より多くの訪問者をサイトにとどまらせるためのクリエイティブなウェブサイトのレイアウト
公開: 2023-01-16試行錯誤された Web サイトのレイアウトは、読みやすさとナビゲーションのために機能します。 ただし、従来のレイアウトに固執する必要はありません。 代わりに、ブランドの個性に合わせて Web サイトを微調整できます。 また、ウェブサイトのデザインのインスピレーションが必要な場合は、13 のクリエイティブなウェブサイトのレイアウトをコピーしてください。
Web サイトのレイアウトでデザインが重要な理由
多くの Web サイト レイアウトは同様のテンプレートまたは構造をコピーするため、クリエイティブな Web サイト レイアウトを作成するデザイン要素を組み込むことが最善です。
まず第一に、訪問者に畏敬の念を抱かせたいと考えています。 確かに、すぐに製品またはサービスのページにアクセスしてチェックアウトする必要があると思うかもしれません。 場合によっては、人々にさらに詳しく調べてもらいたいことがあります。
彼らにあなたのことを知ってもらいましょう。
そのため、Web サイトのレイアウトにも変換する必要があります。 あちこちでいくつかのトレンドに従うかもしれませんが、ウェブサイトのレイアウトにあなたの会社や自分自身を少し追加するのは良いことです. ブランディングでスパイスを効かせましょう。 そうすれば目立ちます。
Web サイトのレイアウトで注意すべきいくつかの設計要素:
- ビジュアルヒエラルキー
- 色
- ネガティブスペース
便利なグラフィックデザインのトレンドを忘れないでください。
- 明るい色
- イラスト
- 拡張現実
また、レスポンシブ Web サイトにすることも忘れないでください。 ウェブサイトの重要な部分です。 魅力的なグラフィックを使用できますが、ボタンをクリックできない場合や Web サイトの読み込みが遅い場合は、その過程でリードを失う可能性があります。
1.退屈な解決策

Bored Solutions は、グリッド レイアウトにひねりを加えています。 異なる形状のグリッド内に円と長方形が含まれていました。 このレイアウトでは、1 週間または 1 か月で他に何を達成できるか知りたいので、ユーザーはさらにスクロールできます。 このウェブサイトの作成者は、パンデミック中にこれを作成しました。
では、1 か月または 1 週間、何を試す予定ですか? 私としては、劇場に行きたいと思っています。
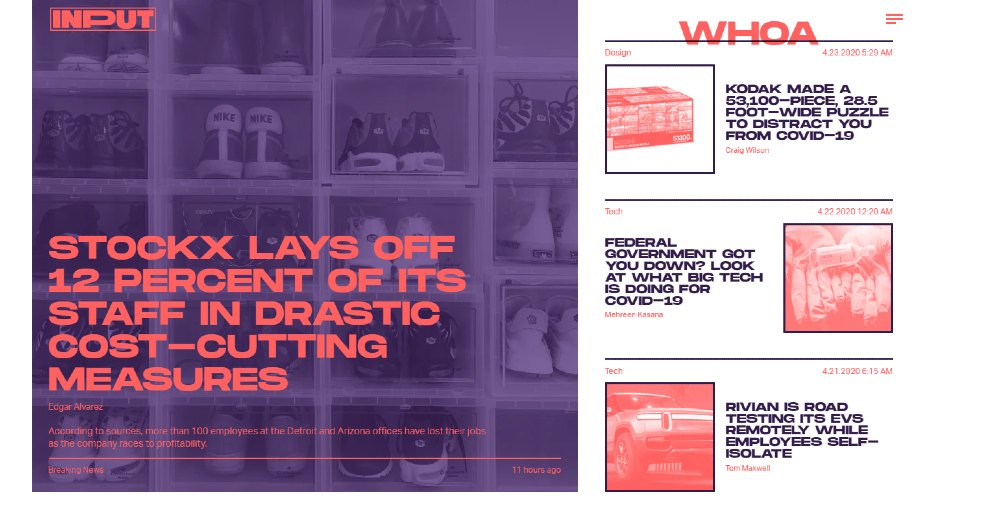
2.入力倍率

