Adobe Illustratorでネオンテキスト効果を作成するにはどうすればよいですか?
公開: 2022-06-03テキストの外側の部分がぼやけるようにテキストを編集すると、光り輝くように見え、ネオンテキスト効果(ネオンライトに似ています)が作成されます。 夜の華やかさと1980年代の憂鬱な雰囲気をプロジェクトにもたらすことになると、ライトアップネオンフォントが最良の選択です。
このようなテキスト効果は、ポスターやイベントのチラシでは見栄えがよく、作成も非常に簡単です。 ネオンテキストも最近人気が高まっています。 静的なデザインだけでなく、ビデオアニメーションやモーショングラフィックスでも使用できます。

このブログでは、AdobeIllustratorでネオンテキスト効果を作成する方法を説明します。
Illustratorでネオンテキスト効果を作成するにはどうすればよいですか?
まず最初に、アートボードを開きます。 ネオンテキスト効果を作成する方法を説明していますが、ネオンの効果に魔法をかけるために暗い背景を追加するのが理にかなっています。
次に、長方形ツールを使用して、作業するための効果的な背景を作成します。 ドラッグするだけで長方形を大きくすることができます。
カラーパレットを使用して色を変更します。 色を明るいバージョンまたは暗いバージョンに調整できます。
ネオンテキスト構成で作業しているときに誤って選択される可能性があるため、長方形ツールをロックできます。 次に、テキストツールを選択し、アートボードの任意の場所をクリックします。 テキストの色を白に変更して、実際にテキストが表示されるようにします。また、入力したい単語を入力できます。
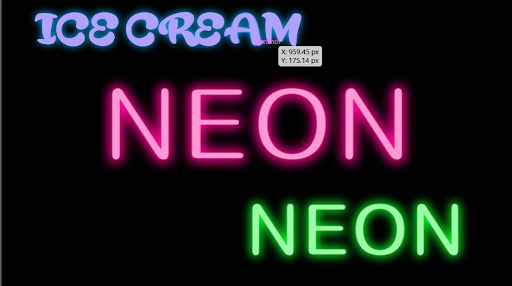
これを説明するために、ネオンを単語として白に変更します。 好きな言葉を選ぶことができ、色は必ずしも白である必要はありません。 好みに応じて次のフォントを変更することもできます。
上部のタイプオプションをクリックしてから、アウトラインの作成をクリックします。 このようにして、テキストをアウトラインまたは形状に合わせて編集可能にします。
パレットをダブルクリックして、単語の色を選択します。 ここではピンクを選びました。 ネオン効果を作成したら、戻ってこれを変更すると、新しい色に更新されます。

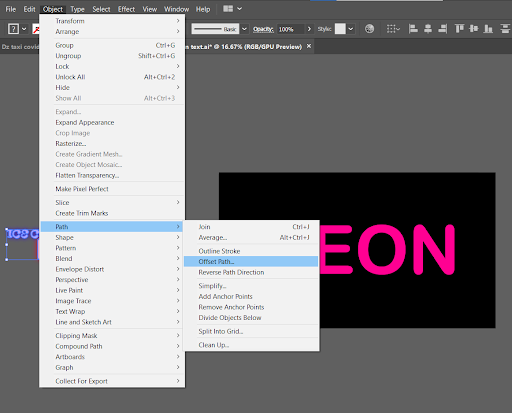
ピンクのテキストが表示されたので、それを選択して、画面上部のオブジェクトボタンをクリックします。 次に、オフセットパスをクリックします。これにより、元のテキストからいくらかオフセットされた2番目のバージョンのテキストが作成されます。
ピクセル画像は次のページにあります。 プレビューを見ると、基本的にエッジ全体に10ピクセルのストロークが追加され、5ピクセルに調整すると、全体的に細いストロークになります。 内側を-5pxに保つ限り、これは私たちが望んでいることですが、大丈夫ですよね? それはすべて、最初にテキストを作成したときの大きさに依存します。

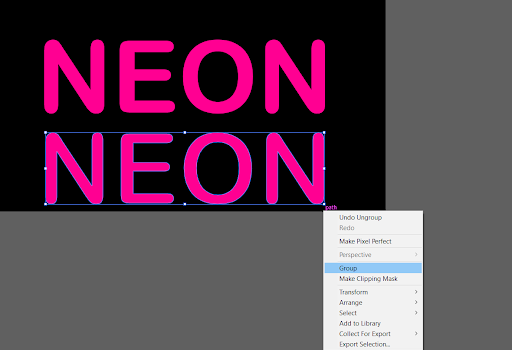
これは4-5pxのサイズにします。 これは同じネオンの書き方の異なるバリエーションですが、テキストの内部は元のテキストよりも大幅に薄くなっています。 これを実現するには、アイテムのグループ化を解除して、一番下にドラッグします。 これで、新しく作成された別の形状ができました。

