ホテル予約ウェブサイトの作成方法(ステップバイステップガイド)
公開: 2020-04-16Booking.com、Expedia.com、Trivago.com などのホテル予約 Web サイトを作成しますか?
なるほど、思ったよりとても簡単です。
おそらく、ホテル予約ウェブサイトの構築は非常に複雑で費用がかかると考えていたでしょう。開発者やデザイナーを雇うために多額の費用 (15,000 ドルから 60,000 ドル) を費やす必要があるか、独自のホテル予約ウェブサイトを構築するためのコーディングを学ぶ必要があります。何年もかかります。
そう思っているあなたに……朗報です。
良いニュースは、開発者やデザイナーを雇ったり、多額の費用をかけたりすることなく、30 分以内にホテル予約 Web サイトを作成できることです。
このチュートリアルでは、Booking.com のようなホテル予約 Web サイトを作成する方法を紹介します。

ただし、ホテル予約 Web サイトの構築を開始する前に、まずホテル予約ビジネス モデルがどのように機能するかを知っておきましょう。
ホテル予約ウェブサイトが使用する最も一般的なビジネスモデルを次に示します。
商人モデル
このモデルでは、Booking、Expedia などのオンライン旅行代理店 (OTA) が事前に部屋のブロックを大幅な割引で購入します。
たとえば、ホテルの 100 部屋のブロックを 1 泊 100 ドルで購入したとします。 その後、100 室を 1 泊 150 ドルで転売します。
つまり、購入価格よりも 50% 高い価格で販売されているということです。
代理店モデル
このモデルでは、オンライン旅行代理店は顧客からお金を徴収しません。
たとえば、顧客が Expedia.com で部屋を予約すると、その顧客はホテルにリダイレクトされます。
顧客が部屋を予約すると、Expedia.com は手数料を受け取ります。
ホテル比較サイト
Trivago.com などのサイトは、顧客が多数のホテルや予約 Web サイトからニーズに基づいて部屋を選択できるホテル比較サイトです。
顧客がリンクから部屋を予約すると、手数料が発生します。
今すぐホテル予約ウェブサイトを構築する準備はできましたか? 始めましょう…
30 分以内にホテル予約ウェブサイトを作成する
- Web ホスティングを取得する
- ドメインを登録する
- ワードプレスをインストールする
- サイトを設定する
- ホテル予約テーマをインストールする
- ウェブサイトにホテルを追加する
- 支払いゲートウェイを追加する
- サイトをカスタマイズする
ホテル予約ウェブサイトを始めるには何が必要ですか?
最初に選択する必要があるのは、ホテル予約 Web サイトを作成するための適切なプラットフォームです。
利用可能なコンテンツ管理システム (CMS) はいくつかありますが、最適なものを選択するのは非常に困難です。
ありがたいことに、心配する必要はありません。 それらの多くをテストし、最も便利なものを紹介します。

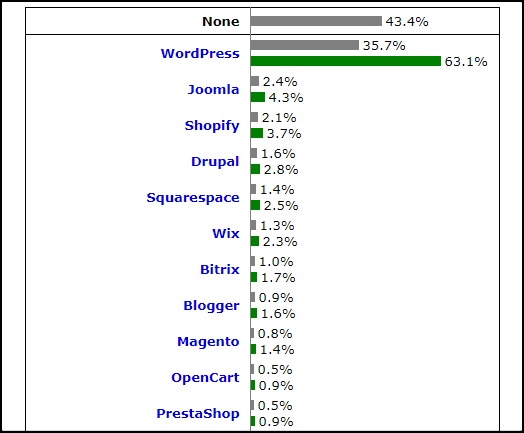
「最も人気のある CMS は WordPress です – W3Techs」
最も人気があり、最高のコンテンツ管理システムは WordPress です。
2,700 万を超える Web サイトが WordPressを利用しており、急速に成長しています。
WordPressをおすすめする理由は次のとおりです。
- WordPress はオープンソース ソフトウェアであり、100% 無料で使用できます
- WordPress を使用してあらゆる種類の Web サイトを作成できます
- 完全にカスタマイズ可能です
- WordPress ディレクトリには 50,000 を超えるプラグインと 50,000 のテーマが用意されています
- 速度が最適化され、安全で、SEO フレンドリーです。
- 公式の WordPress フォーラム、さまざまな Facebook グループ、さまざまな WordPress ブログなど、ほぼどこからでも WordPress 関連のサポートを受けることができます。
- 常に最新です
- とたくさんあります。
ホテル予約 Web サイトを作成するには、ドメイン名、Web ホスティング、および SSL 証明書が必要です。
- ドメイン名とは何ですか? ドメイン名は、インターネット上のあなたのウェブサイトのアドレスです。 たとえば、「Google.com」はドメイン名です。
- ウェブホスティングとは? Web ホスティングは、Web サイトがオンラインでホストまたは保存される場所です。 ドメインとホスティングが接続されると、Web サイトをオンラインで表示できます。
- SSL証明書とは何ですか? 電子メール、パスワード、支払いの詳細などの顧客の詳細を収集する場合は、SSL 証明書が非常に必要です。 SSL 証明書がなければ、ハッカーはサイトを簡単にハッキングできます。
通常、ドメインの登録費用は 1 年間で約 14 ドル、ウェブ ホスティングは月額9 ~ 14 ドル、SSL 証明書は年間 60 ~ 240 ドルです。
あなたが始めたばかりなら、それは多すぎます。
幸いなことに、 Hostgatorは無料のドメイン登録と無料の SSL 証明書を、月額わずか 2.75 ドルから始まるホスティング プランで提供しています。
HostGator は、2002 年に設立された最も古い Web ホスティング プロバイダーの 1 つであり、現在、世界中の何百万もの Web サイトを支えています。
共有、WordPress ホスティング、VPS、クラウド、専用など、さまざまなタイプのホスティングを提供しています。
HostGator 共有ホスティングの主な機能:
- 無料ドメイン登録
- ワンクリック WordPress インストール
- 無料の WordPress サイト転送
- 最新のコントロール パネル
- 無料の SSL 証明書
- 無制限の帯域幅とストレージ
- 24 時間 365 日サポート
- 99.98% のアップタイム
- 45日間の返金保証
ホテル予約ウェブサイトの作成方法
1. Web ホスティングを取得する
まず、ニーズに基づいてホスティング プランを選択する必要があります。
非常に手頃な価格であるため、 HostGator の共有ホスティングプランを使用することをお勧めします。
ステップ 1、まず、 HostGator のWeb サイトにアクセスします。 このリンクに 60% 割引のクーポンを追加しました。 支払いの詳細を入力する際に、プロモーション コードWPMYWEB60を入力することもできます。
または、
ここをクリックして ==> www.hostgator.com <== Web サイトに移動します。
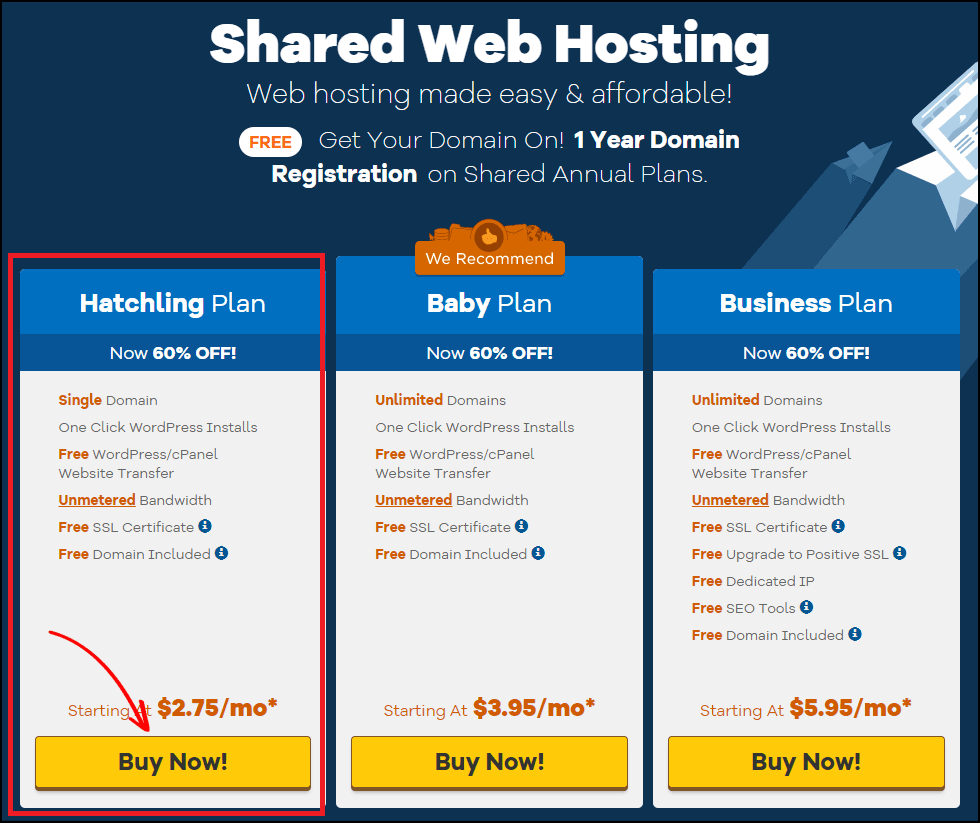
ステップ 2、共有ホスティング プランを選択します。
HostGator は、Hatchling、Baby、および Business の 3 つの異なる共有ホスティング プランを提供しています。
現在 1 つの Web サイトのみをホストする場合は、 Hatchling プランを選択してください。 ただし、現在のプランはいつでもアップグレードできます。
[今すぐ購入] ボタンをクリックして開始します。

