あなたを刺激する6つのeコマースランディングページのベストプラクティス
公開: 2018-08-29e コマース Web サイトが存在する理由の 1 つは、お金を稼ぐことです。 つまり、サイトに関するすべてが、訪問者が購入できるように設計されている必要があります。 より多くの購入コンバージョンへの切符? e コマースのクリック後のランディング ページ。
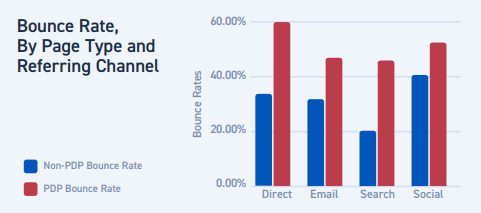
オンライン ショッパーのほぼ 4 人に 1 人が製品ページからカスタマー ジャーニーを開始しますが、訪問者の約 96% はそこに到着した時点でまだ購入する準備ができていません。 これらの人々は、参照元のチャネルに関係なく、実際のクリック後のランディング ページに到達した人々よりも直帰する可能性が高くなります。

調査によると、製品ページはクリック後のランディング ページよりも他の点でも劣っています。 信じられない?
e コマースのポスト クリック ランディング ページの統計
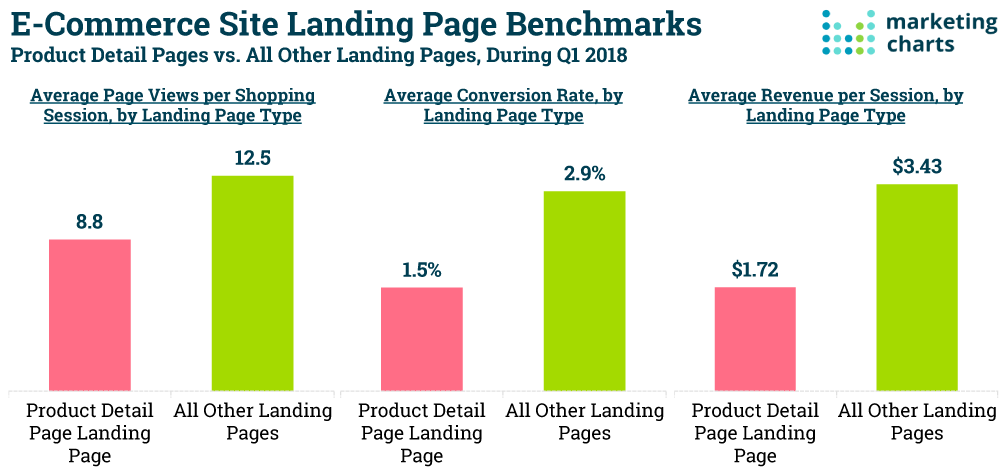
2018 年の第 1 四半期に発生した約 20 億回のショッピング セッションのデータは、製品ページがいかに顧客とのエンゲージメントに失敗しているかを示しています。

