eコマース製品の画像を強化する8つの賢い方法
公開: 2021-03-29目次
- 1. 商品の色やスタイルごとに写真を買い物客に見せます。
- 2. 買い物客が商品のどの部分でも拡大できるようにします。
- 3. 画像 SEO の基本を観察します。
- 4. 製品には白い背景を使用します。
- 5. 正しい画像形式を使用して、ページの読み込み速度を向上させます。
- 6. 各画像との一貫性
- 7. 360° の表示オプションまたは高解像度の製品ビデオの使用を検討してください。
- 8. サムネイルを最適化してアップセルを促進する
- 寸法と解像度
- 画像の背景
- ファイルサイズ
- 画像ファイル名
- 画像の URL
- 画像代替属性
- 画像を圧縮
- CDN を使用して画像配信の速度を上げる
- 結論
写真は千の言葉に値し、e コマースでは千の売り上げに値します。 顧客はビジュアルに基づいて購入を決定するため、e コマース向けの高品質のビジュアル コンテンツと製品画像は、オンライン ビジネスの売り上げを左右する可能性があります。
e コマースで商品画像が重要な理由は次のとおりです。
- 顧客の 33.16% は各製品の複数の写真を見ることを好み、顧客の約 60% は製品の 360 度ビューを可能にする画像を好みます。
- 顧客の 22% が、オンラインで表示されたものとは違ったために製品を返品しています。
- 消費者は、製品ビデオを見た後に製品を購入する可能性が 85% 高くなります。
このブログでは、高品質の商品画像を使用して店頭を最適化する方法について説明します。 それでは、飛び込みましょう。
1. 商品の色やスタイルごとに写真を買い物客に見せます。