その後、ドメイン登録ページにリダイレクトされます。
2.ドメインを登録する
ホテル予約ウェブサイトを構築する前に、ウェブサイトのドメイン名を選択する必要があります。
ビジネスやウェブサイトに適したドメイン名を選択することは非常に重要です。
ドメイン名はあなたのビジネスをオンラインで表し、人々があなたのウェブサイトにアクセスしたときに最初に気付くものだからです.
間違ったドメイン名を選択すると、ビジネスがうまく成長しない可能性があります。
ビジネスに適したドメイン名を選択する方法のクイック ガイドを次に示します。
a)常に .COM ドメインを使用する
.com は最も人気のあるドメイン拡張子であり、膨大な数のユーザーを抱えているため、.com ドメインを登録することを強くお勧めします。 そのため、ブランドを構築しやすくなります。
その上、.com は主に商用ビジネス、e コマース Web サイト、ブログ、またはあらゆる種類の収益性の高い Web サイト向けに作成されました。
読んでください、 .Com と .Net – どちらのドメイン拡張子を選ぶべきか.
b)ドメイン名はできるだけ短くしてください
ドメイン名はできるだけ短くしてください。 理想的なドメインの長さは 5 ~ 14 文字です。
短い名前は覚えやすく、覚えやすいです。
c)ドメイン名にハイフンと数字を使用しない
ドメイン名にハイフンや数字を追加しないでください。 ハイフンや数字を含むドメイン名は正当に見えず、ほとんどの場合、詐欺師が使用しています。
d)どの文字も繰り返さない
Web サイトのドメインを選択するときは、文字を繰り返さないでください。 たとえば、このドメインでは、1 つまたは複数の文字の繰り返しを含む「 petttshoop.com 」は使用するのに適していません。
これらのタイプのドメイン名は、しばしば人々を混乱させます。
e)新しいドメイン名を考える
.com ドメイン名の人気が非常に高いため、適切なドメイン名はすべて既に登録されているようで、再登録することはできません。 このような場合は、良い名前が見つかるまで新しい名前を考える必要があります。 あなたの名前をあなたのブランドに使用することもできます。
ドメインを登録しましょう。
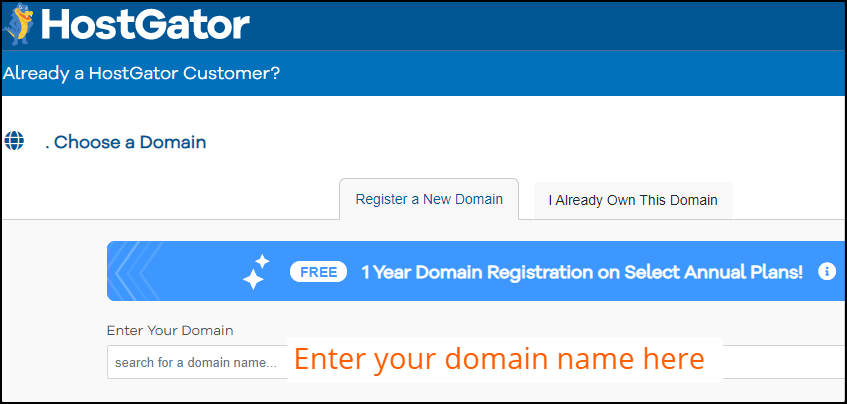
ステップ 1、ドメインを選択する
このページから、ドメイン名を登録する必要があります。
最初にドメイン名を入力すると、ドメインが登録可能かどうかが自動的にチェックされます。
入力したドメインが既に使用されている場合は、新しい名前を試してください。
次に、 Register a New Domainをクリックします。

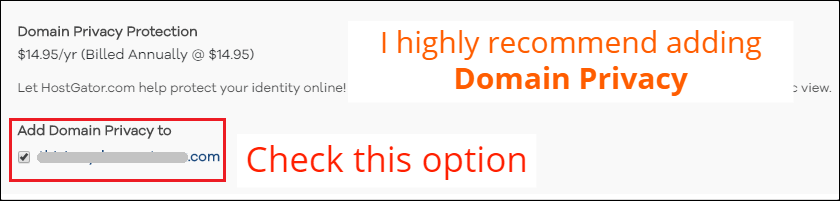
ステップ 2、ドメインのプライバシーを追加する
ドメイン名を入力すると、ドメイン プライバシー保護オプションが表示されます。 デフォルトでは、チェックされています。
ドメイン プライバシー保護を追加することを強くお勧めします。
ただし、14.95 ドルの追加料金がかかりますが、スパマーからあなたを救うことができます.

ドメイン プライバシーは基本的に、Whois、ICANN Lookup などのドメイン検索ツールからすべての連絡先情報を隠します。
ドメインのプライバシーを有効にしていない場合、スパマーはあなたの名前、電話番号、電子メール アドレスを収集し、常にスパムを送信します。
次に、HostGator 注文フォームに記入する必要があります。
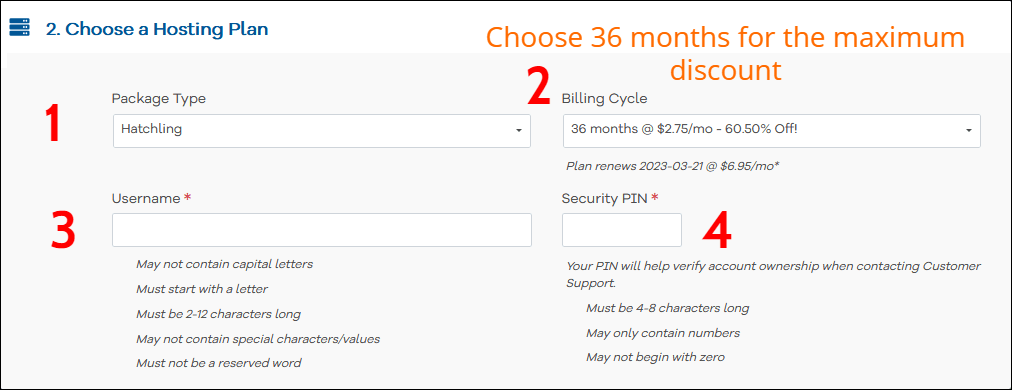
ステップ 1、ホスティング プランを選択する
このセクションから、現在ホストする WordPress サイトの数を選択できます。
その後、ホスティングの請求サイクルを選択する必要があります。
最大の割引を得るには、36 か月のパッケージを選択することをお勧めします。
次に、ユーザー名とセキュリティ PIN を設定します。

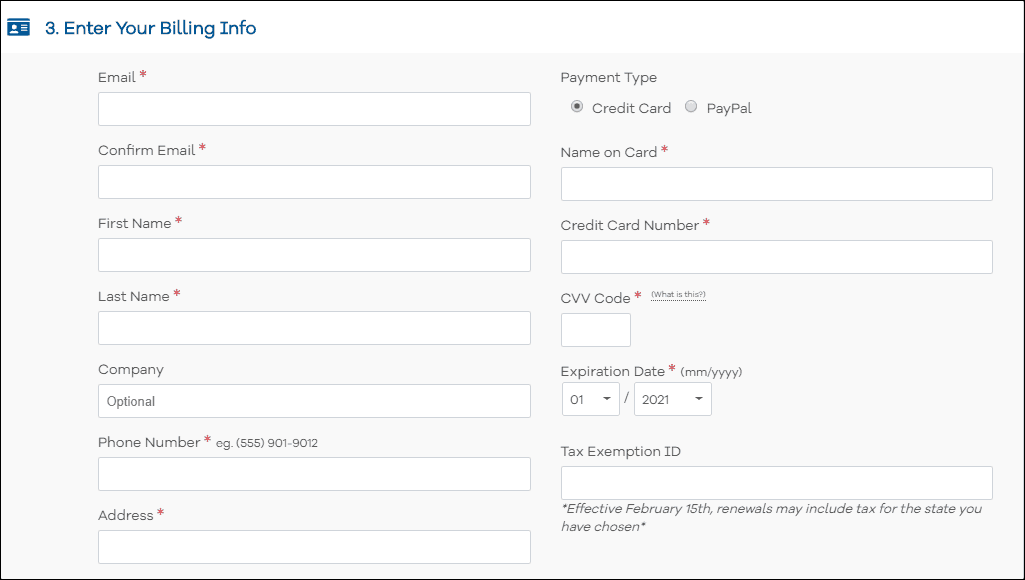
ステップ 2、お支払い情報を入力してください
ここでは、電子メール アドレス、名前、電話番号などの請求情報を入力する必要があります。
右側に、支払い情報を入力します。 クレジットカードとPayPalの両方を使用して支払うことができます。

