ランディング ページのコンバージョンを高めるための 5 つのデザイン プラクティス
公開: 2023-05-131. ランディング ページのデザイン: 知っておくべきこと
2. ランディング ページのレイアウト
3. ランディング ページの構造
4. ランディングページのデザインで使用すべき色
5. ビジュアル: ランディング ページ デザインの主役
6. レスポンシブランディングページのデザインはオプションではありません
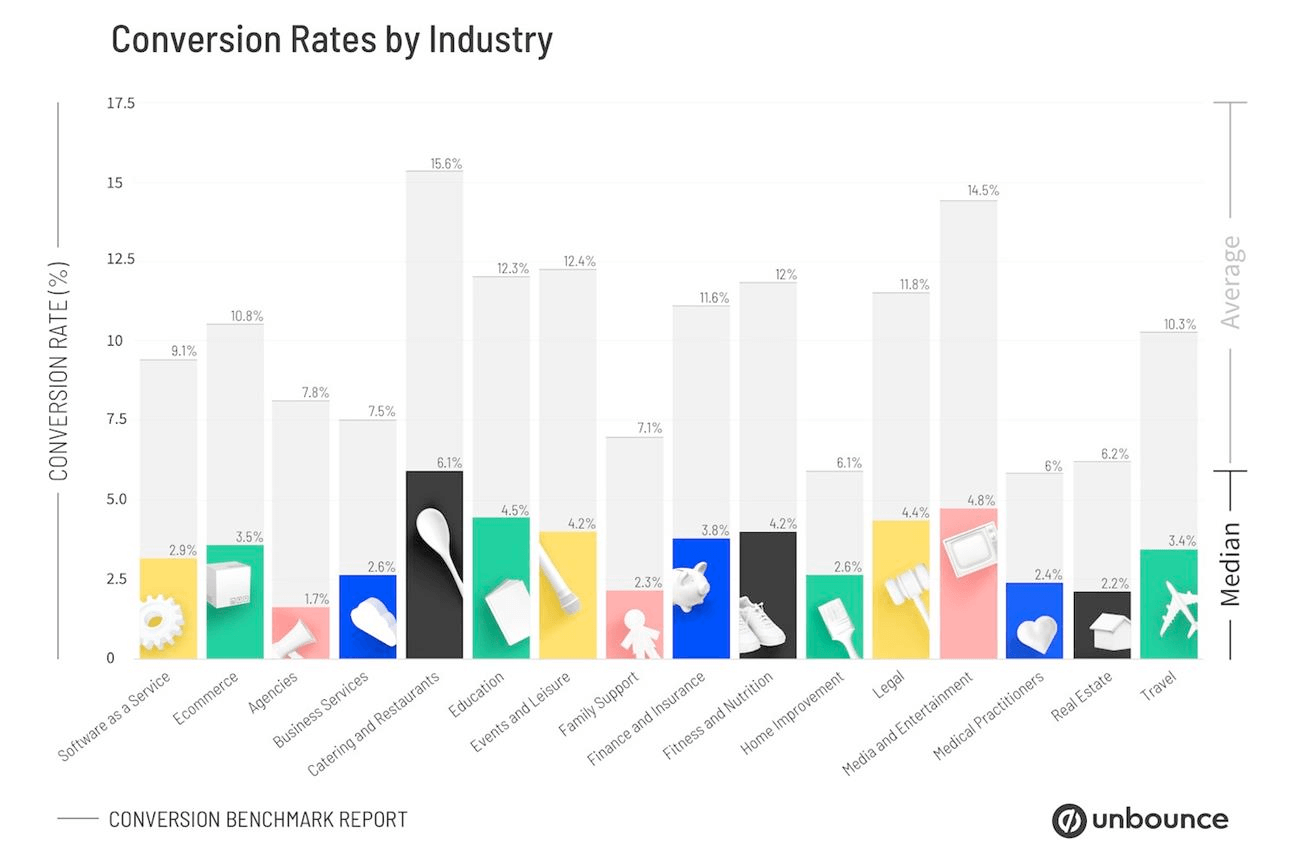
ランディング ページのデザインは、見込み顧客の発掘、そして最終的にはコンバージョンにつながる中核となる戦術です。 マーケティング担当者として、私たちはランディング ページのような潜在顧客獲得ツールが強力であることを知っています。 また、ブランドのリーチを拡大し、健全な電子メール リストを構築する上で、これらのツールがどれほど役立つかを私たちは知っています。

(ソース)
上記の数字の達成が意味することはブランドごとに異なります。重要なのは、ランディング ページの機能を強化するだけでインバウンド マーケティングを最大限に活用し、いかにして顧客を維持し、新規顧客を獲得できるかということです。
しかし、コンバージョンにつながるランディング ページをデザインするためにブランドはどのような戦術を使用できるでしょうか? 確認してみましょう。
ランディング ページのデザイン: 知っておくべきこと
最高のランディング ページにはいくつかの共通点があります。 これらは、優れた見出しや完璧なランディング ページのコピーを超えて、ランディング ページの構造に直接影響します。
多くのマーケティング担当者は、ランディング ページのデザインを、ブランドの色と美しいアートのもう 1 つの流行語として考えています。 しかし、これはコンバージョンを促進することを目的としたランディング ページには当てはまりません。