Input Mag の Web サイトを読み込むと、非対称のヒントと Z 字型の流れが組み合わされていることがわかります。 色の使い方も印象的で、思わず見入ってしまいます。 さらに下にスクロールすると、より多くのストーリーと、必要な推奨製品が表示されます。
見出しや記事全体を読みたくなるからです。 また、エンドレス スクロールを利用して、ユーザーがより長くサイトにとどまり、より多くの記事を読むことができるようにしています。 これは、メディア Web サイトに共通する傾向です。
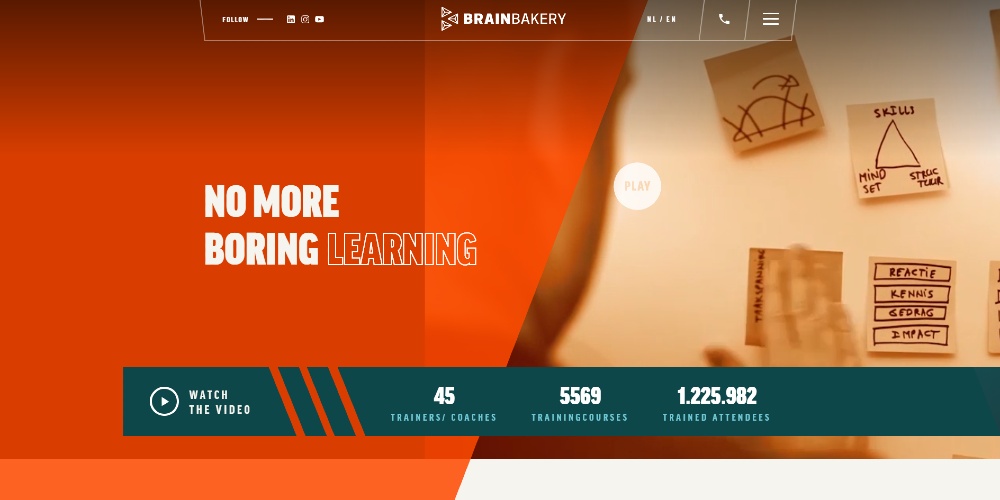
3. ブレインベーカリー

Brain Bakery の Web サイトが印象に残っているのは、Web サイトのホームページの 1 つの構造に従っていないためです。 一貫しているのは、ポップなので色です。 サイトが 1 つのレイアウトに従っていない場合でも、ページ内を簡単にナビゲートできます。
修正されたカーソルもいい感じです! オブジェクトと対話したい場合に役立ちます。
さらに、メニュー バーが歪んで見えます。 ある意味で 3D に見えます。これは、通常のスティッキー メニュー バーを賢く取り入れたものです。
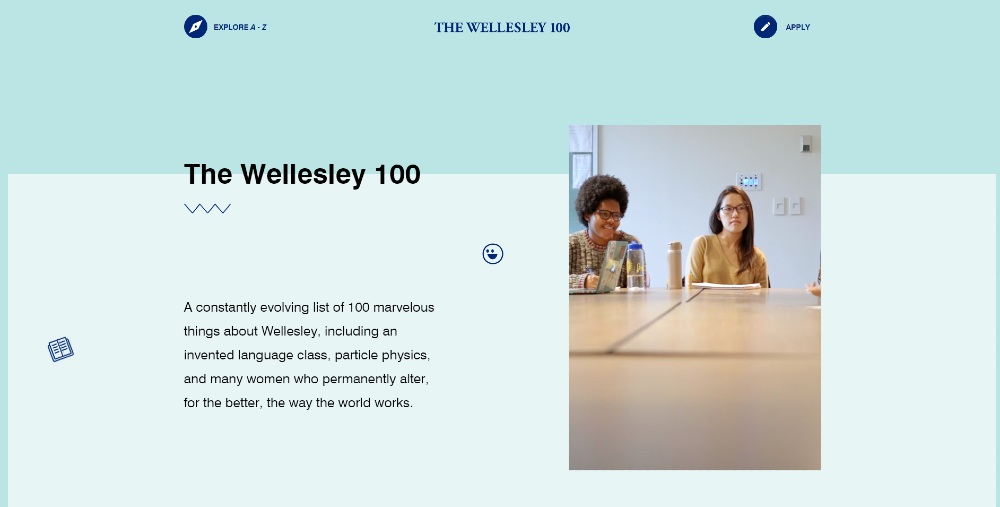
4. ウェルズリー 100

