ナビゲーションを改善するためにWebデザインでブレッドクラムを使用する方法
公開: 2021-02-07オンラインでの成功に関しては、コンテンツが本当に重要です。 ただし、そのコンテンツを見つけてナビゲートするのが難しい場合は、コンテンツが提供する量を見つけるのに十分な時間、誰も立ち往生することはありません。
ありがたいことに、サイトをナビゲートしやすくする方法があります。 ブレッドクラムトレイルを実装することにより、訪問者がワンクリックでサイトのトップレベルページに移動できるようにすることができます。 ブレッドクラムは、サイトが何百もの異なるページにまたがっている場合でも、訪問者が探しているコンテンツを正確に見つけるのに役立ちます。
この記事では、パンくずリストがWebデザインの重要な部分である理由と、WordPressWebサイトに追加できる3種類のパンくずリストについて説明します。 次に、見栄えがよく、訪問者がWebサイトを簡単にナビゲートできるようにするブレッドクラムを作成するための4つのベストプラクティスを共有します。 始めましょう!
目次
- Webデザインのブレッドクラムとは何ですか?
- ブレッドクラムナビゲーションの使用を検討する理由
- 3種類のパンくずナビゲーション
- 1.ロケーションベースのブレッドクラム
- 2.パスベースのブレッドクラム
- 3.属性ベースのブレッドクラム
- ブレッドクラムの4つのベストデザインプラクティス
- 1.プライマリナビゲーションメニューを置き換えないでください
- 2.タイトルの一貫性を保つ
- 3.Webデザインのベストプラクティスでブレッドクラムをフォローする
- 4.一貫したブレッドクラム配置を使用する
Webデザインのブレッドクラムとは何ですか?
ブレッドクラムは、Webサイト上のユーザーの場所を明らかにする一種のセカンダリナビゲーション要素です。 これらは通常、大なり記号(>)で区切られた、水平方向に配置されたリンクの形式を取ります。 この記号は、パンくずリスト内に表示される他のすべてのリンクと比較した、各ページのレベルを示します。

Webデザインのパンくずリストは、Webサイトがどのように構成されているかを視覚的に表現します。 「パンくずリスト」という用語は、主人公が家に帰る道を見つけるのを助けるためにパンくずリストの跡を残す、ヘンゼルとグレーテルのおとぎ話に由来します。 おとぎ話のように、あなたのウェブサイトのパンくずリストは訪問者が彼らのステップをたどるのを助けることができます!
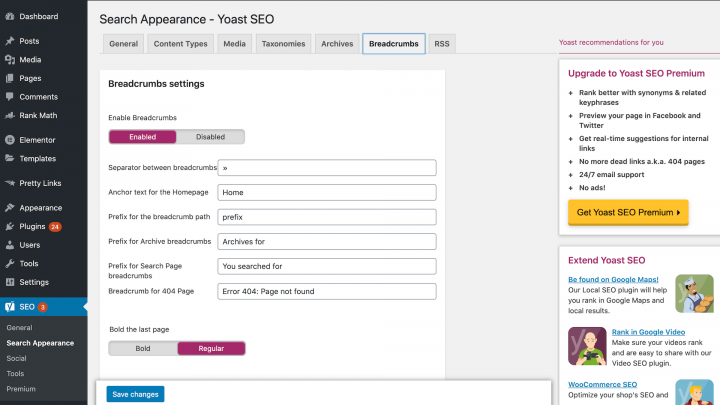
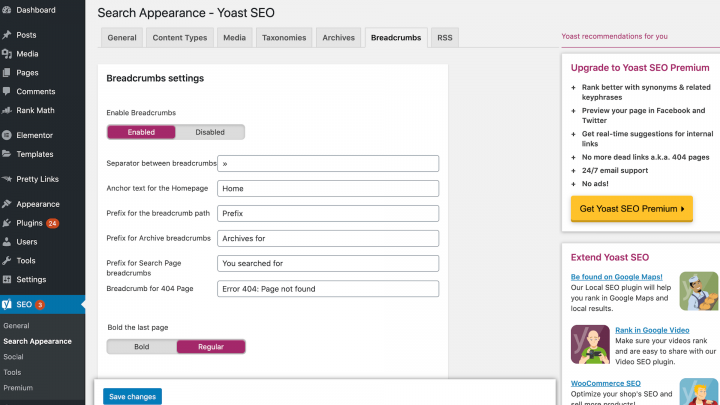
あなたがあなたのウェブサイトにパンくずを追加することができるいくつかの方法があります。 たとえば、Yoast SEOプラグインを使用している場合は、Elementorブレッドクラムウィジェットを使用して任意のページにブレッドクラムを追加できます。 Yoastのブレッドクラム設定を有効にするには、[ SEO ] >[外観の検索] >[ブレッドクラム:]に移動します。

