コアWebバイタルを技術的なSEO監査に取り入れ、ランキングとトラフィックへの影響を測定する
公開: 2020-12-29ウェブサイトのパフォーマンスの影響
ページの読み込み時間は、ユーザーエクスペリエンスとSEOという2つの主な理由から、コンバージョン率に直接影響します。
Googleによると、「新しい分析によると、モバイルランディングページを完全に読み込むのにかかる平均時間は22秒です。 それでも、モバイルサイトの訪問者の53%は、読み込みに3秒以上かかるページを離れています。」
つまり、ページの読み込み速度が遅すぎると、訪問者がサイトに到着する前に、訪問者の半分以上を失う可能性があります。
また、サイトの速度がコンバージョン率と売上の両方に影響を与えることもわかっています。
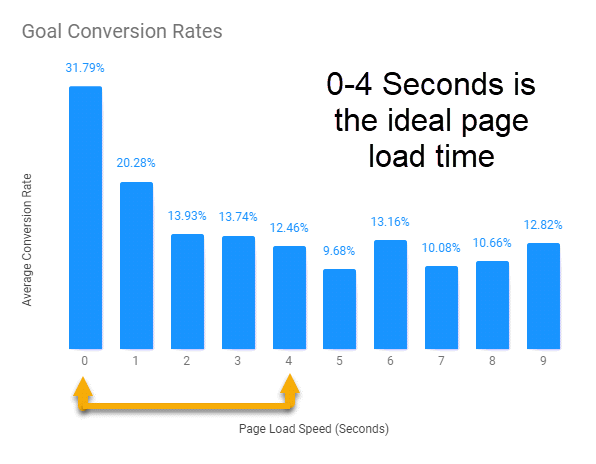
2019年のPortentStudyは、次のことを示しています。
- コンバージョン率には0〜4秒の読み込み時間が最適です
- ページの読み込み時間の最初の5秒間は、コンバージョン率に最も大きな影響を与えます
- ウェブサイトのコンバージョン率は、読み込み時間が1秒増えるごとに平均4.42%低下します(0〜5秒の間)

したがって、0〜2秒の読み込み時間を目指すと、コンバージョンの向上に役立ちます。
また、遅すぎるWebサイトでは、サイトをクロールしてインデックスを作成するロボットを動員するために、より多くの検索エンジンリソースが必要になることを忘れないでください。
これらのボットは、リソースへのアクセスに問題があり、サイトのインデックス作成能力が低下し、その結果…その可視性が低下した場合、落胆して他の場所で探索を続ける可能性があります。
Google Core Web Vitalsとは何ですか?
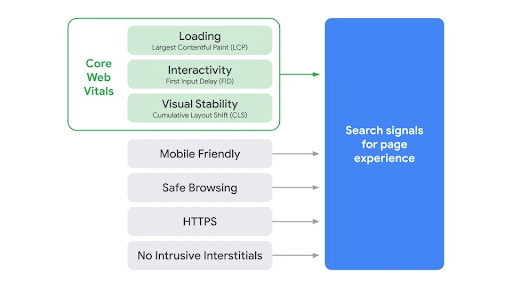
Core Web Vitalsは、Googleの「ページエクスペリエンス」スコア(基本的には、Googleがページの全体的なユーザーエクスペリエンスを評価する方法)を測定する要素の一部です。 これらは、読み込み、インタラクティブ性、視覚的安定性という3つのユーザーエクスペリエンス指標の組み合わせです。 それらはそれほど新しいものではありません。 これまで、PageSpeed Insightsなどの他のツールから利用できましたが、ページエクスペリエンスの検索シグナルと見なされます。
Core Web Vitalsの値は、世界中のChromeユーザーから実際の匿名化されたデータを収集するChromeユーザーエクスペリエンスレポートから取得されます。
これらのデータには特定の制限があると見なすことができます。オプトインユーザーからのデータのみであり、1〜2週間の遅延で毎月集計されます。 ただし、Googleは、ウェブサイトの管理者に独自の監視を設定することを強くお勧めします。
次の公式Googleランキング要素
Googleは、2021年5月にCoreWebVitalsを公式のランキング要素にする予定です。
このアップデートでは、コアWebバイタルと以前のUX関連のシグナルが組み合わされます。
ページエクスペリエンスは、次のようなユーザーエクスペリエンスにとって重要であるとGoogleが考える要素の組み合わせになります。
- HTTPS
- モバイルフレンドリー
- 邪魔なインタースティシャルはありません
- 「安全なブラウジング」(基本的に、ページにマルウェアはありません)