ユーザーのニーズを理解し、何をどのように提供するかを知ることは、ランディング ページのデザインにおいて最も見落とされているスキルの 1 つです。 それでも、それが世界に大きな違いをもたらすのです。 その場合、デザインによってランディング ページが具体的になり、実行可能なメッセージが伝えられ、その効果が高まります。
美しい画像と魅力的な色も求められています。 それでも、それらはユーザーをマーケティング メッセージに基づいて行動させるものとは異なります。 もっと具体的に見てみましょう。
ランディング ページのレイアウト
「コンテンツは王様」という言葉を聞いたことがあると思います。 ただし、ランディング ページの作成方法を知っているマーケティング担当者は、ほとんどの人が CTA ボタンに到達するまでにコンテンツをざっと読んでいることを知っています。
ほとんどのユーザーには、たとえそれがどれほど優れたものであっても、延々と続くコピーを読む時間もエネルギーもありません。 これが、ランディング ページのレイアウトが非常に重要である理由です。
最初のステップは、重要な情報をスクロールせずに見える範囲に含めることです。 見込み客は常に素早く簡単な答えを必要としているので、あなたはそれらの答えをすぐに与える必要があります。 これにより、見込み客はランディング ページの内容を知ることができるため、インターネット接続が弱い場合にも違いが生じます。
次に、必要なだけ多くの空白を含むランディング ページをデザインします。 空白があると、ユーザーがメッセージに集中しやすくなり、ページの読みやすさが向上します。 段落、見出し、ヘッダー、フッターの間に箇条書きとスペースを使用します。
理想的には、ユーザーがランディング ページを瞬時に読んで、価値提案を即座に理解できるようにする必要があります。 そうすれば、彼らもすぐにあなたのコンテンツに興味を持つようになります。
ランディング ページの構造
構造はレイアウトと同じくらい重要です。 マーケティング活動に最適なランディング ページを作成する前に、それを理解する必要があります。
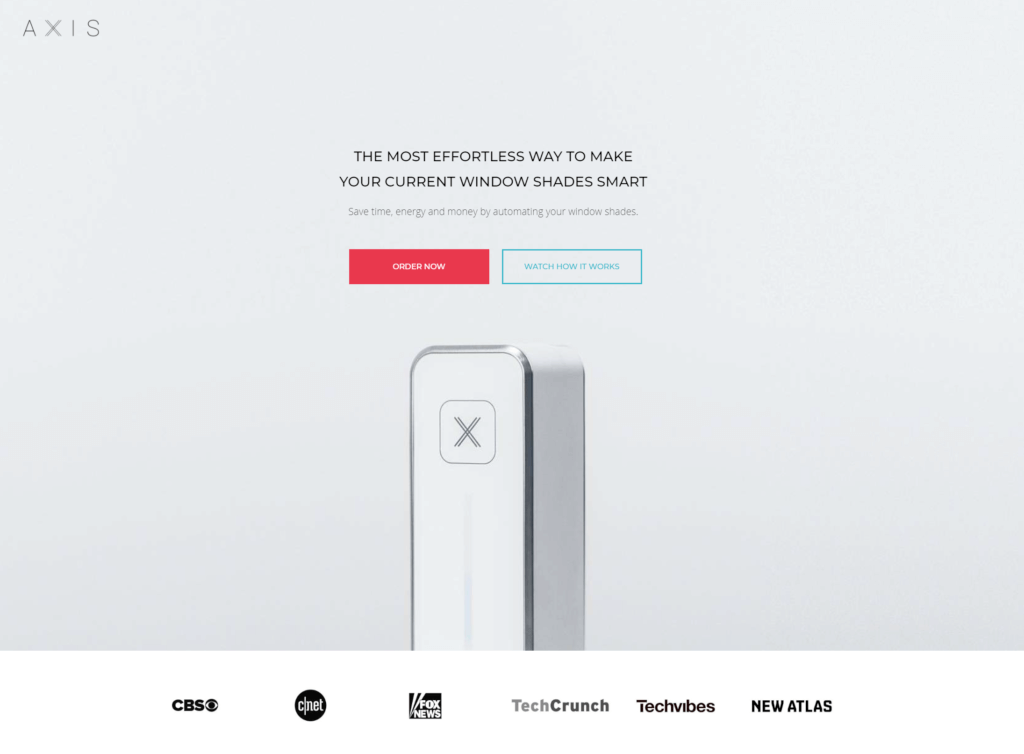
見出しは注目を集め、価値提案を示す必要があります。

(ソース)
