モバイルファースト向けの設計:理由、課題、戦略
公開: 2018-03-16
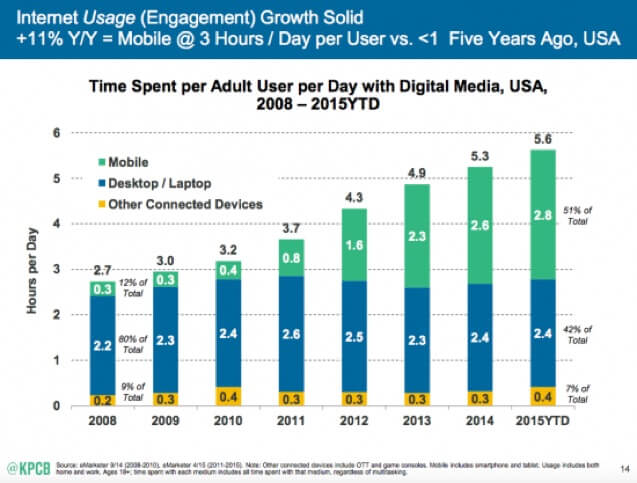
Webサイトにトラフィックを送信するソースを追跡している場合、モバイル訪問者の数が着実に増加している可能性があります。 一部のWebサイトでは、モバイルトラフィックがデスクトップトラフィックをはるかに上回っています。 Smart Insightsの調査によると、人々は現在、ラップトップ/デスクトップ(42%)と比較して、モバイルにかなり多くのデジタルメディア時間(51%)を費やしています。

英国では、現在、すべてのeコマーストラフィックの45%がスマートフォンとタブレットから来ています。 多くのeコマース小売業者は、過去2年間でモバイル販売のシェアが2倍になっています。 現在、モバイルは英国のすべてのオンライン小売売上高の40%を占めています。 実際、私はこの投稿をモバイルマーケティングの重要性を証明する統計で埋めることができました。 チェックアウトとウェブサイトをモバイル向けに最適化することがこれまで以上に重要になっています。
これらの傾向により、オンラインビジネスはモバイルファースト戦略を真剣に検討する必要があります。 それでも、それらの多くはまだ応答性がなく、モバイルファーストのセットアップを気にしないでください。 ある種のモバイル体験を提供するものは、多くの要望を残しています。
あなたは本当にモバイルを最優先すべきですか?
モバイルファースト戦略を採用するということは、携帯電話やタブレット向けにWebエクスペリエンスを設計してから、より大きなディスプレイデバイス向けにスケールアップすることを意味します。
「モバイルファースト」という用語は、依然として謎に包まれています。これは、Webデザイナーが、それがもたらす課題を概して避けてきたためです。 さらに、懐疑論者は、「モバイルファースト」は重要な唯一のもの、つまり顧客から焦点を移すと言います。 しかし、支持者は、企業がモバイルを最優先すべき理由は顧客であると述べています。 あなたがそれを正しく理解すれば、あなたは本当にあなたのコンバージョン率を改善し始めることができます。
ただし、結果から、モバイルファースト戦略が必ずしもすべてのビジネスに適した方法であるとは限らないことを強調する必要があります。 アナリティクスを30分間掘り下げると、必要なすべての答えが得られます。
新しいウェブサイトのためのモバイルファースト
モバイルファーストのマーケティング戦略では、小さな画面のユーザーエクスペリエンスの設計を開始する必要があります。 言い換えれば、あなたはモバイルメディアの限界を念頭に置いたデザインを思いついたのです。 プロトタイプには、スムーズでパーソナライズされたモバイルユーザーエクスペリエンスを提供するための最低限の要素のみが含まれています。
