Core Web Vitalsを改善する必要がある場合、最初に何をすべきですか?
公開: 2021-03-092021年5月の時点で、ページエクスペリエンスが更新されると、Googleはユーザーエクスペリエンスの品質を評価するために使用されるアルゴリズムに3つの新しいシグナルを追加します。コアウェブバイタルです。
この発表以来、マインドとキーボードは、これらの指標を解読し、検索エンジンの期待に応える方法を見つけ出し、検索結果のランキングに影響があるかどうかを調べるためにウォーミングアップしています。
ユーザーがコンテンツとSEOのために最初に来る必要があるのと同じように…あなたが最初にあなたのユーザーのためにあなたのウェブサイトのパフォーマンスを改善したらどうなるでしょうか? Googleが考慮に入れる指標と、UXとコンバージョン率が何を獲得する必要があるかを見てみましょう。
速度:ユーザーの主なUX基準、およびGoogleのシグナル
Googleは、Speed Mattersレポートで、ページが3秒後に読み込まれない場合、訪問者の53%がページを離れることを明らかにしています。 別の調査では、検索エンジンは、ロード時間を0.1秒節約するだけで、コンバージョンが8%増加する可能性があることを示しています。 全体として、速度の問題はナビゲーションの快適さをはるかに超えています。それはビジネスでもあります。
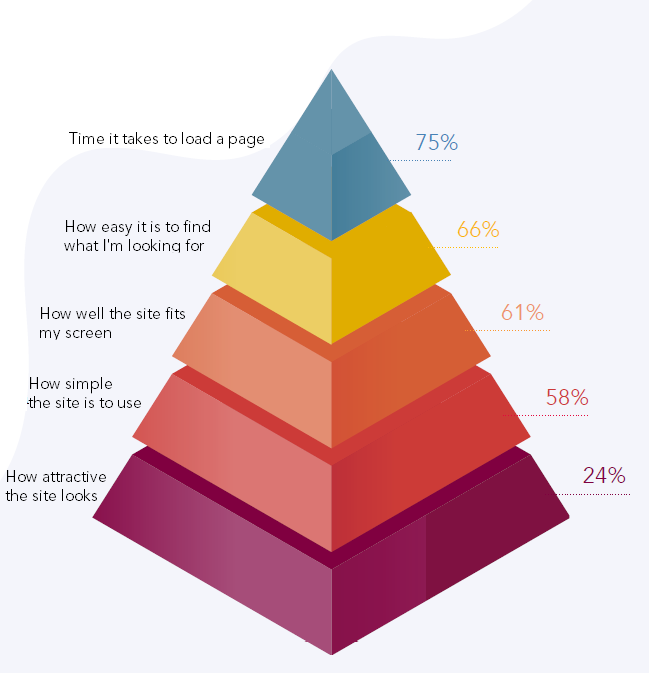
 UXピラミッド:ユーザーの重要度によってランク付けされた基準
UXピラミッド:ユーザーの重要度によってランク付けされた基準
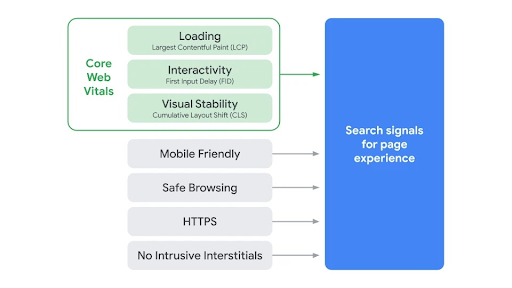
読み込み時間は、表示速度、双方向性、サーバー応答時間など、さまざまな角度から観察できます。UX品質を測定するために、Googleは「webperf」(ウェブパフォーマンス用)と呼ばれる3つの指標を選択しました。
- 最大のコンテンツフルペイント(LCP)。 サイズの観点から最も重要な要素がページに表示される瞬間を示します。 Googleは2.5秒未満のLCPを推奨しています。
- 最初の入力遅延(FID)。 双方向性を評価します。 Googleでは、100ミリ秒未満のFIDを推奨しています。
- 累積レイアウトシフト(CLS)。 スコアの形で要素の視覚的安定性を測定します。 Googleは0.1未満のCLSを推奨しています。
これらのシグナルは、Googleのアルゴリズムですでに考慮されている他のUXインジケーターに追加されます。 
- モバイルフレンドリー:モバイル向けに最適化されたページが推奨されます。モバイルファーストのインデックス作成以降、Googlebotはモバイルバージョンのページを最初にクロールします。
- 安全なブラウジング:Webサイトに悪意のあるコンテンツや誤解を招くコンテンツを含めてはなりません。
- HTTPS :Webサイトは安全な接続を提供する必要があります。
- 広告や侵入型インタースティシャルの禁止:インターネットユーザーは、侵入型のポップアップ、ウィンドウ、または侵入型のインタースティシャルに邪魔されることなく、目的のコンテンツにアクセスできる必要があります。
コアWebバイタルを測定する方法
まず、Core Web Vitalsを測定し、ページがGoogleが推奨するしきい値を満たしているかどうかを確認するために、無料のツールをいくつか紹介します。
- 検索コンソール。[コアWebバイタル]タブでは、Googleが作成した同様のページのグループごとに速度を分析できます。
- 灯台、LCP、CLS、およびFIDに相当する合計ブロッキング時間を監視します。
- PageSpeed Insightsは、実際のユーザーから収集されたデータを観察し、シミュレートされたブラウジングによって収集されたデータに基づいてパフォーマンスを測定します。
