Webデザインのブルータリズムとは何ですか?
公開: 2022-04-07ブルータリズムは、ウェブデザインで行き来しているように見えるトレンドの1つです。 ブルータリストのデザインにあまり価値がないからではありません。 それは、それが常に時代のスタイルやトーンに合うとは限らないということです。
それは、ブルータリズムをとても魅力的なものにしている理由の一部です。 ほとんどのWebサイトが一列に並び、毎年同じ基本的な傾向を採用する傾向がある場合、ルールに従わないWebサイトは簡単にスポットライトを奪う可能性があります。
あなたはそれがあなたがブランドに照らしたい正しい種類の光であるかどうかを知る必要があります。 ブルータリズムは時々冷たくてくすんだように外れることがあります。 適切に実行されていないか、適切な種類のブランドに使用されていない場合、Webサイトの訪問者に誤ったシグナルを送信する可能性があります。
ウェブデザインにおけるブルータリズムのこのガイドでは、それが何であるか、そしてそれがミニマリストやアンチデザインのトレンドとどのように異なるかについて説明します。 さらに、ブルータリズムを導く原則を分解し、ブルータリストのWebサイトの例をいくつか示し、それをいつ使用しないかについての提案を提供します。
すべてのWebプロフェッショナルが知っておくべきWebサイトデザインの20の原則
目次
- ブルータリストのウェブデザインとは何ですか?
- ブルータリズムの簡単な歴史
- ブルータリスト対ミニマリストのWebデザイン
- Webデザインにおけるブルータリズムの4つの原則
- ブルータリストのWebデザインの7つの例
- あなたはウェブサイトでブルータリズムを使うべきですか?
- 結論
ブルータリストのウェブデザインとは何ですか?
ウェブデザインのブルータリズムは、形よりも機能性を優先し、美学よりも効果性を優先する、粗雑でプレーンで透明なスタイルです。 それは、その生の外観と非常に単純でミニマリストなアプローチが特徴です。
ブルータリズムは、1950年代に建築の分野で生まれたデザインのスタイルです。 「ブルータリズム」という言葉は、「生」を意味するフランス語のブリュットに由来します。
かつてホイットニー美術館の建物であったメットブロイヤーは、建築におけるブルータリストのデザインが形よりも機能を優先する方法の良い例です。

それは、原材料から作られた、印象的な特徴を備えた巨大な構造です。 ホイットニー美術館のウェブサイトは、ウェブデザインの残虐行為がどのように見えるかを同様に正確に表しています。
ブルータリストのウェブサイトには、ブルータリストの建物のような巨石的で厳しい存在感はないかもしれませんが、ウェブの原材料を使用して同様の方法で構築されています。 これは、CSSやJavaScriptではなくHTMLへの依存度が高いことを意味します。