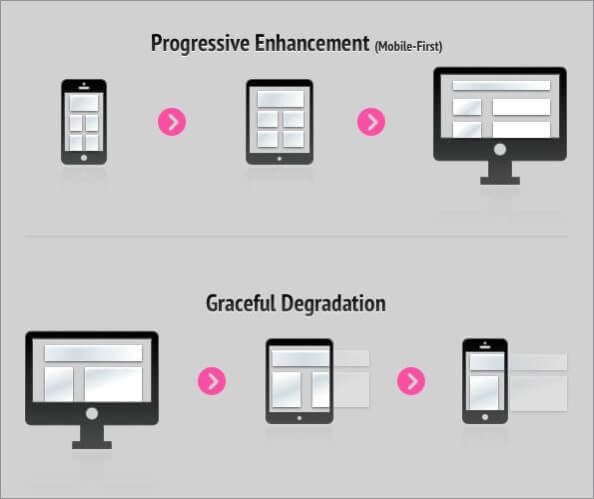
たとえば、HDビデオや重い画像を頼りにすることは避け、軽量のテクノロジーを使用して、小さな画面でサイトのパフォーマンスを向上させることをお勧めします。 次に、デスクトップとラップトップのエクスペリエンスを向上させるより詳細な要素を実装することで、付加価値を付けることができます。 このアプローチはプログレッシブエンハンスメントと呼ばれ、ほとんどの設計者が設計プロセスにアプローチする方法とは逆です。
ほとんどの設計者は、優れたデスクトップユーザーエクスペリエンスを設計するための大画面とツールの完全なセットから始めます。 デスクトップWebサイトが完成すると、ユーザーエクスペリエンスを「選択的に低下させる」ことにより、モバイルデバイスの応答性と適応性が向上します。 特定の重い要素を削除する必要があり、モバイルでサポートされていない(またはモバイルに役立つ)設計テクノロジを置き換える必要がある場合があります。
これは大変な作業であるだけでなく、あなたのウェブサイトのモバイル版を作ることはしばしば後付けとして起こります。 あなたは大画面のための完璧な体験を作り出すことにほとんどのエネルギーを費やしました。それがあなたのウェブサイトのモバイル版が少し足りないように見える理由です。 モバイルファーストの競合他社は、モバイルトラフィックのシェアの一部を簡単に盗むことができます。
既存のウェブサイトでモバイルファースト
Googleのモバイル対応アルゴリズムの更新は、公開時に80%以上のサイトに影響を及ぼしました。 ほぼ1年経った今でも、モバイル対応ではないWebサイトが何百万もあります。 モバイルユーザーエクスペリエンスが低いと、訪問者のほぼ半数が離れてしまう可能性があるため、売り上げの大部分を失うリスクがあります。 また、Googleはモバイルフレンドリーでないサイトのランク付けが低いため、トラフィックを失う可能性があります。
もちろん、これらの損失は損益計算書や損益計算書のどこにも表示されませんが、これらは失われた機会です。 トラフィックの最大かつ潜在的に最も高いコンバージョンチャンクを支配するために実際に何もしていないため、それらを見逃しています。
モバイルの使いやすさ、つまりモバイル中心性は、ローカルおよびeコマースビジネスにとって特に重要です。 これは、モバイルがローカル検索の最大のシェアと最高のコンバージョン率を主張しているためです。 要するに、あなたが現代の技術に更新しようとしている古いウェブサイトを持っているなら、モバイルは刷新のための最重要の考慮事項であるべきです。
モバイルファーストはあなたのビジネスに適していますか?
