スティッキーメニューはコンバージョンに役立ちますか、それとも害を及ぼしますか? (2021年のベストプラクティス)
公開: 2020-07-15
ナビゲーションバーは、Webサイトのユーザーエクスペリエンスの最も重要なコンポーネントの1つです。 これは、訪問者が従うロードマップであるため、完全に理にかなっています。 それがなければ、彼らは道に迷ったと感じ、努力なしにあなたのサイトを横断する方法がありません。
顧客は摩擦が好きではなく、簡単にしたいと思っています。 ナビゲーションメニューのようなマイナーなコンポーネントでさえ、ユーザーエクスペリエンスと全体的なウェブサイトのコンバージョン率に大きな影響を与える可能性があります。
したがって、Webサイトで使用するのに最適なメニューの種類と、すべきこととすべきでないことについての議論が続いているのは当然のことです。
この記事では、スティッキーメニューが従来のメニューよりも優れているかどうかを確認して、Webサイトでの変換を改善します。 以下を見ていきます。
- スティッキーメニューナビゲーションとは何ですか?
- ナビゲーションメニューが変換の重要なコンポーネントである理由。
- 最適に機能するサポートデータを取得する方法。
いくつかの重要な用語を定義することから始めましょう…
あなたのナビゲーションメニュー–あなたの訪問者のための地図
最も技術に詳しくない人でも、ナビゲーションメニューが何であるかを理解しています。 技術的な定義を曖昧にすることができなくても、少なくとも、Webを閲覧しながら彼らと対話する実際的な経験があります。
Techterms.comは、ナビゲーションバーを次のように定義しています。
「ナビゲーションバーは、Webサイトの他のセクションへのリンクを含むWebページ内のユーザーインターフェイス要素です。 ほとんどの場合、ナビゲーションバーはメインのWebサイトテンプレートの一部です。つまり、ナビゲーションバーは、Webサイト内のすべてではないにしてもほとんどのページに表示されます。」
定義は、ウェブサイト上のメニューの重要な役割を示しています、と彼らは言います:
「ナビゲーションバーは、ユーザーがサイト内の任意のセクションにすばやくアクセスできるようにするため、Webサイトのデザインの重要な要素です。 ナビゲーションバーのないWebサイトにアクセスしたことがある場合は、必要なページを見つけるのが難しいことに気付いたかもしれません。」
では、スティッキーメニューナビゲーションとは何ですか? スティッキーメニューは、固定ナビゲーションメニューと同様の機能を提供する特別なナビゲーションメニューですが、それ以上の機能を備えています。 Clicktalesは、スティッキーメニューを次のように説明しています。
「スティッキーナビゲーションとは、ユーザーが下にスクロールしてサイト内を移動するのと同じ位置に表示されたままのWebページ上の固定ナビゲーションメニューを表すために使用される用語です。」
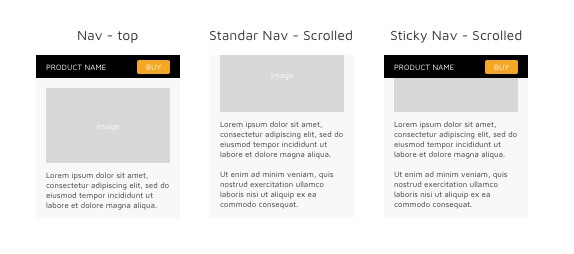
Convertでは、スティッキーメニューを使用します。 これがどのように見えるかの例です:
(ユーザーがスクロールしても、ナビゲーションバーが常に表示されることに注意してください)
オプティマイザーはスティッキーメニューについて何と言っていますか?
