トップブランドの8つのeコマースWebデザインの例
公開: 2022-12-31あなたのニッチで他の何百もの e コマース ストアと競争するのは難しいことです。 最も価値のある製品を提供することに加えて、e コマース Web デザインは利便性にも対応する必要があります。 最もユーザーフレンドリーなe コマース Web サイトを作成すると、ナビゲーションが容易になり、シームレスなショッピング体験が提供されます。
eコマースウェブデザインのインスピレーションをお探しですか? オンラインでの売り上げを伸ばすことができるとわかった 8 つをご紹介します。
1.スカウトを助ける

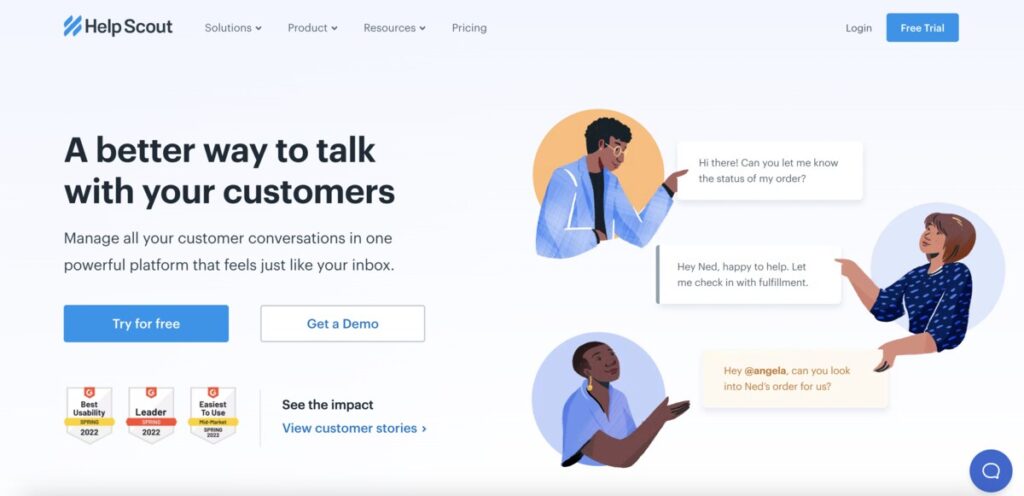
Help Scout は、組織内のコミュニケーションを簡単にする B2B ビジネスです。 ウェブサイトのデザインは、企業からのサインアップを増やすためにも構築されています. それはきれいで、各項目の説明を含む詳細なメニューを提供します. これにより、ユーザーは Help Scout の機能と利点をより簡単に知ることができます。 また、その下に移動する「証言」ページがあり、ユーザーはすべての推奨事項を読んで楽しむことができます.

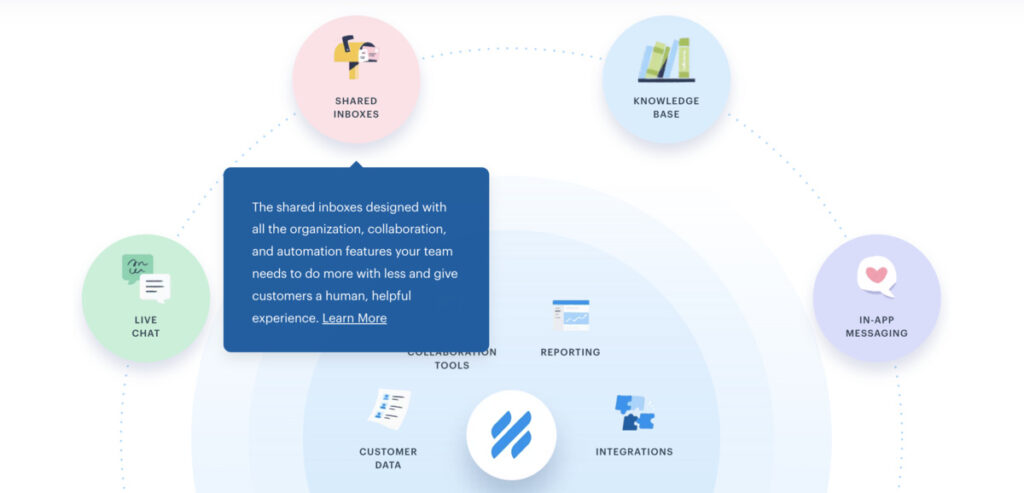
際立った Web デザイン機能の 1 つは、ホバー効果です。 アイコンはすべてのブランド機能を表し、ユーザーはそのアイコンにカーソルを合わせると詳細な説明が表示されます。 多くの場合、ブランドは製品やサービスに関するすべての情報を表示したいと考えています。 ただし、これはWebデザインを混乱させるため、災害のレシピになる可能性があります. Help Scout のホバー機能は、Web サイトでさまざまなメニュー項目がごちゃ混ぜになるのを防ぐ賢い方法です。
2. ショピファイ

