Divi vs Astra vs Avada – 3 つの高品質な WordPress テーマの比較 (2022)
公開: 2022-05-30市場で最高のWordPressテーマは何ですか?
これは毎日聞かれる質問であり、オンラインで利用できる無料およびプレミアムの WordPress テーマが何万もあるため、答えるのが難しい質問です.

「完璧な WordPress テーマ」はありませんが、市場で最高と見なされている 3 つの WordPress テーマは、Divi、Astra、および Avada です。
これらのデザインは、あらゆるタイプの Web サイトの構築に使用できるため、「オールインワン」または多目的 WordPress テーマとして知られています。 これには、ビジネス Web サイト、ブログ、ギャラリー、オンライン ショップ、コースなどが含まれます。
それらはすべて同様の価格帯で入手でき、多くの高度な機能を備えており、プロの事前作成されたWebサイトデザインの幅広い選択肢が付属しています.

この記事では、Divi、Astra、Avada を比較して、どの WordPress テーマが自分に適しているかを判断できるようにします。
Astra のコア バージョンは、WordPress.org から無料でダウンロードできます。 これにより、テーマがどのように機能するかを確認できますが、Divi および Avada との公正な比較を確実にするために、この記事では主に Astra Pro に焦点を当てます.

美しい既製のウェブサイトのデザイン
Divi、Astra、および Avada はすべて、事前に作成された Web サイト デザインの豊富な選択肢がパッケージ化されています。
Divi は既製の Web サイト デザインを「レイアウト パック」と呼び、Astra は「スターター テンプレート」と呼び、Avada は「デモ」と呼んでいます。 3つのWordPressテーマすべてのデザインの標準は素晴らしいですが、利用可能なすべてのデザインを参照して、あなたにとって特に特別なものがあるかどうかを確認することをお勧めします.
ディビのウェブサイト テンプレート
Divi は 1,510 を超えるレイアウトを提供しており、サードパーティのマーケットプレイスからさらに多くのオプションを利用できます. 「レイアウト」は個別のページ テンプレートです。
これらのレイアウトは、206 以上のレイアウト パックに分割されます。 「レイアウト パック」は、Web サイト全体を構築するのに役立つまとまりのあるテンプレートのセットです。 たとえば、ポートフォリオ Web サイト レイアウト パックの場合、ホームページ用に 1 つのテンプレート、ポートフォリオ用に別のテンプレート、連絡先ページ用に別のテンプレートなどがあります。つまり、サイト全体のデモに関しては、206 以上のオプションがあります。
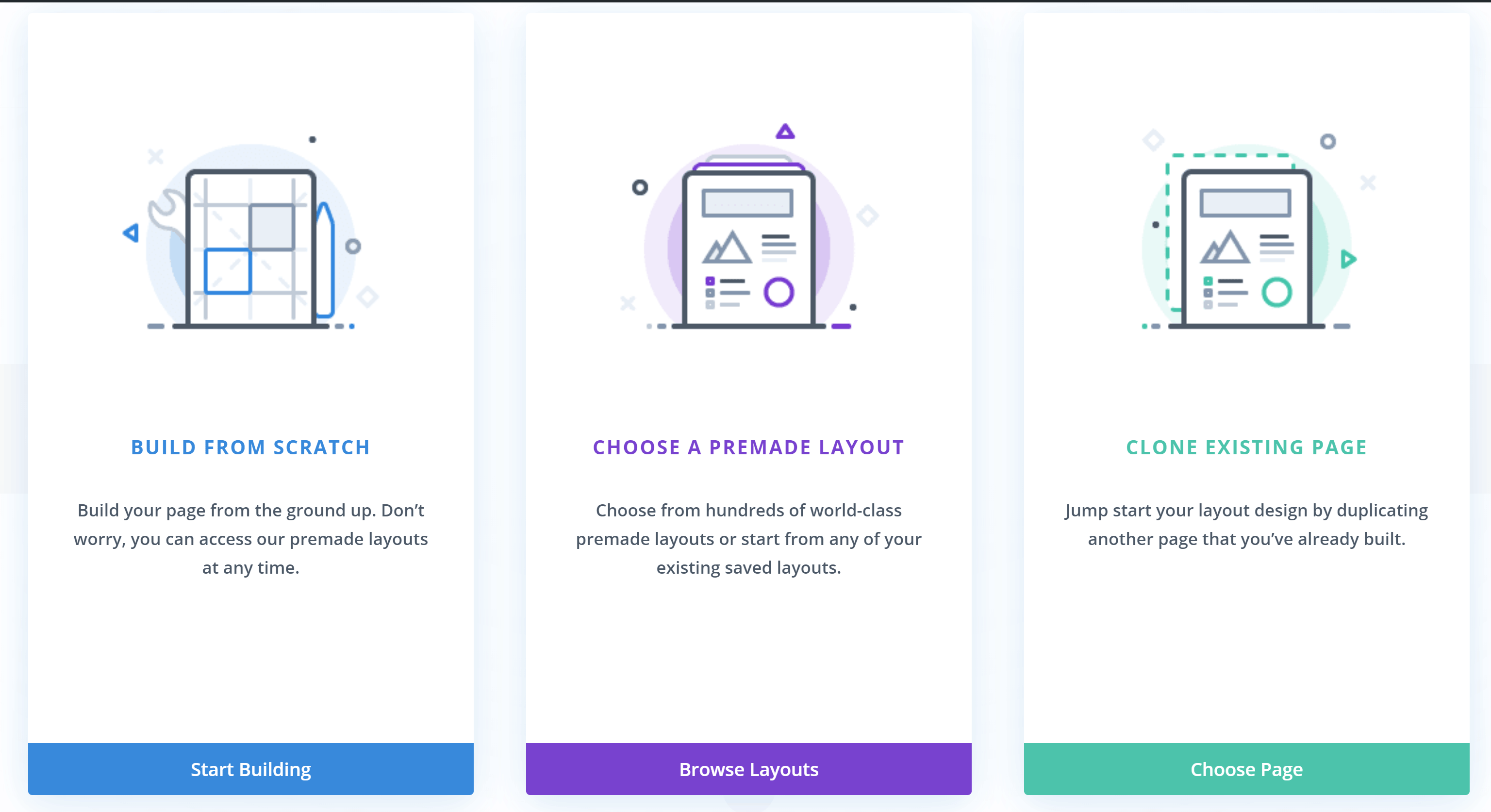
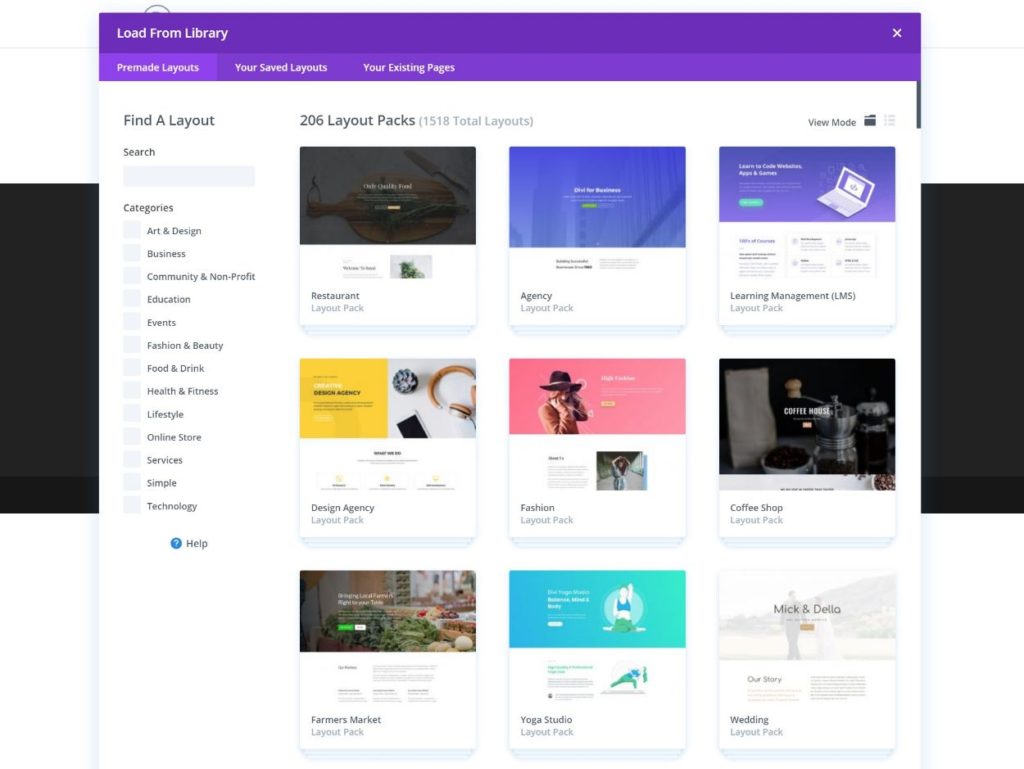
Divi のビジュアル ビルダーを起動すると、新しいレイアウトを最初から作成するか、既製のレイアウトを選択するか、既存のページを複製するかを尋ねられます。

Divi は、そのレイアウトを、アートとデザイン、食べ物と飲み物、オンライン ストアとテクノロジーなど、13 以上の異なるカテゴリに分類しています。 検索ボックスを使用してデザインを検索することもできます。

Divi のレイアウト パックには、完全な Web サイトの構築に役立ついくつかのユニークなレイアウトが含まれています。 通常、レイアウト パックには、ホームページ、ブログ インデックス、概要ページ、連絡先ページ、ギャラリー ページ、オンライン ストアなどのレイアウトが含まれます。
Web サイトにレイアウトを適用する前に、完全なデモをチェックして、要件に適合するかどうかを確認してください。
Web サイトのホスティング設定で利用できるリソースによっては、すべてのレイアウトを Web サイトにインストールするのに最大 60 秒かかる場合があります。
投稿やページなどのデモ コンテンツは、Divi がすべてを Divi ライブラリ テンプレート システム内に保持するため、インポートする必要はありません。