いくつかの研究は、悪いナビゲーションメニューを貧弱なウェブサイト体験に結び付けています。
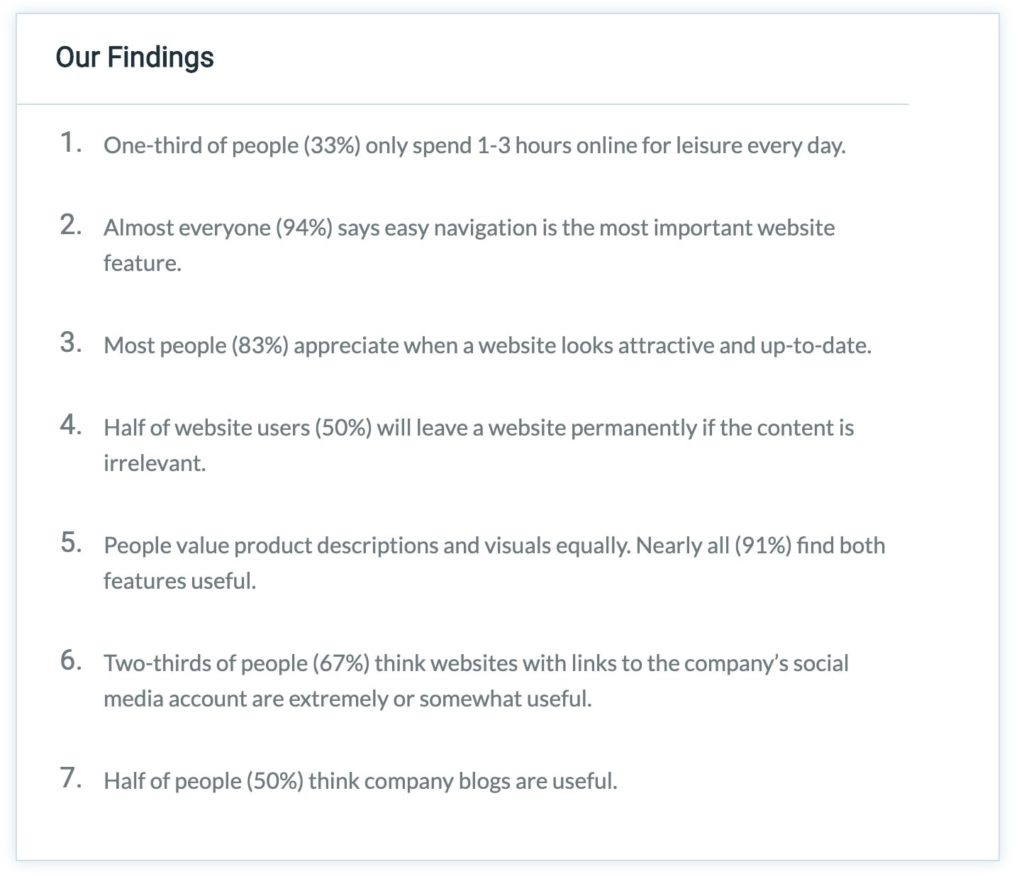
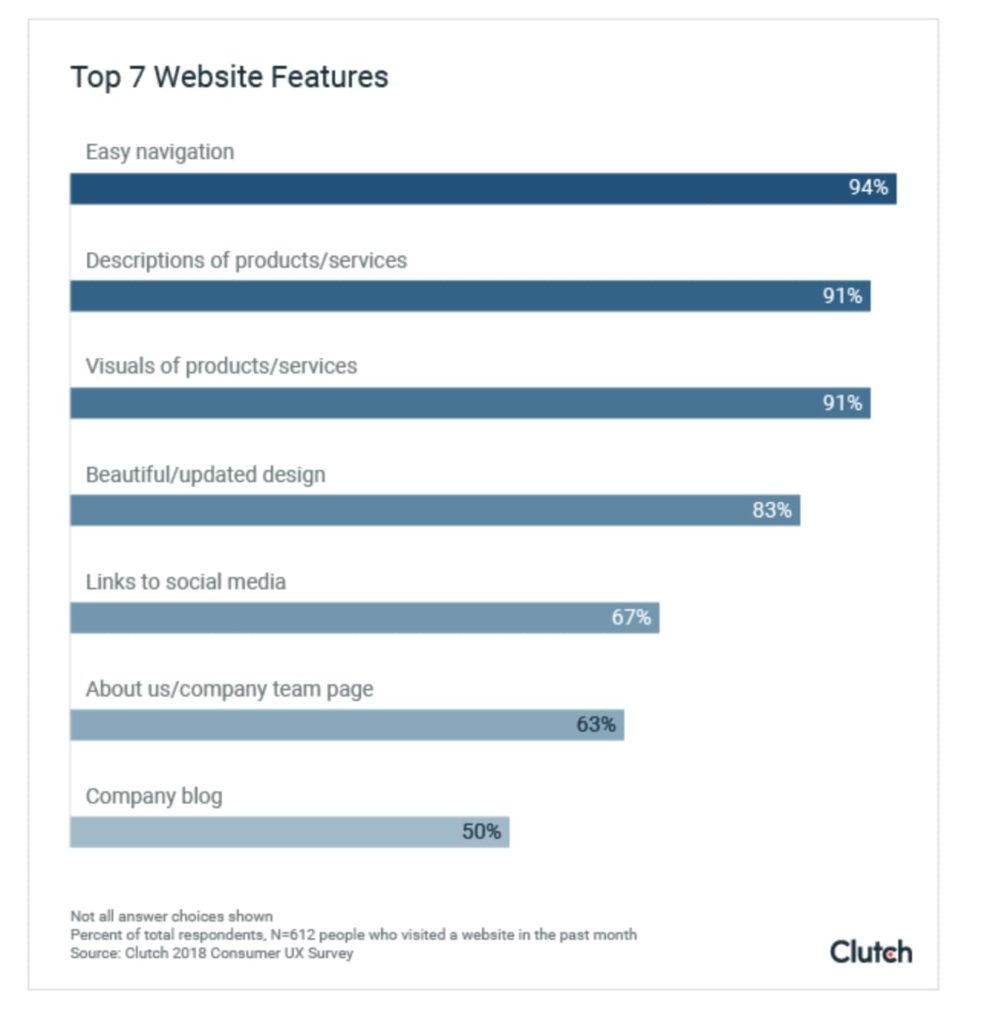
2018年、Clutchは612人を調査し、訪問者が楽しいユーザーエクスペリエンスを得るには、どのWebサイト機能が必須であるかを特定しました。 次の図は、彼らの調査結果を強調しています。

さらに重要なのは、94%の人が「EasyNavigation」をウェブサイトの「必須」機能のトップに挙げていることです。

残念ながら、このデータでは、訪問者がどのようなメニューを好むかはわかりません。
オプティマイザーやデジタルマーケターに尋ねると、それぞれが、ナビゲーションバーのスタイル、スティッキーメニュー、従来型、またはボックス外のものについて、それぞれ異なる見解を持っています。
一部の反対派は、粘着性のあるメニューを煩わしく感じ、ウェブサイトの慎重に作成された目標到達プロセスを避けて、クリックしてウェブサイトの他の領域に移動するように人々に勧めていると信じています。
InternetAdvisorのディレクターであるSeanNguyenは、粘着性のあるメニューを非常に嫌っています。 彼は、「なぜそんなに不必要なバルクを追加するのですか?」と質問します。 そのため、サイトでスティッキーメニューを使用していません。 彼は言う:
「私たちのサイトでは、非常に破壊的な体験であるため、スティッキーメニューを使用していません。 スクロールしている間は何もフォローしたくないので、ページに不要なかさばりが追加されます。
ページはある理由でそれがそうであるように構造化されており、特集されたコンテンツへの順序があります。 この構造の背後にあるロジックは、トラフィックを促進し、コンバージョンを促進するのに十分です。サイトの周りのユーザーを文字通りフォローして、オプションを表示する必要はありません。
個人的には、それが起こったときにイライラしてクリックしてしまいます。 私は主に伝統的なメニューを好みます。 何をどこで紹介するかを考えれば、ねばねばしたメニューは必要ないと思います。
