eコマースのランディングページ:ベストプラクティスの例
公開: 2022-06-12だからあなたは広告に投資していて、あなたのウェブサイトはトラフィックを獲得していますが、あなたはあなたが望むほど多くを売っていません。
なぜこれが起こるのですか?
- 間違い1:広告へのリンクはホームページにあります。
- 間違い2:リンクはカテゴリサイトにリダイレクトされます(悪くはありませんが、理想的でもありません)。
- 間違い3:ユーザーを直接製品カードに誘導している。
製品カードが最適化され、キャプションがラベル付けされている場合は、この最後の間違いを回避して、ユーザーに製品を購入するように説得することができます。 それでも、このソリューションが特定の販売に最適でない場合があります(たとえば、高額商品)。
心配ない。 着陸ページというエースがあります。
つまり、変換のみを目的として作成されたページです。 この投稿では、eコマースのランディングページを作成して実際に変換を開始できるようにするために知っておく必要のあるすべてのことを説明します。
準備はできたか?
ユーザーが簡単に着陸できるように、着陸帯のクリアを開始します。
目次
- eコマースのランディングページとは何ですか。また、広告よりも高いコンバージョンを生成するのになぜ役立つのでしょうか。
- ランディングページと製品カード:それらはどのように異なりますか?
- コンバージョン率の高いランディングページを作成するための6つの重要なポイント(実際の例を含む)
- 1.ページの目標を定義します
- 2.魅力的な見出しを作成します
- 3.説得力のあるコピーライティングを使用する
- 4.魅力的な画像(およびビデオ!)を使用します
- 5.お客様の声と製品レビューで信頼を築きます
- 6.CTAボタンを含める
- より多くのコンバージョンを得るために、ランディングページを制限まで最適化します
eコマースのランディングページとは何ですか。また、広告よりも高いコンバージョンを生成するのになぜ役立つのでしょうか。
文字通り、ランディングページはランディング用のページです…
この定義に固執すると、理論的には、リンクからリダイレクトされるページはすべてランディングページになります(広告、ソーシャルメディアへの投稿、または電子メール)。
しかし実際には、物事は少し異なります。
デジタルマーケティングで「ランディングページ」とは、変換用に最適化されたページを意味します。 つまり、ユーザーの注意を引き、ユーザーに必要なアクションを完了させるために、それが次のいずれであるかは関係ありません。
- 製品の購入
- 限定販売に行く
- ニュースレターの購読(このページには、スクイーズページと呼ばれる特定の種類のランディングページを使用します)。
「しかし、ランディングページが販売にも役立つとしたら、通常の商品カードと同じではないのではないか」というようなことを考えているに違いありません。
今それを見てみましょう。
ランディングページと製品カード:それらはどのように異なりますか?
Monetateが実施した調査によると、ランディングページは製品カードの2倍の変換になります。
理由があるはずですよね?
実際、ランディングページと商品カードには2つの主な違いがあります。
- 1つの目標/多くの目標:ランディングページは、唯一の目的のために設計されたページです。 その目的が携帯電話の販売である場合、ランディングページ全体がユーザーを購入に導くように設定されます。 代わりに、その携帯電話のカードで、ユーザーにケースとスクリーンプロテクターを購入させたり(クロスセリング)、アップグレードを選択させたり(アップセル)しようとする場合があります。 さらに、カードを読んでいる間、アクティブなセールポップアップが表示される可能性があります。
- 気を散らすものがない/気を散らすものが複数ある:製品カードには、関連製品からパンくずリスト(カードの上部に表示され、ナビゲート性を高める小さなリンク)まで、ユーザーの注意をそらす可能性のある多くの要素があります。 代わりに、ランディングページをデザインするときに、気を散らす要素を排除します。 ユーザーがページを離れることを防ぐために、メニューさえないランディングページがいくつかあります。
さらに、通常は、コンバージョンを最大化するためにランディングページを常に最適化する必要があります(A / Bテストの実行を含む)。
コンバージョン率の高いランディングページを作成するための6つの重要なポイント(実際の例を含む)
それに取り掛かりましょう:訪問者を顧客に変えるランディングページを作成するために必要なもの。
どうぞ!
1.ページの目標を定義します
設定を開始する前に、ランディングページの目的が何であるかを覚えておく必要があります。
これは、販売メッセージを伝えるのに役立ちます。 また、次のことを判断するのにも役立ちます。
- デザイン:ランディングページの目的に応じて、デザインは異なります。 たとえば、ユーザーの電子メールを取得することが目標の場合は、スクイーズページを使用できます。これは、サブスクライバーを取得するために設計された短いページです(フォームはページの先頭に配置され、ユーザーが入力する可能性が高くなります)。それを)。
- 長さ: Facebookのフォロワーよりも、あなたのことをまったく知らないオーディエンスに製品を販売することは同じではありません。 最初のケースでは、あなたはあなたが誰であるかを詳細に説明し、信頼を築く必要があります。 2番目のケースでは、聴衆はすでにあなたを知っているので、それほど広範囲である必要はありません。 高価な商品を売りたいと思ったら同じことが起こります。 メリットを詳細に説明し、反対意見を克服し、購入を正当化するには、ページを長くする必要があります。
このページの目的がわかれば、コンテンツで形を整えることができます。
2.魅力的な見出しを作成します
これは、ページにアクセスしたときに最初に表示されるものです。
見出しは簡潔で直接的であり、読み続けるためにユーザーを引き付ける必要があります。
On That Ass(男性の下着に関するサブスクリプションサービスを提供するWebサイト)のこの例では、「あえて着てください」という面白い見出しで、彼らがどのように注目を集めようとしているのかを見ることができます。