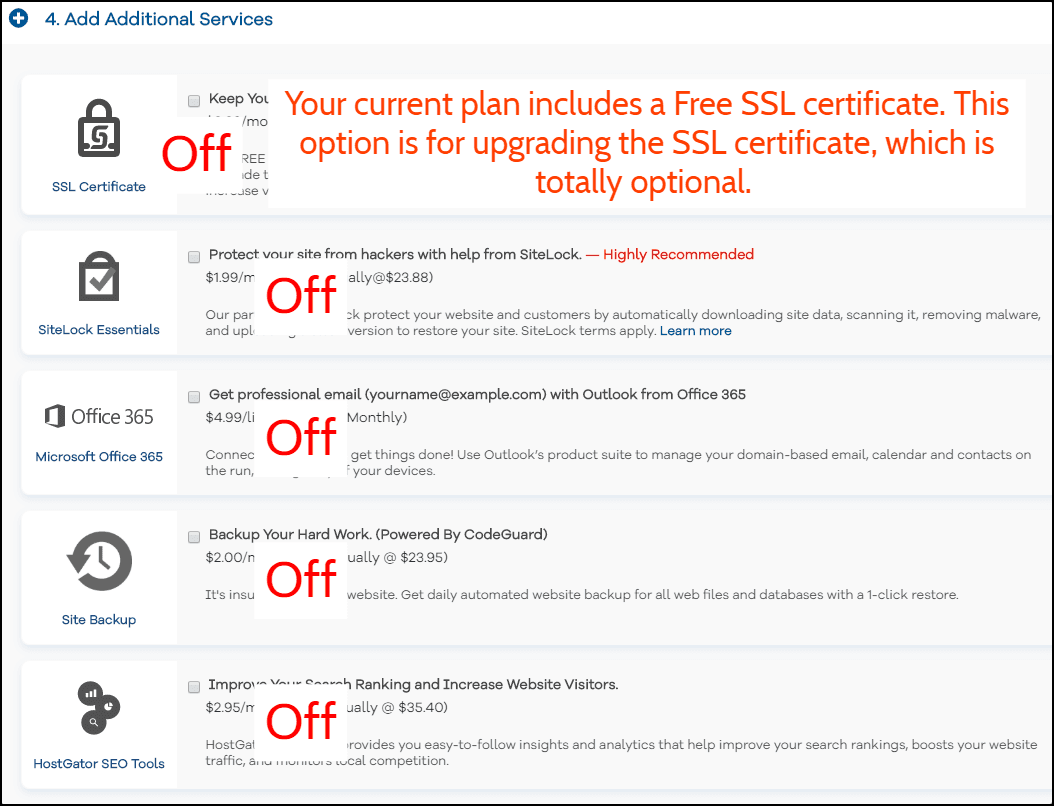
ステップ 3、追加サービスを追加する
SSL 証明書、SiteLock Essentials、SiteBackup、HostGator SEO ツールなどのサービスを追加するよう求められますが、これは完全にオプションです。
必要に応じて、追加のサービスを追加できます。

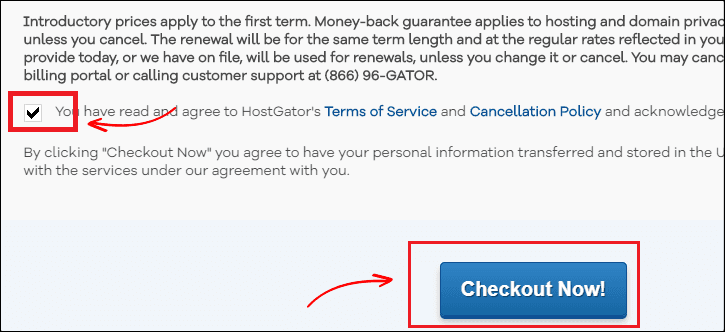
ステップ 4、今すぐチェックアウト
「利用規約」ボックスにチェックを入れて、「今すぐチェックアウト」ボタンをクリックします。

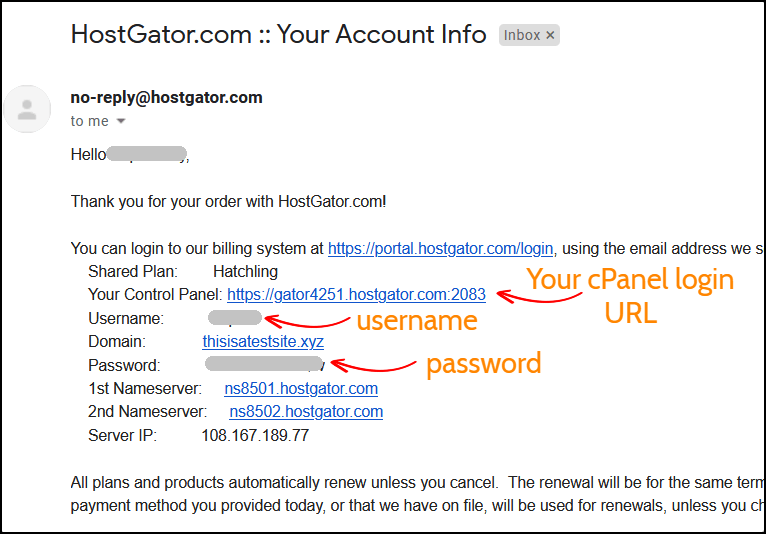
ステップ 5、メールを確認する
支払いが完了すると、HostGator の cPanel ログインの詳細が電子メールで送信されます。
コントロール パネルの URLをクリックし、HostGator のダッシュボードにログインするためのユーザー名とパスワードを入力します。

3.WordPressをインストールする
まず、メールで受け取ったログイン情報を使用してホスティング アカウントにログインします。
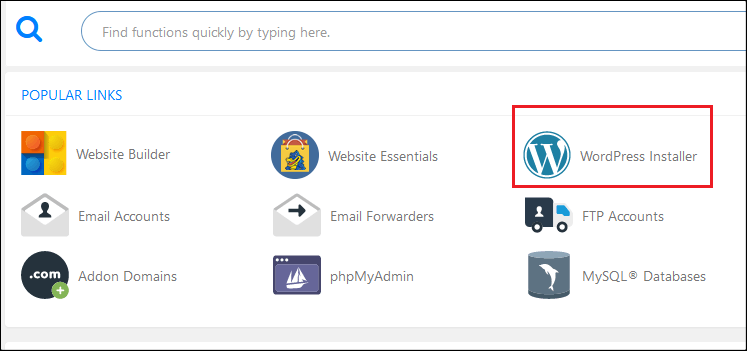
ステップ 1、 WordPress インストーラーに移動します
人気のあるリンクの下の上部に、 WordPress インストーラーオプションが表示されます。 クリックして。

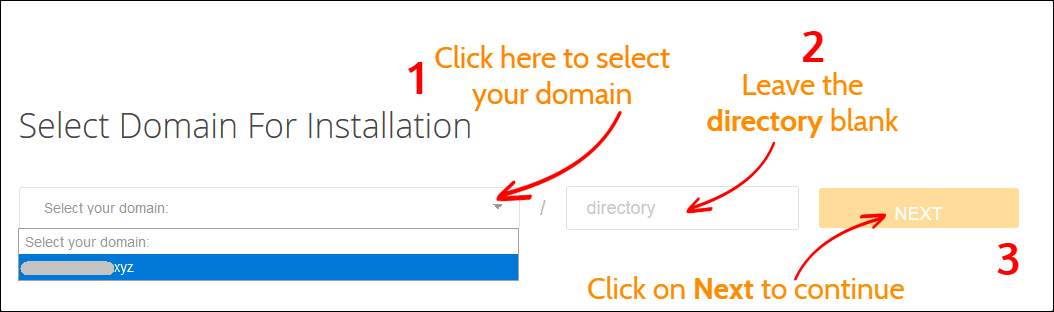
ステップ 2、インストールするドメインの選択
まず、ドロップダウン メニューをクリックして、ドメインを選択します。 ディレクトリフィールドを空白のままにして、[次へ] をクリックして WordPress のインストールを開始します。

