スタートアップ向けの 4 つのベスト技術スタック
公開: 2024-01-24素晴らしいスタートアップ ビジネスのアイデアを実現することが決定されましたこと、おめでとうございます。 では、どうすれば確実に成功できるでしょうか?
このデジタル時代でスタートアップが成功するのに役立つ要素はいくつかありますが、適切な技術基盤を備えていることはどれだけ強調してもしすぎることはありません。 しかし、技術基盤がどれほど優れているかは、スタートアップに最適な技術スタックを使用するかどうかによって大きく決まります。
スタートアップ企業によるテクノロジー スタックの選択は、開発からアクセシビリティ、スケーラビリティ、長期的な成長に至るまで、ビジネスの軌道を決定する戦略的な動きです。
この記事では、スタートアップにとって最適な技術スタックのトピックをさらに掘り下げていきます。 技術スタックの層とスタートアップのための適切な組み合わせについて説明します。 始めましょう!
スタートアップにとって最適な技術スタックの概要
テクノロジー スタックは、ソフトウェア製品の開発と機能に使用されるテクノロジーの組み合わせです。
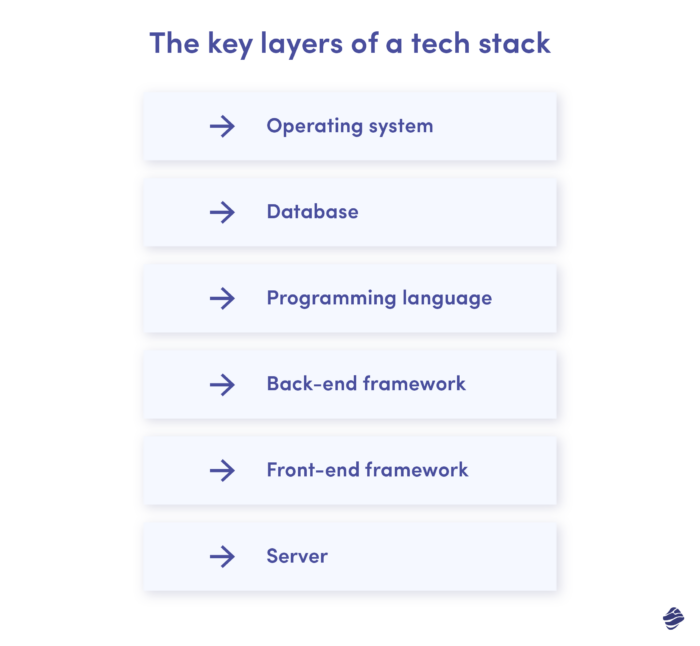
一般的な技術スタックはいくつかの主要なコンポーネントで構成されており、それぞれが開発プロセスで特定の目的を果たします。 スタートアップのために考慮する必要がある中心的なものには、次のようなものがあります。

- オペレーティング システム:これは、他のソフトウェア コンポーネントに基本的な機能を提供するため、技術スタックの基礎となるコンポーネントです。 主要なオペレーティング システムには、Windows、MacOS、Linux、Android、iOS が含まれます。
- データベース: データベースは、アプリケーションのデータを保存および管理します。 例には、MySQL、PostgreSQL、MongoDB、SQLite などがあります。
- プログラミング言語: プログラミング言語は、アプリケーションのコードを記述するために使用されます。 人気のある言語には、JavaScript、Python、Ruby、Dart などがあり、モバイル アプリ開発で最も人気のある言語の 1 つです。
- バックエンド フレームワーク: バックエンド層は、ユーザーには表示されないビジネス ロジックと機能をサポートします。 バックエンド フレームワークには、Django (Python)、Ruby on Rails、および Express.js が含まれます。
- フロントエンド フレームワーク: このレイヤーは、インタラクティブなユーザー インターフェイスの構築に役立ち、優れたユーザー エクスペリエンスを保証します。 人気のあるフレームワークには、React Native、Angular、Vue.js、Flutter などがあります。
- サーバー: これは、アプリケーションがホストされる物理サーバーまたは仮想サーバーを指します。 アマゾン ウェブ サービス (AWS) や MS Azure などのプラットフォームを使用して、オンプレミスでもクラウドでも使用できます。
レイヤを理解したところで、スタートアップにとって最適な技術スタックを選択することの重要性を見ていきましょう。
スタートアップに最高の技術スタックが必要なのはなぜですか?
