UXはSEOにとって重要ですか?
公開: 2022-10-18控えめに言っても、サイトを Google の最初のページにランク付けするのは大変なことです。
すばらしいコンテンツを追加し、選択したキーワードに合わせてサイトを最適化し、内部リンクを作成し、バックリンクを生成することは、SEO の基本的な手法ですが、これらのことを行っても、望ましい結果が得られない可能性が高くなります。
必要なのは、SEO ゲームを次のレベルに引き上げる特別な優位性、不当な優位性です。 それがあなたが探しているエッジのタイプである場合、この投稿はあなたのためです.
ここでは、UX と SEO の関係を探り、 SEO 戦略を後押しできる UX のベスト プラクティスと推奨事項を明らかにします。 これは少し高度なアドバイスであることに注意してください。基本的な SEO のベスト プラクティスを最初に実装していない場合は、最初に前述の記事を参照することをお勧めします。
とはいえ、まずUXがSEOとどのように関係しているかを明らかにすることから、それに飛び込みましょう.
UXとSEO、それらはどのように関連していますか?
UX と SEO には長く複雑な歴史があります。 2020 年に Google は、ユーザー エクスペリエンスをページのランキングに影響を与える要素にしました。 検索エンジンは、関連性があり、ランキングに値するかどうかを判断する前に、ページのユーザー エクスペリエンスを考慮するようになりました。
ただし、Google は、SEO に関してはコンテンツの品質がより重要であると明確に述べています。

出典: グーグル
しかし、同様に関連性の高いページが同じキーワードで競合する場合、UX はランキングを決定する上で重要な役割を果たすことができます。
UXはSEOにとって本当に重要ですか?
過去数年間の Google の検索改善の試みをよく見ると、Google が UX 指向のアプローチに移行しようとしてきたことは明らかです。 これは 2011 年にさかのぼり、Panda のようなコア アルゴリズムの更新から始まり、2019 年まで、Bert のようなより高度でありながら微妙な更新が行われました。 10 年以上前に開始された Panda は、高品質のサイトに報酬を与え、広告やアフィリエイト リンクをスパムし、コンテンツが少なすぎたり薄すぎたりするサイトを罰することがすべてでした。 今日に至るまで、Google はランク付けするコンテンツの背後にあるコンテキスト、トーン、意味を理解しようとすることに、これまで以上に重点を置いているようです (これについては以下で詳しく説明します)。
一見無関係に見えるこれらの Google アップデートに共通するものは何ですか? シンプル、UX 。
広告の密度とコンテンツの品質によって判断されるサイトの品質は、ユーザー エクスペリエンスに直接影響します。 しかし、検索エンジンの観点からは、クエリを「理解」できないことも大きな問題です。 なんらかの理由で検索エンジンに説明するのが難しすぎるクエリに対して、無関係な検索結果ほどイライラするものはありません。 したがって、Google の全体的な戦略は、ページ コンテンツと SERP 結果の両方の点で快適な検索エクスペリエンスを提供できるようにすることです。
UXを公式のランキング要素にする
これらはすべてうまくいっていますが、Google のあらゆる努力にもかかわらず、Web デザインに関しては、UX は依然としてバックグラウンドのどこかにありました。 確かに、彼らは優れたユーザー エクスペリエンスを提供するサイトを奨励することに重点を置いていましたが、それにもかかわらず、奨励は間接的なものでした。 そうでなくなるまで。
Google の Core Web Vitals を入力してください。
2020 年 6 月、Google はそれを公式にすることを決定しました。 UX への愛を次のレベルに引き上げます。 彼らは、ページの全体的なユーザー エクスペリエンスをスコアリングするために使用する 3 つの新しいメトリックをリリースしました。
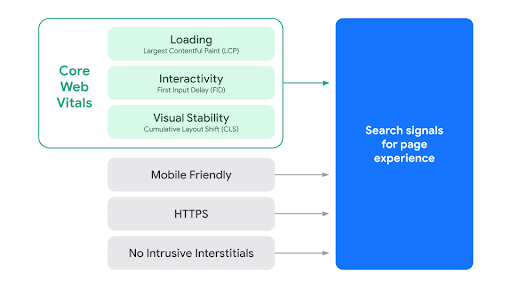
Core Web Vitals は、Web ページの 3 つのプロパティ (読み込み、対話性、視覚的安定性) を測定します。
主要なウェブ バイタルは、モバイル フレンドリー、HTTPS、煩わしいインタースティシャルなどの他のいくつかの UX メトリクスと一緒に、後に 1 つの UX シグナルに統合されました。これは現在、SERP の公式ランキング要素となっています。 ただし、Core Web Vitals は、UX スコア内で最も重要であると予想されます。