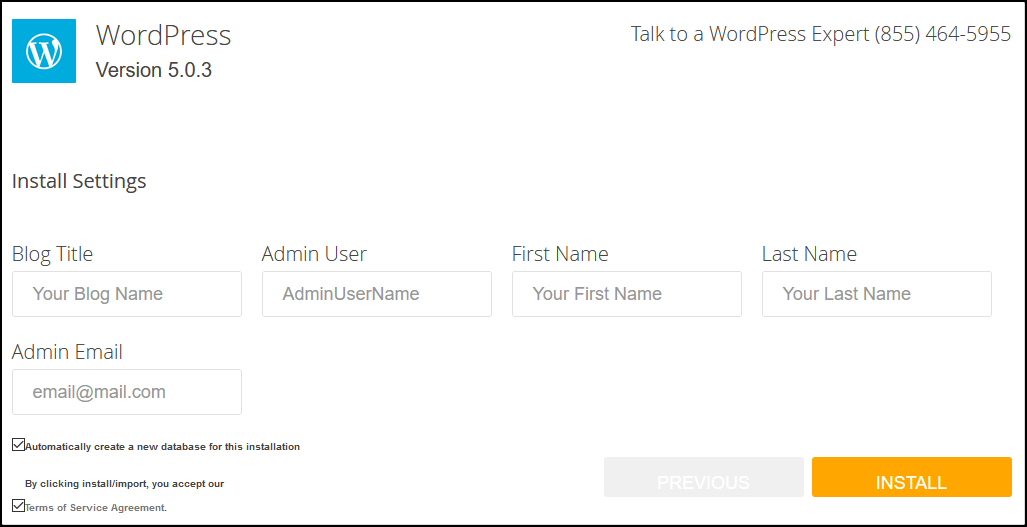
ステップ 3、設定のインストール
WordPress をインストールする前に、セットアップ プロセスを完了する必要があります。 ブログのタイトル、管理者のユーザー名、名前、メールアドレスを入力します。
完了したら、[インストール] ボタンをクリックしてプロセスを開始します。

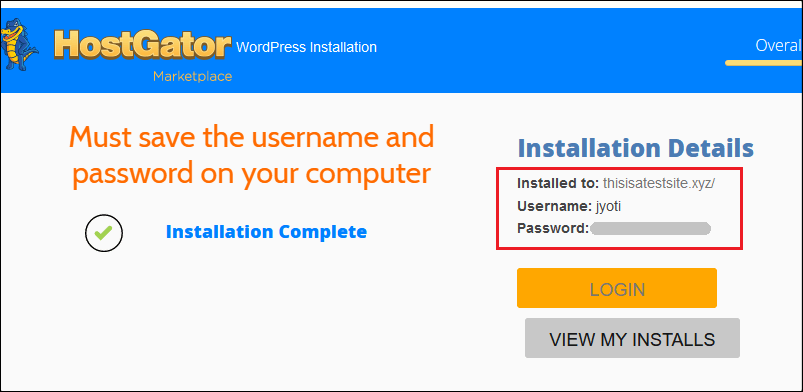
ステップ 4、ログインの詳細を保存する
WordPress のインストールが完了するまでに 1 分ほどかかります。
完了すると、管理者ログインの詳細 (ユーザー名とパスワード) が表示されます。
ユーザー名とパスワードをメモ帳ファイルに保存することを強くお勧めします。

4. WordPress サイトの設定
HostGator に WordPress をインストールしたら、WordPress ブログをセットアップします。
まず、WordPress の管理パネルにログインします。
管理者のログイン URL がわからない場合は、ウェブサイトの名前の最後にwp-adminを追加してください。 例: yoursite.com/wp-admin
次に、管理者のユーザー名とパスワードを入力して、WordPress ダッシュボードにアクセスします。
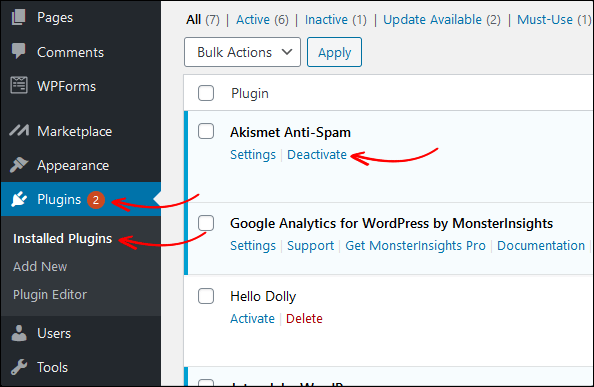
ステップ 1、デフォルトのプラグインをアンインストールして削除する
WordPress をインストールしたら、最初にデフォルトのプラグインをアンインストールして削除します。
プラグインを削除するには、 [プラグイン] > [インストール済みプラグイン]に移動し、下にスクロールして、インストール済みのプラグインを表示します。

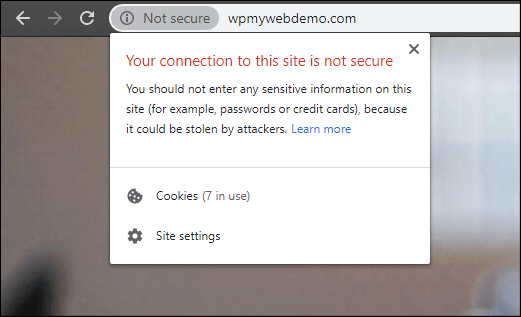
ステップ 2、 SSL 証明書のセットアップ
デフォルトでは、すでに SSL 証明書がインストールされており、HTTP と HTTPS の両方のプロトコルを使用して Web サイトにアクセスできます。
ただし、Google Chrome ブラウザーでサイトを開くと、「これへの接続は安全ではありません」というメッセージが表示される場合があります。 これは、 Google がウェブマスターに HTTPS のみでウェブサイトを実行するようアドバイスしているためです。
また、これは、サイトを強制的に HTTPS (SSL) 接続のみでロードすることで修正できます。

サイトを強制的に HTTPS にリダイレクトするのは非常に簡単です。
ステップ 1、そのためには、ホスティング cPanel にログインする必要があります。
ステップ 2、 [ファイル マネージャー] > [public_html]に移動します。

ステップ 3、 .htaccessファイルを見つけて編集する
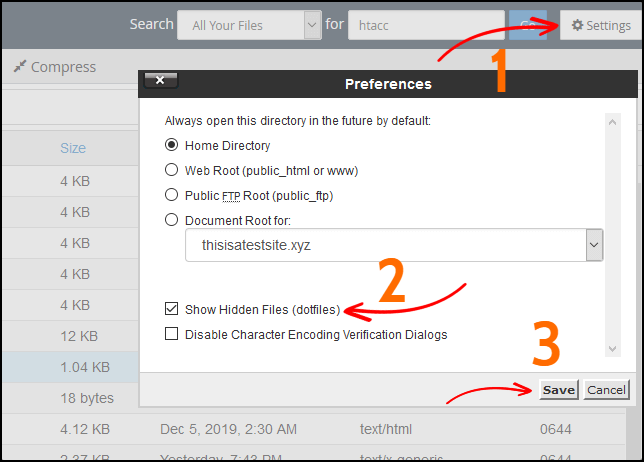
ただし、.htaccess ファイルがデフォルトで非表示になっている場合があります。 この場合、設定に移動し、「隠しファイルを表示する」というオプションを確認してください。

ステップ 4、 .htaccessファイルの最後にコードを追加します。
RewriteEngine オン RewriteCond %{HTTPS} オフ RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [L,R=301]
ステップ 5、ファイルを保存します。
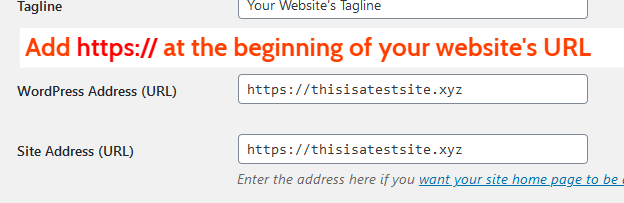
ステップ 6、 WordPress ダッシュボードから、 [設定] > [一般]に移動します。
ステップ 7、 HTTPプロトコルをHTTPSで変更する

ステップ 8、下部にある [変更を保存]をクリックします。 完了すると、自動的にログアウトされます。
それでおしまい。 これで、Web サイトは HTTPS のみで開くようになります。
読む、 WordPressでHTTPをHTTPSにリダイレクトする3つの異なる方法
5.ホテル予約テーマをインストールする
このパートでは、WordPress サイトにホテル予約テーマをインストールする方法を紹介します。
市場には数多くのホテル予約用 WordPress テーマがあり、最適なものを見つけるのは困難です。
しかし、心配する必要はありません。 私はあなたのためにいくつかのホテル予約テーマを調査してテストし、最適なものを提案します。
Soho は WordPress のホテル予約テーマです。
理由は次のとおりです。
- これは、最も売れているホテル予約の WordPress テーマの 1 つです。
- 常に最新です
- いくつかのプレミアムプラグインが付属しています
- モバイルと SEO フレンドリー
- 完全にレスポンシブでカスタマイズ可能
- 最適化された速度
- 6つの異なるホームページレイアウトが付属しています
- 簡単な Booking.com、Airbnb などの統合
- などなど。

