Elementor で WooCommerce チェックアウト ページをカスタマイズする方法
公開: 2022-02-10WooCommerce チェックアウト ページをカスタマイズする最も簡単な方法をお探しですか?
以前は、チェックアウト ページのデザインに WooCommerce テーマを使用する必要がありました。 または、カスタム CSS またはサードパーティの WooCommerce チェックアウト プラグインを使用している可能性があります。
しかし、Elementor Pro の新しいチェックアウト ウィジェットを使用すると、Elementor のビジュアル インターフェイスとコード不要のオプションを使用して、チェックアウト ページを完全にカスタマイズできるようになりました。 このウィジェットは、Elementor カートおよびマイ アカウント ウィジェットと連携して、ストアの主要なページをすべてデザインするのに役立ちます。
このチュートリアルでは、Elementor Pro のチェックアウト ウィジェットを使用して、Elementor を離れることなくストアのチェックアウト ページをカスタマイズおよび最適化する方法を学習します。
次に、WooCommerce アクション フックを使用してチェックアウト ページをさらにカスタマイズする方法に関する追加のヒントも共有します。
Elementor Pro のチェックアウト ウィジェットを使用している場合はコードを使用する必要はありませんが、これらのアクション フックは、クレジット カードの下に表示される一連のトラスト バッジなど、カスタム コンテンツをチェックアウト ページに追加する場合に役立ちます。田畑。
ビデオ チュートリアルをご覧になりたい場合は、Elementor チェックアウト ウィジェットの使用方法に関する上記のビデオをご覧ください。
それ以外の場合は、ビデオに対応する完全なテキスト ベースのチュートリアルと、ビデオでは取り上げなかった WooCommerce アクション フックの使用に関する追加のヒントを読み続けてください。
目次
- Elementor Pro チェックアウト ウィジェットはどのように機能しますか?
- Elementor で WooCommerce チェックアウト ページをカスタマイズする方法
- コードを使用して WooCommerce チェックアウト ページをカスタマイズする方法
- WooCommerce チェックアウト ページをテストする方法
Elementor Pro チェックアウト ウィジェットはどのように機能しますか?
WooCommerce チェックアウト ページは、買い物客が住所、連絡先の詳細、請求情報などを入力して注文を確定するページです。
これはどのストアにとっても不可欠なページであるため、コンバージョンのために最適化し、できるだけユーザー フレンドリーにすることが重要です。
