17の最高のSaaSランディングページの例とそれらが機能する理由
公開: 2022-06-29サインアップを継続させるキラーSaaSランディングページを作成したいですか? 友よ、あなたはより良いデザインをします。
ランディングページのデザインは、SaaSビジネスでは他のどの業界よりも難しい(そして競争力があります)。 あなたが仮想製品を持っていることを考えると、次のような小さな間違いでさえも。
- 間違ったボタンの色を選択すると、
- 悪いユーザーエクスペリエンスを提供し、
- または気を散らすものが多すぎると、努力が台無しになる可能性があります。
待って、正方形に戻りましょう。
SaaSランディングページは、訪問者が問題を解決するための特定のソフトウェアについて詳しく知ることができるWebページです。 ただし、人間の平均的な注意期間は8秒と短いため、ランディングページには8秒あり、その人の注意と時間に値する理由を証明できます。
心配しないで; インスピレーションを得てランディングページを揺るがすために、そこにある最高のものを調査しました。
以下の目次から自由にジャンプしてください。

SaaSランディングページとは何ですか?
SaaSランディングページは、Webサイトの訪問者に製品またはサービスをコールドセルすることを目的とした販売ページです。 SaaSランディングページは、購入者に事前に連絡することなく、ユーザーが即時販売を求められる製品およびサービスのマーケティング戦略で使用されます。
SaaSランディングページは、関心のある訪問者が製品に関する詳細情報を見つけるためにアクセスできるWebサイト上のページです。 それはあなたのソフトウェアをオンラインで宣伝または販売するように設計されています。 必ずしも実際のアプリケーションに関連している必要はありませんが、それがどのように機能し、どのような利点を提供できるかについての情報を提供する必要があります。
優れたSaaSランディングページを作成する上で最も重要な要素は、オーディエンスを理解することです。 彼らのニーズは何ですか? 彼らが購入する動機は何ですか? ページの最終結果をどのようにしますか?
これらの質問に答えたら、効果的なSaaSランディングページを作成して、潜在的な顧客に情報を提供し、見込み客、連絡先、さらには顧客に変えるように促すことができます。
SaaSランディングページを使用する利点は何ですか?
ランディングページは基本的に別のWebサイトです。つまり、変換プロセスをより細かく制御できます。
ページのデザインテンプレートを設定して、訪問者にすべての重要な情報を整理して提示することができます。
ランディングページを使用すると、商品の購入に関心のある訪問者のためのシームレスなパスを作成できます。 これらはこの目的のために特別に設計されており、変換のみに焦点を当てています。
知っておきたいこと:ランディングページの平均コンバージョン率は約2.35%です。
SaaSランディングページに含めるもの
- CTAボタン
- 製品タグライン
- 最大のクライアントのロゴ
- お客様の声
- 製品の特徴
- 機能を宣伝するための短い有益なビデオ
トップSaaSランディングページの例とそれらが変換する理由
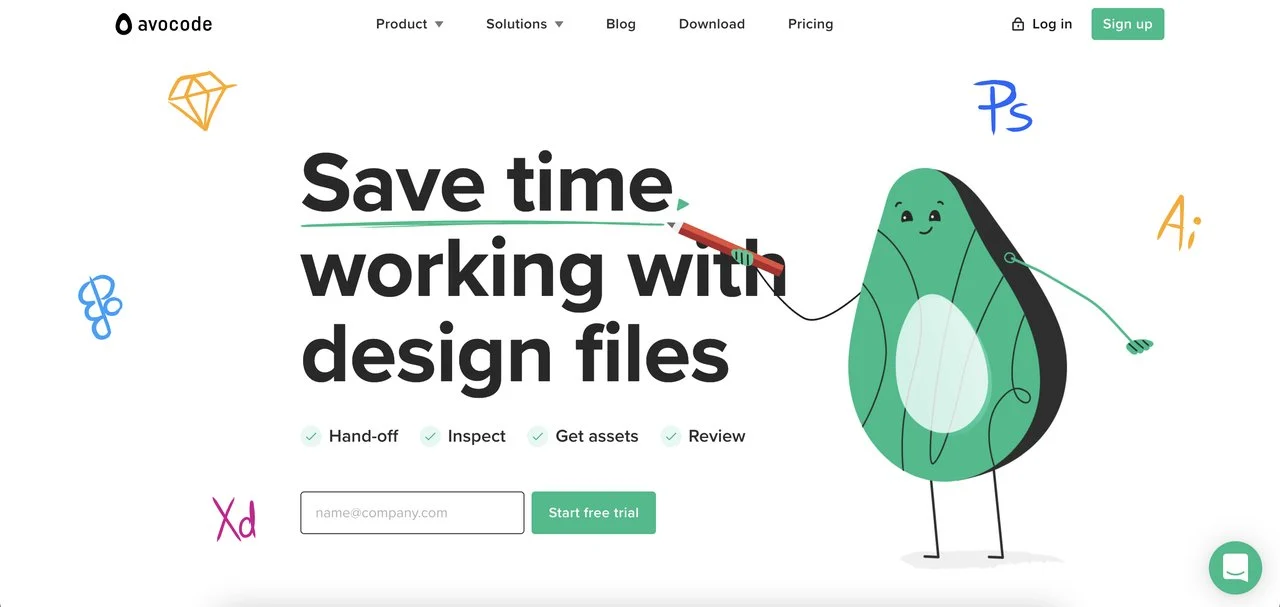
1.アボコード

最初に説明するSaaSランディングページの例は、Sketch、Adobe XD、Photoshop、Illustrator、およびFigmaファイルを開いて共有、検査、および共同作業できる設計ハンドオフツールであるAvocodeです。
これらのツールはすべて、ランディングページにスケッチされたロゴとして表示され、訪問者に利用可能な製品のアイデアを文に入れずに提供します。
設計者は一般に、フォーマットの観点から単純さを好みます。 訪問者は、製品が何をするのか、そしてそれがどのような問題を解決するのかを一目で理解する必要があります。 さらに、Avocodeの「StartFree Trial」ボタンのように、魅力的なCTAを含める必要があります。
ハイライト
空白の使用:空白は、意図的に空白のままにされたページ上の空白です。 それはより洗練されたイメージを与え、他のページ要素が呼吸する余地を残します。 また、CTAボタンなどの要素へのフォーカスを最大化し、訪問者にコンバージョンを促します。 AvocodeのSaaSランディングページは、空白で素晴らしい仕事をします。
ブランドロゴ付きの社会的証明:社会的証明は、製品をマーケティングするための最も強力なカードの1つです。 CTAボタンの近くにソフトウェアを使用している有名なブランドのロゴを表示して、ユーザーの信頼を高め、ボタンを押すように説得することができます。
有益で短い製品機能ビデオ: Avocodeと同様に、ハイライトされた製品機能を説明し、機能の字幕の横にある短いビデオで宣伝することができます。 (要するに、私たちは文字通り秒を意味します。)
顧客の声:ランディングページに表示される各機能の近くに短い顧客の声を配置することも、採用できる一般的なマーケティング戦略です。
異なる場所にあるCTA:このLPには2つのCTAがあり、1つはページの上部にあり、もう1つは下部にあります。 これは、両方の位置をテストし、どちらがより多くの変換をもたらすかを確認するための優れた方法です。
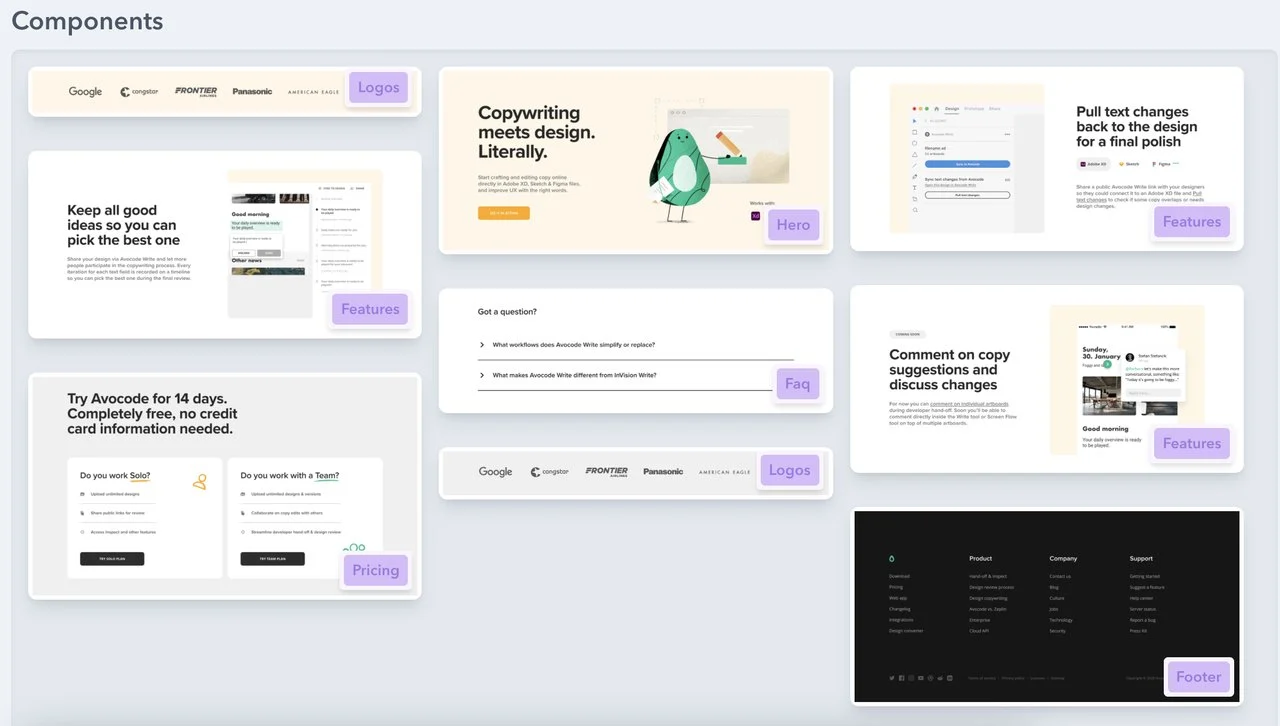
コンポーネント

