インスピレーションを得るためのトップブランドからの25の最高のランディングページの例
公開: 2022-11-29デジタル マーケティングに関して言えば、業界のトップ リーダーの最高のランディング ページの例を見て、改善し、学ぶ必要があります。
結局のところ、これらのアクション指向のスタンドアロン Web ページは、購入者の旅のあらゆる段階で人々を動かすために極めて重要です。 また、定評のある企業がランディング ページを使用している場合、特に企業レベルでは、ランディング ページはマーケティング戦略の不可欠な要素である必要があります。
以下に、上位 25 社のランディング ページの例を示します。 それらを読んで、最高のものから学び始め、非常に効果的な独自のランディング ページを作成してください。 ブランドの名前をクリックして、その特定のブランドのさらに多くの例を含む専用の記事を見つけることもできます.
最高のランディングページの例を持つ上位25社
(短いページの場合はページ全体を表示しています。長いページの場合はスクロールせずに見える範囲のみを表示しています。ここで説明するポイントのいくつかを確認するには、ランディング ページの例をクリックする必要がある場合があります。また、サイトによっては、ページの A/B テストを行っている場合があります。つまり、別のバージョンが提供される場合があります)。
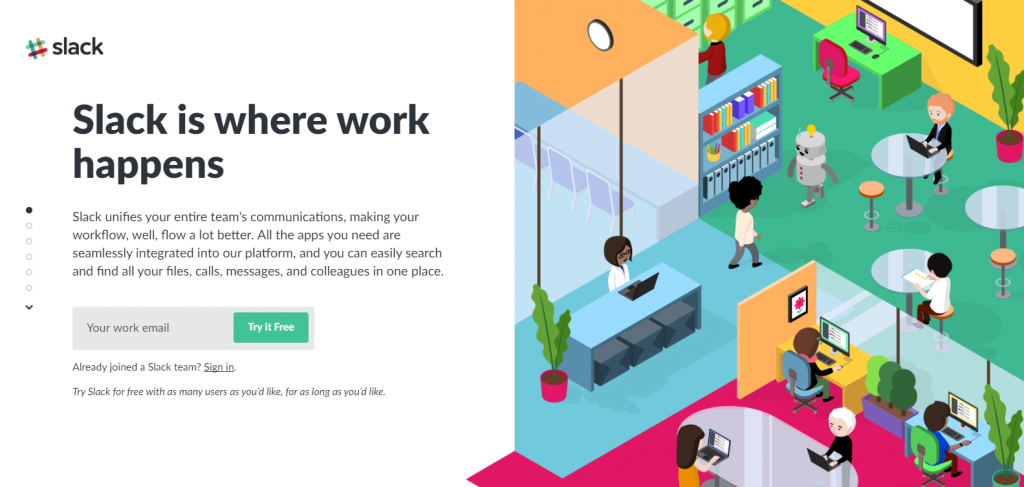
1.Slackのランディングページの例
ページの機能:
- 独自のスクロール スタイルにより、必要なすべての情報が表示され、訪問者はページを上下に移動することなく情報を受け取ることができます。
- ユーザーがコンテンツをスクロールすると、リード獲得フォームが一貫して表示されます。
- CTA ボタンのコピーは、短くて直接的で、「無料」という言葉を使用しているため、説得力があります。
- フォーム フィールドが 1 つだけの場合、訪問者がフォームを完了する可能性が高くなります。
- 画像は明るく魅力的で、ブランド カラーを使用しており、対応する各セクションに関連しています。
- 社会的証明を使用すると、訪問者は Slack を使用したくなる可能性があります。
A/B テスト対象:
- Slack ロゴ、「サインイン」、「すべてのアプリを見る」、「カスタマー ストーリーを見る」、「製品」、「価格設定」、「Enterprise Grid」など、いくつかの終了リンクがあり、訪問者が離れる可能性が高くなります。変換せずにページ。
- 見込み客が電子メール アドレスを渡すのを思いとどまらせるようなプライバシー ポリシーはありません。
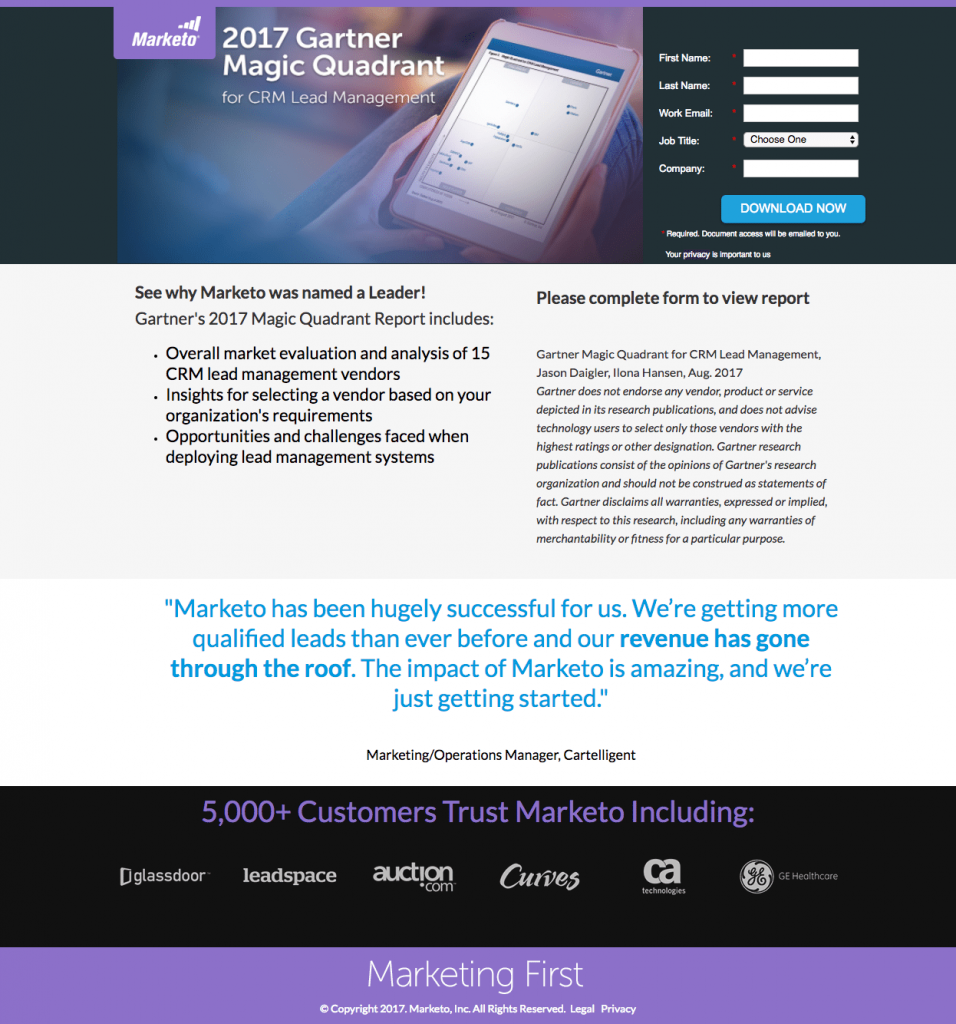
2.Marketoのランディングページの例

ページの機能:
- 見出しは、訪問者にレポートの内容を正確に伝えます。
- この画像は、訪問者がレポートのダウンロードを選択した場合に期待できるものを示しています。
- 箇条書きにより、見込み客はページをすばやくスキャンして、レポートに含まれている内容を見つけることができます。
- 社会的証明- 顧客の声と会社のバッジ - は、オファーと会社全体に信頼の価値を追加します.
A/B テスト対象:
- 終了リンク(Marketo ロゴとフッターの法務リンク) は、レポートをダウンロードせずにページを終了する方法を訪問者に提供します。
- バイヤーズ ジャーニーのこの検討段階にいる人にとって、 5 つのフィールドのフォームは威圧的かもしれません。 「役職」と「会社」を削除すると、より多くの訪問者がフォームに記入するようになる可能性があります。
- CTA ボタンの色は、ページの他の場所で使用されているため、可能な限り目立ちません。
- CTA ボタンのコピーはあいまいです。 「レポートが欲しい!」のように変更します。 見込み客のクリックを促す可能性があります。
- イタリック体のコピーの大きなブロックは必要ないようです。削除すると、より良い変換結果が得られる可能性があります。
- 顧客の証言に氏名と顔写真を含めると、その信頼性が向上する可能性があります。
- 余白を追加すると、ページの混雑が緩和され、見た目が美しくなります。
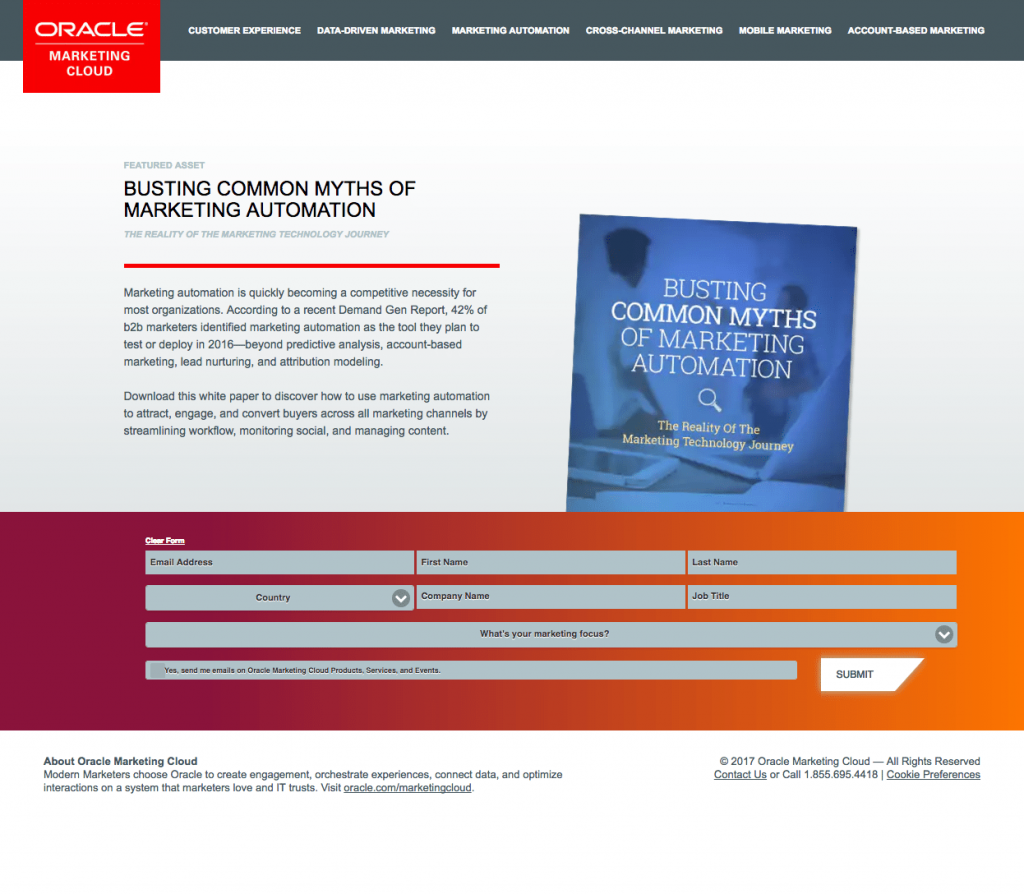
3.オラクルのランディングページの例
ページの機能:
- コピーの Demand Gen Report の統計は、それが示すように「最近」ではありません。2016 年より前のものですが、このページの著作権の日付は 2017 年です。
- 「HTTPS」URL により、ビジターは Oracle のサイトが安全でセキュアであり、部外者が自分の情報にアクセスできないことが保証されます。
- ホワイト ペーパーの画像は、訪問者がホワイト ペーパーをダウンロードすることで期待できる内容のプレビューを提供します。
- フォルムのコントラストカラーが際立ち、注目を集め、来場者の完成意欲をそそります。
- オプトイン ボックスのチェックを外すと、オプトインした見込み客がオラクルからの電子メールの受信を希望するようになります。
A/B テスト対象:
- ページの上部にある会社のロゴとナビゲーションは、ホワイト ペーパーをダウンロードせずに訪問者をページから削除する可能性があります。
- フォーム フィールドの上と下にある小さなコピーは読みにくいです。
- 白い CTA ボタンは、ページの上部と下部に白い部分があるため、できるだけ目立ちません。
- フッターの出口リンクにより、訪問者はさらに多くの方法でページから離れることができます。
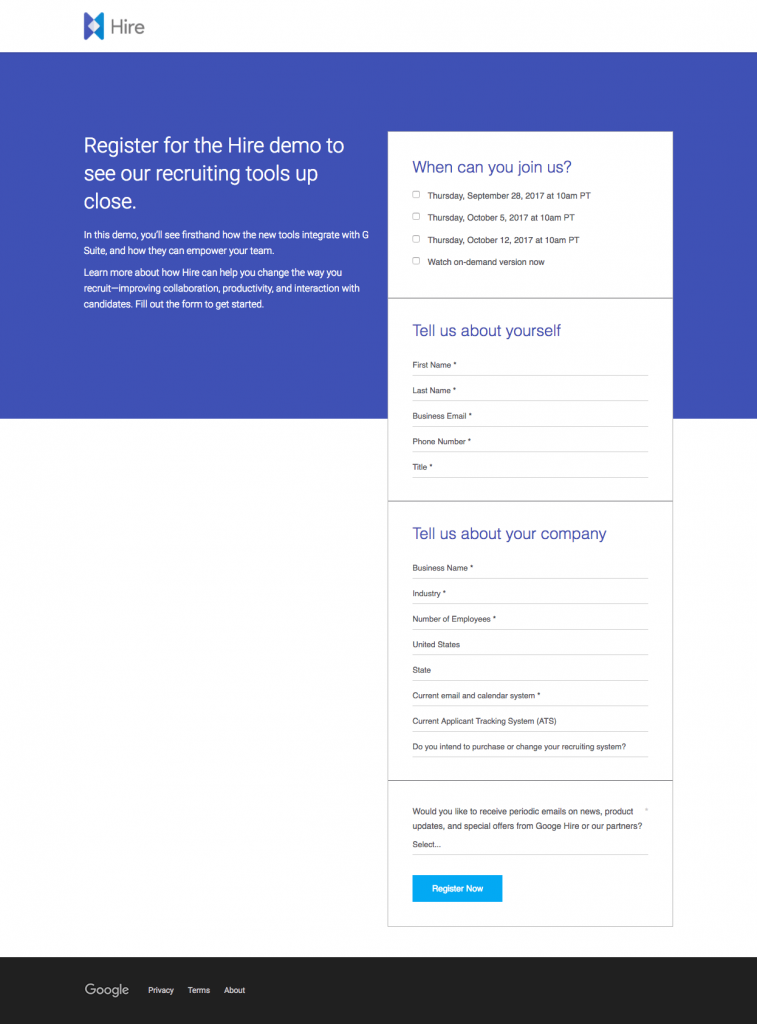
4. Google Hire ランディング ページの例
ページの機能:
- 左上隅にあるHire ロゴにより、訪問者はページにアクセスしたときに自分がどこにいるかをすぐに知ることができます。 ハイパーリンクされていないという事実も、人々がクリックして離れることを許さず、これを優れたランディングページにしています.
