Elementorチームの書き込み:動的コンテンツを使用して複雑なサイトとWebアプリケーションを構築する方法
公開: 2020-11-13著者について:Mati Horovitz、フルスタックチームリーダー@ Elementor
Matiは、コードとテクノロジーを生きて呼吸し、ブログに投稿を書いたり、Quoraで質問に答えたりすることを楽しんでいます。
ElementorはWordPressのトップWebサイトビルダーに成長しましたが、ほとんど知られていない真実は、それを使用してWebサイトよりもはるかに多くのものを構築できるということです。 実際、より複雑で高度なWebサイト、さらには完全なWebアプリケーションを構築することができます。
それは正しい! Elementorの無数の機能と他のソフトウェアとの統合における柔軟性により、創造性の使用が妨げられることはなくなりました。 これを使用して、独自のケース固有の方法で問題を解決し、他のアプリケーションを統合して目的の結果を得ることができます。
この記事では、Elementorが洗練されたアプリを置き換えるためにElementorのカスタマーエクスペリエンスチームをどのように支援したかについての実際の例を紹介します。 これにより、かなり少ないリソースと人員を使用して、組織の課題を簡潔に解決することができました。 私たちが作成したソリューションは、ユーザーがインターフェイスを操作するだけでなく、それを読み取るという点で、平均的なWebサイトビルドとは異なります。
しかし、最初に、私たちが直面した問題を定義しましょう。
アプリケーション開発の課題
1年前、私たちは問題を解決する必要がありました—私たちのサポート部門で働きたい応募者を選別する方法を見つけてください。
私たちは彼らにWordPress関連の問題に答えてもらいたかったのです。 本質的に、これらの応募者をテストするには、WordPressとそのさまざまなエラーについての理解と知識を示すために、修正が必要なエラーのあるWebサイトを提供する必要がありました。
さらに、このエラーの多いWebサイトを、申請者が受け取ったテストフォームと同期する必要がありました。
従業員のスクリーニングの全プロセスには、次のものが含まれます。
- 申請が成功すると、当社の人事部門が申請者にテストを送信します。
- テストには、特定のエラーのある特定のWebサイトへの質問とリンクが含まれます。
- 次に、申請者はテストの回答フィールドに回答を書き込みます。
- 回答はGoogleスプレッドシートファイルに送信され、チームで確認されます。
このプロセスを可能にするには、さまざまなアプリケーションを組み合わせて統合する必要がありました。
解決策:4つの高度なElementor機能を組み込む
インタラクティブな従業員テストソリューションを構築するために、Elementorの機能のいくつかを創造的に使用してテストページを作成しました。

テストを構築するために、次のElementor機能を使用しました。
- テーマビルダー–新しいテストページをすばやく設定します
- フォームビルダー–回答を送信してレビューのために送信する
- 動的コンテンツ–テストに質問を入力します
- 送信後のアクション(Elementorフォーム内)–回答をGoogleスプレッドシートに送信して保存します
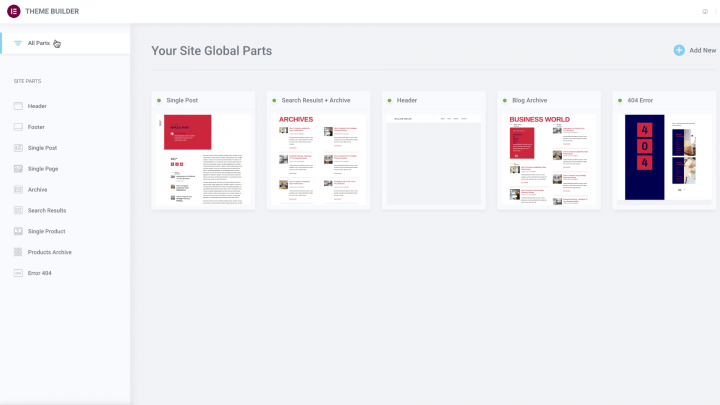
1.テーマビルダー

