e コマース Web デザインで犯しやすい 10 の間違い
公開: 2024-03-18今日のビジネス環境で成功を目指すには、数多くの要因が関係します。 ビジネスを長期的に存続させたい場合は、スタンドアロンの e コマース Web サイトが不可欠です。
最終的には、キラー e コマース Web サイトでデジタル ランドスケープの一部を所有することが、e コマース制覇への切符となります。 ここは、ブランドが開花し、熱心なファンが集まり、革新的なマーケティング アイデアが生まれるダイナミックなハブと考えてください。 単に販売するだけではありません。 それは、競合他社を魅了し、啓蒙し、遠くに置き去りにするエクスペリエンスを作り出すことです。
ただし、ウェブサイトを持っているだけでは十分ではありません。 顧客に繰り返し戻ってきてもらいたい場合は、e コマース サイトを適切に設計する必要があります。 結局のところ、Web デザインは第一印象の 94% を占めます。
繰り返しになりますが、e コマース Web デザインを作成するのは簡単なことではありません。 オンライン小売業者は毎日、数多くの間違いを犯しています。 しかし、確かに、それらはすべて、慎重に計画を立てれば回避可能です。 以下では、企業が e コマース Web サイトを計画する際に犯す最も一般的な e コマース設計の間違いについて説明します。
その前に、まず e コマース Web サイトのデザインの概要を確認してください。
ECサイトのデザインとは何ですか?
e コマース Web デザインには、オンライン ストアの視覚的な魅力と機能が含まれます。 これには、さまざまな要素を統合して、ビジネスのためのシームレスで効率的なデジタル プラットフォームを確立することが含まれます。 これには、ショッピングを簡単で楽しいものにするためのメニュー、製品の表示、支払い方法、セキュリティ機能などの要素の整理が含まれます。
eコマースウェブサイトのデザインの原則は何ですか?
e コマース Web サイトのデザインの基本:
- ユーザーフレンドリーな状態を保つ
- ブランドアイデンティティを誇示する
- 信頼とセキュリティを構築する
- 物を見つけやすくする
- 商品をよく説明する
- シンプルかつクリーンな状態を保つ
- 行動を促す
- 顧客に意見を共有してもらう
- モバイルでもうまく動作することを確認してください
Web デザインはあなたの e コマース Web サイトにどのような影響を与えますか?
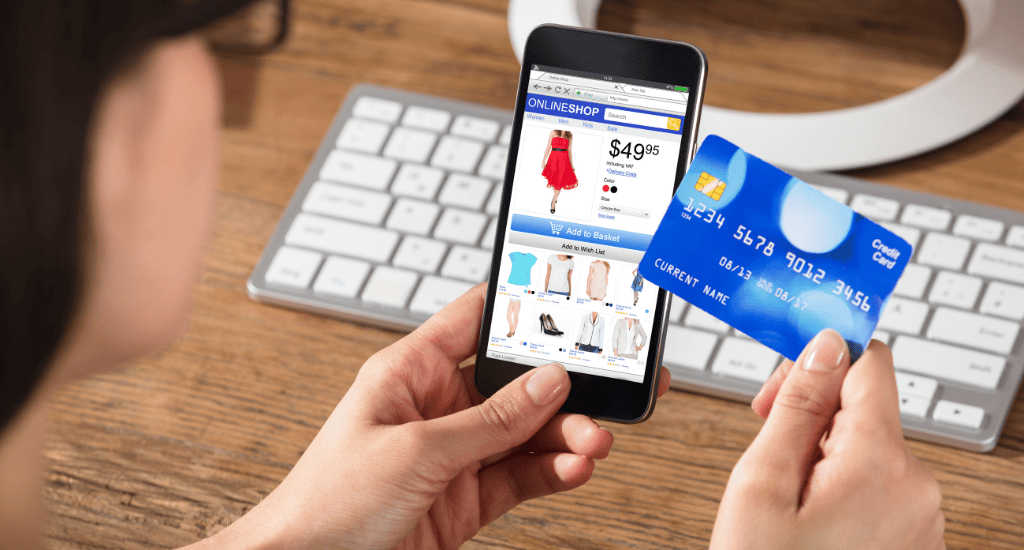
通路が雑然としていたり、棚が整理整頓されていなかったり、看板が混乱していたりする実店舗に入ることを想像してみてください。 探しているものを見つけるのに苦労し、チェックアウトのプロセスも面倒です。 失望したあなたは、二度と戻らないと誓い、手ぶらで去ります。
このシナリオは、e コマース Web デザインの重要性と類似しています。 オンライン ストアはデジタル店頭のようなもので、実店舗と同様に、魅力的で直感的で、ナビゲートしやすいものである必要があります。
e コマース Web サイトのデザインが不十分だと、潜在的な顧客が製品やサービスを探索する前に遠ざけてしまう可能性があります。 レイアウトがわかりにくかったり、ナビゲーションがわかりにくかったり、チェックアウトプロセスが面倒だったりすると、訪問者はショッピングカートを放棄し、よりユーザーフレンドリーな Web サイトを備えた競合他社を探す可能性があります。
避けるべき e コマース Web デザインの 10 の間違い