- 明確な見出しは、デモに採用ツールに関する情報が含まれることを見込み客に伝えます。
- 最小限の要点のコピーにより、訪問者はすぐに内容を読み、オファーを利用するかどうかを判断できます。
- フォームをカプセル化すると、ページ上で目立つようになり、コンバージョン率が向上する可能性があります。
- フッターのプライバシー ポリシーへのリンクは信頼の価値を高め、見込み客が個人情報を送信することに抵抗を感じないようにします。
A/B テスト対象:
- メッセージの一致が改善される可能性があります。 このランディング ページは、訪問者に「今後のウェビナー」に「サインアップ」するよう促す CTA ボタンを備えた Hire ウェビナー プロモーションから移動しました。 ランディング ページでは、ウェビナーについてはまったく言及されていませんが、代わりにオンデマンドのデモを宣伝しています。 Google Hire がウェビナーとデモを同じものと見なしている場合、2 つのページ間のメッセージの一致度を高めることで、訪問者の混乱を軽減できる可能性があります。
- マーケティング ファネルの検討段階でも、 14 のフォーム フィールドは多いです。 これを複数ステップのフォームに分割すると、フォームの摩擦が減り、コンバージョンが増える可能性があります。
- 青緑色の CTA ボタンは、ページ上の他の色合いの青に似ています。 オレンジのようにコントラストを強めると、より「ポップ」になります。
- ページのバランスが崩れています。 フォームの下部の左側に追加のランディング ページ要素 (顧客の声や魅力的な画像など) を含めると、ページがより美しくなります。
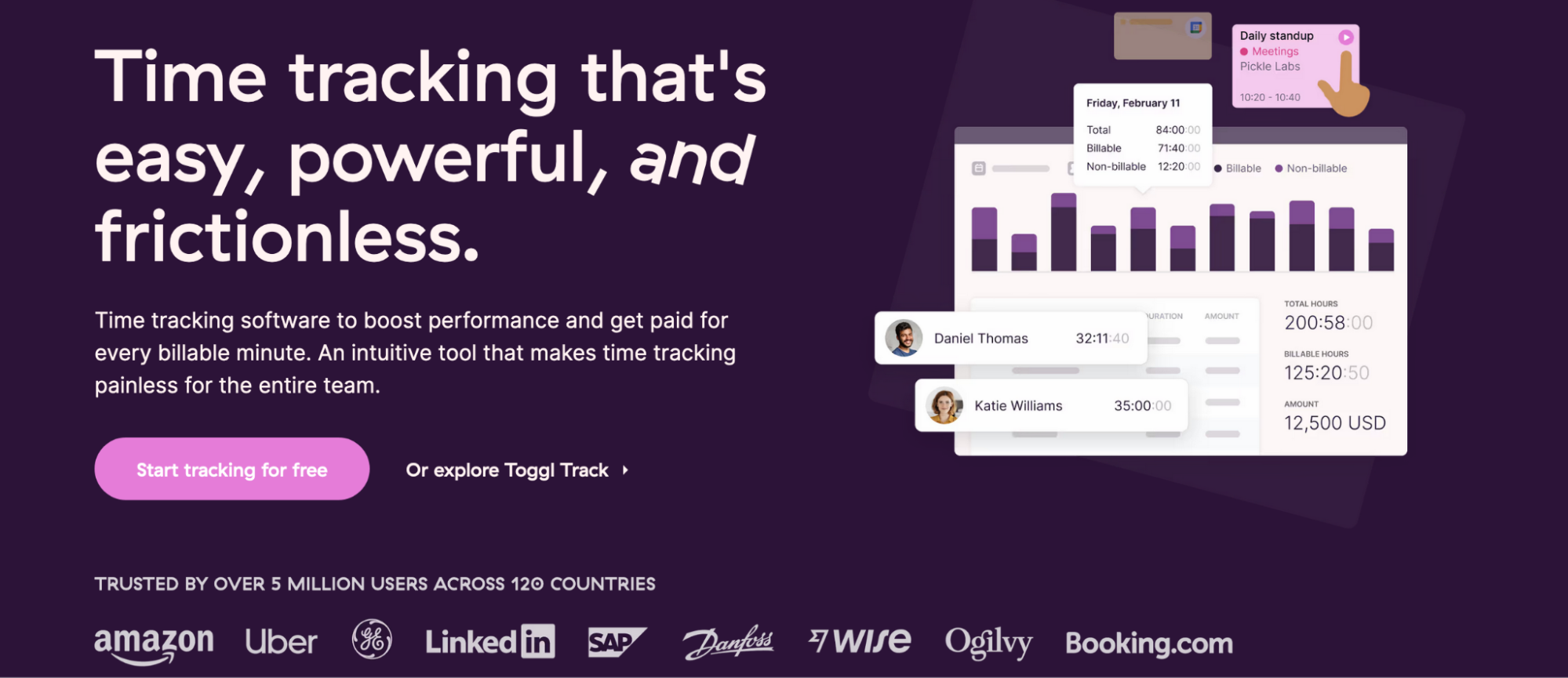
5. Toggl ランディング ページの例

ページの機能:
- 見出しは、Toggl がユーザーに何をするのに役立つかを説明しています: 摩擦のない、簡単で強力な時間追跡。
- CTA ボタンはオファー (無料の時間を追跡) を繰り返し、ボタンの色は背景色と対照的です。
- 顧客数とロゴは、社会的証明を浸透させ、タイム トラッキング ツールの信頼性を確立するのに役立ちます。
- 製品のスクリーンショットは、訪問者が Toggl での作業がいかに簡単かを視覚化するのに役立ちます。
A/B テスト対象:
- ヘッダーとフッターのナビゲーションは、訪問者をページのオファーから簡単にそらし、変換せずに離れてしまう可能性があります.
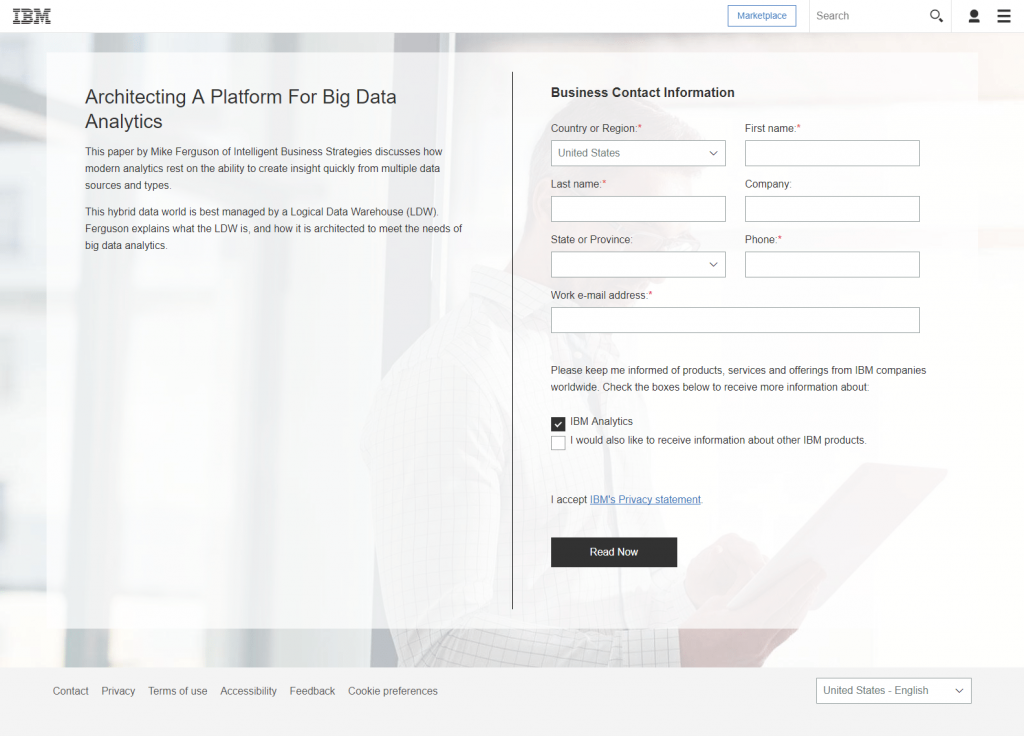
6. IBM ランディング ページの例
ページの機能:
- 見出しは独特で興味をそそられ、訪問者はページを下ってオファーの詳細を知りたくなるでしょう。
- 最小限のコピーでホワイト ペーパーの簡単な概要を提供し、不必要な情報で見込み客を圧倒することはありません。
- 言語を切り替えるオプションを提供することは、理論的には素晴らしいアイデアです。 残念ながら、訪問者が別の言語を選択すると、このランディング ページを直接翻訳するのではなく、ホームページに移動します。
A/B テスト対象:
- ヘッダーとフッターのナビゲーションは、訪問者を現在のオファーから簡単にそらし、変換せずにページから遠ざけてしまう可能性があります。
- 左側に画像やお客様の声を追加してページのバランスを取ると、より視覚的に魅力的になります.