出典: グーグル
要点: Core Web Vitals の更新は、UX と SEO がもはや独立していないことを Google が発表する方法です。 SERPランキングに関してはユーザーエクスペリエンスが重要であり、サイトのUXを向上させる最善の方法は、読み込み速度、インタラクティブ性、および視覚的な安定性に焦点を当てることです. 以下で、その方法に関するいくつかの実用的なヒントを検討します。
NLP の実装により、UX の関連性が大幅に向上します
もう 1 つの重要な側面は、近年 Google が自然言語処理 (NLP) に多額の投資を行っていることです。 大まかに言えば、NLP は機械に言語を与えることを指します。 これは、人間と同じように言語を理解して対話できるプログラムの開発に焦点を当てた、人工知能のサブフィールドです。
通常、これは言語データで機械学習モデルをトレーニングすることによって実現されます。これは、最初に言語機能にフィルター処理され、次に出力タグと照合されます。 最終的に、アルゴリズムは、言語クエリを理解または操作するために使用できる独自の「知識バンク」を開発します。 ほとんどの NLP アルゴリズムは汎用であり、より具体的なタスクに合わせて微調整できるため、非常に用途が広く機能的です。
NLP アルゴリズムは、チャットボットから翻訳アシスタント、文法修正ツールから音声アシスタントに至るまで、あらゆるところで実際に使用されています。 基本的に、オンラインで言語を使用することに関連するものはすべて、潜在的な NLP アプリケーションです。これには、ご想像のとおり、Google 検索が含まれます。
しかし、これはどのように検索に関連するのでしょうか? 上で簡単に述べたことに戻ると、Google は検索クエリとページ コンテンツをよりよく理解することで、ユーザー エクスペリエンスを向上させたいと考えています。 ここで、Bert (2019) や Smith (2021) などの最新情報が登場します。Google が NLP を使用して検索でのユーザー エクスペリエンスを改善する方法をよりよく理解するために、これらの機能を見てみましょう。
Bert のようなアルゴリズムは、文のより広いコンテキストで個々の単語の意味を理解するようにトレーニングされていますが、Smith のようなアルゴリズムは、長いドキュメントのコンテキスト内で文章全体を理解するようにトレーニングされています。
これらを組み合わせることで、Google が幅広い言語クエリを理解できるようにする容量と精度の適切な組み合わせが実現します。 このような実装により、検索エンジンは複雑で会話型のクエリをデコードし、長いページやランダムに見えるページや記事からスニペットの回答を識別できるようになります。
最近の Google の NLP への移行は、特定のキーワード セットを特徴とするページを特定することだけに関心があるわけではないことを示しています。 代わりに、Google はこれらのページの内容を理解したいと考えています。人間がページをどのように読むかのようにです。 つまり、Google はページのユーザー エクスペリエンスを理解しようとしています。 そのため、間接的ではありますが、200 のランキング要因の 1 つにすぎないことよりも、UX がはるかに重要になります。
要点 : Web 開発者や SEO の専門家がこのことから学べることは、最終的にランク付けされるコンテンツをキュレートすることは、実際のユーザーがコンテンツをどのように解釈し、対話するかを深く理解することに帰着するということです。
SEOは、キーワードをたくさん追加するだけではありません
非常に多くのコンテンツ マーケターや、いわゆる「SEO エキスパート」でさえ、この過ちを犯しているのを目にするので、これは言及する価値があると思います。 Web ページにキーワードを詰め込むだけで、ランク付けを期待することはできません。 キーワードの追加は必須ではありますが、長く困難な SEO マラソンの最初のステップにすぎません。 キーワードの詰め込みは、サイトのランキングと UX にとって同様に悪化します。
このように考えてください。 キーワードは検索エンジンにページの内容を知らせますが、特定のキーワードに対してページが最適なソリューションを提示しているかどうかを検索エンジンが判断するのには役立ちません。
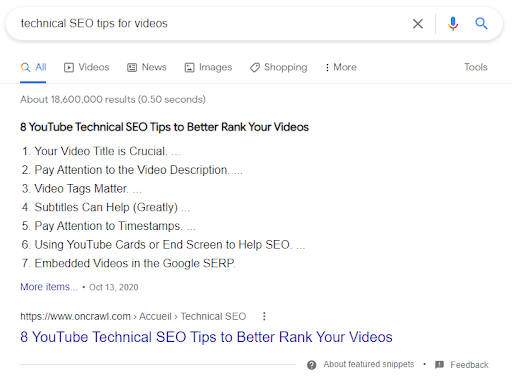
