コアWebバイタル:最初の入力遅延–それは何であり、SEOのためにそれを改善する方法
公開: 2022-06-12「コアWebバイタル」は、ユーザーエクスペリエンスに影響を与える一連のコアWebページ機能です。 Googleが2021年6月から8月に展開したページエクスペリエンスと呼ばれるGoogleのランキングアルゴリズムの更新には、SEOの新しいランキング要素としてコアWebバイタルが組み込まれています。
コアWebバイタルの現在のセットは次のとおりです。
- 最大のコンテンツフルペイント(LCP)
- 最初の入力遅延(FID)
- 累積レイアウトシフト(CLS)
この記事では、ページエクスペリエンスの更新をカバーするシリーズの一部であり、最初の入力遅延(FID)について説明します。
- FIDとは何ですか?
- どうすればFIDを測定できますか?
- FIDはSEOにどのように影響しますか?
- FIDスコアを改善するにはどうすればよいですか?
First Input Delay(FID)とは何ですか?
FIDは、ユーザーイベントに対するページの応答性を測定します。 技術的には、これはWebページでのユーザーセッションの存続期間を通じて発生する可能性がありますが、実際には、ほとんどの対話性の問題は最初のページの読み込み中に発生します。 これは、ほとんどのリソースがダウンロード、解析、実行、およびレンダリングされるときであるためです。
GoogleはここでFIDについて説明しています。
First Input Delay(FID)は、ユーザーが応答のないページを操作しようとしたときに感じるエクスペリエンスを定量化するため、負荷の応答性を測定するための重要なユーザー中心のメトリックです。FIDが低いと、ページを確実に使用できるようになります。 …
FIDは、ユーザーが最初にページを操作してから(つまり、ユーザーがリンクをクリックするか、ボタンをタップするか、カスタムのJavaScriptベースのコントロールを使用する)から、ブラウザーが実際にイベントの処理を開始できるようになるまでの時間を測定します。その相互作用に応じたハンドラー。
Googleは、最初の入力遅延が重要である2つの重要な理由を挙げています。
- 最初の入力遅延は、サイトの応答性に対するユーザーの第一印象であり、第一印象は、サイトの品質と信頼性の全体的な印象を形作る上で重要です。
- 今日Webで見られる最大の双方向性の問題は、ページの読み込み中に発生します。 したがって、最初にサイトの最初のユーザーインタラクションの改善に焦点を当てることは、Webの全体的なインタラクションの改善に最大の影響を与えると私たちは信じています。
Googleがここで指摘しているように、FIDがすべての状況に適用されるわけではないことに注意してください。
すべてのユーザーがアクセスするたびにサイトを操作するわけではありません。 そして、すべてのインタラクションがFIDに関連しているわけではありません…FIDを追跡、レポート、分析する方法は、おそらく、慣れている他のメトリックとはかなり異なるでしょう。
First Input Delay(FID)はどのように測定されますか?
FIDは、サイトの双方向性と応答性の第一印象を測定します。 「応答性」カテゴリに分類されるクリック、タップ、キー押下などを分析します。 アニメーションに関連するスクロールやズームなどは測定されません。
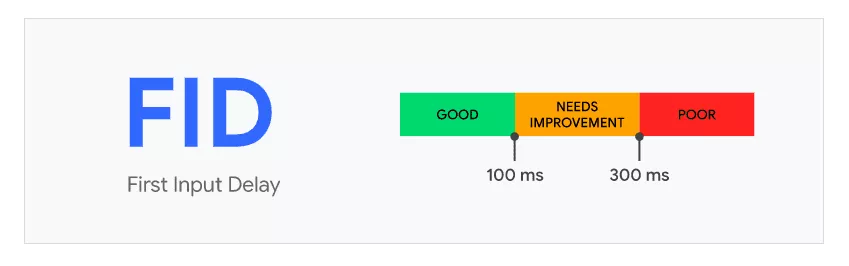
Googleは、100ミリ秒以下*のFIDを目指すウェブページを推奨しています。これは、ページがその時間枠内でインタラクティブなイベントに応答できることを意味します。 「良い」と見なされるためには、モバイルデバイスとデスクトップデバイスにセグメント化されたGoogleのしきい値が75%の確率で満たされる必要があります。 Googleがしきい値を作成する方法について詳しくは、こちらをご覧ください。
*2021年2月18日現在のGoogleごとの更新されたしきい値

GoogleのFIDスコア
公式のしきい値はページ読み込みの75%ですが、特にFIDの場合、「95〜99パーセンタイルを確認することを強くお勧めします。これは、ユーザーがサイトで経験する特に悪い最初のエクスペリエンスに対応するためです。 そして、それはあなたに最も改善が必要な領域を示します。」 これは、デスクトップユーザーとモバイルユーザーの両方に当てはまります。
開発者にとって、Googleはイベント処理の遅延のみを測定し、「イベント処理時間自体や、イベントハンドラーの実行後にブラウザーがUIを更新するのにかかる時間」ではないことを理解することが重要です。
つまり、Googleは、ブラウザがイベントプロセスの実行を開始するのにかかる時間のみを測定します。 したがって、リンクをクリックすると、クリックしてからブラウザがそのクリックの処理を開始するまでの遅延になります。
そして、FIDの改善を開始する準備ができたら、実際のデータを実際に測定するのに役立つツールを使用します。