Astra ウェブサイト テンプレート
Astra の既成の Web サイト デザインは、Divi とは異なる構成になっています。
Astra はフリーミアム ビジネス モデルでリリースされているため、すべてのユーザーは WordPress.org のテーマ ディレクトリからコア バージョンの Astra をダウンロードしてインストールする必要があります。
スターター テーマの機能は、コアの Astra テーマに直接組み込まれていません。 したがって、Astra Starter Template を使用するには、Starter Templates WordPress プラグインを有効にする必要があります (この WordPress プラグインは、以前は Astra Sites と呼ばれていました)。

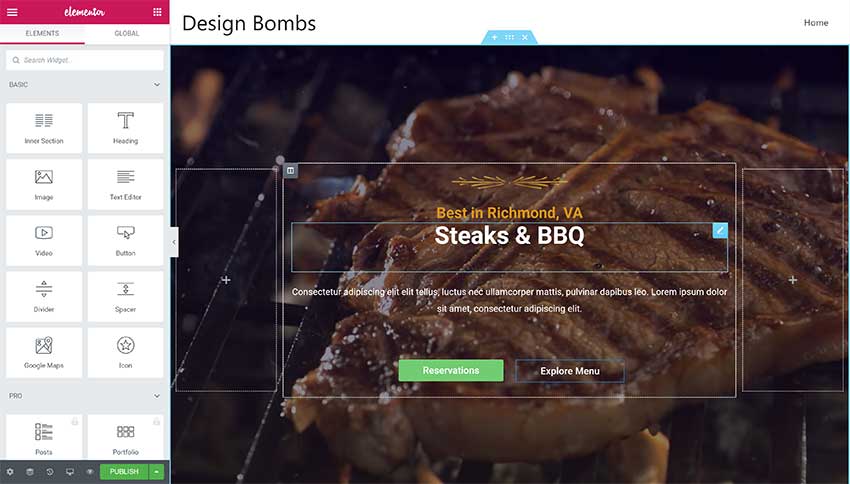
Astra は、Elementor (私たちのレビュー)、Beaver Builder (私たちのレビュー)、Brizy、およびデフォルトの WordPress エディター (Gutenberg) の 4 つの異なる WordPress ビルダーのスターター テンプレート デザインを提供します。
スターター サイトの数はビルダーごとに異なり、一部重複があります。 つまり、Elementor と Beaver Builder の両方で構築された同じスターター サイトが表示される場合があります。
合計で、100 をはるかに超えるデモ サイトを取得できます。
- Elementor – 60 以上の無料デモ サイトと 73 以上のプレミアム デモ サイト。
- Beaver Builder – 38 以上の無料デモ サイトと 68 以上のプレミアム デモ サイト。
- ブロック エディター (Gutenberg) – 52 以上の無料デモ サイト。
- Brizy – 17 以上の無料デモ サイトと 23 以上のプレミアム デモ サイト。

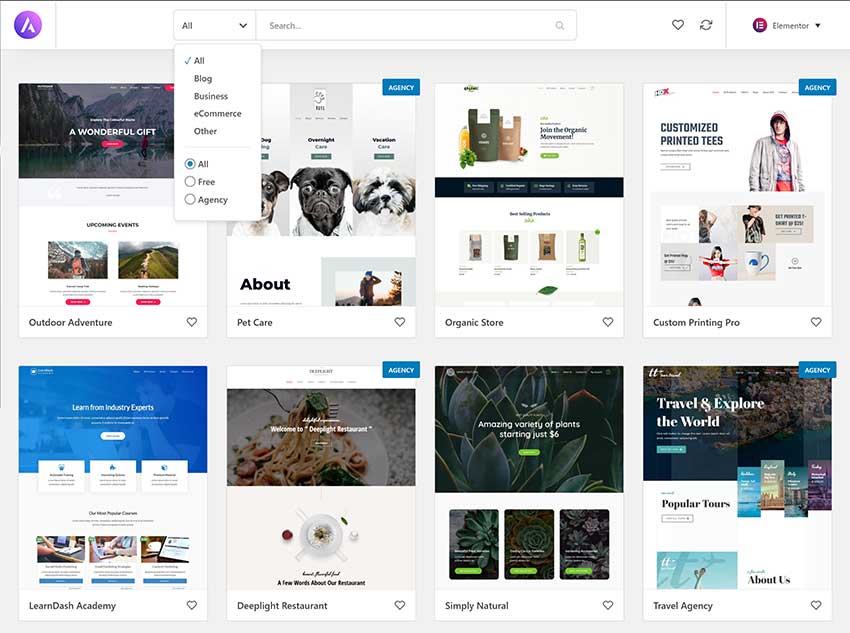
レストラン、ショップ、ビジネス、ブログなどのレイアウトなど、さまざまなデザインが提供されています。
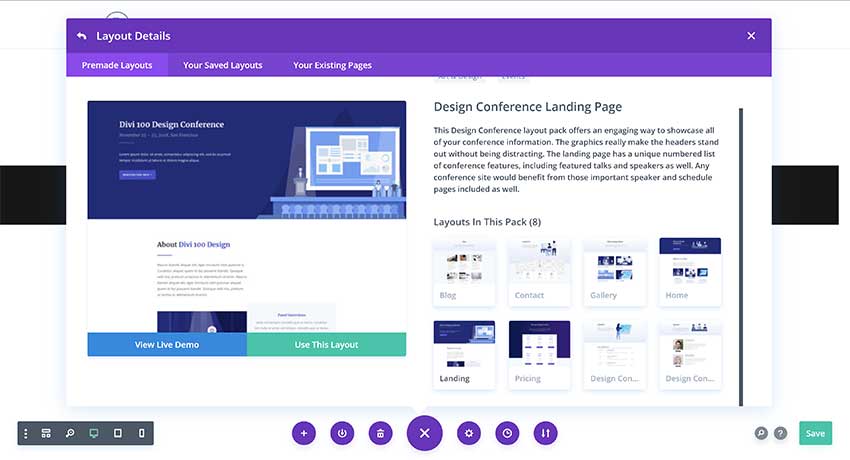
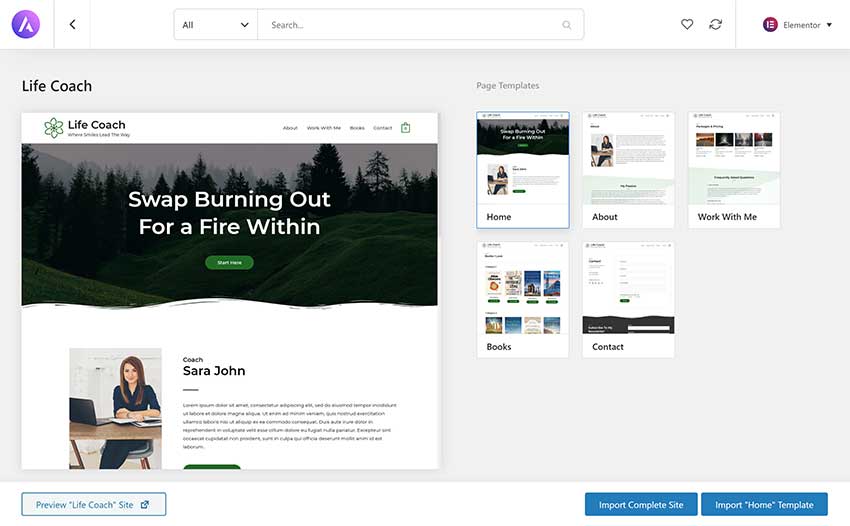
スターター テンプレートをクリックすると、レイアウト全体をプレビューするオプションが表示されます。
レイアウトに含まれるすべてのページ テンプレートが表示され、Web サイト全体をインポートするか、特定のページ テンプレートを 1 つだけインポートするかを選択できます。

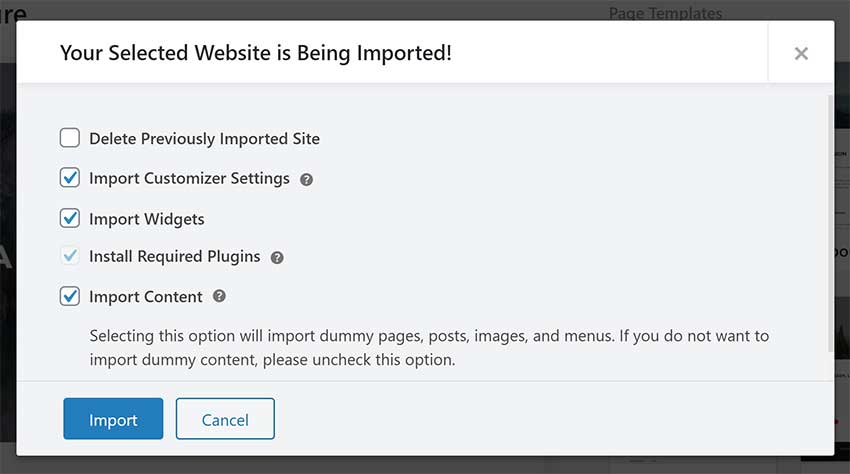
クリックしてスターター テンプレートをインポートすると、以前にインポートした Web サイトを削除するかどうか、およびデモ コンテンツをインポートするかどうかを尋ねられます。 デモ コンテンツを選択すると、プラグインはダミー ページ、投稿、画像を Web サイトにインポートします。
インポーターは、WordPress カスタマイザー設定をインポートするかどうか、ウィジェットをインポートするかどうか、レイアウトの構築に役立つ必要な WordPress プラグインを有効にするかどうかも尋ねます。

