Google スキーマ マークアップの初心者向けガイド
公開: 2014-09-28Google スキーマ マークアップの初心者向けガイド
スキーマ マークアップは、2011 年に導入された最近の SEO の進化の 1 つであり、新しい強力な最適化手段として機能します。 それにもかかわらず、最も使用されていない SEO フォームの 1 つです。 これは、構造化データ マークアップに対する Google のサポートを反映した新しいブランチです。構造化データ マークアップは、物事間の関係を機械可読形式で表現するのに役立ちます。
数年前から、Google は構造化マークアップの 3 つの標準、つまり RDFa、microformats、microdata をサポートしてきました。 ただし、スキーマ マークアップは、microformats のシンプルさと RDFa の拡張性のバランスを実現することで、実装をよりシンプルに保ち、検索エンジン全体での均一性を高めるために、microdata 標準のみに焦点を当てています。
デジタル ページにスキーマ マイクロデータを含めることは、Google によって認識されているランキング要素であるため、SEO の世界で話題になっています。 構造化マークアップ形式は数年前から人気がありますが、スキーマ マイクロデータを使用するサイトはほとんどなく、驚くべきことに、それが何であるか、またはその重要性を真に理解している人はさらに少数です。
Searchmetrics に投稿された最近の調査によると、ドメインの 1% 未満にスキーマ マークアップが含まれています。 それにもかかわらず、Google 検索結果の 33% 以上が、検索エンジンの結果ページ (SERP) で結果を目立たせるために情報を追加することを参照するリッチ スニペットを表示し、クリック率と結果としてランキングの可能性を高めます。
このこと自体が、SEO 戦略ポートフォリオにスキーマ マークアップを含めることがいかに重要になったかを物語っています。 したがって、このガイドは、Web ページにスキーマを含めたいと考えているすべてのユーザーを対象としています。
スキーマ、スキーマ マークアップ、および Schema.org の概要

基本的に、スキーマとは、検索エンジンがページ上の情報をより簡単かつ効果的に解析およびデコードできるようにする一種のマイクロデータを指します。 これは、検索クエリに従って訪問者に関連する結果を提供するのに役立ちます.
スキーマ マークアップは、検索エンジンが特定のページの内容をより深く理解するのを支援するために、HTML ページに追加される HTML タグ (メタデータ) の別個のセットであるため、インターネット マーケティング担当者にとって斬新な親友です。 その結果、訪問者はオンラインで検索しているものを正確に取得しやすくなり、その結果、より優れた検索エクスペリエンスを楽しむことができます.
HTML タグの大部分は検索エンジンにサイトの内容を伝えますが、スキーマ マークアップはサイトの意味を伝えます。 この区別のポイントは、検索エンジンがより質の高い検索結果を提供するのに役立ちます。
Schema.org は、構造化マークアップのメカニズムを標準化するために、Google、Yahoo、Bing、および Yandex (リンクなしで検索を試みるロシアの検索エンジン) の間のコラボレーションとして、Web 上の Schema プロジェクトの中心的なハブです。 その結果、主要な検索エンジン、サイト上のデータの処理方法を伝えるコード マーカーの合意済みのセットが作成されます。
Schema.org はマークアップ プロトコルや言語ではなく、サイト上で詳細に整理されたスキーマまたは Microdata マークアップ語彙のコレクションです。 検索エンジンがランキング用のデータを扱うための標準語彙です。 簡単に言えば、Schema.org は、構造化されたマークアップを検索クローラーとサイト所有者にとってよりシンプルにするイニシアチブです。
技術的には、スキーマは、SERP に表示される URL の下のテキストに詳細を追加するためのリッチ HTML スニペットの一種です。 リッチ スニペットは、あなたが誰であるか、何を提供しているか、提供しているその他の情報を検索エンジンに直接知らせるのに役立ちます。 迷いをなくす道しるべのようなものです。 たとえば、スキーマは、「タイタニック」の特定のコンテンツが、オスカーにノミネートされた映画ではなく、20世紀初頭に沈没した船に関連していることを検索エンジンに伝えます。