粘着性のあるメニューは重く、不格好で、不要です。 従来のメニューはより合理化され、よりプロフェッショナルに見えます。」
スティッキーメニューの支持者は、訪問者がページ内を移動する場所に関係なく、スティッキーメニューがCTAを最前線に保つと言って、彼らの立場についても同様に固執しています。
すべてのCROの戦術と戦略と同様に、ナビゲーションバーの議論は主観的なものです。 Chilli Fruit WebConsultingのマネージングディレクターであるMiloszKrasinskiは、スティッキーメニューについて次のように意見を述べました。
「簡単な答えは、スティッキーメニューがコンバージョンに役立つということです。 なんで? オンラインユーザーは焦ります。 私は本当にせっかちなことを意味します。 多くの場合、これは、ページの先頭にスクロールバックするなどの単純なアクション(数秒)が刺激になり、ユーザーがサイトから離れて移動するのを見る可能性があることを意味します。
Krasinskiは、この意見をいくつかのデータで裏付けています。
スティッキーメニューは、ナビゲートが22%速くなり、便利な方法で変換を促進します。 たとえば、サイトには、CTAをフォローする前にユーザーが読みたいコンテンツがたくさんあります。
スティッキーメニューとは、ユーザーがボタンをクリックするだけでホームページや連絡先ページに戻ることができることをユーザーが知っていることを意味します。
スティッキーメニューは、「フローティング」CTAを使用して、ユーザーがサイトのどこにいてもコンバージョンを促進できるeコマースサイトに特に役立ちます。」
これらすべての意見を踏まえて、スティッキーメニューがいつ選択されるデザインであるかをどのように判断しますか?
スティッキーメニューが良いアイデアの場合
超長スクロールのランディングページを設計したとしましょう。
そしてあなたのCTAは訪問者に電話をかけるように頼みます。
さて、ユーザーが投稿したすべてのコンテンツを読むために下にスクロールするときに、大きなCTAを備えた固定ヘッダー([クリックして呼び出す]ボタン)をユーザーに表示できるようにするのは素晴らしいアイデアでしょうか。