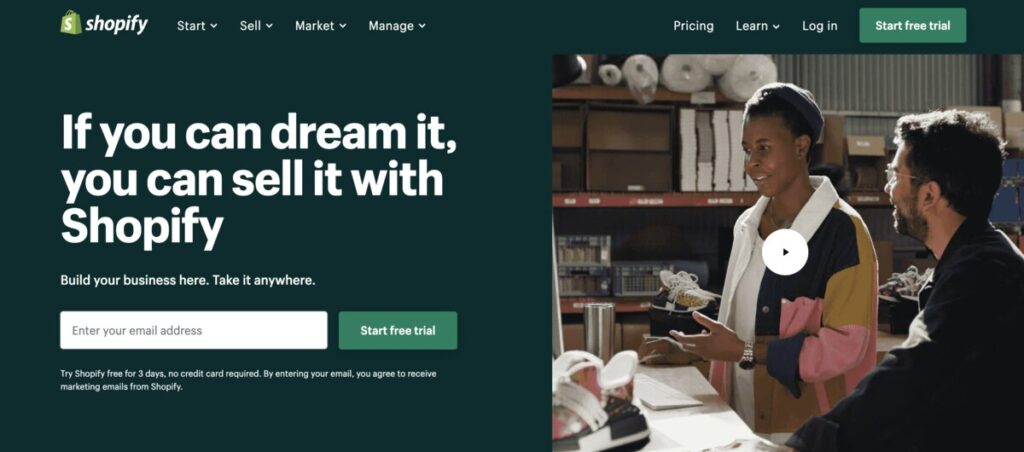
Shopify の主要なブランド カラーは、ホームページからの Web サイト訪問者を歓迎します。 緑色は背景として機能し、Shopify とは何かを説明するビデオと無料試用版を提供します。 このオファーは直接的なもので、たった一言でユーザーにサインアップを促します。 1 つのフィールドが表示され、右側に薄緑色のコール トゥ アクション (CTA) ボタンが表示されます。

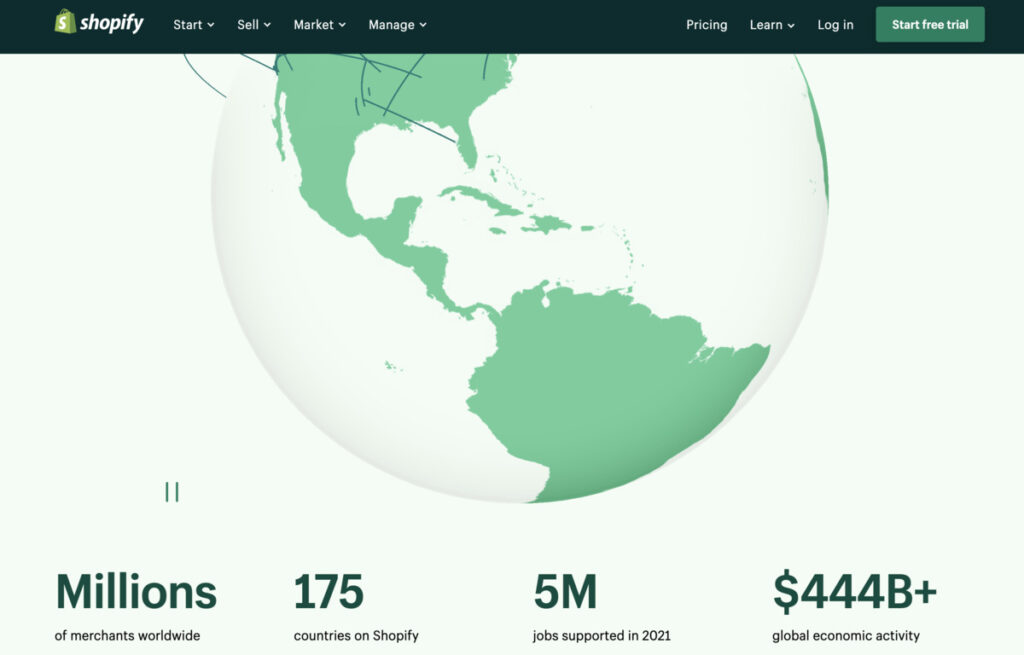
Shopify はまた、グリッドと色を使用して、ブランドに関するさまざまな詳細を分けています。 さらに、アニメーション化された大きな地球儀は目を引くもので、特に社会的証明のために数字が下に表示されています。

最後に、ブランドは 3 つのカテゴリを説明するクリップを表示します。 これはゆっくりと実行され、あるカテゴリから次のカテゴリに移動します。 全体として、Shopify の e コマース Web デザインは目を落ち着かせます。
3.オールバーズ