製品をオンラインで表示する場合、「あと 3 色あります」と言うのは非常に簡単です。 見せる。 商品に複数のバリエーションがあるのに、写真が表示されないことほど悪いことはありません。 提供されているバリエーションごとに製品の画像を用意することで、顧客は製品の各角度、好みの色/パターン、またはその他のバリエーションを見ることができます。 これは、製品詳細ページの単純な付加価値となり、e コマース ストアのコンバージョンを大幅に押し上げます。
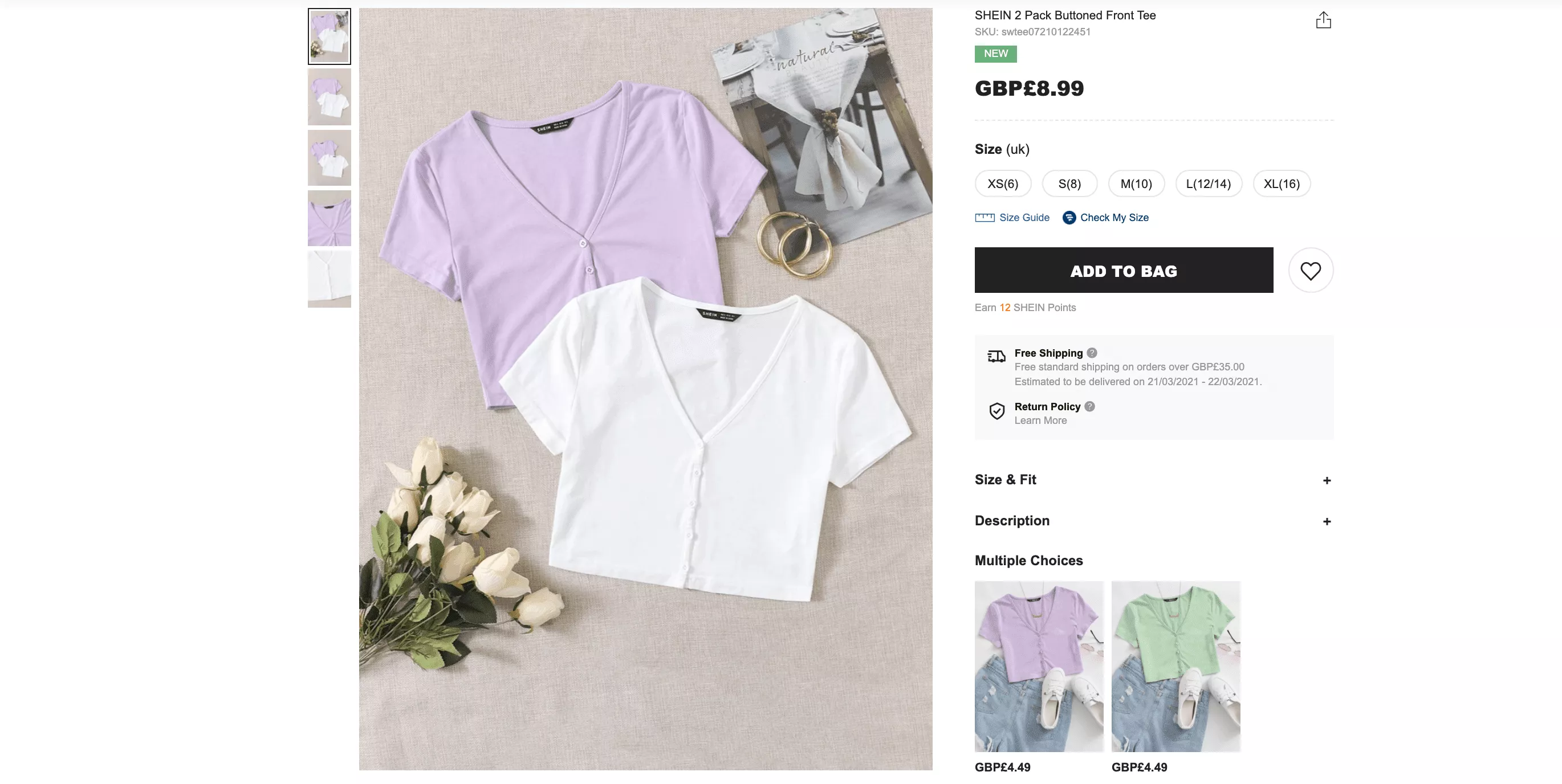
有名なアパレル ブランドの SHEIN はこれを簡単に行い、各製品を各色で表示しています。 これにより、顧客は各製品を好みの色やスタイルで視覚化し、コンバージョンを高めることができます。

ソース: シェイン
e コマース ストアの商品画像は、完全な商品コンテンツ管理戦略の重要な部分です。 画像をまとめて最適化するのに役立つ PCM ツールをチェックしてください。
2. 買い物客が商品のどの部分でも拡大できるようにします。
バイヤーに画像ズーム機能を提供すると、顧客体験が自動的に向上します。 ちなみに、それはプラスの追加です。 ユーザーはほとんどの場合、e コマース製品の画像にマウスを合わせて、画像を拡大して製品を間近で見ることができるかどうかを確認します。 あなたの画像が実際にズーム可能ではないことがわかった場合、彼らは非常に不満を抱くでしょう. そしてその結果、何が起こるでしょうか? バウンス率の増加。
これは、高解像度のeコマース製品画像を持つことが非常に重要な場所です. 品質を損なうことなく、顧客が製品画像を拡大できるようにしたいと考えています。
SHEIN の例を再利用します。 商品画像はズーム可能なので、服の質感や素材を間近で見ることができます。 これにより、顧客は必要な情報をすべて入手できるため、購入に至る可能性が高くなります。

ソース: シェイン
ビンテージ時計のズーム可能な画像の別の例を次に示します。 ズーム可能な画像により、ユーザーは製品の細部を見ることができ、製品が自宅でどのように見えるかをよりよく視覚化できます.