サイト上部のスティッキーメニュー内に目立つように表示される、大きくて光沢のある召喚状ボタンは、ユーザーが長い形式のページをスクロールするときにページを下に移動するため、見逃すことはできません。
あなたのリードがあなたに連絡したいと決めた瞬間、彼らはあなたのキャッチーな「電話」ボタンを目の前に持っています。 このように焦点を絞った粘着性のあるメニューバーを使用すると、リードはクリックまたはタップするだけで、販売会話を開始できます。

スティッキーメニューの動作(ユーザーがスクロールしてもナビゲーションバーが常に表示されることに注意してください)
スティッキーメニューはホームページに最適です。 ユーザーにページ全体をスクロールするように促すことができます。 実際、通常のトップナビゲーションメニューをスティッキーなメニューに置き換えた後、長い形式のホームページでより多くのエンゲージメントが見られたWebサイトのインスタンスがあります。
eコマースWebサイトは、「カートに追加」などのCTAを目立つ場所に配置できるため、スティッキーメニューも気に入っています。
JookSMSのマーケティングマネージャーであるChristopherPrasadは、これを反映していると彼は言います。
「スティッキーメニューの助けを借りて、ページを失うことなくWebサイトを自由にナビゲートできます。 現在、ほとんどのeコマースサイトはこれらの要素を使用して、関連するデータや情報をナビゲートするためのよりスムーズで簡単な方法を顧客に提供しています。
スティッキーメニューを使用すると、ページのコンテンツにより多くの人が参加できるようになります。 これにより、全体的なコンバージョン率を高めることができます。これは、ページ上でメニューをフォローすることで、トランザクションをはるかに簡単に完了することができるためです。これは、ほとんどの個人が望んでいることです。つまり、迅速で簡単なプロセスです。」
つまり、スティッキーメニューは、使用方法によっては便利な場合があります。
使用するのに最適なNavMenuの種類をどのように知っていますか?
