デザインにおけるバランスの作成: 実際の例とプロのヒント
公開: 2023-01-25バランスは、良いものと悪いものを区別するデザインの重要な要素です。 デザイナー、アーティスト、マーケティング担当者のいずれであっても、デザインのバランスを理解して実装することは、視覚的に魅力的で効果的なマーケティング資料の作成に大きな違いをもたらします。
バランス・イン・デザインとは?
優れた設計の基本原則は次のとおりです。
- バランス
- 強調
- 動き
- パターン
- 繰り返し
- 割合
- リズム
- バラエティ
- 団結
これらはすべて等しく重要ですが、お気づきのように、リストの最初にあるのはバランスであり、その重要性を証明しています。 この記事では、デザインのバランスに焦点を当て、インスピレーションを得られる例を紹介します。
デザインにおけるバランスとは正確には何ですか? これは、ウェブサイトのデザイン、ロゴ、ブログの画像、その他多くのデザイン アセットの視覚的な重みを慎重に配分することです。 安定性と秩序を与えるために、画像、色、テクスチャ、空間にバランスが見える必要があります。
それこそが、デザインに生命、興奮、魅力を与えるものです。 これらは、クライアントと顧客の注目を集め、ブランドを他のブランドと差別化するための正確な属性です。
以下の設計におけるバランスの例は、その意味をよりよく説明しています。
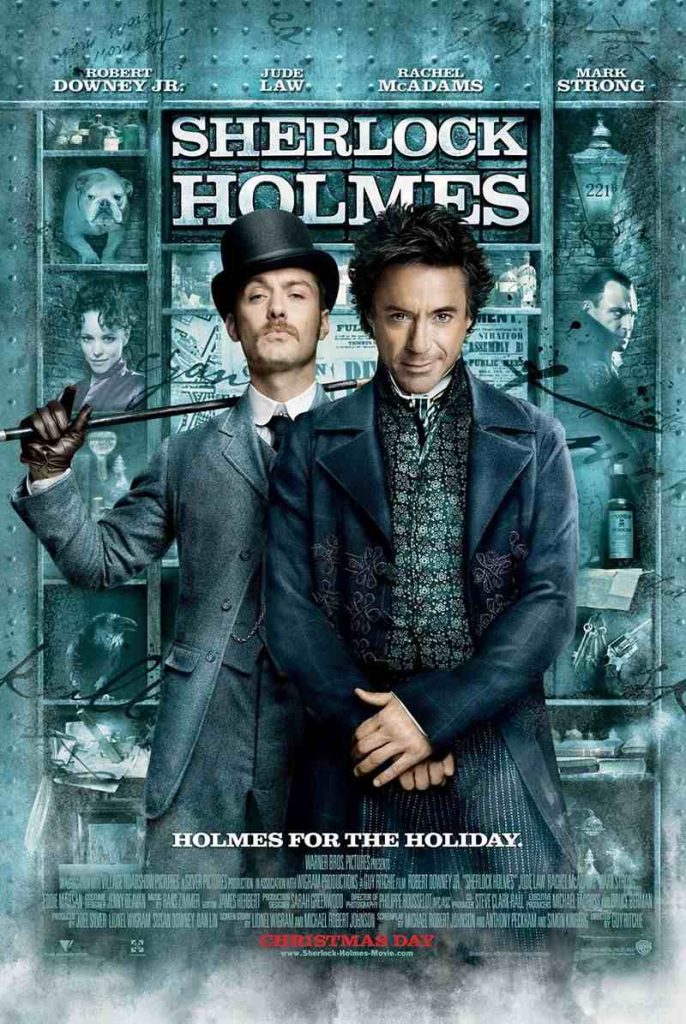
シャーロック・ホームズの映画ポスター

このシャーロック ホームズの映画ポスターは、対称的なバランスの完璧な例です。 このタイプのバランスは、要素を均等かつ整然とした方法で配置します。 このポスターにあるものは、両側に均等に分割されており、いわゆるフォーマル バランスになっています。
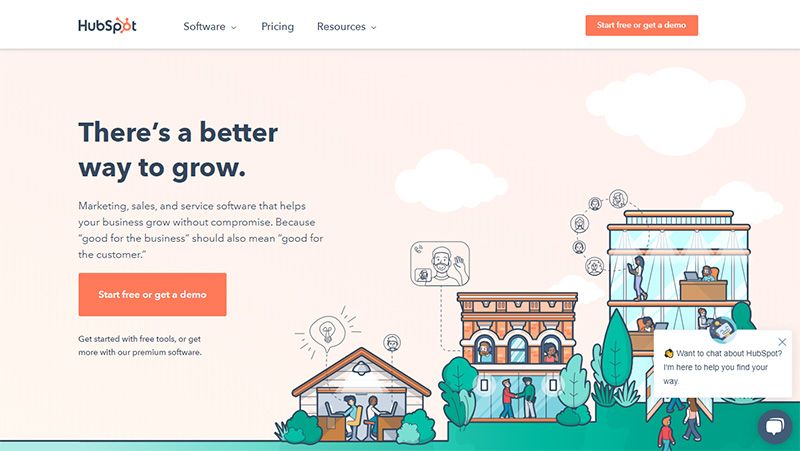
HubSpot ウェブサイト