これらは、このWebデザイン手法の識別可能な特性の一部です。
- 生のテキスト
- システムフォント
- 下線付きのハイパーリンク
- Webセーフカラー
- 単色覚
- 装飾がほとんどまたはまったくない(グラデーションがない)単色の背景
- 幾何学的コンポーネントと鋭いエッジ
- 未処理の写真—つまり、境界線、陰影、丸みなどはありません。
- ナビゲーションを開く(ドロップダウンメニューやハンバーガーメニューとは対照的)
- セクション間で線を分割する
- テーブルに含まれるコンテンツ
- アウトラインボタン
多くのブルータリストのWebサイトはこれらの特性を共有していますが、デザインが常に同じ方法で実行されるとは限りません。特に、Webデザイナーが残忍さを現代のデザイン手法に取り入れている場合はそうです。 たとえば、ホイットニー美術館のWebサイトには、多くの画像を利用しながら、今日のWebデザイン標準による予測可能な構造が含まれています。
ブルータリズムの簡単な歴史
ブルータリズムは、第二次世界大戦後に国々が再建しようとした1950年代にヨーロッパで出現しました。 この最低限の設計スタイルが追求された主な理由の1つは、コストとリソースの効率が高いためでした。 むき出しのコンクリートとレンガのファサードと単色のパレットは、最も魅力的な建物につながっていない可能性がありますが、建設はより簡単で安価でした。
ブルータリズムが始まったイギリスのような国は、機能的な住宅、教育機関、政府の建物を建設するための実用的で低コストの方法であったため、ブルータリズムを採用しました。 ソビエト連邦は、第二次世界大戦後に残虐行為を採用した別の国でした。 住宅危機に対処するためにこれを行いました。 それはまた、ブルジョアジーの礼儀正しさと贅沢さを拒絶する方法でもありました。
ブルータリスト運動は1970年代に最終的に衰退しました。 建築家が残忍な建物を建設するために使用した安価な原材料は、迅速な再建と成長を可能にしましたが、迫り来る頑丈な形は、その冷たさ、厳しさ、共産主義との関連性で否定的な評判を得ました。
とはいえ、残虐行為は完全には消えませんでした。 インターネットの初期に構築されたウェブサイトは、ブルータリストでした。
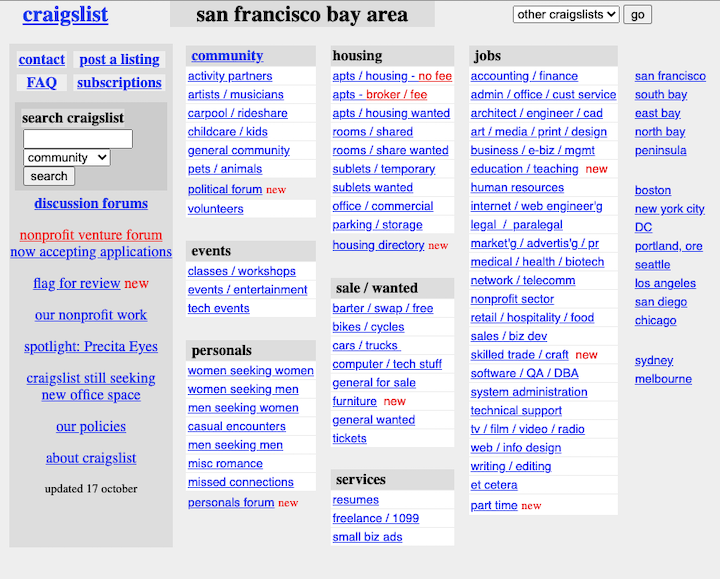
実際、今日存在する90年代のWebサイトの中には、このスタイルを維持しているものがあります。 1995年に設立されたCraigslistは、ブルータリストのWebデザイントレンドの最も人気のある例の1つです。 2000年の様子は次のとおりです。