上の例でわかるように、見出しはブランドと製品が消費者に対して何ができるかを示しています。 ユーザーがブランドと対話するために知っておく必要があるのはこれだけです。
H2、つまり小見出しには、追加情報を提供する短いステートメントを含めることができます。 上の例では、小見出しで時間とエネルギーの節約について説明しています。 これは「エフォートレス」という言葉を裏付けています。
その後、適切なビジュアルを作成することを忘れないでください。 ユーザーは理解できないことをわざわざ気にすることはありませんし、ランディング ページは製品についてあまり不可解な説明をする場所ではありません。 実際のメリットを示し、独自の販売提案 (USP) を進めてください。
USP は、ブランド、製品、またはサービスの利点を強調します。 それは、信頼性と信頼性を高めるのに役立つ、巧妙なコピーや顧客の声の形をとることができます。
最後に、CTA ボタンは明確で実用的であり、ユーザーが次のステップをどうすべきかを理解できるようにする必要があります。
スーパープロのヒント:最初から最後まで実行可能な動詞を使用してください。 そうすることで、ユーザーを穏やかに旅へと導くことができます。 動詞が論理的な行動方針を生み出すようにしてください。
特に視聴者にデータの放棄を求める場合は、セキュリティ バッジや利用規約へのリンクなどの信頼指標を使用することを忘れないでください。 これらは、ソーシャル リンクや連絡先の詳細とともに、フッターの一部として使用できます。
ランディングページのデザインで使用すべき色
完璧なランディング ページのデザインには、見た目が美しく、機能的な色が必要です。
ランディング ページで使用する必要がある色は、ブランドのアイデンティティに直接結びついています。 ただし、これは調整できないという意味ではありません。 私が何を言いたいのかを説明しましょう:

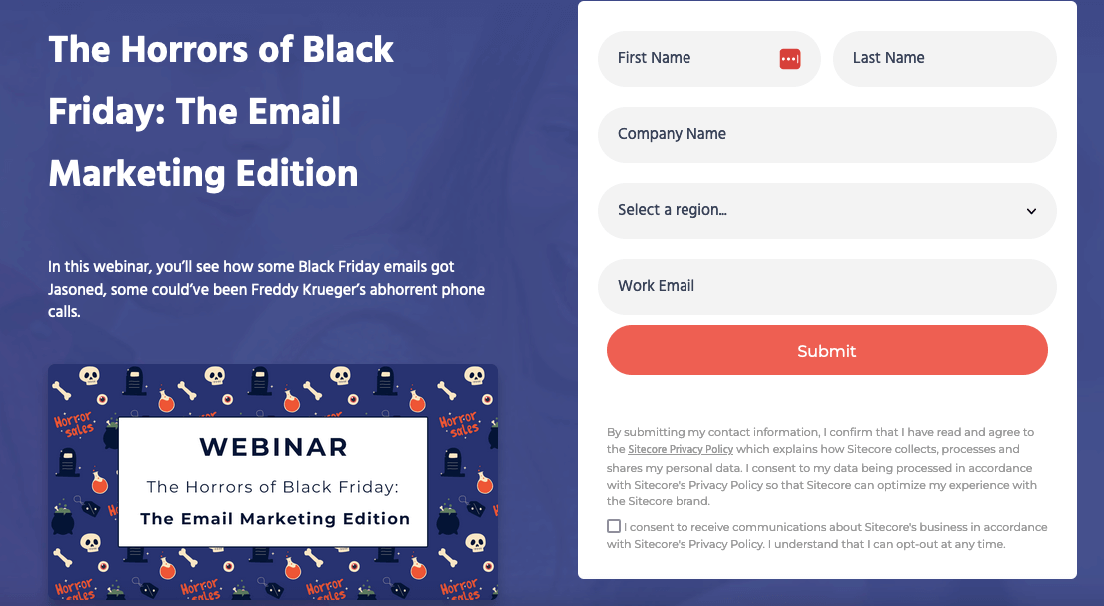
(ソース)
このランディング ページでは、ブランドのアイデンティティの一部である青を採用し、ハロウィーンをテーマにしたウェビナーに合わせて調整しました。