衣料品とアパレルは、英国で携帯電話で最も検索されているカテゴリの1つであり、次に電子機器、食料品、家庭用品、リノベーション、健康と美容が続きます。 言うまでもなく、これらのカテゴリのいずれかでビジネスを行っている場合は、モバイル向けに最適化されたサイトを使用することをお勧めします。 これは、他の企業がモバイルに目をつぶることができるという意味ではありません。なぜなら、顧客の大多数は、デジタルのほとんどの日、小さな画面に夢中になっているからです。
ビジネスのリードと売上を促進するだけでなく、巧妙に設計されたモバイルWebサイトでのスムーズなユーザーエクスペリエンスは、顧客の目に良いイメージを提供します。 バークレイズの調査によると、すべての小売購入の40%以上が、何らかの形でモバイルの影響を受けています。 英国のミレニアル世代のほぼ半数(48%)は、企業のモバイルアプリやウェブサイトの使用経験が少ない場合、企業の製品を購入する可能性が低くなると述べています。
多くの業界では、スマートフォンやタブレットがもたらすトラフィックと売上を考慮すると、モバイルへの広告費はまだ低いです。 しかし、それは35%から45%の割合で成長しており、今年の終わりまでに印刷物やテレビ広告を超えると予測されています。 ますます多くの「デジタルネイティブ」が成長するにつれて、モバイルのトレンドはますます強くなるでしょう。
肝心なのは、モバイルマーケティングを最下位の引き出しに入れる余裕のある企業はないということです。 しかし、あなたはそれを上に置くべきですか? ほとんどの顧客がすでにモバイルを使用してサービスにアクセスしている場合は、おそらくそうです。
モバイルファースト戦略の課題
最初にモバイル向けに設計する場合は、垂直解像度向けに設計します。 オプションは、モバイルプラットフォームがサポートできる要素、ナビゲーション、コンテンツ、およびツールによって大幅に制限されます。 水平方向の大画面は、より柔軟で機能が豊富です。 よくわかっていない限り、最初にモバイル向けに設計すると、デスクトップのユーザーエクスペリエンスの可能性を視覚化できなくなる可能性があります。
デスクトップで印象的に見えるヒーロー画像は、スマートフォンの画面のスペースを使いすぎる可能性があります。 一方、モバイルエクスペリエンスを最初に設計する場合、設計者は高品質の画像やHDビデオに十分な注意を払わない可能性があります。 デスクトップバージョンを最初に設計すると、モバイルファーストWebサイトのデスクトップバージョンにはない、より健全なユーザーエクスペリエンスを作成できます。

したがって、最初にモバイル向けに設計することは、デスクトップのユーザーエクスペリエンスの可能性を見失うことを意味するものではありません。 顧客が使用しているという理由だけで、小さな画面に焦点を合わせていることを常に忘れないでください。 あなたの目標は、デスクトップユーザーに可能な限り最高のエクスペリエンスを提供しながら、モバイルユーザーにシンプルで楽しいエクスペリエンスを提供することです。 あなたは、テクノロジーが構築できるものではなく、顧客が望むものを提供したいと考えています。
モバイルファースト向けの設計