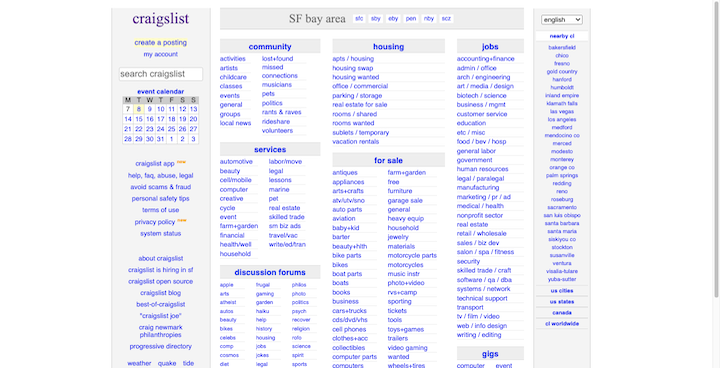
画像はありません。白い背景に青いリンクが並んでいるだけです。 2022年のWebサイトは次のようになります。

サイトはより洗練された雰囲気を持っていますが、元の構造とデザインへの生のアプローチは同じままです。 Craigslistは、従来の魅力的な最新のWebサイトにある画像と空白を渡します。 代わりに、列ヘッダーと青いハイパーリンクを使用してメインページを作成します。
Webデザイナーが残忍な態度で進むことができる方向はたくさんあります。 とはいえ、アンチデザインと混同しないことが重要です。 このデザイントレンドは、1960年代のイタリアの建築と、1990年代のウェブデザインに現れたものです。それは、派手で誇張された、方向感覚を失ったインターフェースが特徴でした。
ブルータリズムの本来の目的は、設計と構造を基本にまで落とし込み、より実用的にすることでした。 残念ながら、醜いデザインは副産物であることがありましたが、アンチデザインの場合のように本来の意図ではありませんでした。
ブルータリスト対ミニマリストのWebデザイン
ブルータリストのデザインを見て、ミニマリストのデザインと混同しないかもしれませんが、共通点が1つあります。 どちらのデザイントレンドも、少ないほど多いという考えを中心に展開しています。 そして、すべての要素が明確な目的を果たす必要があること。
シンプルさ
ブルータリズムは、ウェブサイトをその骨格の枠組みにまで分解することによって、この概念を極端にする傾向があります。 機能は形よりもはるかに重要です。
ただし、ミニマリズムはシンプルさと美しさのバランスをとることを目的としているため、細部は依然として重要です。 デフォルトのCMS設定、システムフォント、および使いすぎのカラーパレットは、ミニマリズムの場所になることはめったにありません。 代わりに、Webデザイナーは、間隔、階層、対称性などに関連するすべての詳細を注意深くプロットします。
美学
ブルータリストのデザイナーは、味をあまり気にしない傾向があります。 目標は、彼らが持っているリソースを利用して、効果的にポイントを伝える方法でそれらを実装することです。 ブルータリズムは、ウェブサイトをデザインするための真にコンテンツファーストのアプローチです。
一方、ミニマリストのデザイナーはより意図的です。 コンテンツはサイトで最も重要なコンポーネントですが、デザイナーはより多くのUIコンポーネントを使用し、ページの重要な領域に注意を引くためにスタイリングやアニメーションを躊躇しません。
関連性