たとえば、「動画のテクニカル SEO のヒント」というキーフレーズをターゲットにしたい場合、タイトルとコピーで正確に一致するキーフレーズを使用すると、ユーザー エクスペリエンスが完全に台無しになります。 代わりに、検索されたクエリを最もよく満たすコンテンツを作成することに集中してください。


上記の Oncrawl ブログの例に注目してください。 タイトルに完全に一致するキーワードは見られませんが、より手の込んだタイトルが同じクエリの最初の場所を占めています。
検索エンジンは、これらのトリックを検出するのに十分なほど賢くなっています。 私たちも追いつく時が来ました。
要点:ユーザーは、キーワードが詰め込まれたページが表示されることを望んでいません。 検索意図を満たし、クエリを満たすページが必要です。 理想的な世界では、それが Web 開発者が目指していることです。 ユーザーのクエリに正確かつ徹底的に答えるページを作成する傾向があり、必然的にユーザー エクスペリエンスが最大化されます。
SEOフレンドリーなUXを実装するための重要なヒント
前述のように、UX と SEO は密接に関連していますが、複雑な関係にある場合もあります。 検索エンジンが特定の UX 要素と決定を関連性のあるものにする方法と理由を知ることと、この理解を実際にサイトのコードに実装する方法を知ることは別のことです。
その方法を説明するために、 UX を大きく 3 つのカテゴリ (コンテンツ、デザイン、選択肢) に分けました。 これらは、サイトの SEO を改善できる方法で UX の変更を実装できるさまざまなレベルを表しています。
ユーザー中心のコンテンツ
コンテンツは間違いなく、UX と SEO の間で最も重要な共通項です。 これが、誰もがリンクをクリックする理由であり、その結果、ページのランキングを決定するものです。
コンテンツのユーザー エクスペリエンスを向上させるには、次のことを確認してください。
明確で正確なテキストを使用する
審美的にも文脈的にも。 ブランドに合わせてテキストのトーンを設定することはできますが、その品質と明瞭さは可能な限り高く維持する必要があります。 ターゲット ユーザーに正確な要点を伝える、シンプルでわかりやすい言葉を使用することを優先します。 サイトの魅力的なコピーを作成することは、ユーザー エクスペリエンスの観点から優れているだけでなく、読者の注意を引くことで SEO を改善し、結果としてページ セッションが長くなります。
これの驚くほど楽しい例の 1 つは、Evernote ブログです。 Evernote はノート作成アプリであるため、主な対象者は学生や生産性向上愛好家であり、それが彼らのブログの焦点です。 ブログはよく書かれており、読むのに魅力的で、目を離すのが難しいほどです.
高品質の画像とイラストを使用する
あなたのコンテンツは、どれだけうまく表示されるかにかかっています。 画像、イラスト、グラフ、ビデオ、または単純なテキストよりもメッセージを伝えることができるその他の要素の使用をためらわないでください。 デジタル空間はますます視覚化され続けています。 したがって、ページを視覚的にアップグレードすることは、確かなユーザー エクスペリエンスを確保するための優れた方法です。
また、画像は代替テキストの形式で追加のコンテキストを提供することで SEO を改善し、ページをよりインタラクティブで魅力的なものにします。
より良い UX のための設計原則
次に、SEO に適した UX を構築するための技術的な側面です。
サイトの読み込み速度
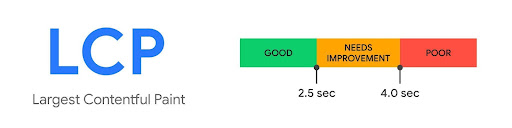
サイトの読み込み速度はおそらく最も重要であり、サイトの SEO に最大の影響を与える UX デザイン要素について語られています。 これは、LCP (Largest Contentful Paint) によって測定されます。これは基本的に、コンテンツの最大のチャンクが特定のページに読み込まれる速度を測定します。 LCP は、前述の Core Web Vitals の 1 つであり、SEO にとって非常に重要です。
Google では、LCP を 2.5 秒以下にすることを推奨しています。

読み込み時間を改善する良い方法には、最適化された画像、SVG、およびビデオ要素を使用することが含まれます。 JavaScript の重い要素をサーバー側のレンダリングに依存する。 サーバーの応答時間を短縮しようとしています。 できるだけ多くの要素をプリロードします。 一般的な経験則として、複雑な要素が競合しすぎないように、コンテンツをシンプルに保つことを忘れないでください。
