あなたが学ぶための37以上の最高の個人ウェブサイトの例
公開: 2021-12-24あなたが先に進みたい生徒または専門家であるならば、それはウェブサイトを持っている必要があります。 これは、オンラインのホームベースを設定し、採用担当者に印象を与え、他の応募者とは異なる何かを提供する機会です。
ただし、独自のWebサイトを構築するのは難しい場合があります。 他の人がしていることのいくつかの例を見てみるのは良い考えです。 そうすれば、サイトを構築するときに、サイトが2000年のもののように見えないようにするために何をすべきかがわかります。
だからこそ、今日私たちはあなたが学ぶための30以上の最高の個人ウェブサイトの例のリストをあなたに示します。 このリストは、あなたがあなた自身のウェブサイトを素早くそして簡単に作るためのいくつかのインスピレーションを生み出すことを約束します。
なぜあなたはあなたの個人的なウェブサイトを作成する必要があるのですか?

あなたの履歴書は、あなたの仕事の経験を示す単一の、飾り気のないページでなければなりません。 簡潔にするのは良いことですが、独自性を発揮する機会はほとんどありません。
履歴書はしばしば不変の文書です。 一方、個人のWebサイトでは、作業内容や強調したい内容に基づいて、サイトを自由にカスタマイズおよび更新できます。
ただし、インターネットから自分に関するすべての情報を削除するべきではありません。 雇用主はあなたをオンラインで探しています。 他の候補者と自分を違うものにするために、あなたが伝えたいストーリーを示す個人的なウェブサイトを作成することは良い選択です。
作成できる個人用Webサイトの種類

- 履歴書-仕事の機会を探す
- ブログ-デザインのインスピレーションを共有し、人々と交流する
- ポートフォリオ-DribbbleやBehanceのように、デザイナーの仕事を実行します
- パーソナルブランド-目立つようになり、有名になり、チャンスを増やす
- オンラインショップ-商業用
- ギャラリー-デザイナーの作品や執筆物のコレクション
あなたのインスピレーションのための30以上の最高の個人的なウェブサイト

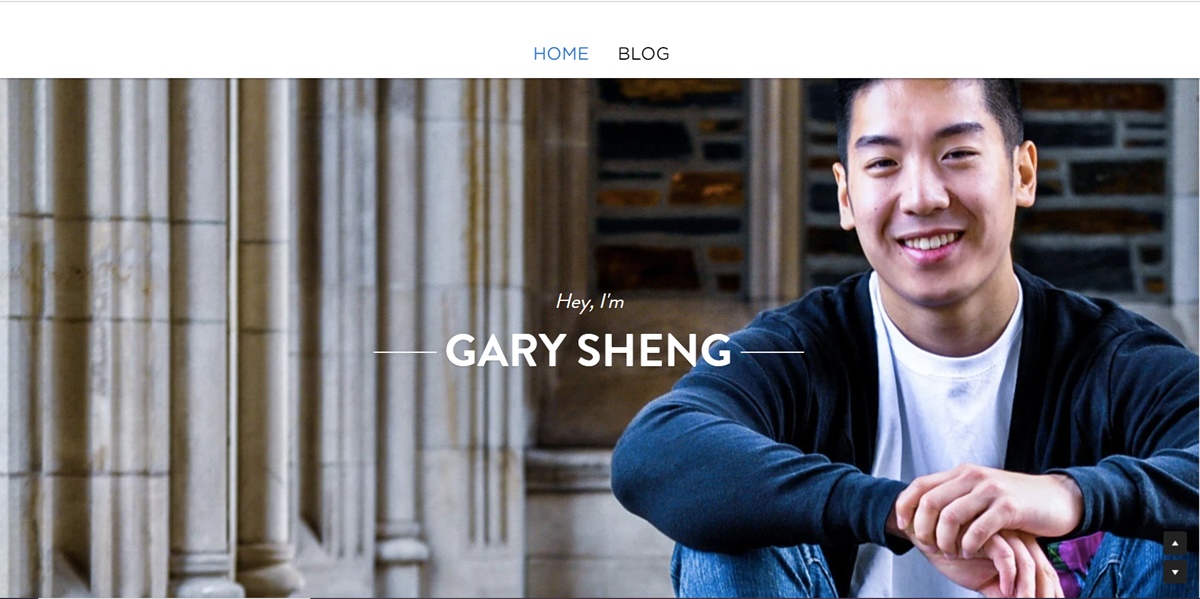
1.ゲイリーシェン

標準の履歴書ドキュメントとは異なり、ShengのWebサイトでは、ソフトウェアエンジニアリングとWeb開発のスキルを強調できるロゴとアクセス可能なリンクを追加できます。
ブラウザは、自分のページを下にスクロールしてサイトのすべてのカテゴリを表示するか、上部のナビゲーションを使用して特定のページに移動するかを決定できます。
「マイシステム」セクションは、会社のミッションステートメントのように機能します。 この個人的なタッチは、彼の仕事を人間化し、人々に彼についてもっと思い出させるのを助けることです。
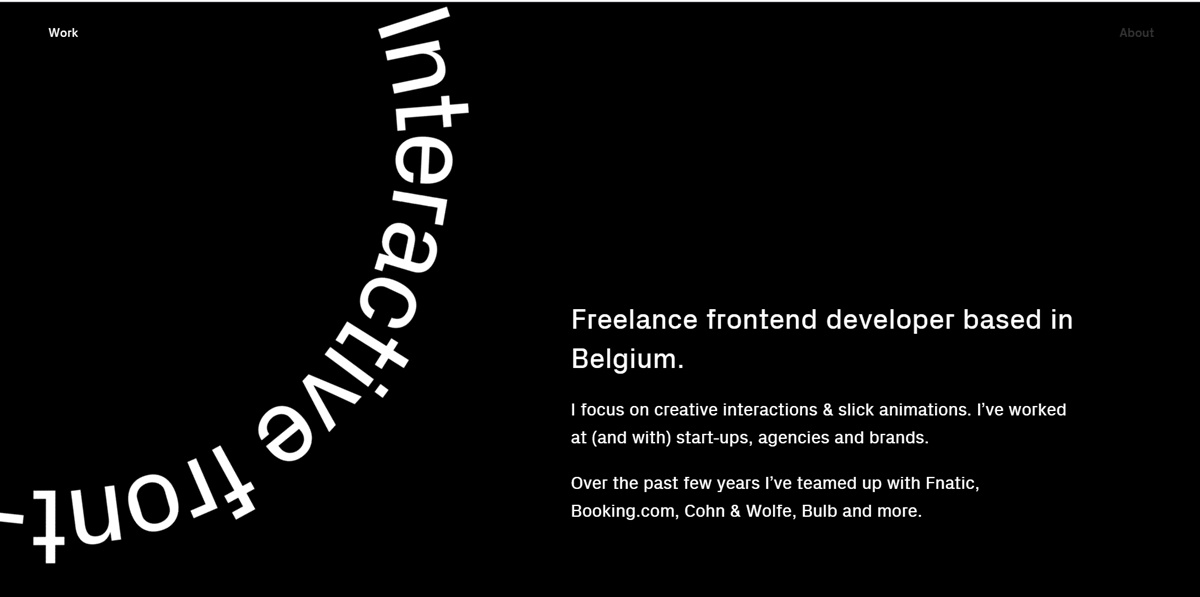
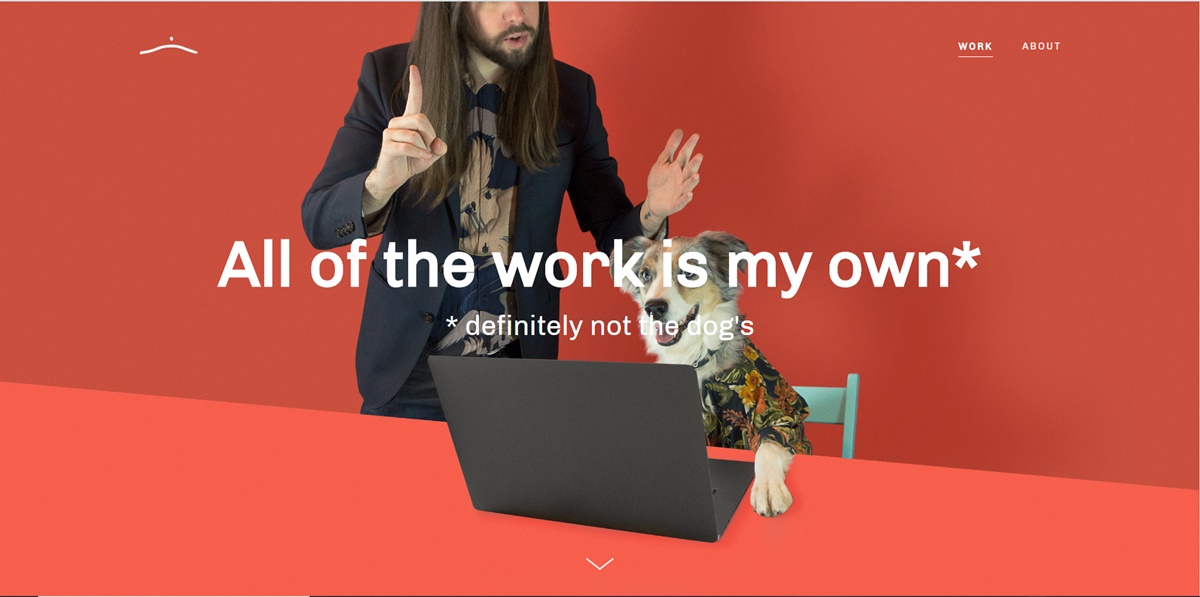
2. Raf Derolez

これは、現代的で素晴らしい、有益なWebサイトです。 それは単に彼の性格、ブランディング、そしてスキルの開発について語っています。 印象的なフォントと幾何学的なオーバーレイを使用して、彼は彼の名前を訪問者の目に魅力的にします。
デロレスに連絡したい場合は、サイトの下部にあるCTAをクリックして、すでにデロレス宛ての電子メールを開いてください。 または、ソーシャルメディアリンクの1つを選択して、Twitterなどのプラットフォームで彼と連絡を取ることができます。ビジュアルアセットの外観と感触は、彼のサイトのブランディングに適しています。
3.パスカルヴァンゲメルト

