動的Webページ:それは何ですか?それを作成する方法は?
公開: 2021-09-20今日または明日、あなたがあなたのウェブページにどんな種類のコンテンツを表示したいかという保証はありません。
私があなたに言うならば、それはあまり魅力的ではないでしょう、あなたはただ一度にウェブページに変更を加えてコンテンツを置くことができるだけです。
ですから、あなたはあなたのウェブページに何が欲しいかについてブレインストーミングする必要があります、そしてそれが終わったら-封印されます!
あなたが何かを書いたり思いついたりしても、それは何ヶ月も人々に関連し続けるかもしれませんが、どれくらいの期間ですか?
誰がこれらの短命のページにあまりにも多くの時間を費やしたいと思いますか?
誰でもない!
では、この古くからの慣習を変えてみませんか?
はい、ブロックダイナミックWebページの新しい友達に挨拶してください。
これらを使用すると、関連性を維持し、全体を通して更新されます!
これらの動的ページとは何ですか?それはどのように可能ですか?
次のセクションにジャンプ…
動的Webページとは何ですか?

動的Webページは、コンテンツが時間とともに変化するページです。
あなたが現在のファッショントレンドのためのウェブページを開発したいとしましょう。 これは、1年後、このWebページがオーディエンスに関連しなくなることは非常に真実です。

では、何年経っても関連性のあるコンテンツを表示できるようにWebページを動的にするにはどうすればよいでしょうか。
今から何年も関係があるはずなのかを知るためにタイムトラベルする必要はありません。
ここにあなたの助けのために、表示されるコンテンツが時間の経過とともにそれ自体で変化する動的なウェブページがあります。
動的なWebページでは、ビジネスに関連する最新のニュースや情報をキュレートし、訪問者に最新のリソース、記事、フィード、ビデオリンクを表示して、視聴者に価値をもたらし、必要なすべての情報を読む機能を提供できます。クリックしてください!
はい。そうすれば、長期的なコンテンツを作成することを考えるのではなく、考えを変えてビジネスの他の側面に集中できるようになります。
続きを読む: 5つの簡単なステップでWebページのグリッドレイアウトを作成してください!
Webサイトに動的Webページを表示する利点

動的なWebページは、その名前が動的であるだけでなく、その目的も動的です。 これは、すべてのプレスリンクを含むプレスページ、厳選された業界ニュースを含むニュースフィードページ、リソースページなどです。
これを使用すると、コンテンツの作成にあまり労力をかけることなく、関連性を維持できます。
方法を知りたいですか? 次の理由を確認してください。
- 時間を大幅に節約-これは、コンテンツを最初から作成する時間を大幅に節約できるチャンスです。 あなたのウェブサイトのためにダイナミックなウェブページを作るだけで、それは何か新しいものを思いつくことに関するあなたのすべての心配を世話します。 あなたのウェブサイトでそれをフラッシュするだけで、コンテンツがそれ自体で形と形を成しているのを見ることができます。
- オーディエンスとのエンゲージメントを構築する-ウェブサイトにウェブページを配置すると、エンゲージメントが高まります。 訪問者があなたのウェブサイトに現れるときはいつでも、書かれた内容とただの画像を見るのは普通の光景です。 このような場合、動的なWebページは、Webサイトの単調なブレーカーとなり、エンゲージメントの要素を浸透させるのに役立ちます。
- 信頼性の追加:Webページの厳選されたコンテンツは、ビジネスWebサイトの信頼性を高め、業界の専門家のように聞こえるようにします。 気をつけてください、それにあなた自身の視点を与えることはあなたに精巧なエッジを与えます。
- ユーザーにあなたのサイトへのリンクを促すには:人々はあなたのコンテンツを読み、さまざまなソーシャルネットワーク、メディアプラットフォーム、および自分のサイトで共有し、最終的にはより多くのトラフィックをあなたに呼び戻します。
- オーディエンスに関連情報を提供する:動的Webページは、Webサイトの既存の顧客に重要な情報を提供するための優れた方法です。
elink.ioの助けを借りて動的なWebページを作成する方法は?
適切な情報を適切な方法で視聴者と共有するには、多くの時間とエネルギーが必要です。 あなたがウェブサイトを持っていて、あなたが新しい魅力的なコンテンツを考え出すためにそれぞれをブレインストーミングしているなら、私たちはあなたの問題の解決策を持っています。
elink.ioに会いましょう! リンクからコンテンツを構築する際のパートナー。

elink.ioを使用すると、コードを使用せずにWebサイトのコンテンツを作成できます。 リンクをバンドルしてPowerpostを起動するだけです。 これで、何もしなくても、座って自分で更新されるのを見ることができます。
自動化された動的Webページを形成するというこのまったく新しい概念は、企業が作業を簡単に簡素化するのに役立ちました。 elinkのPowerPostsの最も優れている点は、投稿をRSSフィードまたはさまざまなRSSフィードのフォルダーにリンクでき、キーワードフィルターを適用できることです。 その基準でRSSフィードに表示されるすべての記事は、コンテンツを自動的に更新します。 あなたもあなたのウェブサイトに触れる必要はありません。
Power Postsをブックマークのフォルダにリンクすることもできるので、Chrome拡張機能から情報を保存しているときに、PowerPostsにリンクされているフォルダも自動的に更新されます。
これらの投稿は、Webサイトに埋め込んだり、ソーシャルメディアのリンクを介して共有したりできます。
外出先でelinkを使用して動的なWebページを作成する方法を知りたいですか? 次のセクションにジャンプしてください!
elinkを使用して動的Webページを作成する手順
自動化された動的WebページをWebサイトに追加すると、静的Webページよりもはるかに有益です。 これらの場合、更新に多くの時間を費やす必要はありません。 それらは独自に更新されます。
あなたはelinkで本当に簡単なステップでそれをすることができます。 方法を知りたいですか?
次の手順を見てください。
ステップ1:アカウントを作成する
これが、どのプラットフォームでもオンラインで開始する方法です。 elink.ioにアクセスして、無料のアカウントをすばやく作成します。
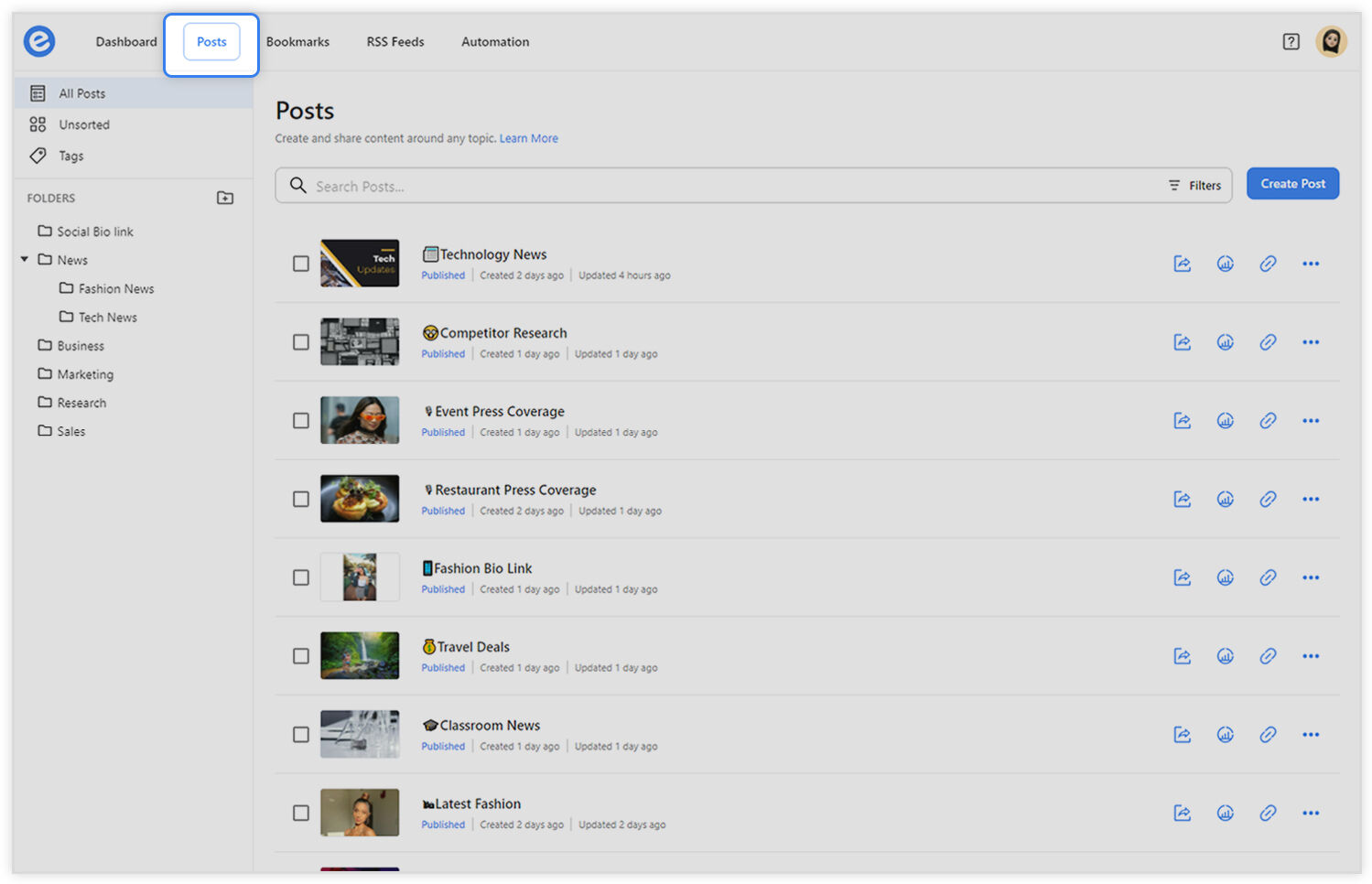
ステップ2:投稿を作成する
次に、elinkのプラットフォームの[投稿]タブをクリックし、そこから右上に移動して[投稿の作成]を押します。
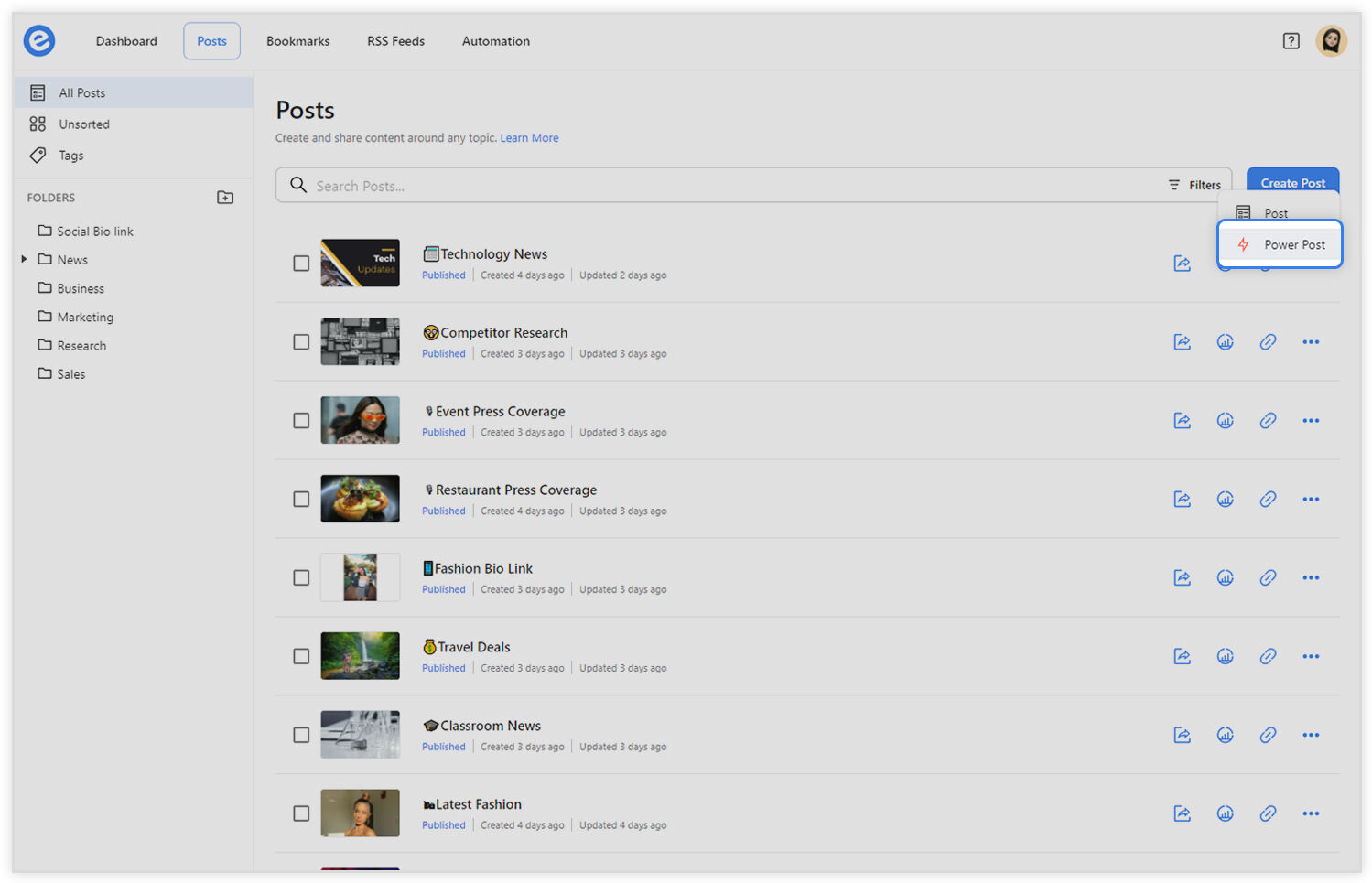
elinkを開き、[投稿]タブをクリックします。