Avada ウェブサイト テンプレート
それでは、Avada のテーマのデモを見てみましょう。
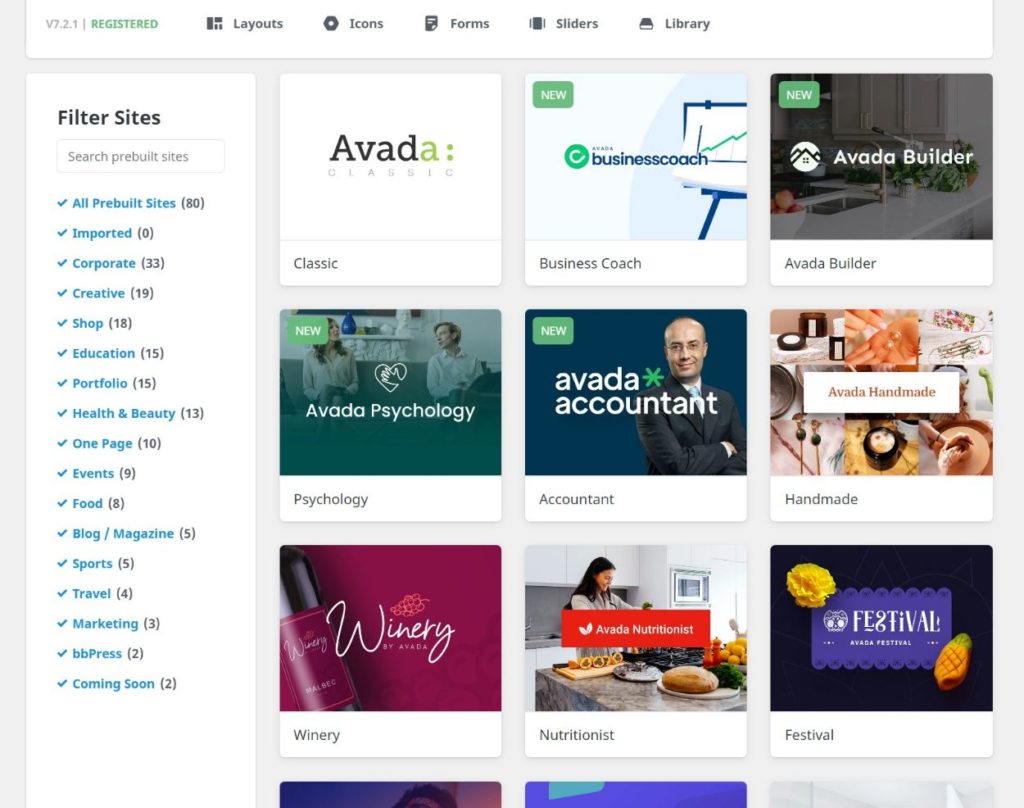
Avada では、さまざまなカテゴリに分類された 80 以上のビルド済みデモ サイトにアクセスできます。 e スポーツ、暗号通貨、ポッドキャスト、SEO、慈善団体、製品のランディング ページなどのユニークなデザインがあります。
私の意見では、Avada は Divi や Astra よりもさまざまな事前作成された Web サイト デザインを持っています。

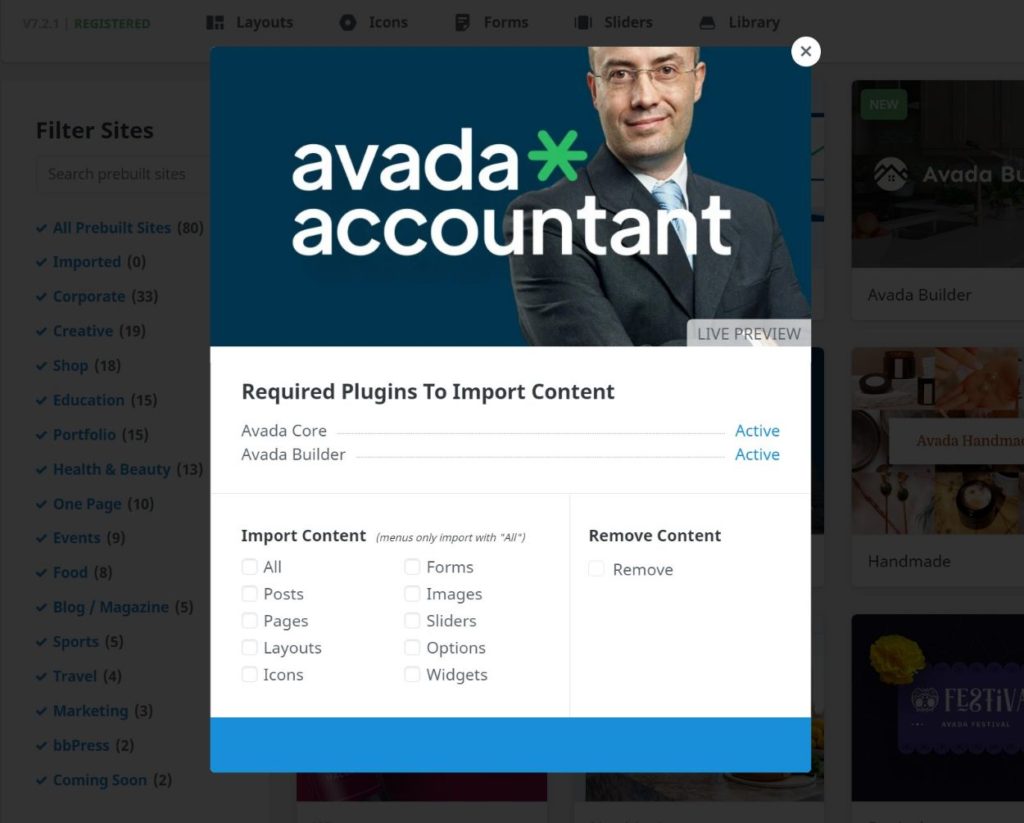
テーマのデモをクリックすると、デザインをプレビューするオプションと、インポートされたコンテンツが正しく機能するためにインストールする必要がある WordPress プラグインのリストが表示されます。
Avada では、Web サイトにインポートするデモ コンテンツのタイプを正確に決定できます。以前にインストールしたデモ コンテンツを削除するオプションもあります。

既製のウェブサイトのデザインは、Divi、Astra、Avada などのオールインワンの WordPress テーマの大きなセールス ポイントです。
開発者は、わずかに異なる方法で既製のレイアウトをテーマに統合していますが、各 WordPress テーマを使用すると、レイアウトを簡単に参照して、Web サイトにすばやくインストールできます。
3つのWordPressテーマはすべて、さまざまなデザインが提供されており、それらを区別することはほとんどないと思います.
ページ ビルダーでスタイリッシュなコンテンツを作成する
経験豊富な Web サイト開発者でも、初めて Web サイトを作成する場合でも、ドラッグ アンド ドロップ ページ ビルダーを使用すると、高品質のコンテンツとスタイリッシュなレイアウトを作成できます。
Divi、Astra、Avada に含まれる美しい既成の Web サイト デザインはすべて、ページ ビルダーを使用して作成されています。 したがって、特定の事前に作成された Web サイト デザインを使用する場合は、その作成に使用されたページ構築 WordPress プラグインを有効にする必要があります。

ディビビルダー
Divi 内のページ ビルダーは、Divi Builder と呼ばれます。 Divi テーマに直接統合されていますが、他の WordPress テーマで使用したい場合は、スタンドアロンの WordPress プラグインとしても利用できます。
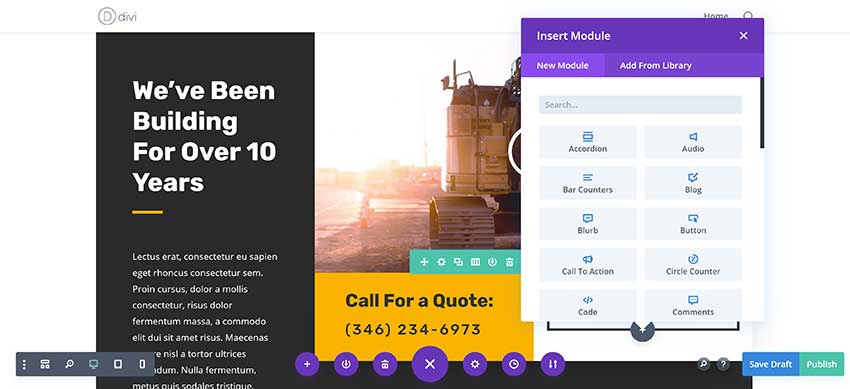
Divi Builder のメイン エディターは、フロントエンドの Visual Builder です。 カラフルなユーザー インターフェイスがあり、各ページの下部にメイン メニューが表示されます。
Divi Builder では、レイアウトの作成に役立つ 40 を超えるコンテンツ モジュールを利用できます。 マップ、ポートフォリオ、ビデオ、価格表などのモジュールがあります。
Divi Builder を本当に際立たせているのは、利用可能なカスタマイズのレベルです。 モジュール、列、行、セクションには何百ものカスタマイズ設定とスタイル オプションがあり、ページ上のすべての要素の外観を完全に変更できます。
すべてのレイアウトを Divi ライブラリに保存して、いつでも再利用できます。