Elementor チェックアウト ウィジェットを使用すると、ストアのチェックアウト ページを Elementor から直接完全にカスタマイズできます。 これにより、ストアの他の部分と一貫したデザインを作成し、ページの主要な詳細を最適化できます。
色やタイポグラフィを変更したり、間隔を調整したり、セクションやフォームのテキストを変更したりできます。 チェックアウト全体に変更を加えたり、細かいオプションを有効にして、チェックアウトの特定の部分にさまざまなスタイルを適用したりできます。
たとえば、クーポン フィールドに注目を集めたい場合は、特別な色や境界線などを追加できます。コードは一切必要ありません。
Elementor で WooCommerce チェックアウト ページをカスタマイズする方法
それでは、Elementor Pro のチェックアウト ウィジェットを使用してストアのチェックアウト ページをカスタマイズする方法の詳細なガイドに移りましょう。
繰り返しますが、このチュートリアルをビデオ形式で表示したい場合は、上で見ることができます。 どちらのチュートリアルにも同じ情報が含まれています。
1. Elementor でストアのデフォルト カート ページを編集する
WooCommerce ストアを作成すると、WooCommerce は WooCommerce チェックアウト ショートコードを使用するストアのチェックアウト ページを自動的に作成します。
このチュートリアルでは、簡単にするために同じページを使用できます。 WooCommerce ショートコードに依存する代わりに、Elementor でページを編集して Checkout ウィジェットを追加します。
開始するには、WordPress ダッシュボードの [ページ]リストに移動し、チェックアウト ページを見つけます。 WooCommerce は、「チェックアウト ページ」という識別子で自動的にマークします。
正しいページが見つかったら、[編集] ボタンをクリックして WordPress エディターを開きます。
エディター内に入ったら、[ Elementor で編集] ボタンをクリックして、このページの Elementor を有効にし、Elementor のエディターを起動します。
2. WooCommerce Checkout ショートコードを Elementor Checkout ウィジェットに置き換える
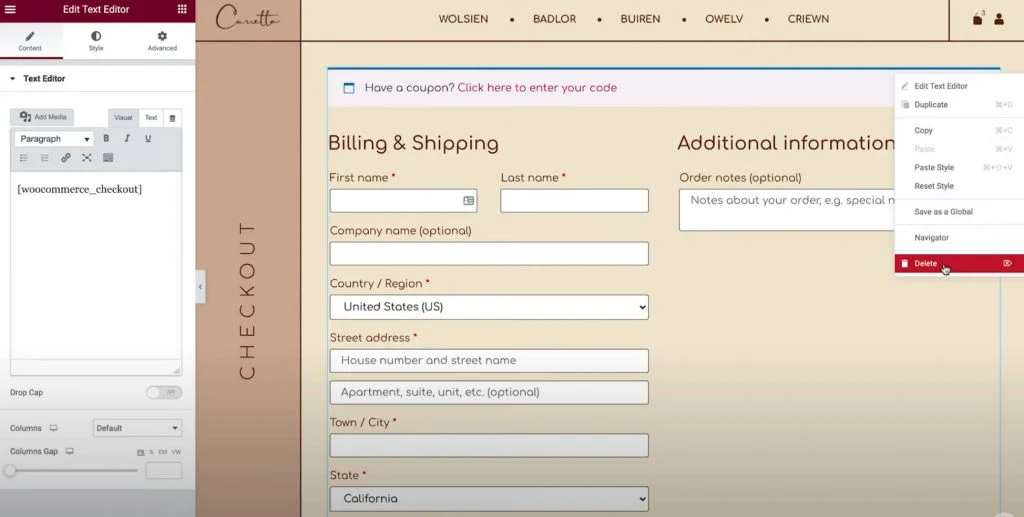
Elementor でデフォルトのカート ページを開くと、非常にシンプルなデザインが表示されます。 ページ上の唯一の要素は、Elementor Text Editor ウィジェット内の [woocommerce_checkout] ショートコードです。
Elementor を使用してチェックアウトを制御するには、まず既存のウィジェット/ショートコードを削除します。