したがって、スキーマは、ほとんどの検索エンジンで推奨されるマークアップ方法でもあります。 スキーマ マークアップは、サイトのリストを派手に見せたり、SERP で関連性を持たせたりするためのあらゆる種類のオプションを提供します。 サイトのコード (セマンティック ボキャブラリ) を参照して、検索エンジンがより関連性の高い有益な結果を返すのを支援します。
たとえば、「ベジタリアン トゥクパ レシピ」向けに最適化されたページに適切なスキーマ マークアップを実装すると、SERP の URL の下に、画像、カロリー数、星付き評価、調理時間などの興味深い情報を表示できます。 これにより、単純にクリック率が増加します。 ここで、適切なスキーマ マークアップは、キーワードが単なるランダムな単語のセットではなく、Web ページが提供する料理のレシピであることを検索エンジンに伝えます。 したがって、スキーマ マークアップは、microdata の形式で明確なセマンティック ボキャブラリを使用していると結論付けることができます。
サイトにスキーマ マークアップがある場合、ユーザーは SERP でサイトの概要、機能、場所、評価、アイテムの価格などを確認できます。 したがって、別の観点から見ると、スキーマ マークアップはユーザー向けであり、Web マスターはこれを「仮想名刺」として実装します。 これは、ユーザーに最も関連性の高い情報を提供するという目標を達成する、ユーザー中心の進歩です。
Google は、SERP でリッチ スニペットを表示したい場合に備えて、コンテンツを配置 (構造化) するための「推奨」方法としてスキーマ マークアップを挙げています。 幸いなことに、HTML の知識があれば十分なので、新しいコーディング スキルを習得する必要はありません。 唯一の違いは、HTML フォームに存在する microdata に schema.org 語彙の一部を挿入することです。
スキーママイクロデータの働き
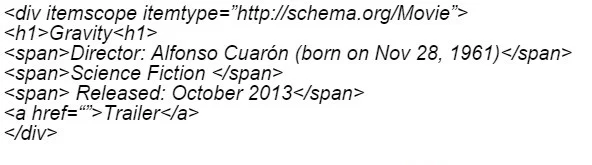
他のマークアップと同様に、スキーマ マイクロデータはページ コンテンツに直接適用され、それが何を意味し、検索エンジンがそれをどのように扱うべきかを正確に定義します。 ウェブマスターは、検索クローラーに追加情報を提供するために、スキーマ要素と属性をページの HTML コードに直接追加する必要があります。 スキーマ マークアップのリッチ スニペットの例を見てみましょう。
 上記の例では、アルフォンソ・キュアロンの 2013 年の映画「重力」に関するコンテンツに重点が置かれています。 itemscope 属性を追加することで、 <div> タグの下のコードがグラビティという名前の特定のアイテムに関するものであることを伝えています。 itemtype 属性を無視すると、コードはアイテムの種類を指定しません。 したがって、itemtype 属性は、アイテムが schema.org 型階層に定義が存在する映画であることを指定します。 項目タイプは URL として指定されることに注意してください。 <div> ブロック内の情報が映画に関するものであることを指定します。
上記の例では、アルフォンソ・キュアロンの 2013 年の映画「重力」に関するコンテンツに重点が置かれています。 itemscope 属性を追加することで、 <div> タグの下のコードがグラビティという名前の特定のアイテムに関するものであることを伝えています。 itemtype 属性を無視すると、コードはアイテムの種類を指定しません。 したがって、itemtype 属性は、アイテムが schema.org 型階層に定義が存在する映画であることを指定します。 項目タイプは URL として指定されることに注意してください。 <div> ブロック内の情報が映画に関するものであることを指定します。<h1>Gravity</h1> は、Gravity を見出し 1 の形式で表示するようにブラウザに通知することに注意してください。ただし、タグ自体は、文字列の意味に関する情報を提供しません。 これにより、検索エンジンがユーザーに関連するコンテンツをインテリジェントに表示することが難しくなります。 ただし、itemscope 属性と itemtype 属性を使用すると、この問題が解消されます。 もう 1 つの例を見てみましょう。

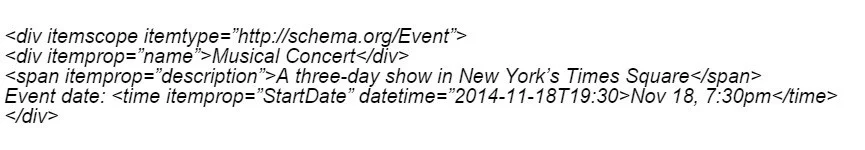