- Web Vitals Chrome拡張機能、WebページでCoreWebVitalsをリアルタイムで監視します。
- Chromeユーザーエクスペリエンスレポート。実際のユーザーから収集したデータに基づいてカスタマイズされたトラッキングテーブルを作成する機能を提供します。
- webperfコミュニティのリファレンスツールであるWebPageTestは、さまざまなブラウジング条件を定義することでページの速度をテストします。
ただし、Googleがサイトを迅速に検討するためには、Googleの検索支持者であるJohn Muellerが指摘したように、3つの指標すべてが重要です。 3つのコアWebバイタルの1つを後押しし、他のバイタルを脇に置いておくことができると期待しないでください。 ユーザーエクスペリエンスは、表示、双方向性、安定性の3つの観点すべてから満足できるものでなければなりません。

また、スコアを最適化するために、サイトへのアクセスを高速接続と機器のみに制限することを計画している場合は…これも良い考えではないことに注意してください。
では、どのように始めますか? それらを測定した後、コアWebバイタルを改善する必要があることに気付いた場合に行うべきことがいくつかあります。
[ケーススタディ]Googleのボットクロールの管理
コアWebバイタルを改善するための最優先アクション
最大のコンテンツフルペイントを最適化
最大のコンテンツフルペイントがGoogleが推奨する2.5秒を超える場合:
- サーバーの応答時間を最適化し、
- ページのレンダリングをブロックするJavaScriptとCSSを優先または排除し、
- リソース(画像、アニメーション、フォントなど)のサイズを縮小し、
- クライアント側のレンダリングを行う場合は、JSバンドルのサイズを監視し、サーバー側のレンダリングに可能な限り賭けます。
最初の入力遅延を最適化する
FIDがGoogleが推奨する100ミリ秒を超える場合、最初に必要なのはJavaScriptファイルのサイズを縮小し、対話性を高めるためにJavaScriptファイルに優先順位を付けることです。 ブラウザがJSの分析と実行でビジー状態である限り、インタラクションに応答できないため、これは重要です。 ページの双方向性を向上させるには:
- 長いタスク(ブラウザを50ミリ秒以上占有するコード)を分割し、それらをより小さな非同期タスクに分割し、
- JavaScriptを最小限に抑えます。
- ページの表示と操作に不可欠ではないサードパーティのスクリプトを延期し、
- Webワーカーを使用して、バックグラウンドで別のスレッドでJavaScriptを実行します。
- 未使用のポリフィルを減らします。
累積レイアウトシフトを最適化する
累積レイアウトシフトがGoogleが推奨するスコア0.1を超える場合:
- すべてのメディアと広告(画像、動画、iframeなど)のサイズを定義して、表示される前に静的なスペースがページ上に予約されるようにします。
- ページにすでに表示されている要素の上にコンテンツを動的に追加することは避けてください(コンテンツが下に移動する可能性があります)。
- ページのレイアウトを変更するようなアニメーションは避けてください。
- FOIT/FOUTを誘発するフォントは避けてください。
これらのヒントは、発生する最も一般的な問題に対処しますが、Webパフォーマンスでよくあることですが、速度低下の原因は複数ある場合もあれば、他の実装の予期しない副作用である場合もあります。
Core Web Vitalスコアの不良の原因を正確に診断して解決するには、専門家に連絡してください。
彼らはあなたのウェブサイトの技術的側面を正確に監査し、互いにインテリジェントに機能するソリューションを考え出すことができます。
完璧なUXと変換の準備はできていますか?