[新規作成]をクリックし、ドロップダウンから[パワーポスト]を選択します。

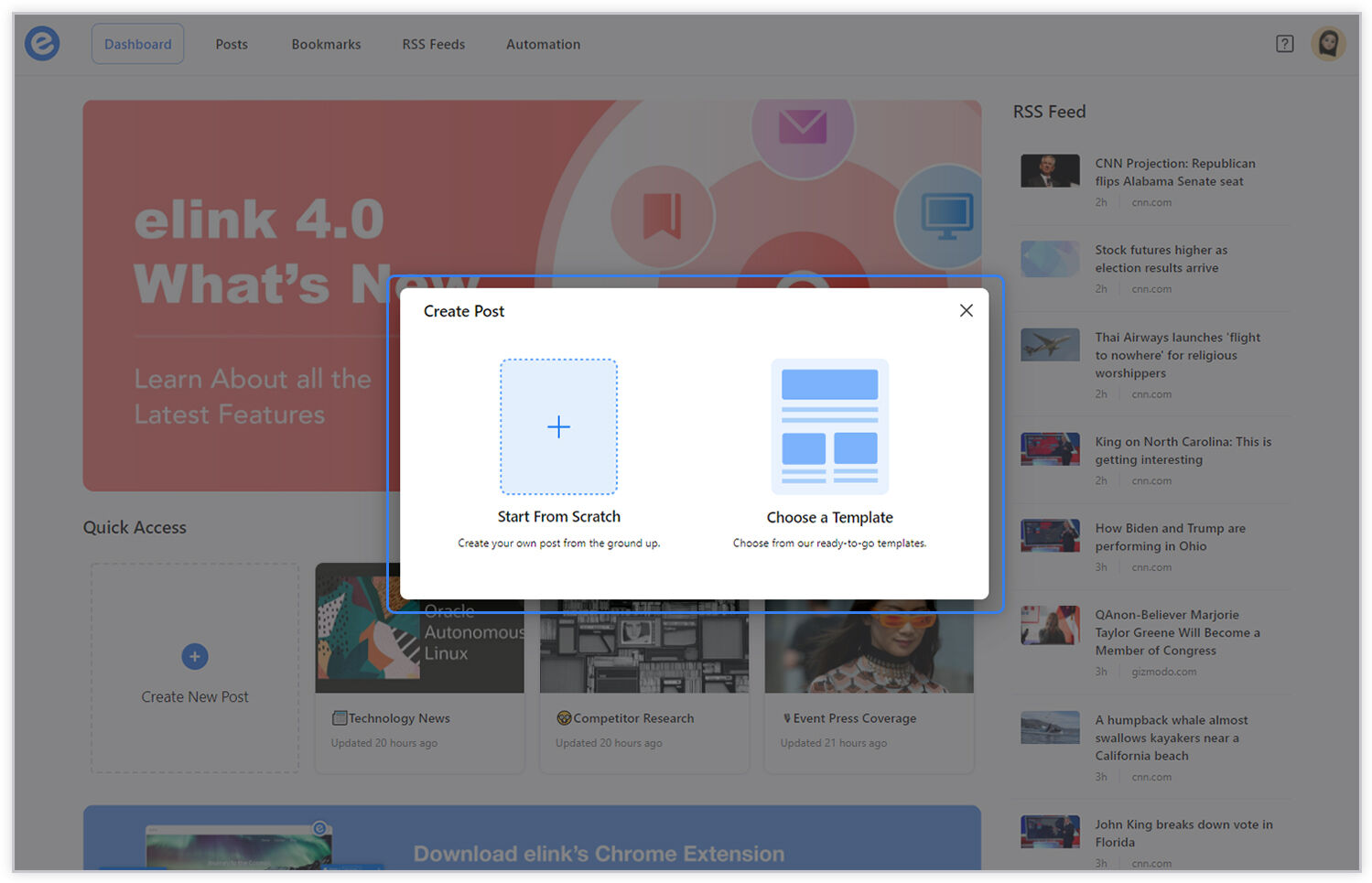
空白の投稿またはテンプレートから選択します。

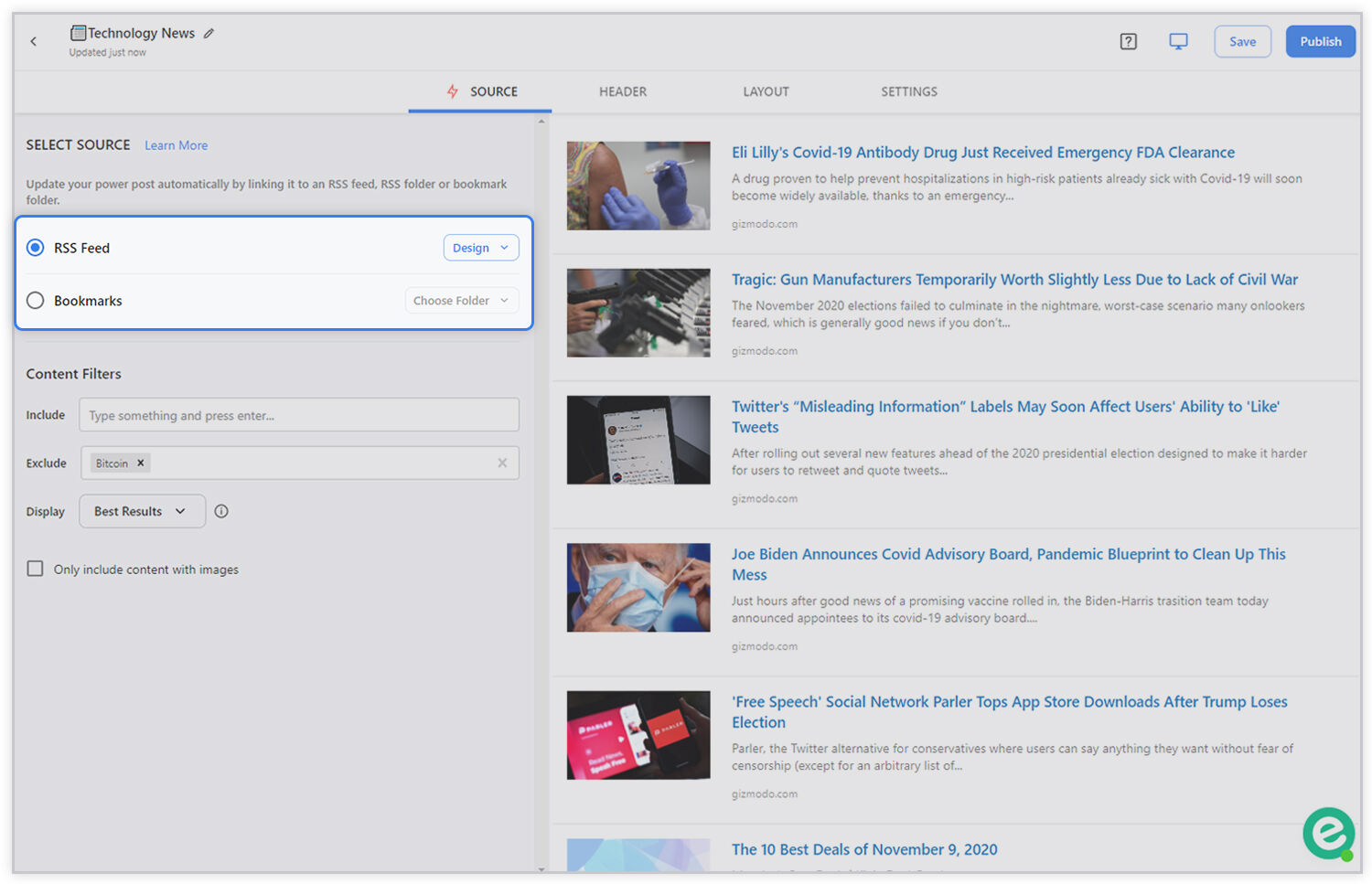
ステップ3:ソースを選択する
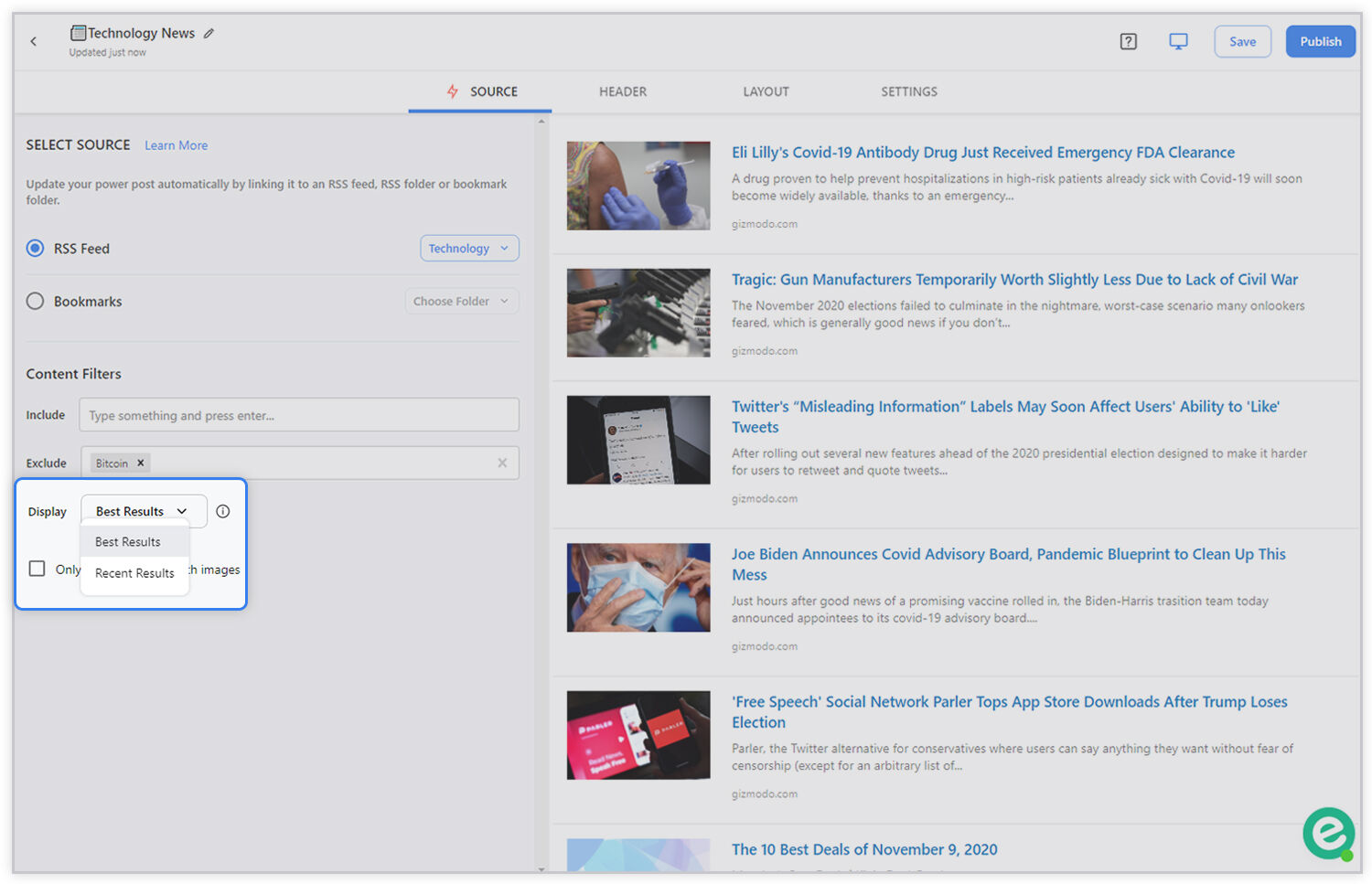
elinkの投稿が開くと、最初の「ソースの選択」ステップが表示されます。 