テーマには機能の膨大なリストがあります。 ここですべての機能を確認できます。
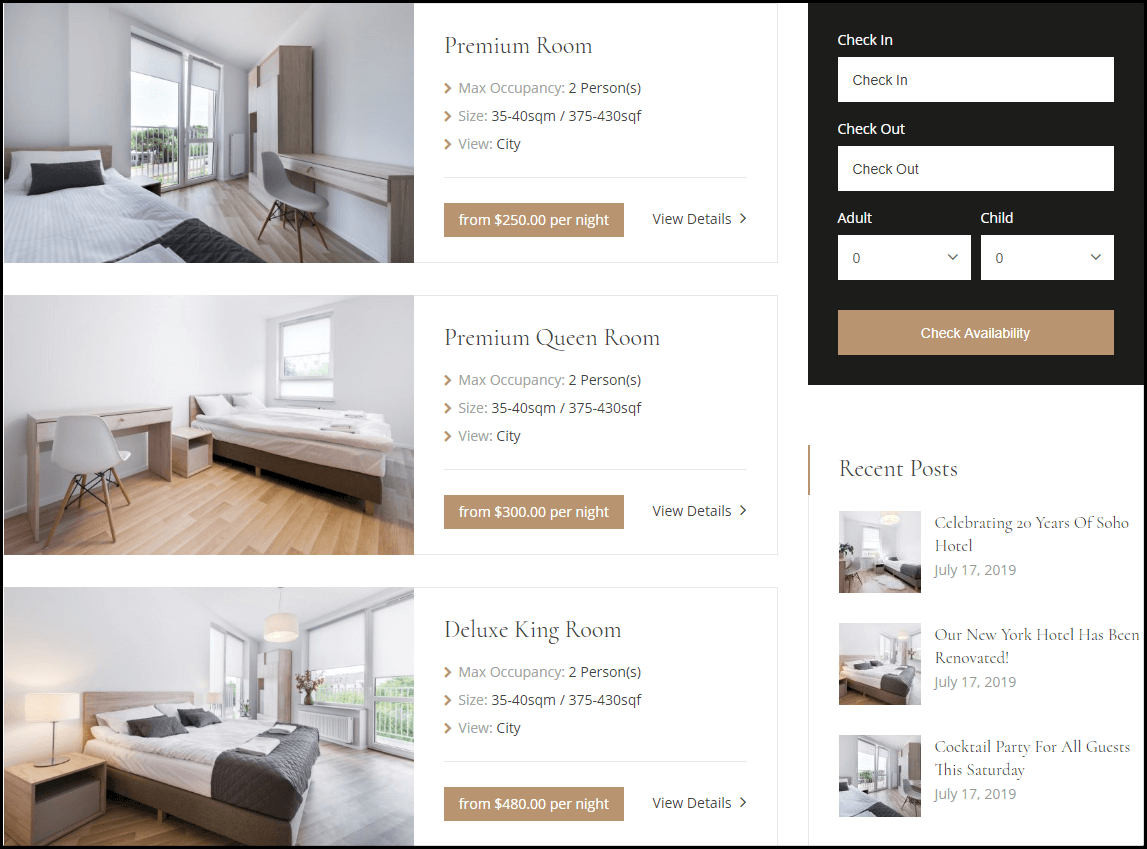
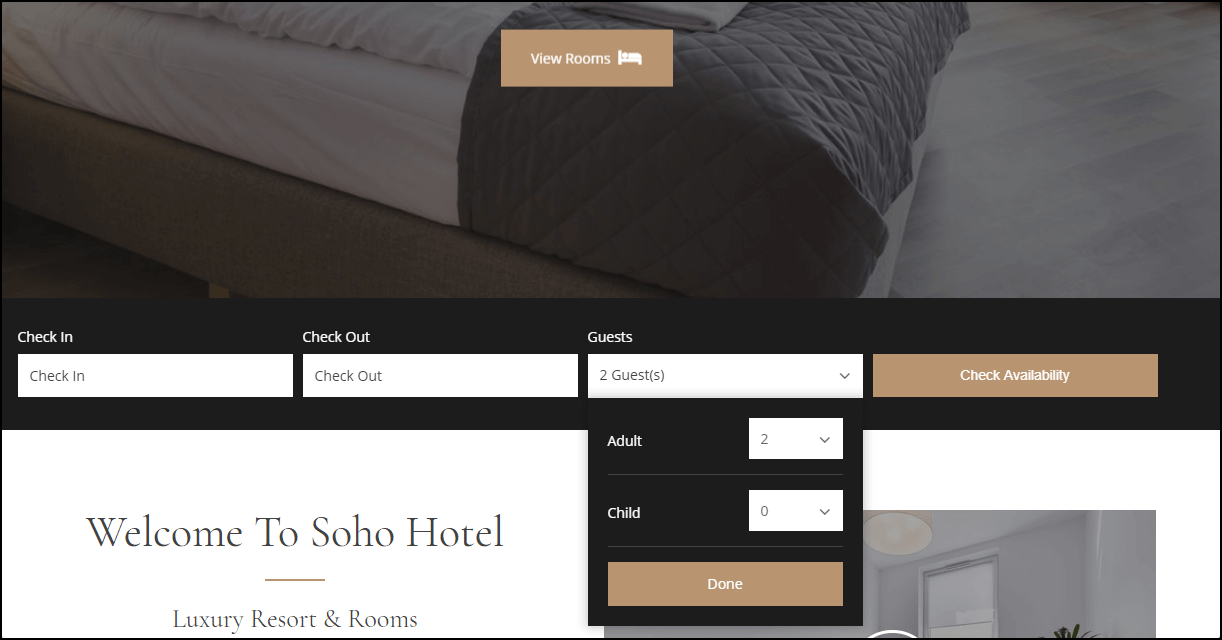
テーマはこんな感じ。


ここでデモを確認できます。

ただし、別のタイプのホテル予約テーマを使用したい場合は、ここで他のテーマを見つけることができます。
ステップ 1.ホテル予約テーマを購入したら、すべてのファイルをダウンロードします。
ステップ 2.コンピュータで ZIP ファイルを解凍します。
そのファイルには、テーマ ファイル、ダミー データ、およびプラグインが含まれます。
ステップ 3.ファイルを抽出したら、テーマフォルダを開きます。

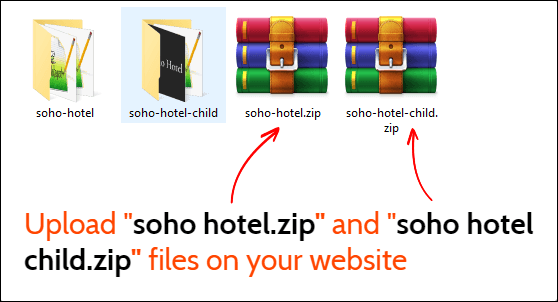
ステップ 4. WordPress サイトにsoho-hotel.zipおよびsoho-hotel-child.zipファイルをアップロードします。
ステップ 5 。 テーマ ファイルをアップロードするには、WordPress ダッシュボードから[外観] > [テーマ]に移動します。
ステップ 6.次に、[新規追加] > [テーマのアップロード] をクリックして、テーマ ファイル (zip) をアップロードします。
ステップ 7.アップロードしたら、Soho 子テーマのみをアクティブ化します。
アクティブ化すると、ライセンス キーを使用してテーマをアクティブ化するよう求められます。
テーマのライセンスキーを取得するには?
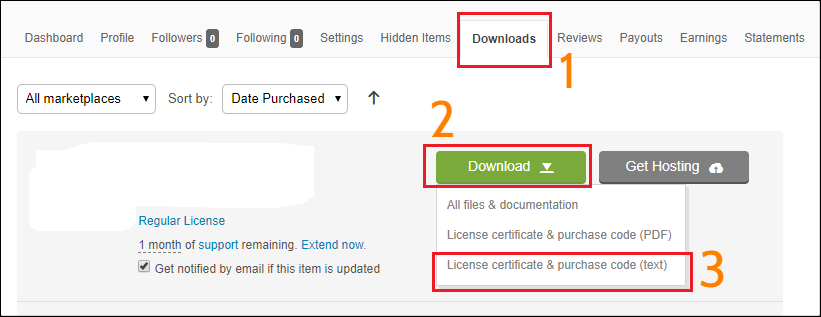
有料テーマのため、ライセンスキーを使用してテーマをアクティベートする必要があります。 そのライセンス キーについては、まずEnvato アカウントにログインし、ダウンロード セクションに移動します。
そこから、[ライセンス証明書と購入コード (テキスト) ] オプションをクリックすると、ライセンス キーと購入コードが表示されます。 これを取得したら、テーマをアクティブ化できます。