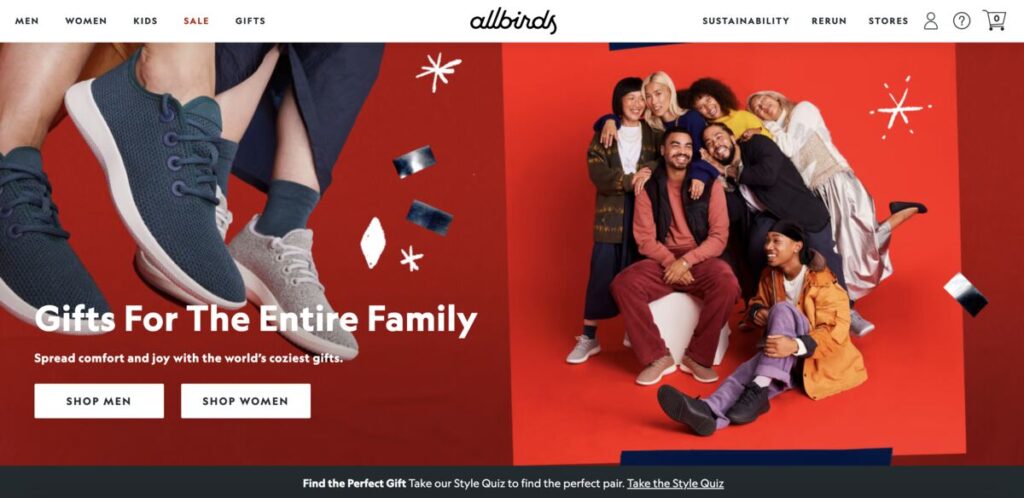
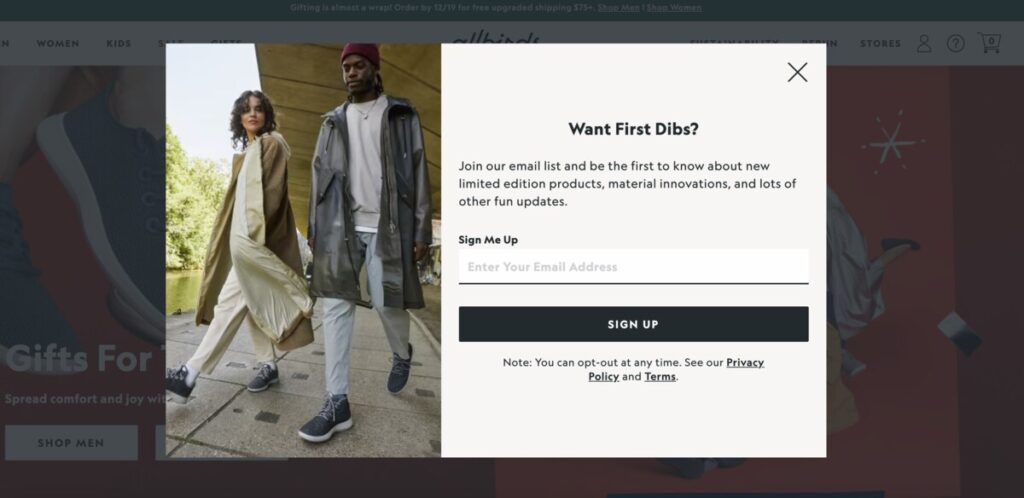
チェックしなければならない e コマースのデザイン トレンドが 1 つあるとすれば、それは魅力を高めるために明るい色を使用することです。 Allbirds は、ユーザーを圧倒しない鮮やかな色を使用しています。 ホームページにアクセスすると、ポップアップフォームが表示され、会話のコピーとメールのフィールドが表示されます.

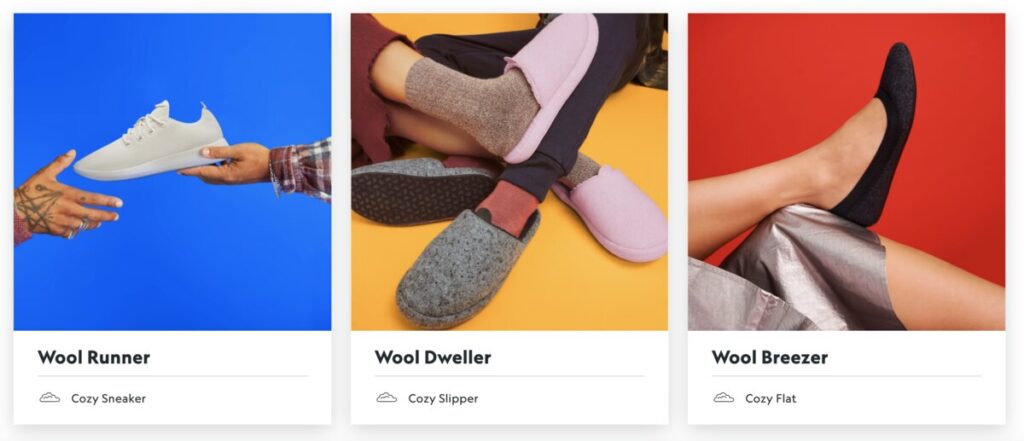
Allbirds のホームページには、ブランドの製品を身に着けている幸せな人々の画像も表示されます。 このブランドは、さまざまな色の背景でホームページを下にスクロールすると、靴製品も特徴としています.