上記の例では、スキーマ マークアップは、イベント (itemtype はイベント) が特定の日 (StartDate と datetime) に行われることを検索エンジンに伝えます。 これにより、検索エンジンは検索者に関連する結果を曖昧さなく簡単に表示できます。 日付と時刻は、形式が異なるため、検索エンジンが正確に解釈するのは実際には困難です。 ただし、このようなスキーマ マークアップは、この解釈を単純化します。
アイテム タイプとアイテム プロップ (プロパティ) を定義することにより、検索エンジンは、最も関連性の高い結果を提供するための構造化された情報を受け取ります。 このようなセマンティクスがなければ、クローラーはサイトの日付を独自に解釈する必要があります。つまり、クローラーによって作成されたリストは、サイトの最適な表現ではない可能性があります。
スキーマ マークアップを使用する意義

サイトのリストを他より目立たせたい場合は、スキーマ マークアップを含めることが不可欠です。 ランキングを改善したり、少なくとも視覚的にアピールしたりする Google の作成者を設定した可能性は高いです。 そこに、ユーザーの興味を引くようなディテールを加えれば、訴求率は確実に上がるはずです。
スキーマ マークアップを含めることは、SEO の目的だけでなく、検索者にとってもメリットがあります。 関連性が高く有用な詳細がSERPに表示されることで、彼らはより多くの情報に基づいた選択を行うことができます. 最終的には、World Wide Web を、最も信頼性が高く関連性の高い結果を結果ページに提供する、より良い場所にすることです。
このようなリッチ スニペットを使用している Web ページは 1% 未満であり、結果の 30% 以上にスキーマから派生したマークアップが含まれているという事実を考慮すると、すぐに参入してメリットを体験するための大きくて空の競争の場があります。 さらに、schema.org スキーマを含むページは、スキーマを含まないページよりもランクが高くなります。 構造化データによるマークアップがウェブマスターによって使用されることはめったにありませんが、それらは Google SERP に大量に表示されます。 このこと自体が、スキーマ マークアップの重要性が高まっていることを示しています。
スキーマ マークアップを使用する利点
schema.org のセマンティクスがランキングを直接改善するわけではありませんが、スキーマ マークアップを実装するページはより多くの可視性を獲得する可能性が高く、その結果、トラフィックが増加し、結果としてランキングが上昇する可能性があります。 これは、Google が常に言い、焦点を当てていることです。 目立つ位置に加えて、この新しい形式の最適化は、検索者、検索クローラー、およびウェブマスターに利益をもたらします.
検索者のために
- リッチ スニペットは要約された形式 (評価、価格、説明など) で情報を提供するため、探しているものを正確にすばやく見つけることができます。
- 表示された情報に基づいて適切な URL をクリックし、必要なものとマッピングします
- クエリのより関連性の高い結果
クローラーのために
- 組織化された方法で、現場のデータをより簡単に、より正確に、インテリジェントに解釈する
- SERPにリッチスニペットをスマートに表示
- ユーザーのクエリに応じたより関連性の高いページの検出
- 効能の向上
ウェブマスター向け
- Web をより有用な情報の世界にする
- クリック率 (CTR) が 15 ~ 50% 向上
- Google、Yahoo、および Bing に関連付けられている schema.org の共同作業により、検索エンジンごとに異なるマークアップ コードを追加する必要がなくなり、時間を節約できます。
- より多くのスキーマ タイプを使用することで、検索で上位に表示される可能性が高くなります
- 現在スキーマを使用しているサイトは 1% 未満であるため、大きなチャンス
- 直帰率の減少
- より効果的なメール マーケティングとローカル SEO
- ソーシャル メディア タグの使用法と競合しない
- HTML5で開発されていないサイトを簡単に変換
Web ページでスキーマ マークアップを使用する 5 つの動機
上記の説明を読んでも、ページにスキーマ マークアップを使用する必要があるかどうか疑問に思うかもしれません。 その場合、すぐにそれを使用するように動機付けることができる 3 つの事実を次に示します! 怪しげな SEO 戦略を使用する無数のサイトを閉鎖した Matt Cutts は、数年前から Web ページにスキーマ マークアップを使用することを推奨しています。 彼は地球上で最大の検索エンジンを制御しているため、彼の言葉は、正しい決定を下すためにあなたの心に影響を与える重みがあります.
