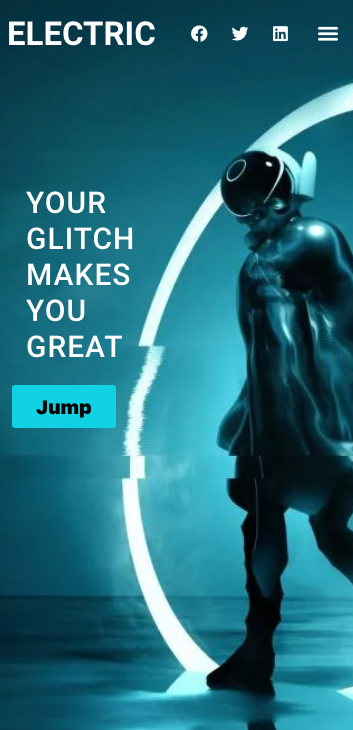
デスクトップで機能するからといって、モバイル ビューの画像が効果を失ったときに肩をすくめるのは簡単です。 心配しないで; Elementor では、モバイル版に別の画像を追加して、モバイルで別のセクションを作成する手間を省くことができます。
モバイル モードでは、セクションの背景画像をクリックし、適切なサイズの画像を追加します。 私の簡単なヒントは、元の画像のコピーを追加してから、WordPress のスケーリングとトリミングを使用してサイズを変更し、縦向きのレイアウトを取得することです。

モバイル ビューの背景画像は、1920px x 1080px のデスクトップ画像と比較して 400px x 700px の代替サイズであり、見出しをより適切に表示できます。 応答性には常にフォント サイズも含める必要があります。バナーのコンテンツにアクセスしやすくするために、サイズ変更にはピクセルではなく REM を使用することをお勧めします。 以下は、代替画像に基づく最終結果です。


ヒント 3: スライダーとカルーセルは、バナーではなくフォールドの下に表示する必要があります
[ドラムロール] この議論は激しさを増していますが、私は 10 年前に顕著だったスライダーの時代はヒーロー バナーには推奨されないと固く信じています。
[猛攻撃を撃退] ちょっと待って、スライダーはホームページの他の場所、特にフォールドの下 (デバイスで下にスクロールする前のページの下部) にまだ適用できます。 スライダーはページの読み込みの遅延を引き起こします。読み込みが非常に速い場合でも、視聴者は完全なメッセージを得るために多くのスライドを見なければならない場合があります. 勢いを維持するのに十分な強力なフレーズや画像があったことは言うまでもなく、納屋を襲うクライマックスに達する前に彼らの興味を失う可能性がありますか?


「簡単な 3 つのステップでダンスの仕方をお見せします」と簡単に述べるために、3 つのスライドが必要でしたか? そして、視聴者がスライド 1 の前にスライド 2 を見ていると想像してください。 まあ、その場合、順序はすべてめちゃくちゃです。
私たちは、画像の色と品質が非常に多様で、指定された 12 枚のスライドが私を夢中にさせたサイトで作業しました。 他の 20 のサイトがそうしているからといって、その道をたどる必要があるわけではありません。 証拠が強力な場合は先に進みますが、速度が遅くなることに注意してください.
フォールドの上と下のスライダーでスコアを確認してみてください。違いは明らかです。 すべての画像に遅延読み込みが適用されているビデオの背景やアニメーション GIF にも同じことが当てはまります。 % スコアの低下が見られます。
ヒント 4: ページ速度と 3 秒の変換の重要性
画像を最適化しないと、ホームページの読み込みが遅くなり、ページ速度スコアが低下し、最終的には訪問者がサイトにとどまる場合があります. 重いバナー、大量のスライダー、複数のフォント ファミリを備えたホームページでは、3 秒ルールに違反する可能性が高くなります。
あいまいなコメントもコンバージョンに影響します。 バナーが視聴者をあなたのサイトに導いた理由に適合しない場合、信頼の方程式は一掃されます. 言葉遣いは慎重に選んでください。 要点を守ってください。 彼らの興味をさらに先へと誘います。
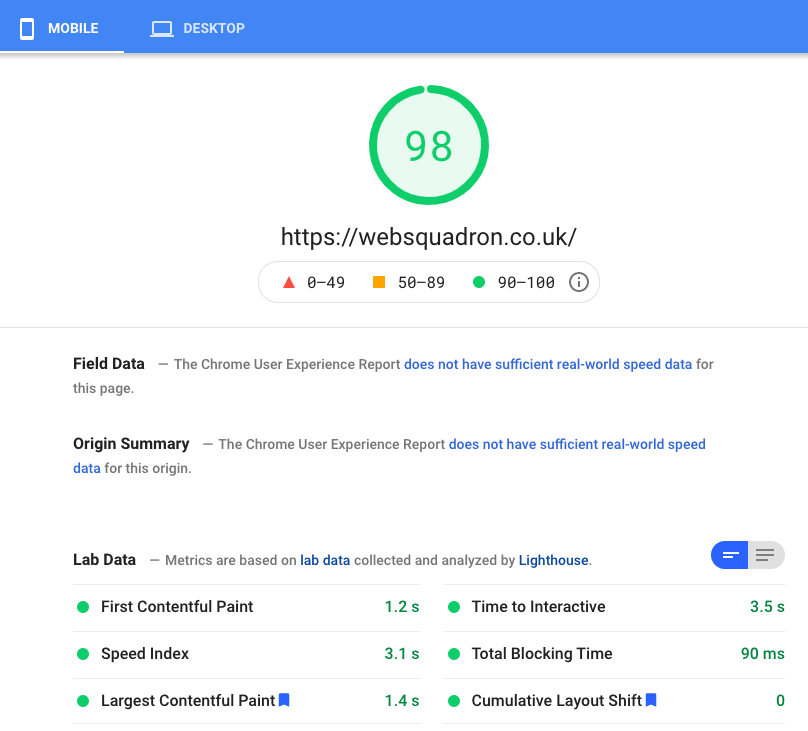
Google は人間の焦りを理解しているため、Core Web Vitals が台頭しています。 セクションを作成しながら、定期的にページのスコアをテストせずにはいられません。 画像を最適化し、フォントがプリロードされていることを確認し、大量のテキストをスローしないようにすることで、訪問者が到着時に船に飛び乗るのを防ぐことができます.
サイトがデスクトップ スコアで 98+ % を達成しているため、何度も空中でパンチが見られますが、視聴者の 70% がモバイルから来ているため、モバイルで 90+ % を達成するためにできる限りのことをしたいと考えています。デバイス。