- CTA ボタンは、ランディング ページのベスト プラクティスに従って改善される可能性があります。 色はより対照的で注目を集め、コピーはより顧客と利益を重視したものになる可能性があります.
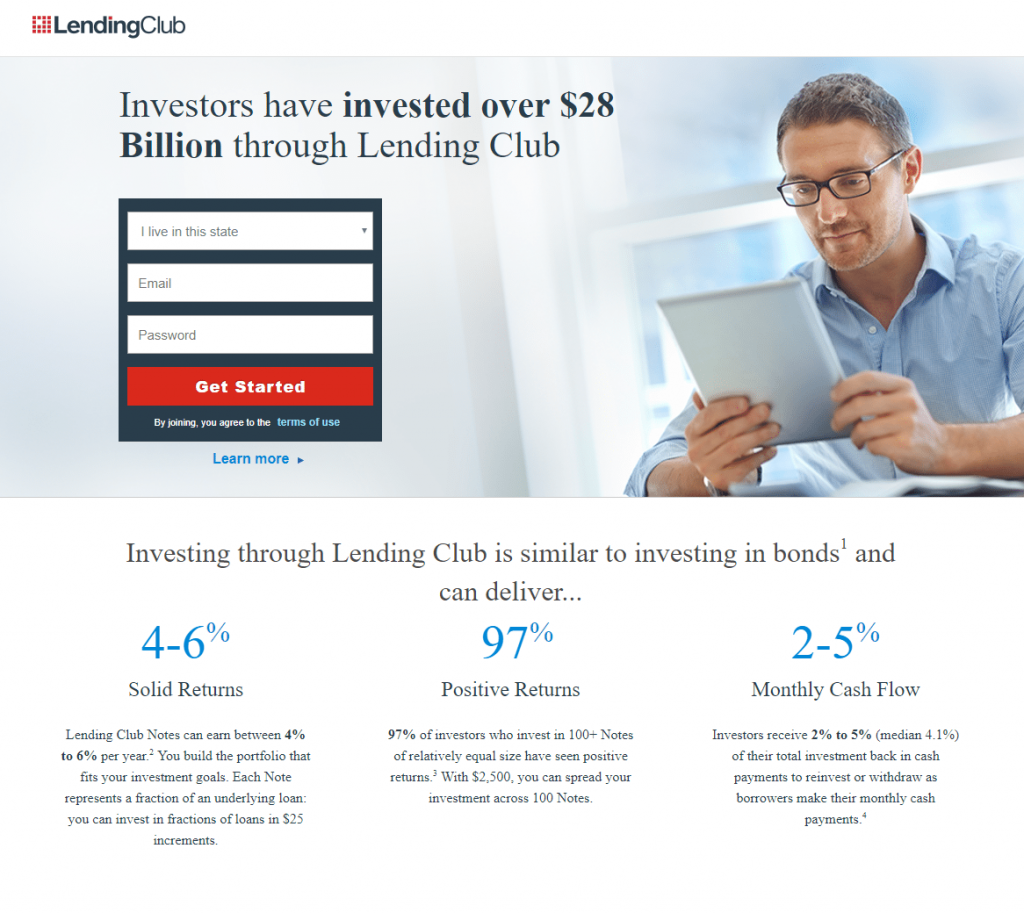
7.LendingClubのランディングページの例

ページの機能:
- 見出しは、太字の書式を使用して価値提案を強調しています。
- 色のコントラストでフォームをカプセル化すると、注目を集めることができます。
- 赤い CTA ボタンはページ上で対照的で目立ち、コンバージョンを増加させる可能性があります。
- 「LendingClub による投資」セクションは、ページを圧倒的な量のコピーで埋めることなく、会社と提携することの主な利点を提供します。 さらに、投資の特定の割合は社会的証拠として機能します。
- 会社のロゴは社会的証明としても機能し、多くの有名ブランドが LendingClub を認識し、信頼していることを訪問者に知らせます。
- 複数の CTA ボタンを使用すると、プロスペクトがオファーでコンバージョンするチャンスがいくつかあります。
A/B テスト対象:
- 複数の出口リンク— LendingClub のロゴ、「利用規約」、「詳細」、細字のいくつかの単語、およびフッター ナビゲーション — は、変換せずに訪問者をページから削除する可能性があります。
- 写真の男性の目の方向を変えてリード獲得フォームを見ると、無意識のうちにより多くの訪問者がそれを完了するように促す可能性があります。
- CTA ボタンのコピーを、「今すぐ投資を開始してリターンを獲得しましょう!」のように、より魅力的で説得力のあるものに変更します。 より多くのコンバージョンにつながる可能性があります。
- ページの下部にある過度の細字は威圧的であり、見込み客は会社に隠された計画があるのではないかと疑う可能性があります。
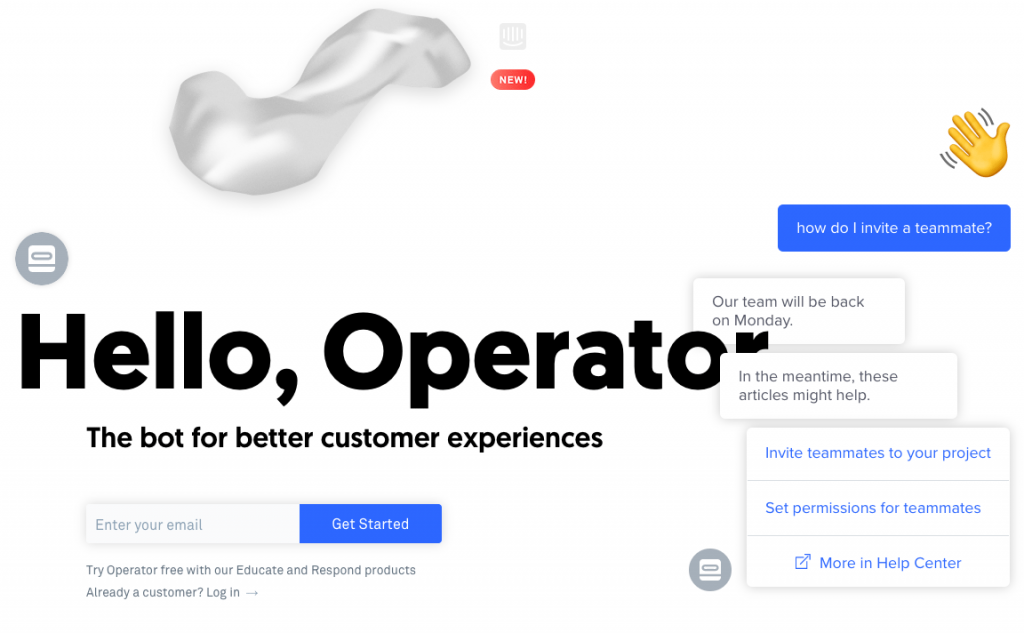
8.インターコムのランディングページの例
ページの機能:
- ユーモア、特に「今日のボットは本当にうっとうしい」セクションでは、訪問者との親密で共感的な人間関係を構築するのに役立ちます。
- コピーを最小限に抑えたセクション ヘッダーは、ページを不要なテキストで埋めることなく、Operator の内容 (およびそれがどのように利益をもたらすか) を見込み客に伝えます。
- 十分な余白があると、ページがよりナビゲートしやすく、消化しやすくなります。
A/B テスト対象:
- 見出しが一部隠れています。 それを覆っているテキスト ボックスを少し移動すると、見出し全体が表示されます。
- ページの上部と下部にある Intercom のロゴ、最初のフォームの下にあるログイン リンク、および 2 番目のフォームの下にある「詳細」リンクなど、複数の離脱リンクは、訪問者の注意をそらし、変換する前にページから削除する可能性があります。
- ページ上の多くの要素が同様にフォーマットされており、クリック可能に見えるため、フォームと CTA ボタンはページの残りの部分と調和しています。
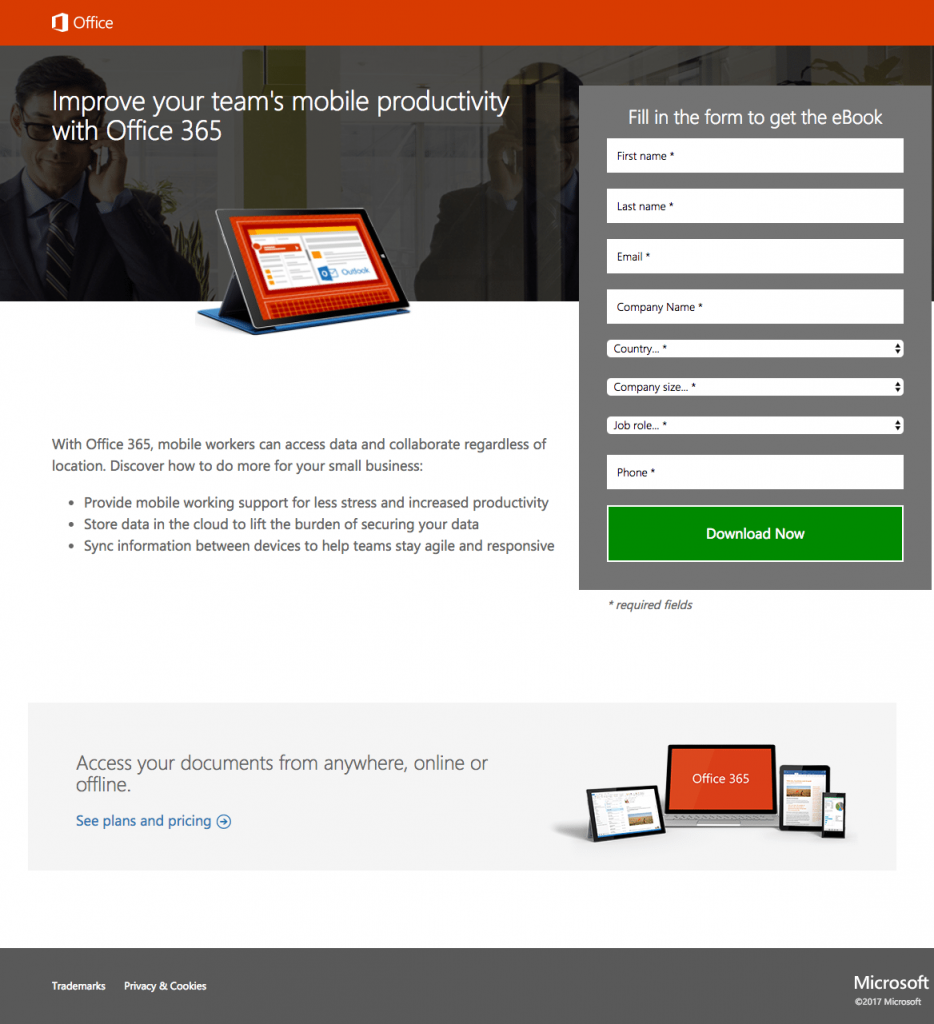
9. Microsoft ランディング ページの例
ページの機能:
- メリットを重視した見出しにより、訪問者は Office 365 を使用してチームのモバイル生産性を向上できることを知り、電子ブックで詳細を学ぶように促されます。
- 製品イメージは、見込み客が電子ブックをダウンロードすることを選択した場合に受け取るものを示しています。 拡大してよりリアルにすると、変換結果がさらに向上する可能性があります。
- 最小限のコピーで箇条書きにすることで、プロスペクトはページをスキャンして関連情報を見つけることができます。
- カプセル化されたフォルムが際立ち、訪れる人の注意を完成へと導きます。
- 緑色の CTA ボタンは、ページの他の部分とのコントラストが良いため、注目を集めています。
A/B テスト対象:
- ハイパーリンクされた Office ロゴは、訪問者をページから遠ざけ、オファーを見てコンバージョンを達成することができませんでした。
- 男性のイメージはオファーとは無関係のようです。 Office 365 を使っている人や電子ブックを読んでいる人に置き換えると、より効率的になります。
- 8 つの必須フォーム フィールドは、バイヤーズ ジャーニーの検討段階にある人にとっては威圧的かもしれません。
