[コアWebバイタル]それらは何であり、eコマースのポジショニングを改善するのにどのように役立つか
公開: 2022-06-12Googleが優れたユーザーエクスペリエンスを提供するウェブサイトに報酬を与えることは周知の事実です。
問題はそれがどのように測定されるかです。
非常に多くの要因や基準の影響を受ける問題をどのように評価できますか?
これまでのところ、さまざまなKPIをチェックすることによって行われてきました。 ただし、 Googleは現在、ユーザーエクスペリエンスを読み込み速度と使いやすさの組み合わせとして定義するために、指標を統合することを決定しました。 このようにして、CoreWebVitalsが登場します。
それらをUXを制御するための「主要なWebメトリック」と考えてください。
それらには3つの基本的な側面があります。
- ウェブサイトの読み込み速度。
- ユーザーがWebサイトを操作できる速度。
- ウェブサイトが読み込まれ、ユーザーがウェブサイトを操作している間、ウェブサイトがどれだけ安定しているか。
この投稿では、これらの各指標が何で構成されているか、それらを見つける場所、およびこれらのデータを使用してeコマースのUXを改善する方法について詳しく説明します。
だから読み続けてください。 これはおもしろいでしょう。
目次
- コアWebバイタルとは何か、そしてオンラインストアのSEOのためにそれらを覚えておく必要がある理由
- CoreWebVitalsを知っていることが重要である理由
- CoreWebVitalsがユーザーエクスペリエンスを測定するために使用する3つの指標
- 1.メインコンテンツの読み込み速度(LCPまたは最大のコンテンツフルペイント)
- 2.対話性(FIDまたは最初の入力遅延)
- 3.視覚的安定性(CLSまたは累積レイアウトシフト)
- コアWebバイタルをどのように知ることができますか?
- 1.Google検索コンソール
- 2. Google PageSpeed Insights
- スコアを向上させるための最後のヒント
- ボーナス:eコマースのためにコアWebバイタルを最適化する方法
- CoreWebVitalsがUXの改善をガイドします
コアWebバイタルとは何か、そしてオンラインストアのSEOのためにそれらを覚えておく必要がある理由
定義から始めましょう。
Core Web Vitals、つまり「ウェブサイトの主要な指標」は、ユーザーエクスペリエンスのさまざまな側面に取り組むGoogleの新しい指標です。
Core Web Vitalの価値観のおかげで、eコマースのユーザーエクスペリエンスが優れているかどうか、またはその一方で、それを改善する必要があるかどうかを知ることができます。
わからない場合は、ユーザーエクスペリエンスまたはUXは、ユーザーがWebサイトを操作するときにWebサイトを認識する方法(ポジティブまたはネガティブ)です。
経験がポジティブかネガティブかは多くの要因に依存します。 その中には、 Webの使いやすさと読み込み速度があります。これらはまさにWebVitalsが測定するものです。
しかし、これらの新しいメトリックにはどのような利点がありますか?
これまで、ユーザーエクスペリエンスを分析するには、さまざまなツールや指標を管理する必要がありました。 Core Web Vitalsの目的は、このプロセスを簡素化し、UXに関連するすべてのものを単一のユーザーフレンドリーなメトリックに統合することです。
CoreWebVitalsを知っていることが重要である理由
ご存知のように、Googleはウェブサイトを配置するために多くの要因を考慮に入れています。 間違いなく、最も重要なものの1つは、Webサイトでのユーザーエクスペリエンスです。
Core Web Vitalsは、ユーザーエクスペリエンスの測定に役立つように設計されています。そのため、Googleがウェブサイトを肯定的または否定的に評価するために、この指標を念頭に置いているのは当然です。
実際、Google Search Centralの投稿で発表されているように、コアWebバイタルは、Googleがポジショニングに使用する指標の一部です。 最終的に、検索エンジンの目標は、高品質のコンテンツと快適で簡単なブラウジング体験を提供するWebサイトをユーザーに提供することです。
これらの指標がウェブサイトのSEOにどのように影響するかについての完全なビデオがあります。 可能であれば、これを見る時間を作ってください。
CoreWebVitalsがユーザーエクスペリエンスを測定するために使用する3つの指標
これらの指標は時間とともに変化すると言われていますが、現在、ユーザーエクスペリエンスを測定するには、LCP、FID、CLSの3つの重要な側面があります。
おそらく、頭字語はそれ自体ではあまり意味がありません。 それぞれが何であるか見てみましょう!
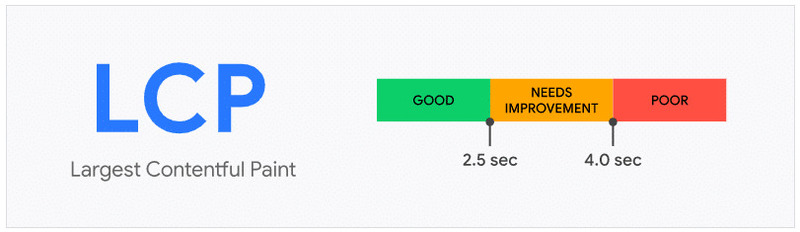
1.メインコンテンツの読み込み速度(LCPまたは最大のコンテンツフルペイント)
これは、Webのコンテンツの読み込み速度を非常に特殊な方法で測定します。
これは、ユーザーがWebサイトにアクセスしたときにWebサイトが合格する必要がある最初の「テスト」と考えることができます。 彼らが最初に目にするのが読み込みアイコンのある白い画面である場合、彼らはそれから何も得られません。 そのため、LCPは、ウェブサイトの読み込みにかかる時間を測定しませんが、ユーザーにとって最も関連性の高いコンテンツを測定します。
つまり、ストアのメインコンテンツが表示される速度を測定します。
これは、たとえば、大きな画像、ビデオ、またはテキストである可能性があり、通常、折り目の上に配置されます。これは、下にスクロールしなくても表示されるサイトの上部です。
では、LCPを評価するためにGoogleはどのような価値を確立していますか?
良好と見なされるには、読み込み速度が2.5秒未満である必要があります。