テストページのレイアウトは、動的コンテンツを含むフォームとしてテストを描画する単一のテンプレートとしてElementorのテーマビルダーを使用して構築されました。
これにより、HRは新しいテストページ(WordPressで作成したカスタム投稿タイプ)を非常に簡単に設定し、必要に応じて申請者に送信できるようになりました。
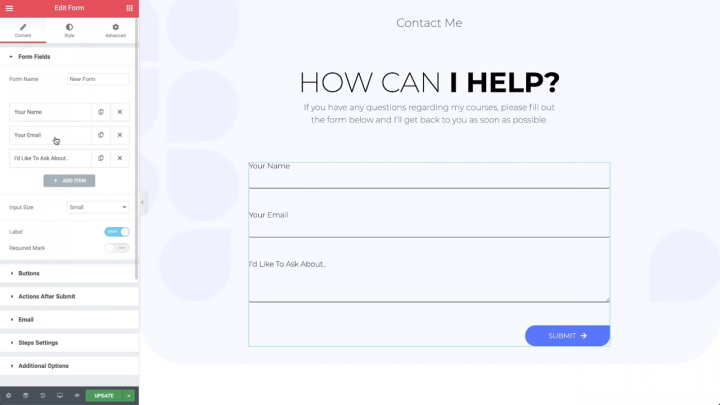
2.フォームウィジェット

Elementorのフォームウィジェットを使用して、候補者が回答を効果的に伝達できるようにしました。 送信されたフォームは、後でGoogleスプレッドシートに抽出されました。
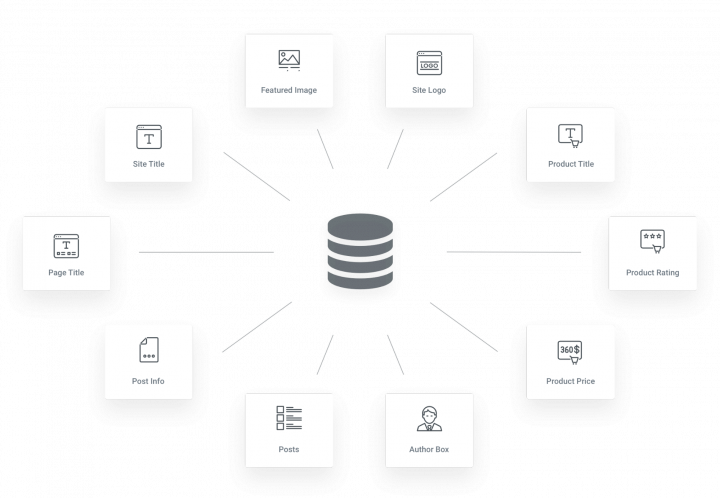
3.動的コンテンツ

Digital Ocean —複数のサーバーで同時に実行されるアプリケーションのデプロイとスケーリングを支援するクラウドサービスを開発者に提供する会社を使用して、それぞれに固有のバグを含む5つの異なるWebサイトセットアップを備えたサーバーを作成しました。 次に、サーバーのスナップショットを作成しました。これにより、サーバーを自由に完全に復元できました(各テスト後)。
これを拡張するために、新しいテストが作成されると、APIリクエストを介してDigital Oceanにスナップショットを使用して、エラーのある5つのWebサイトを含むサーバーを作成するように求めます。 次に、サーバーのIPアドレスがElementorに返送され、動的コンテンツを使用してテスト内に統合されます。 このように、各質問にはエラーのあるサイトへの直接リンクがあります。
4.送信後のアクション

申請者は、テストの記入が完了したら、それを提出します。 提出されたテストは、回答とともにGoogleスプレッドシートに送信され、HRが確認します。

Elementorと動的コンテンツを使用して複雑なWebサイトを構築する
ほとんどのSaasおよびデジタルツールでは、ソフトウェアが作成したオプションによって制限されます。 あなたは、いわば、一連の規則の範囲内で行動する、いわば箱の中で考えることに制限されています。
オープンソースプラットフォームの利点は、独自のニーズに拡張できることです。 既成概念にとらわれずに考え、創造性を活かすことができます。
Elementorの場合もそうです。 ここでは、Elementorのツールに加えて、Googleスプレッドシートだけでなく、高度なサーバー作成エンジンであるDigitalOceanも簡単に統合できました。
Elementorツールを組み合わせる機能により、固有の問題を解決する柔軟性と、複雑なサイトを迅速、簡単に、不要な費用をかけずに作成できるようになります。
単純な「ウェブサイトビルダー」の範囲外でElementorを使用したことがありますか? コメントで教えてください。
素晴らしいウェブサイト
WordPressのウェブサイト