バナーブラインドネスを最小限に抑えながらコンバージョンを最大化する5つの最良の方法
公開: 2019-10-01クイックリンク
- バナーブラインドネスとは?
- 人の読み方を理解する
- スクロールせずに
- ようこそページで
- スティッキー広告
- コンテンツ内
- 色の使用
- 関連コンテンツを宣伝する
- リターゲティング
- 広告のスケジューリングと自動化
- 結論
1994 年に最初のバナー広告が導入され、44% という驚異的なクリック率を獲得して以来、配信されるバナーの数は大幅に増加しましたが、CTR は急激に低下しました。 1995 年にはわずか 2%、2003 年には 0.6%、2019 年にはわずか 0.5% に達しました。
大幅な減少の主な理由は、ほとんどの Web バナー広告が無関係で、押し付けがましく、単純に退屈になったためですが、優れた広告でさえも無視される、より大きな、より有害な現象があります。
その現象は、バナーブラインドネスとして知られています。
バナーブラインドネスとは?
バナーブラインドネスは、ユーザーが意図的または無意識にバナー広告を無視した場合に発生します。
Web ユーザーはオンライン コンテンツに圧倒されており、意図的または無意識に広告を不要なノイズとして自動的に除外するようになりました。 注意持続時間が限られており、感覚が過負荷になっているため、人々はウェブ コンテンツのサブセットのみに選択的に注意を向ける傾向があります。通常は目標に関連しています。

Web 上のコンテンツと UI 要素はすべて、ユーザーの注意を引くために戦っています。ユーザーは、自分にとって役立つ要素 (ナビゲーション バー、検索ボックス、見出しなど) だけに注意を払い、そうでない要素 (無関係な要素) を無視することを学んできたからです。 、邪魔で退屈な広告)。 多くのユーザーは、広告に似ているコンテンツや、近くにあるコンテンツ、または従来の広告専用の場所に表示されるコンテンツを無視することを学んでいます。
あなた自身のオンライン エクスペリエンスについて考えてみてください。今週、Google で見たバナー広告を思い出せますか? それとも今日も?
実際、バナーブラインドネスの調査によると、最後に見た広告を覚えている人はわずか 14% であり、これは Web ユーザーの 86% が広告ブラインドネスに苦しんでいることを意味します。
この流行は、1997 年に Nielsen Norman Group によって基本的なユーザビリティ テストを通じて最初に文書化され、2007 年にアイ トラッキングの研究でより詳細に再現され、2018 年にアイ トラッキングとバナーブラインドネスの研究として再検討されました。 30 年にわたる広告失明の研究により、この強力な現象はすぐには終わらない可能性があります。
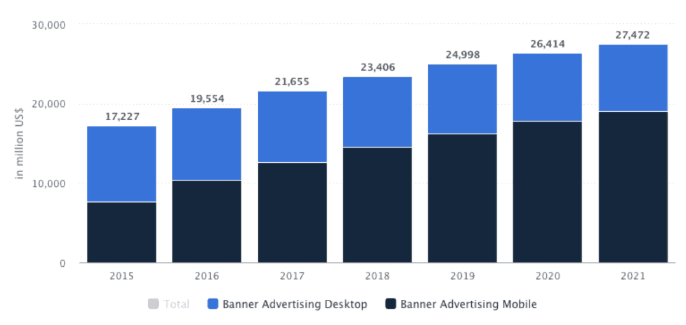
ただし、バナー広告はオンライン広告の生存メカニズムであるため、排除することはできません。 さらに、バナーの効果がなくなったことを示すあらゆる統計があるにもかかわらず、バナーはブランドに多大な収益をもたらし続けており、今後もそれが続くと予想されます。