Pascal van Gemertの個人ウェブサイトは、それがうまく整理されていれば、単一のサイトに大量の情報を追加できることを示しています。
仕事の経験が多ければ多いほど、採用担当者と共有できる仕事の経験が増えます。 Pascalの履歴書Webサイトでは、拡張されたスクロールバーを利用して、ブラウザーが別のページに移動せずに彼について学習できるようにしています。 さらに、彼は「プロフィール」、「経験」、「スキル」、「プロジェクト」の間でさまざまな方法でキャリアをより視覚的にし、一貫した青緑色を取得して、1つのブランドですべての履歴書情報を収集します。
4.ブランドンジョンソン

ジョンソンの個人的な履歴書のウェブサイトはとても素晴らしいです。 彼は惑星科学の彼の背景を補完するために惑星の素晴らしい写真を使用しています。 アニメーションの使用は、彼の履歴書が単なるドキュメントではなく、経験になるのにも役立ちます。
デザインに関しては、2次元のページは、テクスチャのある多層の背景のおかげで、ある程度の深さが追加されています。 それはジョンソンの仕事が集中している宇宙と惑星系の感覚を増加させます。
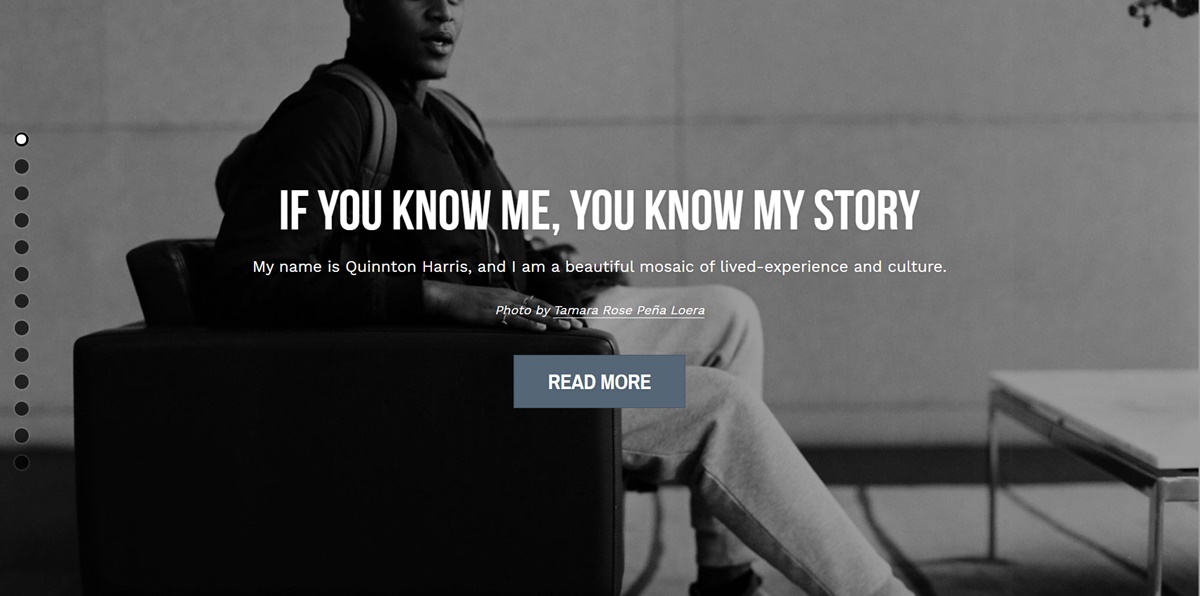
5.クイントンハリス

履歴書のウェブサイトで、ハリスはたくさんの画像を使って彼の個人的な話をしています。 それは信じられないほどのデジタルスクラップブックのように見えます。 それは履歴書のすべての基本的な事柄を含み、彼の学歴、仕事の経験、そしてスキルに関連するすべてをカバーしています。
コピーはとても素晴らしいです。 ハリスが彼の個人的および職業的な旅のすべてのステップを説明するために最も適切な言葉を拾うことに時間を費やしたことは明らかです。
最後に、最後のナビゲーションポイント(Webページの左側にスクロールサークルがあります)で、訪問者はquintonharris.comにリンクされ、そこで彼はストーリーの詳細を伝え続けます。
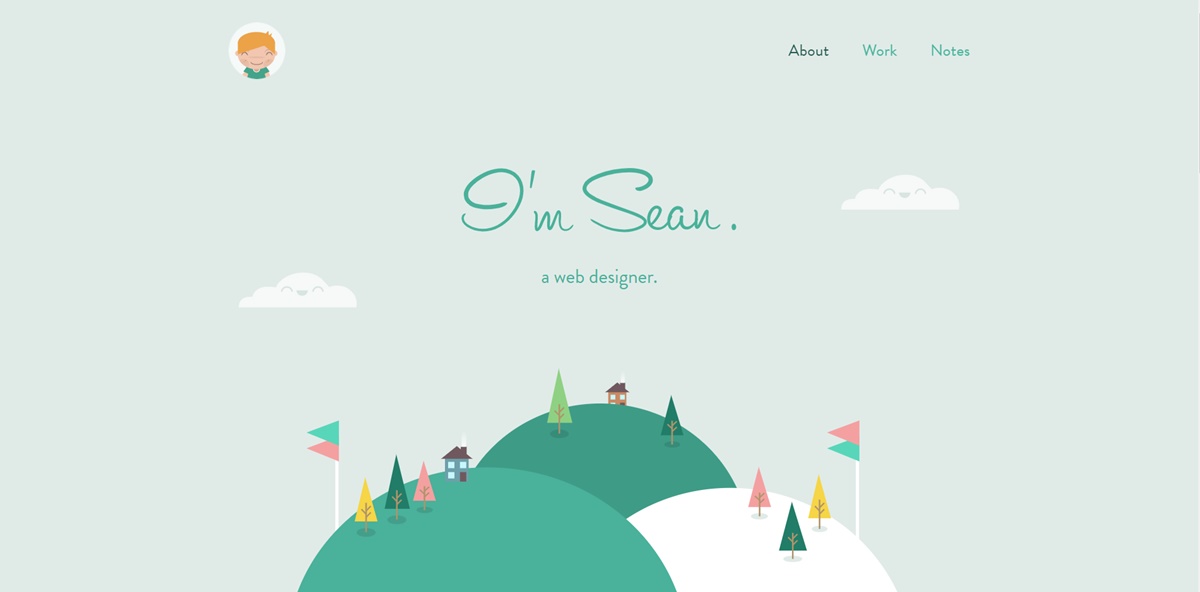
6.ショーンハルピン

ショーン・ハルピンの履歴書は簡潔で、甘く、的を絞ったものであり、ウェブサイトに表示されている彼の声とパーソナルブランディングに適合しています。 空白は、彼のデザインとコピーが表示され、視聴者の注意を引くためのスペースを作ります。これにより、特にモバイルデバイスでの読みやすさが向上します。
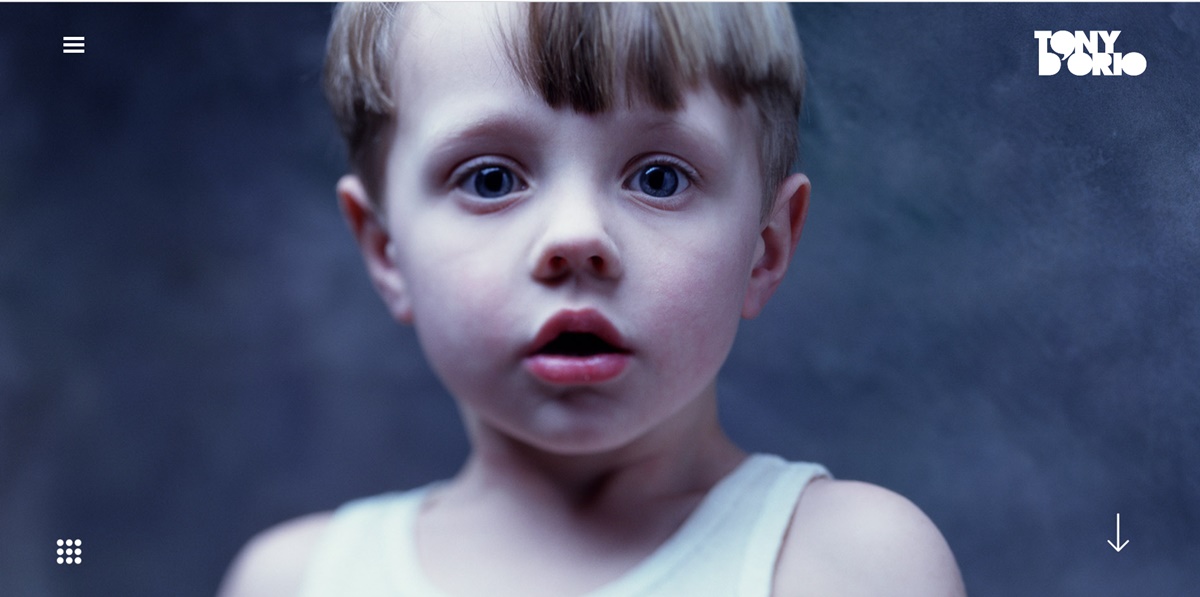
7.トニードリオ