(ソース)
- ロゴ
- 特徴
- ヒーロー
- よくある質問
- 価格設定
- 社会的証明
- フッター
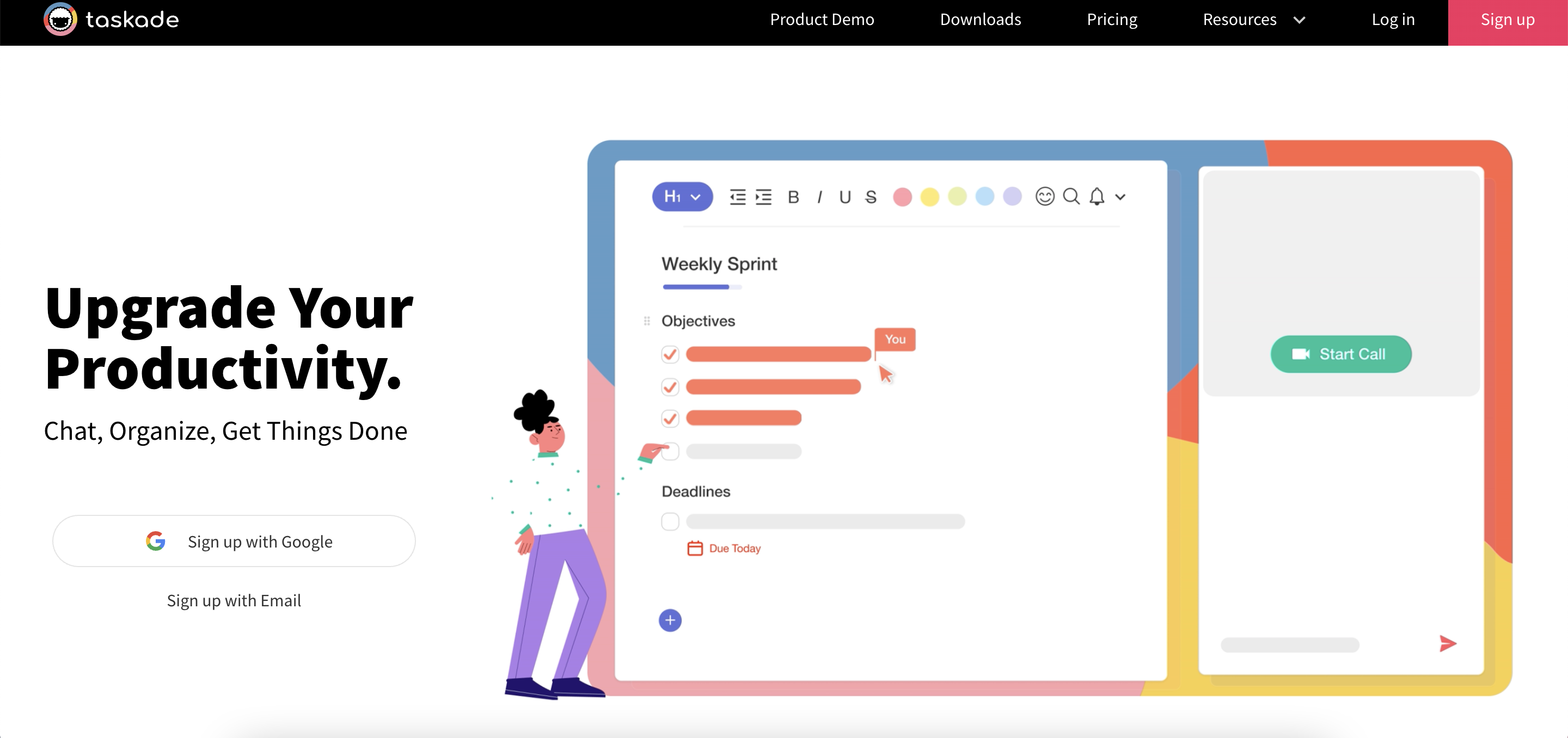
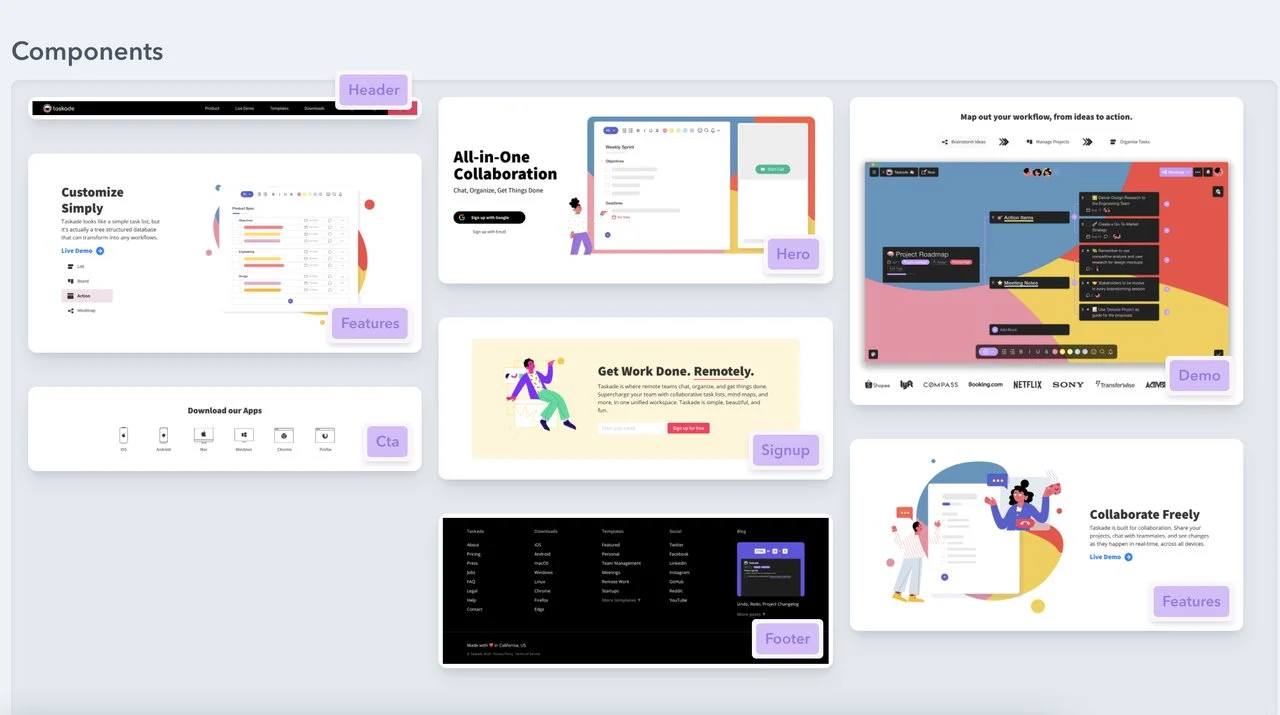
2.タスカード

Taskadeは、無制限の階層を持つコラボレーションタスクリストを提供し、リモートチームが統合されたワークスペースで作業できるように設計されたソリューションとしてのソフトウェアです。
ハイライト
明確なヒーローの見出しと説明:このランディングページには3語の見出しがあり、製品の価値を非常に明確に示しています。 製品の説明も同じです。 ユーザーがソフトウェアで何を達成できるか(チャット、整理、物事を成し遂げる)について説明します。 単語が少ないほど良いです。
折り目の上の2つのサインアップオプション:右上のサインアップボタンがトップバーメニューとどのように対照的であるかに注目してください。 このページでは、製品の説明の下に2つのオプションを配置することで、ユーザーが簡単にサインアップできるようにしています。
カラフルな製品デモ: TaskadeのLPには製品デモがたくさんあり、私たちはそれを掘り下げています! 今日のユーザーは、サインアップする前に製品の外観と動作を確認したいので、これらの短いデモは言葉よりもうまく機能します。
各ワークフローのビジュアルデモ:製品ワークフローを視覚的な説明付きのステップに合理化すると、ユーザーは製品の機能を完全に理解できます。
アイコン付きのCTA:ソフトウェアが複数のブラウザやオペレーティングシステムでアプリまたは拡張機能として利用できる場合は、下の画像のようにアイコンCTAを使用して、すべての鳥を1つの石で叩くことができます。
コンポーネント

(出典:Landing Page Folio)
- 特徴
- CTA
- サインアップボックス
- デモ
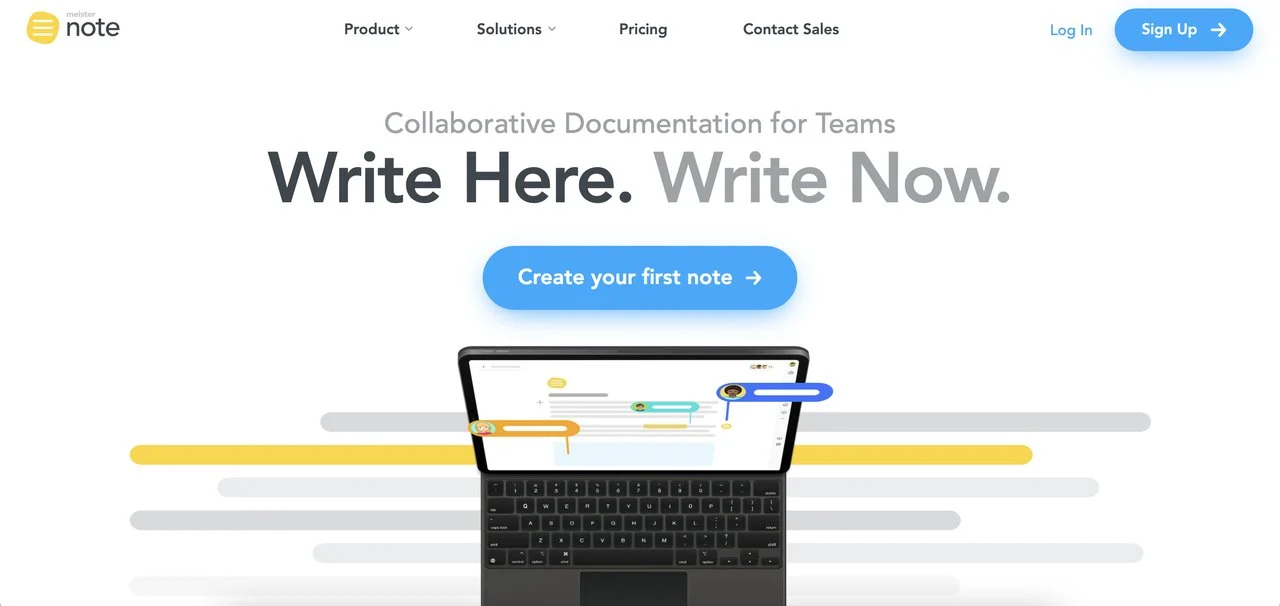
3.マイスターノート