次に、Elementor Checkout ウィジェットをその場所に追加します。 チェックアウト ウィジェットを追加すると、エディターにチェックアウト ページのライブ プレビューが表示されます。
注– Elementor エディターは、Web サイトの訪問者に表示されるものと完全に一致するビジュアル プレビューを提供するため、実際のチェックアウト プロセスがどのように見えるかを確認できるように、ショッピング カートにいくつかのアイテムを追加する必要があります。 必要な作業は次のとおりです。
- ストアのフロントエンドに移動します。
- いくつかのアイテムをカートに追加します。
- Elementor インターフェイスをリロードします。
Elementor をリロードすると、デザインの作業中にこれらのアイテムがチェックアウト サマリーに表示されます。
3. チェックアウト ページの一般設定をカスタマイズする
いよいよカスタム開始です。
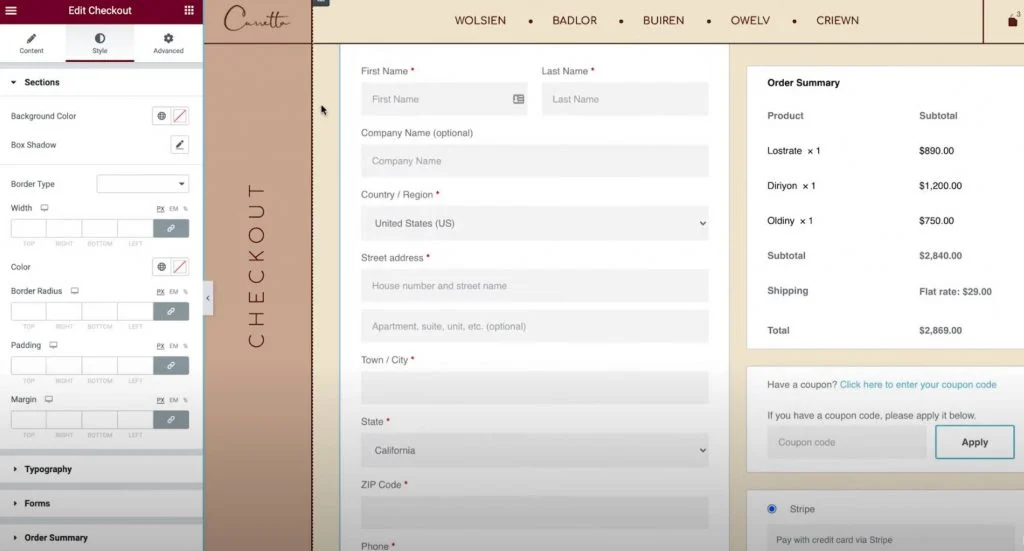
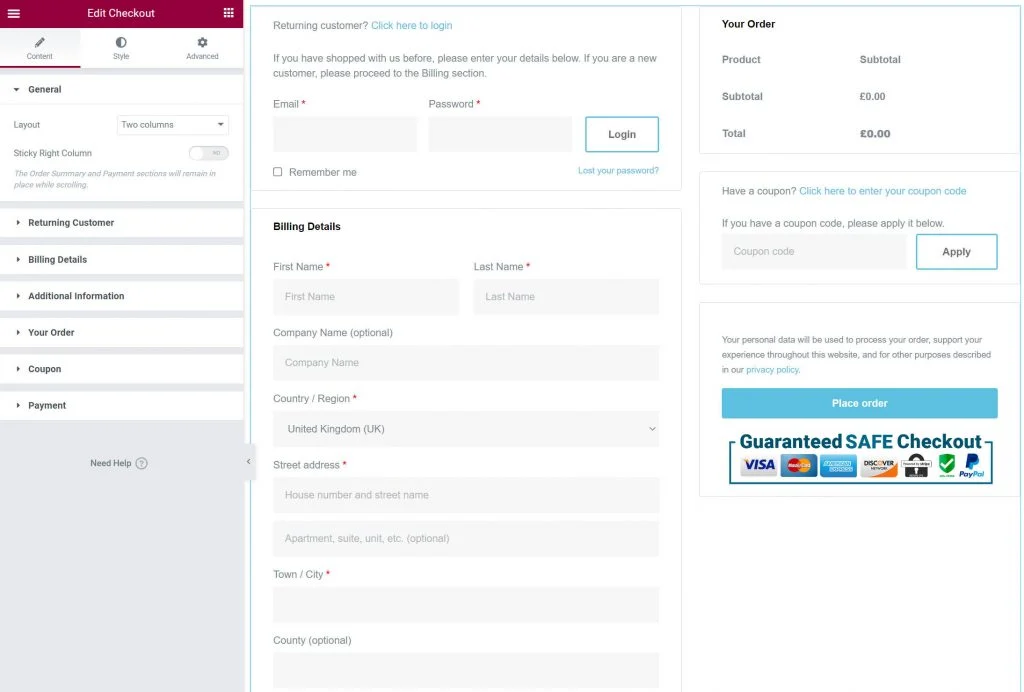
まず、Elementor サイドバーでチェックアウト ウィジェットの設定を開きます。
まず、ウィジェットの [コンテンツ] タブですべての設定を見てみましょう。
一般 – 1 列または 2 列のレイアウト
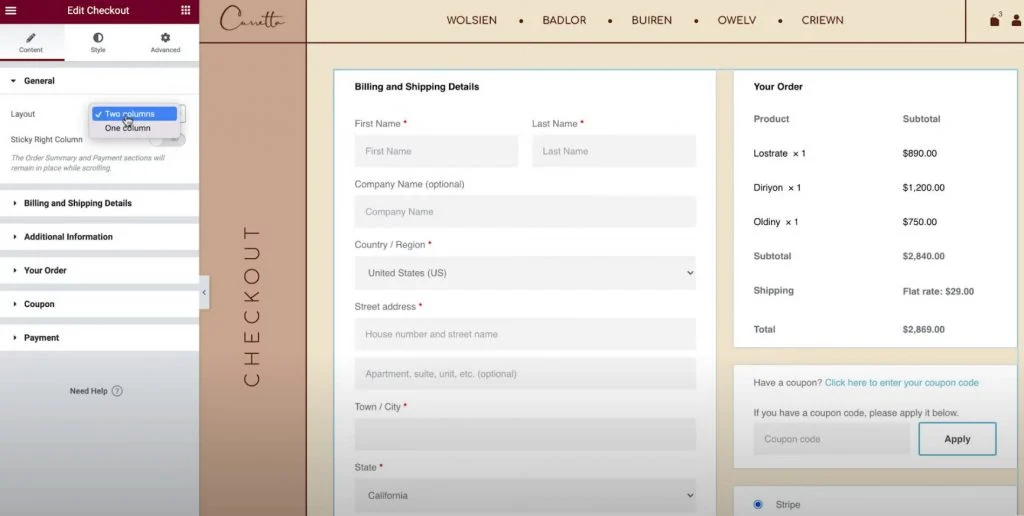
まず、一般設定領域を使用して、チェックアウト ページのレイアウトを 1 列または 2 列から選択できます。
2 列のレイアウトを選択した場合は、右側の列を固定することもできます。 スティッキー ライト カラムを有効にすると、オフセットを追加するオプションが追加されます。これにより、ヘッダーがカラムと重ならないようにすることができます。

請求と配送の詳細
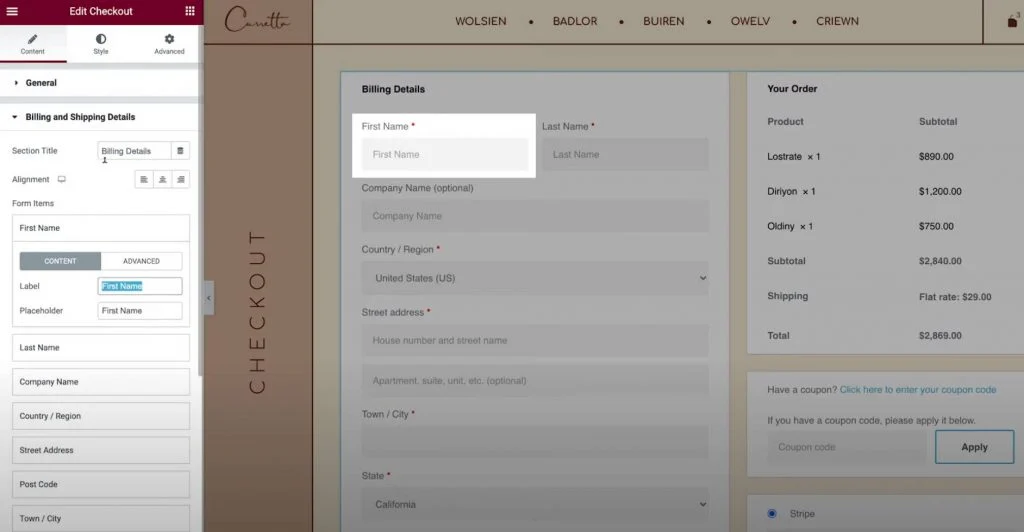
請求と配送の詳細セクションでは、請求と配送のフォームの詳細をカスタマイズできます。
WooCommerce の設定で請求と配送の詳細を同じに設定すると、これらのフィールドが一緒に表示されます。 これを有効にするには、 WooCommerce → Settings → Shippingに移動し、Force shipping to the customer billing address を選択します。 それ以外の場合は、それらが個別に表示されます。
まず、このセクションのタイトルと配置を設定できます。
次に、個々のフィールドの設定を開いて、ラベルとプレースホルダーをカスタマイズできます。

追加情報
追加情報セクションでは、チェックアウト ページのこの領域をカスタマイズできます。 デフォルトでは、これは買い物客が特別な注文メモを残すことができる場所ですが、ストアの設定によっては追加の詳細が表示される場合があります.