写真がブラウザの注意を引くことができるように、ビジュアルポートフォリオのデザインを簡素化することが不可欠です。 そして、ドリオは彼の個人的なサイトの正面と中央に大胆な画像を表示することによってそれを行います。 彼はロゴとナビゲーションメニューを非常に明確に保ち、仕事から切り離しています。 彼のウェブサイトは、潜在的な顧客が無料で彼の作品をダウンロードすることを可能にします。
試してみたい場合は、左上隅のハンバーガーメニューに移動しCreate a PDF ]を選択して、ダウンロードする写真の数を選択します。
PDFを開くと、必要に応じてカバーとしてD'Orioの名刺がすでにあることがわかります。
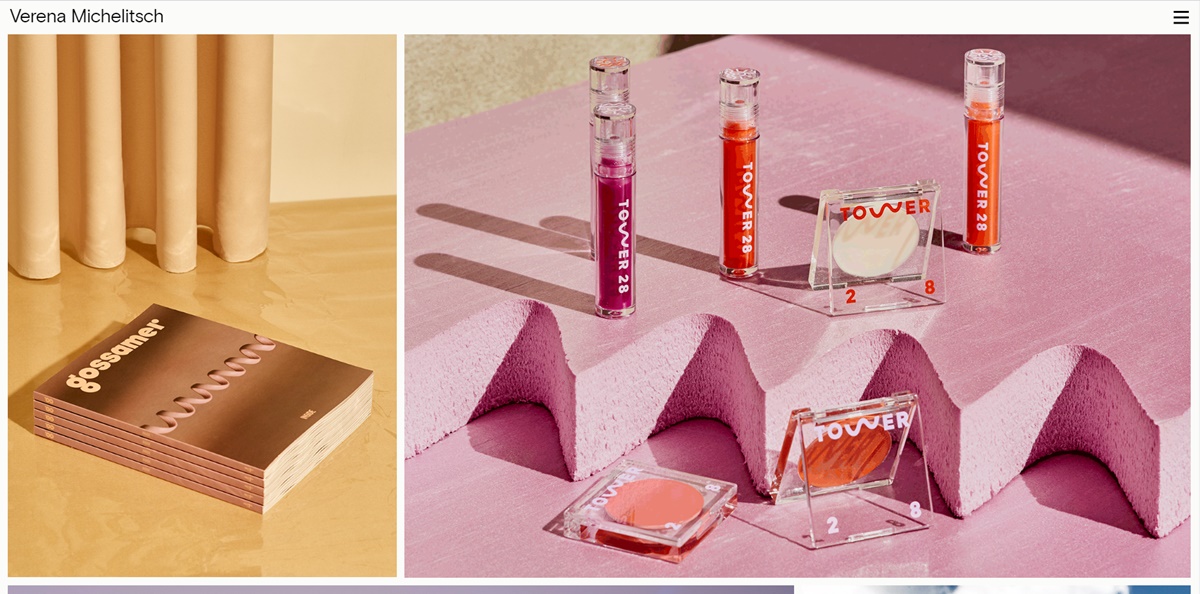
8.ベレナミケリッチ

デザイナーの場合は、個人のWebサイトでピクセルを使用しないでください。 Verena Michelitschのポートフォリオには、アートが満載です。 彼女の膨大な作品ライブラリから、彼女はさまざまな色、スタイル、寸法を展示することに決めました。これにより、ブラウザは彼女がデザイナーとしてどれだけの範囲を持っているかを確認できます。
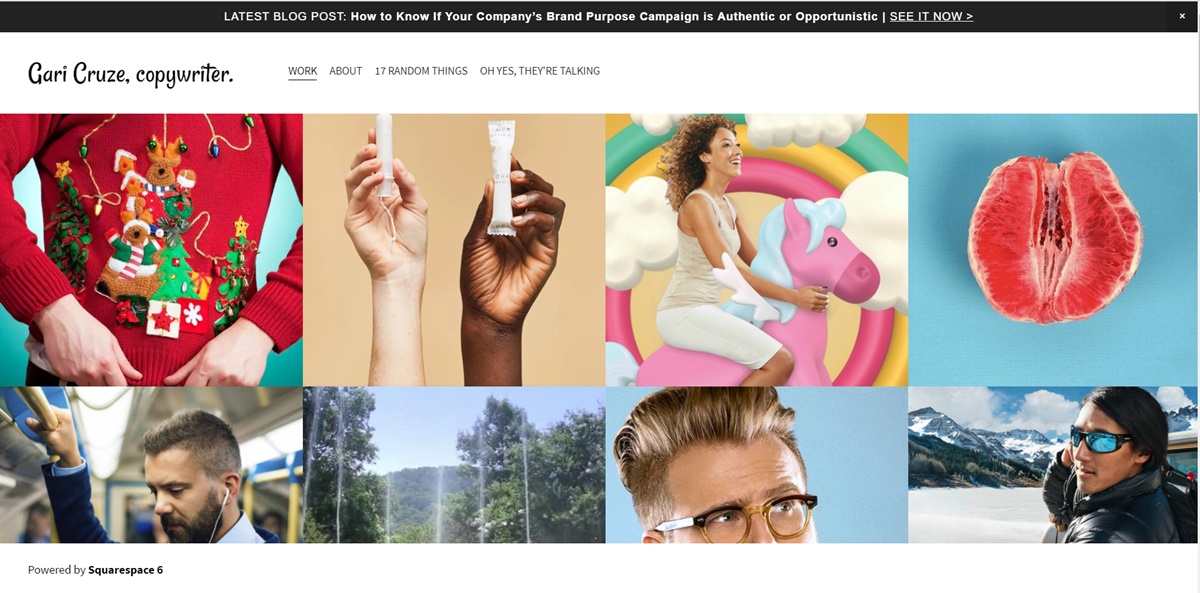
9.ガリクルーズ

GariCruzeはコピーライターです。 しかし、彼のサイトを、彼が経験したさまざまなキャンペーンの写真で覆われたポートフォリオに変換することで、彼は雇用主に彼についてもっと学ばせます。 さらに、サイトの上部には、ブラウザを彼の最新のブログ投稿に誘導する強力な召喚状があります。
彼のウェブサイトは、特に「ああ、彼らは話している」と「17のランダムなもの」のセクションで、ユーモラスなコピーでいっぱいです。 それは彼のスキルを発揮し、彼をより思い出深いものにすることができます。 これらのページでは、右側に連絡先の詳細を表示することで、訪問者がCruzeに簡単に接続して通信できるようにしています。
10. Melanie Daveid

この個人のウェブサイトは「少ないほど多い」の良い例です。 Daveidのポートフォリオには、彼が取り組んだ戦略とアプリの明確でブランド化された画像が表示されます。 クリックして彼女の作品をより詳細に表示すると、彼女のコーディングスキルも披露されます。
彼女の作品の3つの例を追加することはごくわずかに思えるかもしれませんが、Daveidは、彼女の最高の最も重要なキャンペーンを追加することによって、ポートフォリオをサービスに変えます。 結局のところ、卓越性のいくつかの例は、平凡さの複数の例よりもはるかに優れています。
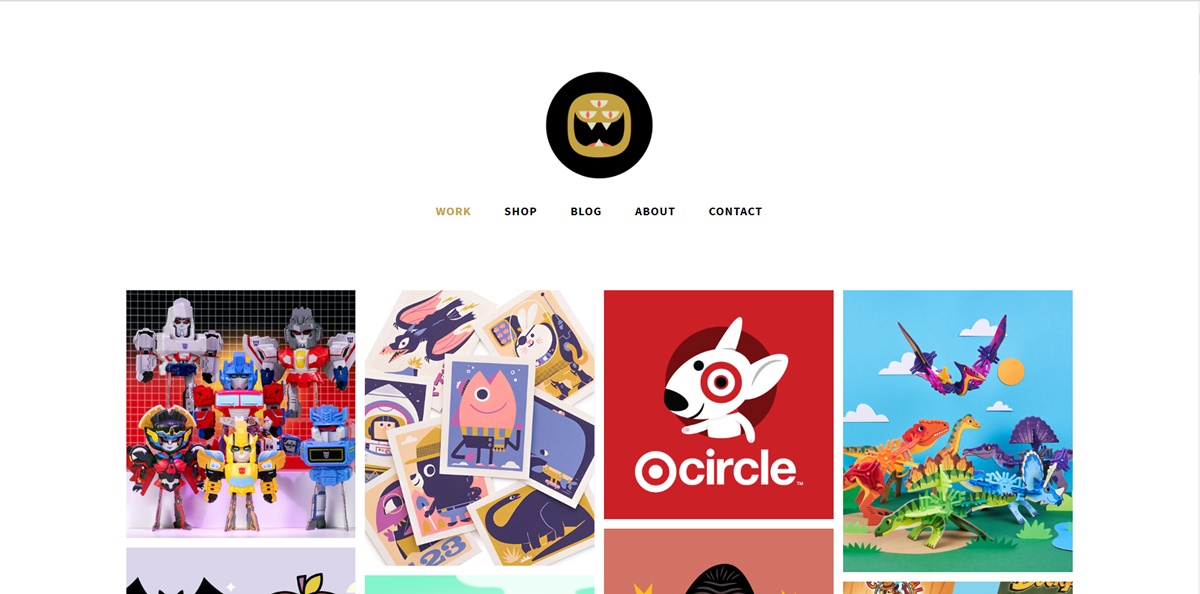
11.ビーストが帰ってきた

クリストファー・リーのポートフォリオはとても忙しくてカラフルです。 リーのウェブサイトでリーについて詳しく知ると、おもちゃのデザイナーやイラストレーターにとって、楽しく活気のあるウェブページが優れていることがわかります。
「ビースト・イズ・バック」は彼のブランド名です。 リーのポートフォリオは、彼の作品を購入するためのリンクに加えて、マリオやターゲットなどの注目すべきブランドの魅力的なデザインを強調しています。 さまざまな色のギャラリースタイルのポートフォリオで、楽しく、ユニークで、思い出深いものになります。
12.ダニエルグラインドロッド

ダニエルはシークポートフォリオで、取り組んでいる複数の種類のメディアをさまざまなカテゴリに分類しているため、潜在的な顧客は彼について学び続けることができます。 静止画に表示されている「DanielGrindrod2018」という名前のホームページのオープニングビデオスポットも、彼が素晴らしい作品を作成するために努力していることを彼のサイトブラウザに伝えています。
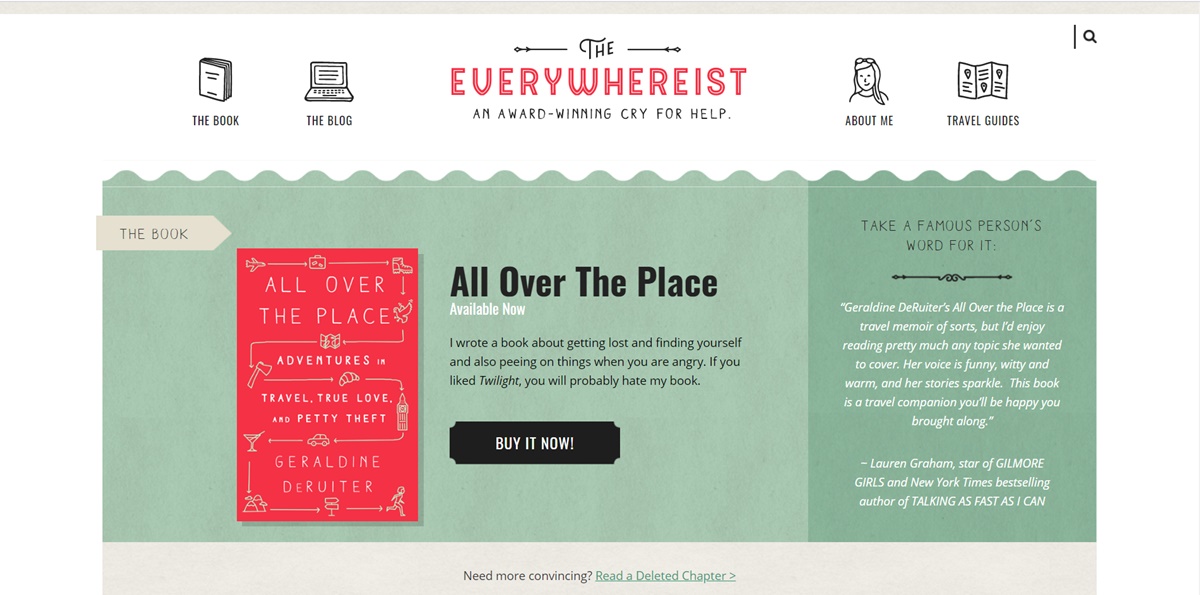
13.エブリウェアリスト

