ShopifyでのA/Bテスト:主な課題とそれらを克服する方法
公開: 2022-03-17
A / Bテストは、拡張を希望するShopifyストアにとっての悩みの種です。 しかし、利用可能な文献が大量にあるにもかかわらず、多くの電子商取引企業は依然としてそれを誤解しています。
ほとんどのアドバイスは単純化されすぎており、A / Bテストを、多くの先見性を必要とせず、実装が非常に簡単で、1回限りのことである魔法の薬であることがわかります。
ただし、方法論にほぼリアルタイムで反復する必要のあるテスト戦略が含まれていない場合、ビジネス上の問題を考慮したり、ユーザーの燃焼の問題を解決したりしない、不十分な設計のテストになります。
不正確な結果に基づいてビジネスを進めると、有害な変更を加えることになりかねません。 これを回避し、より良いA / Bテストを実行するための最良の方法は、主要な課題とそれらを潰す方法を理解することです。
A / Bテストとは何ですか?
A / Bテストは、2つのバージョンのマーケティング資産を同時に比較して、最高のパフォーマンスを発揮するランダム化実験です。

「A」はオリジナルバージョンを指し、コントロールとも呼ばれます。「B」はオリジナルにチャレンジすることを目的としたバリエーションであるため、チャレンジャーとも呼ばれます。
Shopifyストアで、CTA、ページ見出し、価格設定、画像、メッセージング、WebページレイアウトなどをA/Bテストできます。
最高のパフォーマンスを発揮するバージョンを評価するために、トラフィックはランダムに分割されるため、一方のセグメントはバージョンAに到達し、もう一方のセグメントにはバージョンBが表示されます。勝者は統計分析によって決定されます。
ShopifyストアでA/Bテストを行う必要があるのはなぜですか?
より多くのトラフィック=より多くの収益。
急速な成長を求めるほとんどのShopify&Shopify Plusには、この単純な方程式が当てはまります。 しかし、この直線的な成長は、次の理由で収穫逓減のポイントに達します。
- 有料広告の状況の変化: Eコマースストアの所有者は、成長を促進するために長い間有料広告に依存してきました。 しかし、AppleのATTやGoogleのCookieの段階的廃止などのプライバシーの更新により、状況は劇的に変化しました。 オーディエンスを効果的にターゲティングできないため、ROASは業界全体で急落しました。
- 不正確なEメールマーケティングデータ: Appleのプライバシーアップデートは、EメールマーケティングキャンペーンのROIを低下させる可能性もあります。 オープンレートやロケーションベースのターゲティング、または以前のアクティビティに基づくセグメンテーションに依存することはできなくなりました。
- ストア全体の貧弱なUX: 「壊れていないものを修正しない」ロジックをShopifyストアに適用すると危険です。 注文が来ているので、何も壊れていないと思われるかもしれません。 しかし、あなたはあなたがあなたの売上を犠牲にしている漏出バケットを持っていることに気付かないかもしれません。
A / Bテストは、これらすべての課題を克服するための答えです。
購入者の旅から不要な摩擦を取り除いたり、買い物客を近づける要素を導入したりする単純なA / Bテストでも、コンバージョン率が向上する可能性があります。 そして、それは表面を傷つけているだけです。
注: CROまたはコンバージョン率の最適化は、実験の最善の使用法ではありません。 フォームからすべてのフィールドを削除すると、コンバージョン率は急上昇しますが、最終的には質の低いリードになります。 より良い顧客体験を提供し、収益を促進するために、実験を通じて保持を目指します。
A/BテストがShopifyストアの収益を増やす正しい方法であるもう3つの理由は次のとおりです。
1.クラシックグロースレバーをサポート
メッセージ、見出し、またはページUXの改善をA / Bテストし、既存のトラフィックを最大限に活用することで、SEOと有料メディアの取り組みを推進できます。 A / Bテストは、継続的な成長の手段を補完し、より少ないコストでより多くのことを達成できるようにします。
2.実装コストを削減します
クライアント側のA/Bテストを実行している場合は、広範な開発リソースやビルドアウトに投資することなくバリエーションを比較できるため、イノベーションのコストは低くなります。 これは、Shopifyストアで新しい保持戦略を気にせずに探索できることを意味します。
3.アイデアを検証し、科学に裏打ちされたスニークピークを提供します
気まぐれで競合他社をエミュレートする代わりに、A / Bテストは、アイデアを検証し、予想される上昇を見積もるのに役立ちます。 「失敗した」実験でさえ、成功する実験を作成するために知っておくべきことを教えてくれます。
ShopifyストアでのA/Bテストは、CROエージェンシーやeコマース起業家が無意識のうちにトラフィックを追いかけるのをやめ、代わりにパーソナライズされた超成長プレイブックの作成に集中するのに役立ちます。
一般的なShopifyA/Bテストの例
これで、A / Bテストを実行する必要があることがわかりましたが、何をテストする必要がありますか?
