新しいオンライン ストアのための 10 の e コマース ウェブサイトのアイデア
公開: 2023-01-10真新しいオンライン ストアの準備が整うにつれて、ウェブサイトを立ち上げる準備をする必要があります。 でも、本番前にビジュアルチェックやコピーはしましたか? そして、あなたのウェブサイトのデザインに満足していますか? サイト ビルダーの [公開] ボタンを押すのにまだ気が進まず、Web サイトのデザインにさらに作業が必要な場合は、訪問者を顧客に変えるための 10 の e コマース Web サイトのアイデアを次に示します。
1.分割画面を再考する

分割画面のランディング ページ レイアウトは、e コマース Web サイトのデザインで最も人気のあるアイデアの 1 つです。 現在、分割画面のランディング ページの外観が新しくなりました。 ランディング ページにアウトラインを追加して、グリッドの外観を強調することができます。

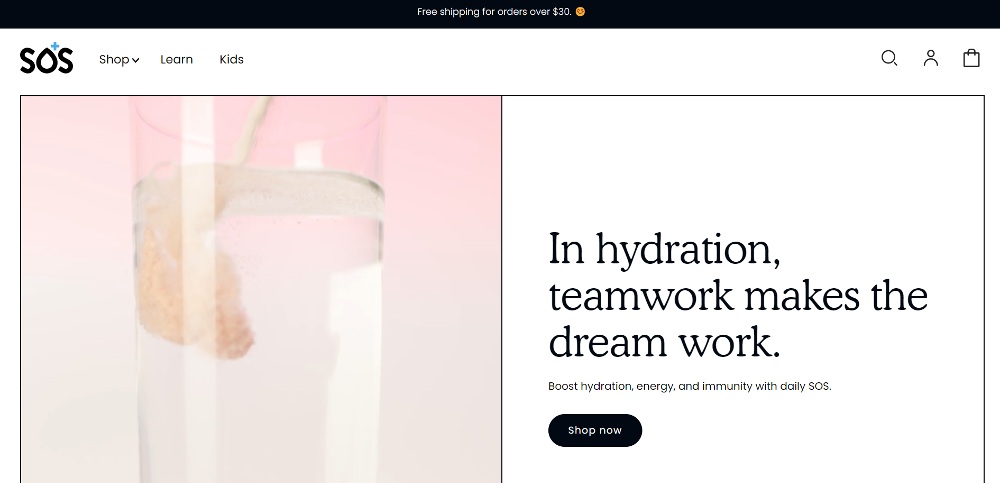
以下は SOS の Web サイトの例です。 片面にビデオを使用し、もう片面にテキストを保持します。 これは、製品を紹介して提示し、訪問者に製品を閲覧するよう説得する優れた方法です.
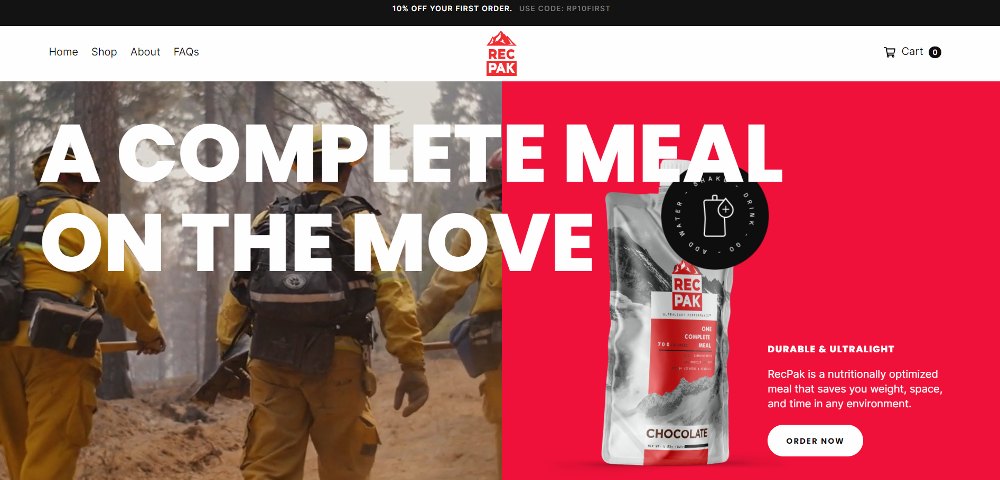
同様の例が Recpak にあります。 左側では動画を使用していますが、右側ではテキストと画像を組み合わせています。 彼らのウェブサイトにアクセスすると、ビデオには、ハイカーやサーファーなど、製品を使用することで利益を得ることができる訪問者が表示されます.
2. フォールドの上にのみテキストを適用する