挑発的な見出しは必ずしも必要ではありません。 クライアントのニーズをターゲットにしたり、製品の利点のいくつかに言及したりするなど、訪問者の注意を引くことができる他の方法があります。

これをさらに深く掘り下げてみましょう。
3.説得力のあるコピーライティングを使用する
コンバージョンを獲得するには、購入者のペルソナを深く知る必要があります。
そうして初めて、顧客がどの製品機能に興味を持っているかを具体的に知ることができます。
次に、その情報を使用してコンバージョンを増やす必要があります。 ここでコピーライティングが大きな役割を果たします。
言い換えると:
- ソフトスポットをターゲットにする:製品が解決する顧客の「弱点」を探します。
- 利点について話します。機能は問題ありませんが、顧客が興味を持っているのは、その製品を購入した場合にその製品がどのように生活を改善するかということです。
たとえば、これはSkullcandy(ヘッドフォンブランド)のランディングページです。

ほんの数文で、彼らがどのように強調しているかを見てください:
- 彼らの聴衆のニーズ:通りの騒音はあなたが音楽を楽しむのを妨げます。
- この製品がそのニーズをどのように解決するか:彼らのヘッドフォンはすべての外部ノイズをキャンセルし、お気に入りの音楽を大音量でクリアに聞くことができます。
彼らは、ノイズキャンセリング技術やその他の機能を製造するために使用される材料の種類について話し合った可能性があります。 しかし、そのメッセージは効果的だっただろうか? その商品を買いたくなりましたか?
もちろん違います。
この手法をさらに深く掘り下げたい場合は、コピーライティングに関する投稿を確認してください。
4.魅力的な画像(およびビデオ!)を使用します
必然的に、私たちは視覚的なものに惹かれます。
人目を引く画像を使用すると、ユーザーがページに留まってテキストを読む可能性が高くなります。