適切な技術スタックを選択することの重要性は、どれだけ強調してもしすぎることはありません。 スタートアップ企業に最適な技術スタックは、生産性を向上させ、開発サイクルの短縮を促進し、よりスムーズなユーザー エクスペリエンスを保証します。これらすべてが競争上の優位性をもたらします。
それに加えて、最高の技術スタックを追求することは、より信頼性が高く安全な製品につながります。 これにより、幸せで忠実なユーザー ベースが生まれ、最終的にはビジネスの成長につながります。
また、スタートアップ企業は要件が変化し続ける動的な環境で事業を行っています。 スタートアップに最適なテクノロジー スタックを選択することで、新しいテクノロジーと変化するトレンドを簡単に統合できます。 これにより、スタートアップ企業は常に進化する市場での関連性を維持できるようになります。
スタートアップ向けの技術スタックを選択する際に考慮すべき要素
世の中には無数のテクノロジーがあり、圧倒されてしまうかもしれません。 情報に基づいた意思決定を行うために、次の要素を考慮してください。
プロジェクトの規模
プロジェクトの規模と複雑さは、技術スタックの選択において重要な役割を果たします。
たとえば、基本的な機能を備えた単純なアプリのような小規模なプロジェクトに取り組んでいる場合は、同様に単純なスタックが必要になります。 スタックでは、WordPress などの CMS と JavaScript や C++ などの一般的なプログラミング言語を組み合わせることができます。
ただし、大規模なアプリケーション プロジェクトでは、必要なレベルの機能を達成するために、より複雑な技術スタックが必要になります。
スケーラビリティ
スケーラビリティは、スタートアップにとって最適な技術スタックを選択する際のもう 1 つの重要な要素です。 小さく始めることもできますが、すべてのスタートアップの目標は成長することです。
したがって、技術スタックの選択が、現在および将来のスタートアップ製品戦略に快適に対応できることを確認してください。 選択するテクノロジーには、将来のトレンドや変革にも引き続き役立つスケーラブルな機能が備わっている必要があります。
予算
最高のものを望んでも、価格帯を超えたテクノロジー スタックを選択することはできません。 したがって、ライセンス料、ホスティング費用、開発リソース、メンテナンス費用などの初期コストと長期コストの両方を考慮してください。
しかし、それだけではありません。 適切なチームを見つけるのにどれくらいの費用がかかるかも考慮する必要があります。
これについて考えます。 ほとんどの開発者は、HTML、C++、Python、JavaScript などの一般的なテクノロジを理解しています。 つまり、これらのテクノロジーを選択すると、複雑で独自のテクノロジーに比べてコストが安くなります。
市場投入までの時間
製品を予定通りに発売して、先行者利益を享受したいと考えています。 このため、技術スタックの開発速度を常に考慮する必要があります。
Node.js や React などのフレームワークと、迅速なプロトタイピングと開発サイクルを促進するツールを備えた技術スタックが利点となります。
また、チームが理解し、より多くのことを達成できるようにする技術スタックを常に選択してください。 これにより、開発プロセスがスピードアップし、バグのないアプリを予定どおりに起動できるようになります。
アクティブなコミュニティ
技術スタックに関する開発者コミュニティの規模と関与レベルは、重要な要素です。 優れたコミュニティは、問題解決をより効率的に行うためのリソースや情報にアクセスするのに役立ちます。
人気のある技術スタックの内訳