画像は、ランディング ページの標準です。 結局のところ、訪問者に製品を見せたり、魅了したりしたいのです。 しかし、ここで試してみるウェブサイトのデザインのアイデアが 1 つあります。
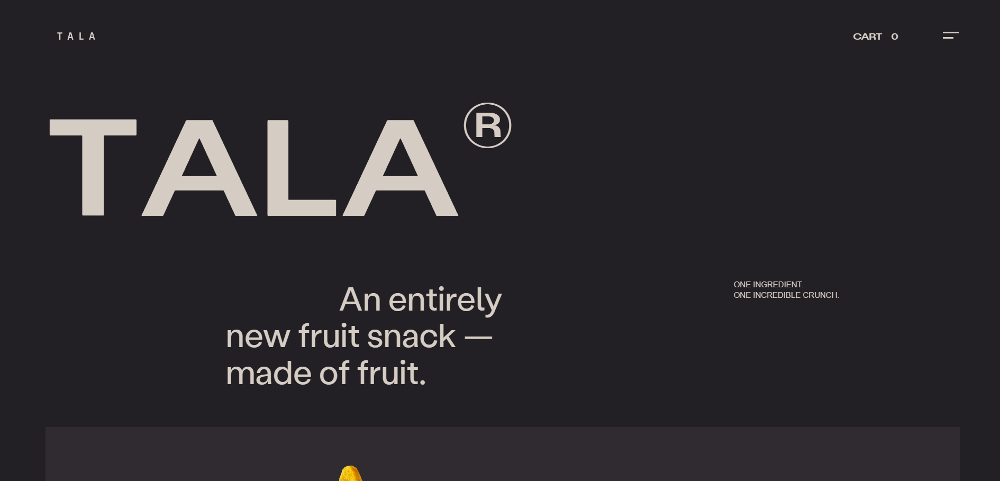
以下は、Tala の 1 つの例で、スクロールせずに見える範囲のテキストのみのランディング ページ デザインが機能することを示しています。 Web コピーとデザインは密接に連携して、訪問者を惹きつけ、行動を促します。 タイポグラフィとテキストの配置は、スクロールせずに見える範囲のテキストのみのランディング ページのデザインで大きな役割を果たします。
3.ニュートラルで行く

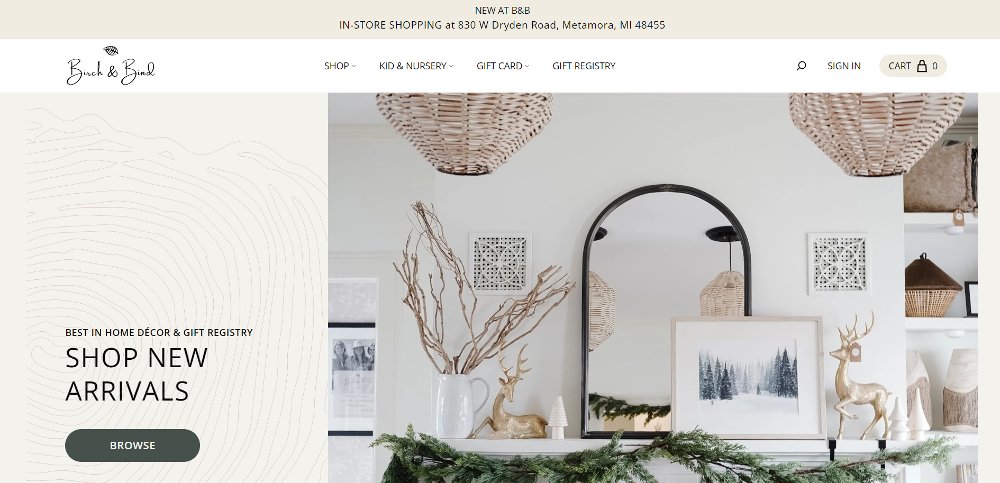
ニュートラルは、どんなウェブサイトのデザインでもクラシックで時代を超越した外観です。 特に自由奔放なスタイルや素朴なスタイルを実現したい場合は、ニュートラルで間違いありません. Birch and Bind のこの Web サイト デザインをご覧ください。 また、ランディング ページでその雰囲気を維持する場合は、ニュートラル カラーのヒーロー写真も必ず使用してください。
4. カラフルにする