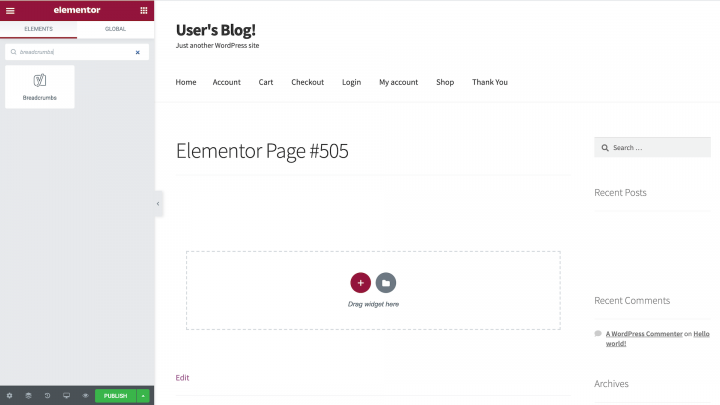
この機能を有効にすると、新しいブレッドクラムウィジェットがElementorエディターに表示されます。 このウィジェットをキャンバスの任意の領域にドラッグアンドドロップできます。

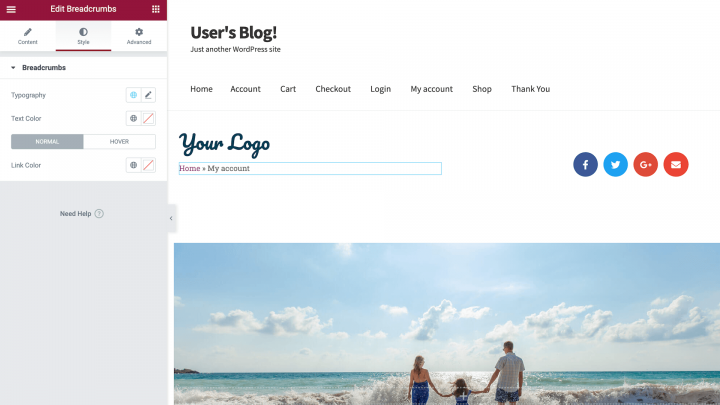
Elementorはパンくずリストを自動的にレンダリングします。 次に、テキストやリンクの色、タイポグラフィの変更など、Webサイトのデザインを補完するようにカスタマイズできます。
ブレッドクラムナビゲーションの使用を検討する理由
プライマリナビゲーションメニューとは異なり、ブレッドクラムは、サイトの階層内の現在の場所を表示することにより、訪問者の方向性を維持するのに役立ちます。 ブレッドクラムは、ほとんどのWebサイトに追加すると便利です。 ただし、これらは、複雑な階層または多数のページを持つサイトに特に適しています。
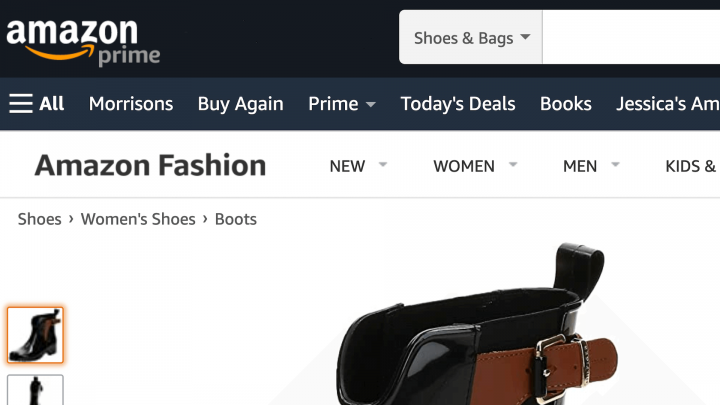
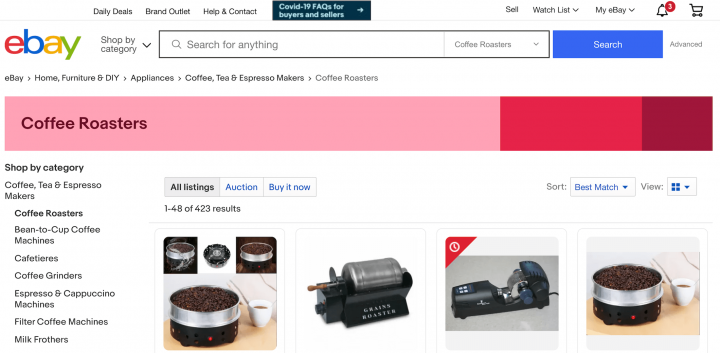
典型的な例はeコマースサイトです。パンくずリストは、訪問者が製品カテゴリ間を簡単に移動するのに役立ちます。