ここでは、コンテンツをRSSフィード、RSSフォルダー、またはブックマークフォルダーのいずれから更新するかを選択します。


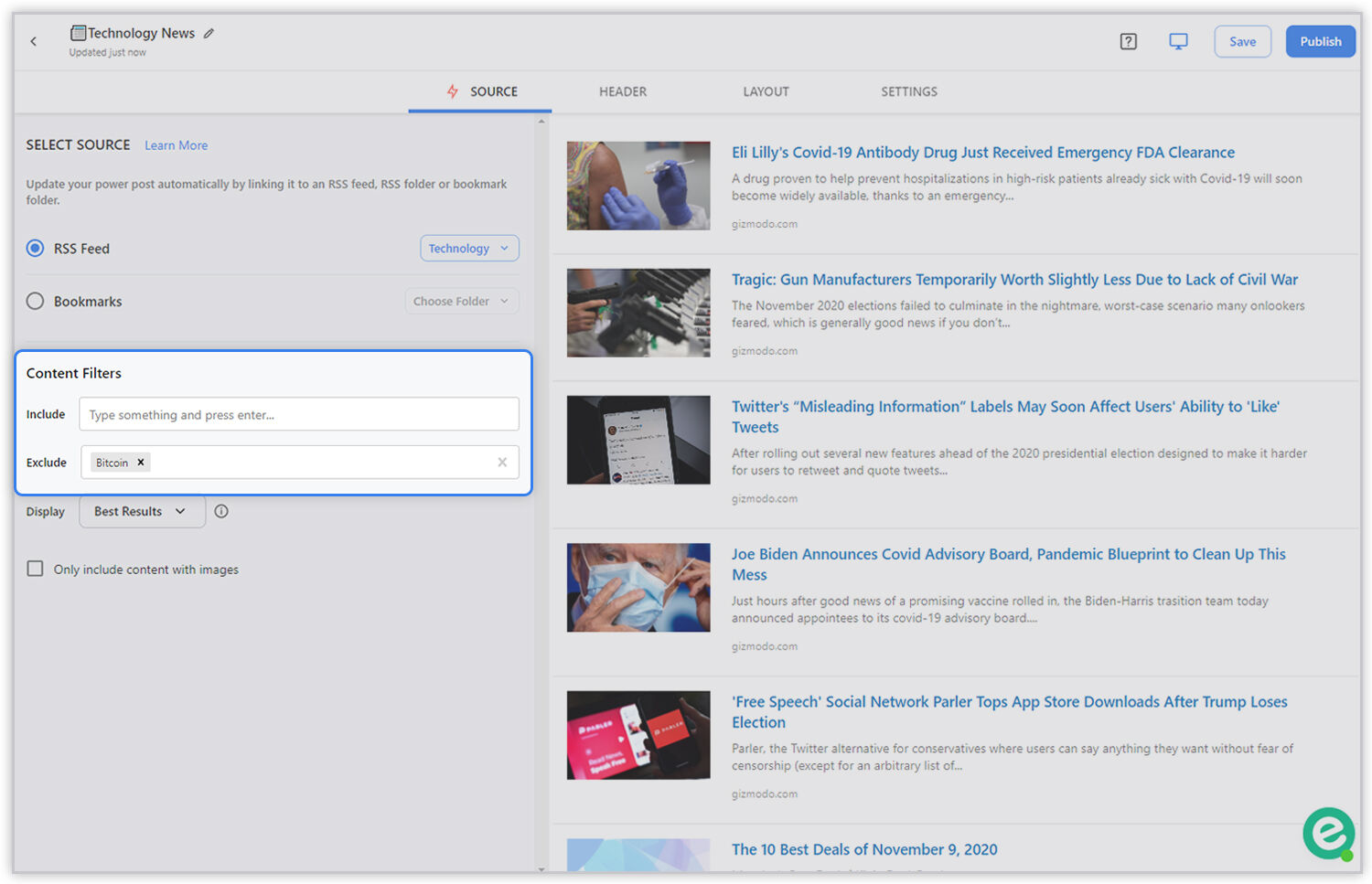
次に、コンテンツフィルタを設定し、表示したい記事のキーワードを含め、表示したくない記事のキーワードを除外するオプションがあります。

次に、「最良の結果」または「最新」のいずれかを選択できます。 最良の結果は、最初にキーワードを優先し、次に記事が公開された時刻を優先します。 最新では、記事がいつ公開されたか、次にキーワードが優先されます。