3. 画像 SEO の基本を観察します。
画像は、商品説明と同様に、検索エンジン向けに最適化する必要があります。 適切なメタ ディスクリプションを提供すると、画像のランクが高くなる可能性があります。 画像に代替テキストとタイトル テキストを付けることも重要です。
このデータは、代替テキストを使用して画像の内容を把握している視覚障害のある買い物客にとっても重要です。 それらはメタデータに依存して、それらの画像が何であり、どのように見えるかを伝えます。 代替テキストとタイトル テキスト以外にも、写真にキャプションを使用するための戦略を検討する必要があります。
e コマース製品の画像の名前は、検索エンジンの Web クローラーにも影響するため、名前を「AP977631」のままにしないでください。 コンピューター、カメラ、または電話が割り当てた名前のままにしておく方がはるかに簡単です。 しかし、これは SEO に悪影響を与える可能性があります。 各画像に適切なファイル名を付けて、検索エンジンの Web クローラーがそれが何であるか、または何を示しているかを認識できるようにします。
4. 製品には白い背景を使用します。
すべての画像の背景を白にすることで、一貫性を保つことができます。 ほぼすべてのオンライン ストアで白い背景が標準になっていますが、これにはいくつかの正当な理由があります。
- あなたの商品は白い背景で際立ちます。
- 画像は製品ページで一貫して表示されます。
- 編集にかかる費用と時間を節約できます。
- 写真の背景を簡単に再利用または置換できます。
- Google ショッピングや Amazon などのマーケットプレイスでは、背景を白にすることが義務付けられています。
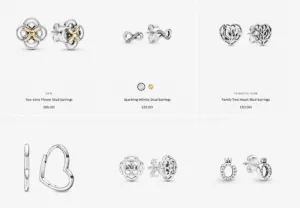
Photoshop や Pixlr などのソフトウェアを使用して、製品写真の背景を手動で白い背景に置き換えるか、Pixc などのサービスに任せることができます。 Pandora は、すべての e コマース製品の画像に白い背景を使用しています。これにより、製品が向上し、一貫性が維持されます。

ソース: パンドラ
5. 正しい画像形式を使用して、ページの読み込み速度を向上させます。
e コマース製品の画像を作成するときにデフォルトの保存オプションを選択するのは簡単ですが、ファイル形式と設定の違いを知っておくと、サイトに大きな影響を与える可能性があります。
ほとんどのプラットフォームでサポートされている e コマースの製品画像に使用される最も一般的な 3 つの形式は、JPG/JPEG、GIF、または PNG です。 これらのそれぞれには、さまざまな利点と欠点があります。
GIF ファイルは品質が低くなりますが、ファイル サイズも小さくなります。 小さなアイコンやサムネイル専用の画像を作成する必要がある場合は、GIF を使用することをお勧めします。 また、アニメーションをサポートする唯一の形式でもあります。 ただし、画像サイズが大きくなるにつれて、GIF は色の処理効率が低下します。
PNG ファイルはより広い範囲の色をサポートし、透明な背景をサポートする唯一の形式でもあります。 ただし、これにはすべて、ファイル サイズが大きくなるという代償が伴います。 写真を何度も編集する必要がある場合は、PNG ファイルとしてエクスポートすることをお勧めします。
JPEG 画像は、デジタル カメラやオンラインで使用される最も一般的な形式です。 幅広い色をサポートしていますが、JPEG 圧縮設定により、画質とファイル サイズのバランスをとることができます。
これらについては、こちらのブログで詳しく説明しています: e コマースの製品画像: 最適なフォーマット。
6. 各画像との一貫性
ブランドを強化し、最もまとまりのある e コマース ショッピング エクスペリエンスを提供するには、https://apimio.com/product-data-e-commerce-importance/. フラッシュを使用するかどうか、背景を使用するかどうか、モデルまたはマネキンを使用するかどうかにかかわらず、すべての製品に適用される決定が重要です。
一貫性を保つ 1 つの方法は、商品の写真が同じソースからのものであることを確認することです。 ほとんどのビジネス オーナーは、次の 3 つの方法のいずれかで製品の写真を入手します。
- メーカーの画像を使用する
- 商品写真の撮影を依頼する
- 独自の製品写真を撮る
メーカーの画像を使用すると、すべての商品ページで一貫性と正確性が確保されます。 ただし、商用の写真家を使用して製品の写真を撮ったり、自分で写真を撮ったりすることも、ウェブサイトを改善するための優れた方法です。 どちらがビジネスニーズ、自由時間、能力、予算に適しているかによって異なります.