まず、仮説を立てる必要があります。 前提は、ヒートマップ調査、ユーザー調査、サイト分析、インタビューなどの既存のデータに基づいて構築する必要があります。
意図する変更が取るに足らないものではなく、ビジネス指標に影響を与えることがわかるように、仮説をeコマースKPIに添付する必要があります。
Shopifyストアの各要素をいじくり回すことができるため、何千ものバリエーションを作成できる可能性があります。 したがって、Google Optimizeは簡単なテストで十分かもしれませんが、Convert Experiencesなどのコンバージョン率最適化ソフトウェアを使用して、真の実験文化を作成する必要があります。
次の実験を刺激するための5つの一般的なShopifyA/Bテストの例を次に示します。
#1。 カートの放棄率を下げる
ベイマードインスティテュートによると、平均放棄率はなんと69.82%です。
買い物客は、チェックアウトプロセスでの不必要な摩擦、制限されたさまざまな支払いモード、不便な返品、払い戻しポリシーなど、いくつかの理由でカートを放棄します。
ConvertExperiencesをShopifyWebサイトに統合し、Google Analyticsを介して目標追跡を設定し、ヒートマップと訪問者のリプレイを使用して潜在的な問題を特定し、A/Bテストの実行を開始します。
読む:ファストファッションブランドがConvert Experiencesを使用して、ユーザーあたりの収益を26%増加させたシンプルな販売オーバーレイをテストした方法。
#2。 ランディングページを最適化する
HubSpotの2021年のマーケティングレポートでは、コンバージョンを改善するためにランディングページをA / Bテストするマーケターはわずか17%であることが明らかになりました。 それは大きなチャンスを逃しました。
ぶら下がっている果物を発見し、仮説を立て、ConvertExperiencesを使用してそれを立ち上げます。
読む:生産性ツールの売り手が、利益重視の見出しで高いバウンス率を修正し、コンバージョンを27%増加させた方法
#3。 価格戦略のテスト
$記号を削除することから、音節の少ない価格を選択することまで、多くの価格設定実験を実行できます。 行動分析と収益追跡を使用して、A/Bテストのページを選択します。
読む:この価格戦略により、高額のろ過製品のコンバージョン率が15%向上しました。

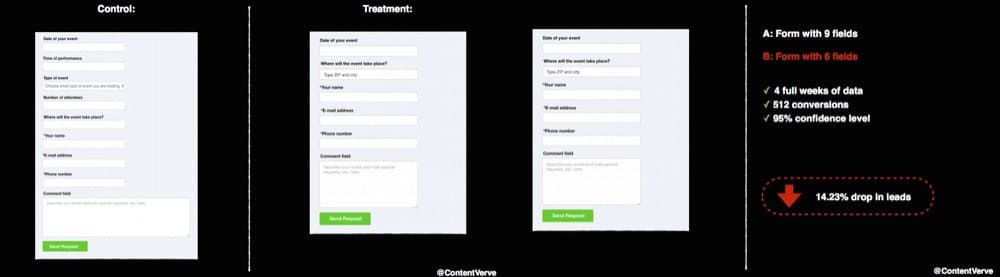
#4。 フォームの提出を後押し
フォームフィールドを少なくする必要がありますか?