これらのデザイントレンドが異なるもう1つの大きな方法は、それらを使用する方法にあります。 ミニマリズムは、Webデザインの長年の傾向です。 それは、デザインに対する常緑のアプローチであるためです。シンプルで魅力的で使いやすいインターフェースは、常に消費者に受け入れられます。
ブルータリズムは、その年のデザイントレンドに現れない場合、寿命がはるかに短くなる傾向があります。 また、関連するユースケースはそれほど多くありません。 これは通常、作品が同じようにブルータリストまたはアバンギャルドであるクリエイティブによって採用される傾向です。
Webデザインにおけるブルータリズムの4つの原則
ブルータリズムは、常にWebデザインの原則に従って機能するとは限りません。 しかし、それはブルータリストのUIが使用できないという意味ではありません。 彼らはただ異なるルールのセットでプレーします:
1.ベアミニマムで必要なことを実行する
ブルータリストのデザインは無駄を許しません。 効果的なウェブサイトを作成するために必要なものだけを使用します。 これは通常、スタイルなしのHTMLを操作し、フォント、色、形状などのデフォルト設定を使用することを意味します。
機能も単純で単純化する必要があります。 訪問者は、過度のコンテンツ、気を散らす機能、またはページの読み込みが遅いことに悩まされるべきではありません。
2.構造によるプロジェクトの強度と安定性
ブルータリストのウェブサイトは一見原始的に見えるかもしれませんが、このスタイルのデザインを通じて多くの強さと安定性を投影することができます。 Webページが特大で迫り来るタイポグラフィに支配されていなくても、UIの露出した構造(区切り線、テーブル、開いたナビゲーションなど)は、サイトに頑丈な感触を与えることができます。
黒、白などの基本色と、灰色、黄褐色、銅などの自然な色を使用すると、モデル化された物理的構造のように、Webサイトもより堅実に感じられます。 ハードエッジを備えたラフで不完全なUIも、より産業的な雰囲気のWebサイトに貢献します。
3.効果的なデザインは魅力的である必要はありません
簡素化されたインターフェースについては何もきれいではないかもしれませんが、サイトにアクセスして変換するための迅速で簡単な方法を望んでいるユーザーにとってはそれほど重要ではないかもしれません。
とはいえ、ブルータリストのWebデザインは必ずしも醜いものである必要はありません。 無駄や贅沢をせずに複雑に設計された、現代的および現代的なブルータリスト建築、家具、ウェブサイトの例はたくさんあります。
4.シンプルさで透明性を伝える
ブルータリズムが最初に登場したとき、それは建物を建設するための実用的で効率的な方法でした。 また、他の場所で見られる人工性と軽さにも挑戦しました。