- 商品ページに到達した訪問者は、クリック後のランディング ページを表示した訪問者 (ショッピング セッションあたり 12.5) よりも 42% 少ないページ (ショッピング セッションあたり 8.8) を表示します。
- 製品ページの訪問者は、クリック後のランディング ページの訪問者の約半分の割合でコンバージョンします (それぞれ 1.5% と 2.9%)。
- 商品ページでのセッションあたりの収益 ($1.72)は、クリック後のランディング ページでのセッションあたりの収益 ($3.43) の約半分です。
データの違いはわかりますが、ページの種類自体の違いはどうでしょうか?
クリック後のランディング ページと製品ページ
クリック後のランディング ページと商品ページの主な違いは、その目的です。
多くのオンライン ソースが信じさせようとしていますが、ポスト クリック ランディング ページは単に「ランディング ページ」ではありません。 ポスト クリック ランディング ページは、訪問者にアクション (サインアップ、購入、ダウンロードなど) を実行してもらうことのみを目的として作成されたスタンドアロンの Web ページです。 これらのページは、1 つの目標を念頭に置いて 1 つのメッセージのみに焦点を当てることにより、ターゲットを絞ったトラフィックを特定のコンバージョンに誘導するために使用されます。
ただし、製品ページの目的は、大衆にアピールし、閲覧者を引き付けることです。 ブランドを紹介し、製品やサービスについて訪問者を教育するように設計されています。 また、訪問者がサイト全体をナビゲートできるように、Web サイトの他の場所へのリンクを提供することもよくあります。
e コマースのポスト クリック ランディング ページを使用する理由
ビジネスがよりデータドリブンになるにつれて、ポスト クリック ランディング ページは、より多くのコンバージョンを促進し、より多くのリードを生成し、最終的に高い ROI を実現できるため、2 つの選択肢の中で好まれる選択肢になりつつあります。 実際、悪名高い HubSpot のレポートによると、ポスト クリック ランディング ページを 40 以上使用しているブランドは、ポスト クリック ランディング ページを 5 未満しか使用していない企業よりも 120% 多くのリードを生成しています。
この背後にある理由は、すべての顧客がユニークであり、購入を説得するためにパーソナライズされた注意とエンゲージメントが必要だからです. 最高の e コマース ポスト クリック ランディング ページ (別名プリカート ポスト クリック ランディング ページ) を使用すると、これが可能になります。つまり、専門のデジタル ストアフロントを通じて個々の顧客に合わせてビジネスを調整することで、エンゲージメントが向上し、売上が増加します。
最も望まれる e コマースのポスト クリック ランディング ページ コンバージョンは次のとおりです。
- 電子メールの更新を購読する
- 購入する
- 無料コンテンツのダウンロード
- 改善された製品またはより高いレベルのサービスへのアップグレード
6 e コマースのポスト クリック ランディング ページの例 (ベスト プラクティス付き)
このセクションでは、e コマースのポスト クリック ランディング ページ テンプレートで使用するベスト プラクティスを説明するとともに、次のデザインのヒントとなる e コマースのポスト クリック ランディング ページの例をいくつか示します。
1. サイトのナビゲーションをなくす
クリック後のランディング ページは Web サイトから独立したページであるため、どこにもナビゲーション バーを含めるべきではありません。 また、メインの CTA 以外にクリックスルーの機会を含めることもできません。 追加のリンクを含めると、最初に変換せずにクリックしてオファーから離れてしまうだけです。
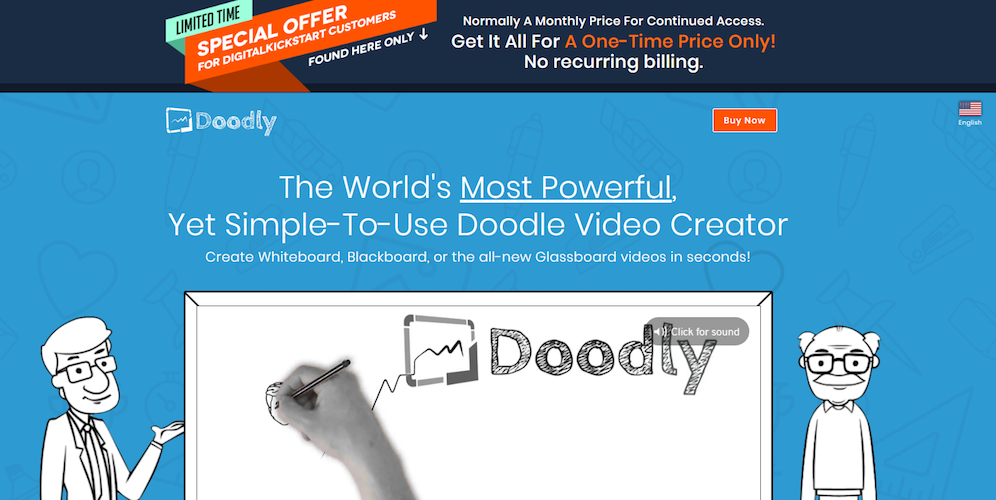
Doodly のポスト クリック ランディング ページのアイデアは次のとおりです。