メインの Divi Builder メニューでは、ズームインおよびズームアウトしてレイアウトを確認できます。 また、デスクトップ、タブレット、モバイル モードでレイアウトを表示し、行った改訂と変更の履歴を表示することもできます。
複数の編集モードにもアクセスできます。
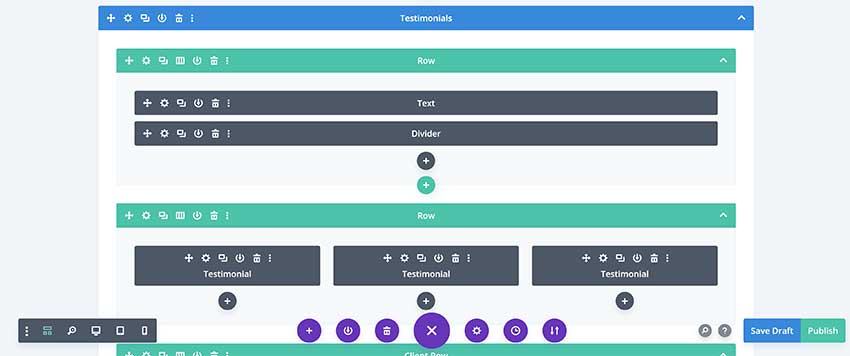
私のお気に入りはワイヤフレーム ビュー モードです。すべての視覚要素を取り除き、レイアウトがどのように構成されているかを明らかにするため、物事を移動する作業が簡素化されます。

現在 Legacy Builder と呼ばれている古いバックエンド エディターは、Divi で引き続き使用できます。 メインのDiviオプションエリアから有効にすることができます.
Visual Builder とは異なり、Divi Legacy Builder ではレイアウトをリアルタイムで表示できないため、別のページで変更をプレビューする必要があります。
ただし、このエディターを使用することには多くの利点があります。
視覚的な要素が取り除かれ、編集作業全体がより速く感じられるため、編集作業がより混雑していないように感じます。

アストラ
Astra の開発者は、4 つの異なるページ ビルダーをサポートすることで、WordPress テーマに独自のアプローチを採用しています。
ほとんどのオールインワン WordPress テーマは他のページ ビルダーをサポートできますが、テーマの既成のデザインやその他の機能は 1 つのページ ビルダー専用に作成されているため、Web サイトの所有者は通常 1 つのソリューションに縛られています。
Astra でスターター テンプレートを選択する前に、Elementor、Beaver Builder、Brizy、または WordPress のすべてのバージョンに組み込まれている WordPress ブロック エディター (Gutenberg) を使用するかどうかを選択する必要があります。
使用しているページ ビルダーはいつでも変更できますが、レイアウトに加えた変更は切り替えると失われます。

サポートされているすべてのページ ビルダーは無料で使用できます。アップグレードする場合は、Elementor、Beaver Builder、および Brizy で追加機能を利用できます。
WordPress のブロック エディターは気に入っていますが、市場に出回っている他のページ ビルダーに比べてかなり制限されています。
Divi Builder と並んで、Elementor と Beaver Builder は、オンラインで利用できる最高の WordPress ページ構築ソリューションであると広く見なされています。 多くの高度な機能を誇る Brizy もぜひチェックしてください。
ただし、これらの WordPress ページビルダーのすべての機能のロックを解除するには、追加料金でプロバージョンにアップグレードする必要があることを覚えておいてください.

アバダ
Divi と同様に、Avada には Avada ビルダー (以前は Fusion Builder と呼ばれていました) と呼ばれる独自のカスタム ビルダーがあります。 Avada テーマをセットアップすると、コンパニオン Avada Builder プラグインをインストールするように求められます。これにより、視覚的なドラッグ アンド ドロップ ビルダーにアクセスできます。
残念ながら、個別に販売することはできません。これは、Divi Builder、Elementor、Beaver Builder などのページ構築製品のほかに立つに値する素晴らしいソリューションであるため、不可解です.

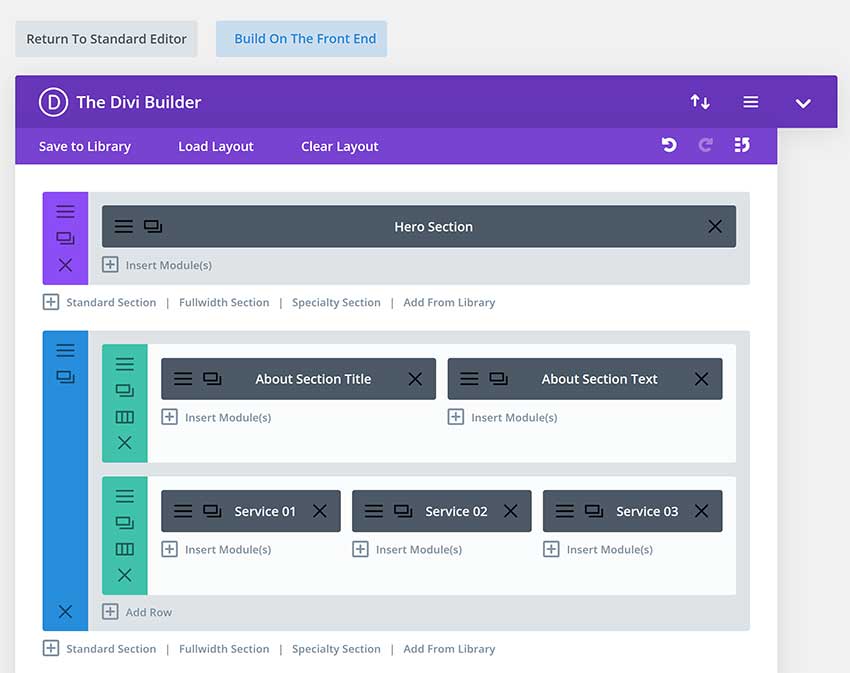
Divi Builder と同様に、Avada Builder には組み込みのライブラリ システムがあり、テンプレート、列、コンテナー、およびコンテンツ モジュールを保存できます。 また、Divi と同様に、バックエンドのワイヤフレームのようなインターフェイスまたはフロントエンドの視覚的なドラッグ アンド ドロップ インターフェイスから作業できます。

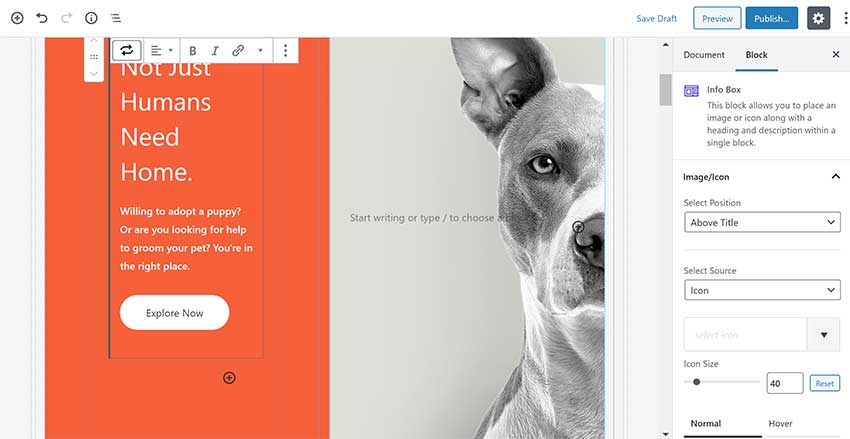
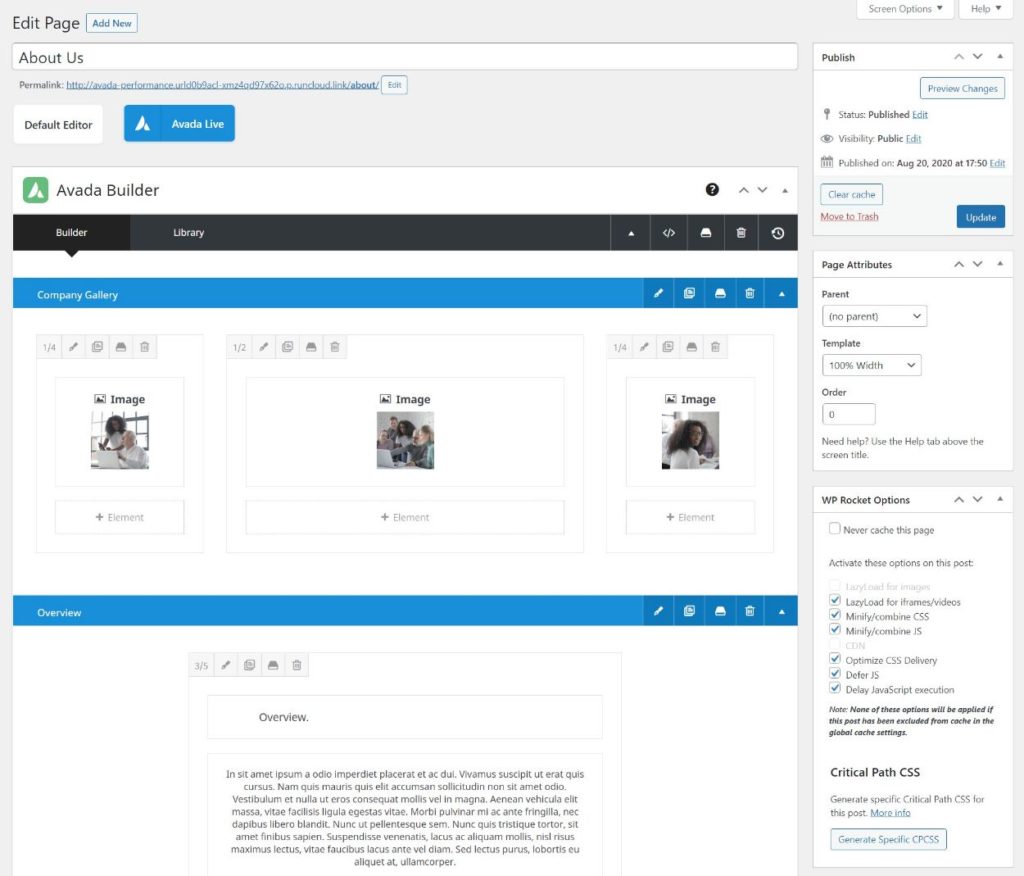
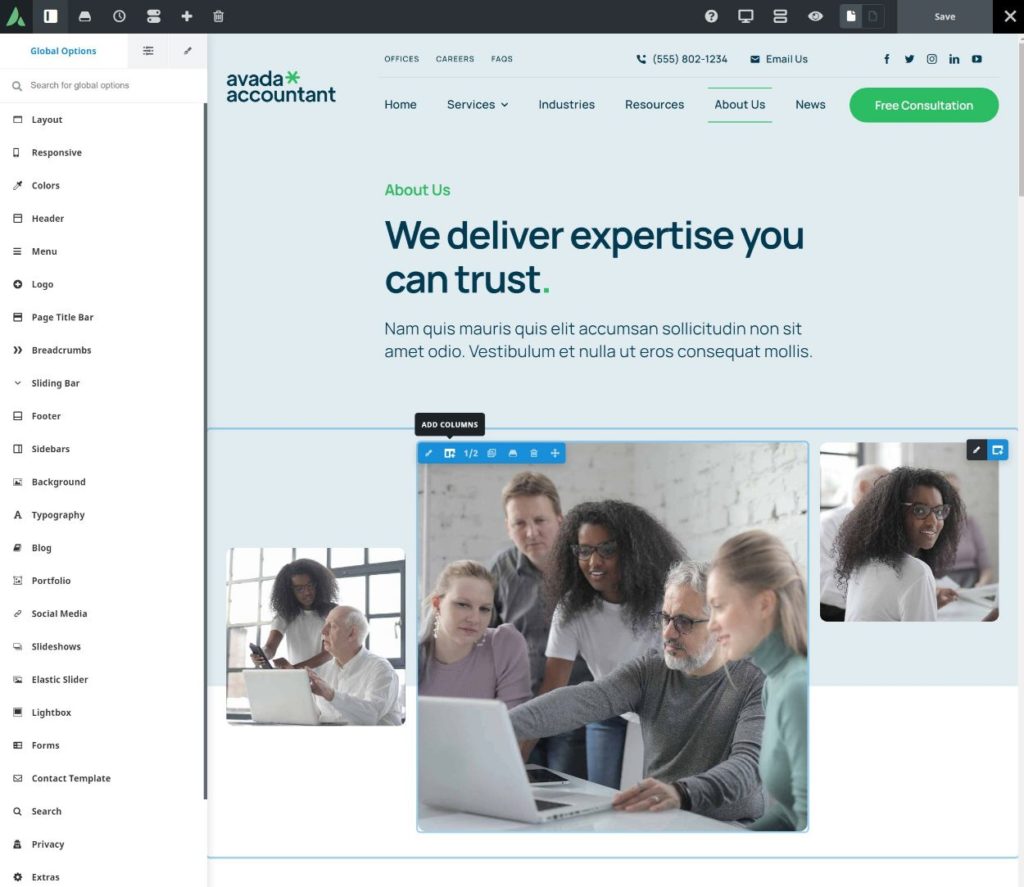
Avada Builder のバックエンド エディターは時代遅れに見えますが、フロントエンドの Avada Builder Live エディターは素晴らしいです。
ページの上部から、レイアウト ライブラリにアクセスしたり、変更履歴を表示したり、ワイヤフレーム ビュー モードを有効にしたり、小さなデバイスでレイアウトを表示したりできます。
WordPress テーマ カスタマイザーをサポートする代わりに、開発者はテーマ カスタマイザーを直接 Avada Builder Live に組み込みました。 実際には非常にうまく機能し、投稿やページのコンテンツを変更したり、ヘッダーやフッターなどのレイアウト要素をすべて同じエディターから変更したりできることを意味します.