MesiterNoteは、リモートチーム向けの共同ドキュメントソフトウェアです。 そのランディングページは、視覚性とテキストの両方を組み合わせて、さまざまな形式で簡単な製品説明の優れた仕事をします。
ハイライト
折り目の上のCTAボタンをクリア:プライマリCTAボタンの色が背景とうまく対照します。 「サインアップ」ではなく「最初のメモを作成する」ことに注意してください。 これは、ユーザーにアクションを実行するように促し、「ここに書き込む」という見出しと一致します。 今書いて。" そして、はい、それは素晴らしくて面白い見出しです。
複数のCTA:このランディングページには8つ以上のCTAボタンがあります。 ただし、メインのサインアップCTAは4つしかありません。 MeisterNoteは、ボタンを見逃す余地を残していません。 複数のCTAは、最適な位置をテストし、すべてのスクロールで訪問者の目を引くのに役立ちます。
ハイライトされた統合オプション:ほとんどのユーザーは複数のSaaSツールを保有しているため、他のサードパーティプラットフォームとの統合オプションを増やすことは大きな変革をもたらします。
プライバシーバッジ:製品にユーザーデータが含まれている場合は、顧客の信頼を得るためにプライバシーバッジを表示します。
コンポーネント
- 複数のCTA
- プライバシーバッジ
- ハイライトされた統合
- 特徴
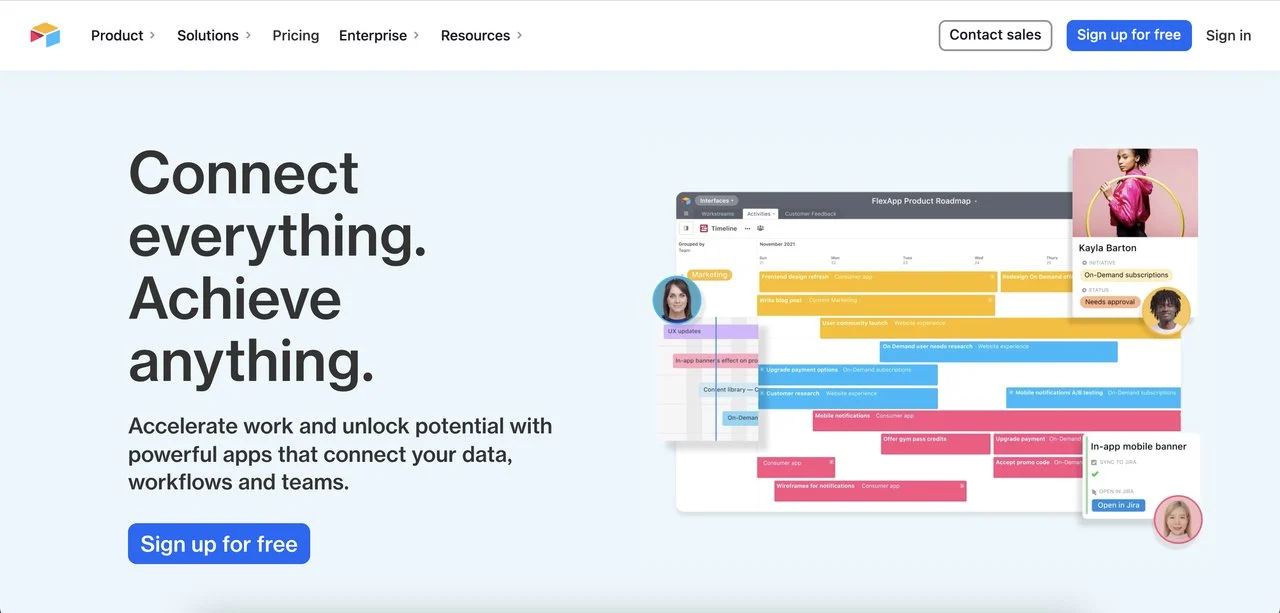
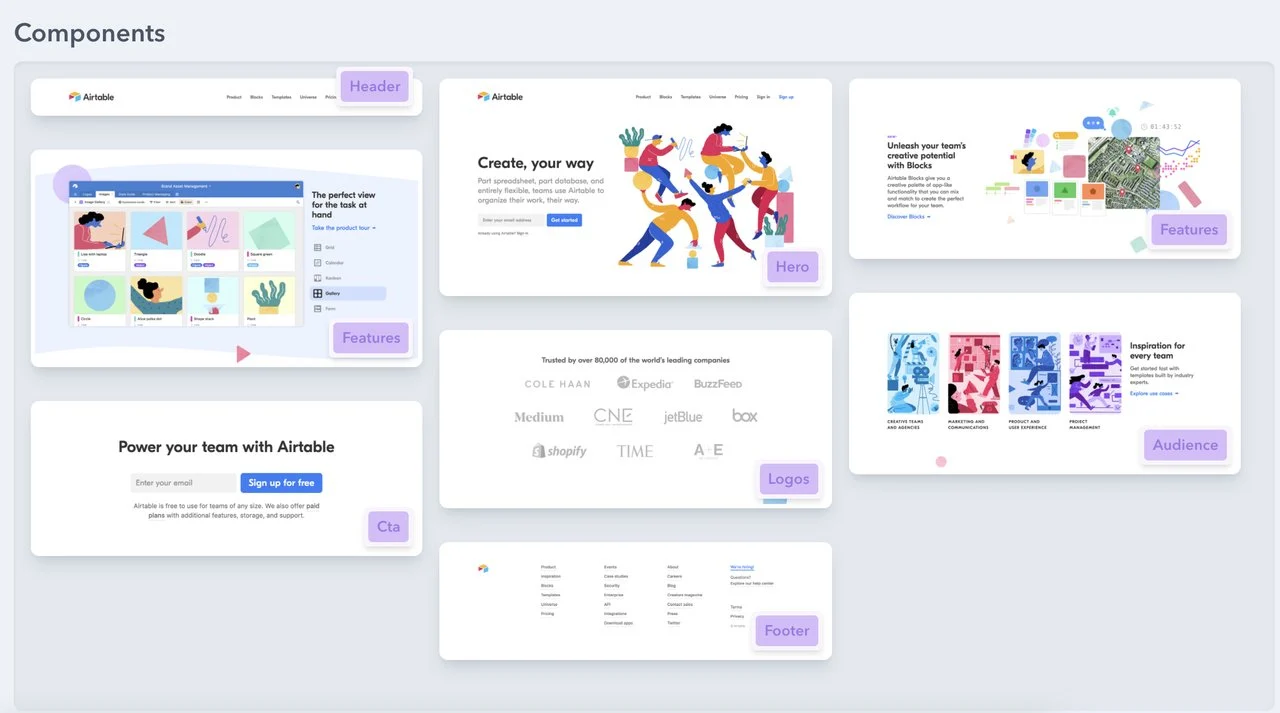
4.AirTable

次のSaaSランディングページの最良の例のリストはAirTableです。 これは、コラボレーションアプリを構築するためのローコードプラットフォームです。 この製品はほとんどのユーザーにとって少し複雑かもしれませんが、ランディングページは製品の提案と機能の合理化に優れています。
ハイライト
クライアントのブランドロゴによる社会的証明: MediumやNetflixなどの多くの人気ブランドはAirtableを使用しており、このランディングページでは、信頼を築くためにロゴを紹介しています。
アニメーション製品のデモ:製品のインターフェイス、機能、および機能を伝えたい場合、アニメーションデモはそれを行うための最良の方法の1つです。
紹介文:このランディングページでは、下部のセクションに1つの紹介文が配置され、ビデオ形式の紹介文へのCTAリンクが表示されます。
視覚的に説明されたハイライトされたソリューション: Airtableは、製品の機能とソリューションの説明にもアニメーションビデオを利用しています。
明確に提供された製品価値:主人公のタイトルは、説明と同じように、ソフトウェアが提供するものについて韻を踏んで明確です。
コンポーネント

(出典:Landing Page Folio)
- 特徴
- CTA
- 観客
- ロゴ
- フッター
- ヒーロー
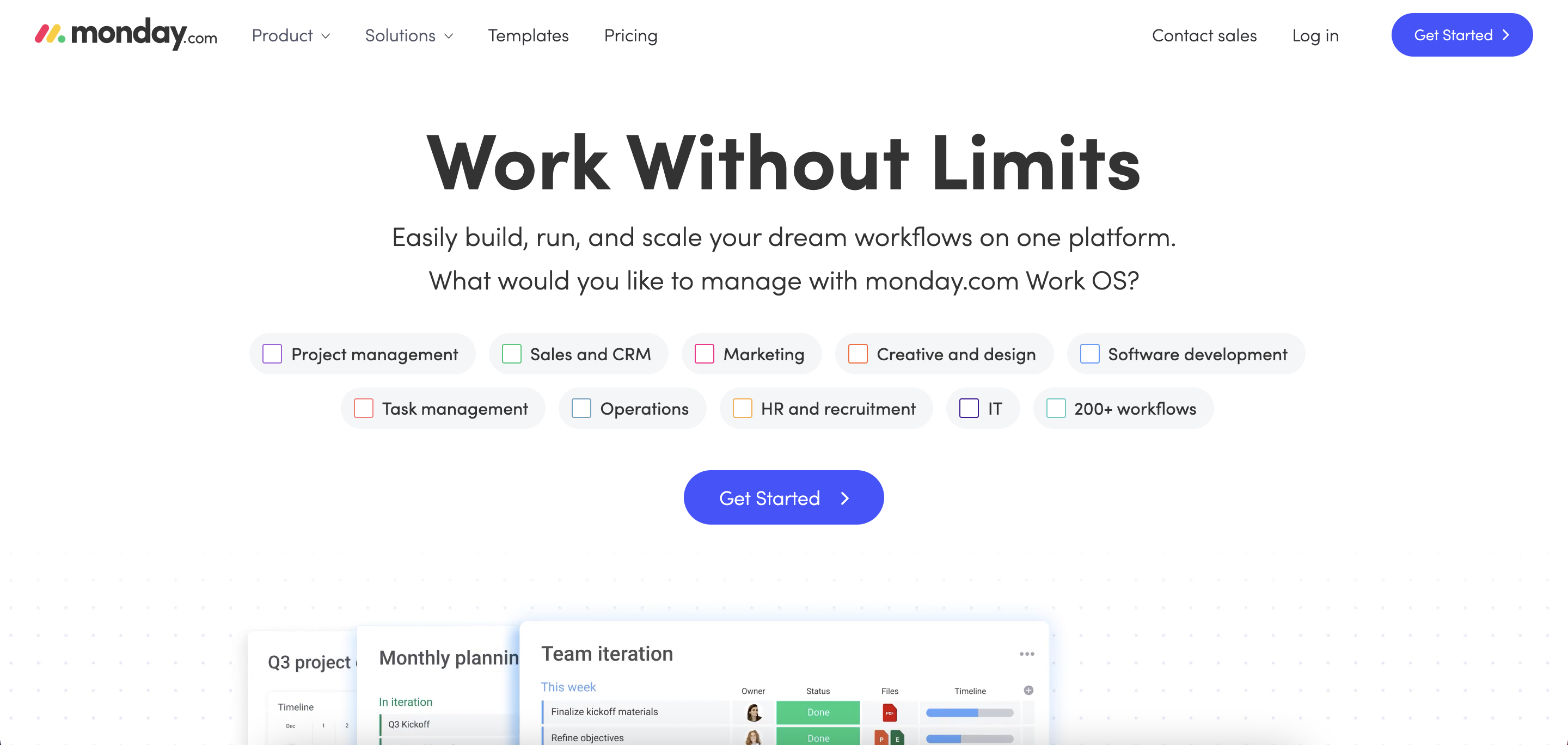
5.Monday.com


