SEOのための画像最適化の基本
公開: 2017-05-29画像の最適化は SEO の構成要素です。 オーガニック検索トラフィックをウェブサイトに誘導したい場合、SEO ゲームがスクロールしなければならないことはもはや秘密ではありません。 競合する Web サイトが日々出現しているため、検索ランキングを上げてトラフィックを改善することが重要です。 しかし、ほとんどの人は、オーガニック トラフィックを集めるための 1 つの重要なリソースを見落としています。それは、 Google 画像検索です。 そして、そのトラフィックを得るには、画像最適化の基本について知る必要があります。 画像を最適化するためのいくつかのアイデアを次に示します。
Web サイト上の画像の関連性は、SEO の最も基本的な要素です。
画像はウェブページのコンテンツに関連している必要があります。 パナソニック テレビに関するページの場合は、そのテレビのさまざまな角度からの画像を使用します。 商品の内外を画像で伝えれば、ユーザーの興味を引きやすい。
Alt タグまたは代替タグは、画像最適化の基本的な部分です。
多くの検索エンジンはテキストベースであり、画像を読み取ることができないため、Alt タグが不可欠になります。 . 画像のアップロードに失敗した場合、Alt テキストが表示されます。 画像の簡潔な説明が含まれています。
例:ペルシャ猫に関する説明は次のようになります。

ヒント:製品の画像の場合は、alt タグにモデル番号を含めます。
読む: Google の画像公開ガイドライン。
画像は圧縮するか、圧縮する必要があります。ページの読み込みに時間がかかり、ネチズンは読み込みの遅いサイトを待ちません。
調査によると、ユーザーは Web ページが読み込まれるまで 3 秒以上待つことはありません。 画像を低バイトに圧縮してみてください。 次のサイトは、画像から余分なバイトを絞り出すのに役立ちます。
- smush.it!
- compress.io (画質を維持しながら最大 90% のサイズを縮小できます)
- WPスマッシュ
- CompressJPEG (JPEG 画像用)
- TinyPNG (PNG 画像用)
- EWWW 画像オプティマイザ
注:サイトに表示されるサイズと同じサイズの画像を使用してください。
独自の画像をアップロードする時間がない場合は、無料の画像を入手できるサイトが何千もあります。
場合によっては、画像のソースをクレジットする必要がありますが、他のサイトではそのような要件はありません! 画像選びには以下のサイトが便利です。
- Pixabay
- 500px
- フリッカー
- ピンタレスト
- アンスプラッシュ
- さらに 20 以上の Web サイトから無料のストック ロイヤリティ フリー写真をダウンロードできます
画像名は、検索の可視性と関連性を高める上で重要な役割を果たします。
したがって、イメージ名は説明的で、イメージに関する簡潔な情報を含む必要があります。
たとえば、秋のシーズン中のスモーキー マウンテンズに関する画像は次のようになります。
IMG_0076.jpg ではなく、 Smoky-mountains-fall- season.jpg