つまり、バナーブラインドネスと戦わなければならないということになります。
広告主がバナーのブラインドを最小限に抑えるための 5 つの最善の方法
1. 人々がウェブでどのように読んでいるのかを理解する
ユーザーの行動パターンは常に進化しているため、バナーの盲点を完全になくすことはできません。 ただし、ユーザーがオンラインでどのように行動するかを理解し、それに応じてさまざまな広告サイズと場所をテストすることで、それを最小限に抑えることができます。
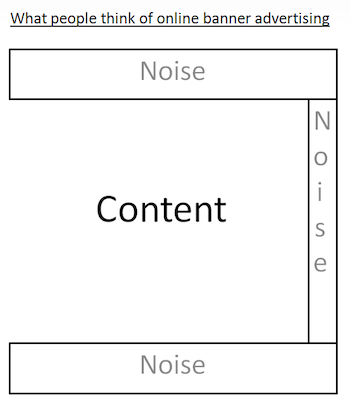
Web ページはいくつかの異なる要素で構成されており、それぞれ重要度が異なります。 そのため、ページが効果的であり、要素が最大限の可視性とアクションを得るには、適切な場所に配置する必要があります.
インターネットユーザーの典型的な読書パターンと目の動きを理解し、それらの「正しい」場所が何であるかを特定するために、いくつかの実験が行われました.
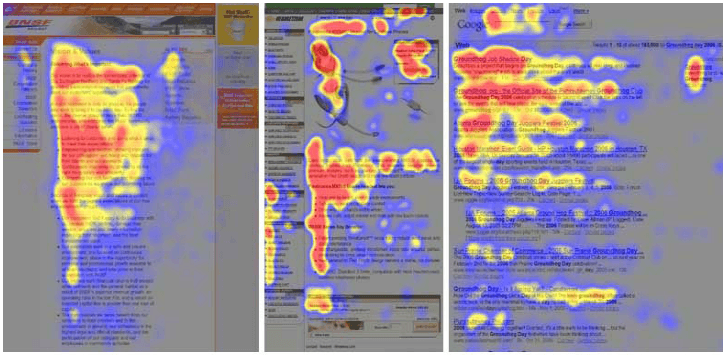
Jakob Nielsen による有名な F パターン研究では、232 人を超えるユーザーの読み取りパターンがヒートマップを通じて観察され、支配的な読み取りパターンが文字 F に似ていることが発見されました。

- 人々は最初にコンテンツの上部を横切って横方向に読みます
- 彼らはページの左側を下に移動し、別の短い水平線を横切りました
- 最後に、彼らは再び垂直方向に移動し、ページの左側をさらに下にスキャンしました
もちろん、F 字型の読み取りパターンにはいくつかの例外があります。 一部のユーザーは、「X」、反転した「L」、または「Z」のような形をした読み取りパターンに従います。これらのすべての場合、広告主は広告をさまざまな場所に配置する必要があります。
たとえば、F レイアウトに沿って広告を配置すると、コピーが多いページ (ブログ投稿、検索結果ページ、長い販売ページなど) で最も効果的ですが、Z パターンはコピーが最小限のページに適しています。
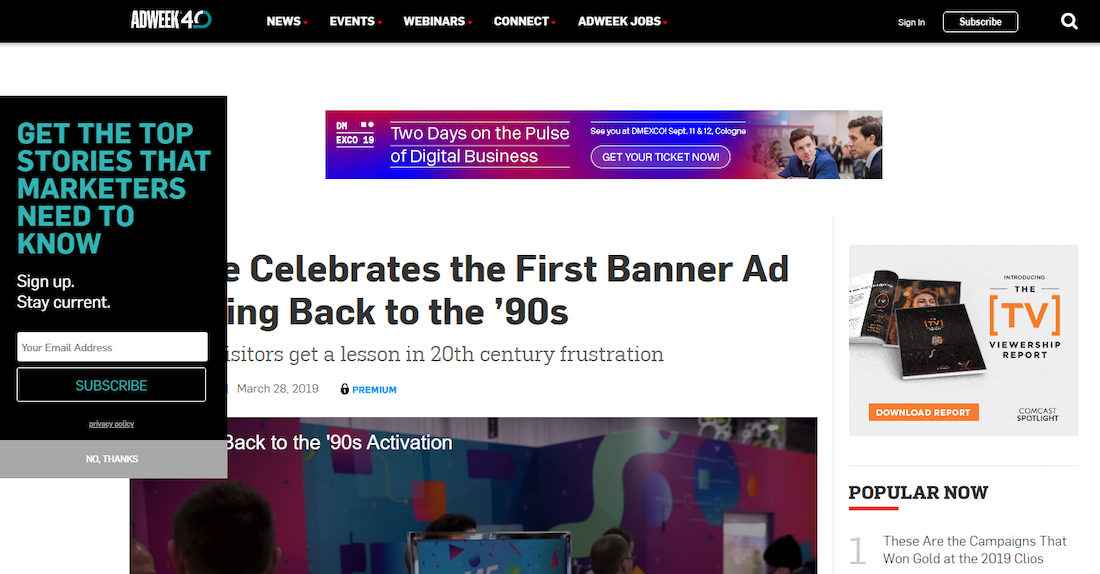
ただし、大部分は「F」型のパターンに従います。 これが、従来のバナー広告が 728×90 のリーダーボードと 300×250 の長方形である理由です。 どちらも F パターンに沿って配置されているのがわかりますか?