サイトは少し忙しいようです。 しかし、ブラウザは一貫したブランディングによってブログを簡単にナビゲートできます。 地球の図像のおかげで、この旅行ブログはサイト内でブラウザを移動でき、ブログ以外のセクションを見つけることができます。
Geraldine DeRuiterのこのブログには、新しいブラウザがブログが順応しようとしていることを知ることができる「ベストオブ」セクションもあります。 支配的な色は暖かく、ニュートラルで、余分な散乱はありません。
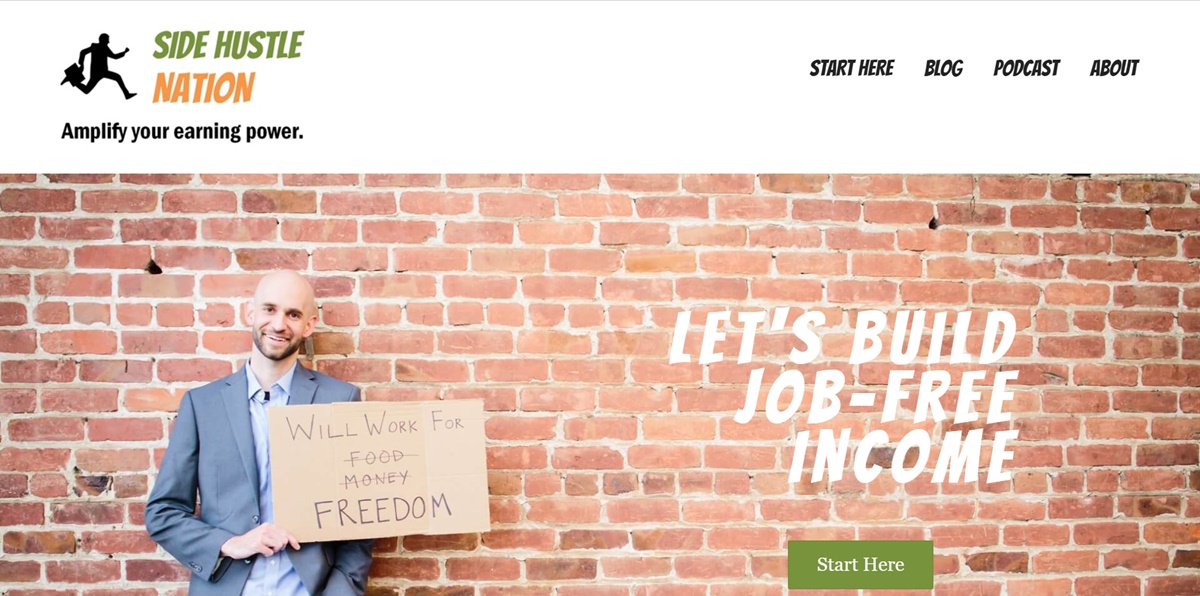
14.ハッスルネーション

Side Hustle Nationは、アドバイザーのNick Loperのビジネスブログであり、そのWebサイトは、個々のビジネスオーナーに価値のある幅広い財務アドバイスを提供しています。 ホームページでは、彼の訪問者のために、気さくでありながら情熱的なトーンが設定されています。 それはあなたが単一の目標である経済的自由をすべて対象とした友好的なコンテンツを受け取ることを提案します。 緑のCTA「StartHere」を使用すると、初めての読者がWebサイトを簡単にナビゲートできます。
Nickのブログには、「MyPodcastProductionProcess」と「QuarterlyProgressReport」という2つのユニークな種類のコンテンツがあります。 前者はニックが彼のビジネスを強化するのに役立つコンテンツをどのように作成するかを示し、後者は彼の読者が彼のブログの成長に追いつくことを確実にします。 これらの種類のコンテンツは、人々にあなたの操作の背後にある覗き見を提供し、あなたがあなたが言うことをし、あなたの洞察が試され、真実であることを彼らに伝えます。
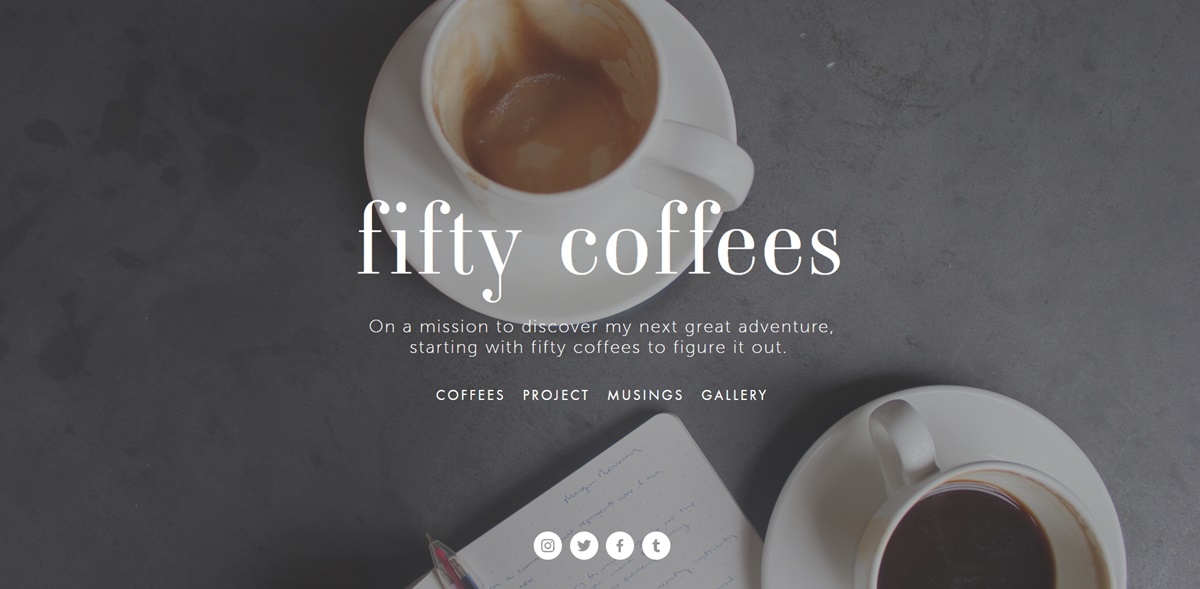
15.コーヒー50杯

ウェブサイト「50コーヒー」は、彼女が次の仕事の機会を探しているときの著者の一連のコーヒー会議を記録しています。 彼女は写真とビジュアルを利用して、長い物語を語っています。
何が目立ちますか? すべての投稿は、彼女の会議からの番号付きの持ち帰りで終わり、理解しやすくなっています。 使用されている高品質の画像は、彼女のストーリーを伝えるのに大いに役立ちます。