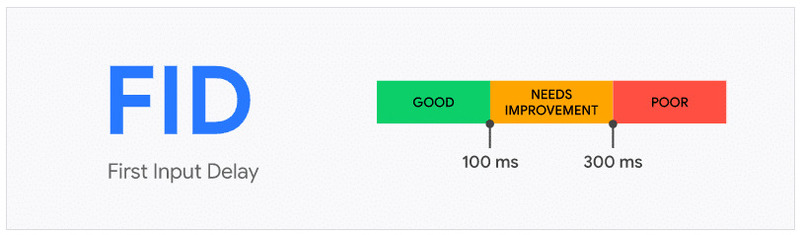
2.対話性(FIDまたは最初の入力遅延)
ユーザーがストアのWebにアクセスしました。 ここまでは順調ですね。 しかし、ホームページを閲覧した後、カテゴリの1つをクリックすると、サイトはこのアクションを処理するために必要以上のことを行います。
このメトリックは正確にこれを行います。Webサイトがユーザーの操作に応答する速度を測定します。
前の例では、ユーザーがカテゴリボタンをクリックした瞬間から、次のページの読み込みを開始したときのそのクリックに対するサイトの応答までの経過を測定します。 つまり、ボタンが「クリック可能」になるまでの時間です。 ボタンの動作に時間がかかると、ユーザーエクスペリエンスが影響を受けます。
Web Vitalsによると、FIDが良好であるためには、 0.1秒未満である必要があります。


3.視覚的安定性(CLSまたは累積レイアウトシフト)
確かに、ボタンや画像をクリックしたいということが起こりましたが、そうしようとするとすぐに移動し、別のボタンをクリックして、意図していないサイトに移動します。訪問する。
なぜこれが起こるのですか?
Webサイトの要素が読み込まれ、その場所が見つかると、すでに読み込まれている要素が置き換えられます。 これがすぐに起こらない場合、ユーザーエクスペリエンスが影響を受けることになります。
それがこのメトリックの目的です。
ここで知りたいのは、ストアがスムーズに読み込まれるのか、それともバッファリングされて、読み込まれるときに要素の場所が変わるのかということです。
動き回るほど、視覚的安定性指標のスコアが高くなり、評価が悪くなります。
ユーザーエクスペリエンスが良好であると見なされるためには、 CLSスコアが0.1未満である必要があります