Wellesley 100 の Web サイトでは、ヒーローの画像、イラスト、またはグラフィック デザインを使用する代わりに、ビデオを使用しています。 このリストの一部の Web サイトと同様に、構造の組み合わせを利用して、サイトを魅力的で刺激的なものにしています。
注意すべきもう 1 つの興味深い点は、少しスクロールして「サプライズ ミー」ボタンをクリックし、ウェルズリーについて何か新しいことを学ぶことです。 また、そこに写真が積み重ねられていることにも気付くでしょう。これは、非対称性と視覚的な階層を示しています.
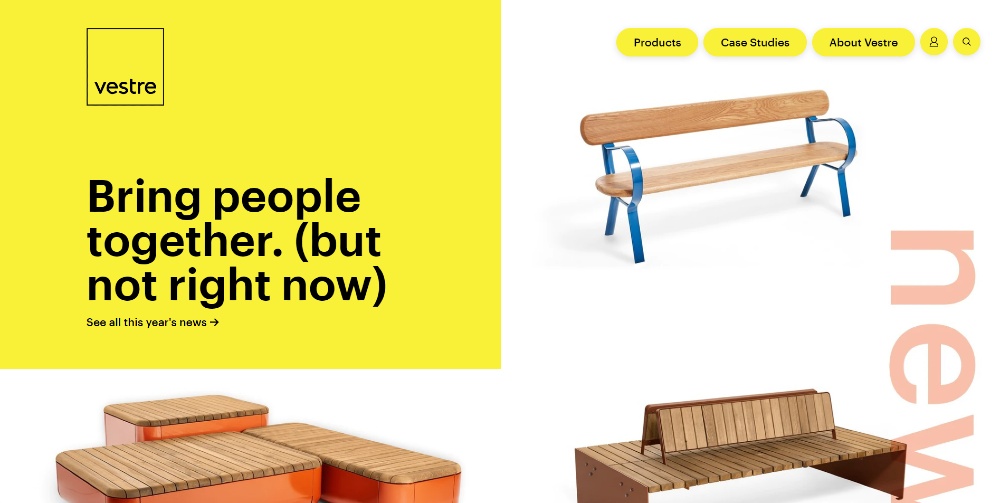
5.ヴェストレ

黄色は Vestre の Web サイトのテーマです。 サイトを開くとすぐに表示されます。 レイアウトによると、ヒーロー画像は 1 つだけでなく、3 つ含まれています。 左側の巨大な広場は印象的で、人々の注目を集めるのに最適です。
下にスクロールすると、写真、ビデオ、GIF などの要素を追加して製品をさまざまな場所に配置しながら、ジグザグ レイアウトを採用していることがわかります。
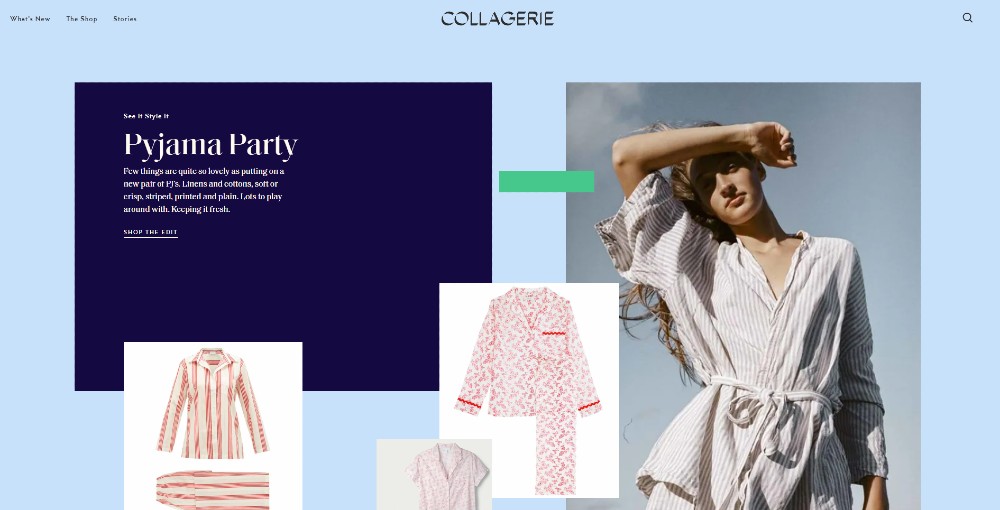
6.コラジュリー