優れたページエクスペリエンススコアが、魔法のようにGoogleのトップにランクインすることはありません。 これはランキングに影響を与えますが、コンテンツレベルが非常に近いサイトを区別するためだけです。 「ページエクスペリエンス」スコアでは、自分よりも関連性の高いコンテンツを含むページよりもランキングを上げることはできません。
これは、モバイルとデスクトップの両方の結果、およびサイトがトップストーリー検索機能に表示されるかどうかに影響します。
「トップストーリー」ブロックには、Googleニュースのトップページの記事が一覧表示されます。 現在、配置されているコンテンツはAMP(Accelerated Mobile Pages)のURLです。
AMPは、モバイルデバイスにすばやく読み込まれるページを持つように特別に設計されたページ形式です。
2021年のCoreWebVitalsの更新により、Googleは、優れたユーザーエクスペリエンスと優れた読み込み時間のページを、必ずしもAMPバージョンを必要とせずに「トップストーリー」ブロックに配置できるようになったと発表しました。
これは、特にニュースWebサイトで、できるだけ多くのSERP機能を取得したい人にとって非常に重要なステップです。
[ケーススタディ]Googleのボットクロールの管理
Core Web Vitalsにはどのような指標が含まれていますか?
最大の満足のいくペイント
「ページの読み込み速度はどれくらいですか?」
LCPは、ページ上の最大のビデオ/画像/テキストのレンダリング時間を指します。これは、サーバー時間、CSS、JavaScript、クライアント側のレンダリングの影響を受けます。 4秒を超えるものはすべて不良と見なされ、ランキングに影響を与えます。


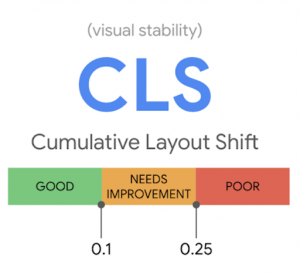
累積レイアウトシフト
「どれくらい速く安定しますか?」
Webページの安定性は、画像(HTMLで定義されていないサイズ)、アニメーションなどの影響を受ける可能性があります。予期しないレイアウトの変更は混乱を招く可能性があります。 たとえば、ページが完全に読み込まれているように見えても、コンテンツが変化し続けるために間違ったものをクリックした場合です。
CLSスコアは0.1未満で、可能な限り0に近づける必要があります。

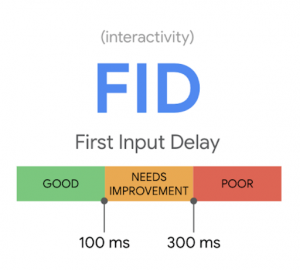
最初の入力遅延
「インタラクティブな速度はどれくらいですか?」
ユーザーがボタンをクリックしたとき、ブラウザーはどのくらいの速さで応答できますか? JavaScriptまたはサードパーティのコードの影響を受けます。 ユーザーがボタンをクリックし、ページが100ミリ秒未満でこのインタラクションに応答した場合、FIDは良好であると見なされます。

コアWebバイタルを測定する方法
すべてのGoogle最適化ツールを利用する
Googleのサイト品質基準を確実に満たすための最良の方法は、検索コンソール、PageSpeed Insights、Lighthouse、Chrome DevTools、Chrome UXレポート、新しいWebVitalsChrome拡張機能などのWebVitalsツールを使用して最適化することです。
各ツールのパフォーマンススコアを相互参照して、テストとベンチマークを行うことができます。 ページ速度の専門家であるWeb開発者、またはあまり技術的でない場合はこれらの問題に快適に対処できる他の誰かが必要になる場合があります。
JavaScriptでコアWebバイタルを測定する
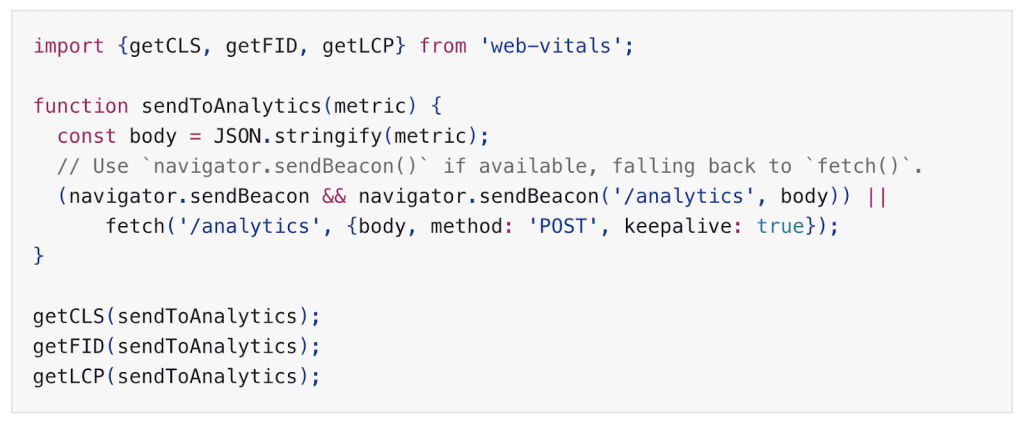
このスクリプトを使用すると、CoreWebVitalsデータをGoogleAnalyticsに直接プッシュできます。
前述のすべてのGoogleツールによるレポート方法と正確に一致する方法で各指標を測定する、本番環境に対応した小さなラッパー。