さらに、Allbirds は、さまざまな画像を表示して、グリッドの持続可能性に対する支持を伝えています。 その下には明らかな CTA ボタン「私たちの持続可能な実践」があり、ユーザーが詳細を知りたい場合はクリックできます。
4.スカルキャンディー

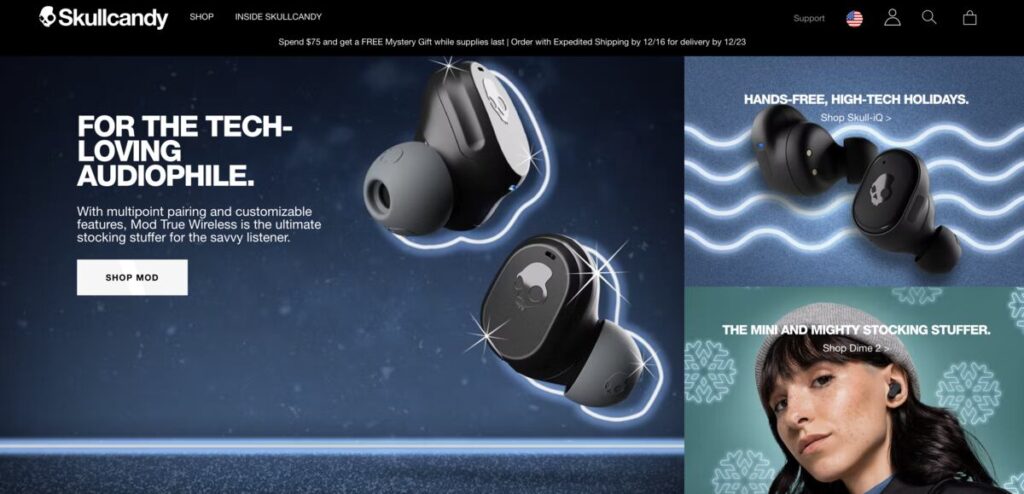
オンラインでの売り上げを最大化するには、ホリデー シーズンの雰囲気を味わうことが、より多くのリードを獲得するための鍵となります。 Skullcandy は、自社の Web サイトを休日をテーマにしたデザインに変え、冬や雪を連想させる雪の結晶を表示します。 また、ベストセラー製品のフロントとセンターも備えています。 大きな画像では、クリックせずにイヤフォンの詳細を確認するのは難しい.

Skullcandy はまた、このカラフルで親しみやすいギフト ガイド ページで青色と対照的です。

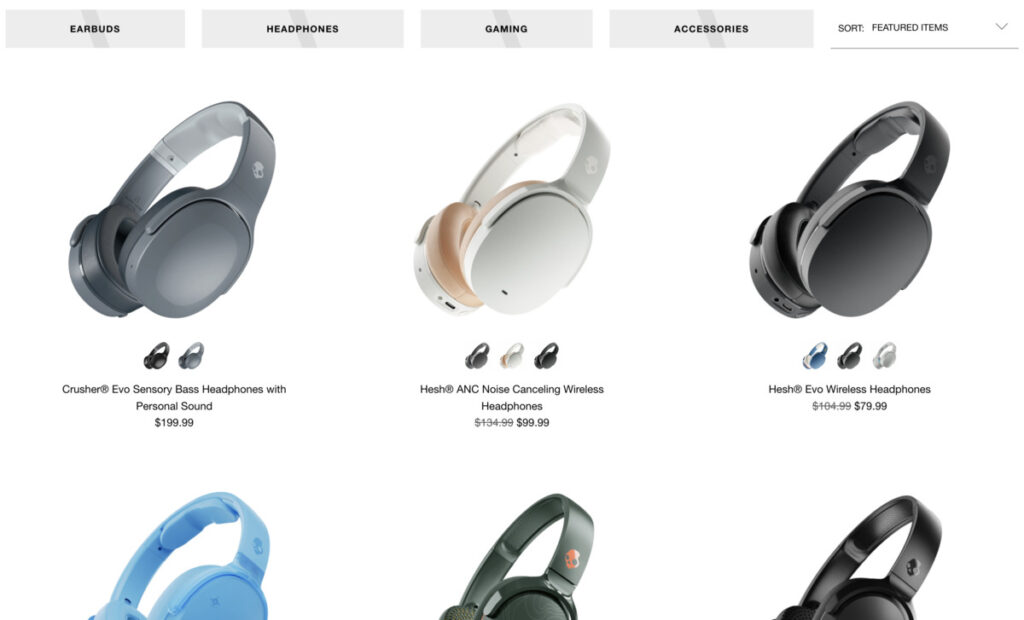
さらに、Skullcandy の製品ページはすっきりしていて、閲覧しやすいです。 このブランドには、4 つのカテゴリ、検索フィールド、および個々の製品が、それぞれの説明と対応する価格とともに表示されます。