Collagerie を最もクリエイティブな Web サイト レイアウトの 1 つにしているのは、製品にスポットライトを当てていることです。 最小限のコピーで、訪問者は製品をより理解できます。 ボックスに視覚的な階層が適用されているため、訪問者はどの製品が最も推奨されているかがわかります。
彼らは、訪問者が製品をさらに評価するための視覚的な合図として機能するストリップをうまく利用しています.
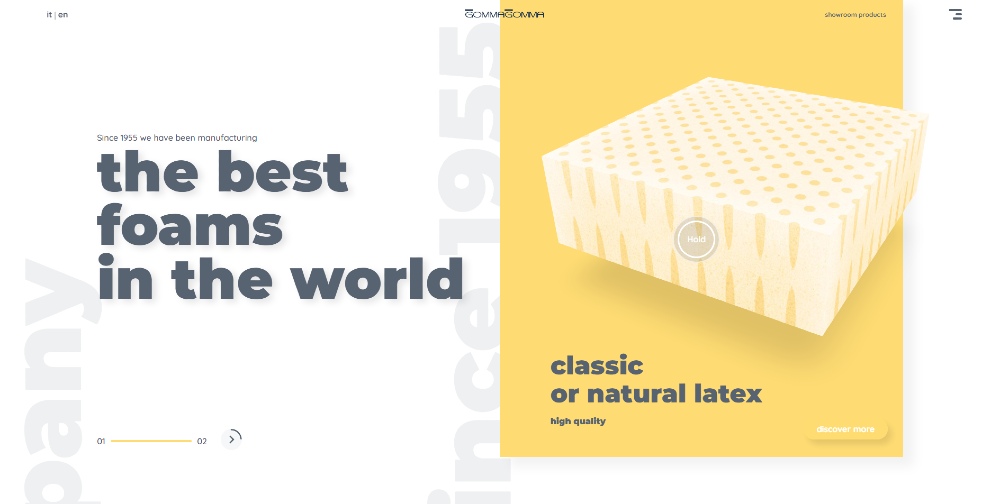
7. ゴマゴマ

テンプレートを使用する他の製品 Web サイトとは異なり、Gomma Gomma は Web サイトでさらに一歩進んでいます。

スクロールせずに見える範囲で紹介されている製品の興味深い点は、それを操作できることです。 それについても素晴らしいのは、あなたの目がすぐに製品に飛び込む方法です. 3D でレンダリングされ、背景を使用しているため、製品に注意を向けることができます。
ページを上下に移動すると、テキストが移動し、ヘッダー テキストが左右対称になるかどうかもわかります。 これにより、Web サイトに非対称の外観が与えられます。
8. ヒュース NYC