チェックアウト ページの他のセクションと同様に、このセクションの配置とラベルをカスタマイズできます。
または、このセクションをチェックアウト ページから非表示にするオプションもあります。これは、買い物客がカスタム メモを残す必要がない場合に役立ちます。
ご注文
ご注文の設定では、チェックアウトの注文概要部分をカスタマイズできます。 2 列のレイアウトを使用する場合、このセクションは右側の列の上部に表示されます。 1 列のレイアウトでは、請求と配送の詳細の下に表示されます。
クーポン
クーポン設定では、クーポン セクションのタイトルと配置をカスタマイズすることもできます。 ただし、クーポン コードを適用するためのリンク テキストをカスタマイズするオプションもあります。 これにより、クーポンを適用する買い物客に対して、より最適化されたユーザー フレンドリーなエクスペリエンスを作成できます。
支払い
支払い設定では、購入ボタンの配置を変更したり、利用規約のメッセージやリンク テキストをカスタマイズしたりできます。
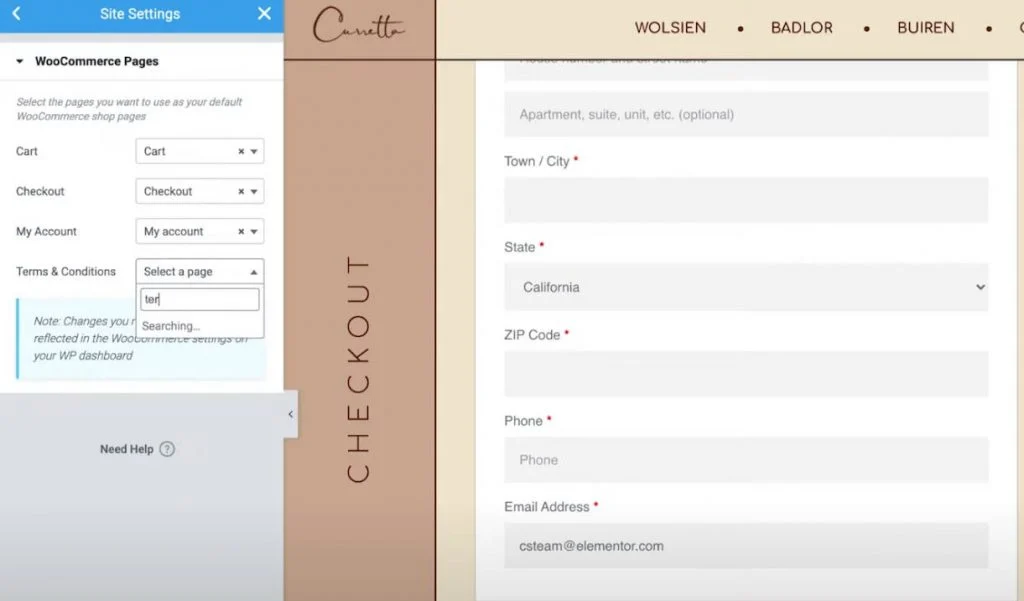
利用規約のメッセージを表示するには、WooCommerce 設定で利用規約のページを設定する必要があります。 簡単にするために、Elementor を終了せずにこのページを選択できます。
- Elementor インターフェイスの左上隅にあるハンバーガー メニュー アイコンをクリックします。
- [サイトの設定]を選択します。
- WooCommerceを選択します。
- 利用規約フィールドを使用して、利用規約に適したページを検索して選択します。

リピーターのお客様
WooCommerceの設定でゲスト チェックアウトを許可すると、リピーターと呼ばれる追加の設定領域も表示され、リピーターに既存のアカウントへのログインを促すメッセージをカスタマイズできます。
4.チェックアウトページのスタイル設定をカスタマイズする
次に、チェックアウト ウィジェットの設定の [スタイル] タブに移動して、チェックアウト ページのスタイルとデザインをさらにカスタマイズできます。これには、ストアのデザインの残りの部分と一致することを確認することも含まれます。

さまざまな設定領域で構成できる一般的な設計オプションは次のとおりです…
セクション