5. ハローフレッシュ

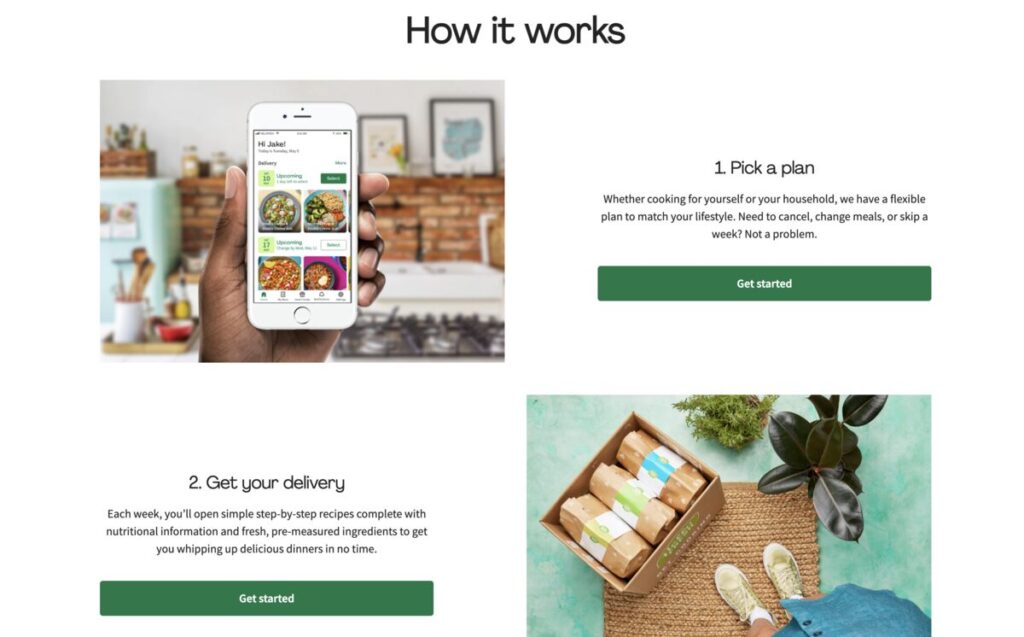
e コマース起業家としてのあなたの目的は、ユーザー エクスペリエンスに対応することであり、Hello Fresh の Web デザインを参考にする必要があります。 ユーザーエクスペリエンスのために構築されており、上から下まで、すべての Web ページで適切な構造になっています。

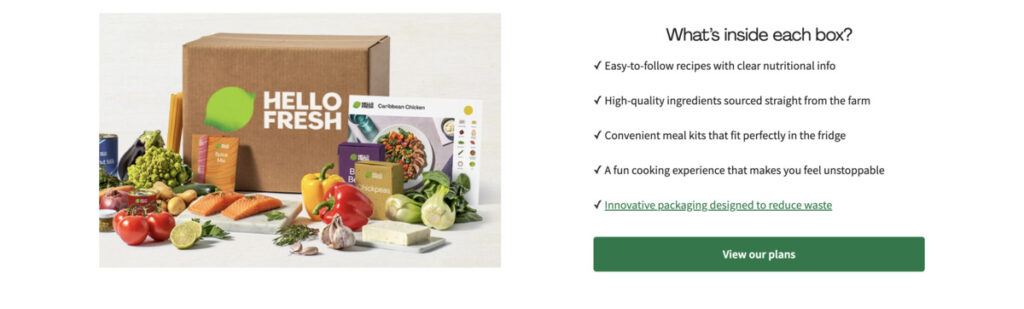
Hello Fresh は、ブラウズしやすいように箇条書きのスタイルでキットを紹介しています。 これに続いて、ユーザーにクリックを強いる緑色の CTA ボタンが表示されます。

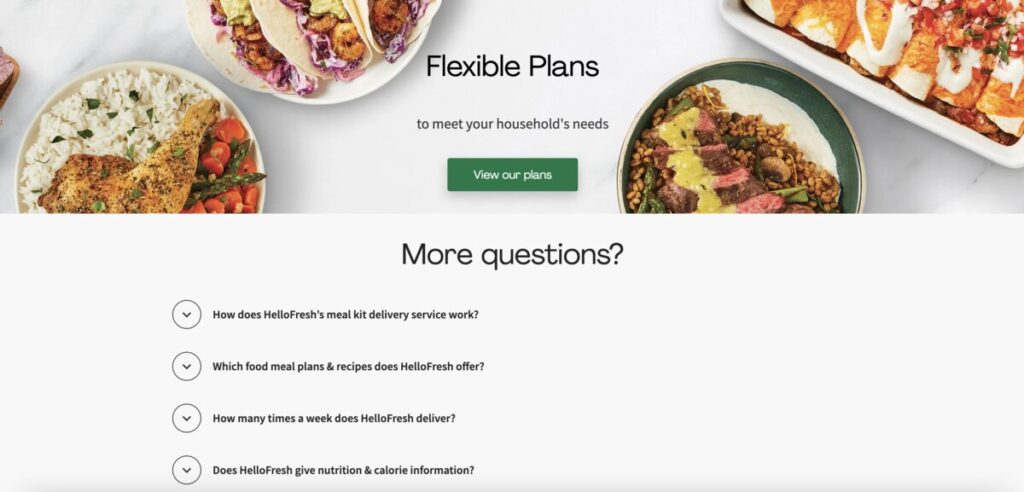
さらに、Hello Fresh は、明確な CTA ボタンと組み合わせて、食事の高品質の画像も表示します。 また、ユーザーの利便性をさらに高めるために、このブランドにはホームページの下部に FAQ セクションが含まれています。
6.至福