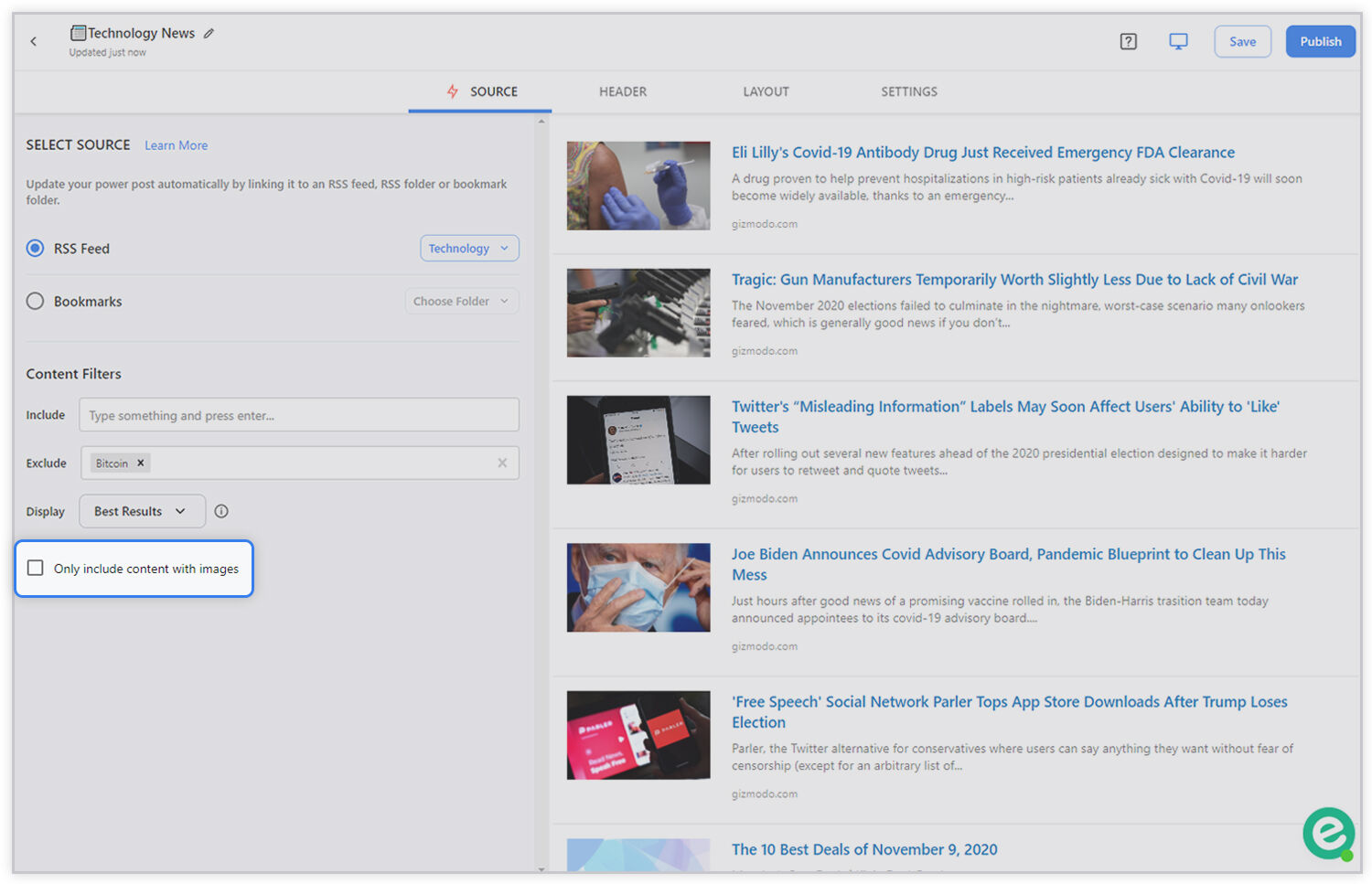
次に、画像を含むコンテンツのみを含めるかどうかを選択します。

ステップ4:ヘッダー/フッター
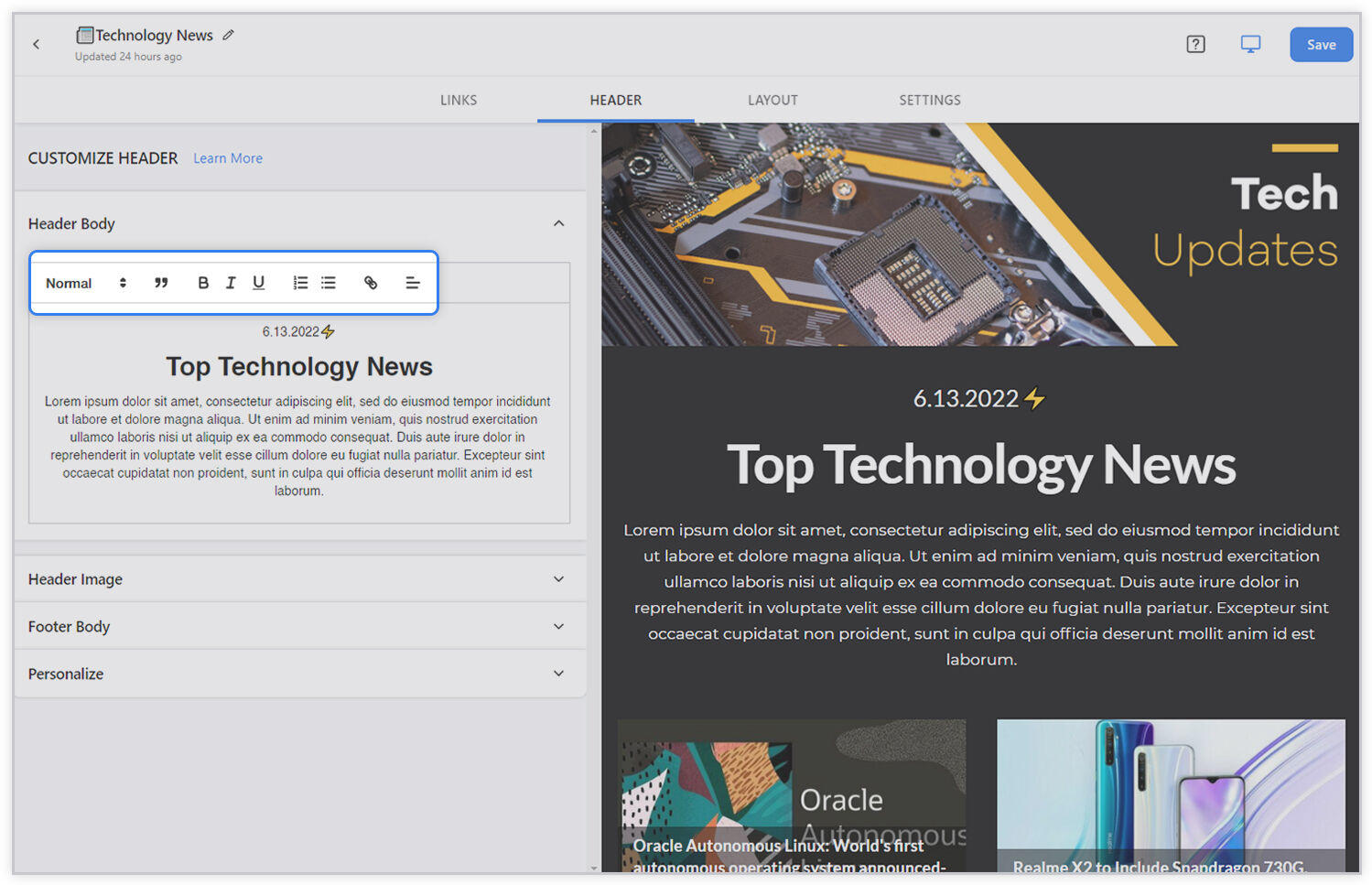
「ヘッダー本体」セクションに移動します。 さまざまな見出しサイズ、太字、斜体、ハイパーリンク、位置揃え、箇条書き、数値リストなどを使用して、ヘッダーテキストをカスタマイズします。

次に、「ヘッダー画像」を追加します。 美しいヘッダー画像を追加して、コンテンツをポップにすることができます。 1500pxx500pxのヘッダー画像をアップロードすることをお勧めします。 [キャンバスを使用したデザイン]ボタンをクリックして、このサードパーティの統合を使用してヘッダーを作成することもできます。

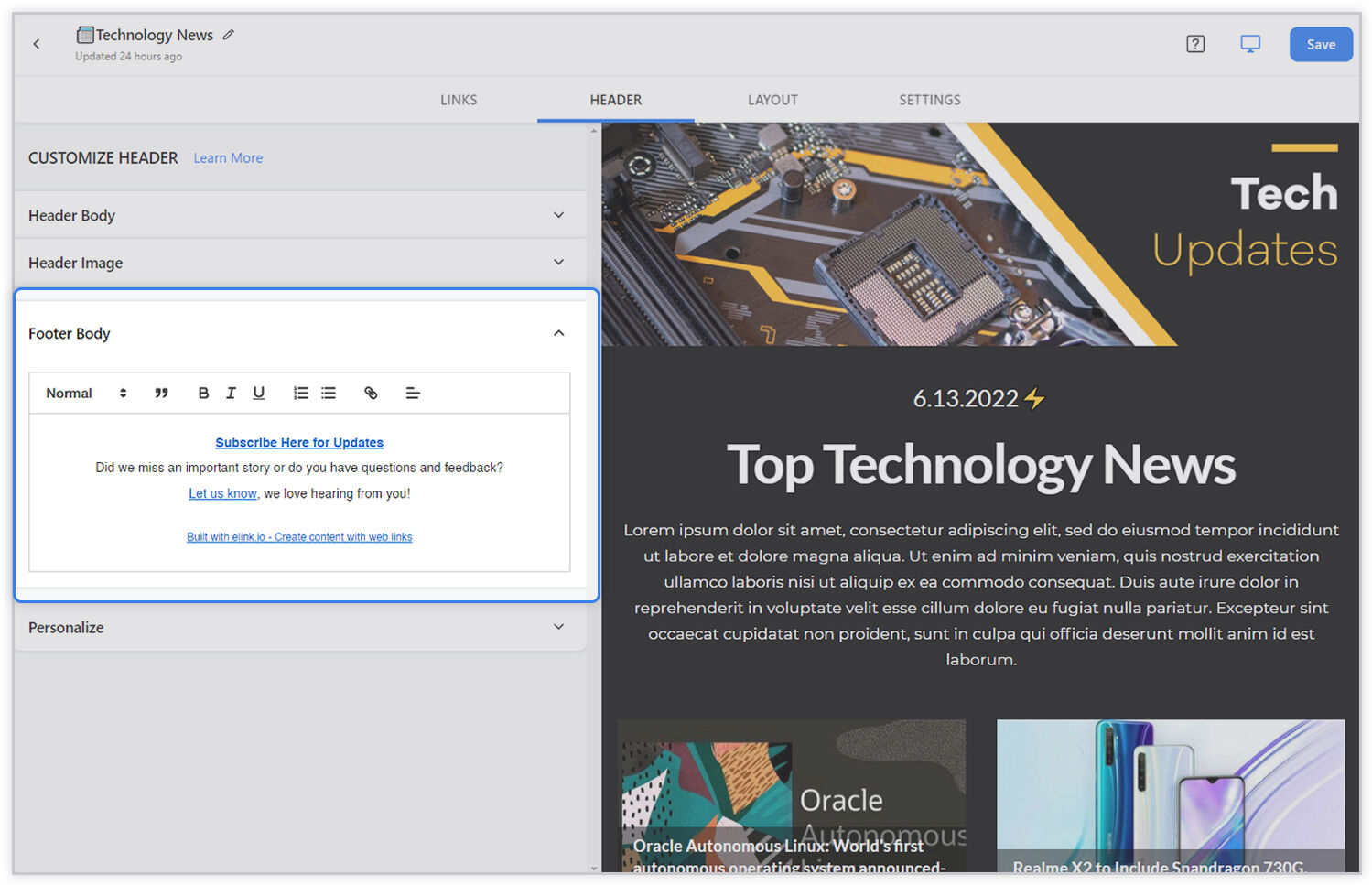
「フッターボディ」セクションに移動します。 さまざまな見出しサイズ、太字、斜体、ハイパーリンク、位置揃え、箇条書き、数値リストなどを使用して、ヘッダーテキストをカスタマイズします。