クローラーを使用したコアWebバイタルの測定
- APIのPythonスクリプトを使用してコアWebVitalsデータを取得します
- 結果のURLファイルをクロールに追加します
- セグメンテーションを作成して、状況をより明確に把握します
- 分析してください!

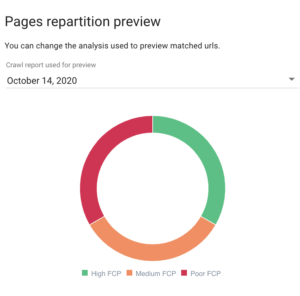
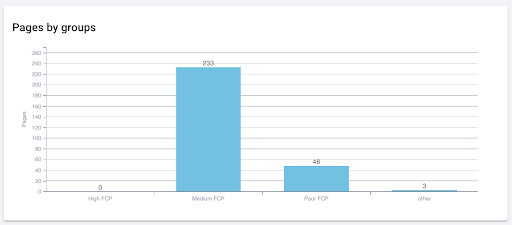
 OnCrawlでURLごとのFCPを調べます。
OnCrawlでURLごとのFCPを調べます。
貧弱なコアWebバイタルスコアを修正する方法
画像を最適化する
- ヒーロー画像を最適化して、圧縮するか、より効率的な形式に変換して、LCPしきい値内に表示されるようにします。
- すべてのサイト画像を評価します。 サイズ属性を使用して寸法を事前設定できます。
- 画像と動画の要素には、常に幅と高さの属性を含めてください。 ブラウザは必要なスペースを正確に認識しているため、レイアウトの突然の変化を回避できます。
あなたのウェブホスティングをアップグレードする
- サーバーの応答時間が速くなると、すべてのメトリックが全体的に向上します。
- これにより、JavaScriptの実行時間が短縮され、ユーザーとのやり取りの遅延が最小限に抑えられます。
フォールド以上のコンテンツを優先する
- 下にスクロールする直前にユーザーに表示されるコンテンツが最も注目を集めています
- 最初にフォールド上のコンテンツを最適化してレンダリングし、重要ではないJavaScriptを延期します。 遅延読み込みを実装できるため、表示されているコンテンツのみが読み込まれ、他の画像や動画は実際に必要になるまで読み込まれません。
コンテンツの作成と最適化を続ける
- グーグル自身が言うように、素晴らしいページ体験は素晴らしいページコンテンツを持つことを上書きしません。
- 低速のパフォーマンスでも、高品質のコンテンツの余地はあります。
モバイル応答性の監視
- モバイルファーストのインデックス作成は、2021年3月にすべてのウェブサイトに適用されます。Googleは、新しいウェブサイトにレスポンシブウェブデザインを推奨しています。
- 煩わしいインタースティシャルを表示するページは、コンテンツにすぐにアクセスできる他のページよりもユーザーエクスペリエンスが低下します。
要約すれば
この今後の変更は、SEOだけでなく、ユーザーエクスペリエンスの向上にも非常に関連する新しい指標が組み込まれているため、注意深く監視する必要があります。
公開されたら、この更新がランキングに与える実際の影響を測定する必要があります。
CoreWebVitalsに影響を与える最適化の軸はたくさんあります。 これらは、解決が複雑で、サイトのインフラストラクチャとそのテクノロジに依存する可能性がある技術的な問題です。 行った変更が満足のいく結果を示すまでに長い時間がかかる可能性があるため、ランキングへの実際の影響を測定することは、はるかに重要になります。
これが、プロジェクトのワイヤーフレーム段階からの優先順位としてCoreWebVitalsを考慮に入れる必要がある理由です。 短期的には、各メトリックを最適化するための少なくとも推定時間を確保し、これらの最適化をロードマップに少しずつ含めることが理想です。