モバイルエクスペリエンスをユーザーの意図に合わせる
モバイル向けの戦略と設計を開始する前に、誰かがスマートフォンを取り出してアプリやウェブサイトを利用する理由を知っておく必要があります。 これらの理由は、次の1つ以上のカテゴリに分類できます。
- 検索または何かを見つける:ユーザーは、いくつかの情報または回答を緊急に見つけたいと考えています。 ほとんどの場合、この情報は彼らの場所に関連しています。
- 探索と対話:ユーザーは、ゲームをプレイしたり、製品を調査したり、楽しい方法でコンテンツを操作したりするために、時間をかけて殺したいと思っています。
- ステータスまたは更新の確認:更新を続ける情報がいくつかあり、サッカーの試合中のライブスコアの更新など、ユーザーは常に最新情報を入手することに関心があります。 作成または編集:ユーザーは、写真のアップロード、予約、ブログ投稿へのコメントなど、待つことができないマイクロアクションを実行したいと考えています。
直感的なモバイルユーザーエクスペリエンスを作成するには、自分のビジネスのコンテキストで上記のユーザー行動にWebサイトを合わせる必要があります。 人々はいつでもどこからでもあなたのウェブサイトにアクセスできるので、あなたはすべての場所で彼らの経験を最適化することを考える必要があります。
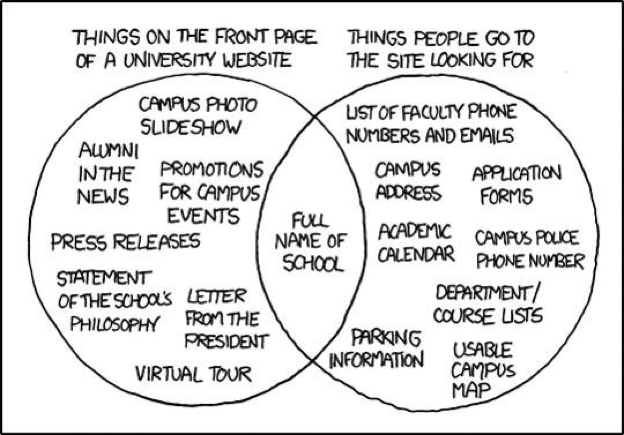
これらの要素を考慮に入れると、モバイルユーザーエクスペリエンスを現実の世界に合わせて自動的に準備します。 強調したいものではなく、ユーザーが見たり使用したりしたい情報や機能を前もって配置します。 これは、物事をより明確にするためのこの哲学の漫画表現です。


人々が見たいものと大学のウェブサイトに通常あるものとの間に断絶があると思いますか? 右側の円は、サイトにあるべきものを正確に示しています。
最小限のナビゲーション
デスクトップでは、トップメニュー、サイドメニュー、およびボトムメニューを使用できます。 さまざまなウィジェットまたはインタラクティブモジュールを使用して、デスクトップエクスペリエンスを充実させることができます。 しかし、モバイル向けに設計する場合、実際にはメニューとナビゲーションを最小限に抑える必要があります。
モバイルには(デスクトップやラップトップと比較して)ネットワーク、画面サイズ、およびハードウェアの制限があるため、コンテンツをナビゲーションのレイヤーの下に埋めたくはありません。 モバイルユーザーは、関連するコンテンツをフロントページにすばやく読み込むことを望んでいます。 追加するナビゲーションの各ステップでは、別の時間をタップして別のページが読み込まれるのを待つ必要があります。これは、ひどいユーザーエクスペリエンスです。 特にインターネット接続が遅い場合。
モバイルとデスクトップのエクスペリエンスの同期
モバイルファースト戦略を追求する際のリスクの1つは、デスクトップサイトがモバイルアプリまたはウェブサイトと矛盾していることが判明することです。 これにより、モバイルとデスクトップの両方を使用してビジネスにアクセスするユーザーを混乱させる可能性があります。 さらに、それはブランディングに悪いです。 したがって、最初からモバイルとデスクトップ/ラップトップの両方を考慮することが不可欠です。