Monthly.comは、チームがプロジェクトや広告キャンペーンなどを簡単に共同で管理できるようにする作業管理プラットフォームです。 ランディングページのユニークでクリエイティブな点は、製品の機能を、確認できるタスクのような形式に変換したことです。
ハイライト
ハイライトされたカスタマーサポート:ユーザーは通常、すぐにサポートを求められることを知りたがっています。 SaaSランディングページでカスタマーサポートを強調することで、実際に製品を一歩前進させることができます。
クリエイティブなデザイン:タスクルックのフォーマットは、製品に完璧に対応しています。 さらに、全体的なデザインは、気を散らすものを排除するために簡素化されています。
クライアント企業のロゴ:このランディングページには、召喚状ボタンの近くにクライアント企業のロゴが表示され、コンバージョンがトリガーされます。
製品の機能を説明する短いビデオ:リスト内のほとんどのSaaS製品と同様に、Monday.comは製品の機能、機能、およびインターフェイスを説明するために短いビデオを使用しています。
統合オプション:統合オプションは、スライド式のプラットフォームロゴで提供されます。
コンポーネント
- 折り目の下部と上部にあるCTA
- 特徴
- クライアント企業のロゴ
- ビジュアルデモ
また、10のランディングページの行動への呼びかけの戦術もお読みください。
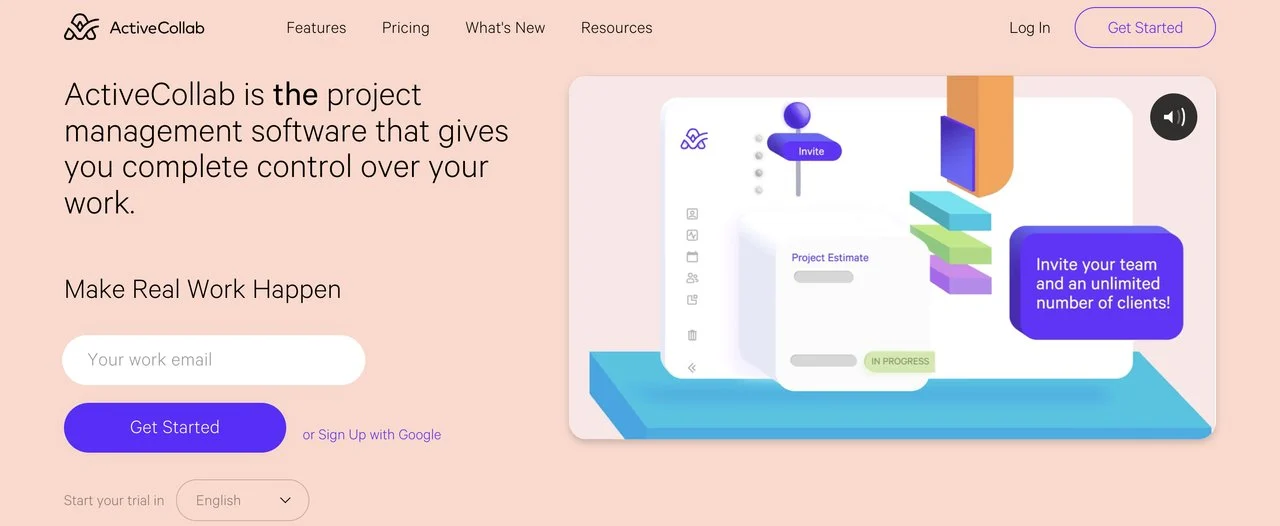
6. ActiveCollab

ActiveCollabは、すべてのタスク、ファイル、およびプロジェクトを一元化するプロジェクト管理ソフトウェアです。
ハイライト
言語選択オプション:このランディングページには、トライアル開始時の言語オプションがあります。 CTAボタンのすぐ下に配置されます。 製品の多言語オプションを強調するのは素晴らしい戦術です。
製品を使用したチームの数: ActiveCollabは、これまでにソフトウェアを使用したチームのおおよその数を表示し、クライアントの会社のロゴを表示します。
CTAボタンのコントラスト:ランディングページに適切なカラーパレットを選択することは、コンバージョンに直接影響を与える可能性があるため、デザインの重要な部分です。 それは会社の色を提示する必要があり、色は補完的である必要があります。 さらに、CTAボタンは十分なコントラストで目立つ必要があります。
太字の「The」: ActiveCollabのヒーローの見出しは、業界標準に比べて長すぎます。 ただし、前置詞「the」の戦略的な太字は、競争力を強調するために適切です。
コンポーネント
- 特徴
- お客様の声
- CTA
- フッター
- 製品デモビデオ
あなたはまたあなたが知っておくべき12の最高のランディングページ統計が好きかもしれません。
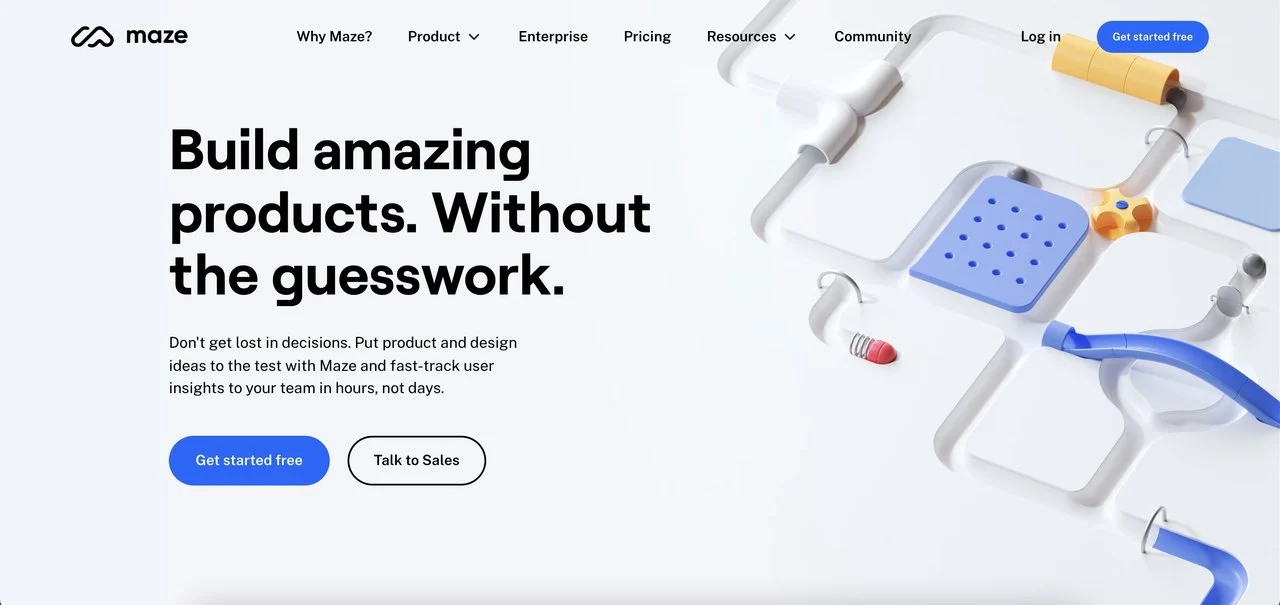
7.迷路