初めて Huys NYC の Web サイトを開くと、左側からメニュー バーが飛び出します。 そこから、潜在的な賃貸人に利用可能なスペースをチェックしてもらい、おそらく建物とその歴史についても学んでもらいたい.
メニュー バーを最小化すると、中央に配置された 1 つの列が表示されます。 彼らのウェブサイトのレイアウトはazパターンに準拠しており、ウェブサイトを下にスクロールすると目が踊ります.
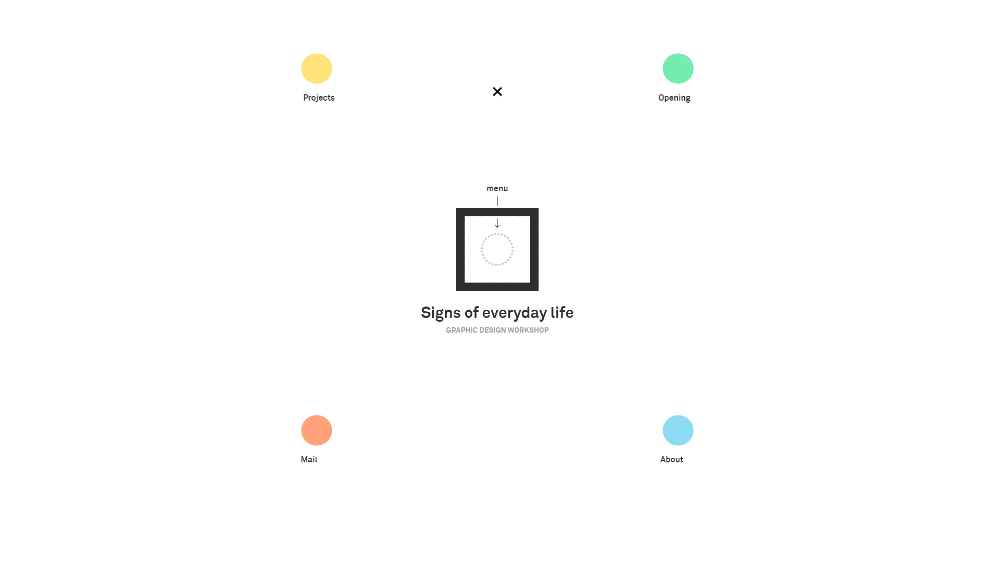
9. Signes du Quotidien

Signes du Quotidien は、ウェブサイトのレイアウトで余白をうまく利用しています。 サイトを読み込むと、ボックス内の円をクリックするように求められます。 それがメニューです。
バーを使用する代わりに、メニュー バーをアニメーション化し、上部や側面ではなく中央に配置しました。 それらについて詳しく知るには、円をボックスにドラッグします。
新しいページが読み込まれると、2 つの列が使用されます。 また、対称的な間隔を維持しながら要素を中央に制限しているため、空白をうまく利用していることにも気付くでしょう。
Signes du Quotidien はフランス語で日常生活のしるしです。
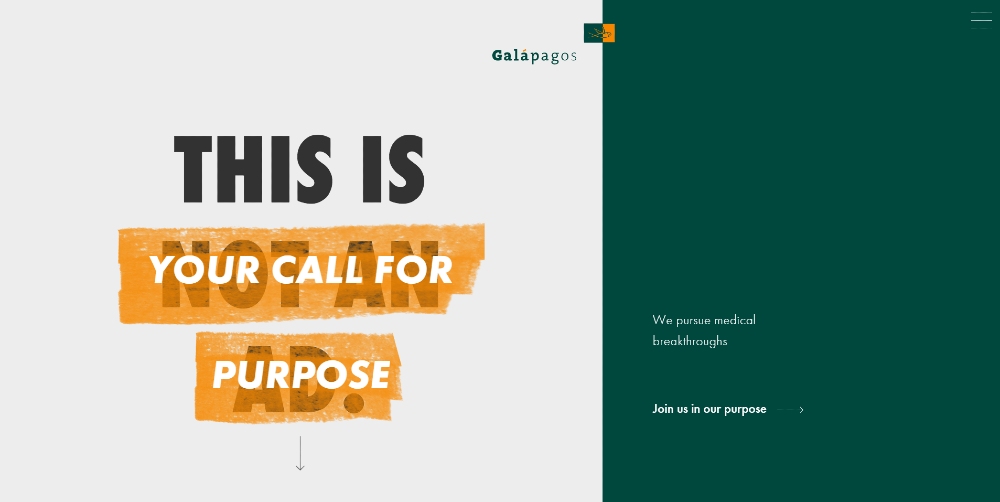
10. ガラパゴスで働く