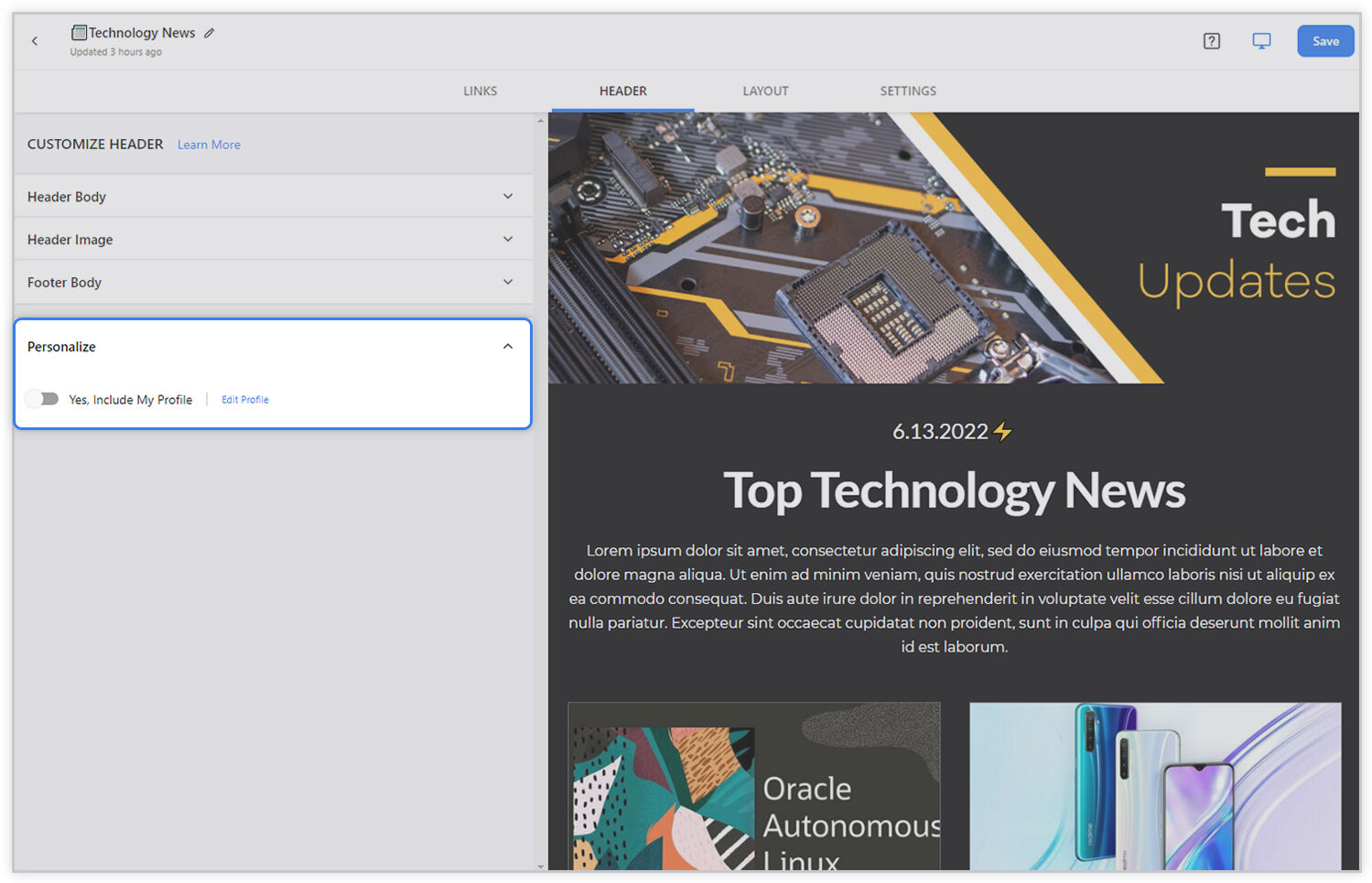
最後に、プロフィールをコンテンツ投稿に追加するかどうかを選択します。

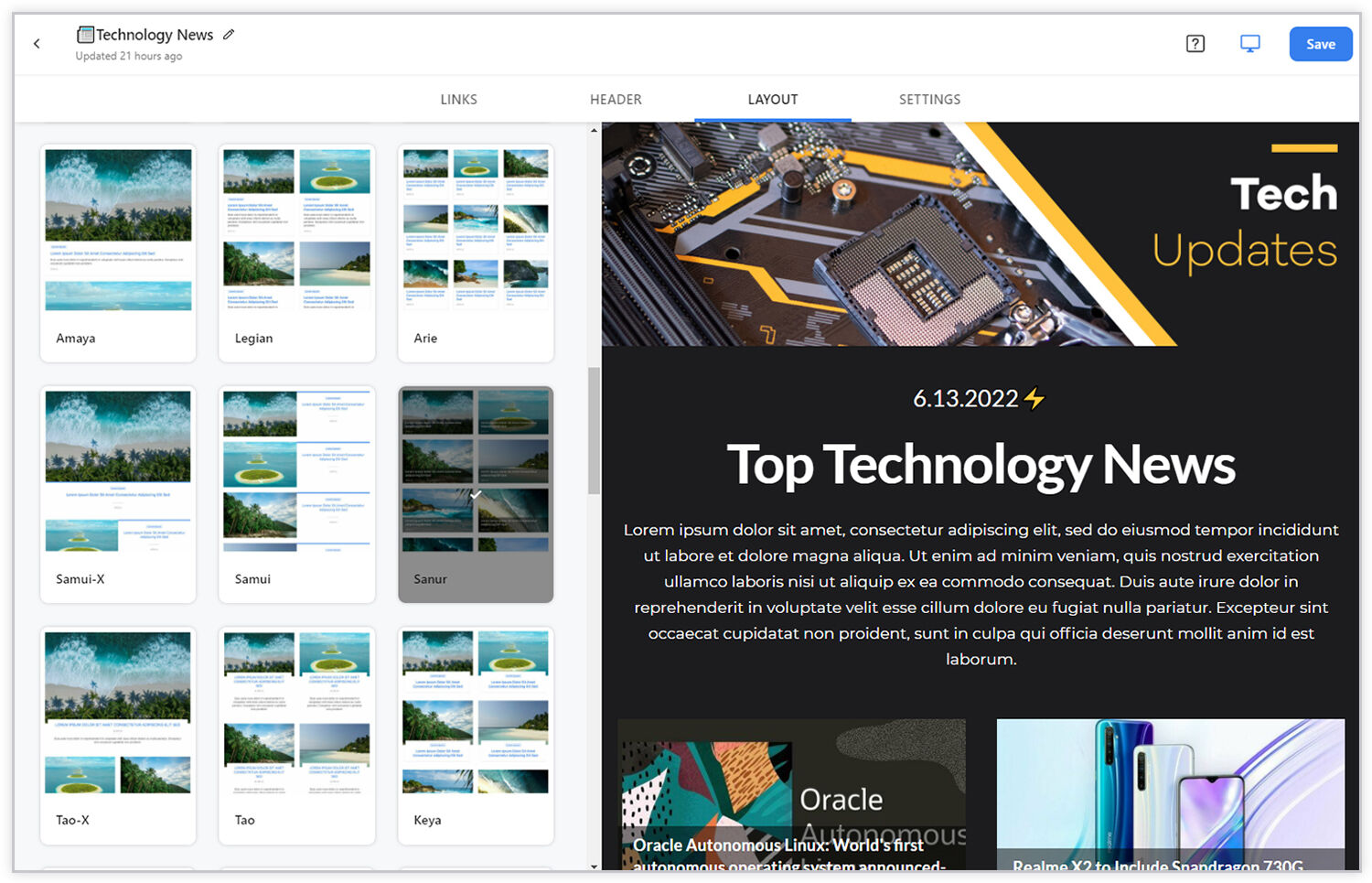
ステップ5:レイアウトを選択する
[レイアウト]セクションに移動して、任意のレイアウトを選択します。 右側のコンテンツはすぐに変更されます。 魔法が起こるのを見るには、最初にWebリンクを追加したことを確認してください。 作成および共有するコンテンツを最もよく反映するレイアウトを選択してください。

