スケッチから成功へ: Landingi でランディング ページのデザインが簡単に
公開: 2023-09-22Web デザイナーは、Web サイトの視覚的およびインタラクティブな要素を作成し、美的魅力と機能性の両方を追求します。 彼らはその役割において、ビジュアル デザインからユーザー エクスペリエンスの最適化に至るまでの責任を負います。 ただし、ランディング ページの作成となると、デザイナーは特有の課題に直面することがよくあります。 ありがたいことに、Landingi はプロセスを簡素化するためにここにいます。
このガイドでは、レスポンシブ デザインへのノーコード アプローチ、時間管理の最適化、A/B テスト、カスタマイズ オプション、セキュリティ、コラボレーション機能、堅牢な技術サポートに至るまで、デザイナーが Landingi を使用することでどのような恩恵を受けることができるかを説明します。
Landingi がランディング ページのデザイン プロセスを合理化し、次のレベルに引き上げるのにどのように役立つかを一緒に探ってみましょう。
デザイナーとWebデザイナーとは何ですか?
デザイナーは、創造性を活用して、さまざまな問題や課題に対する視覚的で実践的なソリューションを概念化し、計画し、開発する熟練した専門家です。 一方、 Web デザイナーは、Web サイトの視覚的およびインタラクティブな側面のデザインと作成を専門とします。 Web デザインの主な焦点は、見た目が美しいだけでなく、ユーザーフレンドリーで機能的な Web サイトを作成することです。
以下は、 Web デザイナーの最も重要な 10 の役割と責任のリストです。
- ビジュアル デザイン: Web デザイナーは、クライアントのブランド アイデンティティと目的に合わせて、レイアウト、色、タイポグラフィー、グラフィックなどの Web サイトの外観を作成します。 このビジュアル デザインにより、視覚的に魅力的で一貫性のある Web サイトが保証されます。
- ユーザー インターフェイス (UI) デザイン: UI デザインは Web デザインの重要な側面です。 これには、直感的で視覚的に楽しいエクスペリエンスを実現するためのボタンやフォームなどのユーザー インターフェイス要素の作成が含まれます。
- ユーザー エクスペリエンス (UX) デザイン: UX デザインは、ナビゲーション、情報検索、要素の相互作用を考慮して Web サイトのユーザー エクスペリエンスを最適化します。 訪問者にとってサイトを簡単、効率的、楽しいものにすることを目指しています。
- レイアウトと構造: Web デザイナーはコンテンツを整理し、画像とテキストの配置を決定して、Web サイトのページ上で論理的でわかりやすい情報の流れを確保します。
- 応答性: Web サイトはさまざまな画面サイズやデバイスに適応できる応答性を備えている必要があり、デザイナーはデスクトップ、タブレット、スマートフォンで適切に機能するレイアウトや要素を作成する必要があります。
- ブラウザ間の互換性: Web デザイナーは、すべてのユーザーに均一なエクスペリエンスを提供するために、Web サイトがさまざまな Web ブラウザ (Chrome、Firefox、Safari、Internet Explorer など) 間で一貫して動作することを保証する必要があります。