このページでは (ページの下部にあるいくつかのリンクを除いて) すべてのナビゲーションが省略されているため、訪問者はクリック後のランディング ページのオファーのみに注目します。 コンテンツ全体に多数のアンカー リンクがあり、訪問者はクリックして購入できるページの下部に誘導されます。 ただし、フッター リンクを削除すると、ページの焦点がさらに強くなります。
通常の Web ページのナビゲーション リンクやその他の気を散らすものを取り除くことで、e コマースのポスト クリック ランディング ページは、目の前のタスクに 100% 集中することができます。
2.明確なCTAを含める
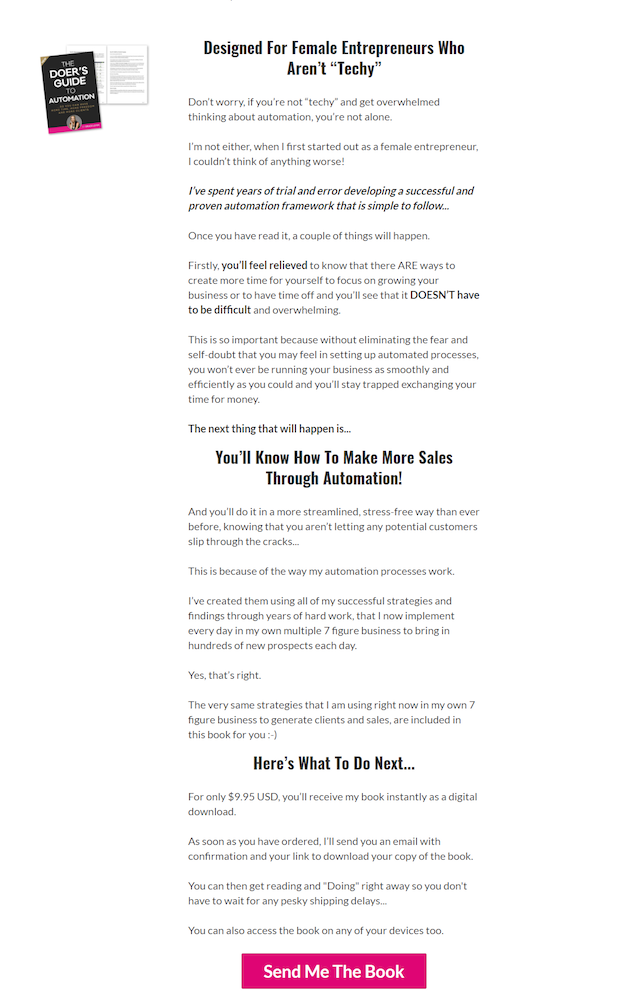
あなたのページにたどり着いたら、誰もが何をすべきかを正確に知っているとは限りません。 混乱(および直帰率の上昇)を避けるために、Grace Lever がクリック後のランディング ページで行っているように、常に明確で具体的な行動を促すフレーズを含めます。


このページのピンク色の CTA ボタンをクリックすると、訪問者が次のページで本を注文できるようになることは間違いありません。 明確で関連性のあるパーソナライズされた CTA ボタンのコピーは、訪問者にとって明確さを維持し、ページの目標に集中できるようにします。
3.複数のCTAを組み込む
商品ページの CTA とクリック後のランディング ページの CTA の違いは、後者には 1 つの目標しかないということです。 ただし、CTA ボタンが 1 つだけというわけではありません。 複数の CTA ボタンは、相互に連携する限り、e コマースのポスト クリック ランディング ページで使用できます。
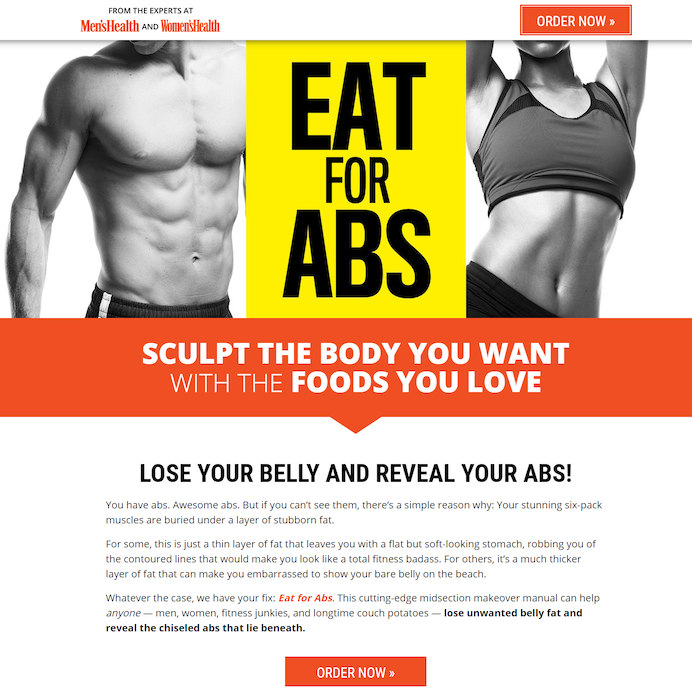
Hearst Magazines は、クリック後のランディング ページで複数の CTA ボタンを使用しており、すべて同じ目標を掲げて、Eat for Abs の雑誌購読を増やしています。