The Work at Galapagos は、最高のクリエイティブな Web サイト レイアウトの 1 つです。
最初は非対称のWebサイトレイアウトを使用していますが、下にスクロールすると、画像の右側がメニューバーになります. 彼らはまた、ガラパゴスと彼らが人々を雇っている理由についてもっと読むことができるように、方向の手がかりを追加しました.
アニメーション化されたテキストは、ウェブサイトをナビゲートし、サイトの潜在的な候補者にとってインタラクティブにするのにも役立ちます.
彼らのウェブサイトの最も優れた点の 1 つは、通常のビデオの代わりにオーディオを使用していることです。 社員のイラストをビジュアルに採用。 さらに、視覚的な階層もそのセクションでうまく実行されました。
ページの下部には分割画面が表示され、そこで [概要] ページをクリックするか、チームに参加することができます。 すべての Web サイトがページの下部に分割画面を使用しているわけではありません。 しかし、それは彼らのサイトで機能します。
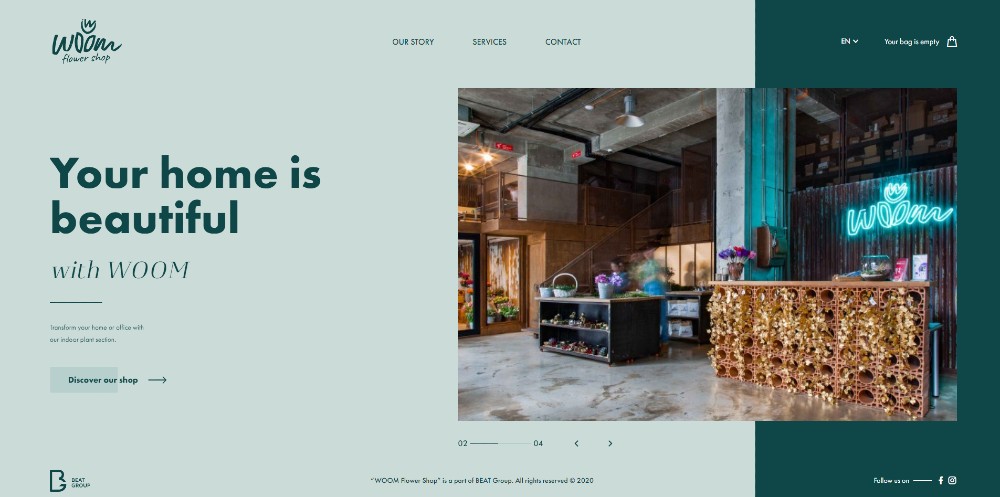
11. ウーム

Woom は、Web サイトで単一ページ レイアウトを使用しています。 これにより、訪問者はサイトで必要なことを行うことができます。 非対称画面の左側のテキストに視覚的な階層が使用されていることに気付くでしょう。 ヘッダー テキストは太字で、次のテキストはイタリック体または通常の形式で表示されます。
ホームページから次のセクションをクリックすると、ショップを閲覧したり、連絡したり、イベント ページをチェックしたりできます。 ショップ ページは、訪問者が商品を適切に表示できるように、グリッドとして構成されています。
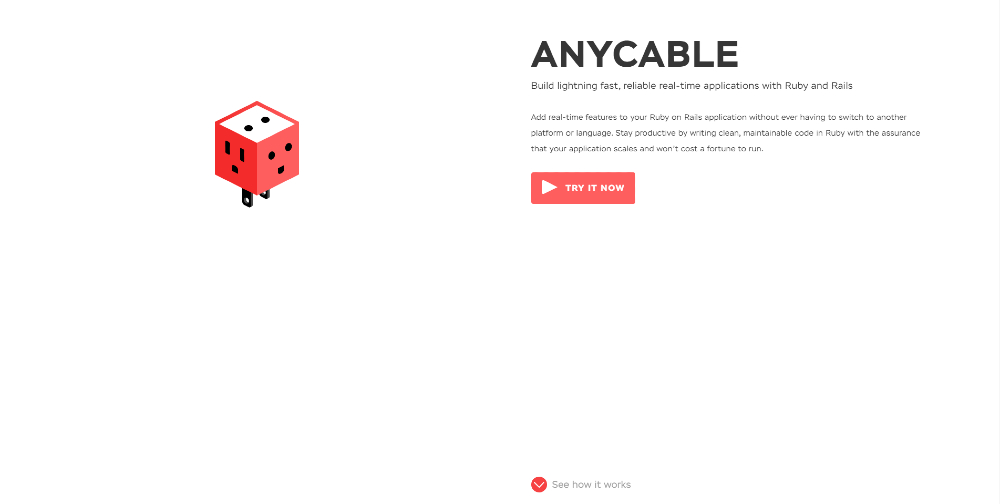
12. 任意のケーブル