2012 年のウェブマスター ヘルプ ビデオによると、カッツ氏は、schema.org を実装しても必ずしもランキングが高くなるわけではないと述べていますが、「ラザニア」と入力して左側の「レシピ」をクリックすると、schema.org が表示されます。あなたがその中に現れる可能性が高いので、役立つかもしれません。
リッチ スニペットはより高い CTR を実現します

schema.org を使用すると、目に見えるメリットがもたらされます。そのうちの 1 つは、SERP でのリストが改善されることです。 通常、タイトルやページ スニペットなどのアイテムが含まれますが、対象を絞ったスキーマ マークアップを使用すると、顧客ランキング、写真、日付/時刻などを含めることができます。 後者は審美的に魅力的であるだけでなく、より効果的です。

Search Engine Land によると、標準のリストよりも詳細を表示するリッチ スニペット リストは、CTR を 30% 向上させることができます。 これは、トラフィックが 30% 増加することを意味します。これは、検索エンジンの可視性を高めながら次のレベルに到達するために、どの企業にとっても非常に重要です。
クローラーがサイトのコンテンツをチャンクして整理しやすくするだけでなく、スキーマのマイクロデータを定義し、SERP に情報の豊富なスニペットを表示します。 広く行き渡っている誤解に反して、Google はスキーマ マークアップを使用して情報のスニペットを表示します。 スニペットが明確で簡潔であれば、訪問者はサイトのコンテンツが探しているものであるかどうかを簡単かつ迅速に判断できるため、クリック率が高くなります。
スキーマを実装したページは、Google で平均 4 位上位にランク付けされます
スキーマ マークアップを実装している Web マスターはほとんどいませんが、現時点では報われています。 彼らのサイトは現在、Google で 4 位高くランク付けされています。 この調査では、Google がスキーマ マークアップを含むページの結果をキーワード クエリの 36% 以上で表示しているのに対し、マークアップのないページはそれほど頻繁に表示されていないと説明しています。
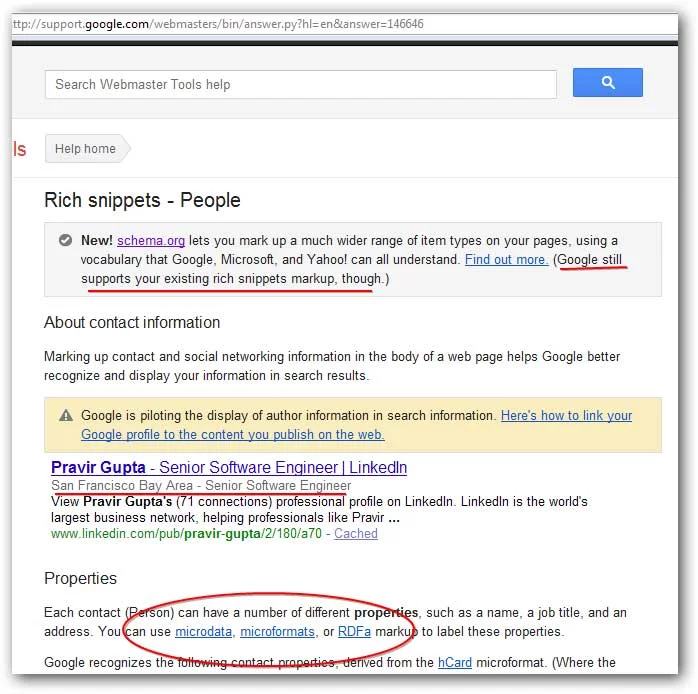
既存のリッチ スニペット マークアップの継続的なサポート

RDFa または microformats の助けを借りて作成された何らかのマークアップがページに存在する場合、Schema.org はそれをサポートします。 これは、ゼロから始めて既存のマークアップを削除する必要がないことを意味します。これにより、この新しいスキーマ マークアップの実装に多くの時間とエネルギーが節約されます。 ただし、クローラーを混乱させる可能性があるため、同じページに複数の形式を混在させないように細心の注意を払う必要があります。
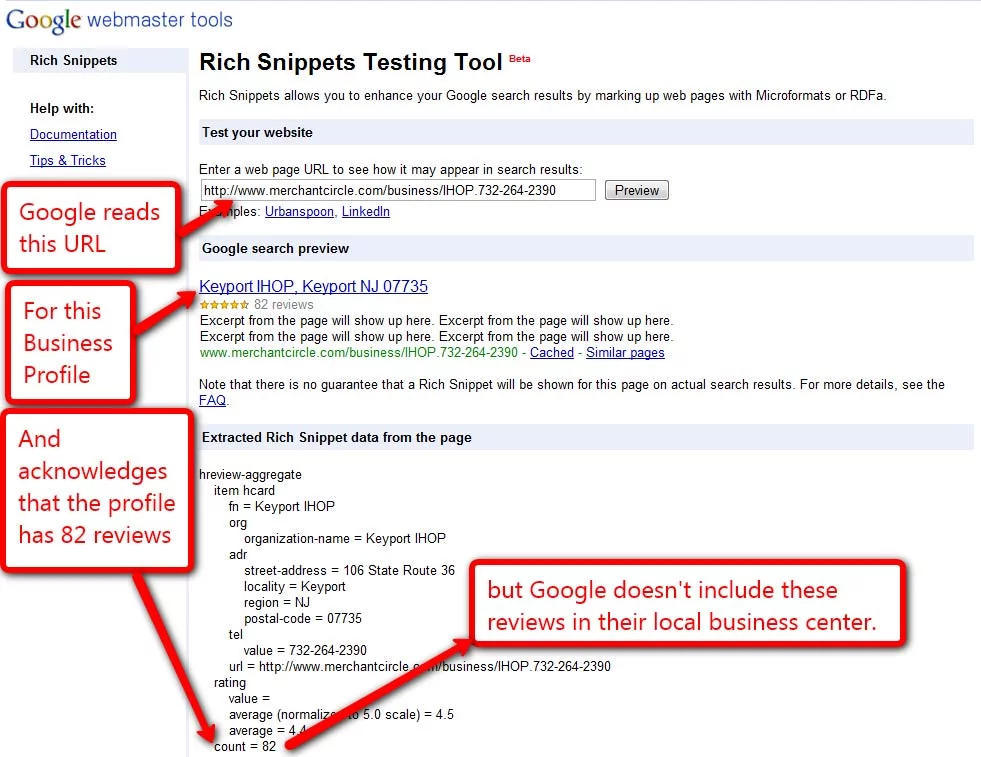
プロアクティブなテスト