ただし、これら 2 つの場所が「伝統的」と見なされているからといって、それらが最も効果的であるとは限りません。 Web ユーザーは特定の広告ユニットが特定の場所に表示されることに慣れているため、バナーが見えないため、従来とは異なる場所に広告を配置すると、視認性とクリックスルーが向上する可能性があります。
スクロールせずに
視線追跡ソフトウェアによると、リーダーボードやスカイスクレイパーの広告をざっと見た後でも、ページの上部にコンテンツを表示する人が 156% 多いことが示されています。 そのため、スクロールせずに見える範囲 (リーダーボードやスカイスクレイパー以外の領域/フォーマット) に広告を配置することは、最大の可視性と最高のクリック率を得る 1 つの方法です。

ようこそページで
ウェルカム ページ広告は、(ポップアップ広告に似た) 新しい広告フォーマットであり、訪問者の関心を引き、インプレッションを獲得することができます。 たとえば、Forbes は、訪問者を目的の場所に誘導する前に、引用とバナー広告で構成されるウェルカム ページで有名です。

スティッキー広告
スティッキー広告は、可視性、クリック、およびコンバージョンの可能性を高めるもう 1 つの優れた方法です。 ただし、広告を訪問者に「くっつける」と同時に、サイト上のユーザー エクスペリエンスを妨げないようにする必要もあります。
コンテンツ内
コア コンテンツ領域は常に最大のエンゲージメントと視認性を獲得するため、ネイティブ広告は広告盲目を回避するもう 1 つの優れた方法です。

実際、Infolinks は、「ネイティブに統合された広告ユニットは、同じページのバナー広告よりも 47% 速く表示され、これらのユニットを含むページ上の領域は、バナー広告よりも 451% 多くの人に表示された」ことを発見しました。

広告の配置は、ウェブサイトの訪問者を惹きつける上で重要な役割を果たしますが、広告のデザインも同様に重要です。
2. 色を上手に使う
色は身体的にも心理的にも人に影響を与えるため、広告クリエイティブで色を有効に活用することが重要です。 色の組み合わせを選択する場合、考慮すべき 3 つの主な要因があります。
- 補完 — 色がどのように相互作用し、互いに補完するか
- コントラスト — 異なる要素間の分割の感覚を作成するために使用されます
- Vibrancy — 気分を決定するために使用される明るさまたは暗さ
また、さまざまな配色から選択できます。
補色/対照的— カラー ホイール上で互いに反対側にある色 (赤と緑、オレンジと青、黄色と紫など) を組み合わせてコントラストを作成し、この CTA ボタンのように特定の要素をより注目させるようにします。