セクション設定では、すべての異なるチェックアウト パーツの全体的なスタイルを制御できます。
たとえば、背景色を変更すると、すべてのセクションの背景に影響します。 必要に応じて境界線と間隔を調整することもできます。
タイポグラフィ
タイポグラフィ設定では、タイトル、サブ タイトル、説明、メッセージ、ラジオ ボタン、チェックボックスなど、チェックアウト ページのほとんどのテキストの色とタイポグラフィをカスタマイズできます。
ここでカスタマイズできないタイポグラフィは、次のセクションで行うフォームです。
フォーム
フォーム設定では、チェックアウト ページのフォームとフォーム フィールドに関するすべてを制御できます。これは主に請求/配送フィールドとクーポン フォームに影響します。

さまざまなフォーム フィールドの列と行の間隔を調整できます。 ラベルとフィールドのタイポグラフィをカスタマイズしたり、間隔、境界線、背景を調整したりすることもできます。
さらに、サイトの他のボタンと同様に、クーポン ボタンのスタイルを設定するオプションもあります。
注文の概要
Order Summaryでは、行を制御できます。これは、買い物客のカート内の商品リストの間隔に影響します。
さまざまなサマリー アイテムの色とタイポグラフィを制御することもできます。 たとえば、アイテムに 1 つのタイポグラフィ設定を使用し、注文合計に別のタイポグラフィ設定を使用できます。
購入ボタン
購入ボタンの設定では、タイポグラフィ、色、間隔、境界線など、購入ボタンを完全にカスタマイズできます。
これはおそらくチェックアウト ページで最も重要なボタンなので、注目を集め、デザインの他の部分と一致するようにする必要があります。
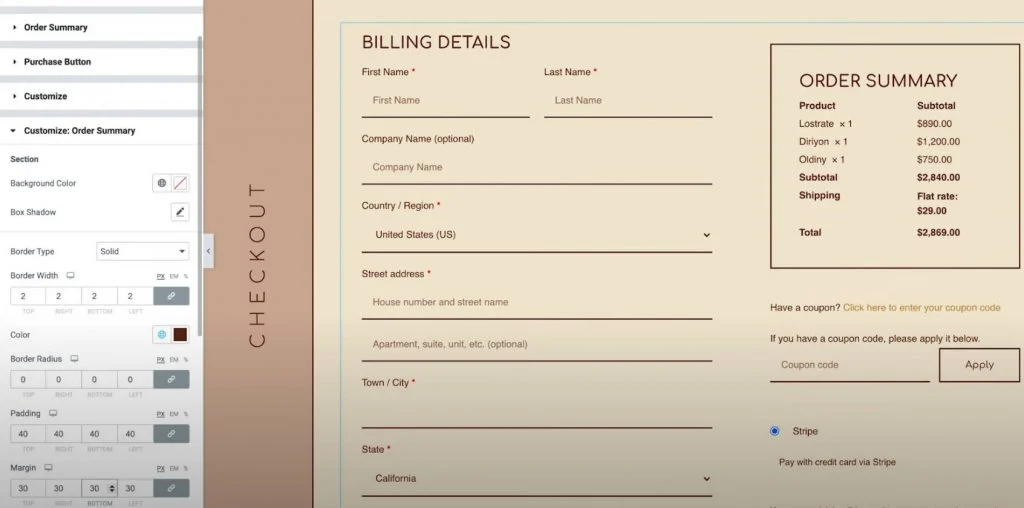
カスタマイズ
最後に、[カスタマイズ]項目を使用すると、チェックアウト ページの特定の部分に個別のスタイル コントロールを追加できます。 次の領域に追加できます。
- 支払明細
- 追加情報
- お届け先の住所
- 注文の概要
- クーポン
- 支払い
たとえば、カスタム枠を追加して、注文概要をチェックアウト ページの残りの部分から目立たせたい場合があります。
これを行うには、注文概要エリアのカスタマイズ設定を有効にし、好みに合わせて構成します。

