スムーズなカスタマーエクスペリエンスを得るためにeコマースチェックアウトプロセスを強化する方法
公開: 2020-08-20あなたが小さな実店舗のオーナーだと想像してみてください。 カウンターに座っています。 顧客が8/10のアイテムを入力して受け取りました。 彼があなたのカウンターに来たとき、あなたは微笑んで、彼の素っ気ないところを見ていくつかの追加の申し出をしました。 それから突然彼は何も購入せずにあなたの店を去りました。
オーナーとしてはつらい話ではないですか?
あなたが簡単なチェックアウトプロセスを提供していない場合、それはあなたのオンラインショップで頻繁に起こります。
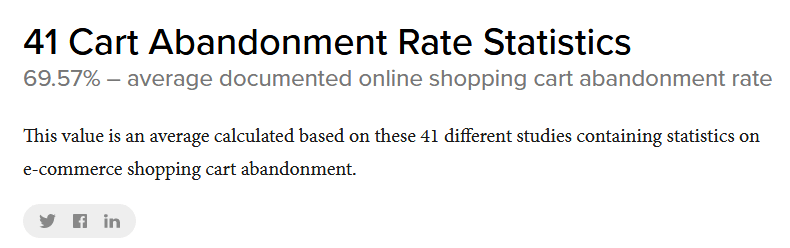
Bymardの統計によると、2019年の平均ショッピングカート放棄率は69.57%でした。

しかし、彼らの何人かは価格を比較するために訪れ、後で節約し、ギフトの選択肢を模索しています。 これらは主に避けられないカートの放棄です。
ただし、カートページでいくつかの優れたイニシアチブをとることで、残りの放棄を減らすことができます。
オンラインストアでのショッピング体験を向上させたいが、顧客が何も購入せずにカートをいっぱいにしたままにしている理由がわからない場合は、この記事がいくつかのヒントを集めるのに役立つ場合があります。
プロセス全体でユーザーのフラストレーションを減らすのに役立つこれらすべての点を考慮してください。ただし、最終的には、チェックアウトフローはユーザーのパターンに基づいている必要があります。
気を散らすものを排除し、適切なグレーディングを表示する
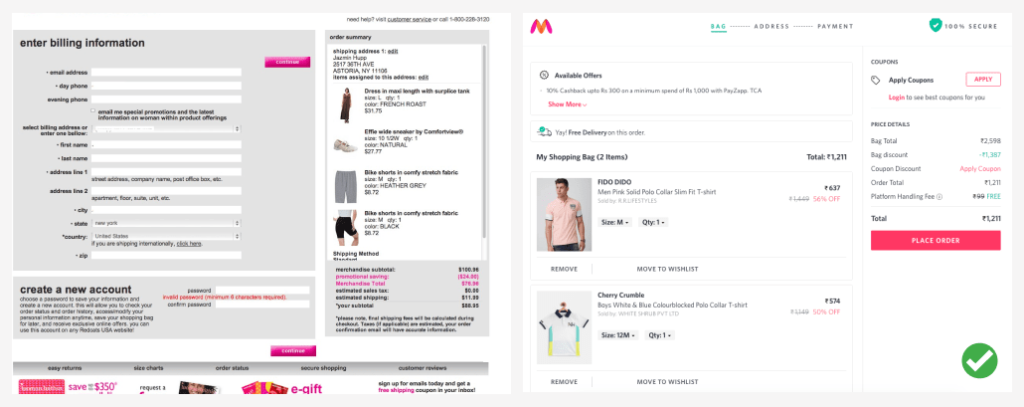
顧客がすでにチェックアウトページにアクセスしている場合、それは顧客が購入を決定したことを意味します(ほとんどの場合、正直に言うと)。 したがって、ショッピングカートエリアはきれいである必要があります。 そして神のために! チェックアウトページでGIFアニメーションを使用して、新年やクリスマスのオファーを表示しないようにしましょう。 彼らはあなたの顧客をそらすだけです。
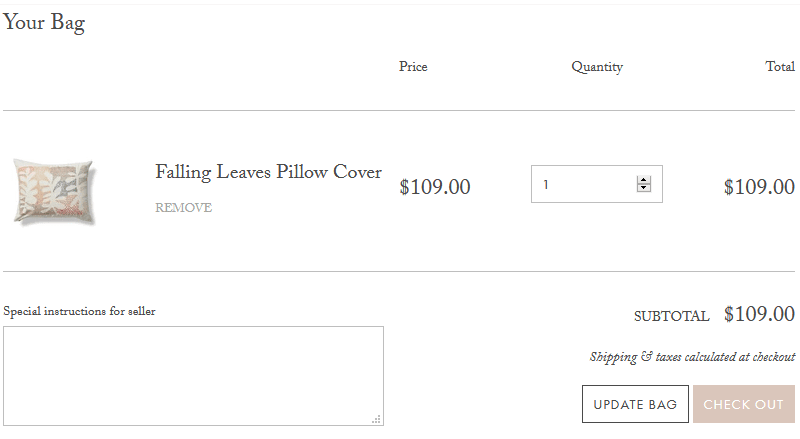
あなたのチェックアウトページを、あなたが平和的に決断を下すことができる静かな冷房のあるエアコンルームとして想像してみてください。