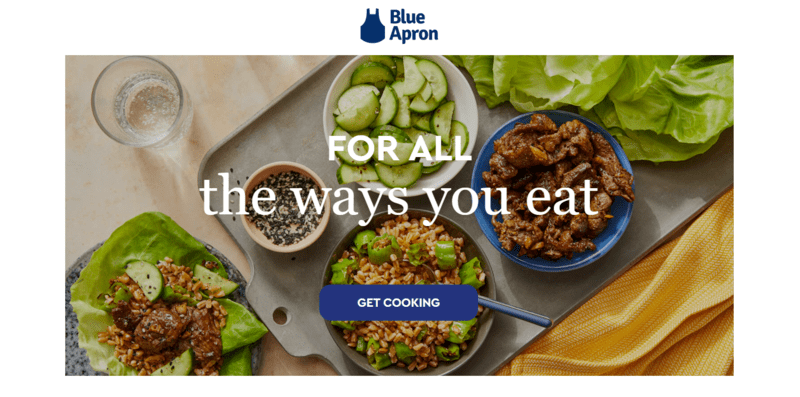
このブルーエプロンのランディングページはその一例です。 当初からカラフルで魅力的な料理で注目を集めています。 少なくとも、それは確かにあなたに食欲を与えます。 そして、あなたが料理に興味があるなら、それはあなたの好奇心も目覚めさせるでしょう。
一方、製品が複雑なものである場合は、その動作を説明するビデオや、製品を使用した顧客からの推薦状を追加することをお勧めします。
5.お客様の声と製品レビューで信頼を築きます
満足しているクライアントは、あらゆる製品が持つことができる最高の保証です。
そのため、ほとんどの場合、何かを購入する前に、Googleにアクセスして、他の人の意見を検索します。
これを念頭に置いて、顧客の声や製品レビューを含めてください(これらは、顧客がAmazonまたは販売に使用する他のマーケットプレイスに残した意見である可能性があります)。

テーマボックスを出荷するオンラインストアであるBarkboxは、「スーパーチューワー」ボックスのランディングページにこれらの紹介文を掲載しています。 また、おもちゃを使ったペットの写真も付いてきます。 ご覧のとおり、これは信頼を築き、反対意見を克服するための良い方法です。 あなたの顧客のレビューを使用することによって。
6.CTAボタンを含める
ユーザーが希望するアクションを完了するように促すため、ページ全体にCTA(または行動を促すフレーズ)ボタンを1回または数回含める必要があります。 これらは、CTAボタンが満たすべきいくつかの基準です。
- それは人目を引く必要があります:ボタンは他の要素の前に目立つ必要があります。 通常、ページの他の部分とは異なる色になります。
- 明確で直接的なメッセージ:ユーザーは、クリックするとどうなるかを知っている必要があります。
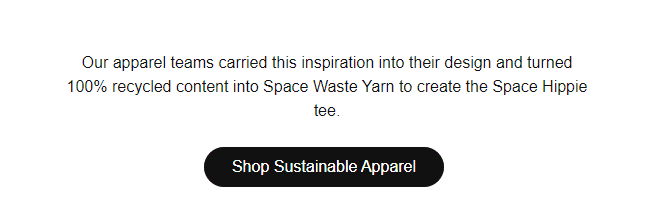
ナイキのランディングページの1つにあるCTAボタンの例を次に示します。このボタンでは、廃棄物で作られた靴を宣伝しており、この新しいコレクションから商品を購入するように勧めています。

黒いボタンは白い背景に対してはっきりと目立ちます。 「持続可能なアパレルを購入する」というメッセージを読むと、それをクリックすると、ナイキの持続可能なアパレルカタログにリダイレクトされることは明らかです。
より多くのコンバージョンを得るために、ランディングページを制限まで最適化します
これで、eコマースに必要な数のランディングページを作成する準備が整いました。
それぞれに異なるバージョンを設計して(別名A / Bテスト)、最適に機能するバージョンを評価および検証すると便利です。
最後に、セグメントを使用して、オーディエンスごとに異なるページを作成することもお勧めします。 先に述べたように、私たちのことをまったく知らない人には、購読者の1人よりも同じランディングページを使用することはありません。
オーディエンスごとにカスタマイズすると、コンバージョンが向上することがわかります。
この投稿がお役に立てば幸いです。また、できるだけ早く実践していただければ幸いです。
それらを取りに行きます!