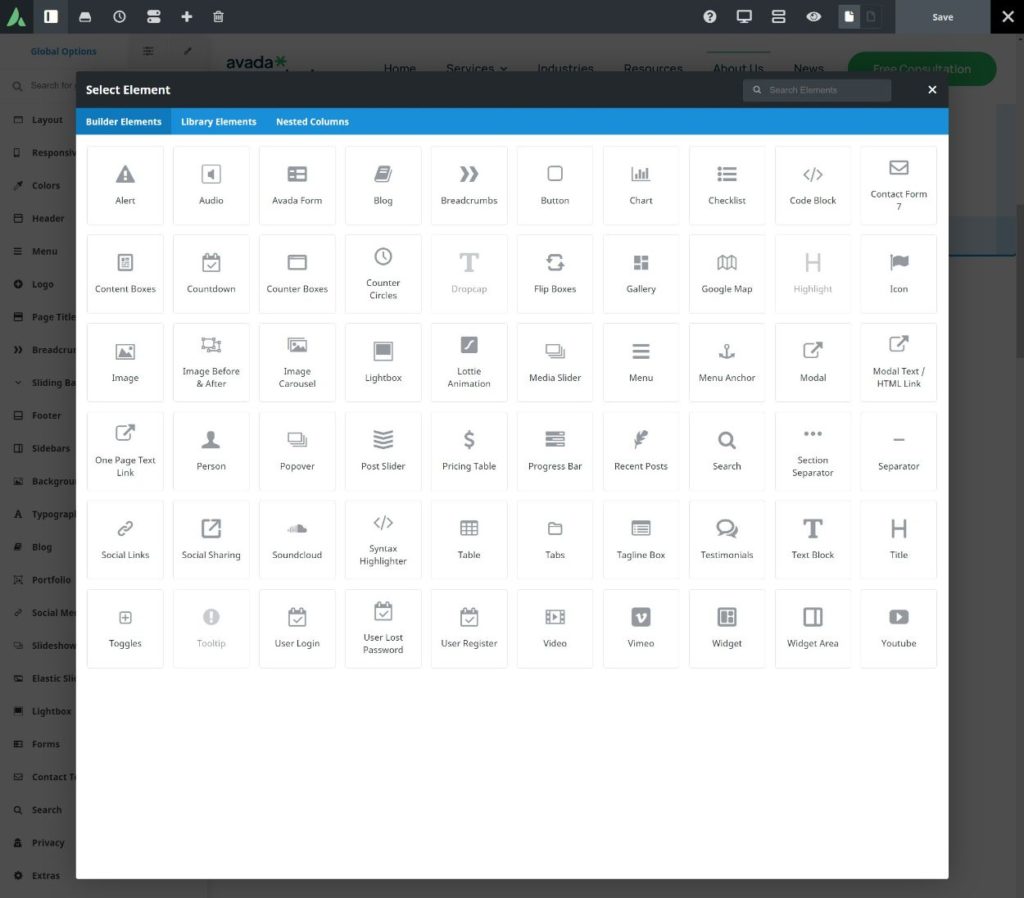
Avada Builder には、市場で最大のコンテンツ モジュールのコレクションの 1 つがあり、マップ、スライダー、ギャラリー、ビデオなどの 65 を超えるコンテンツ モジュールを誇っています。
300 以上のカスタマイズ オプションとスタイリングの微調整も提供されています。 ページの一部をクリックするだけで、多数のオプションが表示されます。

結論
ドラッグ アンド ドロップ ページ ビルダーに関して言えば、Astra は間違いなく最も柔軟な WordPress テーマですが、それが最適なソリューションであるかどうかは、サポートされている 4 つの WordPress ページ ビルダーのいずれかを使用するかどうかによって異なります。
Divi Builder と Avada Builder には多くの共通点があります。 どちらも、バックエンドとフロントエンドのエディター、組み込みのテンプレート システム、数百のカスタマイズ オプションを提供します。
私はAstraの柔軟性に感心していますが、特定のページビルダー向けに非常に多くの機能が最適化されているため、DiviとAvadaの方がWordPressテーマとして優れていると思います.
3つのWordPressテーマはすべて高度なWordPressページビルダーをサポートしているため、使用するWordPressテーマが何であれ、プロフェッショナルなWebサイトデザインを作成できます.
ウェブサイトのカスタマイズ
WordPress テーマの構造はここ数年で進化し、多くの機能が代わりにページ ビルダーに移行されています。 これには、ヘッダー、フッターなどのレイアウト、既製のデザイン、カスタマイズなどの機能が含まれます。
ディビ
ディビ テーマはその好例です。
エレガントなテーマは、Divi テーマをオールインワンの WordPress テーマとして販売していますが、ほとんどの機能は実際には Divi Builder に含まれています。
代わりに、Divi テーマは、Divi Builder の空白のキャンバスになるように設計されました。
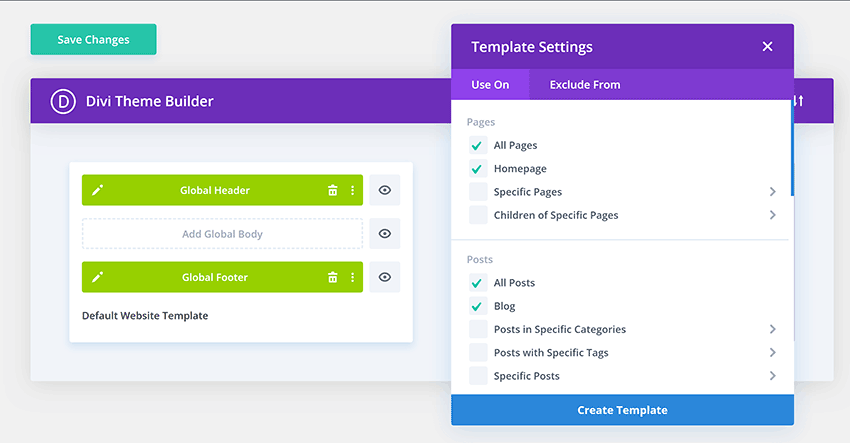
たとえば、Divi Builder の一部である Divi Theme Builder 機能を取り上げます。 グローバルなヘッダー、ボディ、フッターを Web サイトの特定の領域に割り当てることができます。 Divi テーマの最小限のデザインは、この機能が正しく機能するのに役立ちます。