従来の知識は「はい」と言っています。
しかし、Unbounceの以前のコンバージョンオプティマイザーであるMichael Aagaardによるこのケーススタディは、そうではないと報告しています。 Aagaardはクライアントのフォームからフィールドを削除したため、コンバージョンが14%減少しました。

そのため、すべてをテストする必要があります(広く受け入れられている洞察でさえ)。なぜなら、それらに役立つものはあなたにはうまくいかない可能性があるからです。
Convert Experiencesを使用して、いくつかの変数を変更したフォームを設計し、変換に最適な組み合わせを見つけることができます。
PS Convert Experiencesは100以上の統合を提供するため、現在のMartechスタックとシームレスに統合できます。 Zukoユーザーの場合、ユーザーがWebフォームまたはチェックアウトを放棄する理由についてさらに多くの洞察を得ることができます。
読む:目的地の旅行会社が最適化されたフォームを通じてコンバージョンを26%押し上げた方法
#5。 さまざまなShopifyテーマをテストする
あなたのテーマはあなたのブランドの単なる視覚的表現ではありません。 また、ページの読み込み速度、コンバージョン率、信頼性にも大きな影響を与える可能性があります。
コントロールとバリアントテーマの両方にConvertTrackingCodeをインストールし、ConvertExperiencesで分割URLテストを作成します。
ShopifyとShopifyPlus:ShopifyPlusがA/ Bテストに適しているのはなぜですか?
ShopifyとShopifyPlusの主な違いは、Shopify Plusではテーマの最適化、カートのカスタマイズが可能であり、サードパーティのスクリプトを実行できるようにすることで、チェックアウトエクスペリエンスをより細かく制御できることです。
また、A/Bテストを実行する際に重要な詳細な分析にアクセスできます。 したがって、ShopifyPlusに切り替えるのが賢明な選択です。
ShopifyでのA/Bテスト時の主な課題(およびそれらを克服する方法)
私たちは専門家に、彼らが直面した主な課題と、それらをどのように克服してこれらの障害にぶつからないようにするかを共有するよう依頼しました。
テストのモバイルQA
クリックジャッキングにより、ハッカーはデバイス画面に非表示のUIレイヤーを挿入し、ユーザーをだましておとりサイトの実用的なコンテンツをクリックさせることができます。
Shopifyはクリックジャッキング防止テクノロジーを採用してクリックジャッキングを防止していますが、これにより、デスクトップからモバイルビューポートに切り替えようとしたときに一部のA/Bテストツールが最適に機能しなくなります。
テストは引き続きモバイルで実行されますが、コードを貼り付けない限り、モバイルでテストを編集することはできません。
「したがって、「X-Frameヘッダーを無視する」と呼ばれるGoogle Chrome拡張機能を使用し、最適化するサイトを追加して、デバイス間でテストを構築できるようにする必要があります。」
– Amrdeep Athwal、HM歳入関税庁のパフォーマンスアナリスト。
テストの勝者をライブでプッシュする
Speeroの実験アソシエイトコンサルタントであるMattBeischelは、いくつかのShopifyサイトでA/Bテストを実施しました。 A / Bテストプロセスの主な問題の1つは、実際のテストではなく、効果的な実装です。
「フロントエンドでテストを実行している場合、テストは完成したサイトレンダリングでクライアント側で実行されるため、プラットフォームは実際には重要ではありません。 変更を実装しようとすると問題が発生します。
テスト結果は、適切かつ効率的に実装できなければ意味がありません。
多くの場合、テスト結果の実装はカスタマイズを意味します。 これは、既成のアプリやプラグインで実現できるものではありません。 また、プラグインが多すぎると、コードの膨張、競合、スクリプトエラーなどが発生し、サイトの速度が低下する可能性があります。これにより、SEOスコアが低下し、ユーザーエクスペリエンスが低下し、最初にテストで見つかった潜在的な利益が犠牲になります。
有能な開発者を見つけ、投資し、協力してテスト結果を実装することは非常に重要です。 ペニーワイズ/ポンドバカにならないでください。」