Convertのモットーは、「推測しないで、テストする」です。 データは常に推測や純粋な意見に取って代わります。
ユーザーエクスペリエンスは定性的および定量的の両方ですが、数値分析はコンバージョン率の迅速な洞察を提供し、最適化戦略をとるべき方向への手がかりを与えることができます。
データは、「望ましい結果に向けた次の最善のステップは何ですか?」という質問にすばやく答えることができます。 そして、テストと実験は、どちらがより良く変換されるかを知る唯一の方法です。 さまざまなナビゲーションバーをテストする単純なA/Bテストにより、情報に基づいた意思決定を可能にするデータが得られます。
Moriarty's GemArtのマーケティングマネージャーであるJeffMoriatyは、テストの力を共有しています。
「私たちはウェブサイトでかなりのテストを行いました。1つはメニューです。 スティッキーメニューでは、パフォーマンスの向上が見られた主な領域は、セッションごとに表示されたバウンス率とページでした。 バウンス率は実際に低下し、セッションあたりの平均1.5ページから3ページ以上になりました。 これは、トラフィックの70%が発生するモバイル訪問者に特に当てはまりました。
これらの結果を得るために、2か月にわたってA/Bテストを実行しました。 これらの調査結果以来、私たちはWebサイトのすべての訪問者のためのスティッキーメニューに「行き詰まって」おり、それを元に戻す予定はありません。 1つのヒント。 スティッキーメニューの影響を受ける可能性のある特別なサービスやヘッダーバーがないことを確認してください。 これは私たちが最初に見つけたバグであり、開発者に回避策を実装させる必要がありました。」
Convertでは、トレンディであるため、企業がWebサイトに何かを実装したり、戦術を試したりすることを提案することはありません。 貴重なリソースを浪費し、テストプログラムの収益を減らすことができます。 積極的なデータ主導の計画ではなく、トレンドの気まぐれの影響を受けるようになります。
あなたのデータが強調する改善または最適化の機会を分析することによってのみあなたのウェブサイトを変えることができます。
HaydenGirlsのオペレーションマネージャーであるSandraHurleyは、データベースの洞察の力を確認しています。 彼らのウェブサイトからのデータは、「ユーザーは2分ごとにページの一番上までスクロールすることを望まない」ことを彼女に知らせています。 データは次のことを示しています。
「私たちのデータによると、スティッキーメニューは、ナビゲートがはるかに簡単で便利であるという純粋な事実を通じて、コンバージョン率を高めるのに絶対に役立ちます。
私たちのウェブサイトが立ち上がる前に、私たちはいくつかの反復を経て、それらをテストしました。 ユーザーの85%は、メニューにアクセスして商品カテゴリを切り替えるために一番上にスクロールしなければならないことは大きな手間であり、ショッピング体験を続けることをやめさせることに同意しました。
私たちのサイトで費やされた合計時間は、スティッキーメニューのあるサイトのバージョンよりも短かった。 ユーザーがスティッキーメニューを使用してWebサイトを試してみると、サイトでの滞在時間が長くなっただけでなく、より多くのカテゴリを閲覧し、より多くの製品を購入しました。 メニューは常に表示されるため、アクセスが簡単で便利です。」
したがって、ナビゲーションバーのスタイルを変更する場合は、Googleアナリティクスなどのツールを使用してデータ(コンバージョン率、スクロール深度など)を収集し、Convert Experiencesなどのテストプラットフォームを使用して、データの前後をテストおよび評価して検出します。ユーザーが好むもの。
どこから始めればよいかわからない場合は、RelevantInsightsのテストアイデアのリストからインスピレーションを得てください。
修正に関するメニュー作成のヒント?