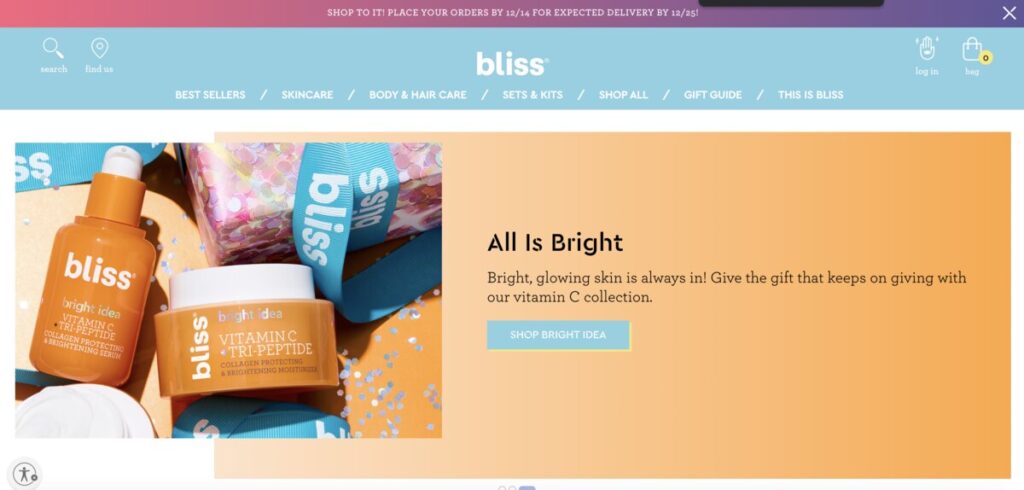
Bliss のこの e コマース Web デザインは、Web サイトの訪問者の目を楽しませてくれます。 パステルカラーが親しみやすく、コスメブランドらしいデザインです。 また、パステルカラーの統一感も高く、フッターも同じ配色になっています。
ホームページとすべてのページの CTA ボタンも青と黄色のパレットです。 さらに、ブリスは、ユーザーとのより楽しいエンゲージメントのために、いくつかの楽しいアニメーション アイコンを表示します。

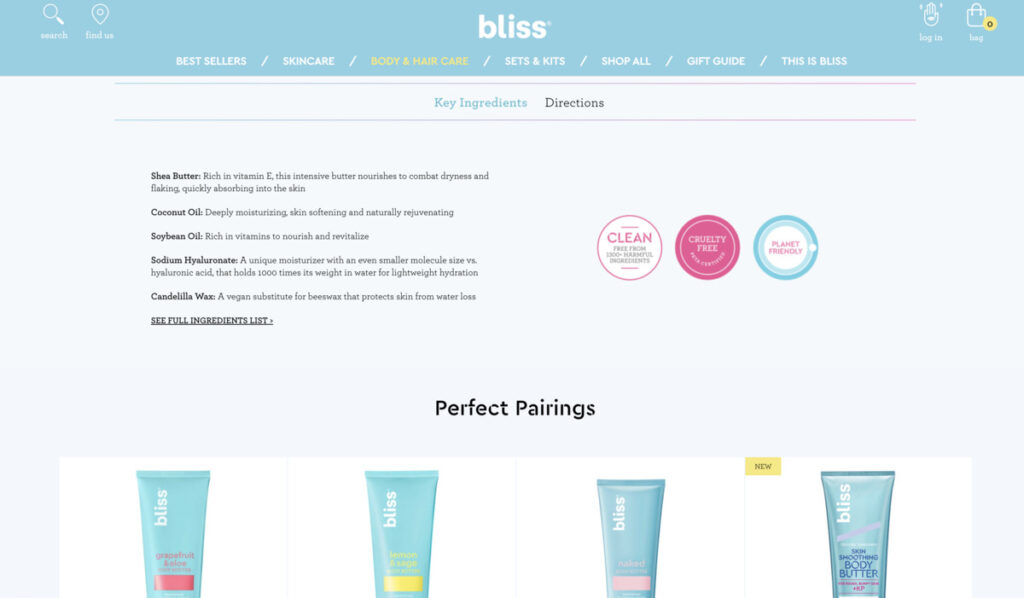
最後に、ブランドの製品ページは、主要な成分と使用方法を含めることにより、コンバージョンを最適化するように構築されています. 下部には「完璧なペアリング」セクションがあり、アップセルの優れたアイデアです。 全体として、この仮想ストアの Web サイトのデザインはよく考え抜かれ、マーケティングに対応しています。
関連記事: e コマース広告の 7 つのデザイン要素
7. ブラックスターペストリー