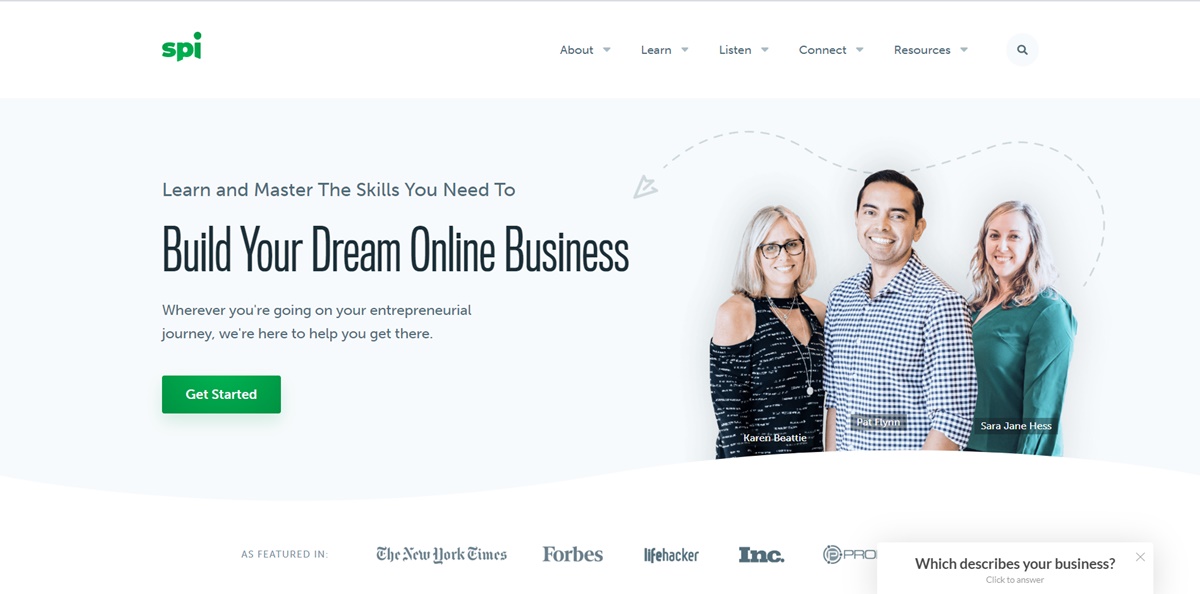
16.スマートパッシブインカム

これはパットフリンの個人的なウェブサイトであり、自分のビジネスを運営したい人のための財務アドバイスのセンターです。 彼のホームページにより、読者は誰がコンテンツを作成しているか、そして彼が訪問者に提供しているコンテンツに対する彼の使命が何であるかを正確に知ることができます。
彼のブログページには、主題ごとではなく、視聴者が達成したいことによって分類される独自のナビゲーションツールも用意されています。 Webサイトの構造により、視聴者のエクスペリエンスをカスタマイズできます。つまり、どの投稿が問題に対処するのかを単に推測するように強制する必要はありません。 これは、サイトの訪問者をより長く維持し、長期的にブログのトラフィックを増やすことを目的としています。
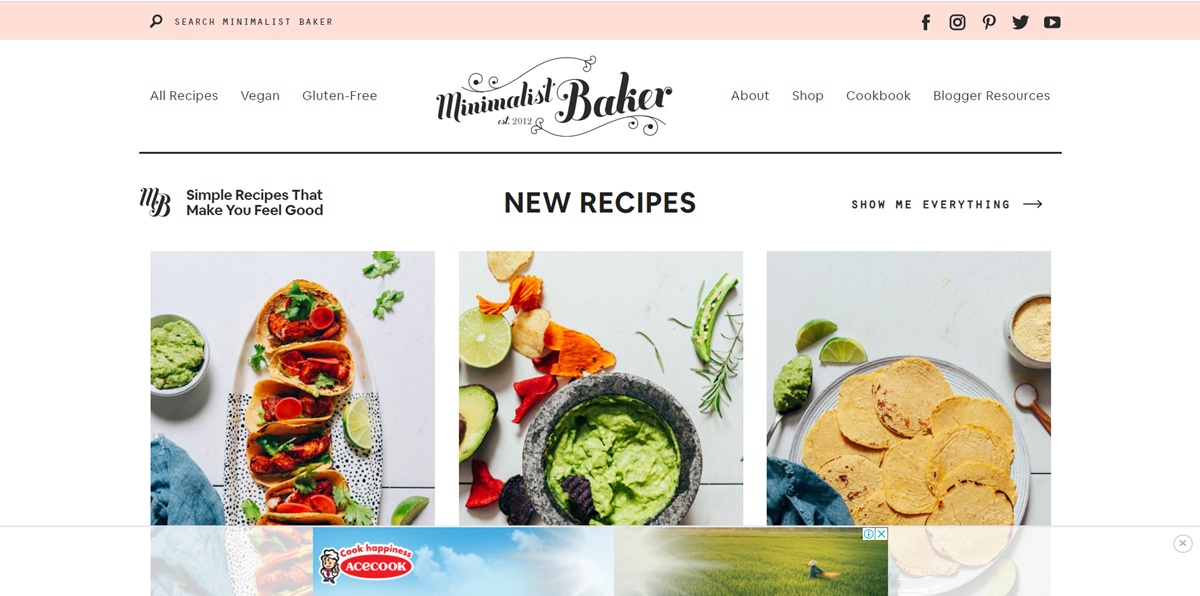
17.ミニマリストベイカー

ダナのフードブログです。 シンプルな白い背景の使用は、彼女の食べ物の写真をポップで際立たせます。 彼女のブログでは、独自のブランディングを使用して、思い出に残るミニバイオを作成し、個人のWebサイトをカスタマイズしています。
18.ケンドラシェーファー

ケンドラのブログには、彼女の日常生活、経歴、職業経験に関する情報が満載です。 ただし、彼女は明るい背景を使用して圧倒的なブラウザーをかわし、ブログのモジュールを整理して混乱を減らしています。 彼女はまた、彼女の執筆の権威と信頼性を向上させることができるいくつかの執筆例へのリンクを提供しています。
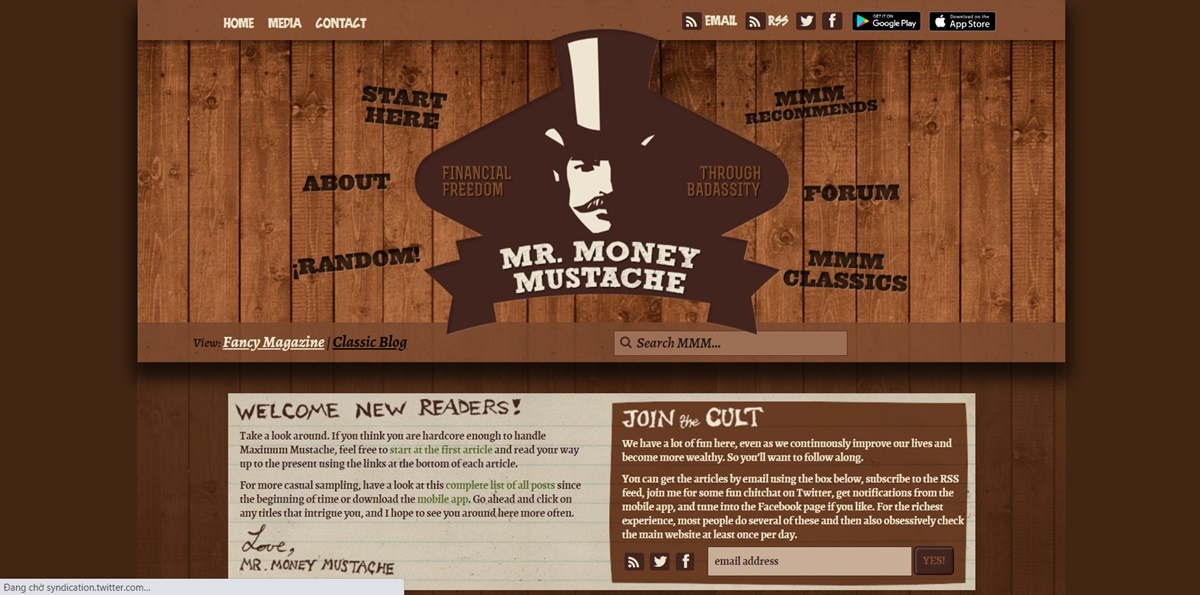
19.マネー・ムスタッシュ氏

Money Mustache氏は、素人のためのお金の管理についての深い洞察を提供する、面白くて閲覧可能な金融ブログです。 彼の個人的な話は彼のアドバイスの正当性を高めますが、彼のロゴの周りのナビゲーションリンクは訪問者を彼のコンテンツにすぐに連れて行くことができます。
20.アルビノトニーナ

このウェブサイトは、トニーナの高度で複雑なウェブ開発スキルを誇示しています。 写真とアイコンは、非常に明確で理解しやすい方法で使用されています。 その上、彼はまた、アニメーションをスクロールする時間がない人のために、ウェブサイトの冒頭で彼の履歴書を見るオプションを提供します。
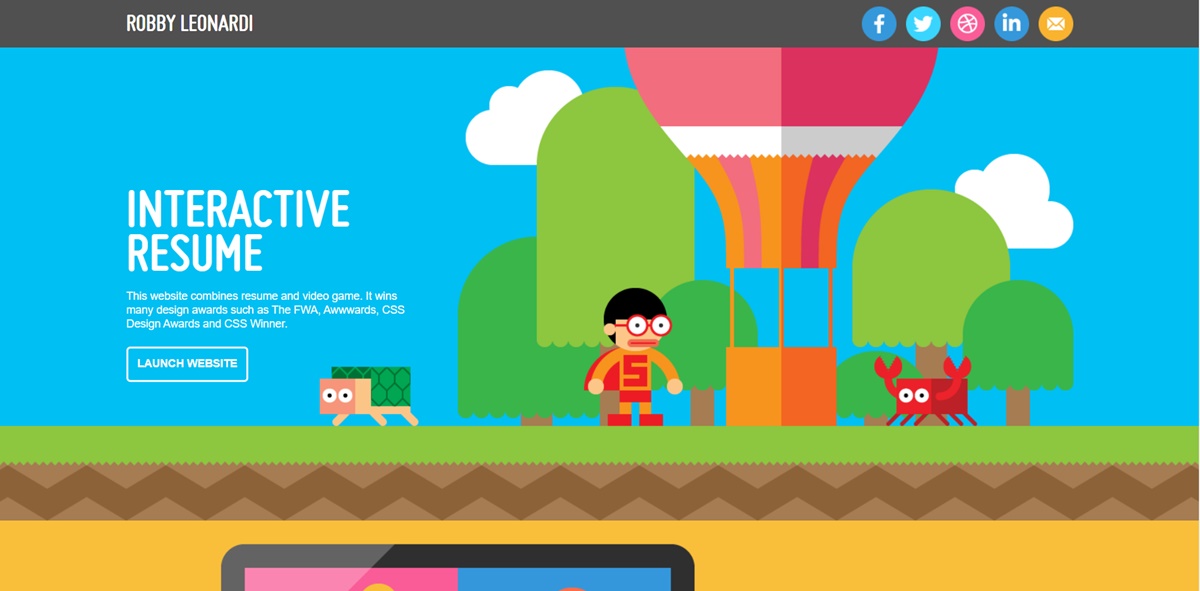
21.ロビー・レオナルディ

これはLeonardiが所有する信じられないほどのデモウェブサイトです。 彼は、アニメーションとWeb開発のスキルを使用して、ポートフォリオと履歴書をWebブラウザー用のビデオゲームに変換します。 ストーリーを共有するこの印象的な方法は、彼がブラウザにとってより記憶に残ることを確実にします。
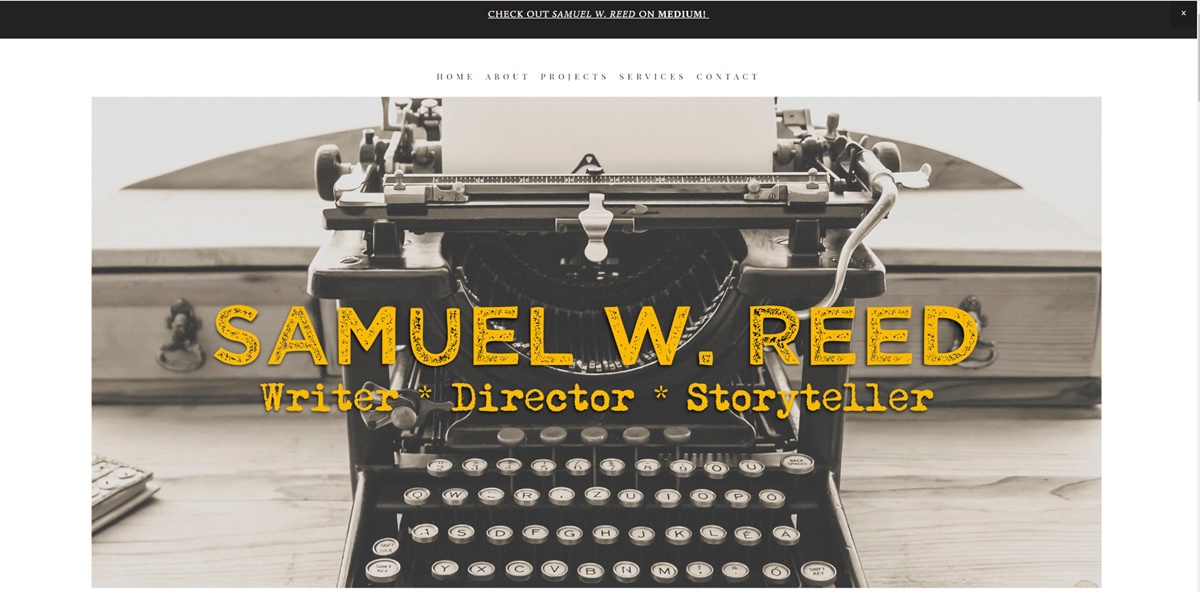
22.サミュエルリード