ページ全体に「今すぐ注文」する機会がたくさんあるため、訪問者はボタンの 1 つをクリックして複数ステップのフォームに入力する可能性が高くなります。
これは、複数のメッセージを持たない単一の目的である、e コマースのランディング ページを成功させるための鍵です。 したがって、訪問者は確実に目的を達成できます。
4. 特定の製品またはサービスの説明を追加する
ランディング ページと製品ページの両方に、製品またはサービスの説明文を含める必要があります。 クリック後のランディング ページでは、商品ページに通常見られるより一般的なコピーよりも、オーディエンス固有のものにする必要があります。
訪問者に製品やサービスの説明を検索させるのではなく、ページの下部に小さすぎたり隠したりせずに、表示されるようにします。
HelloFresh は、スクロールせずに見える範囲と CTA ボタンのすぐ上に、オファーの説明を非常に明確に表示します。

クリックスルー ページの残りの部分では、HelloFresh の動作方法を説明し、主な利点を一覧表示し、トップ レビューを共有します。 ページの下部には、同じコンバージョン目標を目的とした 2 つ目の CTA ボタンも含まれています。
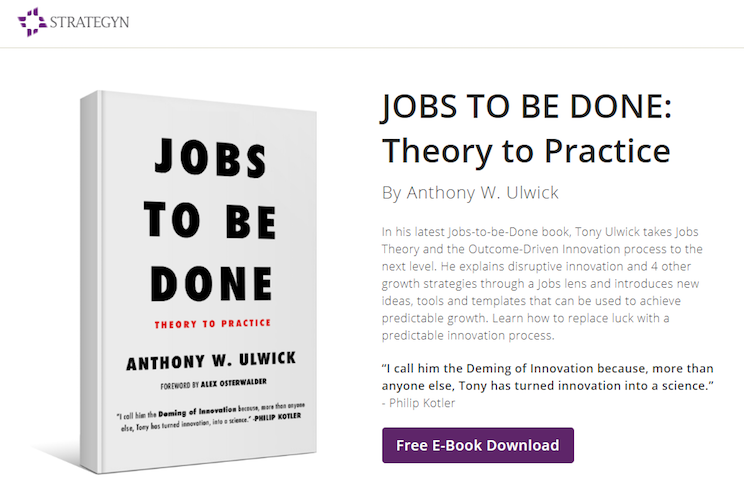
調査によると、Strategyn が行っているように、製品の説明を補足するために画像を組み込むことで、コンバージョンが 124% 増加する可能性があります。

5. 主にコンバージョンに焦点を当てる
製品ページは、主な目標の 1 つがオーガニック トラフィックを獲得することであるため、SEO 向けに大幅に最適化されています。 クリック後のランディング ページも SEO 用に最適化できます。 ただし、クリック後のランディング ページはオーガニックではなく広告に重点を置いているため、必須ではありません。 そのため、クリック後のランディング ページを SEO 対応にすることで、SERP で上位にランク付けし、検索ユーザーからの可視性とトラフィックを増やすことができる可能性がありますが、主にコンバージョンに重点を置く必要があります。
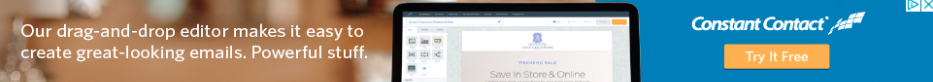
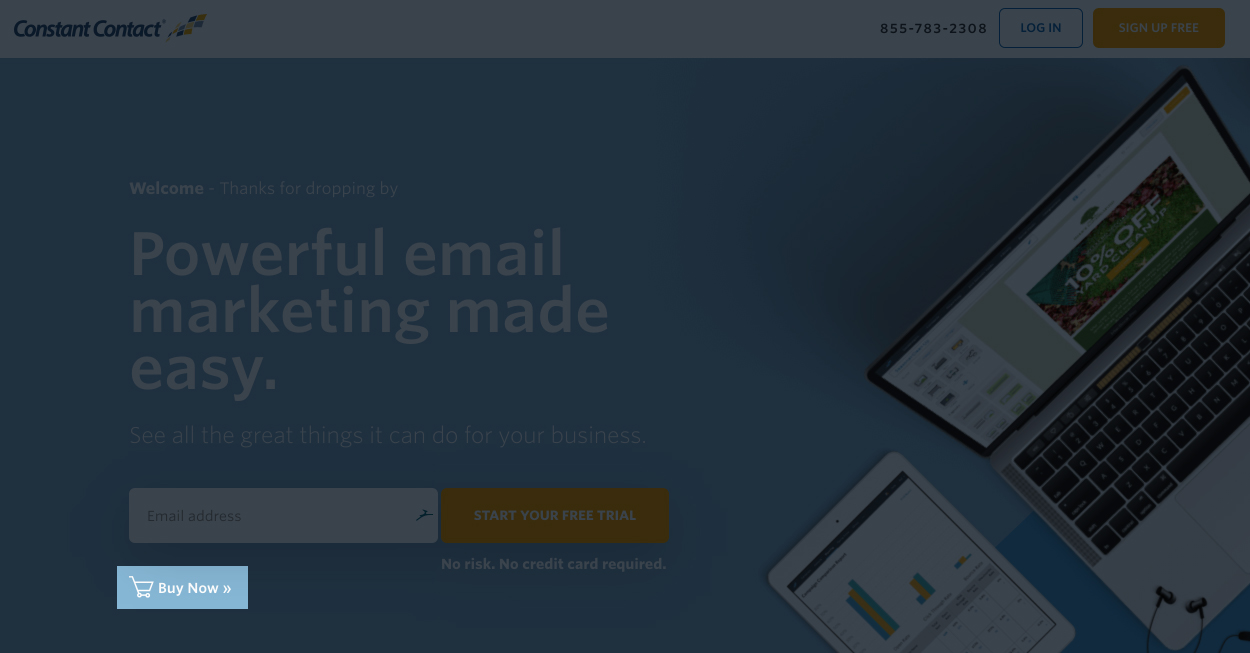
Constant Contact のバナー広告とクリック後のランディング ページの例を考えてみましょう。