重要なヒント:elinkの投稿が公開された後でも、レイアウトの切り替えが発生する可能性があります。 はい。つまり、elinkの投稿がウェブサイトやブログに埋め込まれた後、ボタンをクリックするだけでレイアウトをすばやく更新できます。
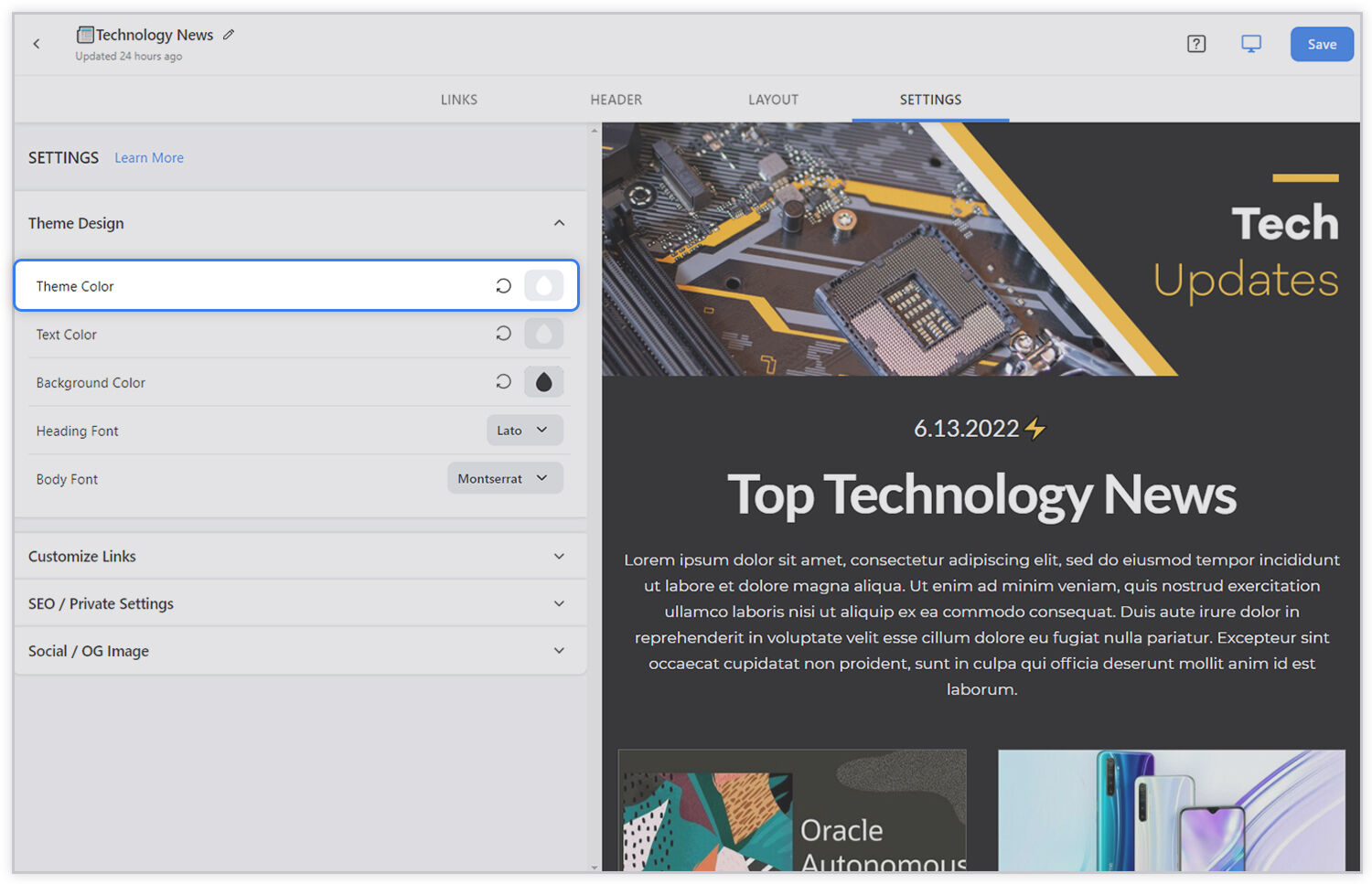
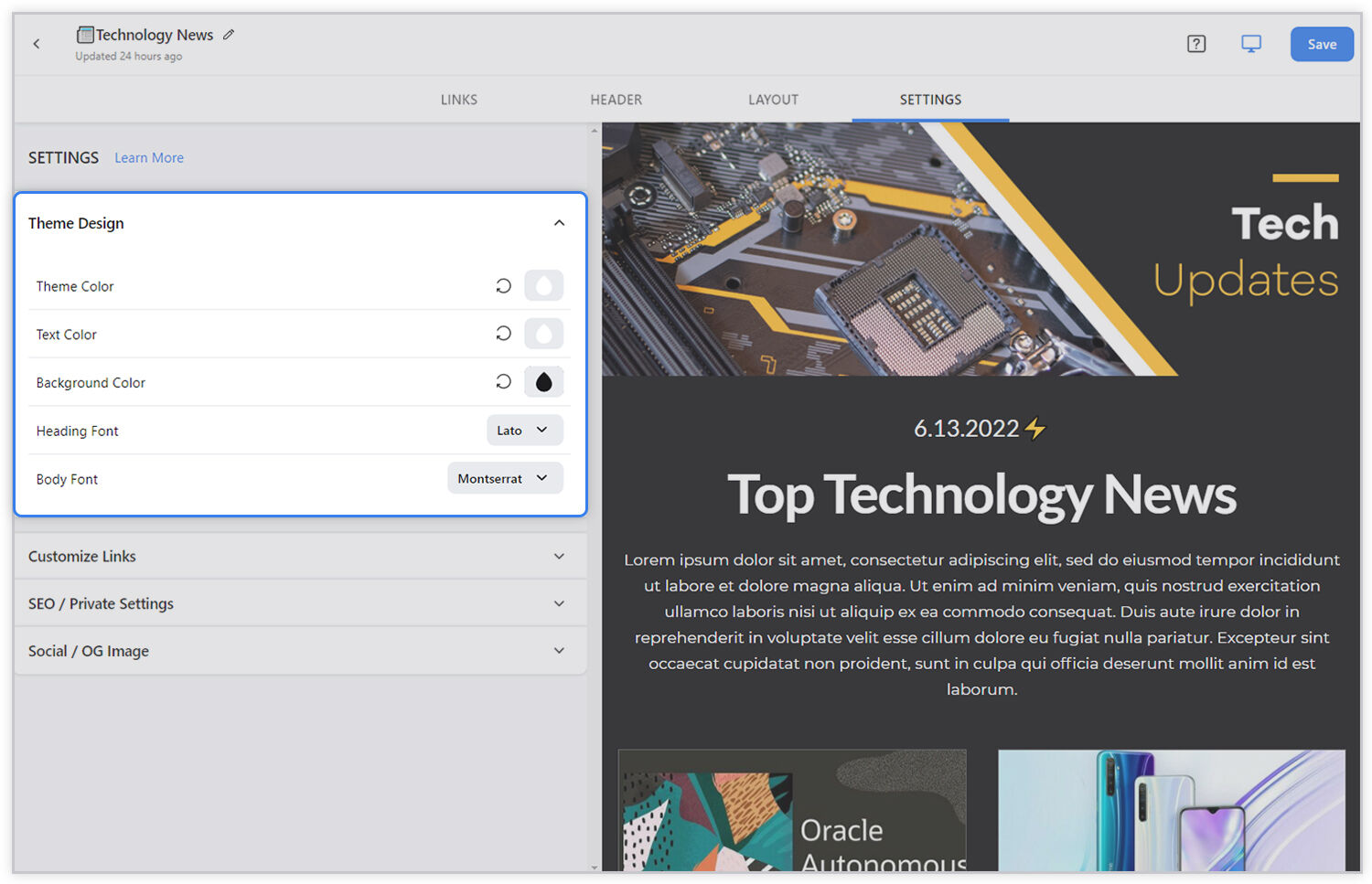
ステップ7:設定
「テーマデザイン」に移動し、テーマの色、テキストの色、背景色、見出しのフォント、本文のフォントを更新します。

次に、[リンクのカスタマイズ]セクションに移動し、投稿に表示する最大のリンクを選択します。 追加のコンテンツが追加されても、リンクの最大数のみが表示されます。

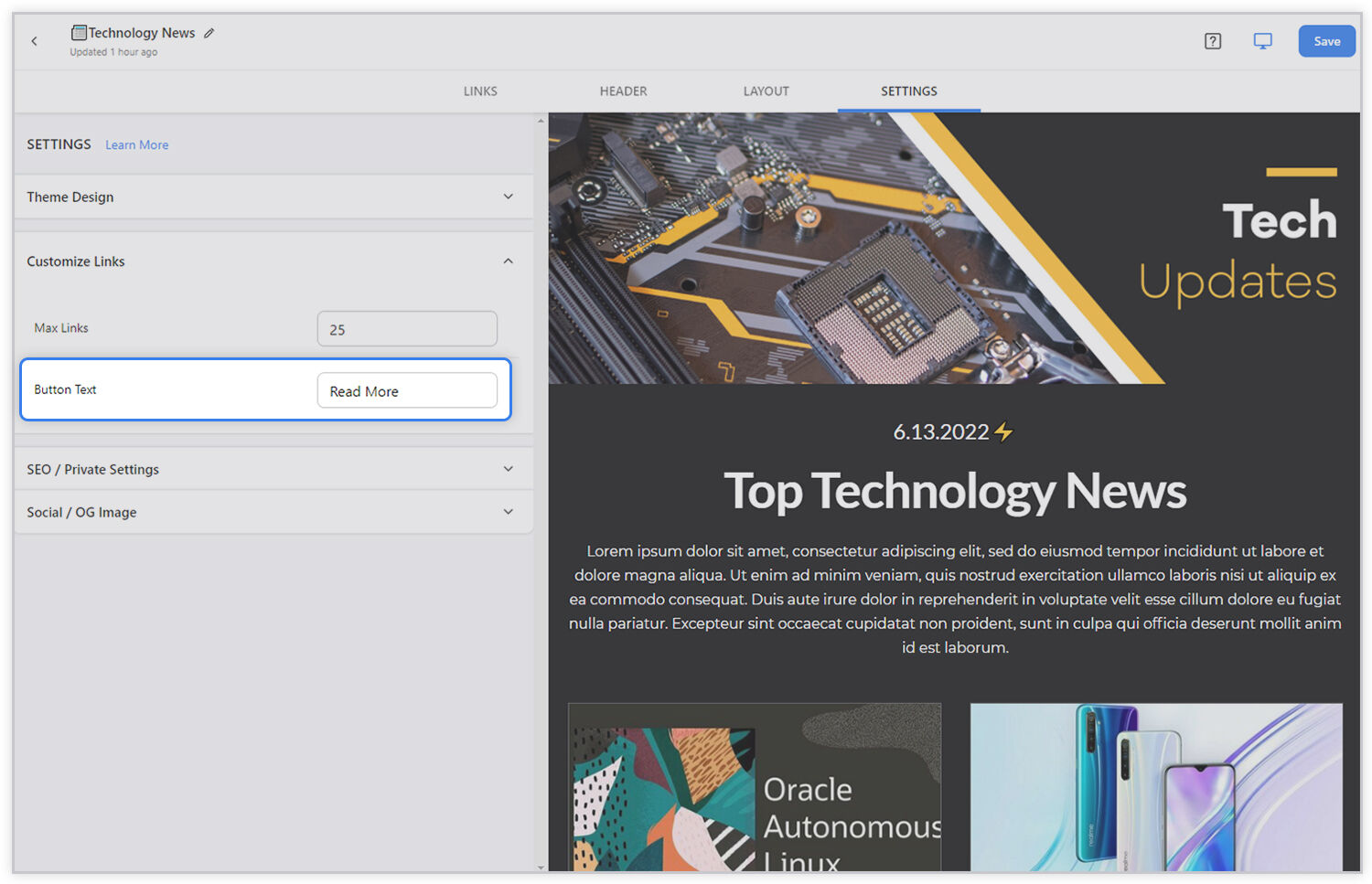
次に、ボタンのテキストをカスタマイズできます。 多くのレイアウトでは、elink投稿の各ビジュアルリンクに[もっと見る]の召喚状ボタンが表示されます。 これで、テキストを編集して「続きを読む」、「今すぐ購入」、「ダウンロード」と書いたり、別の言語で何かを書いたりすることができます。