Web ページをテストするのと同じように、マークアップのビューをテストすると便利です。 成功した場合は、クローラーがデータを正確に解析できることを示すだけです。 これは、リッチ スニペット テスト ツールを使用して行うことができます。 このツールは、解析されたマークアップ情報を表示しますが、そのプレビューには、まもなく追加される機能である schema.org マークアップのテキストがまだ表示されません。
要するに、上位の検索エンジンの専門家がスキーマを推奨しているということです。つまり、スキーマを実装しても害はありませんが、クリック率が高くなり、結果としてランクが高くなる可能性が高くなります。
Schema.org を使用する必要があるアプリケーション
新しいスキーマ マークアップにより、ほぼすべてのコンテンツ タイプでサイトの可視性が向上します。 映画、イベント、製品、記事、レストラン、書評、地元企業、テレビのエピソードと評価、ブログ、著者、ソフトウェア アプリケーションのマークアップがあります。 おもちゃ屋から IT アプリまで、無数のマークアップ タイプが存在します。 したがって、Web ページ上のほぼすべてのタイプのデータを「itemscope」および「itemtype」属性に関連付けることができます。 Web ページにスキーマ マークアップを実装するには、次のようないくつかの方法があります。
- ビデオ: Matt Cutts は、ビデオが埋め込まれている場合でも、Google が別のビデオ ランディング ページでリッチ スニペットを使用することを推奨していることを明らかにしました。
- お客様の声 : これはスキーマ マークアップのもう 1 つの価値のあるアプリケーションであり、レビューの説明とレビュー中のアイテムの評価を表示できます。 ほとんどの消費者はオンライン レビューに依存しているため、SERP にお客様の声をマークアップすることは理にかなっています。
- ブランド アイデンティティ: これには、ビジネスの連絡先と地理情報を正確に明らかにする名前、住所、電話番号 (NAP) が含まれます。 「お問い合わせ」というフッターまたはページでローカル スキーマ カテゴリを使用できます。
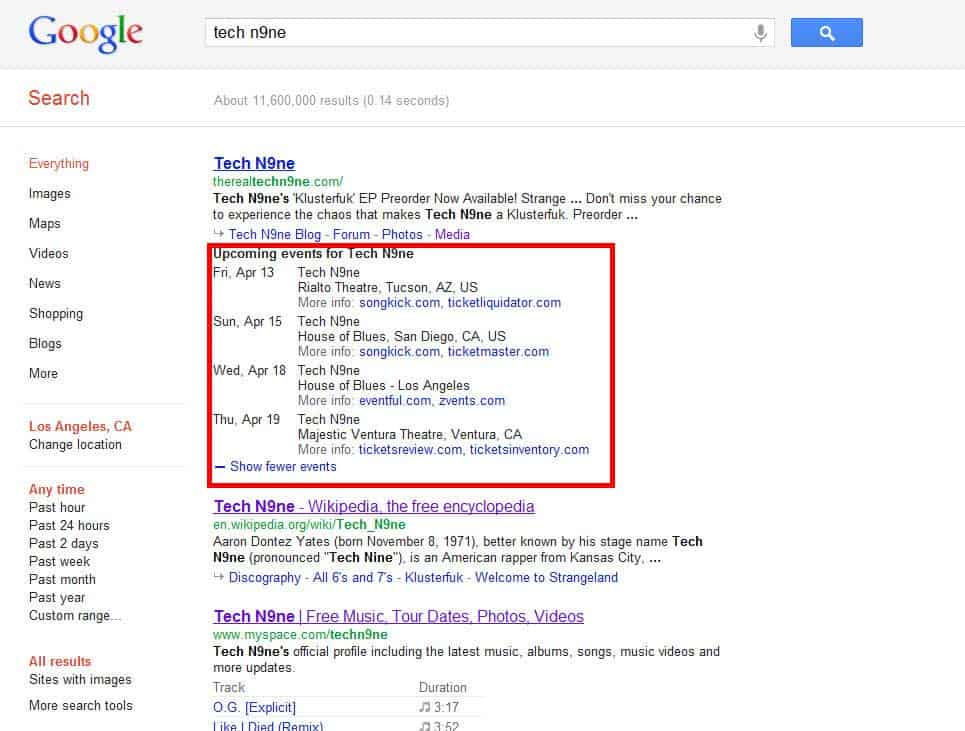
- イベント: これは、SERP の詳細が訪問者にとって本当に便利なイベントを発表します。
Google が schema.org を導入したとき、他の構造化された形式でサポートされている情報のタイプがこの新しい microdata と互換性がないことを知って、何人かのウェブマスターが失望しました。 幸いなことに、この問題は解決されました。スキーマは、他の構造化された形式に含まれるいくつかのデータ型をサポートしているためです。 前述の情報を強調するために、Google は次の種類のデータ (スキーマ) を公式にサポートしています。
- レビュー: レビュアー、平均評価、レビューの総数、説明などを表示します。
- 商品: 在庫状況、価格帯、画像、説明、ブランド、販売者などを表示するため
- 商品:上映時間、動画のサムネイル画像など
- 製品: 日付、場所、時間などを表示するため