ブランドのアイデンティティとビジネスの個性との一貫性を維持するには、ブランドカラーを使用します。
その後、色のコントラストが適切であることを確認して、ページが視覚的に魅力的で、すぐに読みやすくなるようにします。 黒と白は大いに役立ちますが、桃と黄色の組み合わせでは同じとは言えません。 これは難しすぎるため、ユーザーがわざわざ読む必要はありません。
色を選ぶときは、その色が呼び起こす感情や、引きつけようとしているさまざまなセグメントにも注意する必要があります。 あなたが世界的なブランドの場合は、それぞれの色が他の文化にとって何を意味するかを考慮してください。 たとえば、紫は北米では富を意味しますが、南米では悲しみを連想させることがあります。
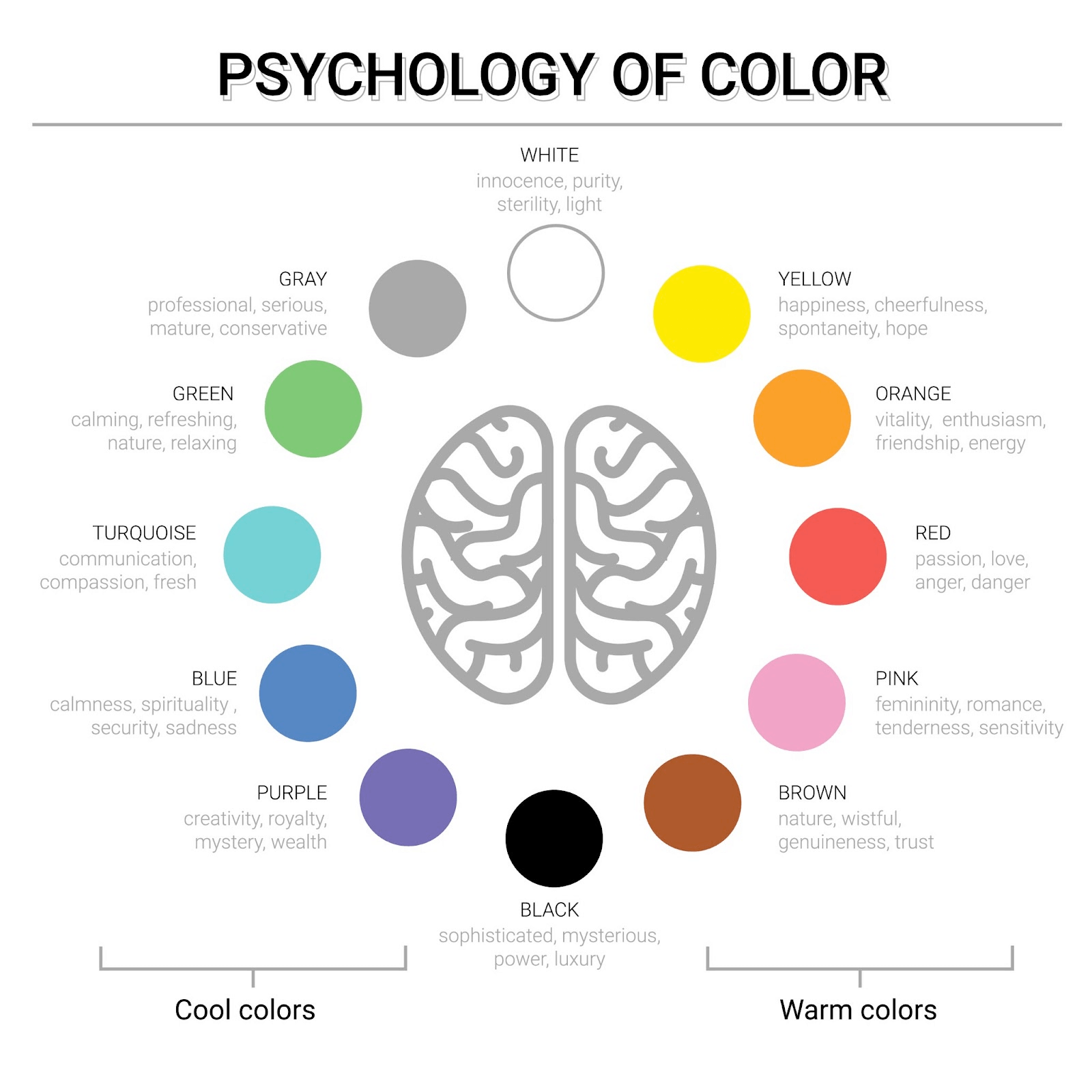
標準的な関連付けを理解し、カラー パレットを賢明に選択してください。 どのような感情を呼び起こしたいかを考えて、それに応じて行動しましょう。

(ソース)
マーケティング担当者は、色を使用して、ランディング ページの CTA ボタンなど、特定のものに注意を引くこともできます。 明るい赤はオファーの購入などの緊急のアクションに最適で、落ち着いた青はブログのトラフィックを増やすことができます。
もちろん、上記のどれもが確定したわけではありません。 あなたの視聴者はあなたのブランドに特有のものです。 このため、テストが不可欠になります。 さまざまな色や組み合わせを試し、コントラストを楽しんでください。 次に、視聴者がどのように彼らと対話し、データを収集するかに注目してください。 そうすることで、何が彼らにとって最も効果的かを理解し、あなたのブランドにより多くのコンバージョンをもたらすことができます。
ビジュアル: ランディング ページ デザインの主役
ランディング ページのビジュアルについて話すとき、私たちは主に GIF と画像を指します。 ただし、GIF や画像はユーザーの注意を引くことができますが、適切に使用しないと、意図した変換に悪影響を与える可能性もあります。