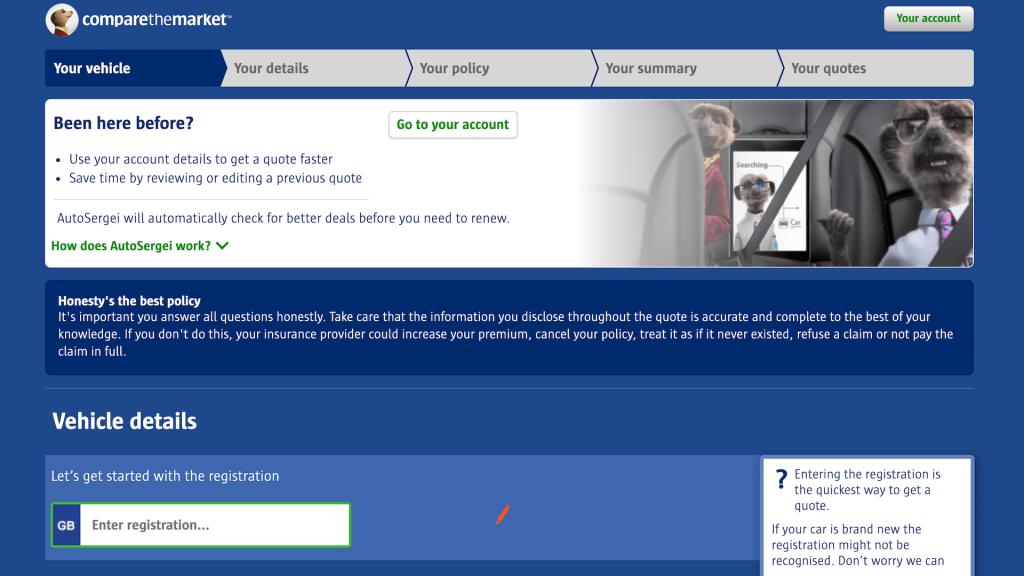
訪問者の位置が表示されるため、プログレスバーとしてブレッドクラムを使用することもできます。 一般的な例としては、オンラインクイズや求人応募などの複数ページのフォームがあります。