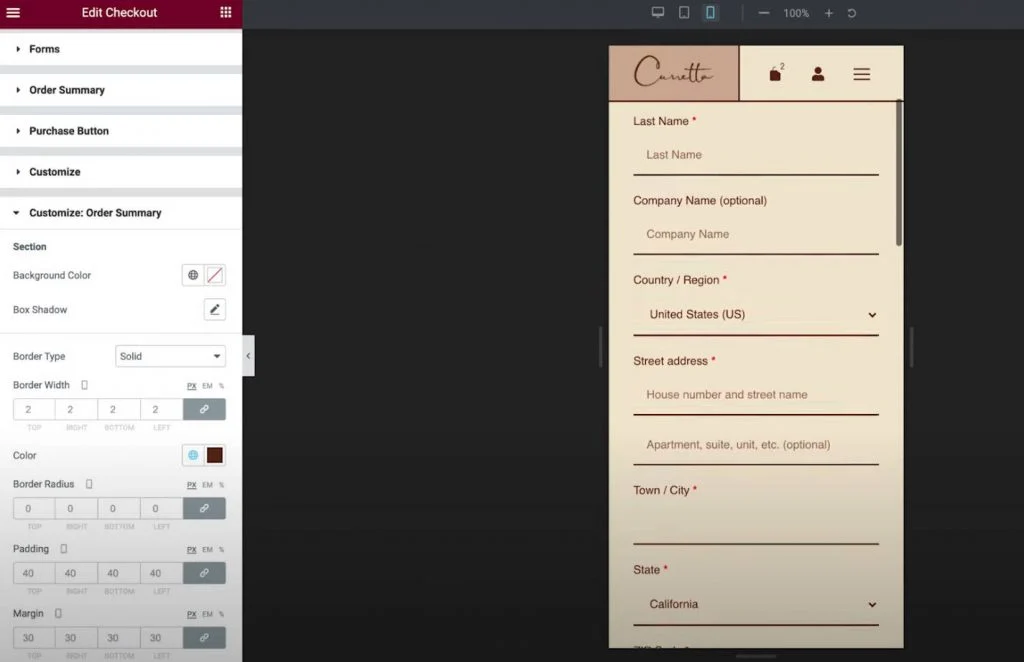
5.モバイルショッパー向けにチェックアウトを調整する
デスクトップ ユーザー向けのチェックアウト ページのカスタマイズが完了したので、レスポンシブ モードに切り替えて、モバイルまたはタブレットの訪問者向けに調整が必要かどうかを確認します。
Elementor で作成したすべてのデザインと同様に、チェックアウト ページのデザインはデフォルトでレスポンシブです。
ただし、必要に応じて、Elementor のモバイル コントロールを使用してデザインを調整することもできます。 あなたがする必要があるのは、さまざまなデバイス用に微調整できる設定の横にあるデバイス アイコンを探すことだけです。

たとえば、モバイル デザインのさまざまな要素の間隔をわずかに調整したい場合があります。
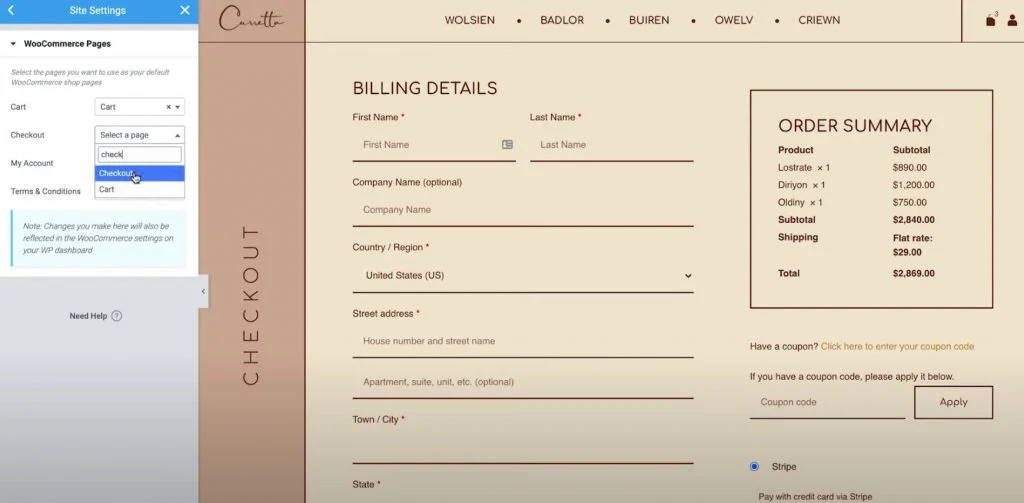
6. 必要に応じてサイト設定で WooCommerce ページの割り当てを調整する
この最後のステップは完全にオプションですが、Elementor サイト設定領域から主要な WooCommerce ページの割り当てを制御することもできることに注意してください。
これは、WooCommerce が作成したデフォルトのページを使用するのではなく、チェックアウト ページ用に新しいページを作成した場合に役立ちます。
これらのオプションには、通常のサイト設定エリアのWooCommerceタブからアクセスできます。 [設定]セクションに WooCommerce オプションがあります。

コードを使用して WooCommerce チェックアウト ページをカスタマイズする方法
WooCommerce チェックアウト ページをさらにカスタマイズするには、コードを使用して、WooCommerce の多数のチェックアウト アクション フックを利用できます。
これは、支払いボタンの下にトラスト バッジを挿入するなど、チェックアウト ページに新しいコンテンツを追加する場合に特に便利です。
このアプローチの良いところは、Elementor Checkout ウィジェットで引き続き機能することです。これにより、Elementor を追加の変更で補完することができます。
WooCommerce チェックアウト アクション フックとは?