ただし、開発チームが関与するのを待つ余裕があるとは限りません。 最終的にはA/Bテストの結果をハードコーディングする必要がありますが、エレガントなビルドアウトをすばやく作成できることが、合理化されたShopifyPlusストアの鍵となります。
そこで、Convert Deployが登場します。Deployを使用すると、開発者が介入するために一時停止することなく、A/Bテストの勝者をライブでプッシュしてコンテンツとデザインの更新を管理できます。
(多くの場合)複雑度の低いテストに固執する
標準のShopifyストアは、ShopifyPlusストアのほとんどの機能にアクセスできません。 たとえば、チェックアウトテンプレートファイルにアクセスできないため、Shopifyのテーマを分割してテストすることはできません。
これにより、テストできるものが制限され、影響率が低い可能性が最も高い複雑度の低いテストで行き詰まります。
そのため、OnTrackDigitalの創設者であるAndraBaraganは、ShopifyPlusを提唱しています。 しかし、Baraganは、Shopify Plusストアにはより大きなWebサイトがあることも指摘しています。これは、テストロードマップが重要であることを意味します。
Shopify Plusストアの課題は、ロードマップに従い、このインスタント満足の世界に住んでいるときに結果を待つことです。
「非常にペースの速い環境であり、ビジネスオーナーは今すぐ結果を求めているため、通常、テストではなく直接実装する必要があります。 そこで、CROスペシャリストまたは実験者としての専門知識を活用し、A/Bテストと科学的最適化プログラムの実行の重要性について関係者を教育する必要があります。」
また、ShopifyPlusとすばやく統合できるA/ Bテストツールをお探しの場合は、ConvertExperiencesをお試しください。 堅牢なコードとビジュアルエディターが満載で、Shopifyストアでのテストが公園を散歩します。
Shopifyは複雑なテストの展開に制限を設けていますが、Convertのきめ細かいターゲティングオプションと高度な目標により、テストを簡単に設計して適切な対象者に提供できます。
テストに適用できる条件は40以上あり、トラフィックソース、平均ページ滞在時間、訪問時間、訪問時間、ブラウザとデバイスの種類、ページの種類、商品のSKU、商品の価格、商品に基づいて訪問者をセグメント化できます。名前。
Convert Experiencesを試して、Shopifyストアで機能するものと機能しないものを確認してください。
これを使用して、ランディングページ、カテゴリページ、および製品ページのさまざまなバージョンをテストできます。 また、これを使用して、新しい紹介イニシアチブ、価格変更、またはサブスクリプションシステムをテストし、どの戦術が最も多くの注文と収益をもたらすかを特定することもできます。
Shopify A/Bテストのアイデアをランク付けするのに役立つ3つの優先順位付けフレームワーク
ShopifyでA/Bテストを行うときに直面する最も一般的な課題は、最初にテストする価値のあるアイデアを特定することです。
労力の少ないアイデアで実行する必要がありますか、それともより重要なUXの問題を解決してみるべきですか? その質問に答えるために使用できる3つの優先順位付けフレームワークは次のとおりです。
- ICE(Impact Confidence Ease) –各要素は1から10のランク付けを取得します。 開発リソースなしでテストを実行する場合は、Easeを8にランク付けできます。
- PIE(Potential Importance Ease) – ICEと同様に、各要素は1〜10のランク付けを受けます。 A / Bテストがトラフィックの80%に影響を与える場合は、重要度を8にランク付けできます。
- PXL – CXLの優先順位付けフレームワークは異なり、カスタマイズ可能であり、客観的な質問と実装の容易さに関する質問をします。 「はい」と答えた場合は1になり、そうでない場合は0になります。
独自の課題を特定してから、ConvertExperiencesなどのCROテストソフトウェアを介してA/ Bテストを実行するまでの間に、収益目標を達成する準備が整います。