- CTA のコピーは正確でも魅力的でもありません。 「eBookを送ってください!」のように、よりパーソナライズされた刺激的なものに変更します。 より多くの見込み客がクリックするよう促す可能性があります。
- ページの下部にある「プランと価格を表示」は、訪問者がメインのオファーから気をそらし、コンバージョンを妨げる可能性があります。
- 顧客の証言や信頼印などの社会的証明を追加すると、信頼性が高まります。
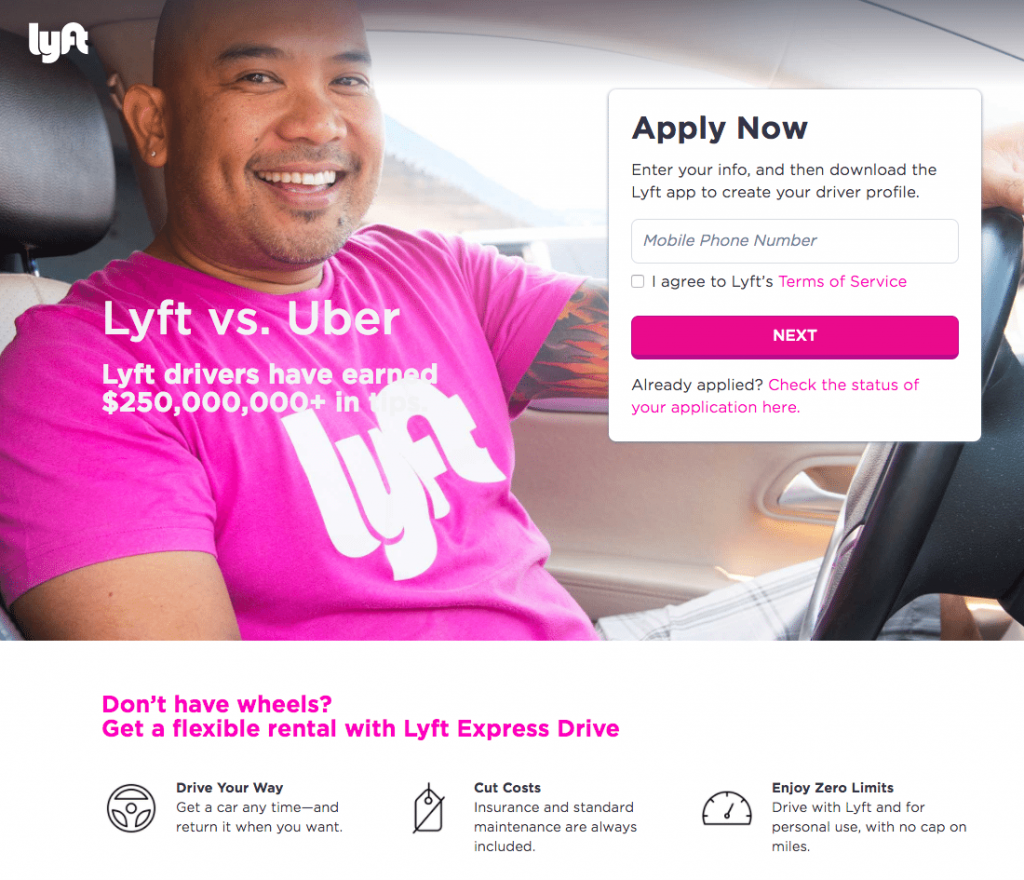
10. Lyftランディングページの例
ページの機能:
- サブヘッドラインは社会的証拠として機能し、他の人が Lyft で素晴らしいヒントを提供したことを訪問者に知らせます。
- 電話番号を要求するフィールド フォームは 1 つだけで、すばやく簡単に入力できるため、多くの見込み客を失望させることはありません。
- オプトインボックスにチェックを入れないままにしておくと、候補者は完全に選択が自分に任されていると感じるようになります。
- 「250 ドルのボーナスをもらえる」というのは、多くの見込み客にとって魅力的なインセンティブになる可能性があります。
- 「今すぐ申し込む」CTA ボタンは、プロスペクトをページの上部に移動させてフォームにすばやく入力するためのアンカー タグです。
- 計算機機能により、訪問者は、Lyft で運転することを選択した場合に獲得できる金額を計算できます。
- 「Lyft を選ぶ理由」セクションでは、図像と最小限のシンプルなコピーを使用して、Lyft で働く主な利点を伝えています。
- 「Lyft の運転方法」スライダーは、Lyft がモバイル アプリを使用してどのように機能するかを説明しています。
- 「Lyft Insurance Protection」と「Passenger Ratings」は、Lyft の運転に関してドライバーに安心感を与えます。
A/B テスト対象:
- 多くの離脱リンク(Lyft のロゴやコピー全体のハイパーリンクされた単語など) は、訪問者の注意をそらし、変換せずにページから離す可能性があります。
- 見出しは Lyft vs. Uberですが、このページには 2 つのサービスを比較するものは他にありません。
- 白いテキストは、男性のシャツの白いロゴに対して表示されません.
- 男性の視線をリード獲得フォームにリダイレクトすると、より多くの訪問者がそれを完了する可能性があります。
- CTA ボタンのコピー、「次へ」は退屈です。 「今すぐお金を稼ぎ始めましょう!」などのより魅力的なものに変更します。 変換結果が向上する可能性があります。
- ピンクはページの他の場所で使用されているため、ピンクの CTA ボタンはそれほど目立ちません。
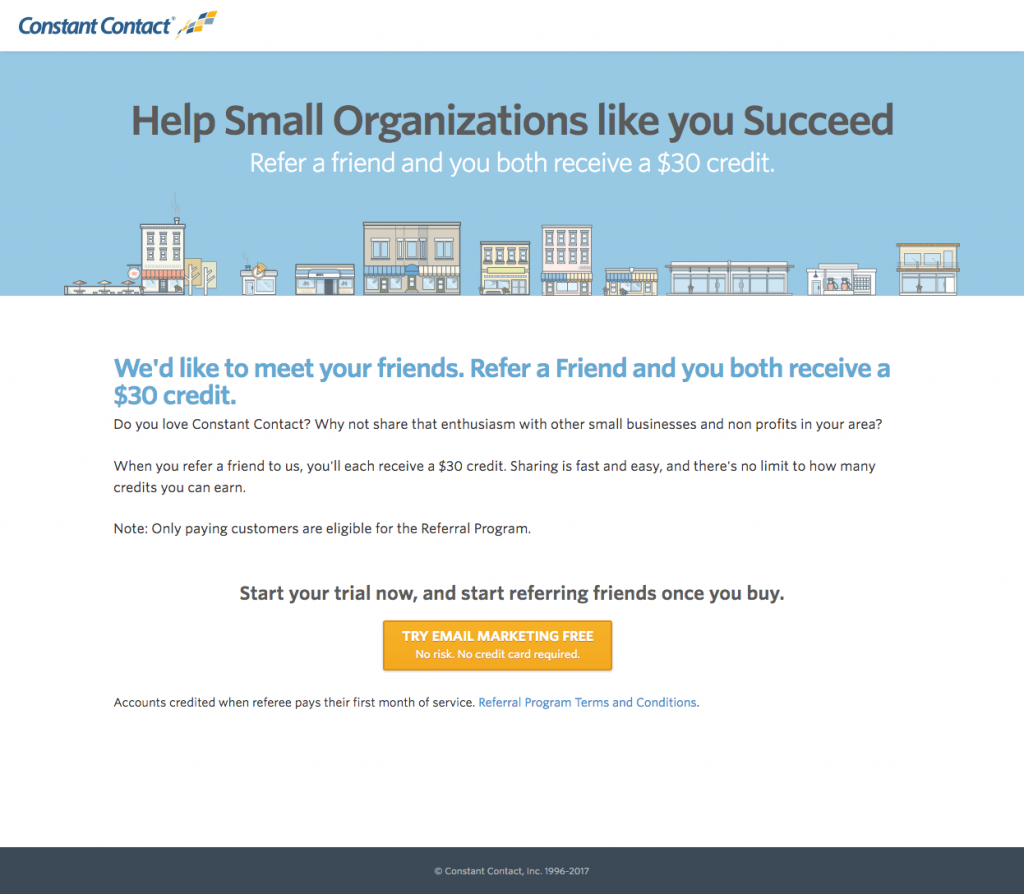
11. コンスタントコンタクトのランディングページの例
ページの機能:
- 見出しとサブ見出しはどちらも利益志向で、お互いをうまくサポートしています。
- 最小限のコピーにより、訪問者は過剰なテキストに圧倒されることなくオファーを理解できます。
- オレンジ色の CTA ボタンは、ページ上の他の色とのコントラストが強いため、目立ちます。
- 次のページのリード キャプチャ フォームを使用したクリックスルー デザインにより、訪問者はフォームに気を取られたり威圧されたりすることなく、オファーに関するすべての情報を取得できます。
A/B テスト対象:
- ハイパーリンクされたコンスタント コンタクトのロゴは、オファー全体を表示することなく、すぐに訪問者をページから遠ざける可能性があります。
- CTA ボタンのコピーが多すぎて、小さくて読みにくくなっています。 "ノーリスク。 クレジットカード不要。」 ボタンの下に移動できます。
- 見込み客がコンバージョンをためらうようなプライバシー ポリシーはありません。
- 顧客の声などの社会的証明を追加すると、候補者は、Constant Contact にサインアップするという決定に自信を持ち、コンバージョン率が向上する可能性があります。
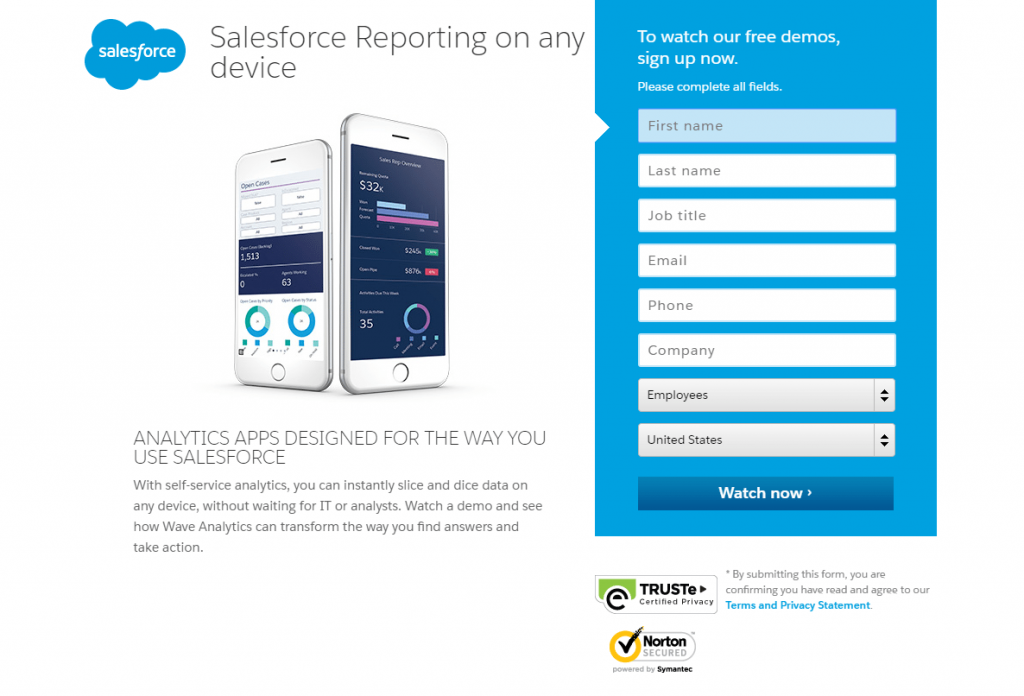
12.Salesforceランディングページの例
ページの機能:
- 一次および二次見出しは、問題を認識し、解決策を提供するため、説得力があります。
- この画像は、訪問者に Wave Analytics モバイル アプリの外観を提供します。
- ページを膨大なテキストで埋めることなく、最小限の正確なコピーでオファーを説明します。
- 色のコントラストが施されたカプセル化されたフォームは、それを際立たせ、より多くの見込み客がそれを完了するように促すのに役立ちます.