Any Cable は、ホームページで分割画面のアニメーション レイアウトを使用しています。 これにより、ユーザーはアニメーションと説明を通じてプロセスについて学ぶことができます。 次のセクションであることを示すために、テキストにさまざまなサイズを使用したのも良いことです. グリッドに落ち着いた色を追加しますが、データを強調するために、人々の注意を引くために色を追加しました。
さらに、余白も有効に活用しています。 ミニマリストのウェブサイトは読みやすさでポイントを獲得し、目に優しい. 機能するさまざまな要素を統合しているため、最高のクリエイティブな Web サイト レイアウトの 1 つです。
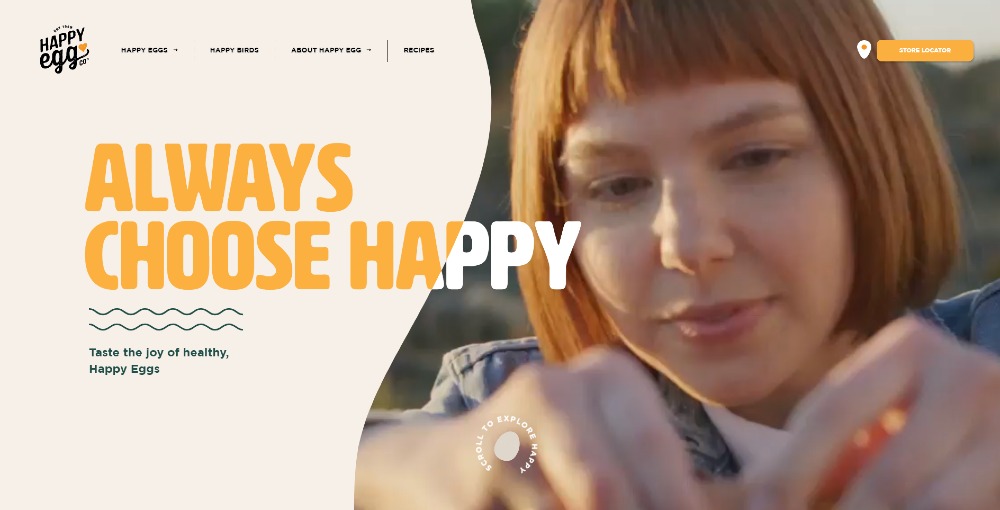
13. ハッピーエッグ

分割画面や単一の画像 (またはビデオ) を使用する代わりに、Happy Egg はスクロールせずに見える範囲でカスタマイズすることを選択し、それをうまく実行して、リストで最もクリエイティブな Web サイト レイアウトの 1 つにしました。
エッジは、殻から出た未調理の卵の形、または目玉焼きのような形をしています。 さらに下にスクロールすると、製品やパッケージの色に合わせて印象的な色も使用されていることがわかります。 彼らはサイトもインタラクティブにして、サイトのセクションを閲覧するのを楽しくしました.
重要ポイント
あなたのウェブサイトは、顧客がチェックアウトや予定のスケジュールなど、いくつかのことを処理する方法として機能する必要があります. ただし、訪問者にとってより魅力的なものにするために、Web サイトを改善する必要もあります。