(注: この配色は、広告内の色を対比するだけでなく、広告の色と Web サイトの配色を対比することで、視聴者の注意をすばやく引き付け、バナーが見えなくなるのを防ぐのに理想的です。 )
単色— 1 つの特定の色相 (単調さを壊すために黒と白を組み合わせることもある) のさまざまな色合い、色合い、トーンを使用して、クリーンでエレガントな外観を作成しますが、対照的な配色ほど注目を集めることはできません。

類似— カラー ホイール上で隣接する色 (例: 赤、赤紫、紫)。通常、1 つの色が支配的な色として機能し、2 番目の色が支配的な色をサポートし、3 番目の色が支配的な色として機能します。アクセント。 繰り返しますが、対照的な色を使用するほど効果的ではありません。

明確な配色で視聴者の注意を引くことができたら、使用した色と同じくらい魅力的な広告コンテンツにすることで、その注意を維持する必要があります。
3. 関連コンテンツを宣伝する
デジタル広告主としてのあなたの仕事は、視聴者の問題点を理解し、関連するソリューションのみを提供することです。
適切な広告ネットワークを選択することから始めて、視聴者を関連するパブリッシャーにリンクし、リアルタイムの関連性を生み出します。 前述の Infolinks の調査では、ページ コンテンツを文脈的にターゲティングした広告によって、ブランドの想起率が 82% 向上したことがわかりました。
たとえば、ブランド構築に関するこの記事を読んでいる人は、最後の広告に最も関心がある可能性があります。これもブランド構築に関するものだからです。

ターゲットオーディエンスの関心を反映したキーワードに基づいて関連コンテンツを表示することも、もちろん、以前にブランドや製品に関心を示した見込み客をリターゲティングすることもできます.
4. リターゲティングの力を過小評価しないでください
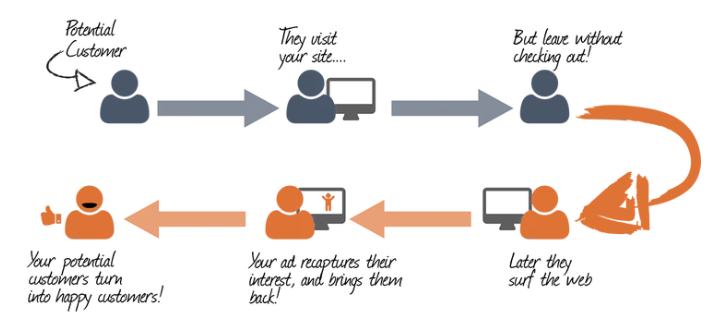
次のようなさまざまな状況を想像してください。
- 訪問者が特定の商品を探してあなたのページを閲覧していましたが、正確な商品を決めることができず、ページを離れました。
- または、最終的に気に入った商品を見つけてカートに追加したものの、カートを保存して後で使用することを選択したのかもしれません。
- その後、カートに戻って支払い情報を入力し始めたのに、電話がかかってきて、支払いページの有効期限が切れたのかもしれません。
- おそらく彼らは最終的に購入を行い、他の製品からも利益を得ることができます (アップセル)。
これらのシナリオはすべて、バナー広告のリターゲティングに最適です。 インターネット上でこれらのユーザーをフォローできます。彼らはすでにあなたのブランドとやり取りしているため、彼らはあなたのオファーに興味を持つ可能性が高く、広告を無視する可能性は低くなります。 プロセスは次のようになります。