繰り返しになりますが、(モバイルやデスクトップではなく)ユーザーがデザインするエクスペリエンスの中心にいます。 経験則では、ユーザーが望むものを、可能な限り最も簡単で最短のルートで提供します。
レスポンシブvsアダプティブWebデザイン
レスポンシブまたはアダプティブWebデザインは、アクセスに使用されている画面サイズに合わせて流動的に変化します。 Webサイトがレスポンシブ/アダプティブであるかどうかを確認するには、ブラウザウィンドウを縮小して、任意の画面サイズに合わせてサイトがどのように変化するかを確認します。 アダプティブテクノロジーとレスポンシブテクノロジーの違いの多くは、その背後にあるHTMLとCSSにあり、最終結果は同じように見える可能性があります。
ただし、アダプティブWebデザイン(AWD)は、レスポンシブWebデザイン(RWD)よりも実装に必要なコーディングが少なくて済みます。 アダプティブデザインでは、アクセスを要求しているデバイスのタイプに応じてエクスペリエンスをカスタマイズするために手間のかかる作業を行うのはサーバーです。 RWDでは、ページ全体がデバイスのブラウザに送信され、ブラウザは画面のサイズとサイズに応じてページを変更します。
これは、AWDがデバイスのタイプと機能を検出し、それらを使用して優れたユーザーエクスペリエンスを提供できることを意味します。 適応型ウェブサイトは、レスポンシブサイトよりも読み込みが少し速くなります。 ただし、あまり人気のない特定の画面サイズで読み込むときに問題が発生する可能性があります。 ただし、多くは個々のWebサイトがどのように設計されているかに依存します。
モバイルアプリ
モバイルアプリは、高度にパーソナライズされたユーザーエクスペリエンスを提供し、忠実な顧客をマーケティングの範囲内に配置します。 あなたは彼らの習慣とニーズを追跡することによって彼らについてもっと学ぶことができ、彼らに特別な取引と個人化されたコンテンツを提供することができます。
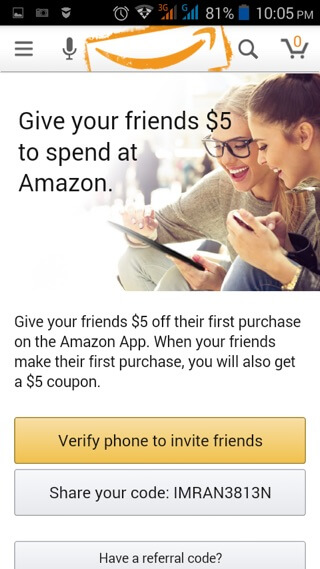
Amazonは、無料のものを宣伝するために、その(現在は機能していない)Undergroundアプリを使用しました。 お買い得では、ブランドはスマートフォンだけでなく顧客の心にも残ります。 彼らが実際に何かを購入する必要があるときに彼らが最初に考える場所は何だと思いますか? アマゾンはまた、紹介戦略でモバイルアプリを通じて成長をハッキングしています。紹介戦略では、紹介した人が何かを購入するたびに5ドルのクレジットを獲得し、購入者も5ドルの割引を受けます。

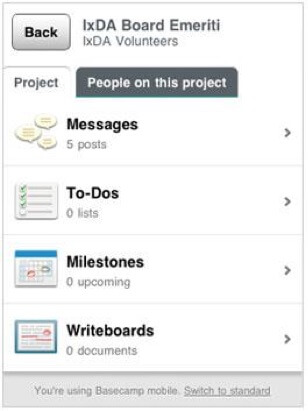
これは、モバイルアプリで何ができるかを考えると氷山の一角にすぎません。 企業は、モバイルアプリを従業員やアフィリエイトのために機能させることもできます。 Uberはこの良い例です。 一方、広範な機能と双方向性を備えたデスクトップWebサイトは、モバイルアプリを利用して、小さな画面でのエクスペリエンスの縮小版を提供できます。 たとえば、Basecampには、外出先でもプロジェクトを常に把握できる便利なアプリがあります。