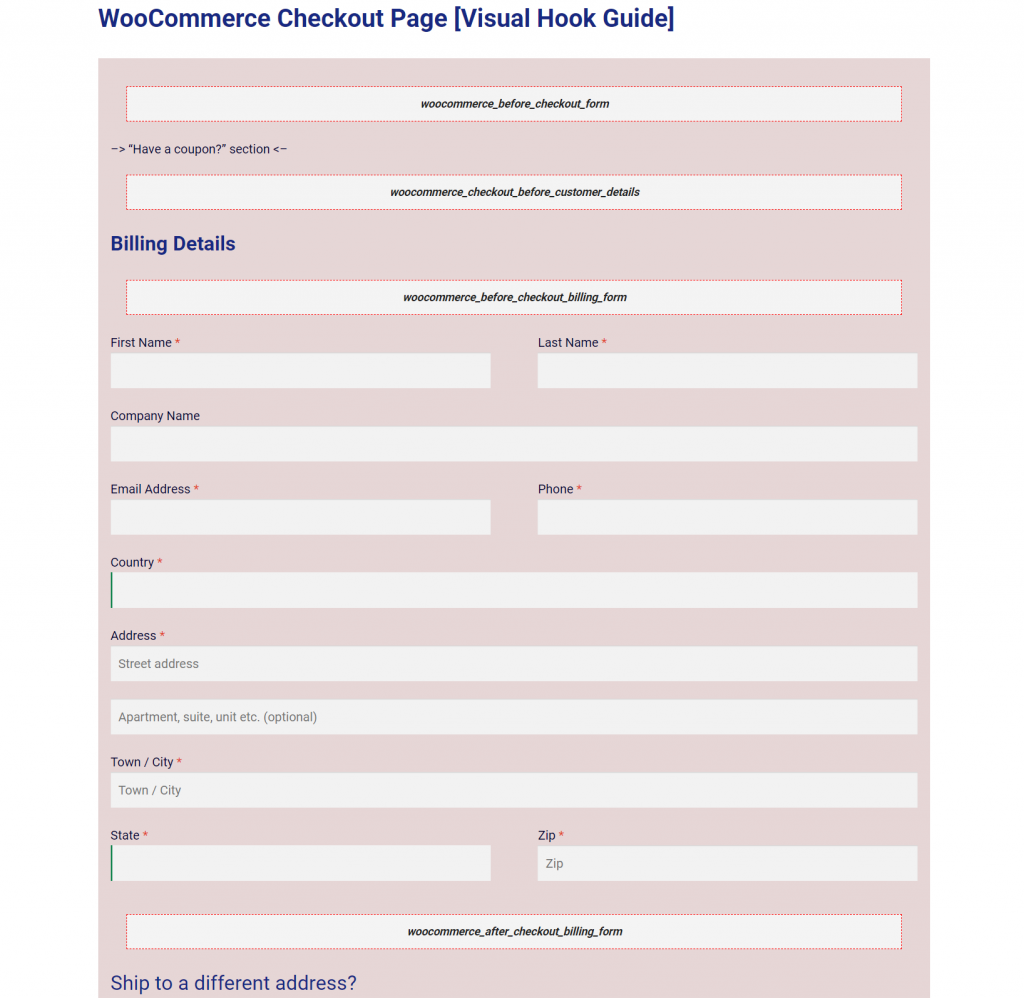
WordPress アクション フックを使用すると、基本的に PHP を使用して、チェックアウト ページのさまざまな部分にコンテンツを挿入できます。 たとえば、新しいテキスト メッセージを追加したり、画像 (信頼バッジなど) を含めたりすることができます。
合計で、WooCommerce はチェックアウト ページに 16 の異なるアクション フックを提供します。
最初の 9 つのフックは常に利用可能です。
- woocommerce_before_checkout_form
- woocommerce_checkout_before_customer_details
- woocommerce_checkout_billing
- woocommerce_checkout_shipping
- woocommerce_checkout_after_customer_details
- woocommerce_checkout_before_order_review
- woocommerce_checkout_order_review
- woocommerce_checkout_after_order_review
- woocommerce_after_checkout_form
最後の 7 つのフックは、WooCommerce の設定によって利用できる場合と利用できない場合があります。 たとえば、チェックアウト ページで登録を有効にしていない場合、登録フォームに関連するアクション フックを使用することはできません。
- woocommerce_checkout_before_terms_and_conditions
- woocommerce_checkout_after_terms_and_conditions
- woocommerce_before_checkout_billing_form
- woocommerce_before_checkout_registration_form
- woocommerce_after_checkout_registration_form
- woocommerce_before_checkout_shipping_form
- woocommerce_after_checkout_shipping_form
これらのフックがチェックアウト ページにコンテンツを追加する場所を理解するために、Business Bloomer は各場所への優れたビジュアル ガイドを維持しています。

WooCommerce チェックアウト アクション フックの使用方法
アクション フックを使用してコンテンツを挿入するには、コード スニペットを子テーマのfunctions.phpファイルに追加するか、コード スニペットなどのプラグインを介して追加する必要があります。
サイトにコードを追加するため、先に進む前にバックアップを作成するか、最初にステージング サイトで変更をテストすることを強くお勧めします。
まず、コンテンツを追加するフックの場所を選択します。
たとえば、「注文する」ボタンの下に一連の信頼バッジを追加するとします。 そのためには、 woocommerce_review_order_after_submitフックを使用します。
次に、次のようなコード スニペットを追加します。
add_action( 'action_name', 'your_function_name' );
関数 your_function_name() {
// あなたのコード
}