First Input Delay(FID)はSEOにどのように影響しますか?
FIDを改善することは、訪問者のWebページを高速化するもう1つの方法です。 コアWebバイタルについて聞くずっと前から、ページの高速読み込みはSEOのベストプラクティスであり、ランキング要素であったことを考慮してください。 FIDは、訪問者がコンテンツをより速く操作できるため、訪問者をサイトにとどまらせるのに役立ちます。
人々があなたのサイトから跳ね返ったとき、彼らは二度と戻ってこないかもしれず、あなたは潜在的な収入を失う可能性があります。 それだけでなく、サイトの停滞もランキングに影響を与える可能性があります。 これは、GoogleのAIであるRankBrainが、ユーザーが検索結果をどのように利用するかを考慮している可能性があるためです。
時間の経過とともに、検索結果からそのページにアクセスしてすぐに戻ってくる訪問者がWebサイトに十分にある場合、これは、探しているものが見つからなかったことを示している可能性があります。 RankBrainの目標は、最も関連性の高い検索結果を分析して提供することであるため、ランキングが低下する可能性があります。
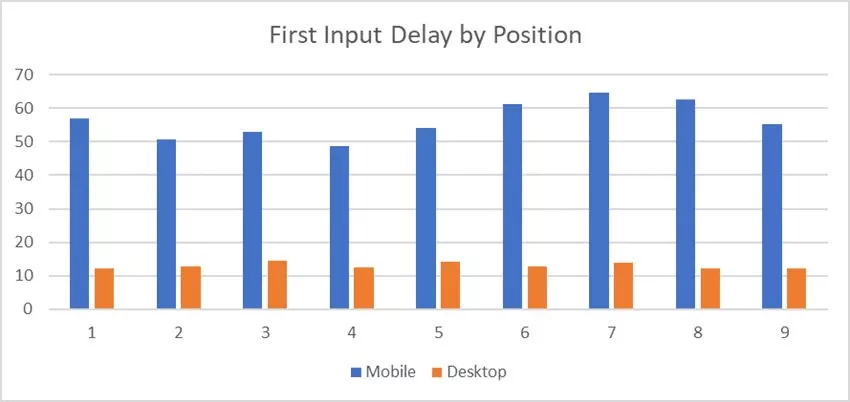
幸いなことに、FIDに関しては、ほとんどのサイトですでに問題がない可能性があります。 Screaming Frogの調査では、モバイルURLの89%とデスクトップURLの99%がしきい値の範囲内でした。 平均は、モバイルで約56ミリ秒、デスクトップで13ミリ秒でした。
FIDと検索ランキングの相関関係を見ると、Screaming Frogは、他のコアWebバイタルよりも相関関係がはるかに少ないと述べています。 しかし、2021年はこれが重要な要素となる時期であり、まだ影響はないと考えていることを思い出してください。

「コアWebバイタルアセスメントに合格したサイトはいくつありますか?」Screamingfrog.co.uk
First Input Delay(FID)スコアを改善するにはどうすればよいですか?
Googleは、次のようなFIDを測定するためのツールを提供しています。
- Chromeユーザーエクスペリエンスレポート
- PageSpeed Insights
- 検索コンソール(コアWeb Vitalsレポート)
- Firebase Performance Monitoring(ベータ版)
Web-vitals JavaScriptライブラリを使用してFIDを測定することもできます。詳細については、こちらをご覧ください。 CWVの改善に真剣に取り組んでいる場合、これは実際のユーザーセッションからリアルタイムのフィードバックを取得して、現場でFIDを修正する方法を決定するための最良の方法です。
不正なFIDスコアの主な原因は、JavaScriptの大量の実行です。 したがって、「JavaScriptがWebページで解析、コンパイル、および実行する方法を最適化して、FIDを直接削減するようにしてください」とGoogleは言います。 JavaScriptの量を減らしたり、JavaScriptの実行を最適化したりすることは、SEOにとって常に良い考えでした。
JavaScriptファイルの処理中にユーザーがクリックすると、ブラウザーが反応できなくなり、ユーザーはブロックされたと感じます。 FIDスコアが赤字の場合は、JavaScriptファイルを分割して、ブラウザーがJavaScriptの処理とユーザーへの反応を行ったり来たりできるようにする必要があります。
JavaScriptを最適化すると、ページの肥大化が減少し、ページのパフォーマンスが向上し、Googleが正しいコンテンツにインデックスを付けるためのより簡単なパスが提供されます。 これは、Googleが必要なものを把握するためにJavaScriptをそれほど処理する必要がないためです。
私たちの経験では、あまり多くのことを処理することなく、Googlebotに必要なものをすぐに提供できるほど、Googleは、インデックス付けが必要だと思う方法でサイトのインデックスを作成します。 インデックス作成は、Googleが有効かどうかを判断するページに影響を与えるため、SEOにとって非常に重要です。
FIDスコアを最適化するために、GoogleはLighthouseパフォーマンス監査を実行し、発見された機会を調べることをお勧めしますが、JavaScriptを最適化する方法の詳細についてはこちらをご覧ください。
ページエクスペリエンスシリーズを読んで、更新の詳細を確認してください。
- ページエクスペリエンスの更新とは何ですか?
- モバイルフレンドリーサイトの作り方
- 侵入型インタースティシャルとSEOに悪い理由
- ユーザーとランキングのHTTPS
- コアWebバイタルの概要
- コアWebバイタル:LCP(最大のコンテンツフルペイント)
- コアWebバイタル:FID(最初の入力遅延)
- コアWebバイタル:CLS(累積レイアウトシフト)
オンデマンドウェビナーをご覧になり、コアWebバイタルを改善するための3つのエキスパートのヒントをご覧になり、このタイムリーなSEOトピックに関するより詳細なヘルプを入手してください。