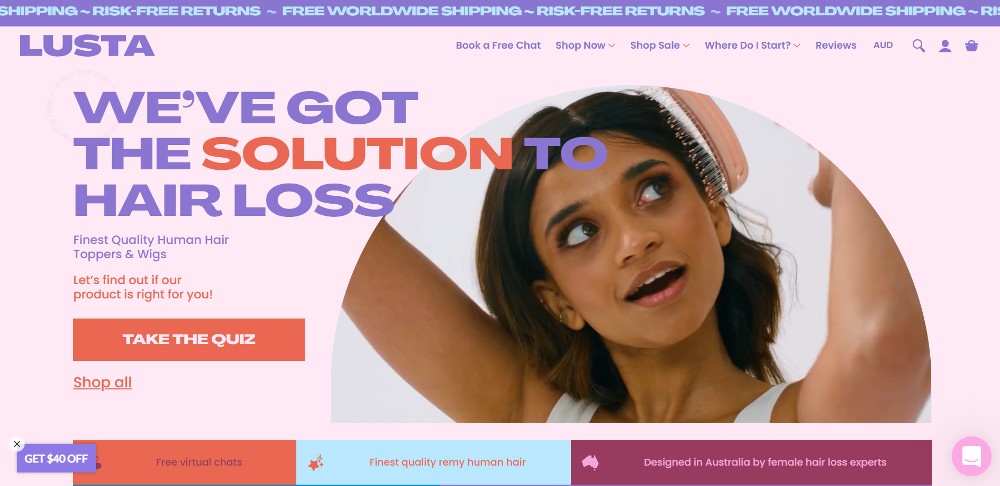
ニュートラルが苦手な方は、e コマースのウェブサイトを鮮やかなパステル モチーフでカラフルにすることができます。 鮮やかな色やパステル カラーを使用すると、サイトに明るさと活気を加えることができます。 色に夢中になりたい場合でも、特定のパレットを使用すると、すべてのページで一貫性とまとまりを生み出すことができます. このウェブサイトのアイデアを試してみたい場合は、Lusta のウェブサイトを参考にしてください。
パステルと明るい色を組み合わせて、うまく機能します。 1 つの主要な色を使用して、パレット内の他の色と連携させるのが最善です。
5.ティッカーを使用する