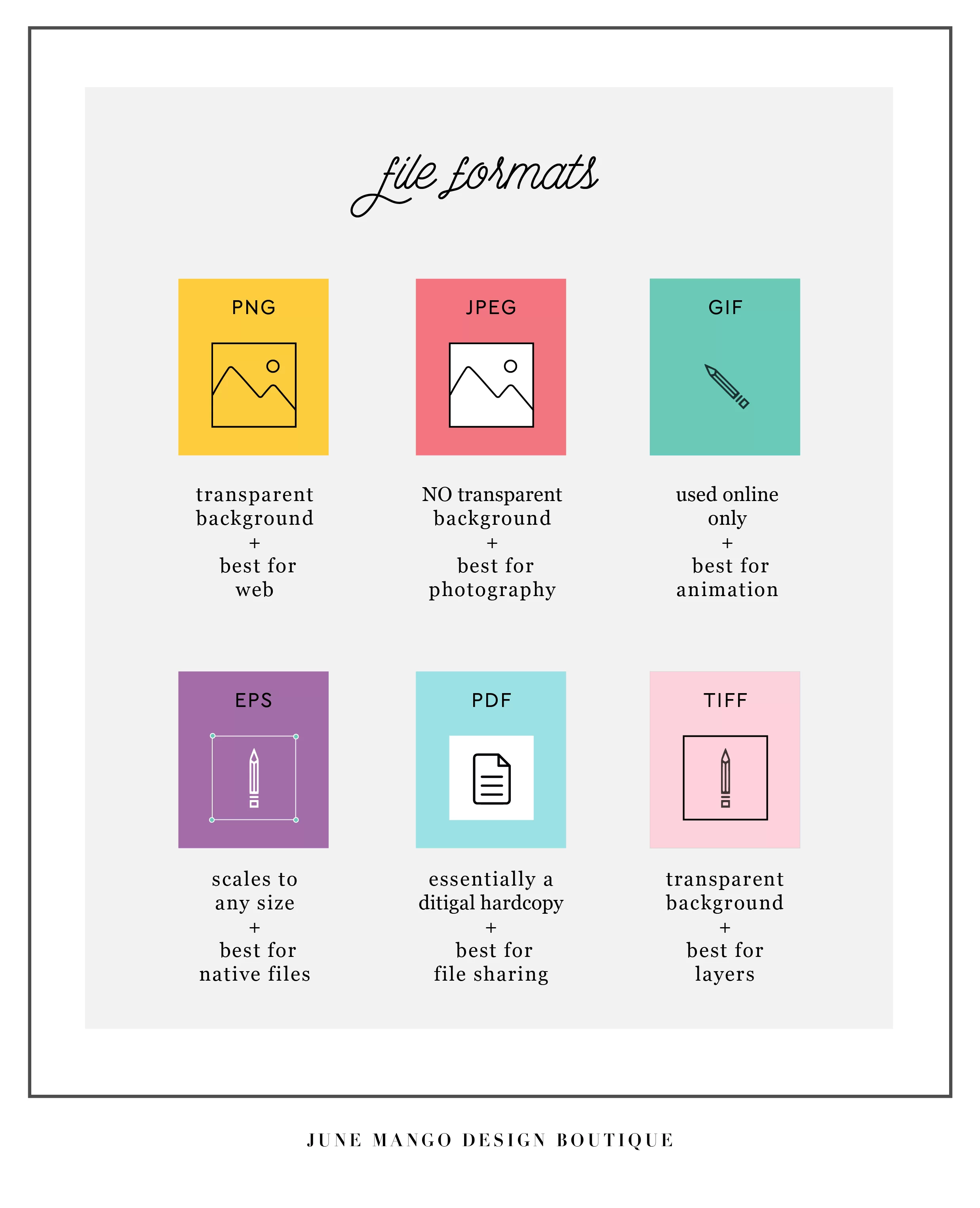
適切なファイル タイプを選択することは、画像を最適化するためのもう 1 つの重要な要素です。

出典: ジューン マンゴー デザイン ブティック
一般的に使用されるファイル タイプは、 JPEG (Joint Photographic Experts Group)、 GIF (Graphics Interchange Format)、およびPNG (Portable Network Graphics) です。
それぞれのタイプを最大限に活用できます。その方法は次のとおりです。
- GIF形式を使用して素晴らしい GIF を作成する
- ハイカラー写真や静止画にはJPEG形式を使用します。
- 色やロゴが少ない画像にはPNG形式を使用します (色あせや透明度を伴う)。
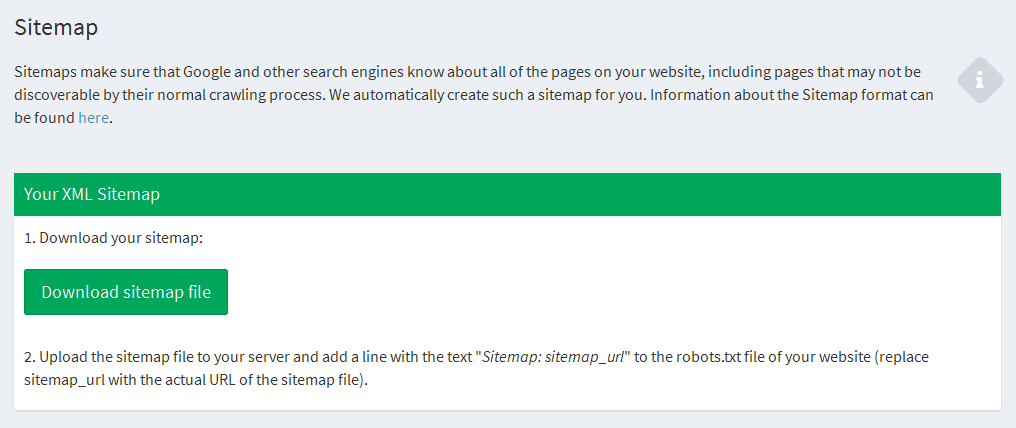
XML サイトマップに画像を含めると、Google 検索で画像が見つかる可能性がさらに高まります。
XML サイトマップで<image:image>または<image:loc>タグを使用できます。