その後、表示する最大文字数でタイトルと説明の長さを設定します。 これは、ビジュアルコンテンツを均一に見せるための賢い方法です。
また、検索バーを表示するかどうかを決定して、Webページのオーディエンスが関心のあるWebリンクを検索して見つけることができるようにすることもできます。
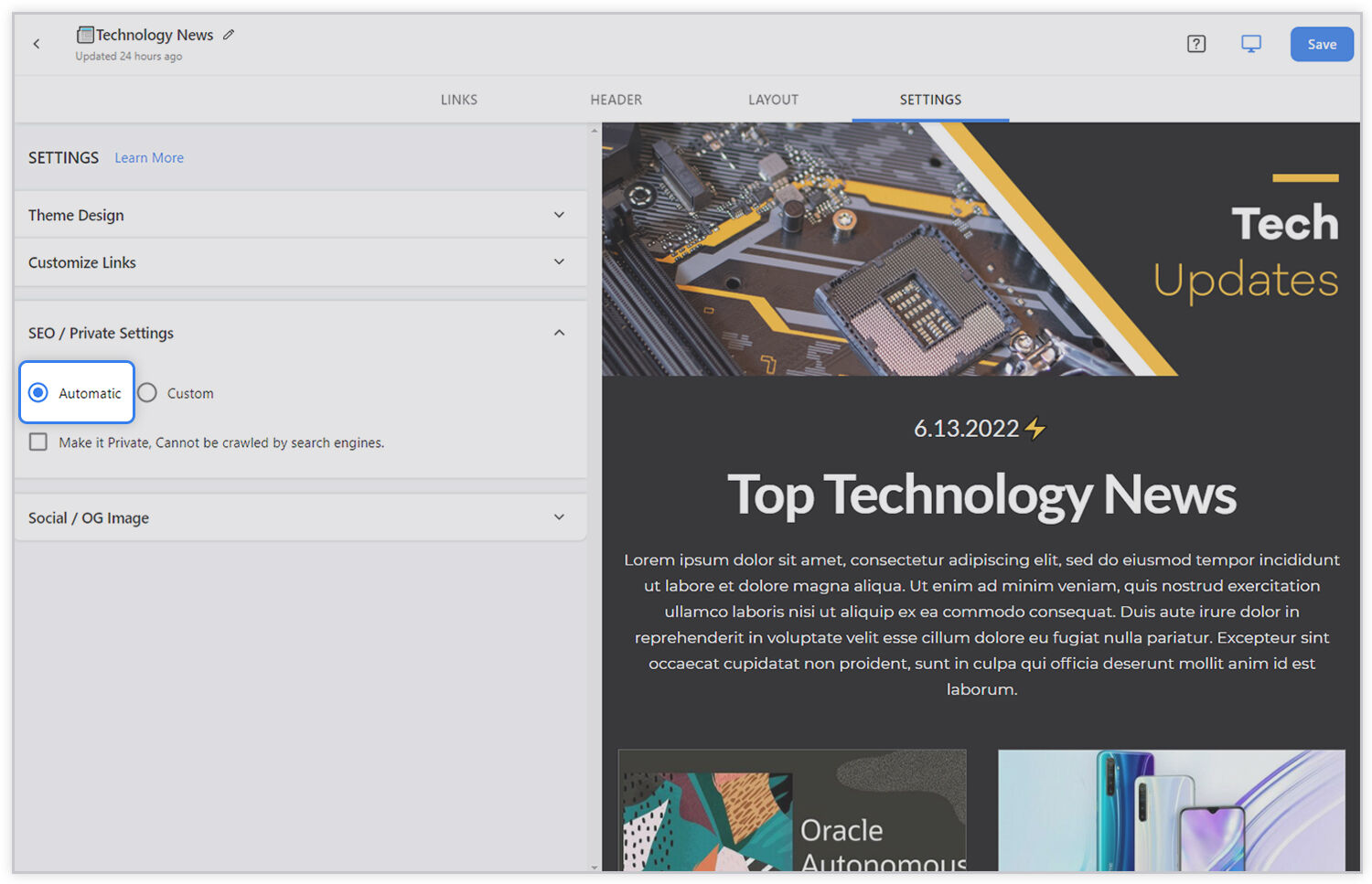
次に、SEO /プライベート設定に移動すると、3つのオプションが表示されます。
- 自動
[自動]ボタンをクリックすると、elinkのプラットフォームが自動的にelinkSEO設定を入力します。

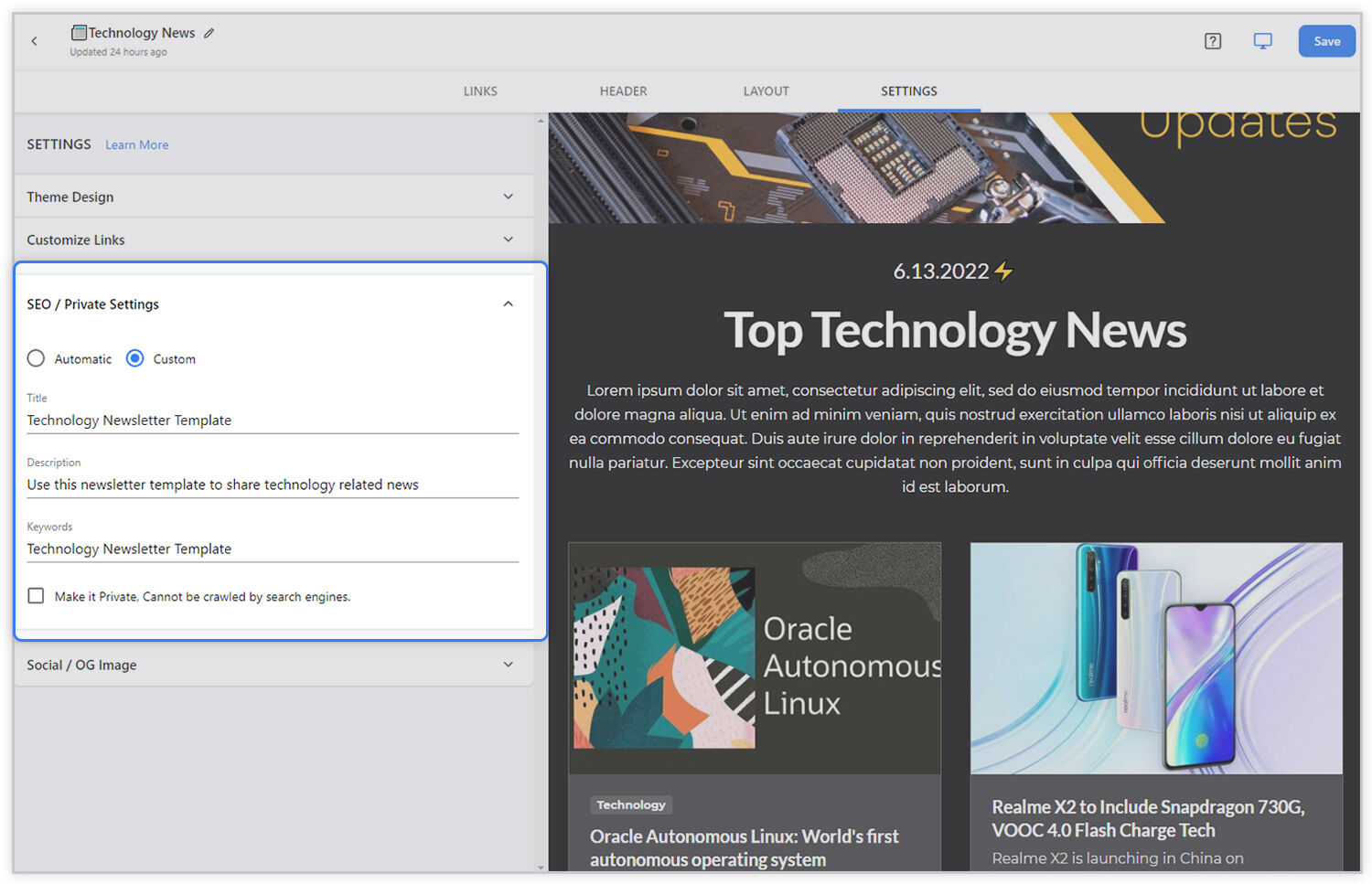
2.カスタム
elinkのSEOタイトル、説明、キーワードをカスタマイズして、GoogleSERPでのランク付けに役立てることができます。 投稿のSEO設定で[カスタム]ボタンを選択し、SEOに適したタイトル、説明、キーワードを追加して、elinkにSEOをさらに高めます。

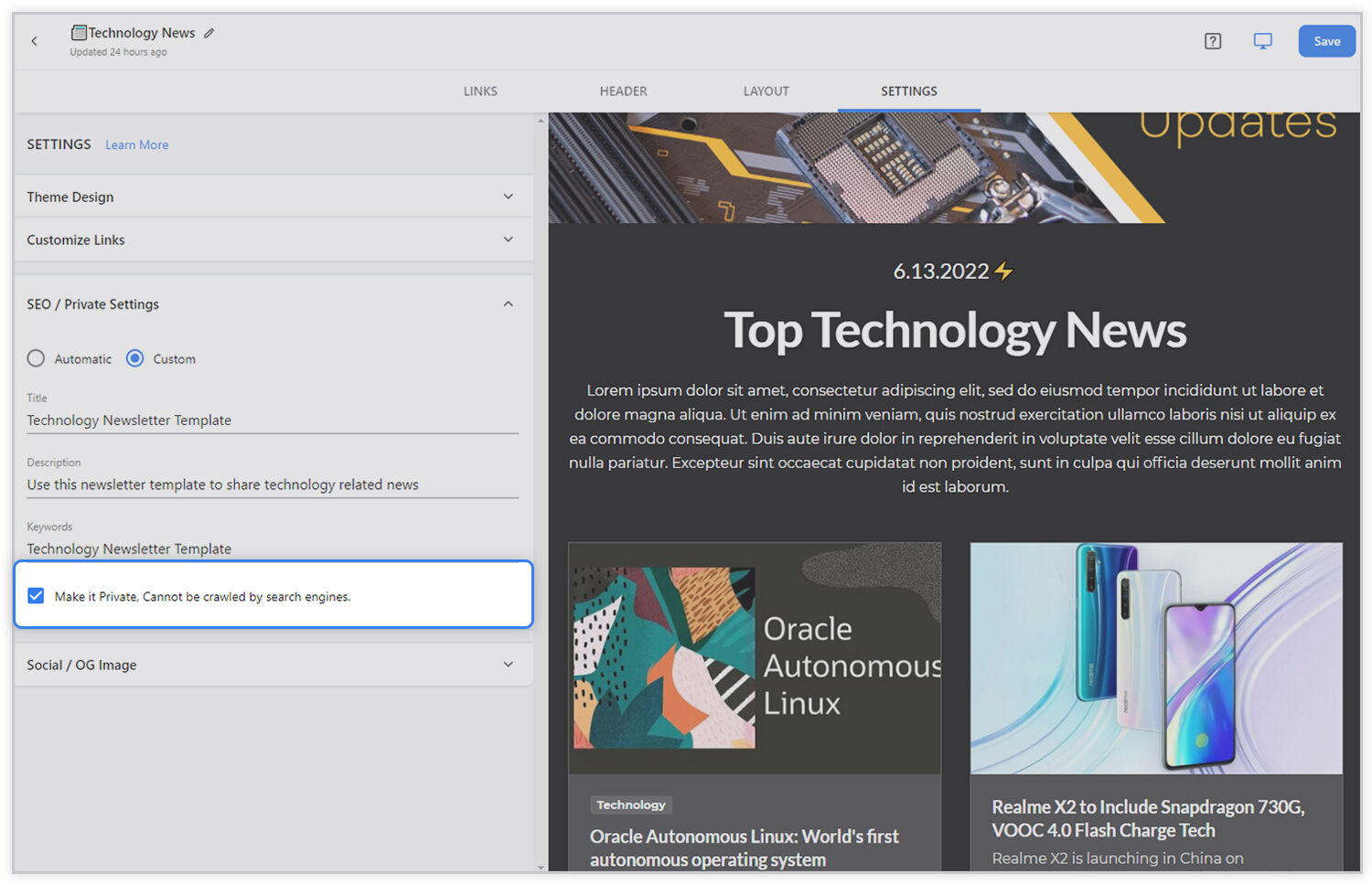
3.プライベート
チームや会社と共有したい内部コンテンツがあり、それをプライベートリンクと共有したい場合があります。 プライベートelink投稿はGoogleによってインデックスに登録されません。
次に、[ソーシャル/ OG画像]セクションに移動し、920x575で画像をアップロードします。 この画像は、リンクが共有されている場合、SkypeとSlackでソーシャルメディアに表示されます。