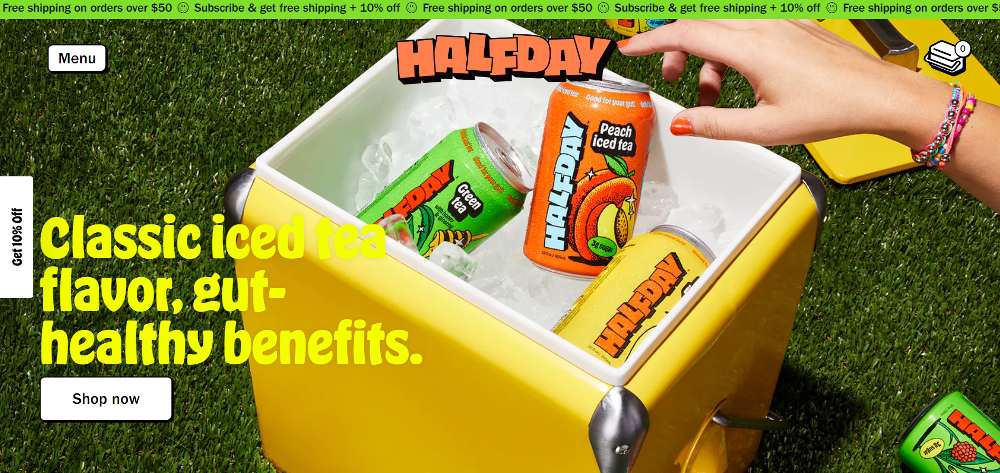
ティッカーは、多くの最新の Web サイトで人気のある機能になっています。 そして、多くの e コマース Web サイトのアイデアやトレンドにそれが見られるでしょう。 モーションとアニメーションは最近の Web サイトのトレンドであり、多くの Web サイトはアクションに参加したいと考えています。 ティッカーは、「送料無料」や商品の在庫状況などの静的なリマインダーに代わる優れた方法です。 ハーフデイ アイス ティーの例を次に示します。
ティッカーの背景色が Web サイト全体のカラー パレットの一部であると便利です。 これにより調和が生まれ、訪問者を圧倒することはありません。 さらに、使用するテキストが判読可能であること、または Web サイトで使用しているフォント ファミリーの一部であることを確認してください。

6. ナビゲーションまたはヘッダーを再配置する

通常、Web サイトのナビゲーションまたはヘッダーは上部にあります。 ナビゲーションやヘッダーがさまざまなページを閲覧するのに役立つことを考えると、美的目的よりも機能的な目的があります. しかし、この十分に活用されていない e コマース Web サイトのアイデアを確認してください。
ソードアンドセプターのサイトはこちら。 上部に [サインイン] ボタンと [カート] ボタンは引き続き表示されますが、ハンバーガー メニューはサイトの左側にあります。 サイド ナビゲーションを使用すると、ヒーロー イメージにスポットライトを当てることができます。 さらに、ナビゲーション/ヘッダーに無地の背景を追加する代わりに、透明にして最小限のアイコンを使用します。
7. ビッグになる

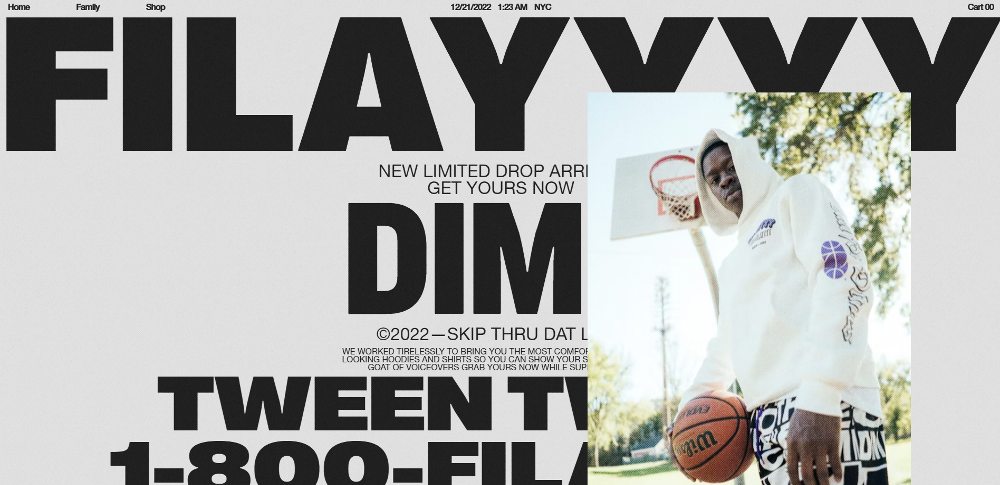
より大きな画像やフォントを使用して、全力を尽くして大きな影響を与えましょう。 Filayyyy のこの例を見てください。 大きなフォントの使用をためらわなかったので、ランディング ページに集中できます。