ヒント: Yoast SEO プラグインは最高のプラグインの 1 つです。 XML サイトマップに画像を自動的に追加します。 最高の SEO WordPress プラグインはこちらで確認できます。
何百もの他のサイトがあなたのユニークな画像をクレジットを表示せずに使用すると、関連性が低下し、サイトに悪影響を与える可能性があります.
Image Raiderを使用して、画像の逆検索を行うことができます。 カタログに画像をアップロードするだけで、サイトが画像を使用するたびに通知されます。 クレジットが付与されていない場合は、いつでもサイトの作成者にクレジットを求めることができます。
画像キャプションは、直帰率を下げるのに役立ちます。
特にパンダの更新後、直帰率がランキング アルゴリズムで考慮されるようになりました。

- 直帰率とは?
ユーザーが特定のものを探しているときにページをクリックしてすぐに検索ページに戻ると、直帰率が増加しますが、これは望ましくありません。 これは、ユーザーがページのコンテンツに満足できないと感じたことを意味します。
そのため、見出しの横にわかりやすいキャプションを含めると、閲覧者がページを一目で把握できるようになり、注目を集めることができます。 それはさらなる読書を呼び起こします。
バックリンクは、可視性とオーガニックランキングを向上させる主要な要因の 1 つです。
検索エンジン ボットがサイトを効果的にクロールするのに役立ちます。
- バックリンクとはどういう意味ですか?
ウェブページが別のページにリンクすると、被リンクが作成されます。
たとえば、ある写真家がコンサートでコールドプレイの写真を撮り、自分のウェブサイトにアップロードしました。 Coldplay の公式 Web サイトがそのサイトにリンクすると、バックリンクが作成されます。 現在、検索エンジンはこれら 2 つのサイトが接続されていると見なすため、Coldplay に関連するすべての検索で写真家のページの可視性が向上します。
Photoshop がなくても心配する必要はありません。オンラインで利用できる編集ツールがいくつかあります。
以下からお選びいただけます。

- Pixlr (私はそれが最も便利だと思います)
- フォトピー
- フリーフォトツール
- フリーフォトエディター
サムネイルは詰め込みが少なく、一度にたくさんの画像を表示できるのでとても便利です。 しかし、注意してください!
したがって、品質が低下する可能性がありますが、サムネイルのサイズを小さくすることをお勧めします。
サムネイルを圧縮するには、次のコードを使用します。
add_filter( 'jpeg_quality', create_function(”, 'return 60;' ) ); functions.php ファイルを使用します。
WordPress はデフォルト設定として 90 を使用しますが、画質に目立ったスライドがないため、60 から 80 までの任意の値を安全に設定できます。
手短に、
画像の最適化には時間がかかる場合がありますが、難しくはありません。 この記事で取り上げたアイデアを教え込むと、Web サイトの可視性が向上したことを自分の目で確かめることができます。
画像を最適化するためのヒントはありますか? 以下にコメントして私たちと共有してください! あなたの考えを知りたいです!
良い一日!