Mazeは、Adobe XD、Figma、Sketch、InVision、またはMarvelに基づく設計プロジェクトをテストするための製品およびマーケティングチーム向けに設計された迅速なテストプラットフォームです。
このランディングページで最初に目を引くものは何ですか? アニメーション。
ハイライト
クリエイティブアニメーション:通常、SaaSランディングページは製品デモアニメーションを使用します。 ただし、Mazeの場合はそうではありません。 彼らは、ページ全体で同じコンセプトのピンボールアニメーションを驚くべき方法で使用しています。
左右のCTA:ほとんどのランディングページでは、折り目の上に1つのメインCTAボタンが配置されていますが、Mazeは2つのCTAを左右に使用します。 ただし、良い点は、色の違いが階層の重要性を巧みに示していることです。
要点:見出しと説明の両方で、製品の提供とそれが解決する問題について説明しています。
使用できるユーザーのハイライト:ページの下部近くにあるMazeは、製品を使用できるユーザーとその目的を示しています。 これは、適切なオーディエンスをターゲットにするのに役立ちます。
コンポーネント
- CTA
- フッター
- お客様の声
- 特徴
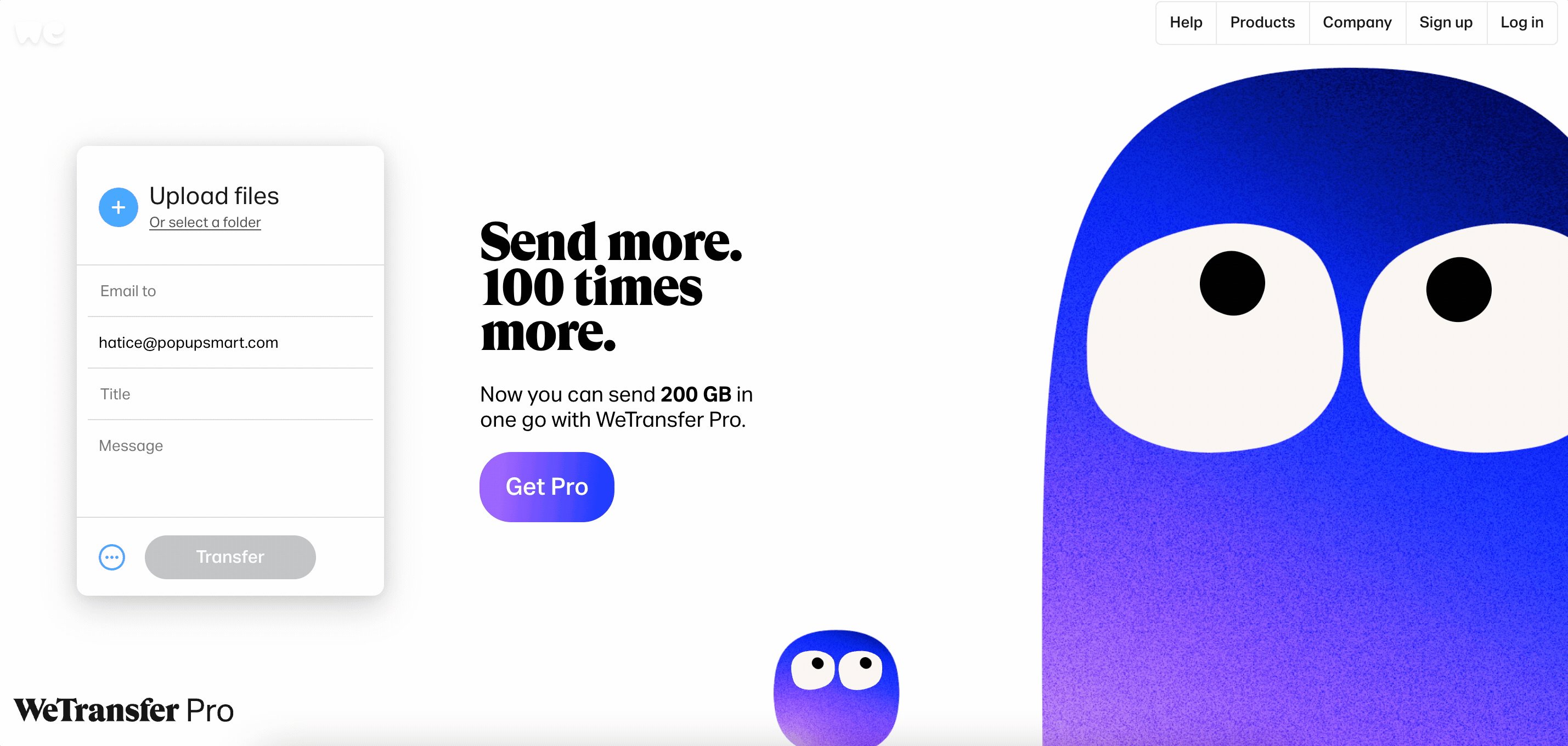
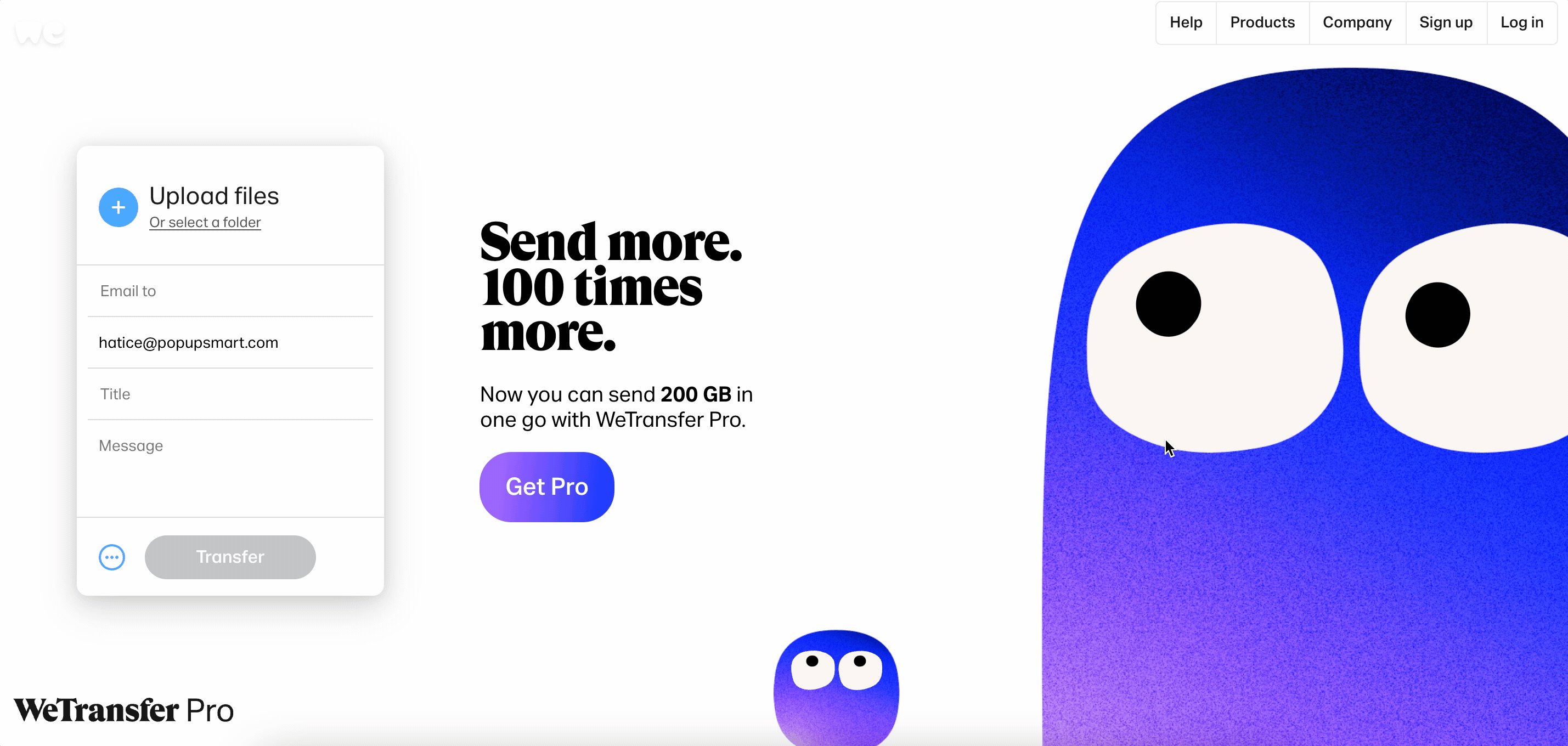
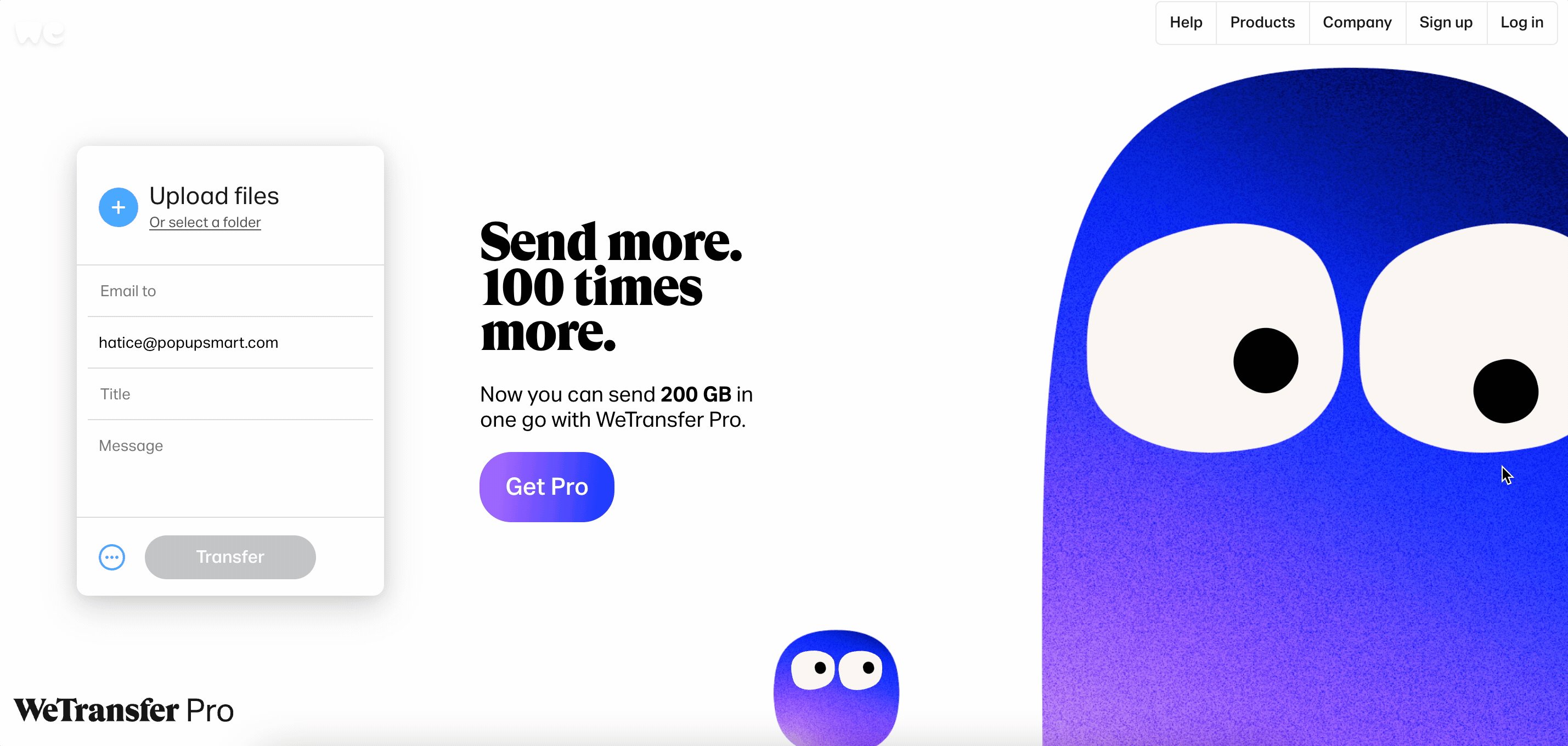
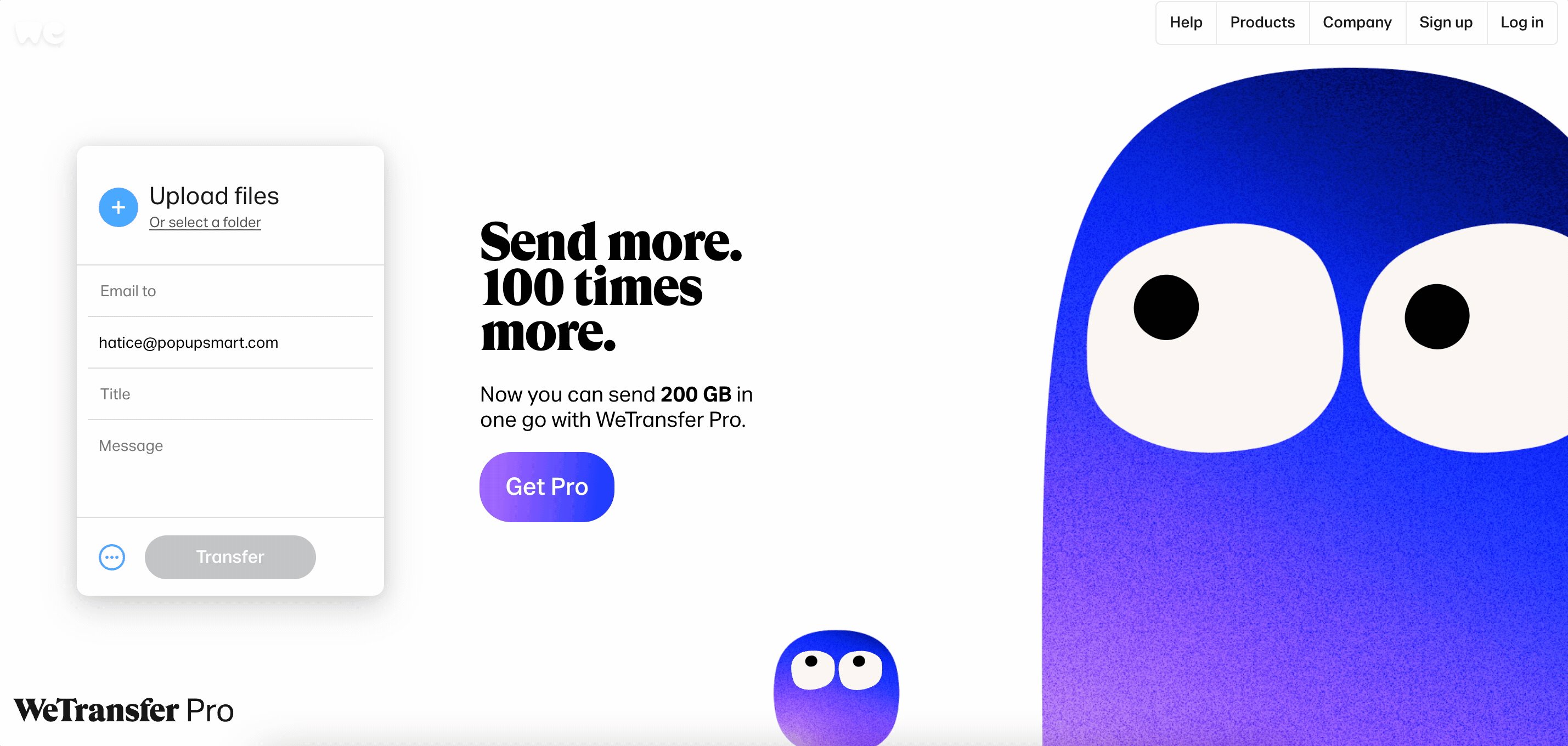
8. WeTransfer