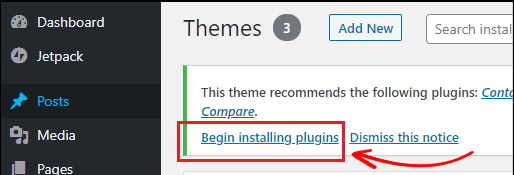
ステップ 8.完了すると、テーマ推奨プラグインをインストールするように指示されます。 [プラグインのインストールを開始する] オプションをクリックして、それらを有効にします。

それでは、テーマのデモデータをインポートしましょう。
テーマのダミーデータをインポート
ダミー コンテンツをインポートするには、WordPress ダッシュボードに移動します。
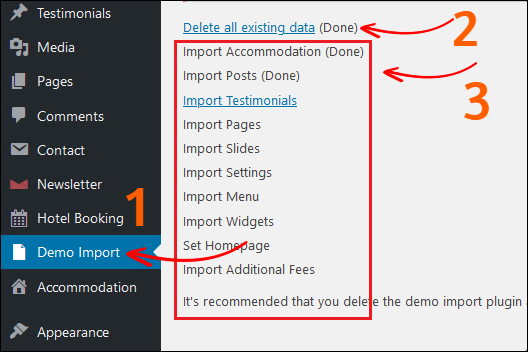
[デモのインポート] オプションをクリックします。
まず、既存のデータをすべて削除してから、データを 1 つずつインポートする必要があります。

それでおしまい。 これで、Web サイトを使用する準備が整い、ホームページにアクセスできるようになりました。
しかし、心配しないでください。 色、背景画像、フォント、レイアウト、ウィジェットなど、サイトのすべてを変更できます。
それでは、ホテル予約ページの作り方を見ていきましょう。
6.ウェブサイトにホテルを追加する
次に、ページにホテルを追加する方法を説明します。
ただし、開始する前に、Soho WordPress テーマに付属する WPbakery ページ ビルダーが、ページ、投稿、宿泊施設、および証言セクションの両方で利用できることを確認してください。
デフォルトでは、WPBakery ページ ビルダーはページでのみアクティブ化されるためです。
そのため、WPBakery ページ ビルダーを使用して、投稿、宿泊施設、および証言セクションを編集することはできません。
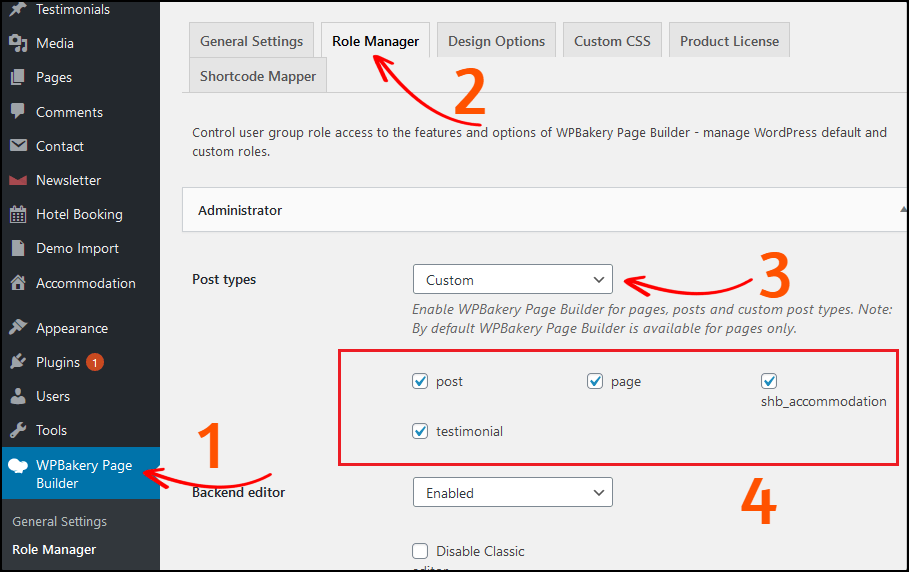
すべてのコンテンツ セクションで WPbakery ページ ビルダーを有効にするには、 [WPBakery ページ ビルダー] > [ロール マネージャー] に移動します。
次に、[投稿の種類] > [カスタム]を選択し、すべてのオプション、投稿、ページ、宿泊施設、および証言にチェックを入れます。

完了したら、[変更を保存] ボタンをクリックします。
ページに部屋を追加しましょう。
ただし、デモ コンテンツは既にインストールされているため、各ページを手動で作成する必要はありません。
事前に作成されたページをクリックし、WPBakery ページ ビルダーを使用して必要に応じてカスタマイズします。
ただし、部屋を追加するための手動プロセスも示します。 後でページを簡単にカスタマイズできるようにします。
Step 1.宿泊先へ
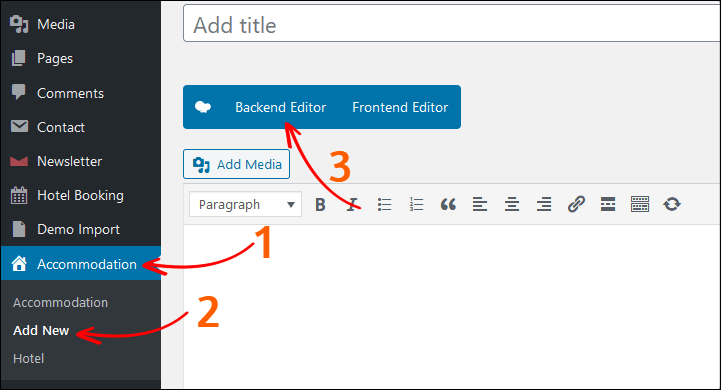
WordPress ダッシュボードから、[宿泊施設] ページに移動します。
そのページには、テーマのデモ コンテンツに付属する事前に追加された部屋がいくつかあります。
新しい宿泊施設を追加するには、[新規追加] ボタンをクリックします。
次に、[バックエンド エディター] オプションをクリックして、WPBakery ページ ビルダーでページを編集します。

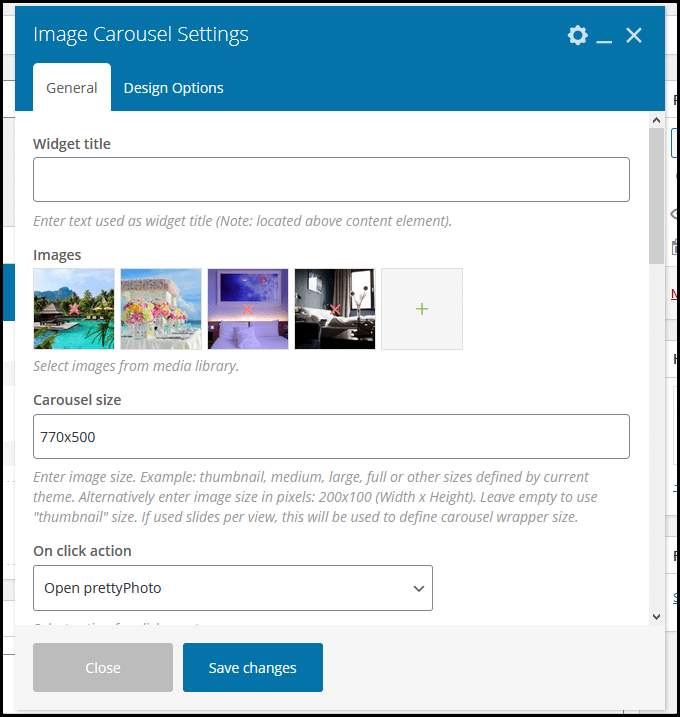
ステップ 2.画像カルーセルを追加する
最初に、[要素の追加] ボタンをクリックし、[画像カルーセル] を選択します。
検索オプションを使用して要素を検索することもできます。

設定から、画像、スライダーのサイズ、スライダーの速度、自動再生などを設定できます。
完了したら、[変更を保存] ボタンをクリックします。
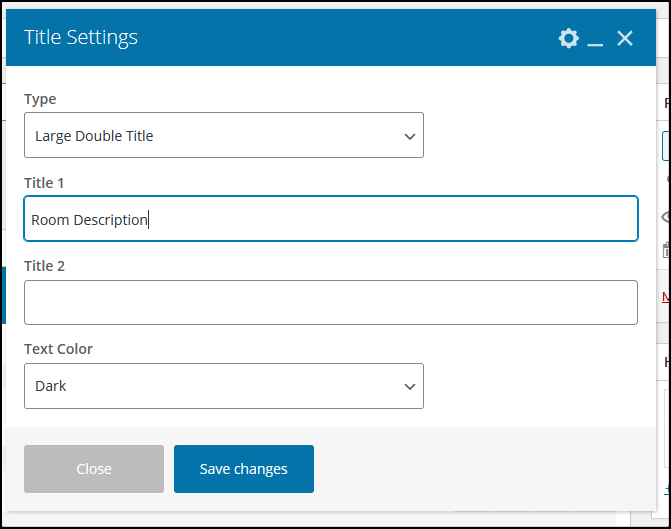
ステップ 3.タイトルを追加
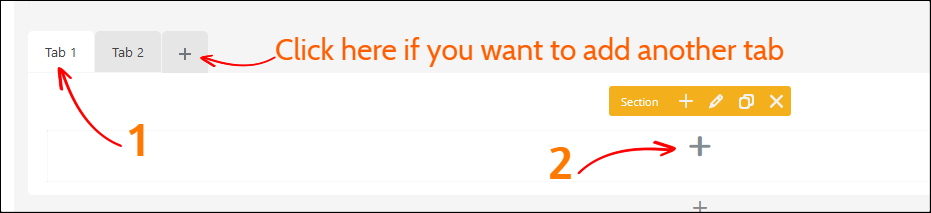
次に、プラス アイコンをクリックして、新しい要素を追加します。
タイトルを検索して編集します。
私の場合、「 Room Description 」という名前を付けています。
任意の名前を入力できます。