スタートアップにとって最も人気があり、最も優れた技術スタックの内訳は次のとおりです。
1. 平均スタック
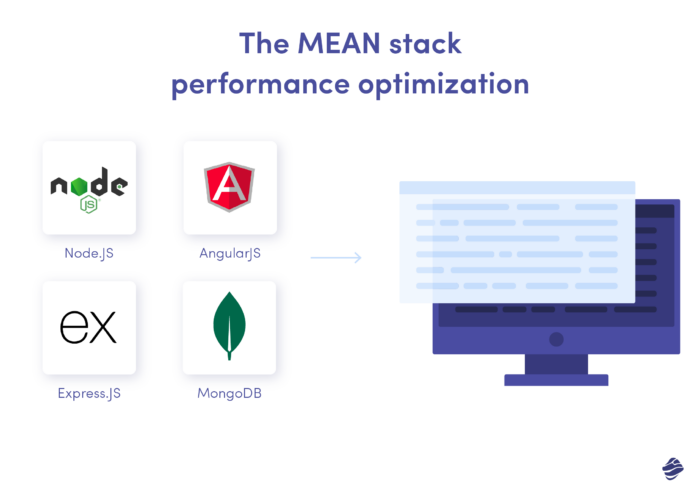
MEAN は、オープンソースの JavaScript ベースのスタックです。 これは、MEAN スタックのすべての層で Javascript が使用されることを意味し、迅速な開発につながります。

MEAN スタックで使用されるテクノロジーには、データベース用の MongoDB、バックエンド開発用の Express.js、フロントエンド開発用の AngularJS、サーバーサイド アプリケーション用の Node.js が含まれます。
MEANの利点
- MEAN スタックはオープンソース テクノロジーを使用します。 つまり、開発者は無料でアクセスできるため、スタートアップ企業にとっては費用対効果の高い技術スタックのオプションとなります。
- デモンストレーションやライブ更新を可能にする Web アプリ プレゼンテーション レイヤーのおかげで、リアルタイム アプリケーションに最適です。
- すべての主要なオペレーティング システムと互換性があります。
- MEAN アプリは 1 つのプログラミング言語 (サーバー側とクライアント側の両方) で作成できます。 これにより、クライアントとサーバー間の効率的なワークフロー管理が促進されます。
MEAN の欠点
- AngularJS の学習曲線は急勾配です。
- MEAN スタックは各コンポーネントを頻繁に更新する必要があるため、メンテナンス コストが高くなります。
- データ損失のリスクが高いため、重いワークフローを伴う大規模なアプリには適していません。
- また、計算量の多いバックエンドにも理想的ではありません。
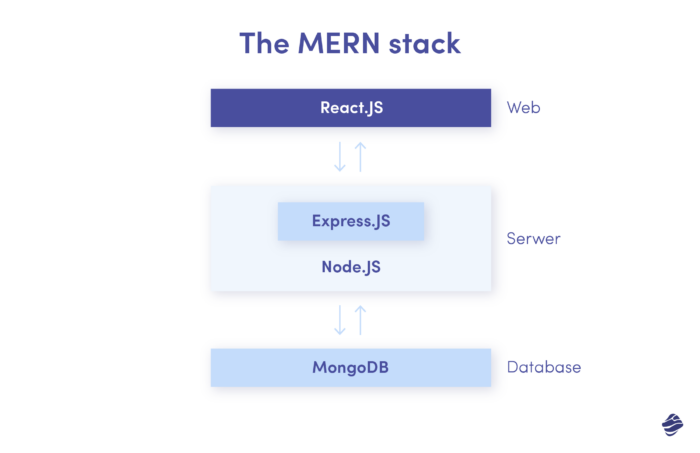
2. MERNスタック
MERN スタックは MEAN のバリエーションであり、React が Angular JS を置き換えます。

React には、開発者がサーバーとブラウザで同時に使用できるコードを作成できる強力なライブラリがあります。
MERNのメリット
- MEAN スタックに近いバリエーションであるため、この 2 つは利点を共有しています。 ただし、React は柔軟性が高く、学習曲線が簡単です。
MERNの欠点
- React の動的型付けは、効率に影響を与える実行時エラーを引き起こす可能性があります。
3.Ruby on Rails (RoR)
Ruby on Rails が人気があるのは、面倒な構成作業を減らして開発を簡素化する、構成より規約 (CoC) の原則に従っているためです。 RoR は、Model-View-Controller (MVC) デザイン パターンも使用します。


CoC は、構成よりも規約の使用を重視しており、より合理化された効率的なソフトウェア開発につながります。 MVC パターンはアプリのコンポーネントを分離し、開発者がアプリのさまざまな部分を独立して作業できるようにします。 これにより、きれいなコードが得られます。
使用されるテクノロジーには、プログラミング言語としての Ruby と Web アプリ フレームワークとしての Rails が含まれます。 また、HTML/CSS はユーザー インターフェイスを作成し、JavaScript はクライアント側の機能を開発します。
Ruby on Railsのメリット
- 無料で使用でき、変更も簡単です。
- リソースとツールの広範なライブラリを作成した開発者の熱心なコミュニティ。
- CoC 原則のおかげで開発が加速します。