WeTransferは、人気のあるインターネットベースのファイル転送サービスです。 合理化され、大きなファイルを送信します。
ハイライト
楽しいイラストとアニメーション: WeTransferは、ページにさまざまなクリエイティブなイラストを使用しており、ランディングページも例外ではありません。
スクロールダウンなし:このランディングページは、明確に焦点を合わせて要点を明確にする単一のページです。
シングルフォーカスCTAボタン: 「GoPro」というメインのアップグレードCTaは1つだけで、カラーパレットと完璧に一致します。
直接使用可能:これは製品では機能しない可能性がありますが、WeTransferのランディングページにアクセスした訪問者は、サインアップせずにサービスを直接無料で使用できます。 これは、製品がどれだけうまく機能するかを証明するため、より多くのユーザーがより多くのGBでProを使用する可能性があります。
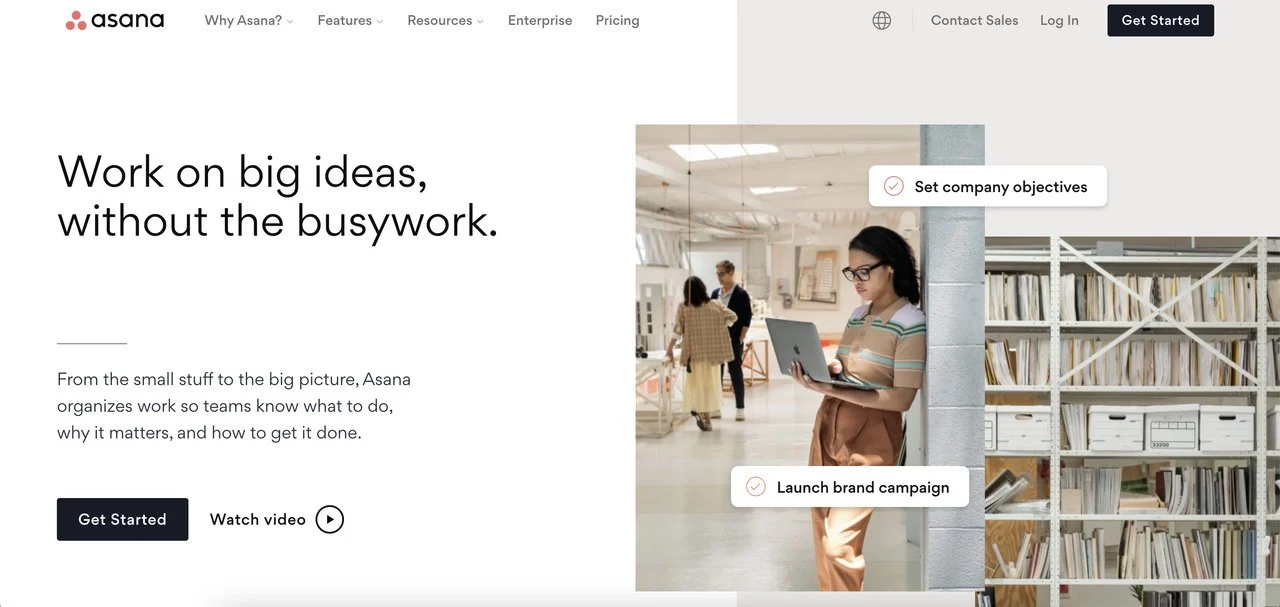
9.アサナ

SaaSランディングページの最良の例の1つは、人気のある作業管理プラットフォームAsanaです。 私たちのリストのほとんどのブランドとは対照的に、このランディングページはヒーローセクションで実際の人間の写真を使用しています。 これにより、実際のチームはAsanaを使用してプロジェクトを簡単に管理できるという印象を与えます。
ハイライト
プルアウェイフォーム:このランディングページの形式はプルアウェイフォームで機能します。つまり、スクロールを開始すると要素がスライドして外れます。 それは下の他のすべての部分のためにより多くの場所を残し、目に満足のいくように見えます。
スライド式統合オプション:ページの下部近くにある自動スライダーは、すべての統合オプションのロゴを矢印で表示し、ユーザーを関連するページに誘導します。
コンポーネント
- CTA
- フッター
- 特徴
- 統合
- お客様の声
また読む:eコマースランディングページの例。
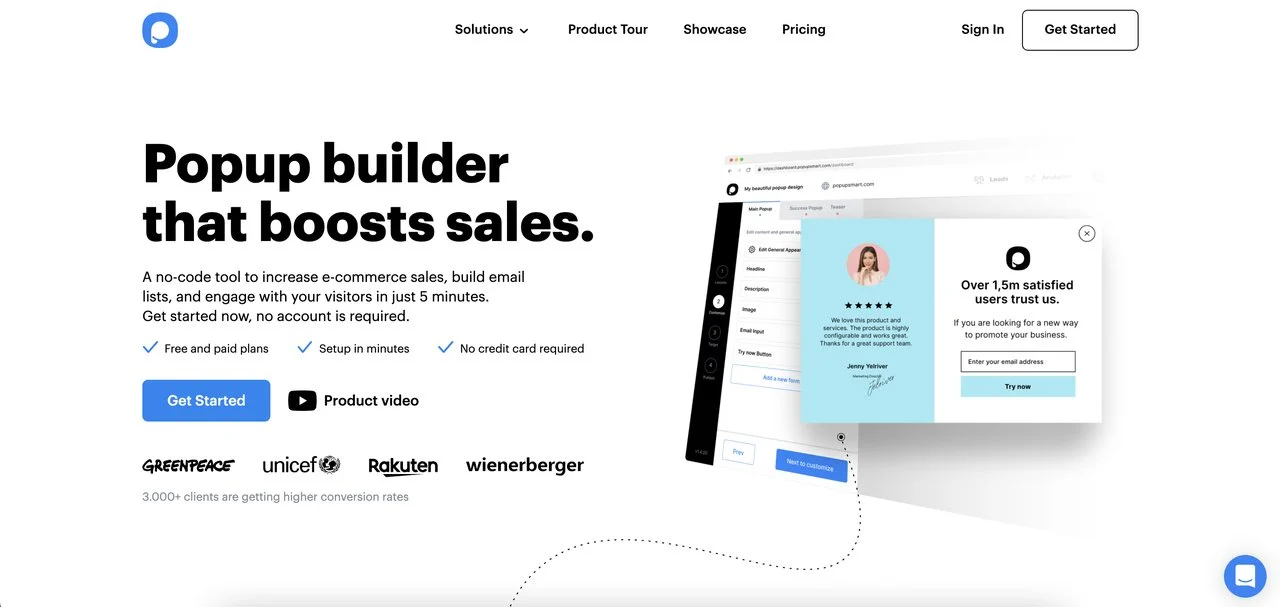
10. Popupsmart