コアWebバイタルをどのように知ることができますか?
あなたはすでに彼らが何であるかを知っています。 それらを取得する方法を見てみましょう。
1.Google検索コンソール
Google検索コンソールアカウントにログインし、メインメニューで「メインのウェブメトリクス」を検索します。
モバイル版とデスクトップ版の両方で、必要なものはすべて揃っています。
情報が表示されませんか?
これは、 ChromeユーザーエクスペリエンスレポートまたはChromeUXレポートに関する十分な情報がまだないことが原因である可能性があります。 Googleが作成したこのレポートは、さまざまなURLの実際のユーザーエクスペリエンス指標を取得し、このセクションに転送します。 サイトに十分なトラフィックがない場合、または検索コンソールアカウントが最近のものである場合は、十分なデータがないため、レポートはまだ利用できない可能性があります。
これが当てはまらない場合は、CoreWebVitalsを入手しても問題ありません。
2. Google PageSpeed Insights
これはGoogleが開発した別のツールで、サイトの読み込み速度に関するすべての指標を提供します。 それを行うために、それは使用します:
- フィールドデータ:実際のユーザーからの情報に基づいています。 これらのデータは、上記のChromeUXレポートによって収集されます。
- ラボデータ: Lighthouse (Googleが開発した別のツール)によって実施された実験ベースの見積もり。ラボデータを使用して、改善すべきWebサイトのさまざまな側面に関する情報を提供します。
これらのデータを取得するには、 PageSpeed Insightsにアクセスして、WebサイトのURLを入力するだけです。
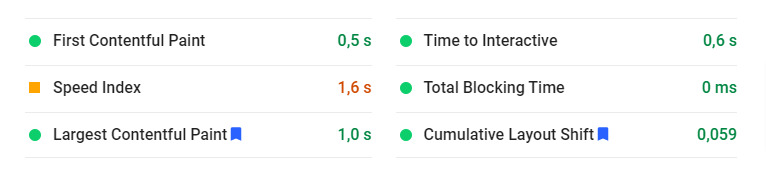
ご覧のとおり、このツールはLCPとCLSの両方を表示します。

ただし、以前と同様に、常にFIDデータを取得できるとは限りません。
これは、前に述べたことによるものです。 そのメトリックを取得するには、フィールドデータが必要です。 Chrome UXレポートに十分な情報がない場合、この指標を提供することはできません。
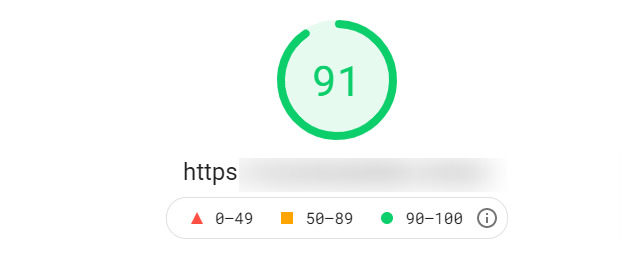
最後に、PageSpeed Insightの興味深い貢献の1つは、Webサイトのパフォーマンスのスコアと、それを改善するためのヒントを生成することです。

スコアを向上させるための最後のヒント
スコアがわかれば、同じツールで速度の問題を解決するのに役立ついくつかの提案が得られます。
ただし、 Webサイトの速度を向上させるための基本的なヒントを次に示します。
- 画像の最適化: 150 KBを超える画像は避け、常にウェブ上に実際に表示されるサイズに合わせてサイズを調整してください。 たとえば、300×300ピクセルで表示されている場合、600×600でアップロードしても意味がなく、必要以上のスペースが必要になります。
- プラグインの過剰な使用は避けてください。拡張機能がWebサイトに機能を追加するのに役立つ場合でも、アクティブなプラグインが多すぎるとWebサイトのパフォーマンスが低下するため、本当に必要なものだけを含めるようにしてください。
- 質の高いホスティングを手に入れましょう。もう少しお金をかけている場合でも、ウェブサイトを高速にしたい場合は、適切なホスティングを選択する必要があります。
さらに、 Googleは、ユーザーがWebサイトの速度を向上させるためのガイドを作成しました。 ただし、これらは少し複雑になる傾向があり、多くの場合、コードに関する知識が必要です。
ボーナス:eコマースのためにコアWebバイタルを最適化する方法
最後に、これがグーグルによって作られたこのビデオで、コアウェブバイタルを非常に面白い方法で改善する方法を説明しています。
CoreWebVitalsがUXの改善をガイドします
これらの新しいメトリックに精通していますか?
それらを最大限に活用して、あらゆる面でストアのユーザーエクスペリエンスを向上させ続けてください。
優れたユーザーエクスペリエンスは、Googleがあなたの店を「いいね」したり、より良い位置に置いたりするだけではありません。 それはまたあなたの顧客があなたの店で安心することも重要になるでしょう。
だから遅れないでください! 私たちがいつも言うように:測定を続けてください!