- 商品:お支払い方法、配送方法、場所、クーポンや割引などの特典を提供している商品の在庫状況などを表示するため
- 商品:所在地、組織、役職等の表示用
- 製品: ローカル ビジネスの住所、電話番号、地理的位置、ロゴなどを表示するため
- 商品:カロリー、調理時間、材料などを表示するため
- 製品: タイトル、子、および URL を表示するため
- 製品: 曲、アルバム名、期間などを表示するため
上記のスキーマ語彙は不十分だと思いますか? はいの場合、独自の型をスキーマ語彙に追加できるかどうかについて質問があるかもしれません。 これに対する答えは「はい」でも「いいえ」でもありません。 スキーマのタイプ階層には、一般的に使用される項目タイプがいくつかあり、それぞれに関連するサブタイプがあります。 ただし、これらのサブタイプのレベルは異なる場合があります。 場合によっては、拡張機能を使用することで可能なカスタム項目タイプを追加したい場合があります。
独自の項目タイプを宣言するには、現在の項目タイプの接尾辞としてスラッシュを追加し、新しい用語について言及するだけです。 たとえば、'Person/Doctor/Dentist' のように記述できます。この場合、Person が現在のアイテム タイプで、Doctor と Dentist がカスタム タイプです。 命名規則、および製品のプロパティと列挙項目のカスタマイズに関する情報を見つけることができます。
スキーマ マイクロデータを使用してページをマークアップするメカニズム
いくつかのページのそれぞれの HTML に文字通り座ってマークアップ コードを追加するのは、特にその数が数百以上の場合は苦痛になる可能性があります。 手動で追加すると、小さなサイトよりも大きなサイトの方が多くの作業が必要になります。 大規模なサイトの作業を簡素化するには、WordPress で提供されているプラグインを使用するか、次の Google ツールの使用を検討できます。
- 製品: これは、ユーザー フレンドリーな方法でページの詳細をマークアップするタスクを自動化するため、時間を大幅に節約できます。 スキーマがページに追加する必要があるものをデコードするのに役立ちます。 データ タイプを選択し、ページの URL を入力してマークアップするだけです。
- 製品 これは、コードのエラーや実装後の問題を診断するテスト ツールのようなものです。 URL を入力するだけで、正しいコードを生成するために必要な変更に関する指示を即座に得ることができます。 このツールは、すべてのマークアップ タグの組み込みが完了してから使用してください。
初めての方は、すべてのページにマーキングのすべてのプロパティまたは属性を含めることが不可欠かどうかという疑問が生じるかもしれません。 必須ではありませんが、スキーマ マイクロデータを適用するプロパティが多いほど、コンテンツの性質と目的がクローラーに対して透過的になります。
さらに、Google が microdata を参照してリッチ スニペットを生成する前に、いくつかのプロパティにマークアップを適用する必要があることに注意してください。 上記のテスト ツールを使用すると、指定したマークアップからどのような情報が抽出されるかを簡単に確認できます。