Popupsmartは、売り上げ、申し込み、コンバージョンを促進するために設計されたポップアップビルダーソフトウェアです。
ハイライト
コンバージョンブースター:ヒーローの説明のすぐ下にあるPopuspmartは、「無料プランと有料プラン」、「数分でセットアップ」、「クレジットカードは不要」など、コンバージョンに焦点を当てた詳細に注目しています。
ランディングページ内のシンプルなビルダー:顧客がランディングページ上でサービスを自由に体験できるようにするWeTranserの方法と同様に、Popupsmartはページ内にシンプルなポップアップビルダーを実装します。 ユーザーは、シンプルなビルダーでソフトウェアを直接無料で使用できます。
ソフトウェアデモアニメーション:訪問者がページを下にスクロールすると、合理化された製品デモアニメーションに出会う。
コンポーネント
- お客様の声
- よくある質問
- フッター
- 顧客サポート
- シンプルなビルダー
Popupsmartで無料のポップアップを作成する
ボーナスSaaSランディングページの例
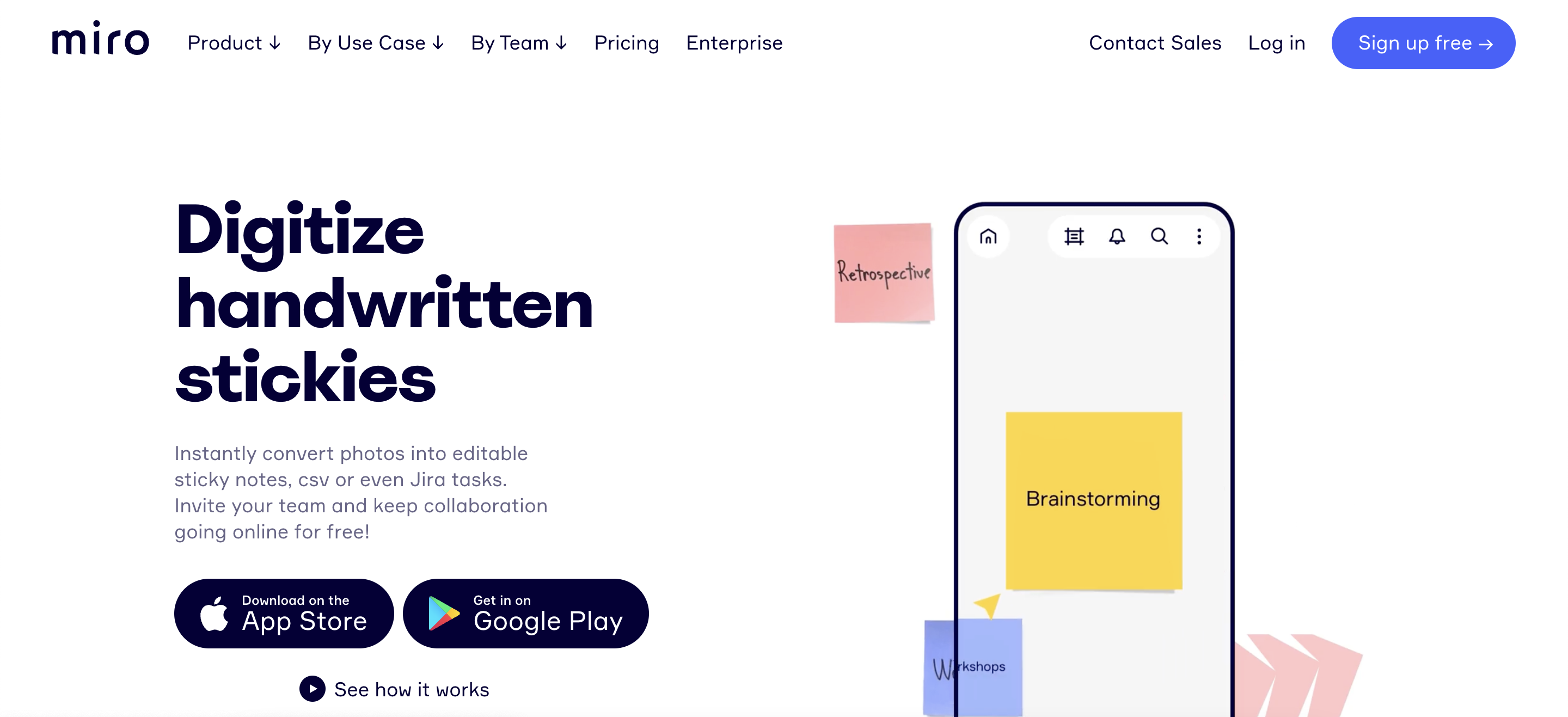
11.ミロ

ミロのハイライト
- 製品デモアニメーション
- お客様の声
- トップ機能の合理化されたリスト
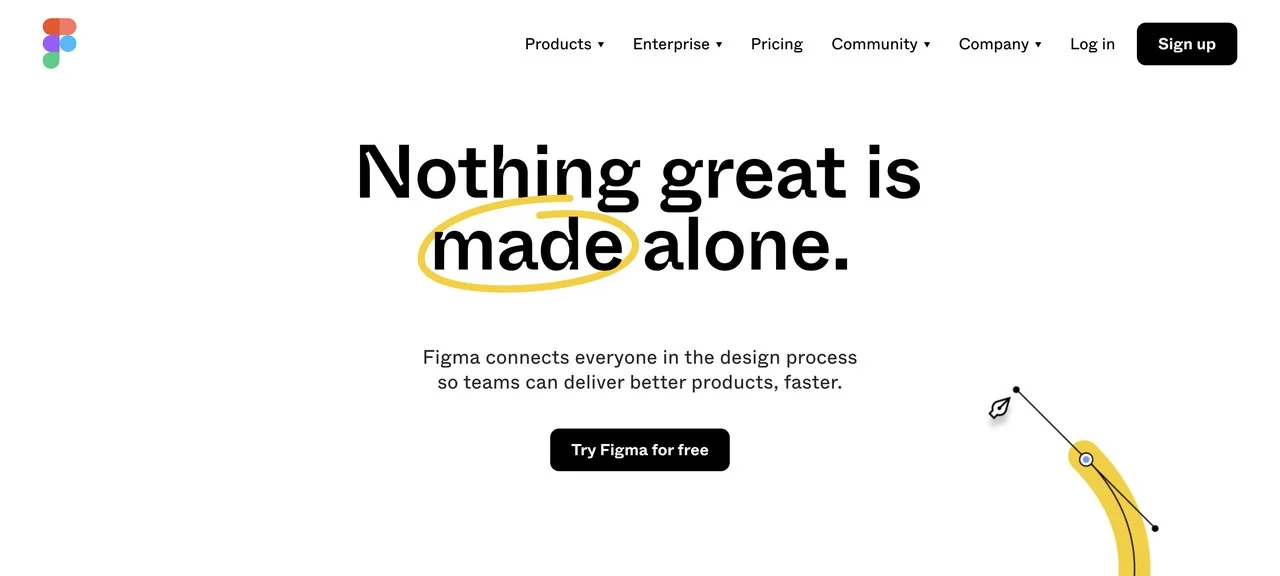
12.フィグマ

Figmaのハイライト
- アニメーション化された、変化するヒーローの見出し
- アニメーションのスライドオフ機能の説明
- お客様の声
- コミュニティ
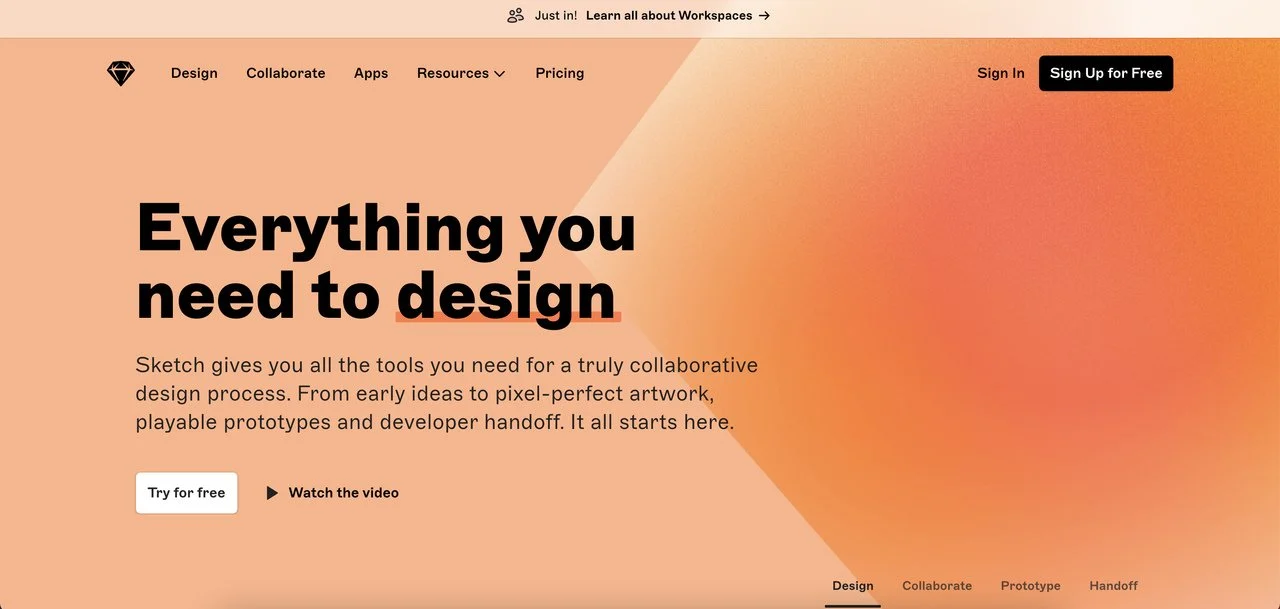
13.スケッチ