リードは、自分の個人サイトをWebサイトのコーディング方法のエンドツーエンドのデモとして表示します。 彼のウェブサイトは空白の白いページとして始まり、ブラウザが彼のコーディング方法を見ることができる有益なサイトとして終わります。 この創造的な要素は彼のページをより思い出深いものにし、彼のスキルを目立たせます。
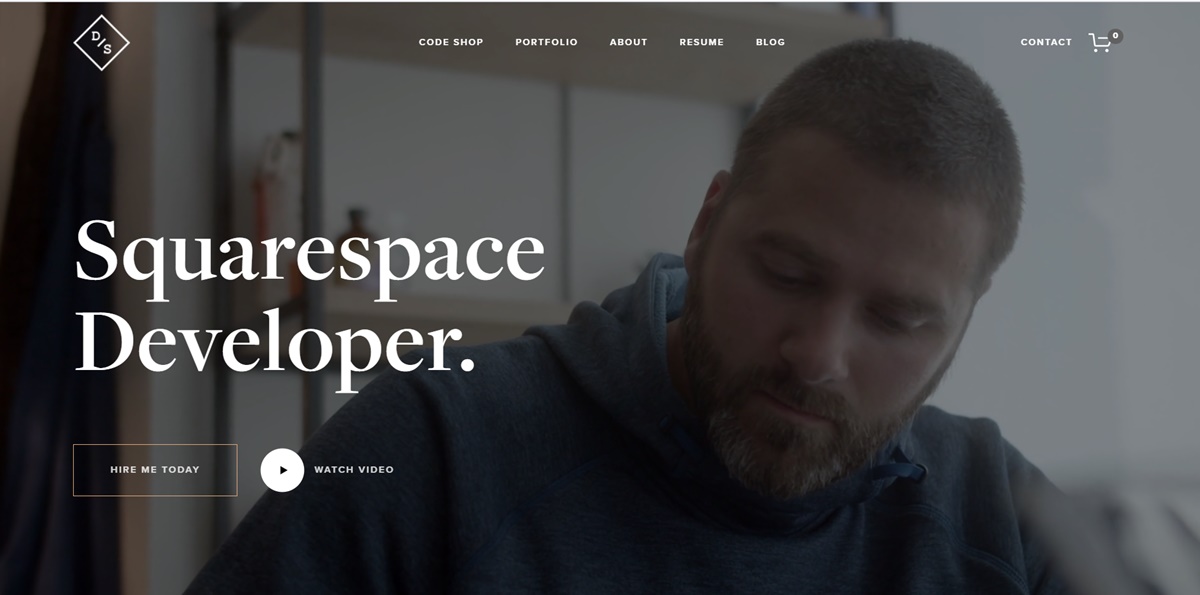
23.デボンスタンク

このデモサイトは、彼がWebデザインチョップを所有していることを示すだけでなく、彼、彼の代理店、および彼の情熱についてブラウザーと共有しています。 これにより、デモとミニレジュメが絶妙なバランスで作成されます。
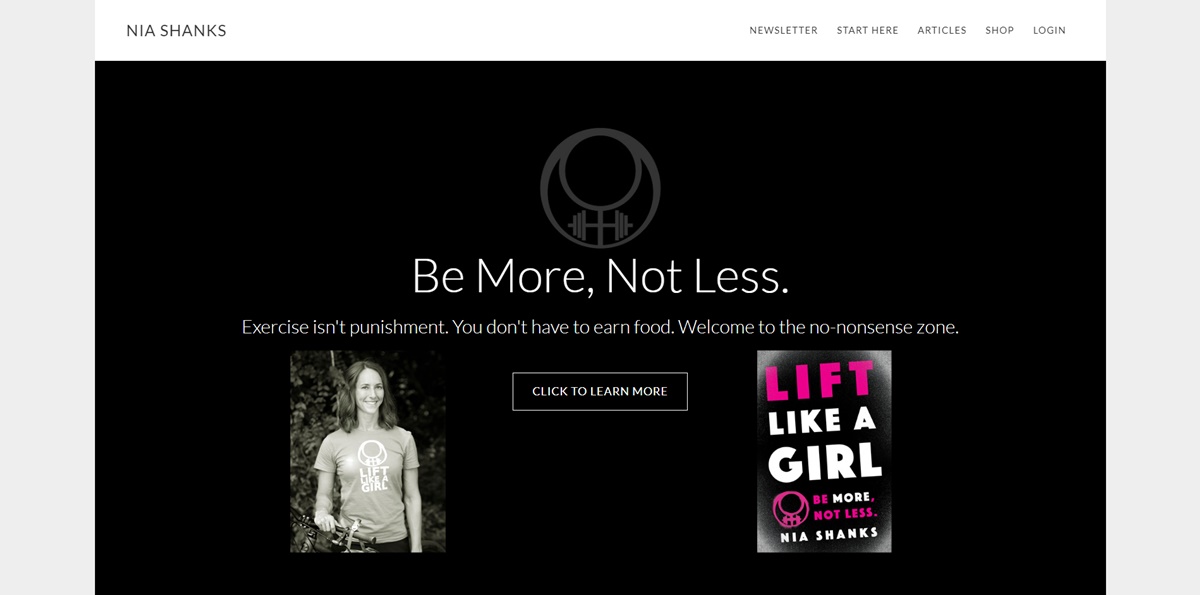
24.ニアシャンクス

この個人的なウェブサイトのデザインは美しく、きれいで、最小限のスタイルに従います。 ホームページの見出しは非常に的を絞った直接的なものであり、価値と情報をすばやく伝えます。 さらに、Niaはトップナビゲーションを利用して、新しいブラウザを表示したいものに合わせて正しい方向に移動します。 この例ではあまりノイズがないので、自分のWebサイトに適用することをお勧めします。
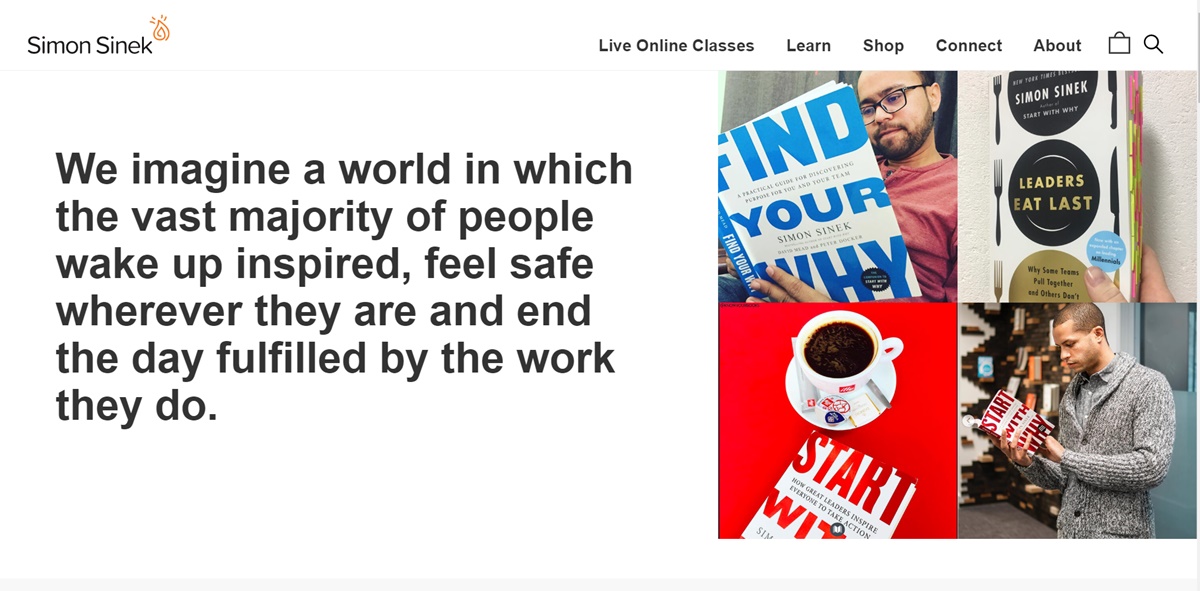
25.サイモン・シネック

このサイトのデザインはとても素晴らしく、人々が学ぶべき最高の個人ウェブサイトの例の1つになっています。 彼は空白をうまく利用しています。 タイポグラフィは、人目を引く色でクリアでクリーンです。 サイトの右上にあるボタンは、CTAの良い例です。
サイモンは彼のウェブサイトで幅広いコンテンツと彼が宣伝しようとしているさまざまなイニシアチブを提供していますが、ウェブ訪問者は非常に効率的です。 多くのプロジェクトがあり、混乱せずにページ上でそれらすべてを処理するのは難しい場合があります。 ですから、これはあなたが学ぶことができるそれを効果的に行う方法の良い例です。
26.エレンスカイライリー