たとえば、トラスト バッジの画像を追加するには、コードは次のようになります。
add_action( 'woocommerce_review_order_after_submit', 'display_trust_badge' );
関数 display_trust_badges() {
echo '<img src=”trust-badges.png” />'
;}
以下では、Elementor インターフェイスでチェックアウト ウィジェットを操作している場合でも、トラスト バッジが注文ボタンの下に表示されていることがわかります。

WooCommerce チェックアウト ページをテストする方法
チェックアウト ページに変更を加える前に、すべてをテストして問題がないことを確認することを強くお勧めします。 結局のところ、ストアのチェックアウト ページを妨害するものはすべて、収益に直接悪影響を及ぼします。
多くの WooCommerce 支払い方法には、注文の送信に使用できるテスト モードが含まれています。 これは、公式の Stripe ゲートウェイ プラグインと公式の PayPal ゲートウェイ プラグイン、および WooCommerce Payments の両方に当てはまります。 前の文のリンクはすべて、そのゲートウェイのテスト機能に関する適切なドキュメント ページに移動します。
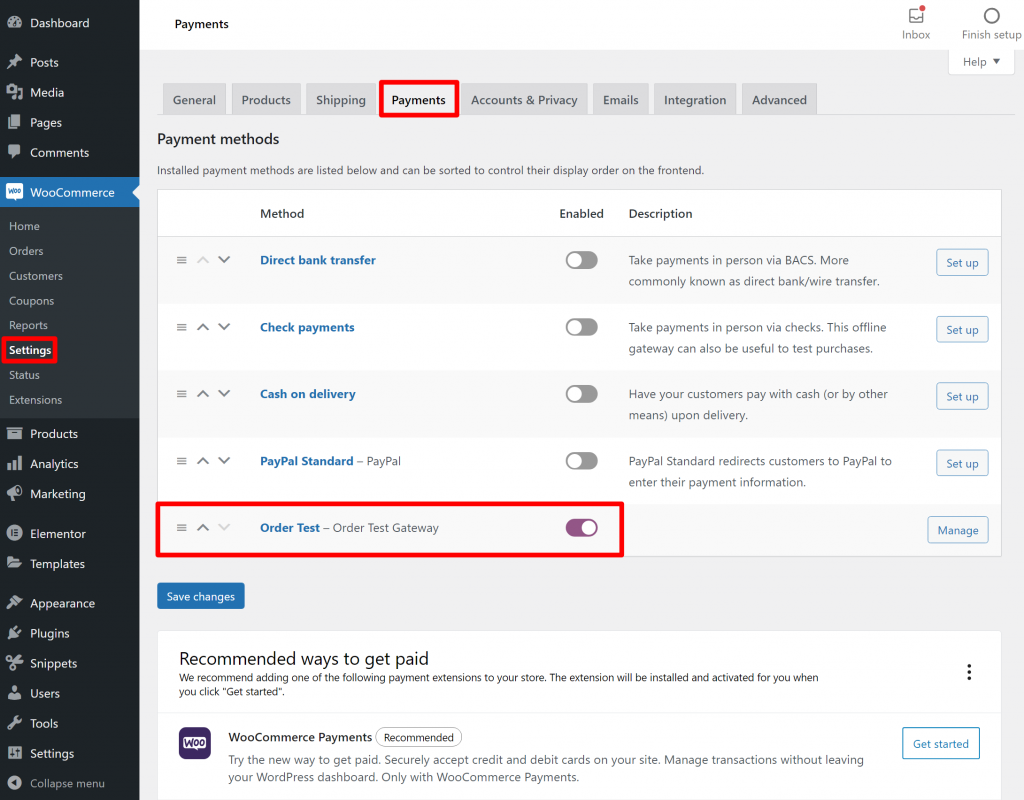
または、無料の WC Order Test プラグインを使用して、新しい「Order Test」支払いゲートウェイを追加することもできます。 WooCommerce → Settings → Paymentsに移動して、このゲートウェイを設定できます。

テスト支払いゲートウェイを有効にしたら、いくつかのテスト注文を送信して、すべてのチェックアウト フィールドが機能し、コンテンツやデザインの変更がチェックアウト プロセスに干渉しないことを確認できます。
デスクトップとモバイル デバイスの両方でテストすることをお勧めします。
Elementor で WooCommerce ページのカスタマイズを開始する
Elementor Pro のチェックアウト ウィジェットを使用すると、Elementor の視覚的なドラッグ アンド ドロップ デザインを使用して、WooCommerce チェックアウト ページを完全にカスタマイズできるようになりました。
ほとんどの人にとって、色、タイポグラフィ、テキスト、間隔、境界線などをカスタマイズできる Elementor だけで十分です。
さらに進んでチェックアウト ページに新しいコンテンツを追加したい場合は、Elementor Checkout ウィジェットと完全に互換性のある WooCommerce の組み込みアクション フックを利用することもできます。
何よりも、Elementor はチェックアウト ページのカスタマイズだけに限定されません。
Elementor WooCommerce Builder は、Elementor の視覚的なドラッグ アンド ドロップ ビルダーを使用して、ストアの他の部分をカスタマイズするのにも役立ちます。 たとえば、WooCommerce カート ページ、WooCommerce 単一製品ページ、WooCommerce マイ アカウント ページなどをカスタマイズすることもできます。
Elementor またはアクション フックを使用して WooCommerce チェックアウト ページをカスタマイズすることについて、まだ質問がありますか? コメントでお知らせください!