次のリターゲティング統計を検討してください。
- リターゲティング ディスプレイ広告の平均クリック率は 0.7% ですが、一般的なディスプレイ広告の平均 CTR はわずか 0.5% です。
- ディスプレイ広告でリターゲティングされた Web ユーザーは、コンバージョンに至る可能性が平均で 70% 高くなります。
- リターゲティング戦略により、コンバージョン率が最大 147% 向上することが証明されています。
これらを知っていれば、リターゲティングがバナーブラインドネスと闘うための確実な方法として機能するのも不思議ではありません。
5. 広告のスケジュール設定と自動化を試す
数百万人のオーディエンスをターゲットにしている場合を除き、Facebook などの広告プラットフォームは、オーディエンスに何度も何度も広告を表示し始めます。 当然のことながら、これは広告疲労につながります — ユーザーが広告を何度も見た場合、彼らはそれらに苛立ちます — これは、バナーブラインドネスのもう 1 つの大きな要素です。
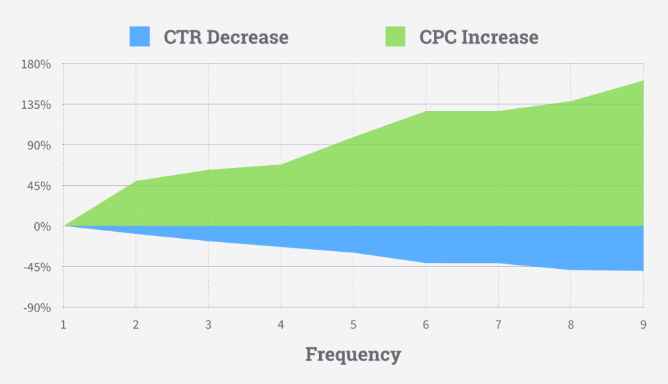
AdEspresso は、広告の頻度が Facebook 広告キャンペーンのクリック率とクリック単価にどのように影響するかを分析しました。

グラフが示すように、広告の頻度が増加すると、クリックスルー率は低下しますが、クリックあたりのコストは増加することがわかりました。 明らかに、広告の頻度を 4 未満に抑えることが不可欠です。
これを行う 1 つの方法は、Facebook 広告マネージャーの指標に注意を払い、広告が 3 に近づいたら手動で一時停止して広告を変更することです。別のオプションは、ソーシャル メディア自動化ツールを使用して、毎日の入力なしでキャンペーンを最適化することです。
自動化ツールは、フリークエンシーが 3 を超えると、広告を一時停止できます。

また、さまざまな広告を多数作成し、ローテーションして各広告の頻度を減らすこともできます。
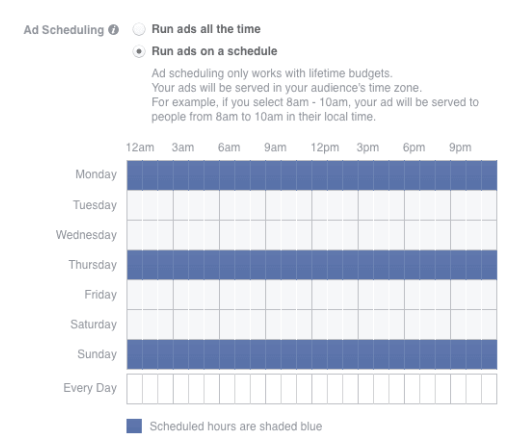
広告のスケジュール設定は、特定の曜日と時間帯にのみ広告を表示できるため、フリークエンシーを下げるためのもう 1 つの優れたオプションです。

このようにして、平日ごとに異なる広告を視聴者に配信でき、人々は広告疲れに苦しむことはありません.
(注: Facebook 広告のスケジュール設定は広告グループ レベルで行われるため、異なる広告ビジュアルは必ず別の広告グループに配置してください。)
バナーのブラインドネスを最小限に抑えますが、コンバージョンは最小限に抑えます
誰も無視される広告に広告費を払いたくないため、バナーの盲目は広告主にとって深刻な問題です。 価値を提供し、関連する広告を配信し、上記の各戦略に従うことで、広告盲目症を克服できます。
ただし、広告疲れや失明を回避することは、パズルの 1 ピースにすぎません。 人々が広告に気づいてクリックスルーしたら、広告が約束したことを提供し、直帰する前にすばやく変換する必要があります。 これを行う唯一の方法は、オファーごとに専用のポスト クリック ランディング ページを使用することです。
Instpage パーソナライゼーションのデモを使用して、すべてのオーディエンスに合わせてパーソナライズされたユニークなエクスペリエンスを作成する方法をご覧ください。