Ruby on Railsのデメリット
- 特に複雑なアプリケーションの場合、他のフレームワークと比較して遅くなる可能性があります。
- 開発者の人材プールが小さい。
- 学習曲線が急峻になります。
4.フラッター
Flutter は、トップクラスのクロスプラットフォーム フレームワークの 1 つとしてよく知られているオープンソース Web スタックです。

Flutter のコア コンポーネントには、Dart プログラミング言語、Flutter Framework、Skia グラフィック エンジン、ウィジェットが含まれます。
フラッターの利点
- 開発者は複数のプラットフォームに対応するコードを一度作成するだけで、開発コストとメンテナンスの労力を削減できます。
- ホット リロード機能を使用すると、開発者はコード変更の影響をリアルタイムで確認できます。
- Flutter は、複雑で視覚的に魅力的なユーザー インターフェイスの作成を容易にする、カスタマイズ可能なウィジェットを幅広く提供します。
- 開発者は Flutter のツールとコンポーネントに無料でアクセスできます。
フラッターのデメリット
- ウィジェットベースのモデルと Dart プログラミング言語に慣れていない開発者にとっては、学習曲線が必要です。
- Flutter には、React Native のようなより確立されたフレームワークと比較して、サードパーティ ライブラリが少ないです。
- 開発者らは、ネイティブ アプリの方が、特にリソースを大量に消費する Web アプリケーションやモバイル アプリケーションの場合、若干優れたパフォーマンスを達成できると主張しています。
ネイティブ アプリ開発フレームワークとクロスプラットフォーム アプリ開発フレームワークの比較について詳しく知りたい場合に備えて、別の記事でネイティブ アプリ開発フレームワークとクロスプラットフォーム アプリ開発フレームワークについて説明しました。
スタートアップにとって最適な技術スタックにおけるクラウド サービスの役割
AWS、Azure、Google Cloud などのプラットフォームとの統合により、シームレスな拡張に必要なインフラストラクチャをスタートアップ企業に提供できます。
この統合により、スタートアップ企業はサーバーのメンテナンス、スケーリング、データ ストレージなどのタスクをクラウド プロバイダーにオフロードすることもできます。 これにより、シームレスな拡張性 (責任の分割による) が可能になり、インフラストラクチャのコストが削減され、グローバルなアクセスが容易になります。
さらに、クラウド サービスは、サーバーレス コンピューティング、データ分析、機械学習などの高度な機能をサポートします。 これらの機能により、技術スタックの機敏性、革新性、進化するトレンドへの対応力が維持され、それがスタートアップ ビジネスの成功につながります。
以上のことから、クラウド サービスとのシームレスな統合をサポートする技術スタックを選択する必要があることがわかります。
成功したスタートアップのケーススタディと技術スタックの選択
ここで説明した技術スタックを使用して成功したスタートアップの実例を簡単に見てみましょう。
1. 反省する

Reflectly は、Flutter を使用してガイド付きジャーナリング用のメンタルヘルス アプリを効率的に開発した人気のスタートアップです。 このアプリは何百万回もダウンロードされており、ユーザーからの高いレビューも評価されています。
2.エアビーアンドビー