そのため、今日のブルータリズムは、強さを伝えるためだけに役立つわけではありません。 その頑丈で不完全なインターフェースは、言葉だけではできないこともあるブランドについての特定の真実を伝えることもできます。 ウェブデザインのブルータリズムは、ブランドが自分自身をそこに置くことを可能にし、多くのブランドや人々がそうするのに十分な自信を持っていない方法で。

ブルータリストのWebデザインの7つの例
このデザイントレンドが今日使用されているさまざまな方法を紹介するブルータリストのウェブサイトの例のいくつかの例を見てみましょう。
1.56デジタル
56 Digitalは、トロントを拠点とするデジタルスタジオです。 上に表示されているのは、代理店のポートフォリオWebサイトです。 見込み客は、下部にある折りたたみ可能なプロジェクトリストの下にポートフォリオグラフィックが隠れていることに気付くでしょうが、見るべきことはあまりありません。
話すためのナビゲーションはありません—会社に関するいくつかの基本的な情報と彼らのソーシャルメディアへのリンクだけです。 代理店のクリエイティブサービスのプレーンテキストリストもあります。 その下には、プロジェクト名と年を含むテーブルがあります。 訪問者がプロジェクトの行にカーソルを合わせると、関連する画像と1行の説明が表示されます。
2.A2-タイプ
A2-TYPEは、独立したフォントファウンドリです。 上記のGIFは、会社のフォントページからのものです。 とは言うものの、このサイトの大部分は、デザインにおいてブルータリストと呼ばれるものです。これは、エンゲージメントを必要とせずにすべてのページを表示するサイトの上部にあるオープンナビゲーションに使用されます。
このページの背景はマゼンタ色です。 フォントは同じサイズで同じ列に沿って表示され、カテゴリ内で等間隔に配置されます。 話す画像はありませんが、それは埋め込みフォントがすべての訪問者がとにかく見たいと思うからです。
3.アリシア・キーズ
近年、シンガーソングライターで女優のアリシアキーズは、彼女の容貌を縮小することを強調しており、有名なイベントでは化粧をせずに登場することがよくあります。 それで、彼女のウェブサイトが同じ種類の生の、本物の品質を染み込ませているのを見ても驚かなかった。
ホームページの画像のほとんどは未処理です。 つまり、元のサイズ、形状、およびコンテナでページに表示されます。 さらに、基本的なサンセリフのタイポグラフィを使用してスタイル設定された、ごくわずかな単語が付随しています。
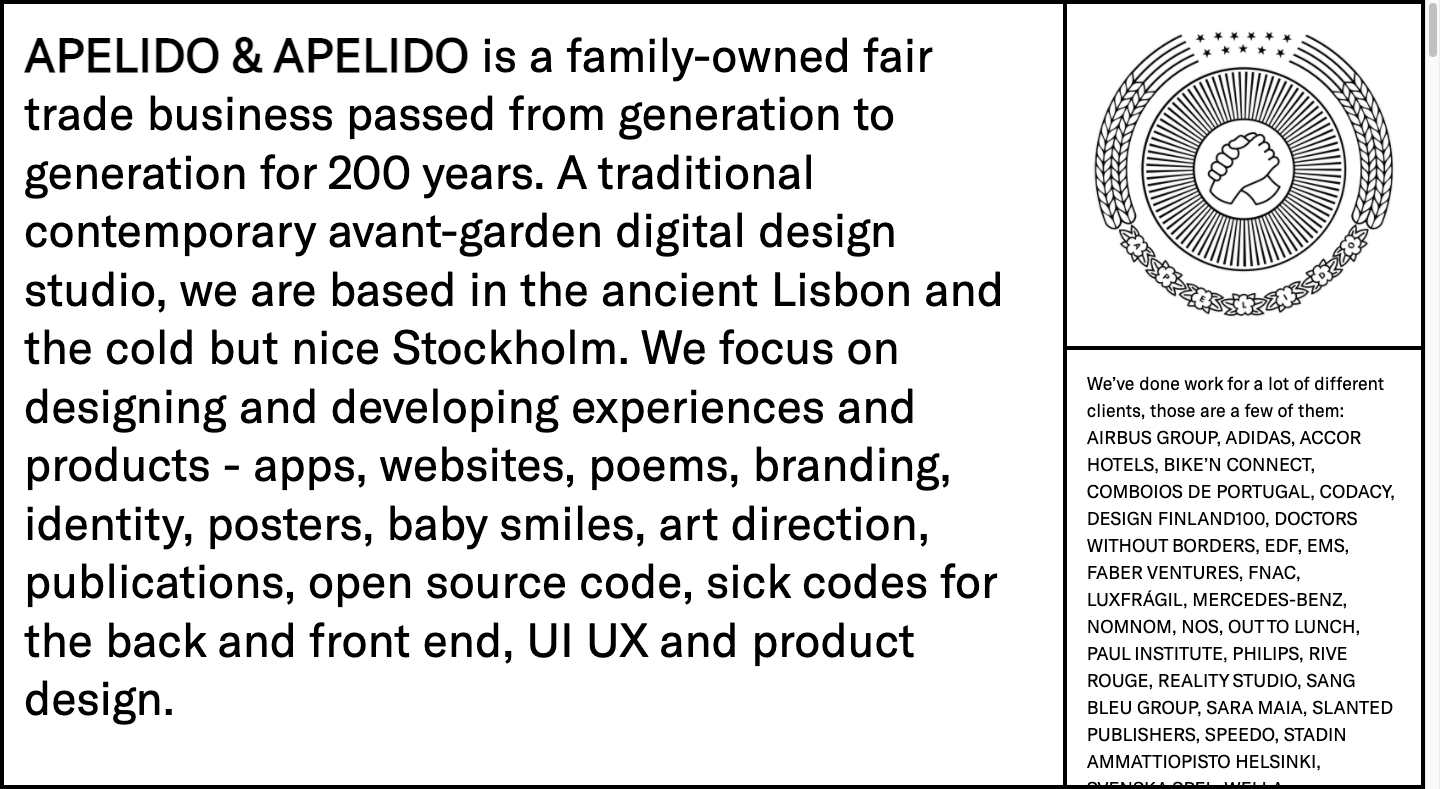
4.アペリド&アペリド