もう一つの例。

画像クレジット:Rebecca Atwood
一方、適切な評価を表示することは、ユーザーが購入しているものを確認し、すべてのアクションを完全に制御できることを意味します。 次のオプションをわかりやすく整理して表示する必要があります。
タイトル付きの製品写真。
製品の数量(変更するオプション付き)。
納期について。
他のすべての可能なオプション。
顧客は、これらすべてのオプションを表示できるだけでなく、複雑にすることなく編集できるはずです。

ショッピングカート:Amazon.com
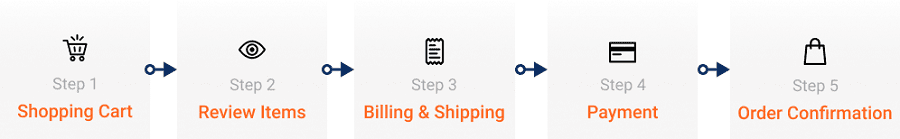
チェックアウトプロセスを分割する
フォームへの入力は退屈であるか、過小評価されている可能性がありますが、フォームは、エラーなしでチェックアウトプロセスを完了するための最も重要なコンポーネントである可能性があります。

Freepikから設定されたアイコン
あなたの顧客があなたのチェックアウトページに来るとき、あなたは彼らが入力フィールドの無限の壁で圧倒されることを望まないでしょう。
代わりに、チェックアウトを小さなチャンクに分割できます。 そのため、整理されたチェックアウトページを見ることができます。 このようにすると、ページに表示するオブジェクトが多すぎないため、構造がきれいに見えます。 ここでは、視覚的な階層が重要な役割を果たします。
覚えておくべきことの1つは、より少ないステップで完全なプロセスを完了できる場合に理想的です。

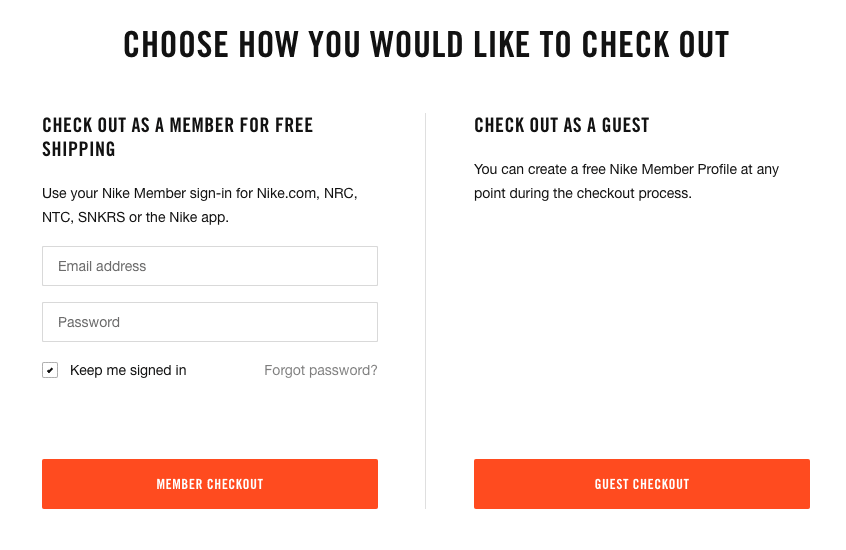
登録なしのチェックアウト
ほとんどの顧客は、単一の意図であなたの店に来ます。 彼らは製品を検索します。 チェックアウトに持って行き、アイテムを購入してください。 この時点でポップアップやサインアップフォームが表示されるのは非常にイライラします。