スケッチのハイライト
- アニメーション製品のデモ
- アニメーションのトップ機能の説明
- お客様の声
- 拡張機能スライダー
- 下部にあるメール登録フォーム
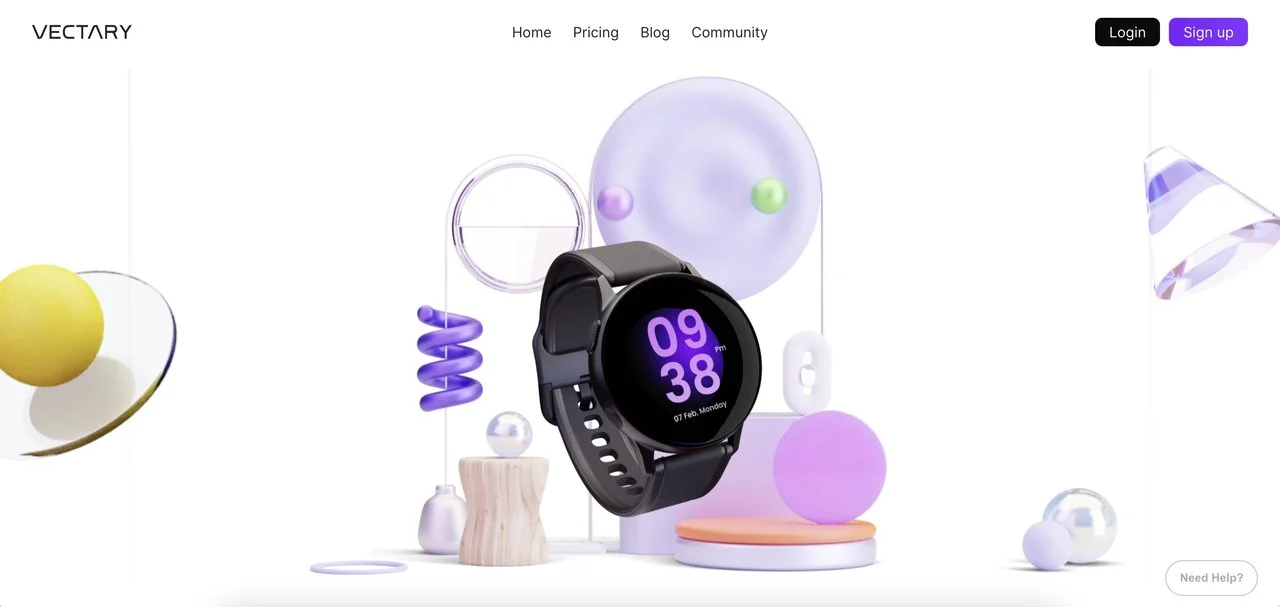
14. Vectary

Vectaryのハイライト
- 製品デモアニメーション
- プルアウェイフォーム
- クリアなデザイン
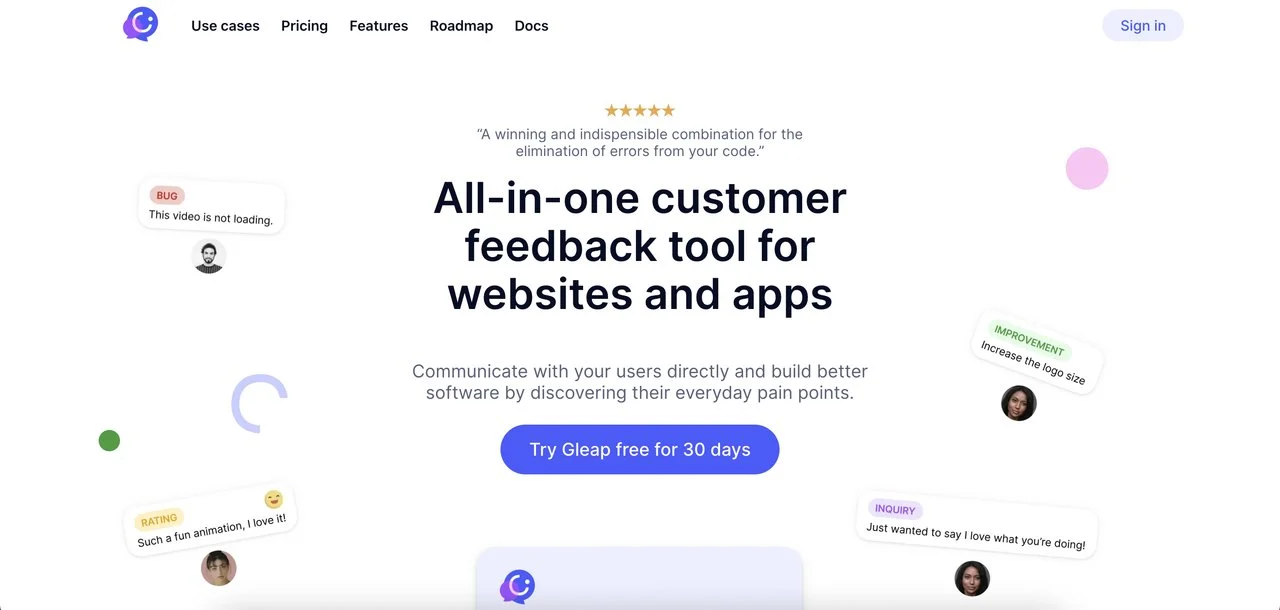
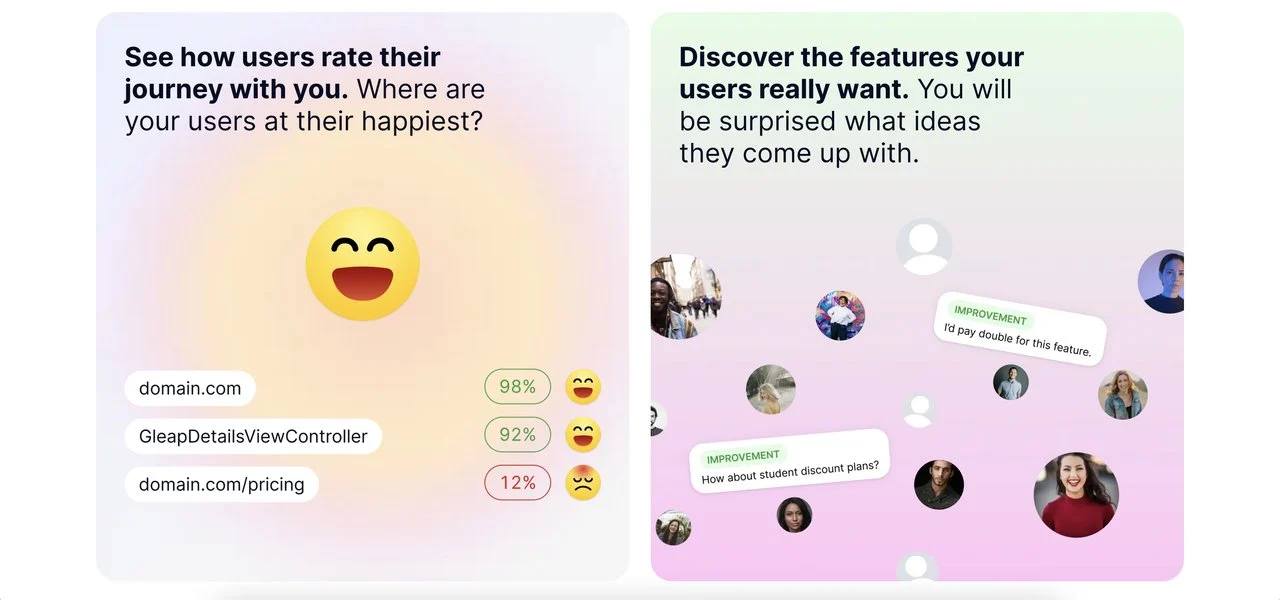
15. Gleap

グリープハイライト
- フィードバックオプション
- 社会的証明
- 特徴
- ランディングページの下部に配置された価格

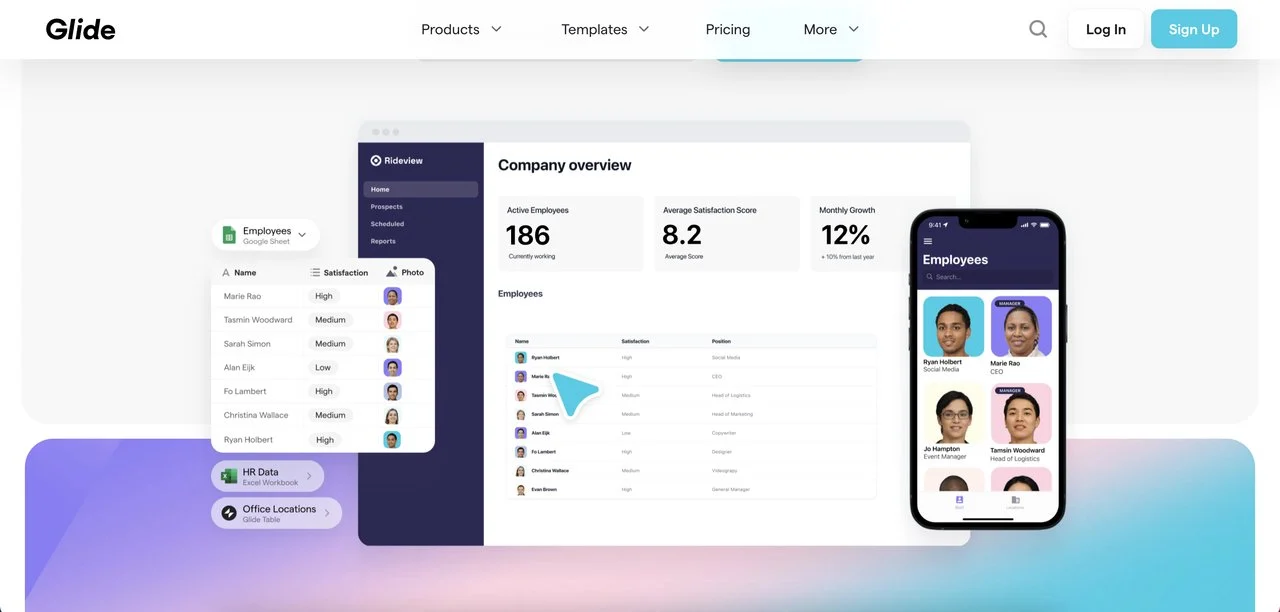
16.グライド

グライドハイライト
- アニメーション製品のデモ
- 社会的証明
- 埋め込まれた製品ビデオ
- 特徴
- 組み込み製品のチュートリアルビデオ
17. MailChimp

MailChimpのハイライト
- 主な機能
- 下部にあるリソースへのリンク
- G2賞
- お客様の声
最後の言葉
このブログ投稿では、主に3つの異なるリソース、LandingpageFolio、Lapa Ninja、およびSaaSLandingPageを使用しました。 ランディングページのインスピレーションについては、それらをチェックしてください。
私たちの例が気に入って、次のランディングページのデザインにインスピレーションを得たことを願っています! どれが一番好きでしたか? 以下のコメントで私たちと共有してください。
あなたが好きかもしれない記事:
- 30の最高のユーザーオンボーディングツール
- トップ12のランディングページ最適化ツール
- ウェブサイトのための最高の顧客フィードバックツール