これは、最高の個人用Webサイトの1つと見なされています。 ライリーは彼女の驚くほど才能のあるデザインスキルを示すのに良い仕事をしています。 彼女のウェブサイトは非常に有益で閲覧するのが楽しいです。 訪問者があなたのサイトを閲覧するのが好きなとき、あなたはあなたがより多くの顧客を生み出す正しい方法にいることを知っています。
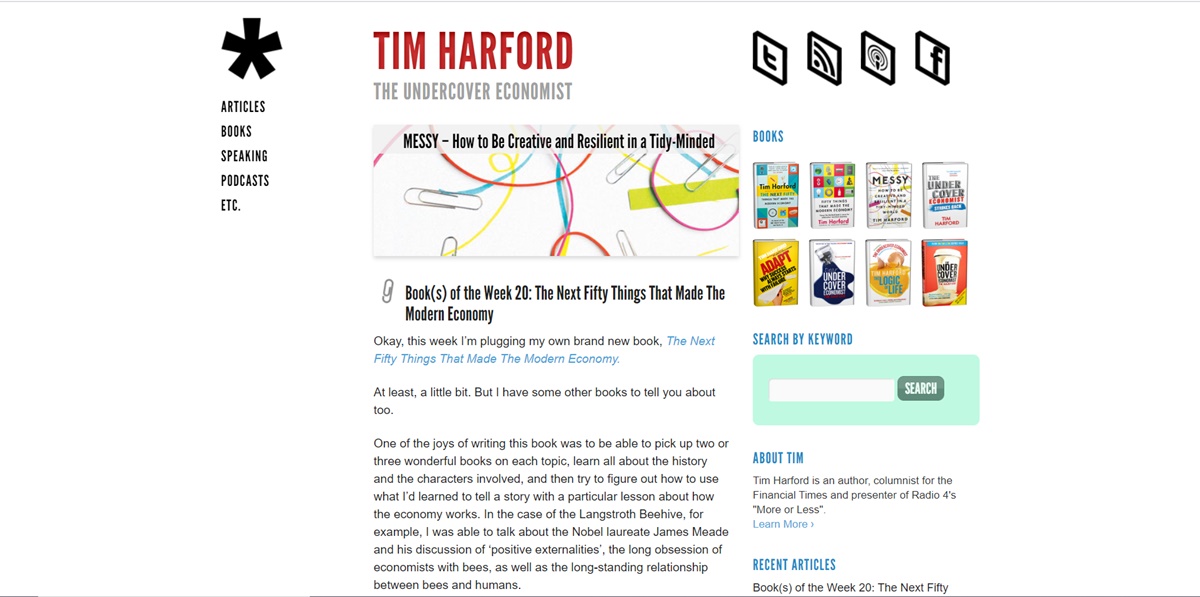
27.ティム・ハーフォード

ページ上で空白を使用する彼の方法はとても素晴らしいです。 視聴者は、コンテンツがポイントとなるメイン列に移動します。 彼は、適切な召喚状を使用して、ブラウザーを自分の特集本にリダイレクトしますが、全体的なエクスペリエンスから遠く離れることはありません。 顧客が購入するように促すために、人々は物事をやりすぎて、個人のサイト全体にバナーを含めることがよくあります。 あなたは確かにあなた自身を売り込む必要があるでしょうが、サイトの主な目的に影響を与えずにそれを行う方法のこの例から学びましょう。 この場合、Timeはブラウザに自分の作業を十分に認識させ、コンテンツ駆動型Webサイトのルックアンドフィールを維持することができます。
28.ジョシュア・マッカートニー

マッカートニーのサイトは、見るとすぐに注目を集めます。 それはマッカーニーのスキルを披露するのに本当に良い仕事をします。 彼は大量のコンテンツを2つのシンプルなページに配置することで、雑然と聞こえない高品質のコンテンツの素晴らしいブレンドを作成するのに役立ちます。
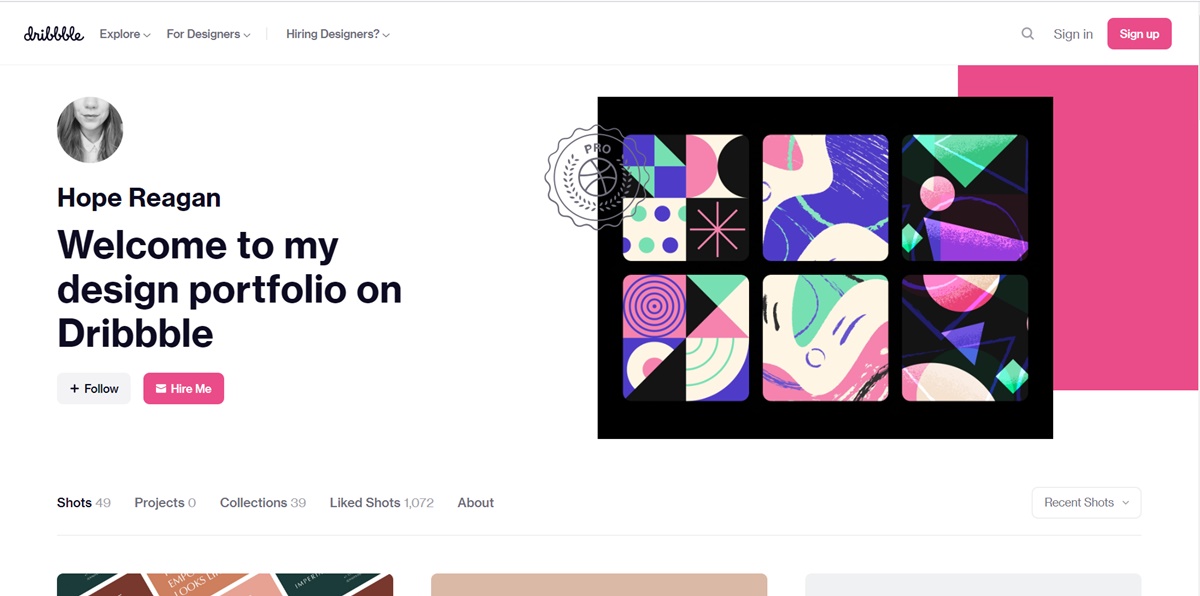
29.ホープレーガン

場合によっては、訪問者があなたに連絡したり対話したりできるオンラインプレゼンスが必要な場合がありますが、肉付けされた個人サイトの所有に夢中になっているわけではありません。 だからあなたはレーガンのサイトを見てみるべきです。 彼女は見栄えの良いホームページの構造を形成するのが得意です。 サイトは非常に明確で、シンプルでスタイリッシュで、彼女の作品にリンクされています。
30.セス・ゴーディン

このウェブサイトで最もエキサイティングなことの1つは、見逃してはならない大きなサブスクライブボタンです。 これは、セスが視聴者に求めている最も重要な行動です。 よく使われている色はブログを邪魔し、彼をポップにします。 これは、そうでないものになろうとせずに多くのことを完璧に整理しているので、素晴らしい個人的なサイトです。 このサイトのコンテンツは、彼のブランディングも大幅に強化しています。
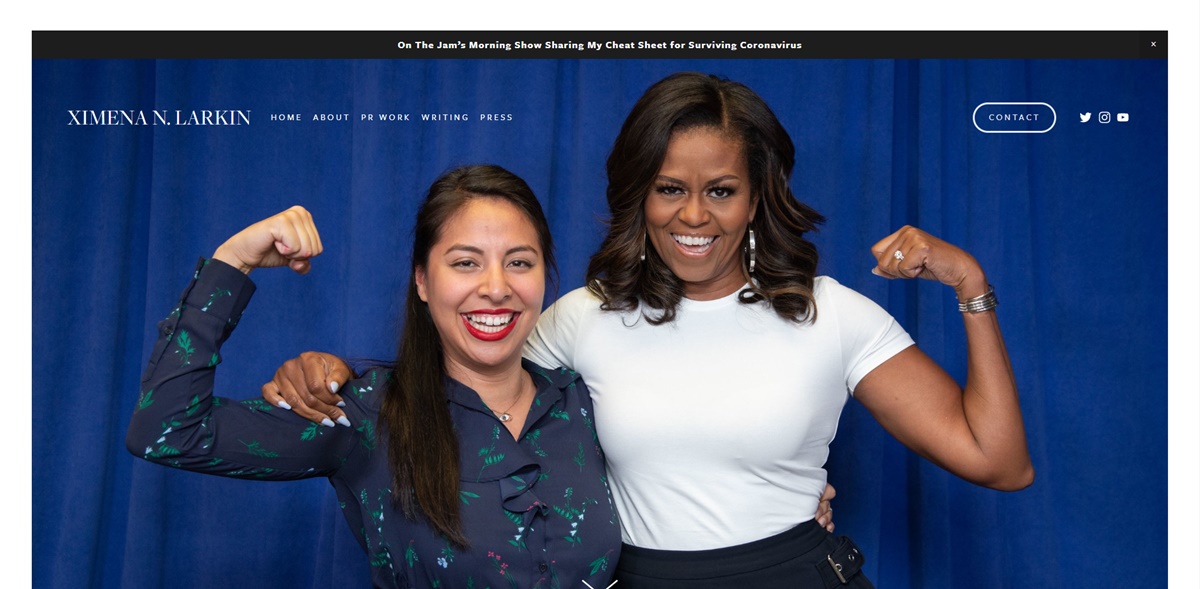
31. Ximena N. Larkin

ラーキンは、自分の仕事を促進し、潜在的な顧客とつながるという目標を達成するのに優れた仕事をしています。 サイトにアクセスすると、本当に美しいポップアップが表示されます。 彼女が自分のページをデザインする方法は非常に便利です。 このWebページを使用すると、訪問者は仕事やラーキンに簡単かつ簡単にアクセスできます。
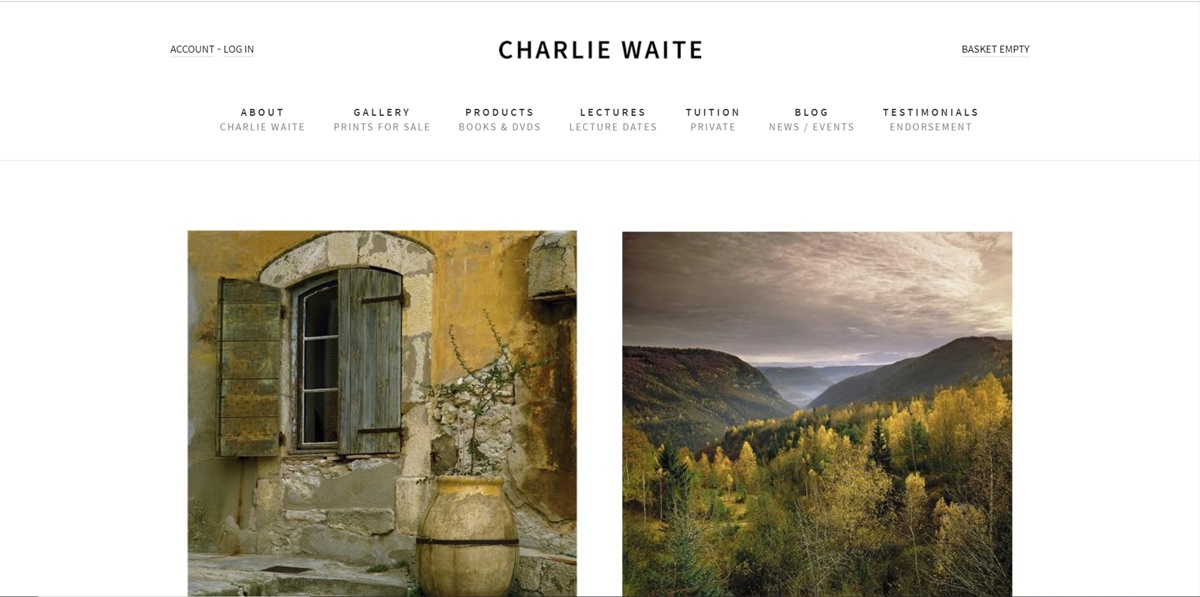
32.チャーリー・ウェイト