ナイキチェックアウトページ
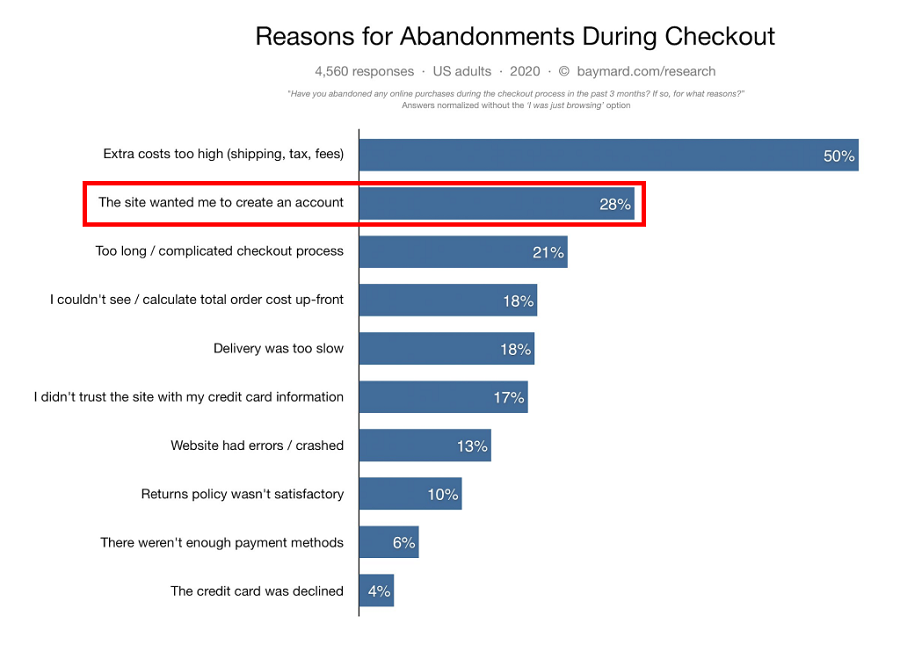
全体として、ゲストのチェックアウトを許可すると、プロセスがより簡単になり、購入しようとしているものをより早く入手できるようになります。 ご覧のとおり、2020年の放棄の28%は、ゲストのチェックアウトオプションがなかったために発生しました。


出典:ベイマードインスティテュート
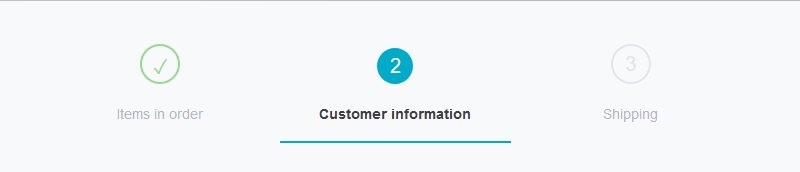
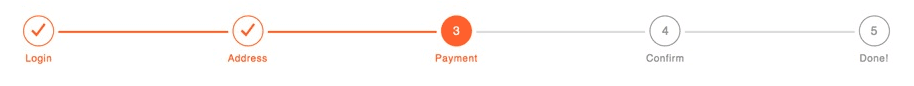
顧客にプログレスバーを表示する
チェックアウトプロセス中、人々は多くの場合、1つまたは2つのステップの後でプロセスをあきらめるには長い道のりがあると思い込んでいます。 ここでプログレスバーは、注文を完了するのにどれだけ近づいているかを理解するのに役立ちます。

(画像クレジット)