これは、Web サイトで「大きく」なる別の例です。 大きなフォントを使用する代わりに、Flyers のこのような製品の大きな画像を使用してください。 ついつい飲みたくなってしまうカクテル缶。
8. イラストの使用

イラストは、多くの Web サイトで依然としてトレンディです。 しかし、いくつかの e コマース Web サイト デザインのアイデアに基づくと、通常はそうではありません。 ランディングページで商品を紹介したいと考えています。 ただし、このようなイラストを Fallen Grape に使用することはできます。 これは、聴衆を魅了する製品を作るためのもう 1 つの考え方です。 さらに、それはあなたの創造性を示す方法でもあります。
9. CTAボタンを別の場所に配置する

コール トゥ アクション (CTA) ボタンは通常、ランディング ページの左下または右下、または中央にあります。 しかし、CTA を別の場所に配置して、何か新しいことを試してみませんか? I Am On Edge の例を次に示します。 ページの右上に CTA を追加して、写真でゲームをよりよく紹介します。
10. シェイプの代わりにブロブを使用する

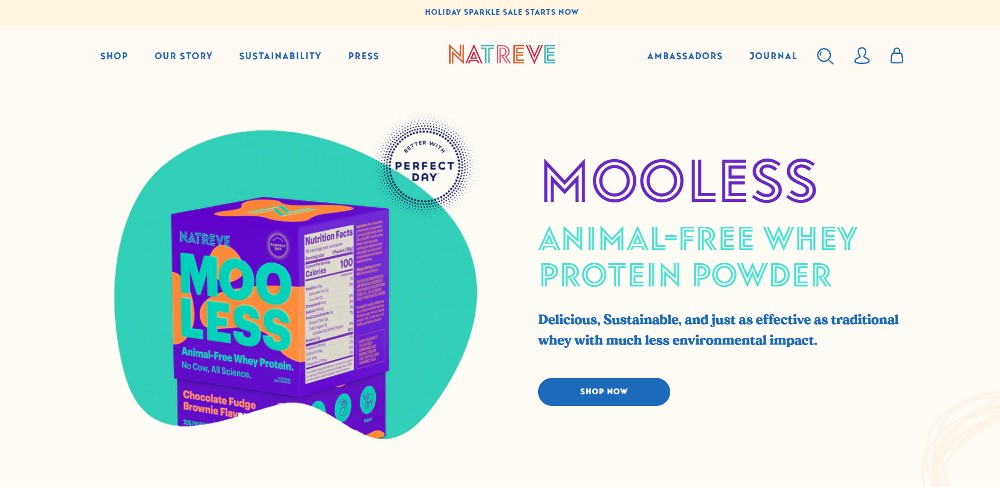
丸や四角は、製品の背景画像として多くの Web サイトで一般的に見られます。 しかし、ブロブはこれらの形状の優れた代替手段です。 めったに目にすることはありませんが、ウェブサイトのデザインにユニークなタッチを加えます。 Natreve のウェブサイト デザインはこちらからご覧ください。 クリーム色の背景に写真を配置する代わりに、緑色のブロブを追加すると、製品が強調されます。
Penji が e コマース Web サイトにどのように役立つか
e コマース Web サイトをデザインするとき、従来の Web デザイン手法に固執する必要はありません。 独自の e コマース Web サイト デザインを使用して、Web サイトをさらに魅力的にし、訪問者が長く滞在できるようにします。 また、これらの e コマース Web サイトのアイデアのいずれかがあなたに語りかけ、Web サイトで試してみたいが、デザインの経験がない場合でも、心配しないでください。 Penji は、あなたのウェブサイトのデザインをお手伝いします。
月額 $699 で、e コマース サイト用の Web デザイン、イラスト、その他のグラフィックを無制限に入手できます! そして、これに参加したい場合は、ここで購読できます!