1. 低品質の画像
目を引く画像はオンライン ストアにとって非常に重要です。 製品を効果的に紹介するのに役立ちます。 顧客は商品に物理的に触れることができないため、チェックアウトに進むよう促すためには魅力的なビジュアルが不可欠です。 そうしないと、不鮮明な画像やピクセル化された画像が潜在的な顧客の意欲をそぎ、プロフェッショナルではないイメージを伝えてしまいます。
いくつかのヒント:
- 買い物客が単体製品の詳細な画像を探している場合は、単一の画像を使用するようにしてください。
- ポストプロダクションとフィルターを最小限に抑え、製品を正確に表現するため、最初の写真撮影ではプロ仕様の屋内照明を使用します。
- 人々のライフスタイルのイメージを組み込んで、製品の周りに物語を作成します。
- 製品の詳細を目立たせるために、背景を真っ白にします。
2. 一貫性のないブランディング
e コマース Web サイトのデザインに一貫性がない場合、ユーザー間の混乱、不満、信頼の欠如が生じる可能性があります。 たとえば、異なるページで異なるフォントや配色を使用すると、まとまりのないユーザー エクスペリエンスが作成される可能性があります。 ナビゲーション メニューの配置やスタイルが異なる場合でも (水平メニューと垂直メニューの変更など)、ユーザーが Web サイト内で道を見つけるのが難しくなる可能性があります。
いくつかのヒント:
- ブランドの個性と価値観を反映する統一されたデザイン言語を確立します。
- ロゴの使用法、カラーパレット、タイポグラフィー、画像スタイル、声のトーンなど、ブランドのビジュアルアイデンティティの概要を示す包括的なブランドガイドラインを作成します。
- 製品ページやカテゴリページなど、さまざまな Web サイト要素用にカスタマイズされたテンプレートを開発します。
- 一貫した写真スタイル、背景、編集技術を使用して、一貫した視覚的アイデンティティを維持します。
3. ポップアップの過度の使用

ポップアップはユーザーにとってイライラの原因となる可能性があり、ユーザーが期待するシームレスなショッピング ジャーニーから注意をそらす可能性があります。 ポップアップは電子メール アドレスの収集などの便利な機能を提供しますが、使いすぎると訪問者の不満につながる可能性があります。 したがって、視聴者を圧倒することを防ぎ、オンライン インタラクション全体を通じてポジティブなユーザー エクスペリエンスを維持するには、明確な戦略的意図を持ってユーザーを採用することが重要です。
いくつかのヒント:
• 目を引く色、高品質の画像、明確なタイポグラフィを使用して注目を集めます。
• 訪問者が興味がない場合にポップアップを簡単に閉じたり消去したりできるように、明確に見える閉じるボタンを含めます。
• イライラを避けるために、戦略的にポップアップのタイミングを計ります。 終了意図、ページ滞在時間、スクロール率などのトリガーを考慮してください。
4. モバイルフレンドリー性の無視
オンラインでの閲覧やショッピングにモバイル デバイスが普及するにつれ、ユーザーは Web サイトがモバイル表示用に最適化されることを期待しています。 Web サイトがモバイル フレンドリーではない場合、ユーザーはナビゲーションの不満、読み込み時間の遅さ、コンテンツへのアクセスの難しさなどの理由でサイトを放棄する可能性があります。
いくつかのヒント:
- ハンバーガーまたは折りたたみ可能なナビゲーション メニューを使用して、モバイル ユーザーのナビゲーションを簡素化します。
- レスポンシブ デザイン手法を使用して、モバイル デバイスで最適に表示されるようにレイアウト、コンテンツ、ナビゲーション要素を調整します。
- ウェブサイトをデザインするときは、人々が携帯電話をどのように持つかを考慮してください。 使いやすくするために、重要なものに親指が届きやすいようにしてください。
- 記入するボックスを減らすことで、商品の購入が簡単になります。 電話の使用時に、入力内容を推測する機能を使用すると、入力が速くなります。
5. 混乱を招くユーザーエクスペリエンス
わかりにくいユーザー エクスペリエンスは、ブランドや信頼性に悪影響を与える可能性があります。 情報を見つけたりタスクを完了したりする際に困難が生じた場合、ユーザーはあなたの Web サイトが専門的でないか、信頼性が低いと認識し、ブランドに対して否定的な印象を与える可能性があります。