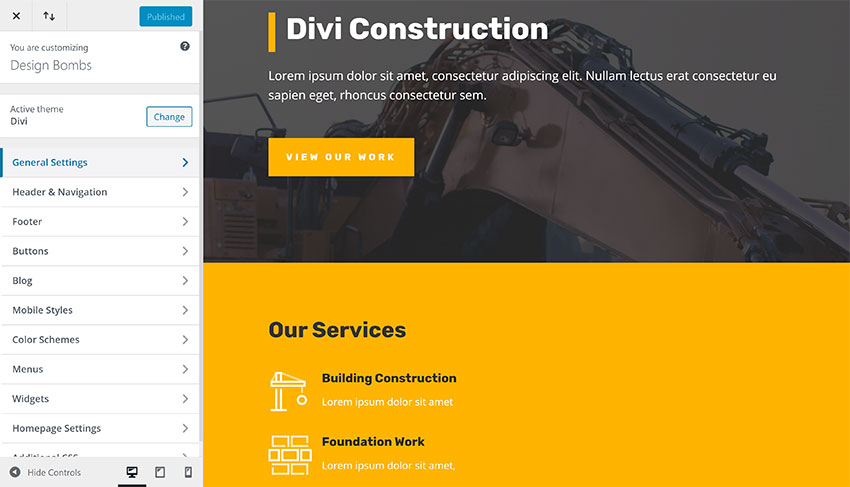
Divi は、WordPress テーマ カスタマイザーを強力にサポートしています。 ヘッダー、ナビゲーション メニュー、タイポグラフィ、スタイル、ボタンなどを調整できます。
ほとんどのデザイン設定は、引き続き Divi Builder、Divi Library、および Divi Theme Builder を通じて処理されます。

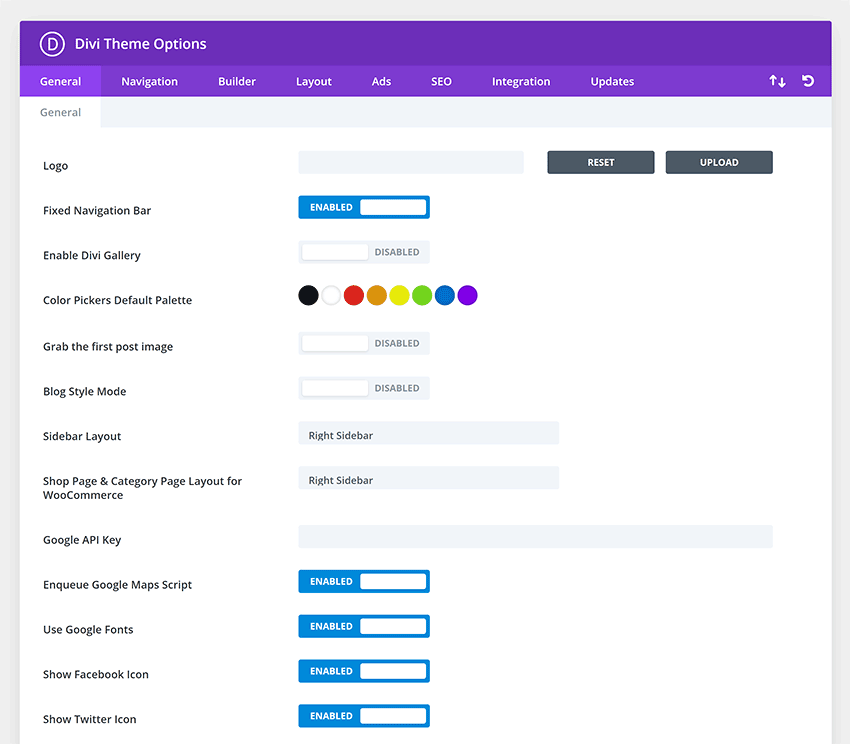
メインのDiviオプションエリア内で数十の設定が利用可能です.
このエリアから、特定の投稿タイプの Divi Builder を有効または無効にしたり、ナビゲーション設定を変更したり、単一の投稿や単一のページ レイアウトの設定を変更したりできます。
Diviには、高度な役割の編集者もいます。 これは、WordPress ユーザーグループがアクセスできる Divi 機能を正確に定義するために使用できます。

アストラ
Divi とは対照的に、Astra はすべての設定とカスタマイズ オプションを WordPress テーマ カスタマイザ内に配置します。 変更をリアルタイムで確認できるため、これは良い選択ですが、初期設定を改善する必要があります。
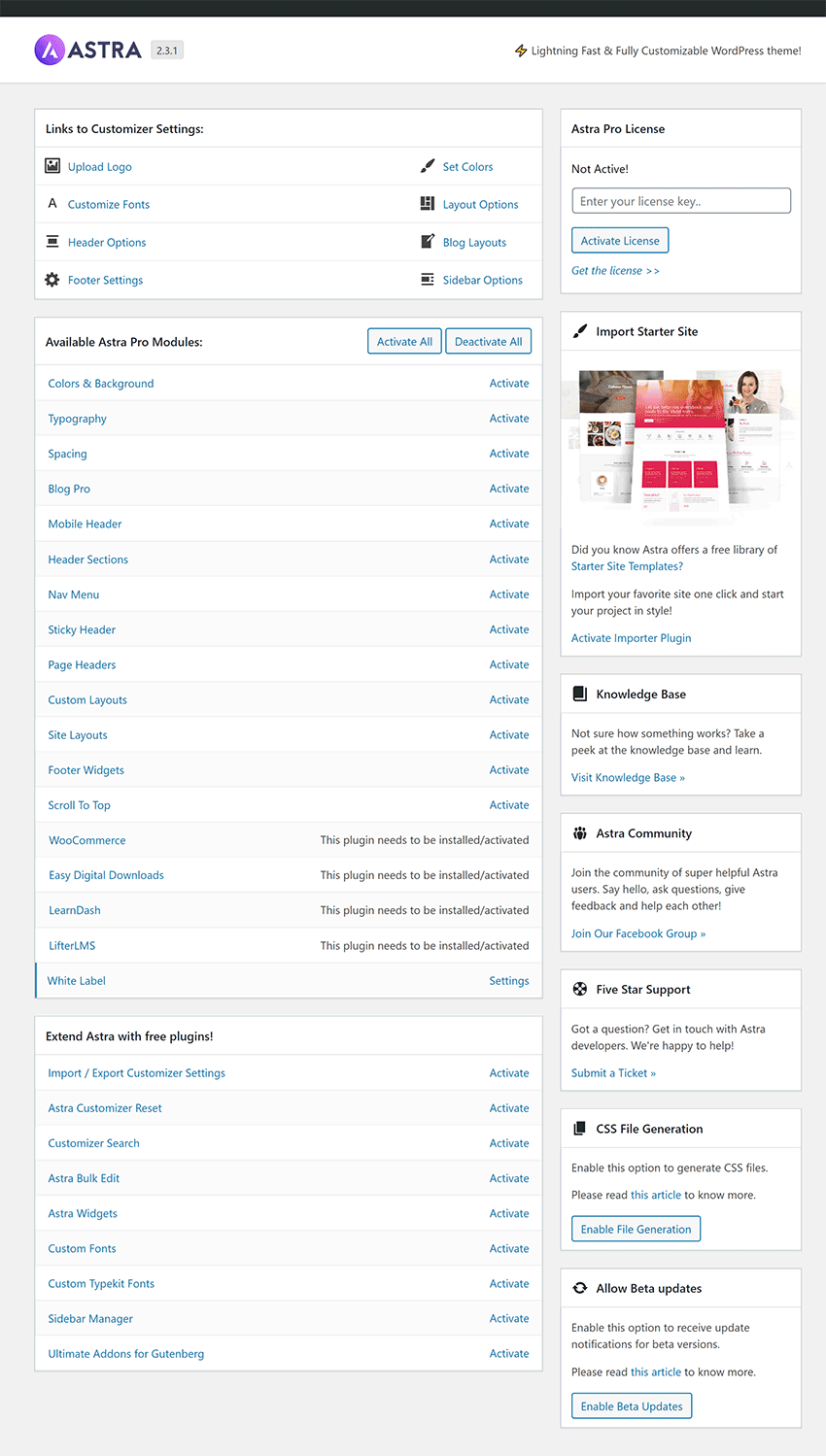
WordPress テーマ カスタマイザの主要な領域にリンクし、サポート ページへのリンクを表示する Astra オプション ページがあります。
オプション ページでは、推奨プラグインをアクティブ化し、Astra Pro モジュールを有効にすることもできます。
Astra の開発者は、コア テーマを制限したままにしています。つまり、Astra Bulk Edit、Astra Widgets、Astra Customizer Reset、Import / Export Customizer Settings などのプラグインを使用して重要な設定を有効にする必要があります。
既製のウェブサイト デザインをインポートするには、スターター テンプレート WordPress プラグインを有効にする必要があります。

Astra Pro の追加機能のロックを解除するには、Astra Pro WordPress プラグインを有効にしてから、メインの Astra Pro オプション ページから必要な機能を有効にする必要があります。
Astra Pro は、さまざまな Web サイト レイアウトとブログ レイアウト、カスタム レイアウト システム、拡張された WooCommerce 統合、メガ メニュー、ページ ヘッダーなどを導入しています。
Divi や Avada と比較して、すべてのスタイリング オプションとほとんどの Web サイト設定にアクセスできるため、Astra は間違いなく WordPress テーマ カスタマイザーを最高にサポートしています。