- 矢印(1 つは最初のフォーム フィールドを指し、もう 1 つは CTA ボタンを指している) は、方向の手がかりとして機能します。
- トラスト バッジとプライバシーポリシーにより、見込み客は自分の個人情報が安全かつプライベートに保たれるという安心感を得ることができます。
A/B テスト対象:
- 終了リンク(Salesforce ロゴ、信頼バッジ、ソーシャル メディア リンク、およびフッター リンク) は、訪問者がこのページから簡単に脱出できるようにします。
- フォーム フィールドが 8 つあると、訪問者がフォームに入力するのを思いとどまらせる可能性があります。 不要なリクエストを削除するか、複数ステップのフォームに変更すると、摩擦が減り、より多くのダウンロードが生成されます。
- 青い CTA ボタンが青いフォームに溶け込んでいます。 より対照的な色 (オレンジなど) でテストすると、より多くの訪問者の注目を集める可能性があります。
- CTA ボタンのコピーは、「Wave Analytics のデモを見せてください!」のように、より魅力的なものに改善できます。
- Salesforce のお客様の声などの社会的証明を追加すると、訪問者の信頼度が高まり、デモの視聴が促進されます。
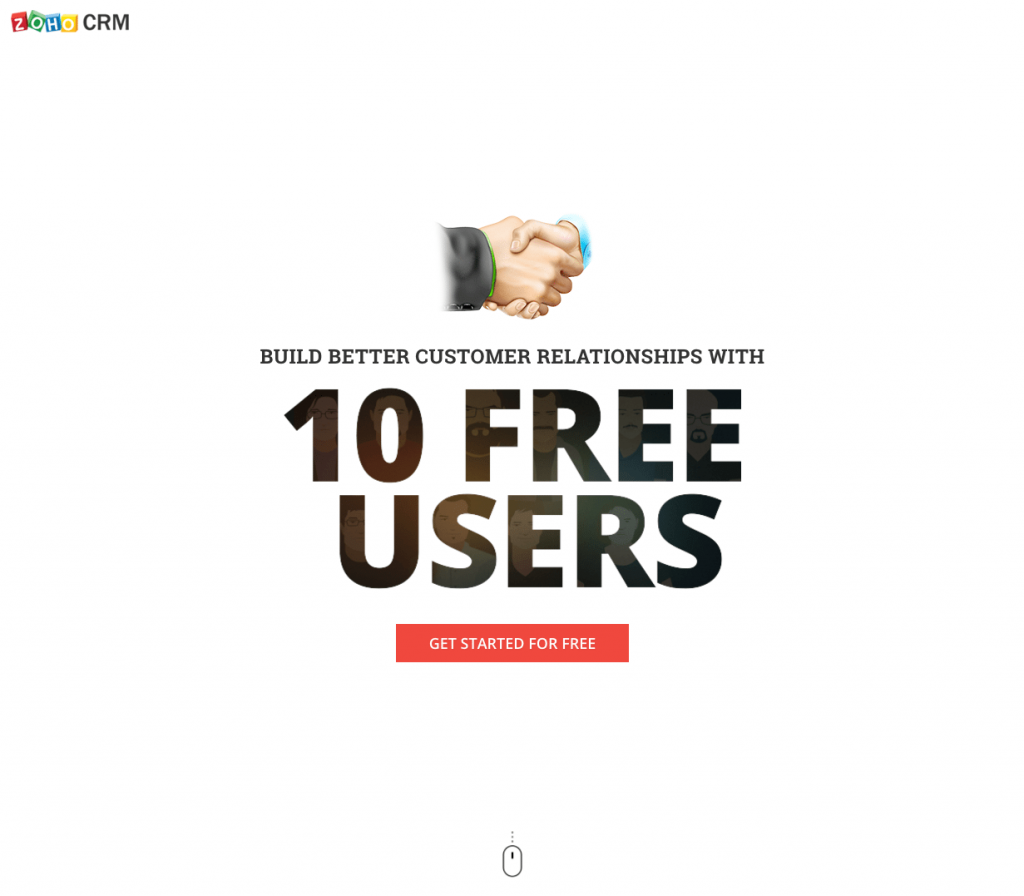
13. Zohoのランディングページの例
ページの機能:
- 見出しはすぐに、無料の Zoho CRM プランにサインアップすることの 2 つの利点を提供します。それは、より良い顧客関係の構築と、10 人の無料ユーザーの提供です。
- 「無料」は、ページのいくつかの場所で使用されています。見出し、CTA ボタン、および説明文全体で数回使用されています。
- 複数の赤い CTA ボタンは、ページの他の部分とのコントラストがよく、目立ち、注目を集めています。 最初のボタンはアンカー タグで、プロスペクトをページ下部のフォームに簡単に移動させます。
- マウス アイコンは、ページを下にスクロールして詳細情報を表示する必要があることを訪問者に示します。 これはアンカー タグでもあるため、クリックすると、スクロールしなくてもすぐに次のセクションに移動します。
- 機能の長いリストは、Zoho CRM が提供するすべてを伝えます。
- 2 段階のオプトイン デザインにより、見込み客が下部の CTA ボタンをクリックするまでフォームが表示されないため、このページでの摩擦が少なくなります。
- フォームの輪郭を黄色で示すと、注目を集めることができ、コンバージョン率が向上する可能性があります。
- 名前、電子メール、およびパスワードのみを必要とする3 つのフィールドのフォームにより、摩擦が軽減されます。
- Zoho ニュースレターのチェックボックスがオフになっている場合は、純粋に関心があることのみを意味します。 有望な見込み客がコンテンツを受け取ります。
A/B テスト対象:
- Zohoのロゴ、「利用規約」、ソーシャル メディアのリンクなどの離脱リンクは、訪問者の注意をそらし、コンバージョンに至る前にページから遠ざけてしまう可能性があります。
- 握手の画像はオファーに関連していますが、笑顔で握手をしている 2 人の写真を使用すると、さらに効果的です。
- フォームの CTA ボタンのコピー「サインアップ」は改善される可能性があります。 ページの上部にある CTA ボタンのコピーを複製するように変更することもできます: 「無料で始めましょう」.
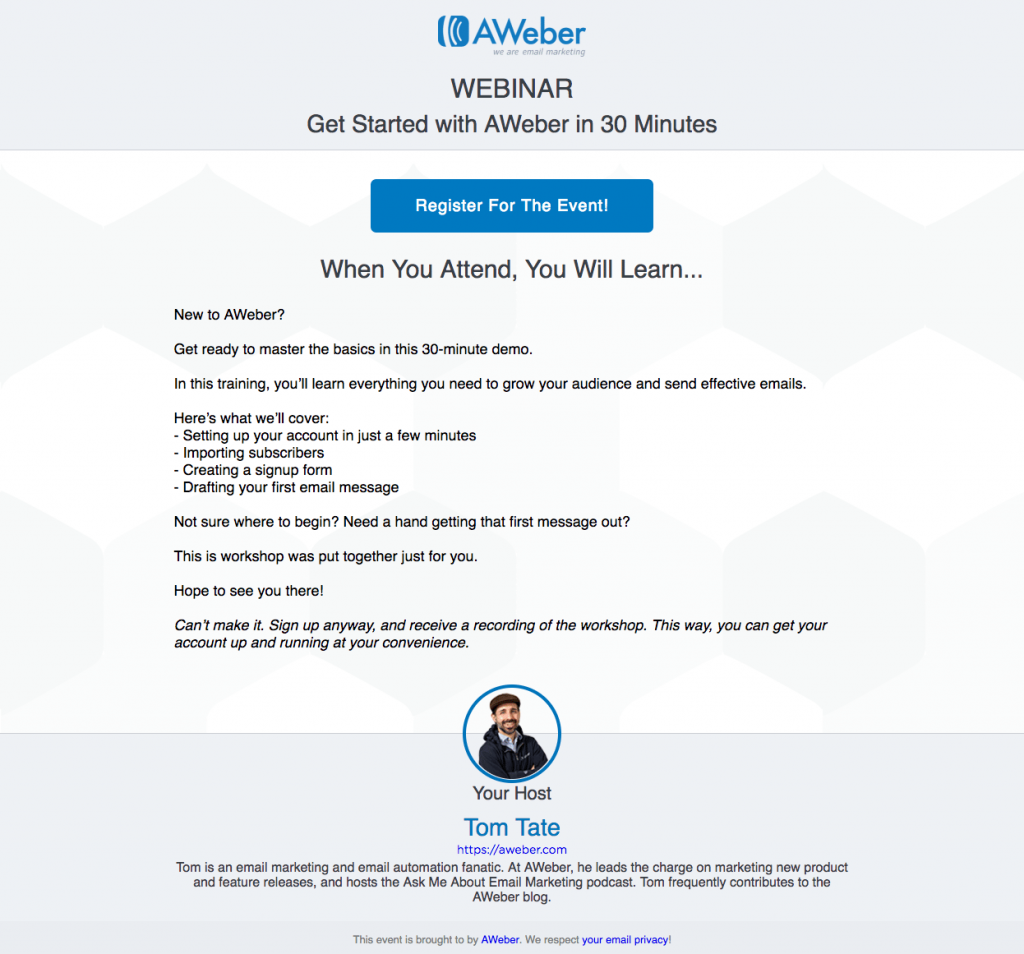
14. AWeber ランディング ページの例
ページの機能:
- 見出しは、ウェビナーの長さがわずか 30 分であることを見込み客にすぐに知らせます。
- CTA ボタンは前面と中央に配置されているため、訪問者はページにアクセスするとすぐに表示されます。 また、コピーは説明的で刺激的で、見込み客のクリックを促す可能性があります。
- 2 ステップのオプトイン設計により、このページからリード獲得フォームが削除され、見込み客が CTA ボタンをクリックしたときにのみフォームが表示されます。 これは、摩擦が少なくなり、コンバージョンが増える可能性があることを意味します。
- イベントの日時、名前、メールアドレスを入力するだけの 3 つのフォーム フィールドだけで、すばやく簡単に入力できます。
- イタリック体のコピーは、予定されているイベントのいずれにも参加できない場合でも、サインアップして録画を受け取ることができることを見込み客に知らせます。
- Tom Tate の顔写真と説明は、見込客が誰がプレゼンテーションを行うかを見て知ることができるため、優れたインクルージョンです。 ただし、画像を拡大すると、おそらくその効果が高まります。
- ページの下部にあるプライバシー ポリシーのリンクにより、見込み客が個人情報をより安心して提供できるようになる可能性があります。
A/B テスト対象:
- 青の CTA ボタンは、ページの他の場所で使用されていない色でテストして、より注目を集めるようにする必要があります。
- 「これから取り上げる内容」セクションに異なる書式を適用すると (リストをインデントする、図像や矢印を組み込む、太字フォントを使用するなど)、より多くの人に読んでもらいやすくなります。
- ページの下部にある2 つのホームページ リンクは、訪問者を変換せずにこのページからリダイレクトする可能性があります。
- 顧客の証言や AWeber 統計などの社会的証明を含めると、見込み客とコンバージョン率への信頼が高まる可能性があります。
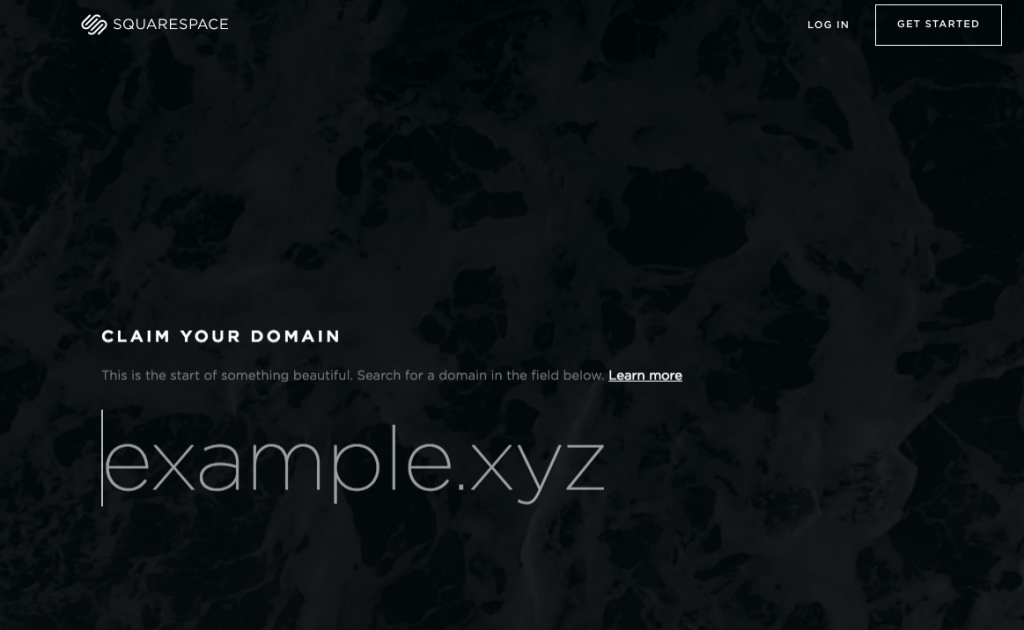
15. スクエアスペース
ページの機能:
- タイトルの「Claim your domain」は、切迫感が伝わるので効果的です。 見込み客は、他の誰よりも先に希望するドメインを主張する必要があります。
- サブヘッドラインの「詳細」リンクはアンカー タグであり、ユーザーをページのさらに下に誘導して、オファーに関する詳細情報を取得します。
- ページ全体でシンプルで統一されたフォントが、全体的にプロフェッショナルな雰囲気を醸し出しています。
- コピーの小さなチャンクにより、コンテンツが読みやすく、消化しやすくなります。
- Squarespace を競合他社と比較することで、見込み客は、他の誰よりも Squarespace を選択することで複数のメリットがあることを知ることができます。
- ページの下部にある女性の視線は、セクション ヘッダーに直接向けられているため、訪問者もそこに目を向ける可能性があります。
A/B テスト対象:
- ヘッダー内のリンクとフッター全体のナビゲーションにより、訪問者はアクションを起こさずに簡単にページを離れることができます.