この広告とポスト クリックのランディング ページは、複数の CTA ボタンで無料試用版を強調し、追加の [今すぐ購入] リンクを含めることで、コンバージョンに重点を置いて作成されました。
6.モバイル向けに最適化する
今日の顧客の多くはモバイル デバイスから買い物をするため、モバイル対応のカート前の e コマース ランディング ページを持つことは不可欠です。
縦に並べられたページとフォームを作成し、画像とビデオを適切にフォーマットしてデバイスにきちんと収まるようにし、タップ可能なボタンを含めます。
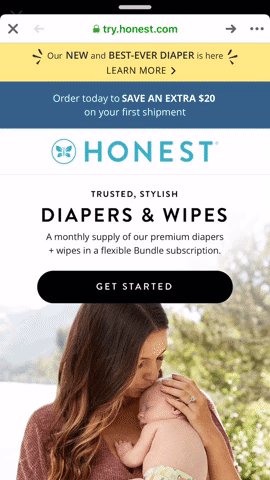
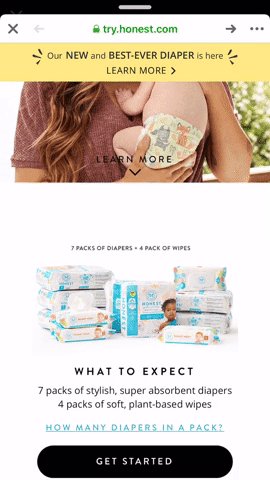
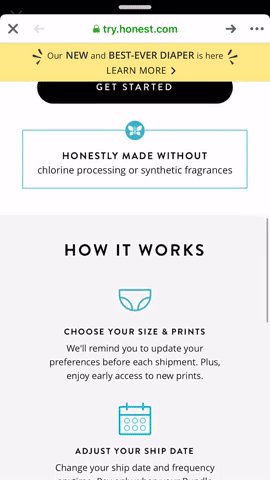
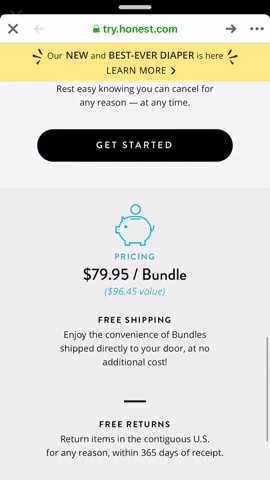
Honest Company は、e コマースのポスト クリック ランディング ページでこれらすべてのボックスをチェックします。

クリック後のランディング ページ要素をモバイル向けに最適化すると、モバイル ユーザーが快適にコンテンツにアクセスできるようになり、理想的なユーザー エクスペリエンスが提供され、コンバージョンの可能性が高まります。
e コマースのポスト クリック ランディング ページを最大限に活用する
上記の例から明らかなように、これらのページは e コマース企業のセールス ファネルの重要な部分です。 これらは、広告活動と販売の間の架け橋であり、最終的により多くの収益を集めるのに役立ちます.
常にすべての広告をパーソナライズされたポスト クリック ランディング ページに接続して、顧客獲得あたりのコストを削減します。 今すぐ Instapage Enterprise のデモにサインアップして、専用のポスト クリック ページの作成を開始してください。