アバダ
それでは、アバダを見てみましょう。
Avada のメイン設定エリアには、ウェルカム ページ、購入を検証するための登録ページ、サポート ページ、テーマ デモ ページ、プラグイン ページ、システム ステータス ページがあります。
Avada を使用するには、Avada Core および Avada Builder WordPress プラグインを有効にする必要があります。
ホワイト ラベル プラグインや、Convert Plus、Advanced Custom Fields Pro、LayerSlider WP、Slider Revolution などのプレミアム プラグインなど、他の WordPress プラグインもこのページからアクティブ化できます。
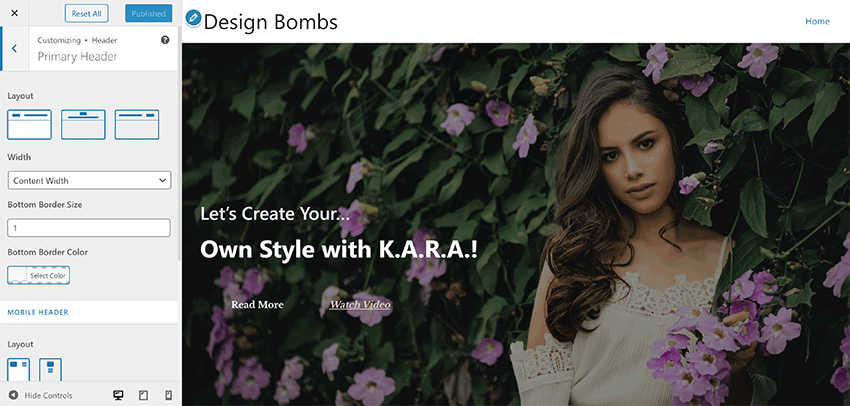
Avada Builder Live は、単なるページ ビルダーやテーマ カスタマイザーではありません。 フロントエンド エディターを使用すると、レイアウト、ヘッダー、スライダー、カスタム CSS、インポートおよびエクスポート機能の Web サイト設定にアクセスすることもできます.
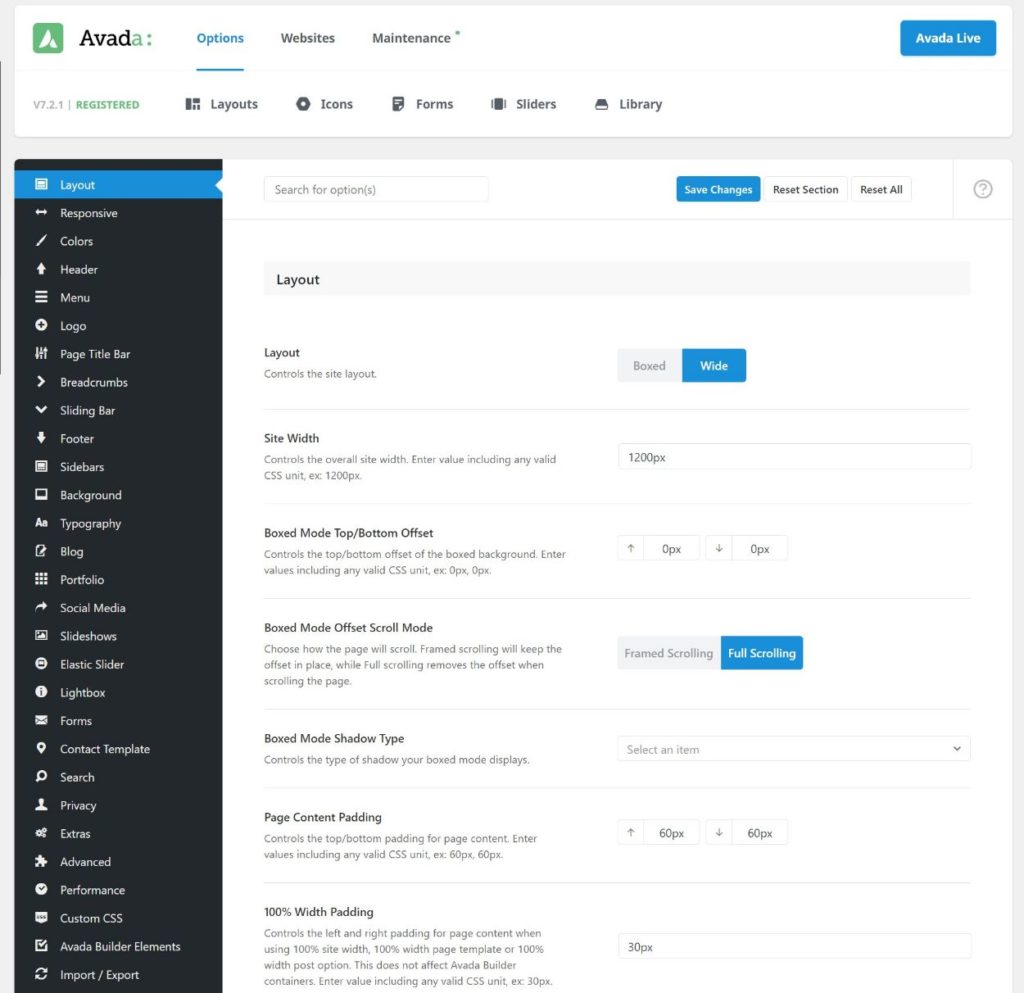
これらすべての Web サイト設定などは、一般的な Avada 設定ページから利用できます。 このページには、色、ヘッダー、メニュー、タイポグラフィ、スライドショー、パフォーマンスなどの何百もの設定がリストされています.
「Avada Live」ボタンをクリックすると、このエリアで Avada Builder Live に戻ることができます。

Avada Core と Avada Builder WordPress プラグインを有効にすると、Avada Builder と Elastic Slider の 2 つの新しい管理メニューが表示されます。
Avada Builder の設定領域から、多くの便利な設定を見つけることができます。
たとえば、コンテンツ モジュールを有効または無効にして、Avada Builder が動作する投稿タイプを定義できます。 このページから Avada Builder コンテンツをインポートおよびエクスポートすることもできます。
Avada Builder ライブラリもここから入手できます。 保存されたすべてのページ テンプレート、コンテナー、列、および要素が一覧表示されます。
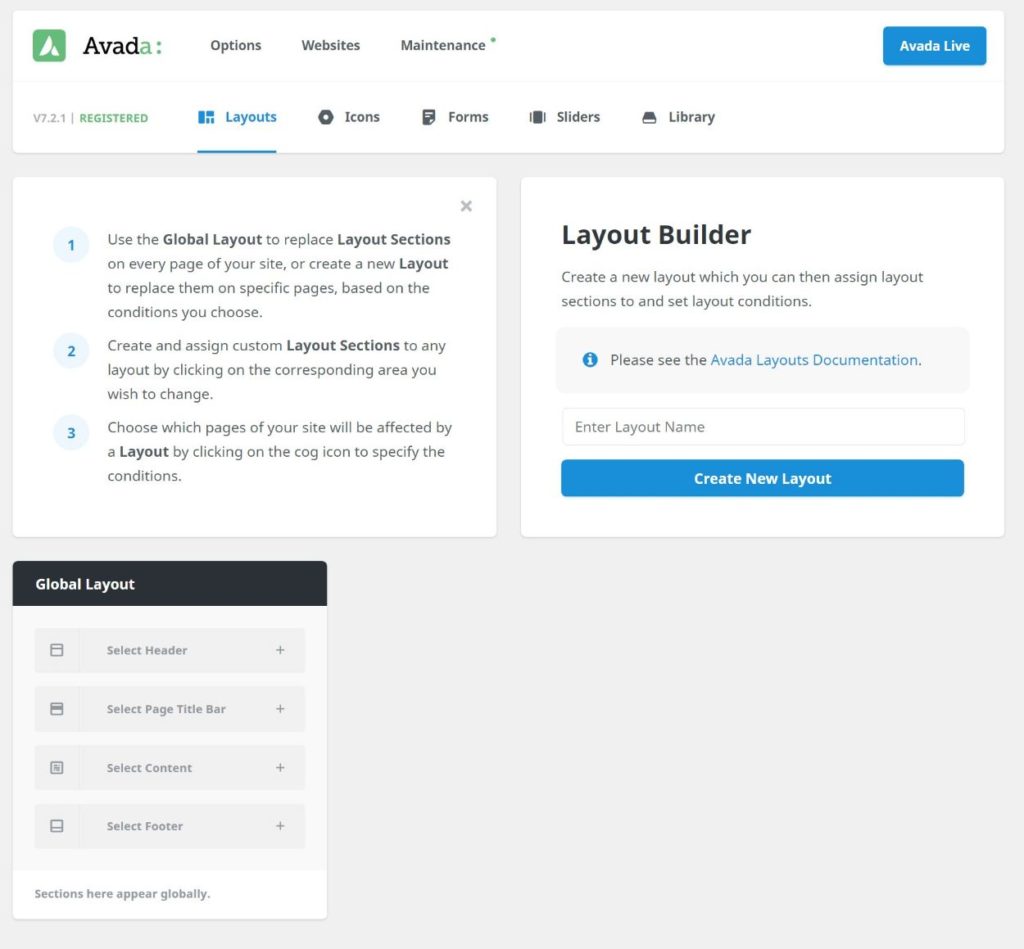
カスタム アイコンもここに追加できます。また、ページのタイトル バー、コンテンツ、フッターにレイアウトを割り当てることができるテーマ ビルダーもあります。