- ドメイン フィールドは、ページの残りの部分に溶け込みます。 サイズは大きいですが、ページ上の別のデザイン要素のように見え、訪問者が簡単に見逃す可能性があります。
- CTA ボタンは、赤や黄色などの対照的な色を使用すると、ページ上でより「ポップ」になります。
16. Mixpanelのランディングページの例
ページの機能:
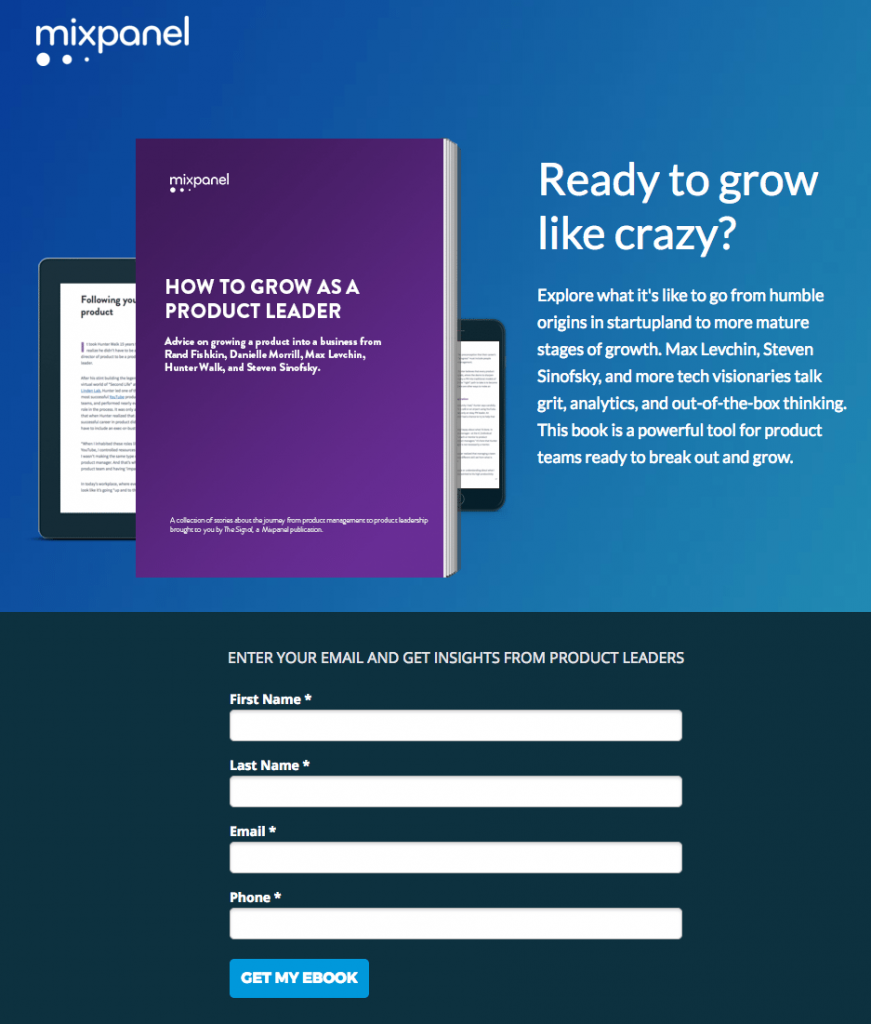
- 見出しはパーソナライズされた利益志向で、訪問者にビジネスを成長させる準備ができているかどうかを尋ねます。
- この画像は、複数のデバイスで電子ブックを表示できる見込み客を示しています。
- 電子ブックの簡単な説明は、提供されている電子ブックの簡単な概要を訪問者に提供します。
- 4 フィールドのフォームはすばやく簡単に記入できるため、訪問者がそうする可能性が高くなります。
- CTA ボタンのコピーは一人称を使用しているため、見込み客がオファーにつながっていると感じることができます。
- 「電子ブックの内容」セクションでは、上記の簡単な説明を詳しく説明し、電子ブックで説明されている重要なポイントの概要と、製品リーダーがそれらについて話している内容を概説します。 ヘッドショットを含めることもいい感じです。
- 離脱リンクがないため、変換せずにページを脱出することはほとんど不可能です。 このページから移動するには、ブラウザ タブの [X] をクリックするか、フォームに入力する必要があります。
A/B テスト対象:
- フォームの見出しが誤解を招きます。 これは、必要な情報は電子メール アドレスだけであることを意味しますが、実際には、電子書籍を引き換えるには他に 3 つのフォーム フィールドが必要です。
- 青い CTA ボタンは、ページの他の配色と調和しているため、目立ちません。 ページの他の場所で使用されていない色でテストすると、より良い変換結果が得られる可能性があります。
- プライバシー ポリシーやセキュリティ バッジなど、個人情報が安全であることを人々に保証する信頼シグナルを追加することで、見込み客の生成が増加する可能性があります。
17. Infusionsoft ランディング ページの例
ページの機能:
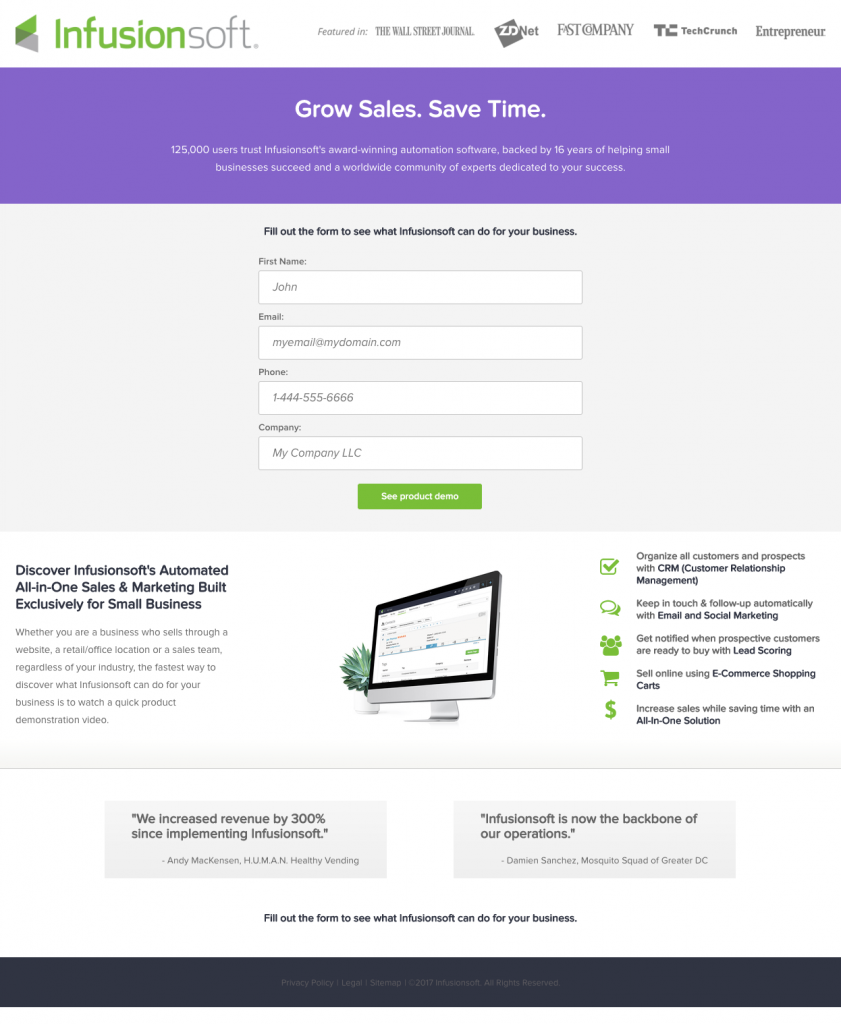
- 社会的証明— ページの上部にある会社のバッジとページの下部にある顧客の証言 — は、見込み客に確実性と信頼を植え付けます.