ウェイトの個人ウェブサイトは、洗練されたデザインと個性の良い例です。 彼には、親であることへの愛情と人生の喜びを示すモバイルスクリーンショットが含まれています。 同じ喜びがサイトの色で表現されており、デザイナーが細部に注意を払う必要があることを示しています。
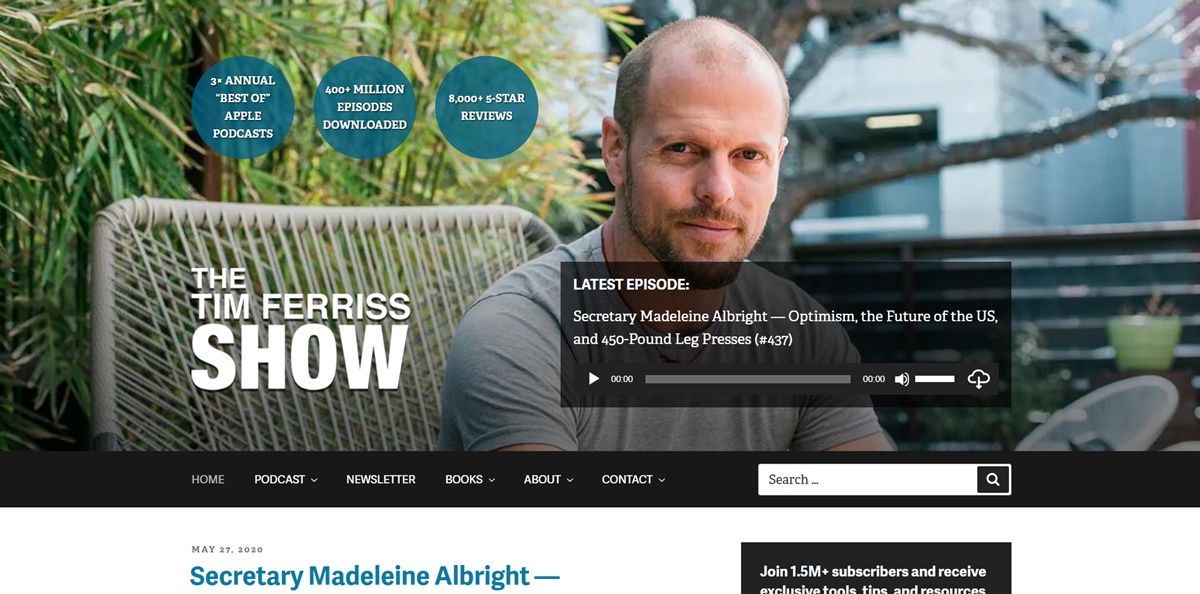
33.ティム・フェリス

ティムは昇進の達人と見なされています。 これは、ブラウザにやりたいことを実行させたい場合に学ぶべき人物です。 彼は通常、自分の個人サイトを最新のポッドキャスト投稿のフィードとして使用し、いくつかの素晴らしい行動を呼びかけています。 大きなヘッダーと「クリックして聞く」は非常に効果的です。 彼はメインメニューのナビゲーションを利用して、ブラウザで本、ポッドキャスト、番組にアクセスします。 さらに、ニュースレターの購読者を増やすために、巨大なオーバーレイも使用されます。 少し攻撃的すぎると思う人もいるかもしれませんが、これらの人々はおそらくティムほど売れ行きが良くありません。
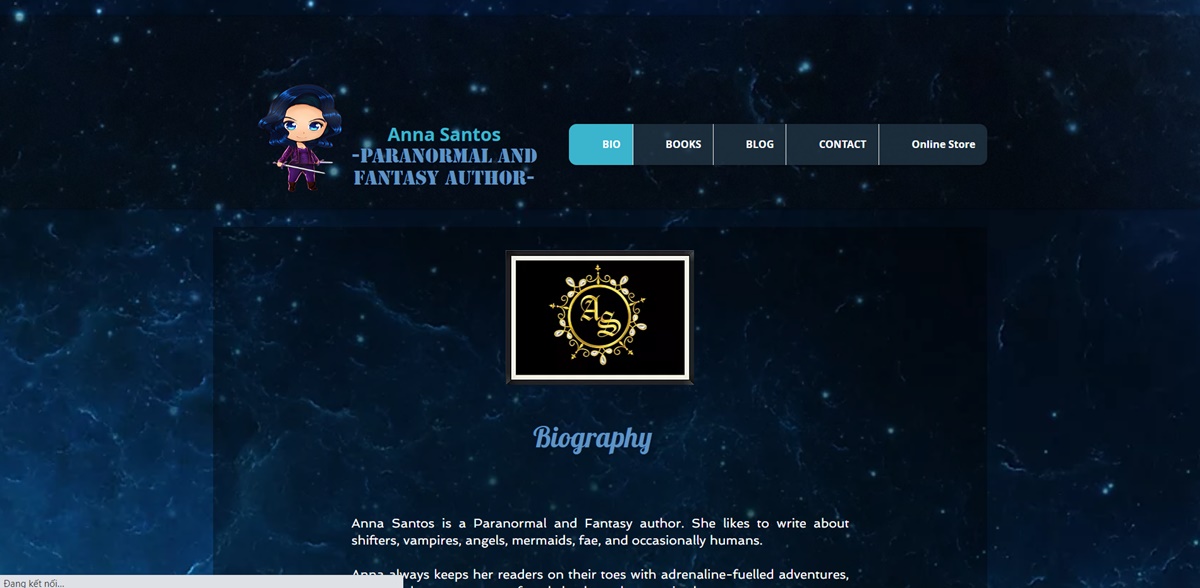
34.アンナサントス

サントスのサイトはフレンドリーで人目を引くものです。 このウェブサイトにアクセスすると、彼女のプロのスプライトの温かさを感じることができます。 彼女はあなたが彼女がしていることに追いつくためにたくさんの情報源を提供します。 Webサイトは、ホームページが乱雑にならないようにポップアップを適切に使用する良い例です。
35.ケビンコエシャルトノ

ケビンのサイトは、素晴らしいデザインとユーザーフレンドリーなウェブページを組み合わせるという印象的な仕事をしています。 デザインは若く、清潔でモダンです。 これにより、訪問者はホームページで自分のソーシャルプロファイルに簡単にアクセスできます。 コピーは楽しく、配色は魅力的で、ビデオとスライドショーを追加することで、個人のサイトを通じて自分のWeb開発スキルを非常によく示すことができます。
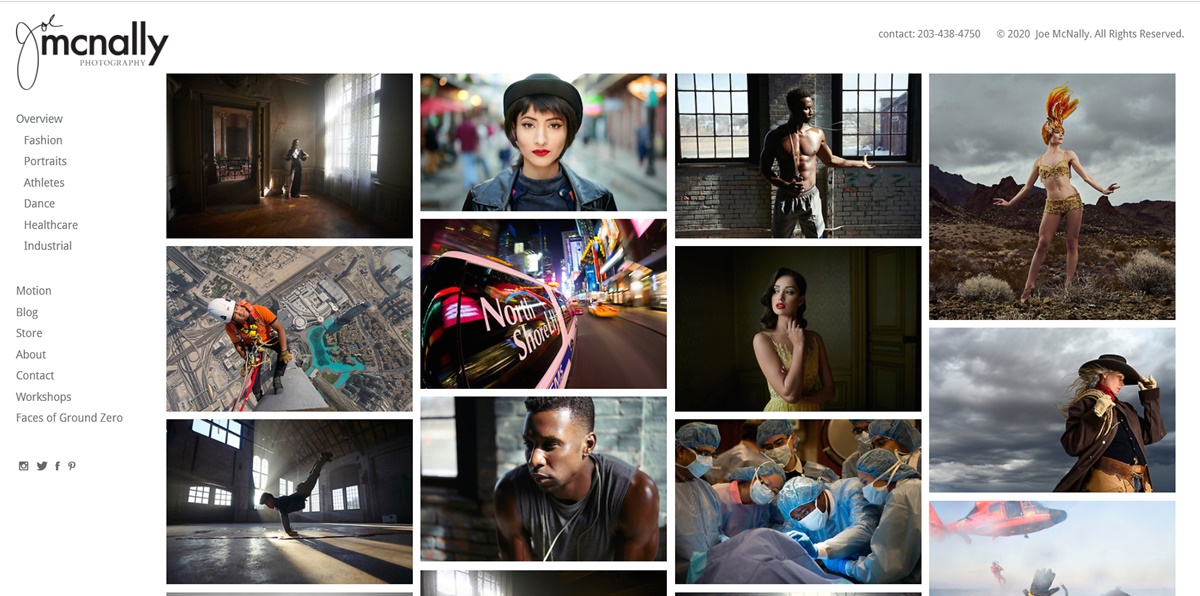
36.ジョー・マクナリー

ポイントに直行する素晴らしいウェブサイト。 このサイトは、マクナリーの驚くべき写真撮影スキルを誇示しています。 また、顧客が購入できるように整理されています。 審美的に魅力的なeコマースサイトを探すのは難しいかもしれませんが、マクナリーはデザインと需要の完璧なブレンドを持っています。
37.ジェラルディン・デルイター
このサイトは本当に自己宣伝が得意です。 その上、それは、スマートネームを仮名として使用している誰かの最高の個人ウェブサイトの例の1つと見なされています。 このサイトは、個人的な感覚を保ちながら、ジェラルディンの本と冒険を宣伝するのに役立ちます。
概要
誰もすぐに素晴らしいものを作ることはできません。 トレンドは行き来するので、それらを活用することに時間を費やす必要があります。 上記のウェブサイトの成功は、現在の世代の目には非常に信じられないほど現代的であるにもかかわらず、時の試練に耐えることができるということです。
優れた個人ウェブサイトは、有益で、刺激的で、非常に人目を引くものです。 最高の個人ウェブサイトの例から試して学び続けてください、私たちはあなたが本当にユニークで素晴らしいホームページをすぐに所有できると確信しています。
コメントセクションに質問があればドロップしてください。 できるだけ早くお手伝いさせていただきます。 読んでくれてありがとう!