- グラフィック デザイン: Web デザイナーは、グラフィックや画像を作成したり、Web デザインに組み込んだりすることがよくあります。 Web 用に画像を編集および最適化し、アイコン、ボタン、その他の視覚要素をデザインし、これらの資産が Web サイト全体の美観を高めることを確認します。
- ワイヤーフレームとプロトタイピング:完全なデザイン プロセスを開始する前に、Web デザイナーは通常、ワイヤーフレームとプロトタイプを作成します。 ワイヤーフレームはレイアウトの基本的なスケッチであり、プロトタイプはサイトがどのように機能するかを示すインタラクティブなモックアップです。
- コラボレーション: Web デザイナーは、Web 開発者、コンテンツ作成者、クライアントと十分にコミュニケーションをとり、デザインが技術的な要件や期待に沿っていることを確認する必要があります。
- 常に最新の状態に保つ: Web デザイナーは常にトレンドを把握し、競争力のあるデザインを作成するためにスキルを磨く必要があります。
ランディング ページの作成に関して、デザイナーはさまざまな障害に遭遇することがよくありますが、これらの問題の多くは Landingi の機能を活用することで解決できます。
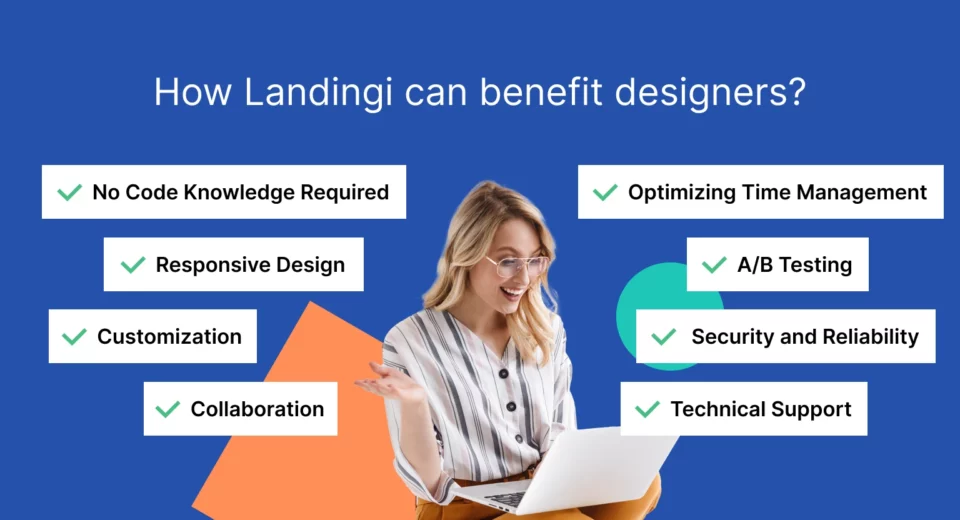
デザイナーは Landingi を使用することでどのようなメリットを得られるでしょうか?
Landingi は、デザイナーやマーケティング担当者が、広範なコーディングや技術的スキルを必要とせずに、コンバージョン率の高いランディング ページを作成できるよう支援することに特化したプラットフォームです。
Landingi はランディング ページのデザイン プロセスを簡素化し、デザイナーがマーケティング キャンペーン用に効果的で視覚的に魅力的なページを作成できるようにします。 Web デザイナーが自分の仕事の創造的な側面に集中できるようにするとともに、見込み顧客の発掘とコンバージョンの最適化という点で成功を収めるために必要なツールと機能を提供します。
クリエイティブプロフェッショナルが Landingi を利用することで得られるメリットとしては、次のようなものがあります。
- コードの知識は不要
- レスポンシブデザイン
- 時間管理の最適化
- A/B テスト
- カスタマイズ
- セキュリティと信頼性
- コラボレーション
- テクニカルサポート

コードの知識は不要
デザイナーにはコーディングのスキルがない場合があり、HTML、CSS、JavaScript を使用してカスタム ランディング ページを作成するのは難しい場合があります。 Landingi のドラッグ アンド ドロップ インターフェイスを使用すると、デザイナーはコーディングの知識がなくても、視覚的に魅力的なランディング ページを作成できます。
- コード不要のピクセルパーフェクトエディター
- 完全にカスタマイズ可能、高品質 テンプレート
- 事前に設計されたセクションと ウィジェット
- 素早い修正の採用
- ランディングページ 複製
レスポンシブデザイン
Landingi のテンプレートは応答性が高く、あらゆるデバイスに適応できるため、デザイナーは他の側面に集中できるようになります。 さらに、ランディング ページのモバイル バージョンの作成は、自動的に行われ、ユーザーの好みに合わせてカスタマイズできるため、エディターで簡単に作成できます。