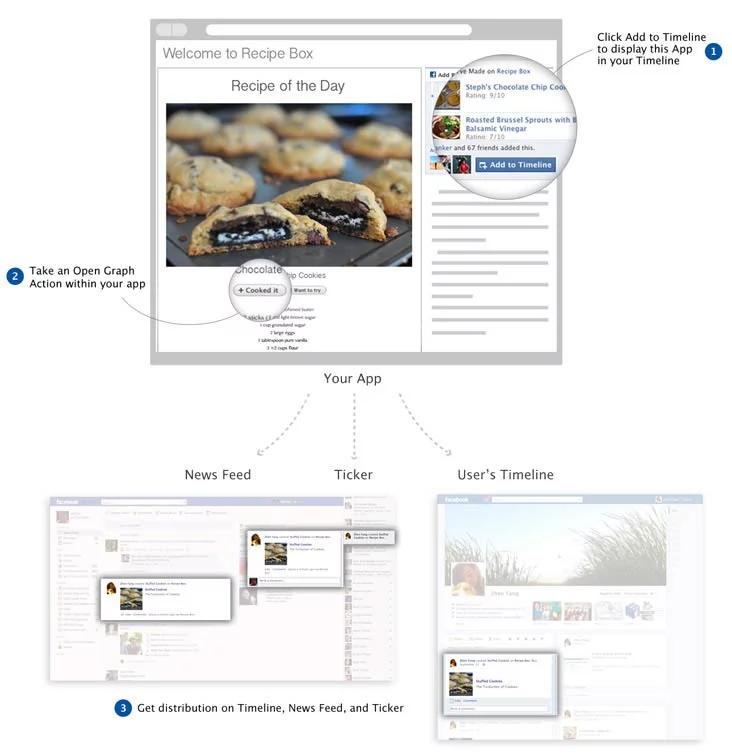
ソーシャル メディア タグとの統合

Facebook や Twitter などのソーシャル ジャイアントは、マークアップ用に独自の豊富なデータ型を考え出しました。 Facebook は、ほとんどのタグ付けが <meta> の下にあるため、RDFa の基礎の上に形成された製品をリリースしました。 その結果、タグは人間には見えないままになります。 Twitter は製品を考え出しました。 さて、2 つの巨人のいずれからも、新しいスキーマ microdata のサポートに関する公式の宣言はありません。 しかし、Web マスターは、これらのプロトコルと Schema.org を 1 つのページでうまく組み合わせて使用しています。
一部のマーケティング担当者は、これら 2 つを含めることで、特定のコンテンツを高度に共有できるようにするのに十分であると誤って考えています。 ただし、ソーシャル メディア タグと一緒にスキーマ マイクロデータを使用して、ページのコンテンツに関するさらに詳細な情報を検索エンジンに提供できます。 Open Graph タグの横にマークアップを含めることを検討してください。これにより、最適化されたコンテンツだけでなく、共有可能なコンテンツも提供されます。
スキーマ マークアップの使用に関するヒント
スキーマ マイクロデータの世界をさらに深く掘り下げ、より豊富な結果を得るには、次のヒントを検討してください。 必要なのは、積極的にヒントに従うことだけです。
- サポートされているデータ型とプロパティ、および可能なカスタマイズの範囲について知るには、schema.org を詳しく調べてください。
- Web ページに役立つすべてのスキーマ タイプを検索します。
- 自分のページと同様の Web ページで最も一般的に実装されている型を特定します。 このような比較を行うことは、最も有用なマークアップ タイプを選択するのにも役立ちます。 Schema.org には、最も一般的なマークアップ タイプが含まれています。 つまり、さまざまなマークアップ タイプがあるため、製品を調べる必要があります。
- ページをマークアップすればするほど、結果は良くなります。 アイテムタイプの多様なコレクションを理解し始めると、マークアップするページにどれだけの量があるかを簡単に結論付けることができます。 ただし、これは、すべてのコンテンツをマークアップする必要があるという意味ではありません。 ここで重要なのは、div タグやその他の非表示の HTML 要素の非表示のコンテンツではなく、ページにアクセスした人間に表示されるコンテンツをマークアップすることです。
- 誤解を招くような、または一貫性のない方法でマークアップを過度に使用しないでください。これにより、Google がペナルティを課せられ、ワールド ワイド ウェブでのサイトの評判だけでなく、ランキングにも悪影響を及ぼす可能性があります。 したがって、倫理的で公正にプレーしてください。