Web.dev には、技術的な観点から短い LCP を実現する方法に関する広範なガイドがあります。 LCP 要素ができるだけ速く読み込まれ、読み込まれるとすぐにレンダリングされるようにすることで、LCP を最小限に抑えることができると述べています。 技術的な観点から LCP をよりよく理解するには、完全なガイドをお読みください。
モバイルフレンドリー
Web トラフィックの半分以上はモバイル デバイスからのものです。 サイトのモバイル向けに最適化されたバージョンを構築することは必須です。 実際、Google はランキングに関して、モバイル デバイスでの読み込み時間の短縮を優先しています。
現在、ほとんどの Web 開発者は Web サイトのモバイル バージョンを優先していますが、サイトの応答性と最適化に欠けています。 モバイル デバイスは重い Web サイトを読み込むのにも苦労する傾向があり、モバイル ファーストの最適化がますます重要になっています。
幸いなことに、Google サーチ コンソールには、ウェブサイトのモバイル フレンドリー度を測定するためのテストが用意されています。 Google ボットがサイトをどのように表示しているかを詳しく把握し、テストから貴重なフィードバックを受け取ることができます。 Google では、サイトのモバイル対応を改善するための追加リソースも提供しています。
クロールとインデックス作成
簡単に言えば、クロールとインデックス作成とは、検索エンジンがサイトのページを見つけて整理できることを指します。 検索エンジンがページを見つけて理解できない場合、ページをランク付けすることはできませんよね?
UX の側面からこれを改善するには、サイトのナビゲーションをクリーンで軽量にすることが役立ちます。 相互接続されたページの複雑な Web を作成したり、壁の後ろに主要なコンテンツをロックしたりしないでください。 シンプルで直感的な階層でページを構造化すると、クローラーとユーザーの両方がサイトの内容をよりよく理解できるようになります。
robot.txt ファイルを使用し、サイトマップを Google 検索コンソールに送信して、Google ボットがサイトをさらに理解できるようにします。
[電子ブック] プロジェクションを使用して SEO 戦略を強化する
 電子ブックを読む
電子ブックを読むサイトのデザインを強化する
最後に、SEO を改善するデザインの選択肢があります。 これらは厳密には必須ではありませんが、実装することをお勧めします。
実用的で魅力的なページ
あなたのページは、読者があなたのビジネスとやり取りしたり、あなたのビジネスについてもっと読んだりすることを強いるという意味で、実用的で魅力的なものである必要があります. ページが受動的な情報消費用に設計されている場合、コンバージョンなしでほとんどのトラフィックを失う可能性があります。 ここで CTA があなたの親友になります。
一貫したユーザー インタラクションを得る Web サイトは、平均セッション時間が長くなり、1 回の訪問あたりのページ数が多くなる可能性があります。 これらは、あなたのページがユーザーのクエリを満たしているというシグナルを Google に与えます。
UX の観点から、魅力的なサイトを構築するためのいくつかのヒントを以下に示します。
- ユーザーが目標を達成するのに役立つ、整理された適切なページを公開します。
- クリーンで一貫性のある魅力的なインターフェイスを実装します (例: Entrepreneur.com)。
- ワンクリックでサイトの主要部分にアクセスできるようにします。
- CTA を目立たせ、スムーズにします。
軽量でシンプルに保つ
原則として、サイトをシンプルに保つことを忘れないでください。サイトがシンプルであるほど、ユーザー エクスペリエンスが向上します。 使用するすべての要素が軽量であることを確認してください。
JavaScript 操作を最適化し、可能な限りサーバー側のレンダリングに依存するようにしてください。 CLS が大きくならないようにするには、読み込みに時間がかかる可能性がある画像やその他の動的要素の高さと幅の寸法を明示的に指定します。
結論
SEO と UX は、最初は別々で無関係に見えるかもしれません。 それでも、深く掘り下げてみると、ユーザーのクエリを満足させ、優れたユーザー エクスペリエンスを提供するという同じ目標を達成したいと切望していることは明らかです。
主要な SEO と UX のプラクティスは重複することが多く、ユーザーのことを念頭に置いている限り、ほとんどの主要な UX と SEO は直感的で必要でさえあるように見えます。 UXはSEOとどのように関係していると思いますか? あなたの考えを私たちと共有してください!