- 見出しは、訪問者の問題を認識し、共感し、解決策を提示する優れた仕事をしています。
- サブヘッドラインはヘッドラインをうまくサポートし、Infusionsoft を使用する主な利点のいくつかを提供します。
- 4 つの項目からなる短いフォームでは、基本的な情報のみを求められるため、見込み顧客が記入するのに時間がかかる可能性が高くなります。
- CTA ボタンのコピーは、フォームに入力してボタンをクリックすることで何が得られるかをプロスペクトに正確に伝えます。
- Infusionsoft が提供するもののリストにより、見込み客は、Infusionsoft との連携を選択した場合に得られるメリットを知ることができます。 図像と太字のフォントは、このセクションに注目を集めるのに役立ちます。
A/B テスト対象:
- Click-to-Call 機能を電話番号に追加すると、訪問者が会社にすばやく簡単に連絡できるようになり、全体的なユーザー エクスペリエンスが向上します。
- CTA ボタンを大きくすると、より多くのビューを引き付け、より多くの訪問者がクリックするようになる可能性があります。
- CTA ボタンの色は、会社のロゴとボタンの下のセクションにリストされている小さなアイコンに既に使用されているため、より注目を集めるために変更できます。
- 画像が大きくて見やすいと、訪問者にソフトウェアのプレビューを提供するのに効果的です。
- フッターのサイトマップ リンクは、終了リンクとして機能します。 訪問者がフォームに入力する前にページの一番下までスクロールすると、気を散らされて、変換する前にページを離れてしまう可能性があります。
18. GetResponse ランディング ページの例
ページの機能:
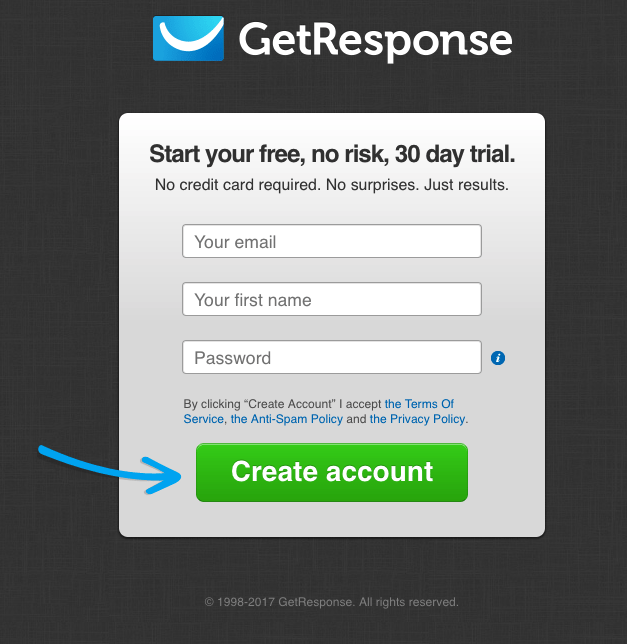
- 見出しは、このオファーが何であるかを訪問者に正確に伝えます。
- サブヘッドラインはヘッドラインをうまくサポートし、見込み客にオファーからどのようなメリットがあるかを知らせます。
- 矢印は、CTA ボタンを直接指し示し、訪問者の注意をそこに向けさせます。
- 利用規約、スパム対策ポリシー、プライバシー ポリシーを明確に定め、個人情報の引き渡しに対する信頼を確立します。
- 3 つのフィールドを入力するフォームは入力の障壁が低く、姓を入力する必要さえありません。
- CTA ボタンの色は、ページの他の場所では使用されていない対照的な色です。
A/B テスト対象:
- ロゴはホームページにリンクされているため、訪問者はオファーについて理解して変換することなく、簡単にページから離れてしまう可能性があります。
- 説明的なコピーはあまりありません。 GetResponse とは何か、主な利点は何かについて詳しく説明すると、より多くのコンバージョンにつながる可能性があります。
19.ランディングページの最適化例
ページの機能:
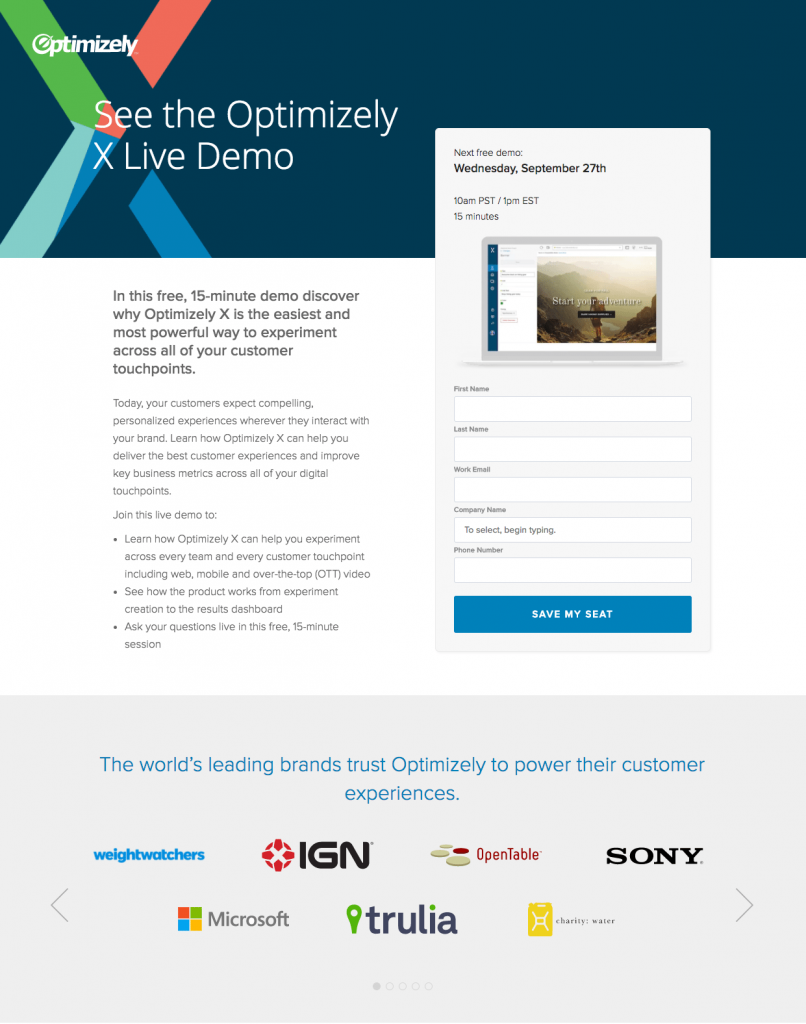
- 箇条書きのコピーにより、訪問者はページをスキャンしてデモについてすばやく知ることができます。
- フォームをカプセル化すると、目立つようになり、より多くのコンバージョンが促進される可能性があります。
- フォーム上のコンピューター画像は、見込み客にデモがどのように見えるかのプレビューを提供します。
- 5 フィールドのフォームは、意思決定段階のオファーに適しています。
- CTA ボタンのコピーは、希少性と緊急性を利用して、見込み客にデモにサインアップするよう説得します。 「Save my seat」とは、座席数に限りがあり、予約する必要があることを意味します。
- 会社のロゴは、Optimizely が世界有数のブランドから信頼されていることを訪問者に知らせる社会的証明として機能します。 また、このセクションの矢印は方向を示しており、さらに多くのロゴがあることを示しています。
A/B テスト対象:
- ヘッダーとフッターのナビゲーションは削除する必要があります。これは、プロスペクトをページから削除し、コンバージョン率を低下させる可能性があるためです。
- 青色の CTA ボタンは、黄色やオレンジ色の場合ほど目立ちません。
- ページの下部にあるソーシャル共有ボタンは、離脱リンクとしても機能し、訪問者の注意をそらし、このページから遠ざけます。
20. Flipsnackのランディングページの例


ページの機能
- ページの上部にある単数の行動を促すフレーズ
- クリーンでシンプルなデザインにより、コンテンツが読みやすくなります
- 焦点を絞ったメッセージにより、Flipsnack は市場で最高のフリップブック メーカー ソフトウェアとして位置付けられます。
- 統合されたサンプル フリップブックは、コア製品がどのように機能するかを効果的に示していますが、邪魔になりすぎません。
何を A/B テストするか
- ページ上のフリップブックのコンテンツは、 Flipsnack に関する有用な情報を共有するために使用できますが、代わりに単なるフィラー テキストで構成されています。
- 一部のコンテンツは、視覚的に簡素化できます。
- 社会的証明は、より徹底的に文書化できます。
21. MailChimp ランディングページの例
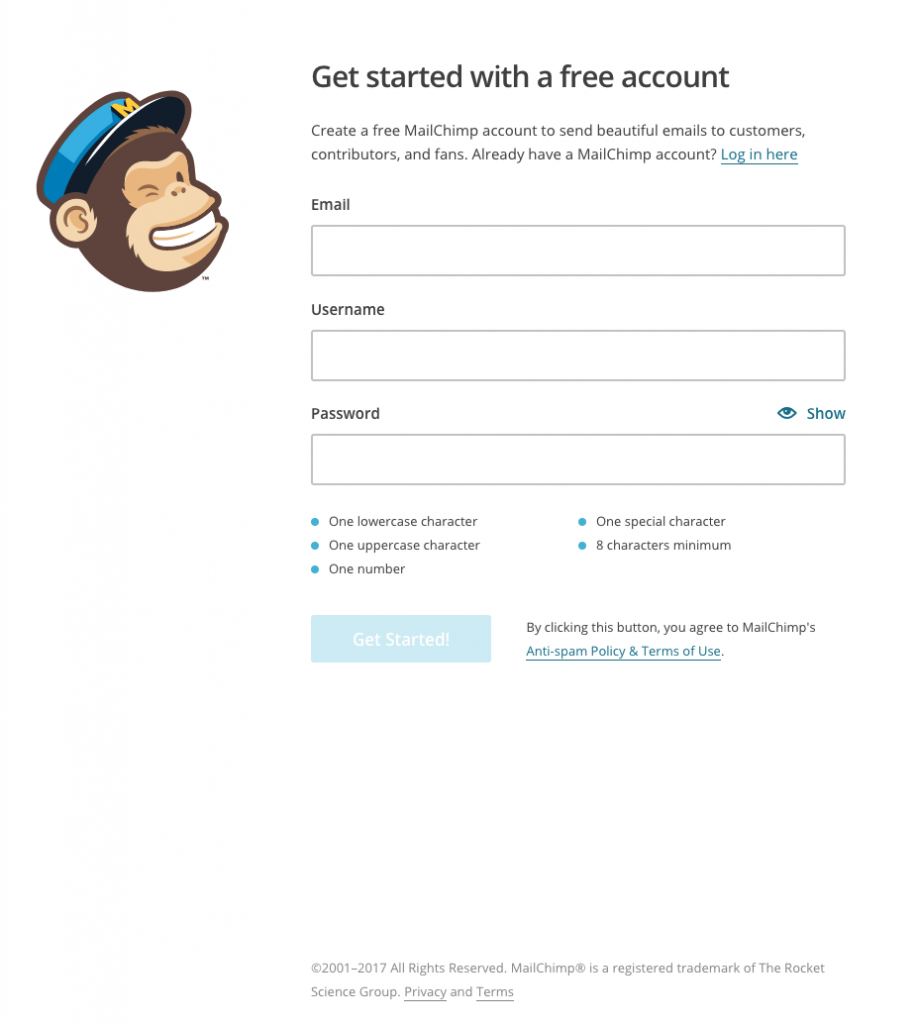
ページの機能:
- 見出しの「無料」という言葉は、訪問者の興味をすぐに刺激する可能性があります。
- 補助的なサブタイトルは、見込み客に無料アカウントを使い始めることでどのようなメリットがあるかを伝えます。
- 3 フィールドのフォームは短く、あまり個人的な情報を求めません。
- パスワードフィールドは、訪問者が「表示」ボタンをクリックして入力内容を確認できるようにすることで、ユーザーエクスペリエンスを向上させます。 また、パスワード要件はページの下部に明確にリストされています.
- ヘッダー ナビゲーションがなく、最小限のフッターがあるため、プロスペクトはページの目的である無料アカウントへのサインアップに集中できます。
A/B テスト対象:
- 顧客の声や MailChimp の使用に関する統計などの社会的証明を追加すると、サインアップが増える可能性があります。
- 透明な CTA ボタンは、できるだけ目立たないようにします。 より暗く、より対照的にすると、より多くの人がクリックするようになります.