ウェブサイトのカスタマイズに関しては、Divi と Avada は、市場に出回っているほとんどの WordPress テーマよりも優れています。
エレガントなテーマは、ほとんどの設定を Divi Builder に移動することで、Divi テーマに最小限のアプローチをとっています。 Avada は、テーマ カスタマイザーをエディターに統合し、エディターを離れることなく一般的な Web サイト設定を変更できるようにすることで、さらに一歩進んでいます。
Astra は WordPress テーマ カスタマイザーと非常にうまく連携しますが、機能を有効または無効にするための開発者の断片的なアプローチにより、Web サイトの設定が必要以上に難しくなります。
ディビ、アストラ、アバダのコスト
使用する WordPress テーマを決定するときは、どの機能が重要かを確認する必要がありますが、コストも考慮する必要があります。
ディビ価格
エレガントなテーマは、WordPress の世界で最もシンプルな価格モデルの 1 つを採用しています。
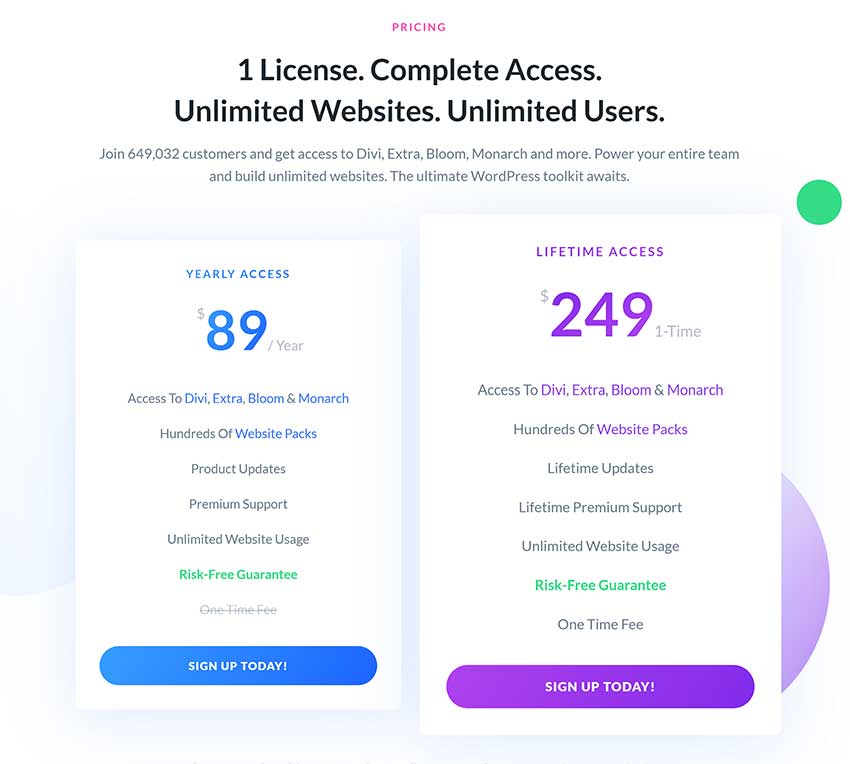
年間 89 ドルで、Divi テーマとスタンドアロンの Divi Builder WordPress プラグインにアクセスできます.
メンバーシップには、雑誌の WordPress テーマ – Extra、電子メールのオプトインおよびリード生成 WordPress プラグイン – Bloom、ソーシャル メディア WordPress プラグイン – Monarch も含まれます。
必要に応じて、249 ドルの 1 回限りの料金で、すべての製品に生涯アクセスできます。
どちらのプランも、無制限の Web サイトの使用、更新、サポート、および 30 日間の返金保証を提供します.

アストラ価格
どの機能が自分にとって重要かを検討する必要があるため、Astra の使用コストを確認するのは少し難しくなります。
ご存知のように、Astra のコア バージョンは WordPress.org から無料でダウンロードできます。 このデザインは、スターター テンプレート WordPress プラグインを介して多数の既製の Web サイト デザインをインストールできるため、多くの WordPress ユーザーにとって十分な場合があります。
プロ機能のロックを解除するには、プレミアム Astra プランのいずれかにアップグレードする必要があります。 すべてのプランで、無制限の Web サイトの使用、サポート、更新、および 14 日間の返金保証が提供されます。
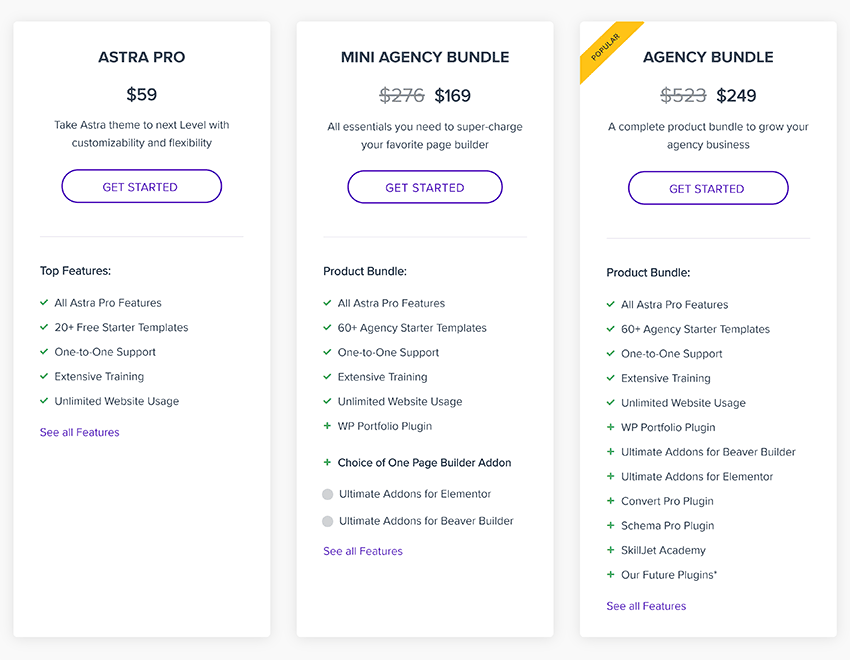
Astra Pro プランの小売価格は、年間 59 ドルまたは生涯アクセスで 249 ドルです。
Mini Agency Bundle プランにアップグレードすると、年間 169 ドルまたは生涯アクセスで 499 ドルかかります。 これにより、追加の代理店スターター テンプレートと、49 ドルから販売されている WP Portfolio WordPress プラグインにアクセスできます。
Mini Agency Bundle プランには、Elementor 用の Ultimate Addons または Beaver Builder 用の Ultimate Addons も含まれています。 どちらも個別に購入すると 69 ドルからの小売価格です。
完全なエージェンシー バンドルの料金は年間 249 ドル、生涯アクセスの場合は 699 ドルです。 上記の 3 つの WordPress プラグインに加えて、メールのオプトインとリード生成 WordPress プラグイン Convert Pro ($99+)、スキーマ マークアップ プラグイン Schema Pro ($79+)、SkillJet Academy および将来の WordPress WordPress へのアクセスが含まれます。開発者がリリースしたプラグイン。

アバダの価格
Avada は、ThemeForest で最も売れている WordPress テーマです。
小売価格は 60 ドルで、ライフタイム アップデートと 6 か月間のサポートが付属しています。 さらに 6 か月のサポートを 18 ドル追加することで追加でき、最初の 1 年間の合計費用は 78 ドルになります。
Avada には、100 ドルを超えるプレミアム WordPress プラグインも含まれています。 これには、Convert Plus ($24)、Advanced Custom Fields Pro ($49+)、LayerSlider WP ($25)、および Slider Revolution ($29) が含まれます。
Divi や Astra とは異なり、Avada ライセンスには無制限の使用は含まれておらず、Web サイトごとに 1 つのライセンスを購入する必要があります。

結論
ご覧のとおり、Divi と Avada は同様の価格で販売されており、両方とも追加のプレミアム WordPress プラグインがパッケージ化されています.
Avada ライセンスは 1 つの Web サイトでの使用のみを許可するため、複数の Web サイトでデザインを使用することを計画している場合、Avada を使用すると非常に高価になる可能性があります。毎年恒例のエレガントなテーマのメンバーシップ。
Astra は、フリーミアムの価格モデルで販売されています。
必要な機能に応じて、Astra は使用する最も安価な WordPress テーマまたは最も高価なテーマのいずれかになります。 これは、エージェンシー スターター テンプレート デザインのいずれかを使用するかどうか、およびエージェンシー プランの追加のプレミアム プラグインが価値があるかどうかにかかっています。
Astra の使用を検討している場合は、採用するページ ビルダーのすべての機能のロックを解除するために、Elementor、Beaver Builder、および Brizy をアップグレードするための追加コストも考慮する必要があります。 Brizy Pro と Elementor Pro の小売価格は年間 49 ドルですが、Beaver Builder のフル バージョンの小売価格は 99 ドルからです。
最終的な考え
ディビ、アストラ、アバダのこの様子を楽しんでいただけたでしょうか。
WordPress テーマの選択には時間がかかり、新しいプロジェクトを立ち上げる際の障害となる可能性があるため、これらの WordPress テーマで何ができるかを理解していただければ幸いです。
予算が限られている場合は、無料でダウンロードでき、無料の WordPress ページ ビルダーと連携し、スターター テンプレート WordPress プラグインを介して多数の既製の Web サイト デザインにアクセスできるため、Astra のコア バージョンを検討することをお勧めします。
最適なソリューションが必要な場合は、Divi と Avada をお勧めします。 これらは、何百もの高度な機能を備えた定評のある WordPress テーマです。 ほとんどの人にとって、これらのWordPressテーマはAstra Proよりもお金に見合う価値があると思います.Diviは、多くのWebサイトを持っている場合は安価に使用でき、Avadaは生涯更新のために他の人にとって安価に機能します.
Divi テーマとエレガント テーマの完全なレビューを参照して、何ができるかをよりよく理解してください.
最新の Design Bomb 記事の更新を取得するには、RSS で購読するか、Facebook または Twitter でフォローしてください。
読んでくれてありがとう。
ケビン