- モバイルに最適化されたテンプレート
- モバイルビュー 編集者
- モバイルバージョンはデスクトップビューに基づいて自動的に作成されます
- プレビューモード
時間管理の最適化
Landingi は、簡単にカスタマイズできる事前にデザインされたランディング ページ、ポップアップ、セクションのテンプレートを提供し、デザイナーの時間と労力を節約します。 さらに、スケジューラ機能により、キャンペーン スケジュールの管理が簡単になります。
- 合理化されたプロセス 出版物 そしてキャンペーン開始
- 既製のページ、ポップアップ、セクションのテンプレート
- 素早い変更の導入
- キャンペーンスケジューラー
- AIアシスタント
- スマートセクション
- 無制限のデジタル アセット (ランディング ページ、ポップアップ、ライトボックス)
A/B テスト
Landingi を使用するデザイナーは、さまざまなページ デザインを比較し、最も効果的なデザインを特定できる A/B テスト機能にアクセスできます。
- 内蔵 A/B/x テスト 機能性
- 多変量テスト
- 素早い 複製 および修正採用
- キャンペーンスケジューラー
カスタマイズ
デザイナーは多くの場合、クライアントや組織のブランディングとデザインのガイドラインに一致するランディング ページを作成する必要があります。 Landingi では、画像、色、フォント、レイアウトなどの変更を含む広範なカスタマイズが可能です。
- カスタマイズ可能な ウィジェット
- カスタム イメージギャラリー そして フォント
- スマートセクション
- カスタマイズ可能なフォーム
セキュリティと信頼性
デザイナーとそのクライアントにとって、ランディング ページが信頼でき、安全であることが重要です。 Landingi は、ランディング ページにアクセスし、潜在的な脅威から確実に保護するホスティング機能とセキュリティ機能を提供します。

- 信頼できるグローバル インフラストラクチャ、数千のトラフィックを処理する準備ができている
- 99.9% の稼働率
- SSL 証明書
- データ規制の遵守
- GDPR準拠
- との統合 クッキー同意ツール
- フォーム内のマーケティング同意のチェックボックスフィールド
コラボレーション
Web デザイナーは、マーケティング担当者、コピーライター、開発者と協力することがよくあります。 Landingi は、共同機能を使用して設計とレビューのプロセスを合理化します。
- マルチユーザー アクセス (アカウントあたりのユーザー数は無制限)
- 役割と権限 ユーザーの役割に応じて
- 無制限のサブアカウント 以内に 代理店 アカウント
- 監査ログ
- スマートセクション
- セクションと 画像 チームと共有した
テクニカルサポート
Landingi は、デザイナーがプラットフォームを最大限に活用し、ベスト プラクティスに関する最新情報を常に入手できるように、カスタマー サポートとチュートリアルやウェビナーなどの教育リソースを提供します。
- ライブチャット、電子メール、電話 サポート
- 移行サポート
- 知識ベース
- ウェビナー
例と使用例
あなたがデザイナーまたは Web デザイナーの場合、Landingi は Web デザインとマーケティングの仕事を強化するための優れたツールになります。 主な使用方法は 4 つあります。
キャンペーン用のカスタムランディングページ