[変更を保存] をクリックします。
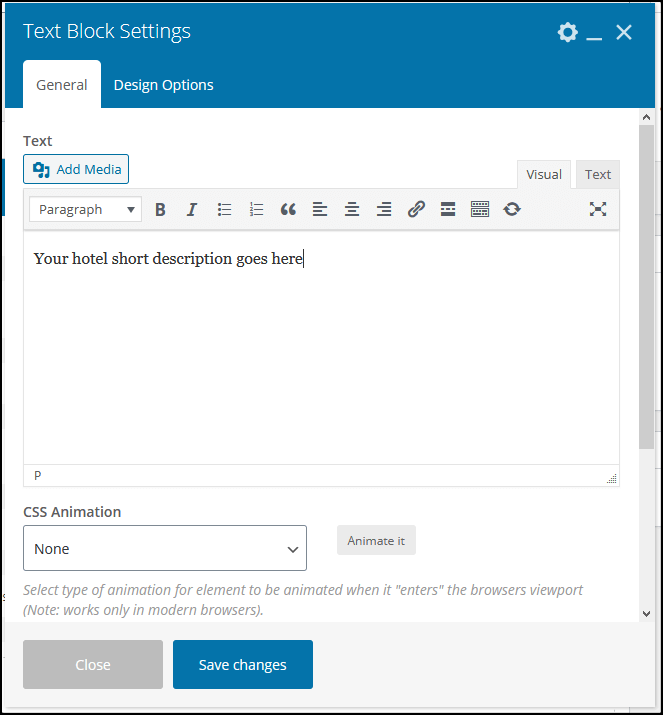
ステップ 4.テキスト ブロックを追加する
このエリアに、ホテルの簡単な説明を追加します。

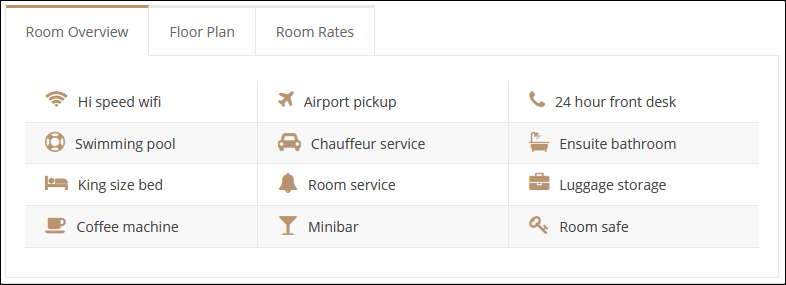
ステップ 5.タブのコンテンツを追加する
このセクションでは、タブ コンテンツを追加する方法を紹介します。
タブのコンテンツは次のようになります。

これにより、ページにプロフェッショナルな外観が与えられます。最も重要なことは、顧客がクリックするだけで部屋の概要を簡単に確認できることです。
まず、 tabs要素を追加します。
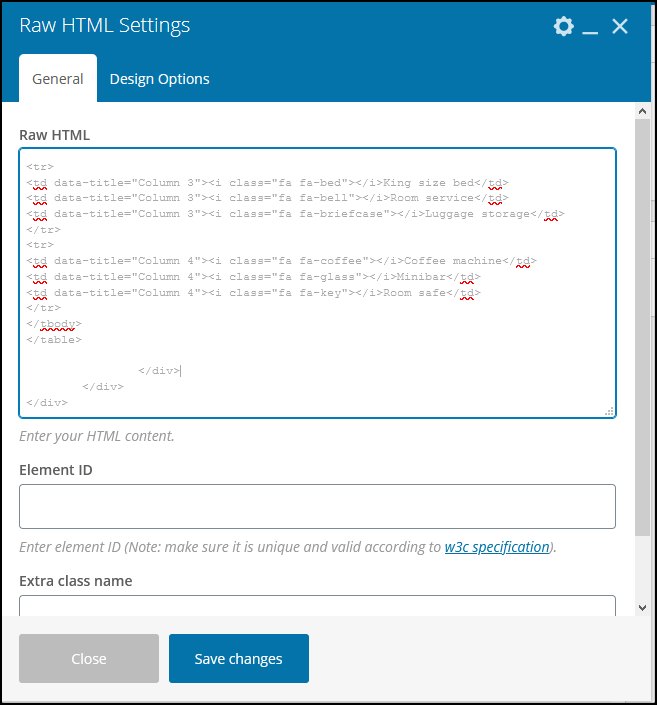
tabs 要素に、 Raw HTML要素を追加します。

このセクションでは、上の図のようなテーブルを表示するための HTML コードを配置する必要があります。

使用できるコードは次のとおりです。
<div class="vc_tta-panel-body"> <div class="wpb_text_column wpb_content_element "> <div class="wpb_wrapper"> <table> <tbody> <tr> <td data-title="Column 1"><i class="fa fa-wifi"></i>Hi speed wifi</td> <td data-title="Column 1"><i class="fa fa-plane"></i>Airport pickup</td> <td data-title="Column 1"><i class="fa fa-phone"></i>24 hour front desk</td> </tr> <tr> <td data-title="Column 2"><i class="fa fa-support"></i>Swimming pool</td> <td data-title="Column 2"><i class="fa fa-car"></i>Chauffeur service</td> <td data-title="Column 2"><i class="fa fa-bath"></i>Ensuite bathroom</td> </tr> <tr> <td data-title="Column 3"><i class="fa fa-bed"></i>King size bed</td> <td data-title="Column 3"><i class="fa fa-bell"></i>Room service</td> <td data-title="Column 3"><i class="fa fa-briefcase"></i>Luggage storage</td> </tr> <tr> <td data-title="Column 4"><i class="fa fa-coffee"></i>Coffee machine</td> <td data-title="Column 4"><i class="fa fa-glass"></i>Minibar</td> <td data-title="Column 4"><i class="fa fa-key"></i>Room safe</td> </tr> </tbody> </table> </div> </div> </div>オプションを追加または削除することもできます。
ただし、アイコンを追加するには、font awesome icon を使用する必要があります。
https://fontawesome.com/およびhttps://codesprogram.com/iconsで、フォントの素晴らしいアイコンをさらに見つけることができます。
たとえば、Apple Pay アイコンを追加したいので、配置する必要があるコードは次のとおりです。
<i class="fab fa-apple-pay"></i>保存することを忘れないでください。
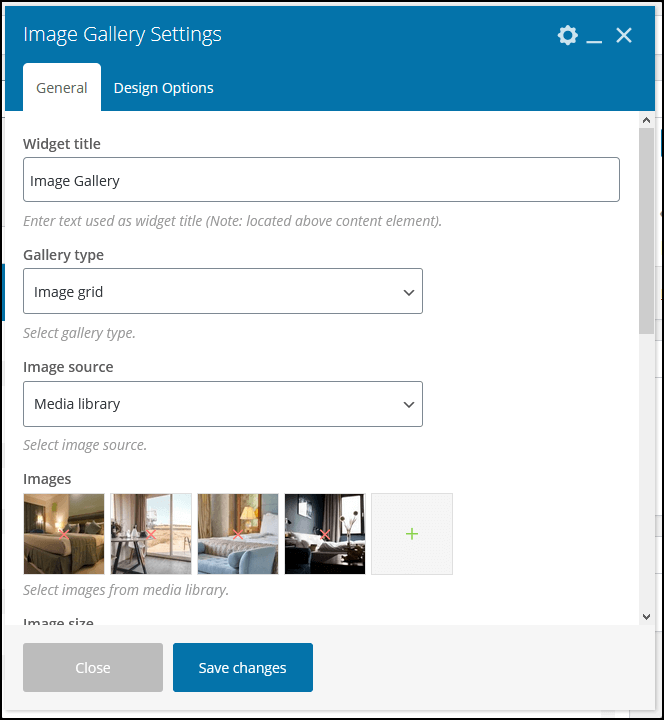
ステップ 6.画像ギャラリーを追加する
その後、ホテルの部屋を表示する画像ギャラリーを追加します。
複数の画像を追加できます。 ただし、同じ寸法の画像を使用することをお勧めします。