7. 360° の表示オプションまたは高解像度の製品ビデオの使用を検討してください。
あなたの完璧なチョコレートガナッシュケーキの上にそのチェリーを追加したいですか? 顧客が製品を 360 度見渡せるようにします。 完全な仮想ビューを提供して、製品の各角度を見ることができるようにします。 これを社内で処理できない場合は、360° 商品写真を専門とする会社を雇うことができます。 余裕があれば当然ですが。
製品の動画や GIF を使用すると、コンバージョンを高めることもできます。 動画をページに追加すると、SERP からのオーガニック トラフィックが 157% 増加することが示されています。 そのため、オンライン ストア用の製品ビデオや GIF を作成するためのリソースがあれば、長期的に見れば十分な成果が得られます。
Amazon のこの Delta 販売者がどのように蛇口の360°ビューを提供しているかを確認してください。 これにより、消費者は製品をあらゆる角度から見て、自分の使用法を想像することができます。 このようなものは、ストアのコンバージョンを確実に増加させます。

ソース: アマゾン
8. サムネイルを最適化してアップセルを促進する
サムネイル画像は、ページの下部に一度に多数表示されることがよくあります。 これらのサムネイルの目的は、アップセルを促進することです。 アップセルとは、最初の購入後に販売者が紹介するアドオン、アップグレード、または追加の製品です。 これは最初の購入に基づいており、推奨されるアイテムはあなたの選択に最も適したものです。
カートまたは購入ページの下または上に関連製品を表示し、顧客にそれらをクリックするように誘導する必要があります。 しかし、これらのサムネイル画像が読み込まれない場合、多くの潜在的なビジネスを逃しています。
したがって、サムネイル画像が小さいからといって、ビジネスの収益性にとってそれほど重要ではないとして無視しないでください。 ファイル サイズを非常に小さくする必要があります。理想的には 70 KB 未満です。
JPEG または GIF ファイルが最適です。 ファイルのサイズを変更する必要がある場合は、Pixlr を使用してください。 サムネイル画像に名前を付けることを忘れないでください。 商品の写真と同じように、しっかりした名前と alt 属性が必要です。 これらのサムネイル画像を最適化することで、SEO を改善し、できれば各 Web コンバージョンから得られる利益を増やすことができます。
e コマースの商品画像のクリエイティブな側面について説明したので、次に、e コマース ストアの商品画像の技術について詳しく見ていきましょう。
寸法と解像度
商品画像の寸法は完全な正方形である必要があります。 すべての e コマース プラットフォームは、次の形式に従います。
- 100kb未満
- 正方形の画像
正方形の画像は、各プラットフォームで動作するため重要であり、表示されるデバイスに関係なく画像が同じように見えるようにします。
商品画像の解像度は、理想的には 1500 x 1500 である必要があります。これにより、小売業者のすべてのプラットフォームで解像度が一貫していることが保証されます。 そのため、どの e コマース プラットフォームを使用していても、あなたの製品はすべてのプラットフォームで同じように表示されます。
- 理想的なサイズは 1500 x 1500 です。
- 最小サイズは 1080 x 1080 にする必要があります
画像の背景
ブランドの商品画像をシンプルで明るい白の背景にすることで、すべての小売業者のプラットフォームで一貫性を保つことができます。 背景色は製品を目立たせるのに役立ちます。 背景に派手な色や模様があると、顧客の気を散らし、他の製品に目を向けてしまいます。
ファイルサイズ
「画像サイズ」と「ファイルサイズ」には大きな違いがあります。 通常、人々はそれらを混同する傾向があります。 「画像サイズ」について話すときは、画像のサイズ、たとえば 1080 x 1080 を指します。しかし、ファイル サイズについて話すときは、サーバー上で画像が必要とするスペースの量を指します。 . ファイル サイズは、ページの読み込み速度に直接影響を与える可能性があります。
サイトにアクセスするたびにすべての画像をダウンロードする必要があるため、サイトのパフォーマンスを左右する可能性があります.