先に進んでこれらの内側の形状を選択してから、元の形状を選択して、それらをすべて新しいドキュメントにまとめます。
両方とも逆さまになっているので、数秒前に生成した新しいテキストまたはフォームの色を元の色と一致するように調整します。
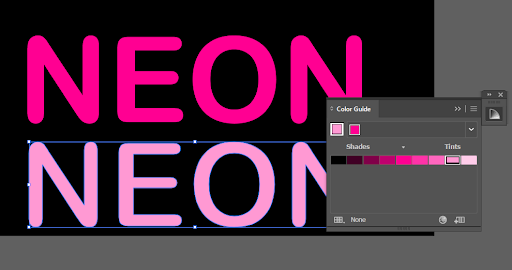
このフォルムをよりフェミニンにするために、より柔らかいピンクの色合いを使用します。 その結果、ピンクの柔らかな色合いになりました。 あなたは色に行き、あなたが利用できるあなたの選んだ色のより暗いまたはより明るいバージョンがあるかどうか見るかもしれません。

ここで、戻って細いテキストを元の場所に戻します。 電球は中央の明るい色相で表されます。 光は輝く電球によって生成され、電球の端の周りのピンクは、この変換の結果として電球から発する輝きに変換されます。

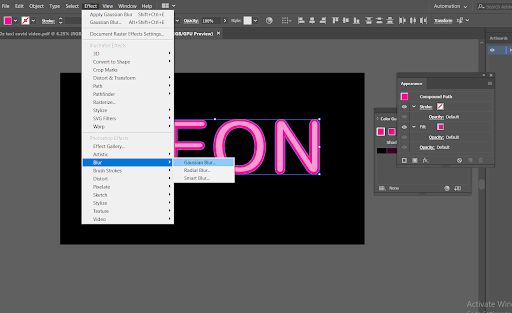
その結果、必要に応じて、内側の色相を少し明るくすることもできます。 これを行うには、暗い方の外側のピンクを選択してから、画面上部の[効果]メニューに移動して[ぼかし]を選択します。
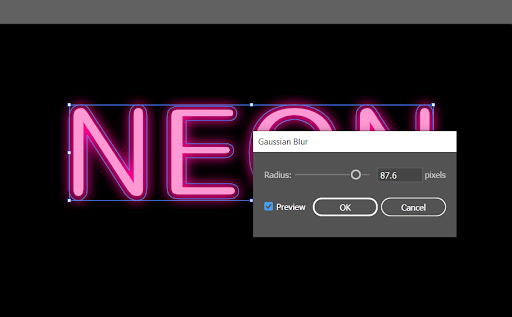
ドロップダウンメニューから[ガウスぼかし]を選択し、プレビューボックスをクリックします。 これをどのように表示するかを完全に制御できます。 この画像でわかるように、グローが追加され、ネオンテキスト効果が作成されています。

繰り返しになりますが、アートボードのサイズと使用している構成に応じて、ニーズに合わせて調整を行うことができます。 ニーズに合わせて必要な変更を加えます。

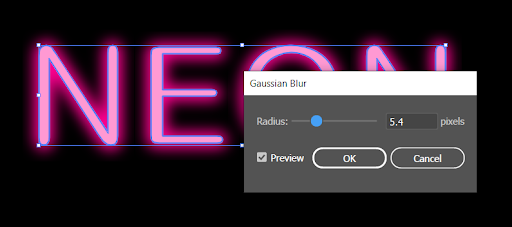
ご覧のとおり、図に示すように、電球自体に非常に小さなぼかしを適用することで強化できるネオンライティングを開発しました。 必要に応じて、画像にわずかなぼかしを追加することもできます。

ここで、前にぼかしたネオンテキストを選択し、画面上部の編集オプションを選択してから、それをコピーして画像の前に貼り付ける必要があります。 Shiftキーを押しながら矢印キーを使用して上矢印キーを押すと、外観パネルに移動してガウスぼかし効果を選択できます。

Shiftキーを押しながら矢印キーを使用して下にスライドすると、文字の周りにかすかな光が生成されるように、十分にブーストすることができます。

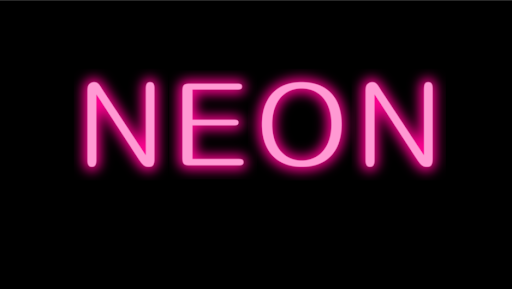
必要に応じて、これの透明度をカスタマイズすることができます。 私は80%の範囲の何でも行きます。 これで、色を好きなように変更し、同じ手法を使用してさまざまな色相でグラフィックを作成できます。

とにかく最初から始めなければならないと思って色を気にしないでください。 最後のフェーズでも色を変更するオプションがあります。
まとめ
ネオンライトはとても美しく、暗闇の中で見栄えがします。 多くの人が好むオンデマンドデザインです。 Adobe Illustrator以外でも、Canvaやその他のデザインツールでネオンテキスト効果を作成できます。
このブログがあなたにとって有益であり、将来のデザインでネオンテキストを作成し、モーショングラフィックス用にアニメーション化することさえできることを願っています。 ビデオサムネイルにネオンテキスト効果を使用することもお勧めします。
説明者、2Dアニメーション、ホワイトボードアニメーション、モーショングラフィックス、ビデオ編集などのビデオを作成するのに手が必要ですか? 私たちの専門家チームがあなたをカバーしてくれます。 詳細については、お問い合わせください。
編集者:アムルサ