(画像ソース)
💡注意すべき重要事項
- ユーザーがどこにいて、購入を完了するために何をする必要があるかを示す必要があります。
- はっきりと目立つようにします。
- 完了レベルを示す必要があります。
フォームファイルをクリーンに保つ
チェックアウト中に不要な情報を求めないでください。 フォームのこのデザインは、完全なチェックアウトプロセスに影響を与えます。 適切に設計されたフォームは、ブランドが有用でプロフェッショナルで楽しいものであることをユーザーに示すことができます。
したがって、フォームをわかりやすくしてください。 もちろん、メールアドレスやアドレスなど、一部のフィールドは必須です。 しかし、ドッグフードを購入するために彼の生年月日が本当に必要ですか?
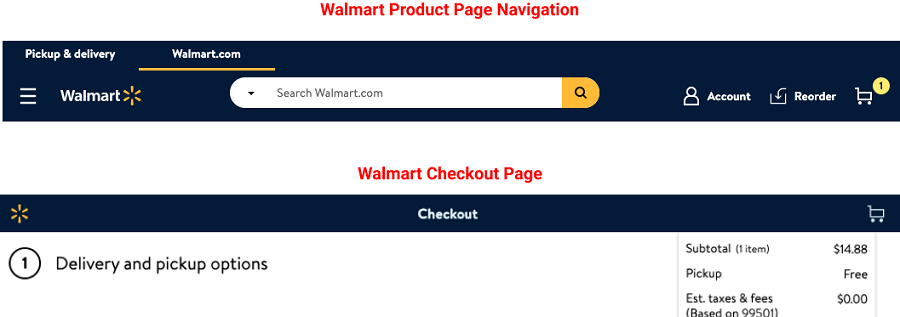
チェックアウトプロセス中に階層化されたナビゲーションを非表示にする
階層化されたナビゲーションの主な目的は、顧客が製品を検索および検索するのを支援することです。 ただし、チェックアウトプロセス中に顧客の注意をそらす可能性があります。
チェックアウトで階層化されたナビゲーションを非表示にすると、チェックアウトページもクリーンに保たれ、顧客が選択した製品、価格設定に集中できるようになり、最終ステップに進みます。