– 特定のマーケティング キャンペーンに合わせたカスタム ランディング ページを作成します。
– 製品の発売、イベントのプロモーション、リード獲得キャンペーンなど、キャンペーンのブランディングとメッセージに合わせてページをデザインします。
– 広告のクリックスルーからコンバージョンまで一貫したユーザー エクスペリエンスを確保します。
– ランディング ページをカスタマイズして、製品/サービスの独自の機能とソリューションを強調します。
– マーケティング キャンペーンを新製品リリースと同期させて、最適な結果を達成します。

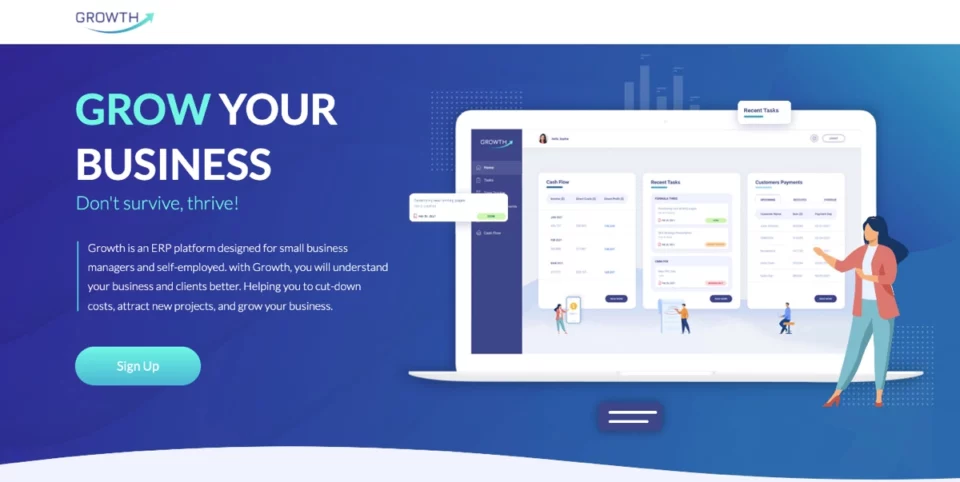
Landingiデザインチームが作成したランディングページ
ラピッドプロトタイピング
– ランディング ページのアイデアとコンセプトのプロトタイプを作成します。
– ドラッグ アンド ドロップ インターフェイスと A/B テストにより、さまざまなレイアウト、色、要素を試してください。
– 完全な開発に投資する前に、アイデアを洗練させてクライアントまたは関係者に提示してフィードバックを求めます。
– ユーザーエクスペリエンスを洗練します。

Landingiが用意したランディングページテンプレート
クライアントプロジェクト
– 共同機能を使用してクライアントと協力し、フィードバックを収集し、ランディング ページをリアルタイムで更新します。
– クライアントとデザイナーのコラボレーション プロセスを合理化し、ランディング ページがクライアントの特定の要件を確実に満たすようにします。
– さまざまなカスタマイズ可能なウィジェット、JavaScript、HTML を利用して、優れたプロジェクトを作成します。

Landingiデザインチームが作成したランディングページ
ポートフォリオ作品の展示
– あなたの最高の作品を紹介する、視覚的に印象的なポートフォリオ ページを作成します。
– あなたのスキル、創造性、スタイルを強調するために、パーソナライズされたポートフォリオのランディング ページをデザインします。
– 魅力的で記憶に残る方法でポートフォリオ作品を提示し、訪問者に強い印象を与え、潜在的な顧客や雇用主を引きつけます。
– 一流のビジュアル、成功事例、顧客からのフィードバック、製品の説明を組み込んで、ランディング ページを強化します。
– 訪問者が特定の行動を取れるよう、プロンプト(CTA)を戦略的に配置します。
– レスポンシブ デザインを使用して、すべてのデバイスでシームレスなブラウジング エクスペリエンスを確保します。

Landingi によって作成されたセクション テンプレート
創造性を解き放ちましょう
Web デザイナーであれば、美しさと機能性のバランスがいかに重要であるかをご存知でしょう。 あなたの目標は、見栄えが良いだけでなく、望ましい結果を達成できるデジタル エクスペリエンスを作成することです。 Landingi を使用すると、訪問者を顧客に変える、視覚的に魅力的なランディング ページを簡単に作成できます。
Landingi が印象に残るデジタル傑作の作成をお手伝いする間、創造力を発揮してください。 あなたの創造性を解き放ち、Landingi をあなたの導きの星にしましょう。 成長する準備はできていますか? 始めましょう! 私たちに参加して、コンバージョンを最も高めるランディング ページを作成しましょう