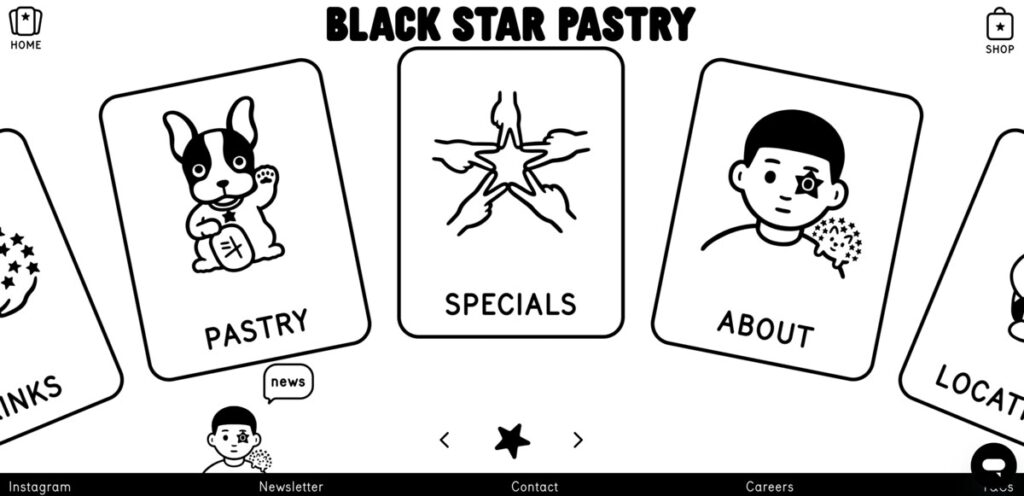
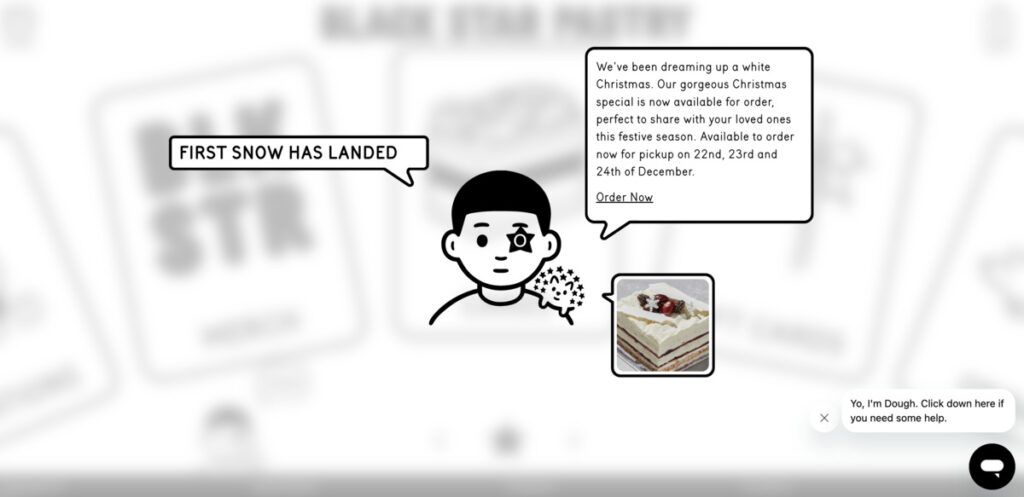
黒と白の色の組み合わせは単調である必要はありません。 たとえば、Black Star Pastry のオンライン ストアの Web デザインを見てみましょう。 全体的な魅力は歓迎されますが、他のオンライン ストアよりも優れています。 ホームページにアクセスすると、最初に独自のポップアップが表示され、右下にチャットボットが表示されます.

ページのどこかをクリックすると、楽しいモノクロのイラストがブランドのメニューを兼ねています。 これらのイラストはホームページ全体を構成し、ユーザーは左右にクリックして項目を選択できます。