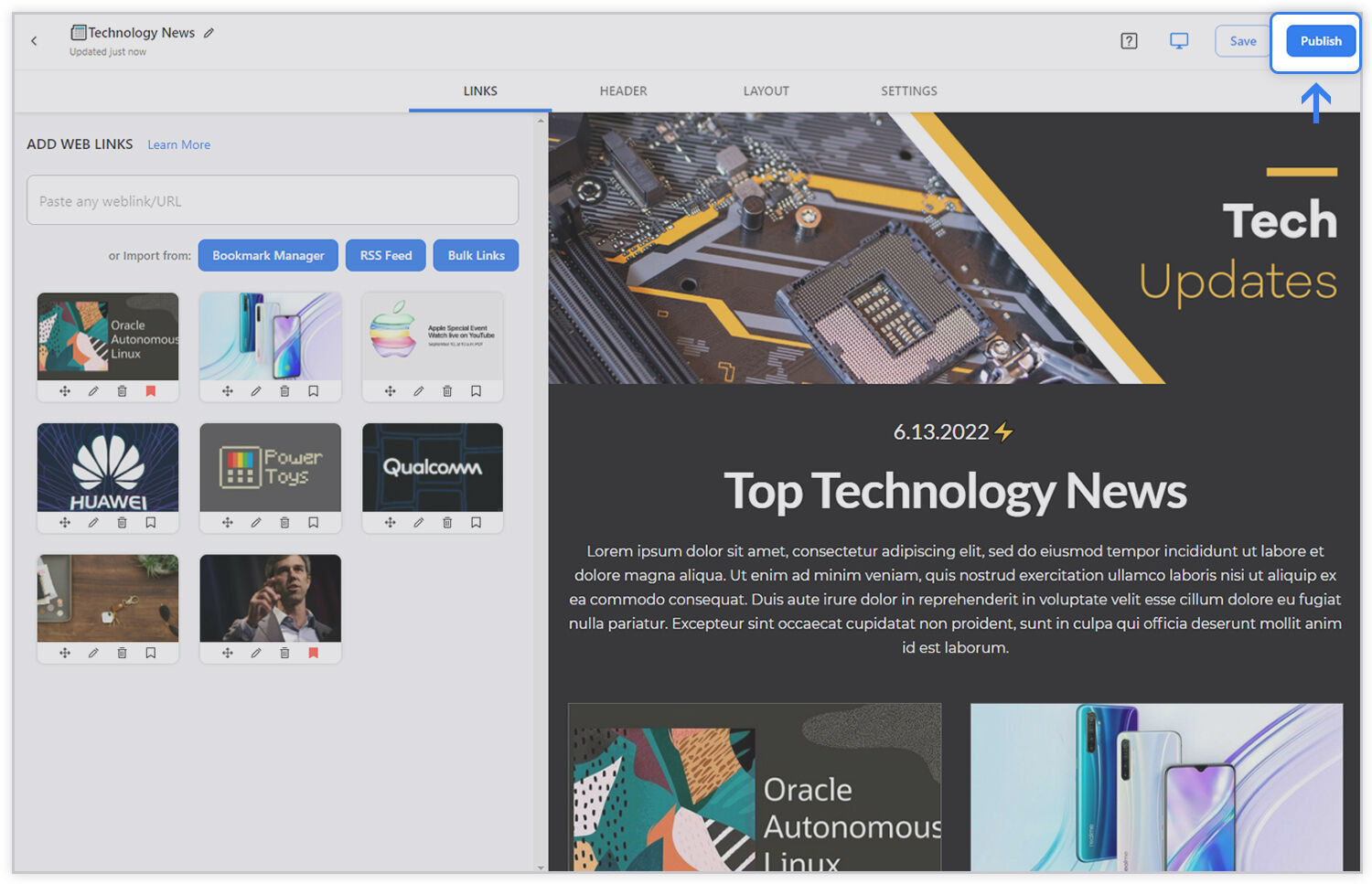
ステップ8:公開
完了したら、[公開]をクリックします。

ポップアップが表示され、URLをカスタマイズできます。 公開後は変更できませんので、完璧に!
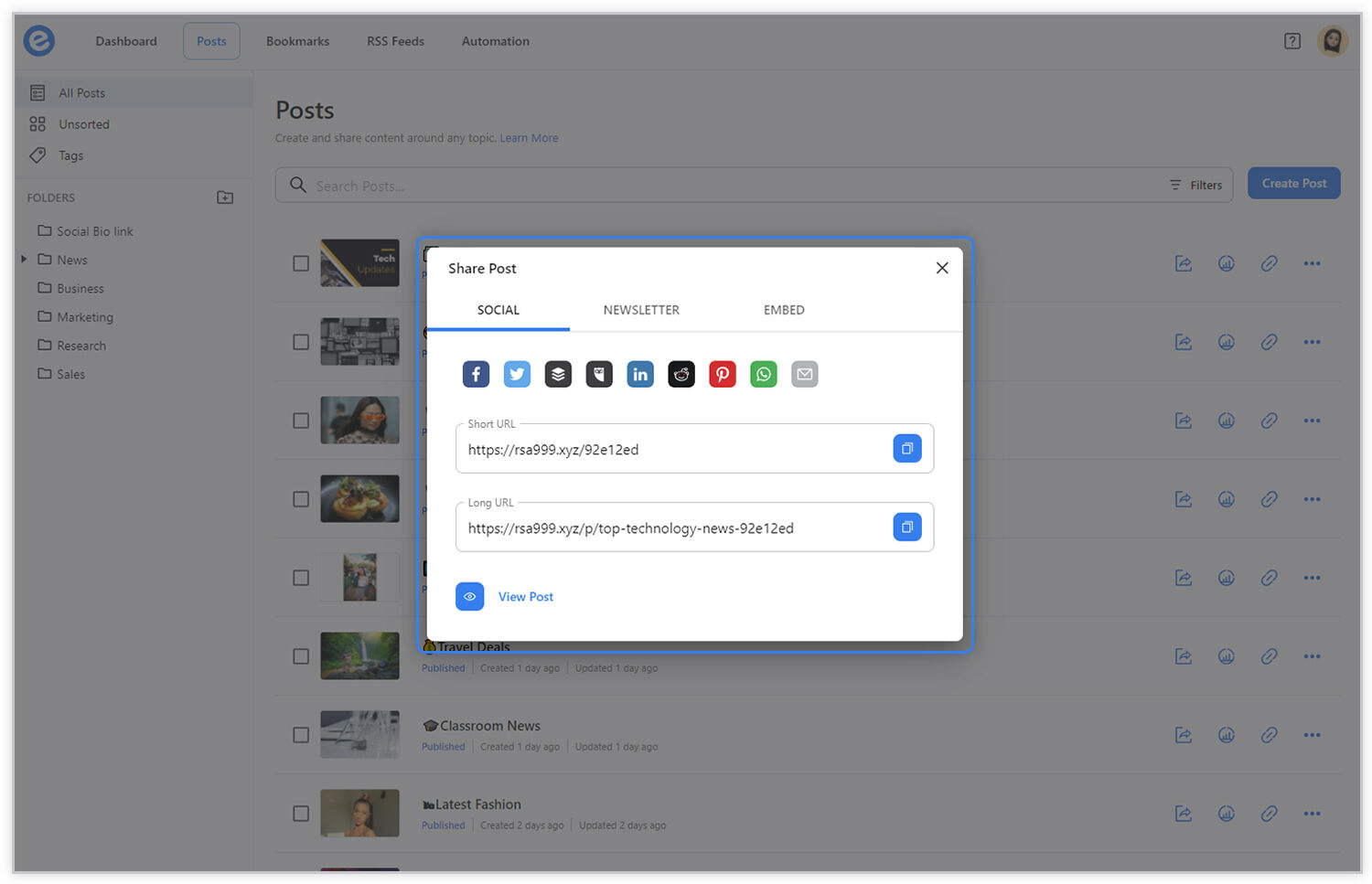
 ステップ9:共有
ステップ9:共有
これで、パワーポストを共有する準備が整いました。 単一のWebリンクとして共有するか、Webサイト/ブログに埋め込みます。

簡単ですね。
elinkWebページの例
結論
どうぞ!
マーケットelinkにあるこの本当にクールなツールを使用して、動的Webページを開発するプロセス全体がはるかに簡単になったことを願っています。
これで、リンクをキュレートし、RSSフィードを開発し、それを使用してPowerpostを起動できます。 簡単に公開できるので、すぐにWebサイトで入手できます。
それで、待機は何ですか? 今すぐアカウントを作成して、elinkを始めましょう!
@elink_ioをツイートして、質問、質問、コメントをお知らせください。
ご連絡をお待ちしております。
幸運を!
さらに読む:
Webページテンプレート:それらは何であり、どのように作業を容易にするのか!
Webサイトの8つのリソースページの例(&独自の作成方法は?)
RSSニュースフィード:それは何ですか、そしてあなたのウェブサイトのためにそれを作成する方法!
elinkを使用して1つのリンクに複数のリンクを追加してください!
RSSアグリゲーター:それは何ですか、それはどのように機能し、なぜあなたはそれを必要とするのですか?