目標は、画像のサイズを 1 ~ 2 MB に保つことです。 画像はサイズが大きくても 2MB 以下にすることができます。 画像サイズが小さいほど、読み込み速度が速くなり、直帰率が低くなり、顧客の満足度が高くなります。
画像ファイル名
ランダムな名前を入力して画像を保存するのがほとんどの人に適していることはわかっています。 しかし、これは SEO に悪影響を与える可能性があります。 キーワード、または少なくともそれらのバリエーションが、わかりやすい画像ファイル名に含まれていることを確認する必要があります。
画像ファイル名にキーワードを詰め込まないでください。 キーワードのバリエーションは 1 つだけ含める必要があり、ファイル名が長くなりすぎないようにする必要があります。 ファイル名が判読できることを確認してください。 意味; 検索エンジンが個々の単語を認識できるように、ファイル名の単語の間にハイフンまたはアンダースコアを使用する必要があります。 ファイル名にスペースを残さないでください。スペースは代わりに「%20」として表示され、ファイル名が判読できなくなる可能性があります。
画像の URL
画像の URL についても、画像のファイル名についてもほぼ同じアドバイスが当てはまります。 ファイル名に使用したものとは異なるバリエーションをキーワードに使用することを検討することもできますが、それ以外の場合のアドバイスは基本的に同じです。
画像 URL に適切な URL アーキテクチャが設定されていることを確認してください。 /images/ のような標準的なフォルダでも問題ありませんが、検索エンジンにさらに多くの機能を提供したい場合は、/images/pants/men's/ など、さまざまな種類の画像用のサブフォルダを作成します。 .
画像 URL の階層分類を改善すると、検索エンジンが画像のセマンティックをよりよく理解できるようになり、より関連性の高い検索結果を表示できるようになります。
画像代替属性
画像の alt 属性にはキーワードを含める必要がありますが、ほとんどの場合、さらに多くのキーワードを含める必要があります。 多くの SEO 実践者は、alt 属性をある種のメタ キーワード タグのように扱っていますが、そうではないことに注意してください。
画像 alt は、視覚障害者向けのスクリーン リーダーで使用すること、および何らかの理由で画像を表示できないブラウザーで画像の代わりとして使用することを目的としています。 画像 ALT を画像の代わりに表示したくない場合は、読者に見てもらいましょう。何か間違ったことをしていることを意味します。
画像 alt は、キーワードの捨て場としてではなく、キーワードを含む商品画像の説明的な代替として使用してください。
画像を圧縮
ロード時間を短縮するために、必ず画像を圧縮してください。 画像の読み込み速度が遅いと、サイトの速度が低下し、SEO に悪影響を及ぼす可能性があります。
Google はサムネイルを手元に置いていますが、大きな画像はサイトから読み込まれます。そのため、画像を Google の画像に読み込むのに時間がかかりすぎると、ユーザーがクリックして詳細を表示する可能性ははるかに低くなります。 これに関する問題は、Google が検索結果に重複した画像をほとんど表示しないことです。 多くの場合、それらはインデックス化されますが、ユーザーは同じイメージの複数のコピーを必要としないため、通常は表示されません。
もちろん、この問題を回避する唯一の方法は、製品ページに独自の e コマース製品の画像を含めることです。 言うまでもなく、特に大規模なサイトの場合、すべての製品ページでこれを行うことが常に可能であるとは限りません。 さらに、製品メーカーとの契約によっては、常にこれを制御できるとは限りません。
それにもかかわらず、いくつかのユニークな画像を含める努力をする価値はあります. 画像が画像検索結果に表示される他のすべてのものと確実に差別化されるようにするための追加の手順を実行すると、追加のポイントが得られます.
コア検索結果よりも画像検索結果の方が優れている点が 1 つあるとすれば、それは次のとおりです。ユーザーは多くの場合、画像検索結果の最初の「ページ」(実際には無限スクロール) よりもずっと深く掘り下げようとします。
CDN を使用して画像配信の速度を上げる
CDN (コンテンツ配信ネットワーク) は、画像配信時間を高速化できるサーバーのネットワークです。 これらのサーバーは、ビデオや画像などのマルチメディアを他のネットワークに配信するために世界中に配置されています。 CDN は、サーバーとユーザー間のネットワーク ポイントの数を減らします。 したがって、画像やさまざまな種類のマルチメディア コンテンツをロードする場合に重要なコンテンツをすばやく配信することが可能になります。
結論
画像は、オンライン ストアを目立たせ、顧客に永続的な印象を残す可能性を秘めています。 上記のすべてのポイントを組み合わせることができれば、ユーザーを変換する見栄えの良いオンライン ストアを 1 つ作成できます。
e コマース サイトの画像戦略を作成し、可能な限り最高のグラフィックをユーザーに提供します。