(ソース)
しかし、なぜそうなるのでしょうか?
まず、低品質の画像や GIF は次の 2 つの問題を引き起こす可能性があります。
- 読み込みに時間がかかると、ユーザーは「戻る」ボタンをクリックすることになります
- 低品質は詐欺師と関連付けられることが多いため、信頼の喪失
では、ランディング ページの画像や GIF を作成する際に留意すべき点を見てみましょう。
まず、高品質の画像を作成して使用します。 低品質でピクセル化された画像や読み込まれない画像は、プロフェッショナルではなく「詐欺的」に見えます。 視覚的に魅力的なエクスペリエンスにより、より多くのインバウンド見込み客を獲得できます。
GIF は注意を引くのに効果的かもしれません。 それでも、ユーザーの注意をそらし、ランディング ページの読み込み時間を遅くする可能性もあります。 単純な画像よりも付加価値が高い場合には必ず使用し、常に最初のフレームに必要な情報を入れてください。
ランディング ページのデザインには、コンテンツやメッセージに関連した画像が含まれている必要があります。 たとえば、ホワイトペーパーや電子書籍を宣伝したい場合は、製品の画像ではなく、関連する画像や GIF を選択します。
ビジュアルで感情を呼び起こし、ユーザーがあなたの価値提案が何であるかを理解できるようにしてください。 しかし、ユーザーが何を思い出に残ると考えているかがわからないと仮定します。 その場合は、ランディング ページのデザイン プロセスにアンケートやアンケートを含めるだけで済みます。 3 つのオプションを含むアンケートは効果があり、さまざまなランディング ページのデザインを理論化してテストするために必要なデータが得られます。
また、アクセシビリティを向上させるために、常に代替テキストを使用してください。 代替テキストはスクリーン リーダーとうまく連携しており、視覚障害のあるユーザーにとっては必要です。
すべてのランディング ページのデザイン要素には目的があります。 ただし、画像や GIF が最適化されておらず、関連性がない場合は、それらを完全に省略することをお勧めします。 画像は、ランディング ページから何を期待できるかをユーザーに示す必要があります。