- CTA ボタンのコピーを改善して、「無料アカウントを作成してください」など、よりパーソナライズされた魅力的な言葉を含めることもできます。
22. Shopifyのランディングページの例
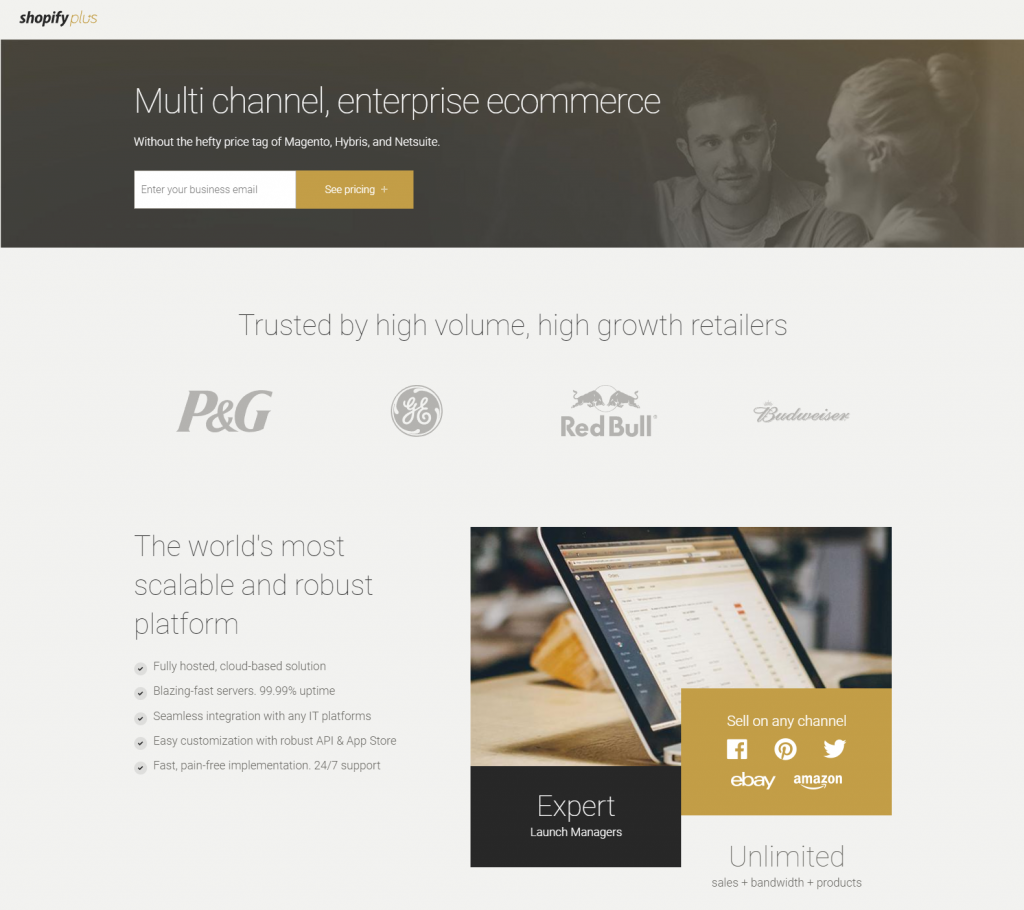
ページの機能:
- 見出しとサブ見出しは暗い背景とよく対照的で、ページに到着するとすぐに注目を集めます。
- フォールド上にフォーム フィールドが 1 つだけあると、訪問者は簡単にアクションを実行できます。
- 会社のロゴと顧客の証言は、Shopify を信頼する他の有名企業や満足している顧客がいることを示す社会的証拠として機能します。
- 最小限のコピーは、訪問者がページをナビゲートするのをより簡単で楽しいものにし、箇条書きはShopifyの主な利点に注意を引くのに役立ちます.
- この画像は、プロスペクトにダッシュボードの現実的なプレビューを提供します。
A/B テスト対象:
- CTA ボタンの色は、ページであまり使用されていない色に変更する必要があります。
- 画像内の人々の視線をフォームと CTA ボタンに向けるようにリダイレクトすると、より多くの訪問者がそこを見て変換するようになります。
- フッターの「エンタープライズ e コマース」リンクは、終了リンクとして機能します。 これはページ上の唯一のものであるため、削除するとコンバージョン率が向上する可能性があります。
23. Eloquaランディングページの例
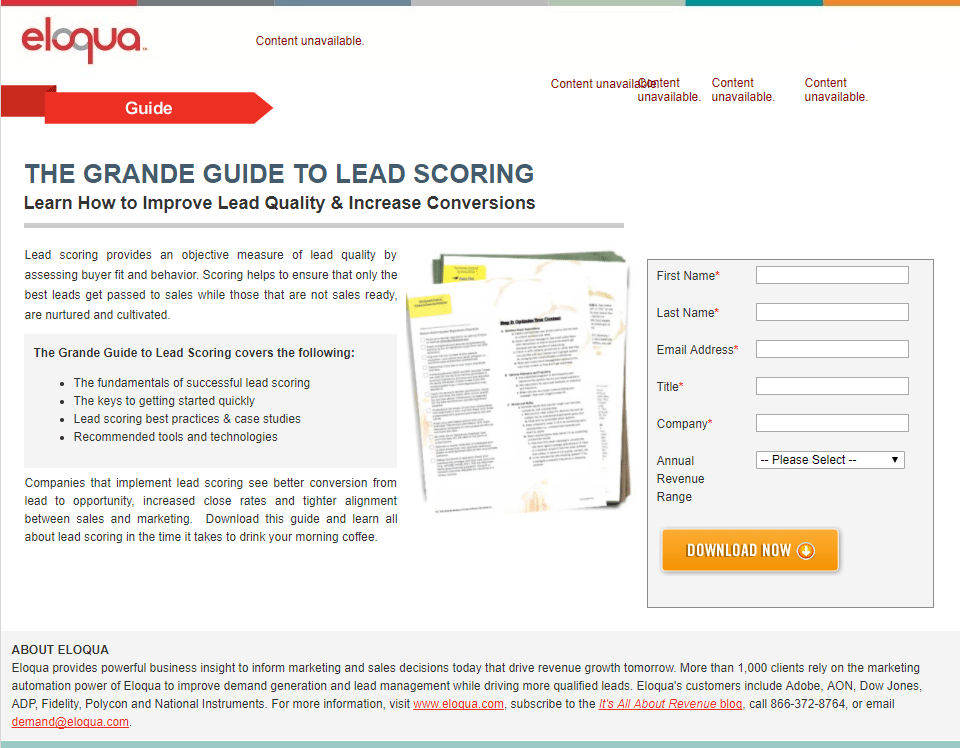
ページの機能:
- 見出しはオファーを説明し、サブ見出しは見込み客がガイドから何を期待できるかについての追加情報を提供することでオファーをサポートします。
- 箇条書きのコピーにより、訪問者はページをスキャンして、ガイドに関する重要な情報を引き出すことができます。 灰色のフレームも、このセクションに注目を集めるのに役立ちます。
- フォームの周りのフレームと色のコントラストにより、フォームがページ上で際立ちます。
- オレンジ色の CTA ボタンは、ページの残りの部分とのコントラストがよく、「ポップ」で魅力的な見込み客にクリックさせます。 また、その上の矢印は方向指示として機能します。
A/B テスト対象:
- The “Content unavailable” text across the top of the page makes it look unprofessional.
- Adding white space around the most important elements — like the headline, image, and form — would help them stand out more and make the page look less crowded.
- The image is too small to serve its purpose. Enlarging it and increasing the resolution would make it more effective.
- Multiple exit links in the footer give visitors an opportunity to leave the page without converting.
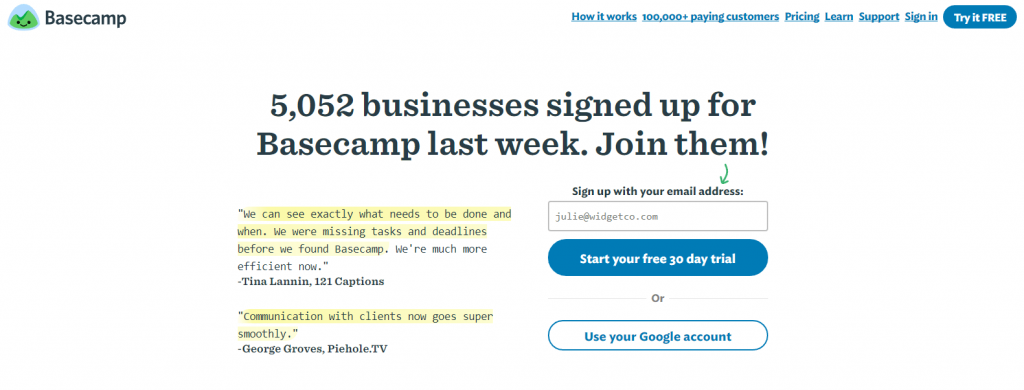
24. Basecamp landing page example
What the page does well:
- The header serves as immediate social proof, telling visitors exactly how many people signed up for Basecamp just last week.
- The green arrow pointing to the form field acts as a visual cue.
- Only one form field surely won't deter people from completing it.
- The option to use a Google account makes it even more convenient and compelling to sign up.
- The CTA button copy is effective because it uses first-person and the word “free”.
- Customer testimonials above the fold likely make prospects feel more comfortable with Basecamp.
- The graph at the bottom of the page is a nice inclusion because it shows visitors how much Basecamp has grown over the years.
What to A/B test:
- The header navigation provides visitors with multiple ways off the page without seeing the entire offer.
- The CTA buttons don't stand out as much as they could because blue on the rest of the page. Testing them in orange or red might draw more attention.
- Additional exit links throughout the copy make it easy for prospects to leave the page without signing up.
- The copy is uninformative. It doesn't say much about Basecamp itself, but simply answers three questions about the trial period. Adding detailed information about how the app can benefit users might persuade more people to sign up.
- The image of the devices should be enlarged and the hyperlink should be removed. Including it is helpful because it demonstrates all the different ways Basecamp can be used, but currently, it's difficult to see and serves as another exit link.
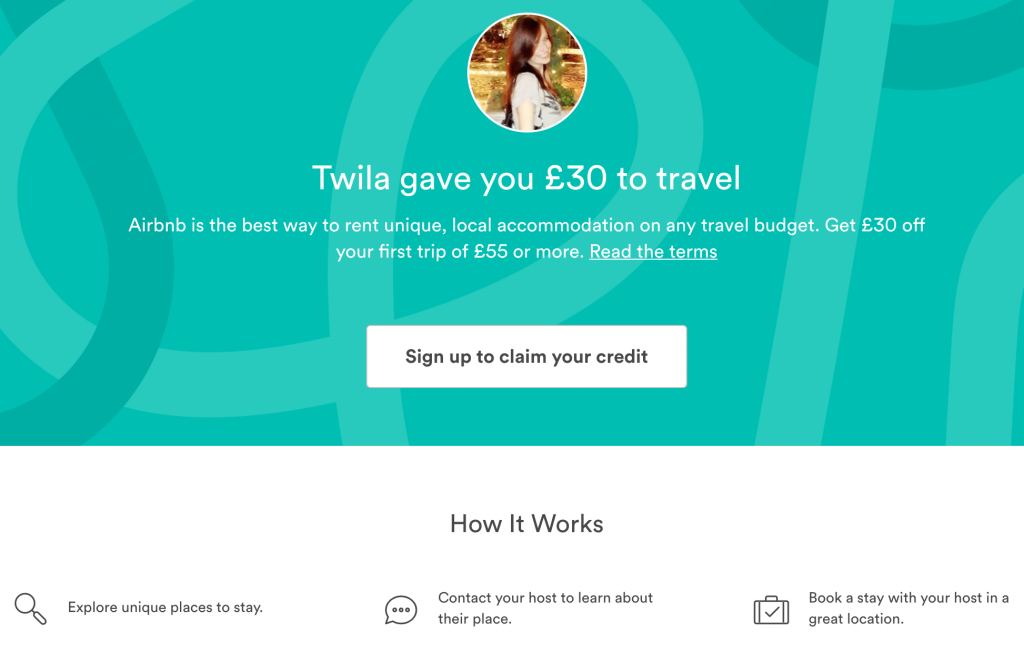
25. Airbnb landing page example
What the page does well:
- An enticing headline captures visitors attention and offers a cash incentive right from the start.
- The CTA button contrasts well with the background and is right in the center of the page.
- The headshot adds a personal connection to the friend who invited you to join the service.
- The linked terms provide trust value to anyone who might be hesitant to sign up.
What to A/B test:
- Header and footer navigation are distracting and provide visitors with an easy way off the page without converting.
- Adding customer testimonials to this landing page would likely persuade more prospects to convert.
Can you beat the best landing page examples?
There you have it — some of the world's leading companies with some of the internet's best landing page examples.
Don't ignore the post-click stage—provide every prospect with a personalized experience from start to finish. Sign up for an Instapage Demo today.