いくつかのヒント:
- コンテンツと製品を論理的に整理し、Web サイト全体に要素を一貫して配置します。
- ホームページを整理整頓し、重要なメッセージ、注目の製品、プロモーションに重点を置きます。
- 矢印、アイコン、ボタンなどの視覚的な手がかりを使用して、クリック可能な要素を示し、ユーザーがショッピング プロセスをガイドできるようにします。
- カテゴリとサブカテゴリを明確にラベル付けして、わかりやすいナビゲーション メニューを設計します。 使い慣れた用語を使用してください。
6. 限定的な行動喚起
CTA は、カートへの商品の追加、チェックアウト プロセスの開始、ニュースレターへの登録など、コンバージョンにつながる特定のアクションをユーザーに促す上で重要な役割を果たします。 CTA が制限されている場合、または実装が不十分な場合、潜在的なコンバージョンの機会が失われる可能性があります。
いくつかのヒント:
- 各ページでユーザーに実行してもらいたい最も重要なアクションを決定し、それらの CTA に優先順位を付けます。
- 「今すぐ購入」 、 「カートに追加」 、 「今すぐ購入」 、 「始めましょう」など、緊迫感や興奮を煽る行動指向の言葉を使用します。
- 対照的な色、大胆なタイポグラフィー、または目立つ配置を使用して、CTA がページ上で視覚的に目立つようにします。
- ユーザーの行動、好み、人口統計に基づいて CTA を調整し、ショッピング体験をパーソナライズします。
7. 複雑なチェックアウト手順

チェックアウトのエクスペリエンスが難しいと、ブランドに悪影響を及ぼします。 ユーザーは、チェックアウトプロセス中に問題が発生した場合、ブランドがプロフェッショナルではない、信頼できない、または時代遅れであると認識する可能性があります。 その結果、ブランドに対する否定的な認識がブランドの評判や信頼性にダメージを与え、顧客の信頼やロイヤルティの低下につながる可能性があります。
いくつかのヒント:
- ゲスト チェックアウトのオプションを提供して、ユーザーがアカウントを作成せずに購入できるようにします。
- 可能な場合は常に、自動入力機能を実装してフォームフィールドにユーザー情報を入力します。
- チェックアウト プロセスの各ステップを明確に示し、進捗状況を示すインジケーターを提供して、プロセスのどの段階にいるかをユーザーに常に知らせます。
8. 階層構造の欠如
階層は、ユーザーの注意を導き、情報に優先順位を付け、ナビゲーションと意思決定を容易にする論理フローを作成するために不可欠です。 製品カテゴリ、注目の製品、プロモーションオファーなどの重要な要素が適切に強調されていなかったり、コンテンツ、画像、要素が明確な構造を持たずにページ全体にランダムに散在している場合、ユーザーにとっては困難なものになります。
いくつかのヒント:
- 製品カテゴリ、注目製品、プロモーション、行動喚起 (CTA) など、各ページで最も重要な情報と要素を特定します。
- ホームページやカテゴリ ページで、注目の製品、ベストセラー、プロモーションを目立つように紹介します。
- 関連するコンテンツと要素を論理的にグループ化し、一貫した構造を作成します。
9. 検索機能が貧弱
検索機能が効果的でなかったり、無関係な結果が返されたりすると、ユーザーは探している製品を見つけるのに苦労する可能性があります。 また、ユーザーが欲しい製品を素早く簡単に見つけられないと、購入する可能性が低くなります。 一方、効果的な検索機能は、ユーザーが特定の製品を見つけるのに役立つだけでなく、関連アイテムのアップセルやクロスセルの機会も提供します。
いくつかのヒント:
- 価格、ブランド、サイズ、色、その他の関連属性によるフィルタリングなどの高度な検索オプションをユーザーに提供します。
- スペルチェック機能を組み込んで、タイプミスを修正し、同義語を認識できます。
- 検索結果が関連性があり、ユーザーのクエリと正確に一致していることを確認します。
- 検索バーにオートコンプリート候補を実装して、ユーザーの入力を支援し、よく使われる検索語に基づいてリアルタイムの候補を提供します。
10. 信頼シグナルがない

カスタマー レビュー、お客様の声、セキュリティ バッジ、SSL 証明書などの信頼シグナルは、信頼性を確立し、Web サイトの安全性と信頼性について訪問者を安心させるのに役立ちます。 これらのシグナルがなければ、ユーザーは Web サイトの信頼性が低いと認識し、懐疑的になって購入を躊躇する可能性があります。 彼らでさえ、クレジット カードの詳細などの機密情報を入力することを躊躇する場合があります。
いくつかのヒント:
- 満足した顧客からの肯定的なフィードバックや感想を製品ページで目立つように紹介します。
- 満足した顧客の数、ソーシャルメディアのフォロワー数、インフルエンサーや業界の専門家からの支持など、社会的証明の要素を組み込みます。
- 返品ポリシーと、返金保証や手間のかからない返品など、提供される保証について明確に説明します。
- あなたのビジネスが評判の高い組織と提携している場合、または業界団体のメンバーである場合は、Web サイトでこれらのパートナーシップと提携について言及してください。
結論
結論として、前述のエラーは、e コマース Web サイトの設計で観察される最も一般的なエラーの 1 つです。 したがって、サイトの信頼性を高め、訪問者に再訪問したくなるエクスペリエンスを提供するために、これらの典型的な Web サイト設計の失敗をできる限り回避するようにしてください。
結局のところ、売上の増加、強い第一印象の創出、新規顧客の誘致など、ビジネス Web サイトに必要なのは常に優れた Web デザインです。 魅力的で直感的で機能性の高い Web サイトは、より多くの訪問者を惹きつけ、コンバージョンの可能性を高めます。 専門的に作成された Web サイトの専門的な e コマース デザイン サービスに投資することもお勧めします。