GoogleとYahoo—2つの異なるモバイルエクスペリエンス
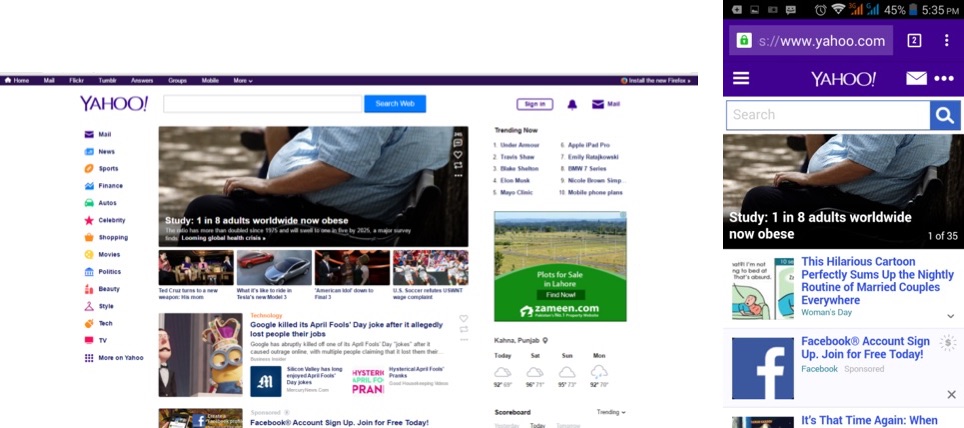
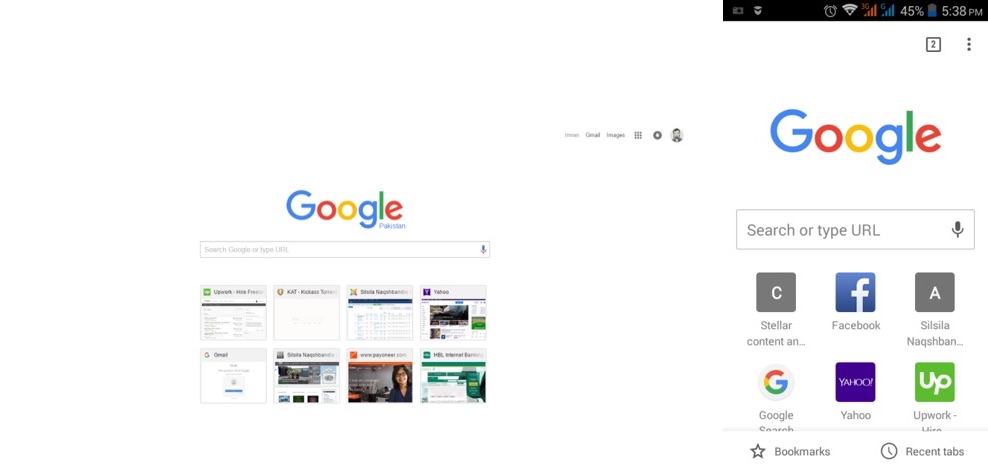
これまでに説明したことをよりよく理解するために、YahooとGoogleのデスクトップバージョンとモバイルバージョンを比較してみましょう。


ここでは、両方の検索の巨人が根本的に異なる戦略に従っていることは明らかです。 Yahooのデスクトップフロントページは情報でいっぱいです。おそらくYahooの人々は、ユーザーがインターフェースから検索する以上のものを望んでいると考えているからです。 モバイルのフロントページは、モバイルのユーザーエクスペリエンスをほとんど考慮していないように見える、デスクトップの大幅に機能が低下したバージョンにすぎません。 スペースのほぼ半分が大きな画像で占められていますが、最新のニュースを探しているのでない限り、それはあまり意味がありません。
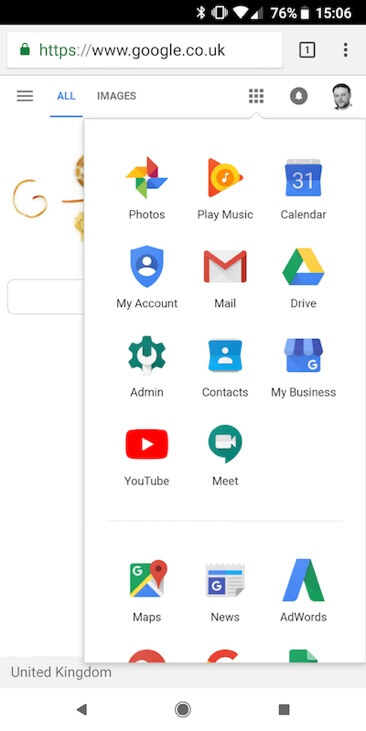
一方、Googleは、はるかに一貫性のあるモバイルおよびデスクトップエクスペリエンスを備えています。 彼らは1つのことに焦点を合わせています-検索。 同時に、Googleでは、ツールボックスアイコンを1回タップするだけで、すべての製品にアクセスできます。 これがポップアップする画面です。

この比較により、ターゲティング戦略の違いも明らかになります。 Yahooは、ニュース、金融、天気、メール、映画、美容、政治、その他多数の製品を含む、はるかに幅広いサービスを提供しています。 グーグルは主に検索に焦点を合わせており、それを使用して、ターゲットを絞ったツールの徐々に拡大する武器をプッシュしています。 グーグルは明らかにモバイルファースト戦略に従っているのに対し、ヤフーのモバイルウェブサイトは後から付け加えられたものであり、デスクトップウェブサイトの劣化したバージョンにすぎないことがわかりますか?
重要なのは、モバイルエクスペリエンスは、他のすべてと同様に、全体的なマーケティング戦略に根ざしている必要があるということです。 要素を操作したりフォントサイズを変更したりするだけでなく、顧客をどれだけよく理解しているかについても重要です。
モバイルの未来
デジタルネイティブが成長し、スマートフォンがよりスマートになり、ネットワーク速度がより速くなるにつれて、モバイルメディアの成長は衰える兆しを見せません。 実際、スマートオブジェクトやバーチャルリアリティスーツの洪水がデジタル市場に参入する準備をしているように、モバイルは私たちの日常生活の中心的な舞台を占めているように見えます。 モバイルの遍在性と時代を超越したものは、あらゆる種類の製品やサービスをマーケティングするための完璧なプラットフォームになっています。 そして、これまでのところ雑然としておらず、新しいプレーヤーのためのスペースがたくさんあります。 簡単に言えば、行動する時は今です。