「どちらか一方」の世界に住むのは簡単です。 しかし、理想的なナビゲーションメニューの作成を検討するときは、美学と機能性の間の古典的なUXバランスを見つけたいと考えています。
BrandignityのマーケティングマネージャーであるMaciejFitaは、「通常のナビゲーション構造を超えて考える」ことを提案しています。 彼は言います、
「主なアクションがリードフォームである場合、スティッキーメニューには常にコンバージョンのCTAが必要です。 無料のデモの場合、その無料のデモCTAが訪問者のサイトを離れることはありません。」
Fitaはまた、現代的なハンバーガースタイルのメニューを合理化しないようにすることを提案しています。
「彼らはしゃれたように見えるかもしれませんが、リードとコンバージョンを本当に減らすことができます。」
最適化ツールのCrazyEggは、ナビゲーションバーをサポートする変換を作成するための9つのヒントを提供します。これには、合理化、ハイパーテキストの明確化、ナビゲーションバーの標準的な場所の維持、メニューにビジネスの優先順位が反映されていることの確認が含まれます。
Orbit Mediaは、1000を超えるWebサイトを設計しており、優れたナビゲーションメニューの設計について1つか2つ知っています。 次のビデオは、彼らが学んだことを共有し、GoogleAnalyticsまたは同様のツールを使用してWebサイトのナビゲーションを改善する方法に関するヒントを提供します。
選択する特定のメニューに関係なく、高いコンバージョンと優れたUXを確保するためのベストデザインプラクティスを実装する必要があります。 以下は、静的メニューとスティッキーメニューに関するいくつかのヒントです。
スティッキーメニューのベストプラクティス
DC Marketing DigitalHourの創設者であるLoganAdamsは、スティッキーメニューの使用に関する次のヒントを提供しました。
「スティッキーメニューを設定する際に最も重要なことは、デバイスに応じて、応答性とメニューの適切な召喚状を検討することです。
サイト全体で、ヒーロー画像やページの背景とは異なる背景色を選択してください。
多くのデバイスでスティッキーメニューをテストします…多種多様なデバイスが手元にない場合は、Webブラウザの開発者ツールをクイックテストソリューションとして使用できます。」
より良いUXとコンバージョン率を提供するスティッキーメニューのより良い代替品があるかどうか尋ねられたとき、ローガンは次のように答えました:
「完璧な世界では、ユーザーが目標到達プロセスの次の可能なステップをいつでも実行できるようにする「スティッキー」な行動の呼びかけがあります。 これらは開発にコストがかかり、目標到達プロセスが変化し、リーダーシップが新しい戦略を望んでいるときに適応するために絶え間ない維持が必要であるため、粘着性のあるメニューは複雑な問題の優れたソリューションです。」
Chantyの最高マーケティング責任者であるJaneKovalkovaは、次のように提案しています。
「…ランディングページが長く、スティッキーメニューのタブが訪問者のコンバージョンを妨げない場合にのみ、スティッキーメニューを使用してください。 つまり、スティッキーメニューには、メインの製品/サービスページにつながるボタンが必要です。」
メニューのベストプラクティスを修正
DC Marketing Digital HourのLoganは、最高の固定メニューを作成するための提案も提供しました。
3つ以上のサブリストを使用しないでください。 固定メニューにその数のリンクリストを含めることをビジネスが要求した場合は、それらを座って、固定メニューに含める必要のあるページと、ページ自体からナビゲートできるページについて話し合う必要があります。
固定メニューのキーリンクもフッターに含めることを検討してください。そうすれば、ユーザーはそれらを見つけるために上にスクロールして戻る必要がなくなります。
では、どのタイプのメニューを選択しますか?
したがって、どの種類のナビゲーションメニューを選択する場合でも、ユーザーの行動を理解するために、必ずユーザー行動調査CROツールをWebサイトにインストールしてください。 ユーザーがナビゲーションバーにアクセスするために一番上までスクロールしなければならない画面記録を見る場合は、ユーザーエクスペリエンスを向上させるためにスティッキーメニューの使用を検討することをお勧めします。

ArianAzcuaによって作成されたオリジナルコンテンツ。