Airbnb は現在では十分に確立されていると考えられていますが、優れた技術スタックの選択を行って成功したスタートアップの好例です。 RoR に基づいて構築されましたが、その後、よりスムーズなモバイル エクスペリエンスを実現するために React Native が組み込まれました。 ハイブリッド アプローチにより、反復が短縮されました。
上記の 2 つと同じくらい成功する、優れたスタートアップ アプリケーションを構築したいと考えていますか? 我々はあなたを助けることができる。 当社は、成功した将来性のあるビジネスの構築に役立つカスタム アプリ開発サービスを提供します。
私たちのポートフォリオは、Dolby、Warner Recorded Music、HelloFresh などの名前がそれ自体を物語っています。
スタートアップ向けの技術スタックの新たなトレンド
無視できない新たなトレンドの 1 つは機械学習です。 多くのスタートアップ企業が AI を自社の製品に統合しています。 したがって、Azure OpenAI Service などの機械学習を採用した技術ソリューションは、より高い使用率が期待できます。
大規模言語モデル (LLM) と生成 AI ソリューションの台頭は、ソフトウェア技術スタックの選択に影響を与えています。 開発者は、ユーザーにより多くの価値を提供するために、OpenAI とオープンソース LLM を製品に統合しようとしています。
また、初期段階のスタートアップ企業がより早く市場に参入するために、FlutterFlow や Bubble などのローコードまたはノーコード ソリューションの使用も増加しています。 ほとんどの場合、製品市場に適合した後に「実際の」コードに移行する傾向があります。
さまざまな段階のスタートアップへの推奨事項
スタートアップの段階が異なれば、必要なものも異なります。
たとえば、初期段階のスタートアップには、基本的だがアクセス可能な技術ソリューションが必要です。 そのため、創業チームは、Bubble や Adalo などのローコード プラットフォームまたはノーコード プラットフォームを利用して、初期ユーザーでテストできる最小実行可能製品 (MVP) を構築できます。
成長段階にあるスタートアップ企業には、顧客ベースの成長と管理を支援する技術スタックが必要です。 したがって、ワークフローの自動化、インフラストラクチャの管理、カスタマー エクスペリエンスの向上に役立つコンポーネントが技術スタックに含まれていることを確認してください。
後期段階では、スタートアップの技術スタックを最適化して効率を向上させ、コストを削減することに重点を置きます。 したがって、テクノロジー スタックの選択がプロセスの自動化、アプリケーションのセキュリティの向上、パフォーマンスの最適化に役立つことを確認してください。
各段階をガイドする当社の製品戦略サービスを確保できます。 当社のコンサルタントは、お客様と協力してプロジェクトの要件を特定し、製品の成功を保証するカスタム戦略を作成します。
スタートアップの技術スタックの選択
選択したテクノロジー スタックは、単に必要なテクノロジーやツールだけではありません。 スタートアップを構築し、シームレスなユーザー エクスペリエンスを確保し、それをより高いレベルに拡張することが武器となります。
スタートアップ向けに人気のある 4 つの技術スタック、つまり MEAN、MERN、Flutter、RoR について説明しました。
ただし、正しい選択をするには、いくつかの要素を考慮する必要があります。 これらには、プロジェクトのサイズ、スケーラビリティ、予算、開発速度、スタックの開発者コミュニティが含まれます。
あなたのビジネスに適切な技術スタックが、一般的にビジネスベンチャーを成功させる鍵であることを忘れないでください。