レスポンシブランディングページのデザインはオプションではありません
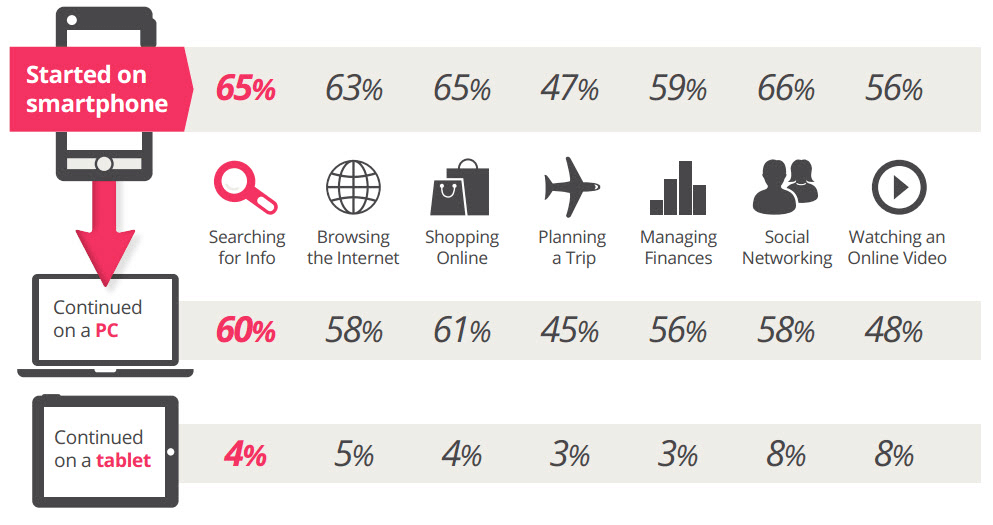
ランディング ページをモバイル用に最適化することが重要です。 場合によっては、ブランドがコンバージョンに悪影響を与えるとは考えず、そのステップを忘れてしまうことがあります。

(ソース)
しかし、統計はそうではありません。 レスポンシブ デザインを採用すると、モバイル画面に完璧に表示される要素を作成し、一貫した信頼できる顧客エクスペリエンスを生み出すことができます。
完璧なモバイル ランディング ページは、購入が目的の場合、衝動的な購入の性質を利用するのにも役立ちます。
シンプルなデザインを作成し、不要な要素を削除するだけです。 ランディング ページのデザインはメッセージに焦点を当て、明確かつ簡潔にする必要があります。
大きなフォントと縦長のデザインを優先します。 ユーザーは急いで読んだり、ページをさらに下にスクロールして情報にアクセスしたりすることに慣れているため、どちらもモバイル画面で非常に簡単に使用できます。
顧客エンゲージメントを高めるために、モバイルに最適化された画像を必ず作成してください。 圧縮画像を使用し、やりすぎないようにしてください。 1 つだけあれば十分です。
テイクアウト
マーケティング担当者は、機能的でコンバージョン率を高めるランディング ページのデザインを見落とすことがあります。 場合によっては、創造性、インタラクティブな要素、画像に重点を置きすぎることがあります。 また、モバイル最適化に時刻が与えられない場合もあります。
ただし、上記のすべては、顧客エンゲージメントとコンバージョンを高めるランディング ページを作成する上で重要な要素です。 したがって、常にモバイル向けに最適化し、可能な限り視聴者に相談し、コンバージョンにつながるランディング ページを作成するためにデザインをテストすることを常に忘れないでください。