Apelido&Apelidoは、同様に風変わりなWebサイトを備えた風変わりなデジタルデザインスタジオです。 上のスクリーンショットは、サイトのヒーローセクションがどのように見えるかです。 話すヘッダーはありません。 テキストとファンキーなロゴが入ったボックスだけです。
ただし、単一ページのWebサイトは完全にブルータリストではありません。 訪問者は、従来の連絡フォームの代わりに、ランダムなアニメーション、インタラクティブなビデオ、およびゲストブックに遭遇します。
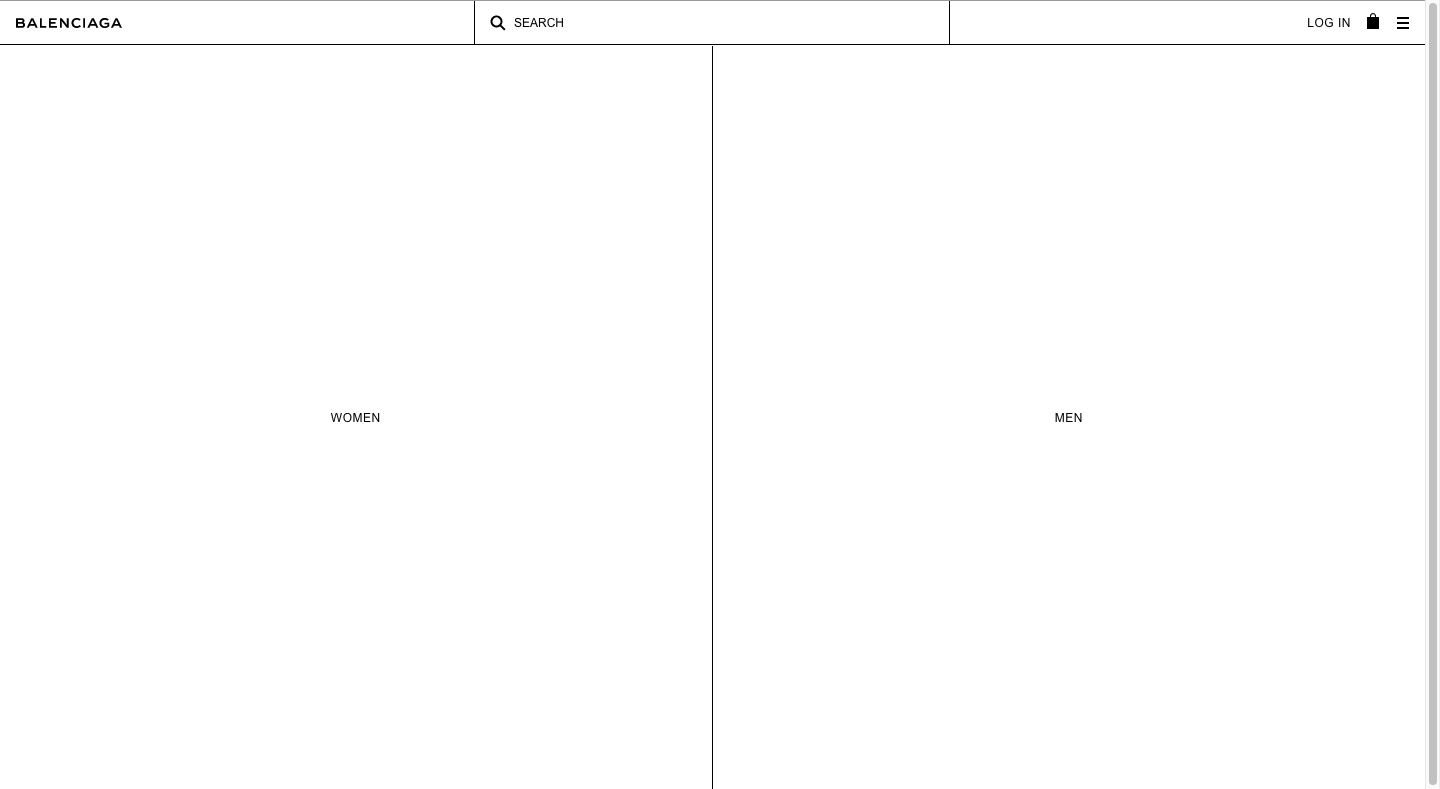
5.バレンシアガ

バレンシアガは長い間、そのファッションで人々のボタンを押してきました。 数年前、それはスタイルの面でもそのウェブサイトを極端にしました。
上に表示されているのは、2017年のバレンシアガのホームページのスクリーンショットです。このサイトのデザインは、本格的なWebサイトというよりもワイヤーフレームに似ていました。 買い物客が商品の画像やUIに出会うのは、買い物客がカテゴリを通り抜けるまではありませんでした。
最近では、ブルータリストのデザインはかつてほど包括的ではありません。 2022年のサイトは次のようになります。
ヘッダー、フッター、ナビゲーション、ライブチャットウィジェット、およびボタンは、サイトの基本的なワイヤーフレームのような外観を保持します。
6.ドラッジレポート
Drudge Reportは、Craigslistとほぼ同じくらい長い間存在しているニュースアグリゲーションWebサイトです。 Craigslistと同じように、DrudgeReportは今日までその残忍なスタイルを維持しています。
読者はページに時折画像やサードパーティの広告バナーを見つけるでしょうが、UIの大部分は記事やニュースソースへのプレーンテキストリンクで構成されています。 それらは、基本的な黒の下線付きのスタイルで描かれています。 リンクもページ上で無計画に編成されており、各セクションは細い黒い線で区切られています。
7.セスのブログ
セス・ゴーディンは起業家であり作家であり、セスのブログと呼ばれるブルータリストスタイルのブログを管理しています。 長いスクロールページには画像がありません。 ナビゲーションは完全に表示され、常に左側に表示されます。 さらに、投稿内に表示されるハイパーリンクは、青い下線付きのテキストリンクとして表示されます。
この全文ブログは残忍なスタイルで作られていますが、魅力的なデザインです。 これは、デザイナーが人間の心理やユーザーの好みに基づいてページの間隔を空けたり、グループ化したり、レイアウトしたりする方法を通知するUXの原則の多くに従っているためです。
あなたはウェブサイトでブルータリズムを使うべきですか?