完全に機能する「戻る」ボタン
製品ページに戻ったり、新しいページを追加したりするために、戻るボタンを押すことがあります。 [戻る]ボタンが機能しない場合は、サイトがエラーメッセージをスローする可能性があることを意味します。
これは買い物客の体験に悪影響を及ぼします。 ユーザーがフォームに再度入力する必要がある場合でも、フラストレーションに変わる可能性があります。
ユーザーのデータを保存すると、この問題を解決できます。 つまり、彼らが戻ってきたときはいつでも、前に去ったときのフォームが表示されます。
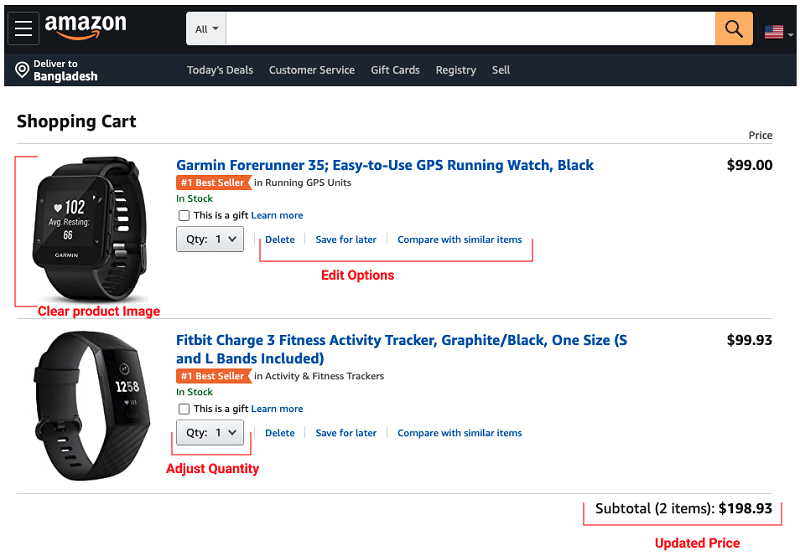
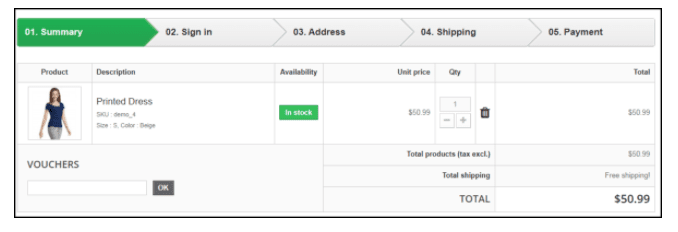
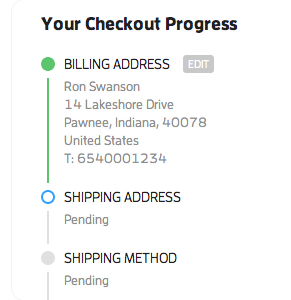
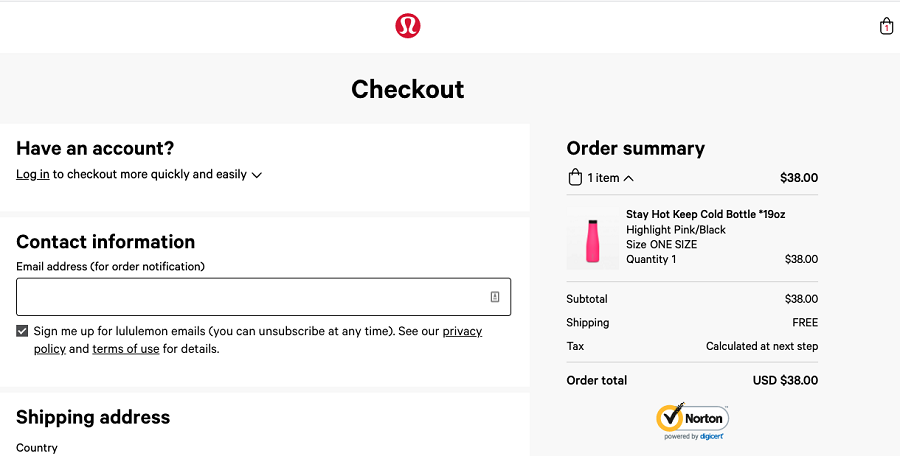
購入アイテムの概要を提供する
注文した商品を要約で表示すると、適切な商品と数量を購入しているかどうかを再確認するのに役立ちます。 配達と合計金額も表示する必要があります。
これは、チェックアウトプロセスのすべてのステップを表示するために非常に重要です。

ショッピングカート:Lululemon
料金について透明性を保つ。 事前に知らせてください
最後のページに配送料、税金、またはその他の料金を表示すると、非常に気が散ることがあります。 これにより、顧客は考え直し、カートを放棄することになります。
どれだけの費用がかかり、納期はどのくらいかを事前に知りたいというお客様の期待を理解する必要があります。
非常に早い段階で利用可能な支払いオプションを表示します。 一部のサイトでは、すべてのページのフッターに常にそれを配置しています。 これは、顧客が支払いを清算する方法を早い段階で決定するのに役立ちます。
結論として
この記事が、コンバージョンを促進し、売り上げを伸ばすためのアイデアを見つけるのに役立つことを願っています。 Eコマースビジネスは、顧客がチェックアウトをどれだけスムーズに完了できるかに大きく依存しています。
ただし、チェックアウトエクスペリエンスを設計するときは、コンテキストが非常に重要であることを覚えておいてください。 適切なユーザー調査を行い、情報を収集してから、コンテキストに基づいて決定します。 ユーザーテストを行うことを忘れないでください。 eコマースのチェックアウトプロセスには常に価値があります。
例えば、
- 本当に複数ページのチェックアウトが必要ですか? または、シングルページチェックアウトで作業を完了できますか?
- ユーザーにはサブスクリプションオファーが必要ですか?
- クーポンまたはプロモーションコードをどのように配置しますか?
これらの質問の答えについて話し合いましたか? ほとんどの場合、これらは研究結果に依存するため、実際にはそうではありません。
それで、すべての障壁を防ぐことによって、私たち全員が私たちの顧客に彼らの買い物体験に満足してもらいたいので、私たちの顧客にシンプルで便利な体験を提供しましょう。