スクロールせずに見える範囲で何が起こるかがスコアに大きく影響するため、スクロールせずに見える位置にスライダー/カルーセルを配置することをお勧めします。 バナーの見出し全体を表示すると、視聴者が下にスクロールする必要がある場合は、多くのことを求めています。

コンバージョンを締めくくるために、行動を促すフレーズのボタンは、実際には視聴者をコンバージョンに導くメッセージを提供できる場合でも、単に「お問い合わせ」または「もっと見る」リンクと混同されることがよくあります。 「もっと見る」と述べるのではなく、「あなたに最適なデザインを見つけてください」など、よりアクティブな招待状に回転させてください。
ヒント 5: SEO キーワードを実装し、強力な見出しを作成する
バナーの見出しを検索エンジンに関連させ、ウェブサイトの基礎にリンクすることは非常に重要です。 キーワードは SEO の主要な部分を形成します。 キーワードのない見出しは、車輪のない車と同等です (これは、ユニークなガーデン スタジオに変換した場合には問題ありません)。
重要な最初の 3 秒間で、訪問者は Web サイトに到着して見出しに注目します。 解決策を示したり、問題に共感したりするパンチの効いた感情的な言葉は、視聴者を魅了する可能性があります。 ドメイン、または Google スニペットで行われた約束に応じて、見出しをクリックしてサイトにアクセスした訪問者への還元が向上します。
キーワードを無理やり入れると、見出しが希薄になり、インパクトを失う危険性があります。 したがって、配信時に不自然に聞こえるテキストに注意してください。 声に出して言って、言葉があなたに当たらない場合は再訪してください。
一般的なトリックは、パワー ワードと数字を組み合わせて、読み続けなければ達成できない約束に導くことです。 10 語未満の 1 つの文は、長い段落よりも強力です。 好例は、コンバージョン率が高いニュース サイトです。

「アーキテクト」というキーワードはサブヘッダーにしかありませんが、「手頃な価格の 3 つの段階であなたの完璧な家を設計します」という見出しのテキストは、継続することで何が期待できるかを魅力的に保証することを目的としています。
何が競合他社と違うのかを定義してみてください。 文脈を理解し、使い古された陳腐なスローガンを避けるために辞書を開こうとする人は誰もいないため、派手な言葉には抵抗してください。
「設計図を手に入れよう」という行動を促すフレーズは、視聴者が「手頃な価格」や「完璧な家」という言葉に夢中になった後、それを実行するよう促す必要があります。 オーバープレイされたレコードのように聞こえることなく、心の琴線を引っ張ってください。
ヒーロー セクションを新鮮で魅力的に保つ
ヒーロー バナーが、視聴者がウィンドウを閉じるのを止めるのに十分な想像力と思慮深い言葉遣いを備えている場合、あなたは正しい道を進んでいます。 メッセージは常にシンプルに保ち、メッセージが次のアクションを明確に指示していることを確認してください。 定期的に、少なくとも 2 か月ごとに変更することを恐れないでください。 そうしないと、リピート訪問者は最初のプルを失うことになります。 確かに、ウェブサイトの基盤が変化するにつれて、バナーも変化するはずです。
Imran とヒーロー バナー デザインについて話しませんか? 彼が提供するさまざまなデザイン サービスの詳細については、ここをクリックしてください。