ブルータリズムは、ウェブデザインにアプローチするための最先端の方法です。 しかし、技術だけでなく、いつどこでそれを適用するかという点でも、習得するのは難しい設計傾向です。
ブルータリズムに興味があり、それをWeb上でどのように機能させることができるか疑問に思っている場合は、次の点を考慮してください。
ブルータリストのウェブデザインの長所
- 群衆から目立つ:ブルータリストのウェブサイトは、競合他社が行っているものとは異なり、ブランドを自動的に目立たせます。 これは、潜在的なクライアント、ユーザー、または購入者にキラーな印象を与えたい芸術的なタイプに特に役立ちます。
- 最大の効果:ブルータリズムでは、効果的である限り、ウェブサイトが魅力的であるかどうかは関係ありません。 Webデザインの原則と人間の心理学をしっかりと理解している場合は、ユーザーの変換に非常に成功する、気を散らすことなく使用できるUIを作成できます。
- コストとリソースを最小限に抑える:ブルータリズムは、Webサイトを設計するためのコストとリソースの効率的な方法です。 すべてのベルやホイッスルのない高コンバージョンのサイトを望んでいるクライアントと協力している場合、残虐行為はその要求を満たすための優れた方法になる可能性があります。
- 読み込み時間の短縮:ブルータリストのデザインは主にHTMLを使用して作成され、画像が少ないため、あなたとあなたのクライアントは速度の副産物の恩恵を受けることができます。 CSSとJavaScriptがすべての速度を低下させることなく、ブルータリストのWebサイトは非常に高速に読み込まれる可能性があります。これは、ユーザーエクスペリエンスとSEOに適しています。
ブルータリストのウェブデザインの短所
- 視覚的に魅力がない:ブルータリストのデザインは、必ずしも視覚的に最も魅力的であるとは限りません。 美学はブルータリズムの優先事項ではありませんが、醜いインターフェースは、美学-ユーザビリティ効果に従って訪問者を悲鳴を上げる可能性があります。
- ネガティブな関連性:ブルータリズムは最高の評判を持っておらず、多くの人がこれらのデザインを冷たく、暗く、ラフで、印象的で、終末論的で、他の多くのネガティブな記述子と見なしています。 デザインをいかに生かしていくかに注意してください。そうしないと、ブランドがそれらの形容詞にも関連付けられる可能性があります。
- 耐久性がない:常にモダンでタイムリーに感じられるミニマリズムとは異なり、ブルータリストのWebデザインはトレンドの中で最も耐久性がありません。 ウェブサイトで使用する場合は、パフォーマンスを注意深く監視し、エンゲージメントとコンバージョンが減少したときに再設計を実装する必要があります。
- 読みにくい:ブルータリストのWebサイトは、必ずしも長い間見やすいとは限りません。 したがって、このスタイルをいつ使用するかを決定するときは、このことに注意する必要があります。 バランス、スペース、およびその他の要素をUIにもたらし、読みにくくするために、残忍なルールの一部を「破る」必要がある場合があります。
結論
ブルータリズムは1950年代のヨーロッパの建築に端を発している可能性がありますが、インターネットはこのWebデザインのトレンドに何十年も手を出しています。 とはいえ、ブルータリストのデザインは、ミニマリズムやフラットデザインのような現代的なデザイントレンドとは異なります。
ブルータリズムは特別な種類のウェブデザインです。 風変わりでクリエイティブなブランドや個人に適しています。 ただし、このルールを曲げる設計手法は、その基本原則にどれほど厳密に従っているとしても、常に受け入れられるとは限りません。
今日のウェブにはブルータリズムの素晴らしい例がいくつかありますが、それらのブランドの多くは、使いやすさを確保するために、昔ながらのブルータリズムとモダンなデザイントレンドを組み合わせています。 あなたがこのウェブデザインのトレンドを利用することを考えているなら、それは心に留めておくべきことです。
今日の消費者は、魅力的なインターフェースに慣れてきました。 極端なブルータリズムは、彼らにとってあまりにも不快な経験を生み出す可能性があります。 したがって、残忍主義と現代のミニマリズムのバランスをうまくとることは、このテクニックを試すための安全な方法になります。