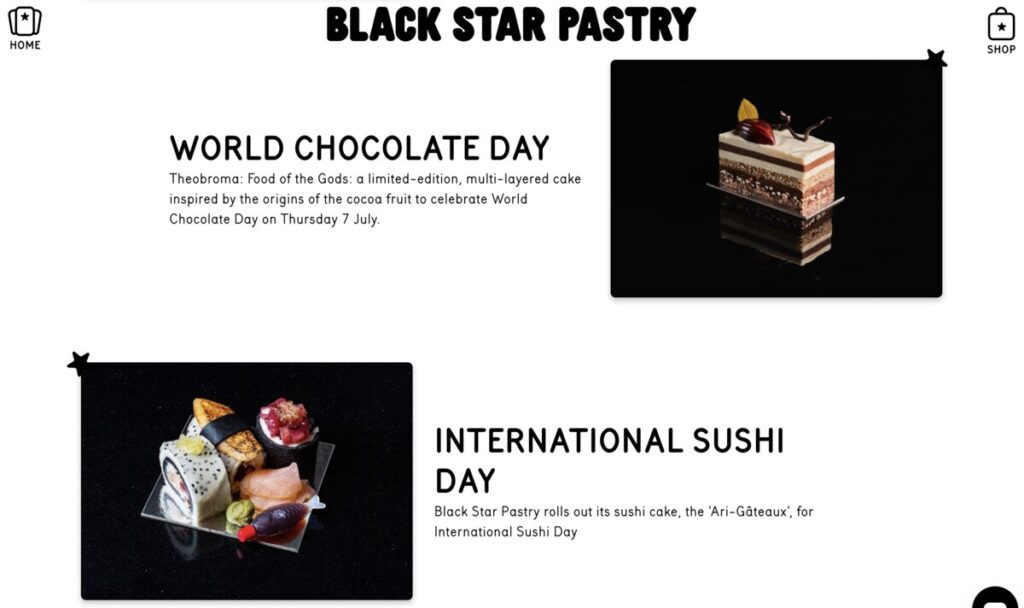
洗練された商品ページは、黒い背景にプロフェッショナルで質の高いペストリーの画像があり、美しいです。 そして、各アイテムの簡潔で説得力のあるコピーにより、消費者は御馳走を注文するように促されます!
8. ポップフィット

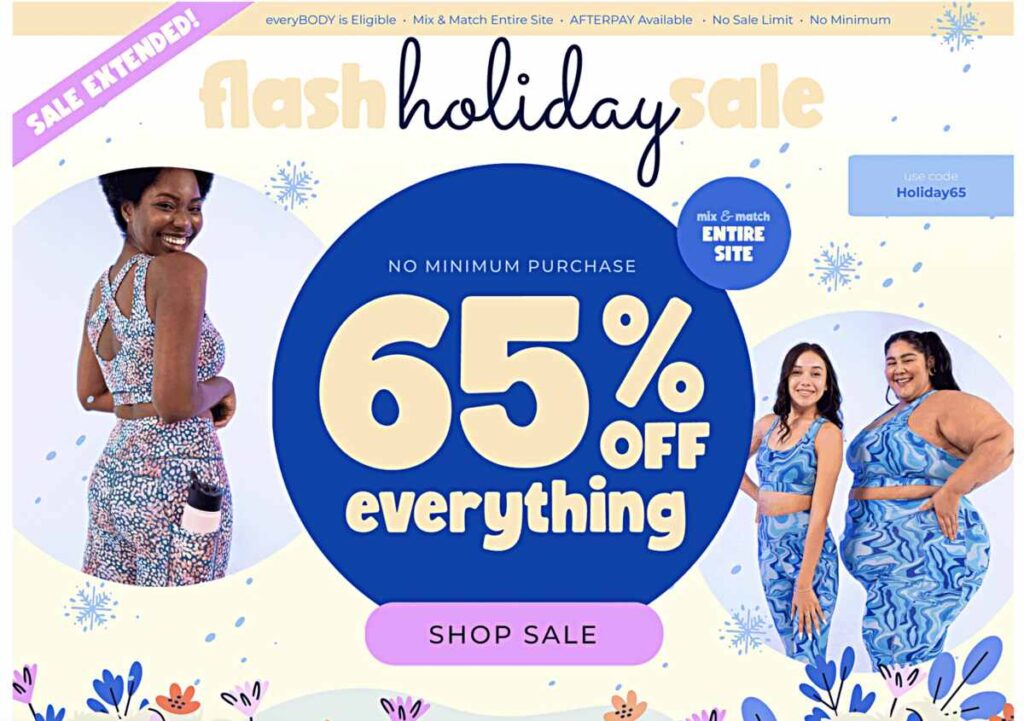
Pop Fit のウェブサイトのように、プロモーション オファーを紹介することで、e コマースのウェブ デザインをシンプルに保ちます。 アニメーションの点滅する青い円と、左側の点滅するピンクのリボンが相まって、目をロックします。 プロモーション コードも、ピンク色の CTA ボタンと一緒に便利に表示され、スムーズなカスタマー ジャーニーを実現します。

下にスクロールすると、さまざまな製品カテゴリがさまざまな明るい色で表示されます。 カテゴリの 1 つをクリックすると、ユーザーはショッピングを続ける前にサイズを選択できます。 全体として、 Pop Fit の Web サイトはシンプルですが、ユーザー フレンドリーなオンライン ストア Web サイトのすべての品質を備えています。
結論
一流の e コマース Web デザインは、より多くのリードとより高いコンバージョンへの鍵です。 とはいえ、最も魅力的な e コマース Web サイトのデザインを作成するには、プロの Web デザイナーと協力するのが最善です。
オンライン ストアのウェブサイトのデザインは Penji にお任せください。最高の売上を実現するプロフェッショナルな外観のウェブサイトをお約束します。 1 か月間購読するかどうか迷っていますか? Penji の 30 日間返金保証をお試しください。今すぐサインアップして、最初の Web サイト デザインをリクエストしてください。