- ウィジェットのタイトル– 画像ギャラリー
- ギャラリー タイプ– 画像グリッド
- 画像サイズ– 中
完了したら、[変更を保存] ボタンをクリックします。
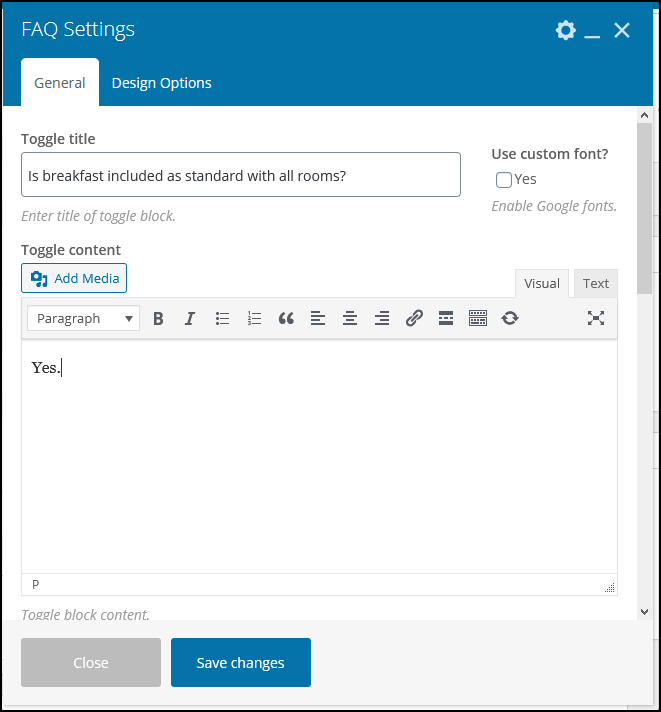
ステップ 7.よくある質問 (FAQ) セクションを追加する
ページの下部に、よく寄せられる質問 (FAQ) セクションを追加できます。
これは基本的に、ほとんどのお客様からよく聞かれる一般的な質問です。
FAQ 要素を追加し、質問と回答を入力します。

複数の FAQ を追加できます。
完了したら、[変更を保存] をクリックします。
7.支払いゲートウェイを追加する
デフォルトでは、4 つの異なる支払いゲートウェイを有効にすることができます。
- 到着時に支払う
- 銀行振込
- ペイパル
- 縞
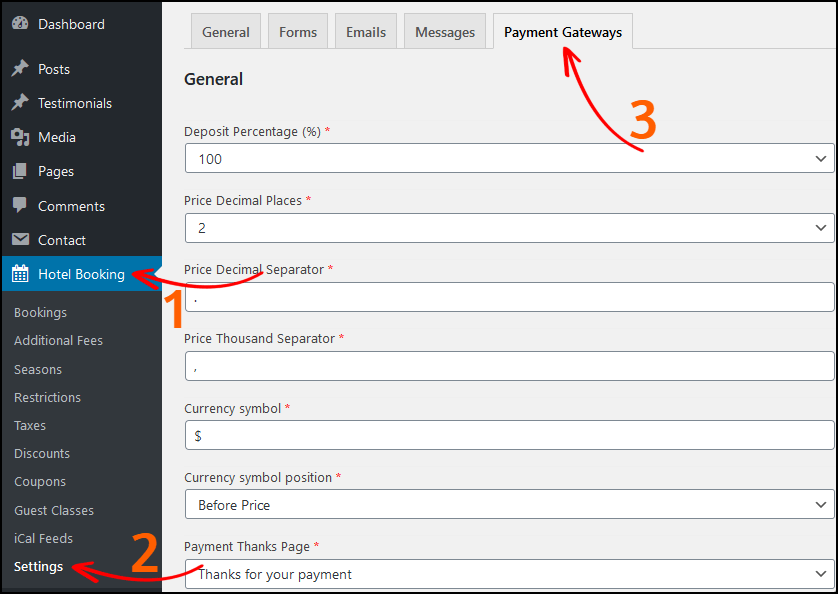
支払いゲートウェイを有効にするには、 [ホテルの予約] > [設定] > [支払いゲートウェイ]に移動します。

完了したら、忘れずに設定を保存してください。
8.サイトをカスタマイズする
ここが最も重要な部分です。
[カスタマイズ] オプションから、タイトル、説明、フォント、色、ロゴ、ウィジェット、ヘッダー、フッターなど、サイトの外観を変更できます。
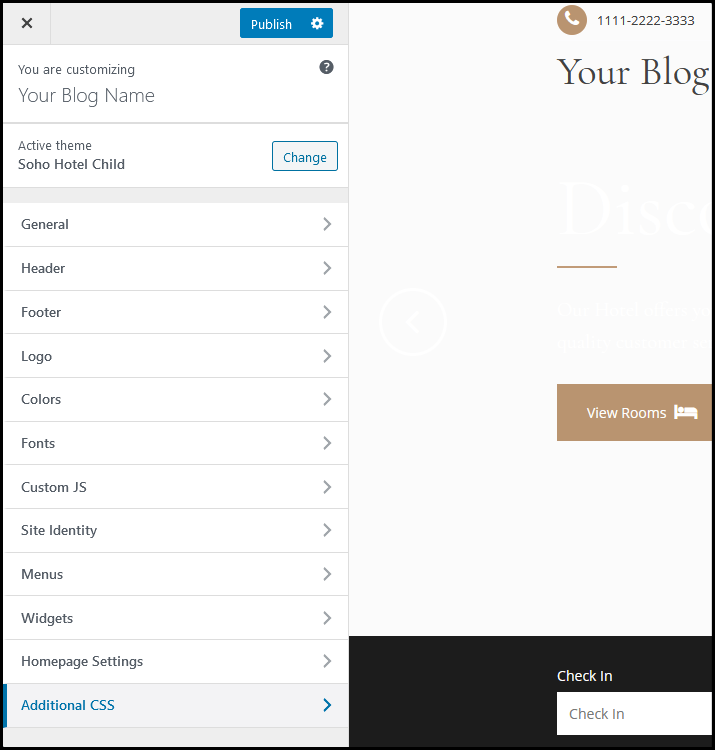
WordPress ダッシュボードから、 [外観] > [カスタマイズ]に移動し、必要に応じて設定を変更します。

必要な変更を行ったら、[公開] ボタンをクリックします。
次は何ですか?
これで、ホテル予約 Web サイトの作成が完了しました。
ちょっと待って…
予約注文の受付を開始する前に、サイトのロゴとファビコン、パーマリンク、製品画像、支払いゲートウェイの追加など、変更する必要があるものがたくさんあります。
まず、 Soho テーマのドキュメント ページにアクセスします。 このドキュメントでは、テーマと予約システムのセットアップ方法について説明します。
第二に、 WordPress をインストールした後に行うべき最も重要なことをここにリストしました。 (これは強くお勧めします)。
次に、ハッカーからサイトを保護できるように、WordPress サイトにセキュリティ プラグインをインストールする必要があります。
ただし、最も重要なことは、WordPress サイトのバックアップ プラグインを使用する必要があることです。
サイトに問題が発生したり壊れたりした場合は、サイトをバックアップから保存できます。 強くお勧めします。
最後になりましたが、すべてのオプションを調べて、何が何をするのかを確認する必要があります。
また、Booking.com、Expedia.com、Airbnb.com などの他のホテル予約 Web サイトにアクセスしてアイデアを求めたり、そのデザインやプロセスを実装したりすることもできます。
もう一つ。
Soho Hotel Booking WordPress テーマを使用しているため、サポートに関する質問を念頭に置いている場合や、コードを使用してテーマをカスタマイズしたい場合があります。
その場合は、テーマ プロバイダーのサポート チームに連絡する必要があります。
サポートチームに連絡する方法はいくつかあります。
- ThemeForest ページ –こちらをご覧ください
- サポート チケットを作成する –ここにアクセス
それでおしまい。 これでホテル予約サイトが作れます。
よくある質問(ホテル予約ウェブサイトの作成方法):-
Booking.comのようなホテル予約サイトを作るには?
ホテル予約サイトの制作費用は?
ホテル予約ウェブサイトを構築するために開発者を雇う必要がありますか?
ただし、ホテルの予約サイトを構築すると、合計で 100 ~ 150 ドルの費用がかかります。
ホテル予約サイトを作るのに必要なものは?
このチュートリアルでは、Booking.com のようなホテル予約 Web サイトを構築する方法を紹介しました。
このチュートリアルが役に立った場合は、友達と共有することを忘れないでください。
このようなすばらしいコンテンツについては、以下のメール ニュースレターを購読してください。
この記事も気に入るかもしれませんが、
Amazon のような e コマース サイトを作成する方法 (ステップ バイ ステップ ガイド)