- すべてのプロパティをマークアップする必要はありません。
- 既存のコンテンツを schema.org の新しい形式でやり直さないでください。Google は、普及しているコンテンツのスニペットを引き続きサポートしています。 さらに、schema.org は、microformats や RDFa でさえもサポートしているすべての種類の情報をサポートしています。 それでも、長期的により多くのメリットを得るために、新しいマークアップ形式に切り替えることを検討してください。
- scehma.org が現在サポートしていないコンテンツがサイトに含まれている場合は、特定性の低いマークアップ タイプの使用を検討するか、製品を強力なカスタマイズ ツールとして利用して新しいタイプを作成します。
- ビジネスやブランドの露出を高め、より良いレビューを取得するために、Google+ ビジネス ページを設定してください。 これはスキーマのマイクロデータとは直接関係ありませんが、スキーマ情報だけでなく、より多くのレビューを取得できます。 これは、このソーシャル メディア プラットフォームが適切に管理されたページを持つために Google プレイスと統合されているためです。
- Google Authorship を実装してください。
- 常にスキーマ マークアップをテストしてください。 結果に満足している場合は、次回検索エンジンが簡単にクロールして、データをより効果的に解釈できることを意味します。 これは単純に、SERP でより目立つ可能性が高まることを意味します。
結論
スキーマ マークアップの重要性と SEO 上の利点にもかかわらず、おそらく技術的な専門知識や認識が不足しているために、その受け入れは低くなっています。 これは、Web マスターとビジネス、特に IT とマーケティングの関係者が 1 つの目標を達成するために協力する素晴らしい機会を生み出しました。 マーケティング担当者は構造化データ マークアップの重要性を理解しているかもしれませんが、Web マスターはより高度な HTML 知識を活用して実装する必要があります。
言い換えれば、何百万ものサイトが、この大きな SEO の可能性の一部ではないために、多くのことを逃しています。 スキーマ マークアップを使用することで、競争の大きなはしごに自動的に足を踏み入れることができます。 HTML にスキーマ マイクロデータを含めることで、確実に可視性が向上しますが、上位を獲得するための迅速な SEO 戦略でも、悪い SEO 戦略でもありません。
むしろ、SERP で目立つようにページを表示できる一連のキーワードについて、検索エンジンに認識されやすくすることがベスト プラクティスです。 スキーマ マークアップは、おそらく長い間続く SEO の革新です。 したがって、検索結果を向上させるために最適なマイクロデータを学び、実装するのに適した時期です。 ただし、先を行くためには正しい方法で行う必要があります。 この専用ガイドが、スキーマ マークアップを使用して SEO のメリットをより簡単かつ迅速に実現するのに役立つことを願っています。