このように使用すると、ブレッドクラムは、訪問者がすでに正常に完了したステップと残りのステップを視覚的に表現します。 これにより、訪問者は目前のタスクを完了するように動機付けられます。
ウェブサイトの所有者として、あなたは訪問者があなたのサイトにできるだけ多くの時間を費やすことを望んでいます。 ブレッドクラムは、関連するすべてのナビゲーションオプションを表示することにより、ブラウジングを促進できます。 たとえば、顧客は製品ページに移動してから、その特定の製品の購入を拒否する場合があります。 ブレッドクラムは、訪問者に製品に関連するカテゴリを探索し、うまくいけば購入するように促すことができます。
ブレッドクラムもコンパクトなナビゲーションメカニズムです。 Webデザインでパンくずリストを使用する場合は、ナビゲーションアーキテクチャをスケッチするのに役立つ場合があります。 サイトに論理的な階層またはグループ化がある場合は、ブレッドクラムの候補として適している可能性があります。 ただし、ブレッドクラムは通常、個人のブログなどの単一レベルのサイトにはあまり価値がありません。
最後になりましたが、ブレッドクラムは、検索エンジンのクローラーがサイトの構造を理解するのにも役立ちます。 これは、検索エンジン最適化(SEO)にとって朗報です。
3種類のパンくずナビゲーション
ブレッドクラムトレイルは、一般に、場所または階層、パス、および属性の3つのカテゴリに分類できます。 それぞれのタイプには長所と短所があるので、それらを詳しく調べてみましょう。
1.ロケーションベースのブレッドクラム
ロケーションベースまたは階層型のブレッドクラムは、サイトの構造を表します。 サイトに2つ以上の階層レベルがある場合は、Webデザインにロケーションベースのブレッドクラムを含めると役立ちます。
訪問者がより深いレベルで定期的にサイトにアクセスする場合は、ロケーションベースのブレッドクラムを使用することもできます。 たとえば、消費者がGoogleで特定の商品を検索し、その商品ページにサイトを入力する場合があります。 この新しい顧客にとって、ロケーションベースのブレッドクラムは、サイトがどのように構成されているかについての有用な洞察を提供できます。
2.パスベースのブレッドクラム
パスベースのブレッドクラムは動的に生成されます。 これは、現在のWebページに到達するために訪問者が移動したパスを表示することを意味します。
ウェブデザインのブレッドクラムに関しては、この種類に注意してアプローチすることをお勧めします。 訪問者はあるページから別のページにジャンプする傾向があり、その結果、混沌とした役に立たないパンくずリストが作成される可能性があります。 ほとんどのWebブラウザーには「戻る」ボタンも用意されているため、パスベースのブレッドクラムは訪問者のエクスペリエンスにほとんど貢献しない可能性があります。
3.属性ベースのブレッドクラム
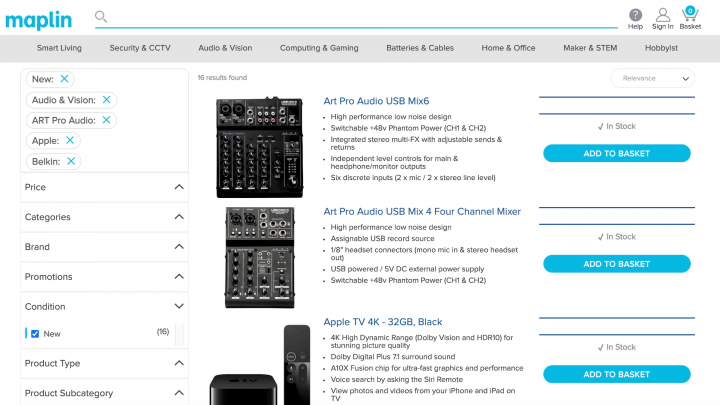
属性ベースのブレッドクラムには、コンシューマーが選択したすべての属性が表示されます。 Eコマースサイトでは、属性ベースのブレッドクラムを使用して、訪問者が現在の製品にどのように到達したかを理解できるようにすることがよくあります。

属性ベースのブレッドクラムは、訪問者が選択した属性に一致する代替コンテンツを探索するのにも役立ちます。 たとえば、顧客は、属性「ブーツ」または「サイズ5」(あるいはその両方)に一致する製品を探す場合があります。 これにより、コンバージョンを促進し、収益を最大化できます。
ブレッドクラムの4つのベストデザインプラクティス
使用するブレッドクラムトレイルのタイプに関係なく、それらが効果的であることを確認するために実装できるいくつかのベストプラクティスがあります。 ブレッドクラムを作成するときに覚えておくべき4つのベストプラクティスを次に示します。
1.プライマリナビゲーションメニューを置き換えないでください
ブレッドクラムは、セカンダリナビゲーションスキームの一種です。 Webサイトはそれぞれ異なりますが、通常、すべての主要なナビゲーションメニューをブレッドクラムに置き換えることはお勧めできません。

すべての訪問者の旅が順序付けられているわけではないこと、または論理的であることを覚えておくことが重要です。 すべての主要なナビゲーションメニューをブレッドクラムに置き換えると、訪問者は無関係なコンテンツ間を移動するのに苦労する可能性があります。
訪問者は、たとえばGoogle検索結果を介して、予想される階層をナビゲートせずにページに到達する場合もあります。 コンテキストのない訪問者にとって、ブレッドクラムはほとんど価値がなく、混乱することさえあります。
Webデザインのブレッドクラムに関しては、ナビゲーションを支援する追加機能と見なす必要があります。 プライマリナビゲーションスキームとセカンダリナビゲーションスキームの両方を提供することにより、訪問者に階層的または非階層的な方法でサイトを探索する自由を与えることができます。
2.タイトルの一貫性を保つ
混乱を避けるために、ページとブレッドクラムのタイトルとの一貫性を保つことをお勧めします。 これは、SEOの目的で特定のキーワードをターゲットにする場合に特に重要です。
唯一の例外は、パンくずリストにキーワードやフレーズの繰り返しが含まれている場合です。 検索エンジンは、この繰り返しを過剰最適化と解釈し、SEOペナルティを課す場合があります。 パンくずリストに現在のページのタイトルを含めることもできます。 ただし、混乱を避けるために、クリック可能なリンクではなく、現在のページのタイトルにプレーンテキストを使用することが重要です。
Yoast SEOを使用している場合は、ブレッドクラムの一部として表示されるテキストをカスタマイズできます。 これには、アンカーテキストの追加と、ブレッドクラムパスのプレフィックスが含まれます。

ブレッドクラムトレイルの作成に使用される分類法を変更することもできます。 行ったカスタマイズは、Elementorのブレッドクラムウィジェットに反映されます。
3.Webデザインのベストプラクティスでブレッドクラムをフォローする
ブレッドクラムのスタイリングに関しては、デザインのベストプラクティスに従うことが重要です。 これは、訪問者があなたのパンくずリストとうまく対話するのに役立ちます。
通常、Webサイトの所有者は、大なり記号(>)を使用して、パンくずリストのハイパーリンクを区切ります。 ただし、この記号は親子関係を示しており、特にパスベースのブレッドクラムは必ずしもそのように機能するとは限りません。 Webデザインのパンくずリストに関しては、>記号がサイトのビジュアルと衝突する可能性もあります。
Yoast SEOユーザーは、[ SEO ] >[検索の外観] >[パンくずリスト]メニューに移動して、区切り文字を変更できます。 ここでは、任意の文字を入力できますが、一般的な選択肢には、右向きの矢印( → )、直角引用符( » )、スラッシュ( / )があります。
サイズ設定とパディングは、その他の重要な設計上の考慮事項です。 使いやすさの観点から、パンくずリストのリンク間に十分なスペースがあることが重要です。 ただし、セカンダリナビゲーションメカニズムとして、ブレッドクラムトレイルがプライマリナビゲーションメニューの邪魔にならないようにすることも重要です。

Elementorを使用して、この微妙なバランスを取ることができます。 画面上の要素のサイズとスタイルを変更するには、キャンバスで要素を選択してから、Elementorの[スタイル]タブを確認します。
4.一貫したブレッドクラム配置を使用する
通常、ブレッドクラムトレイルはページの上半分に表示されます。 水平ナビゲーションメニューを使用している場合、ブレッドクラムは通常その真下に配置されます。
これらの設計規則に従えば、訪問者はパンくずリストを見つけるのに問題がないはずです。 ブレッドクラムトレイルがページの上部に目立つように表示されると、訪問者がすぐに向きを変えるのにも役立ちます。 Elementorのブレッドクラムウィジェットを使用している場合は、ドラッグアンドドロップビルダーを使用して、このウィジェットを画面上の任意の場所に配置できます。
ブレッドクラムを配置するときは、一貫性が重要です。 サイト全体のさまざまな場所にブレッドクラムを表示すると、訪問者を混乱させてイライラさせるだけであり、訪問者のエクスペリエンスに悪影響を及ぼします。
ブレッドクラムでユーザーエクスペリエンスを向上させる
素晴らしいコンテンツをたくさん公開することは、ウェブサイトを成功させるために不可欠です。 ただし、Webサイトが大きくなると、ナビゲートが難しくなる可能性があります。 これは、複数の製品カテゴリで構成される複雑な階層を持つことが多いeコマースサイトに特に当てはまります。
ブレッドクラムは、訪問者がサイトをよりうまくナビゲートするのに役立ちます。 また、顧客に閲覧を促したり、検索エンジン最適化(SEO)を促進したりすることもできます。 ElementorとYoastSEOを使用している場合は、任意のページまたは投稿にブレッドクラムを追加し、サイトのデザインに完全に一致するようにスタイルを設定できます。
ブレッドクラムを使用してサイトのナビゲーションを強化する方法について質問がありますか? 以下にコメントを残してください!
素晴らしいウェブサイト
WordPressのウェブサイト