デザインのバランスとは、水平方向、垂直方向、または放射状のパーツが常に等しいことを意味するわけではありません。 別のタイプのバランスは非対称です。これは、対称性のないバランスを持つことを意味します。 これは対称的なバランスの反対であり、非公式のバランスとしても知られています。 Hubspot の Web サイトでは、イラストとテキストを使用して効果的にこれを示しています。
スターバックスのロゴ

世界最大のコーヒー フランチャイズには、最も象徴的なロゴの 1 つがあります。 それは、全体にバランスを与える対称の垂直面のためです。 人間の目は通常、私たちが見ている画像に秩序と安定性を求めます。 このスターバックスのロゴには、他の多くの魅力的な要素とは別に、これら 2 つの特徴があります。
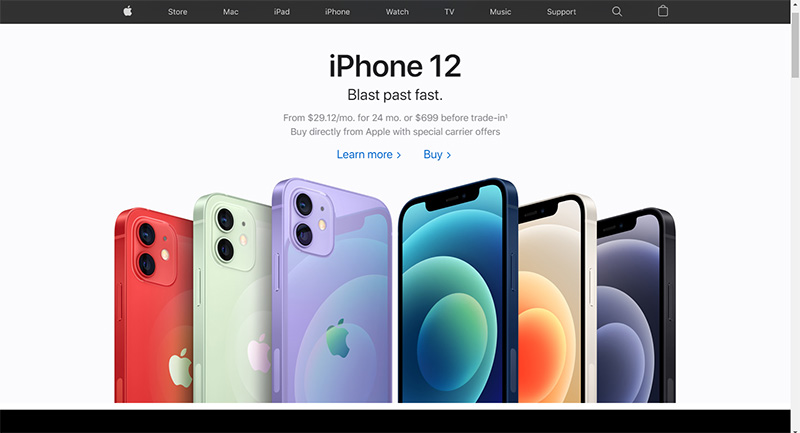
Apple iPhone 12 ウェブサイト

Apple はデザインとバランスに欠けているわけではなく、Apple iPhone 12 のページも例外ではありません。 反射対称性の美しい例です。 iPhone は画面上に均等に配置され、上部のテキストは両側で均等な長さになっています。 鏡映対称性は、画像の半分が残りの半分を反映する場所です。 線対称または鏡面対称とも呼ばれます。
エビアンの印刷広告

このエビアンの印刷広告のように、色を使うことでデザインのバランスを取ることができます。 これは、対称的にバランスの取れたデザインの優れた例であるだけでなく、色によるバランスの良い表現でもあります. 暗い色と明るい色の信じられないほどのブレンドは、ブランド名を強調し、際立たせます.
シャネルのロゴ

シャネルのロゴは地味でシンプルに見えますが、バランス、繰り返し、統一感、そして絶妙な美しさを持っています。 ロゴには、ロゴ デザイナーであるココ シャネルのイニシャルを意味する C の文字が重なっています。 さまざまなデザイン原則を使用する公式により、魅力的で象徴的なロゴになっています。
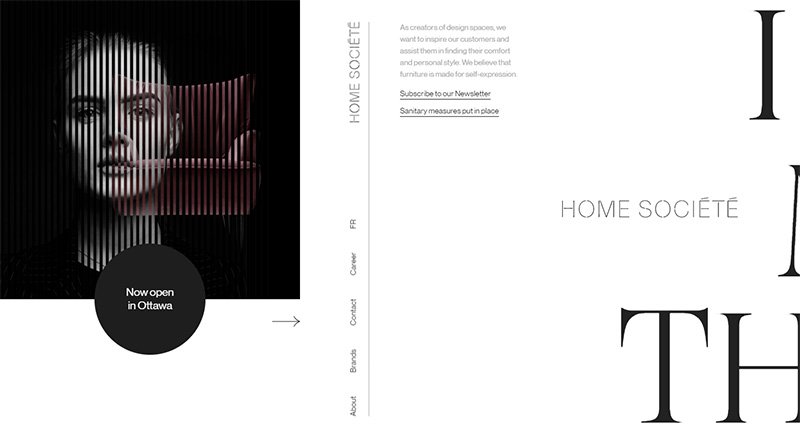
ホーム Sociētē ウェブサイト

家庭用家具とアクセサリーの会社である Home Sociētē には、非対称バランスの縮図である Web サイトがあります。 左側は画像、右側はさまざまなサイズとフォント スタイルのテキストです。 横スクロールは全体のバランスの例であり、見る人に目を楽しませ、感覚を刺激するデザインを提供します.
英国石油のロゴ

放射状のバランスでは、要素は中心から放射する点の周りに配置されます。 これは、ブリティッシュ・ペトロリアムのロゴで明らかです。 すべてのバランスが左右または上下に見えるわけではありません。 デザインのバランスは、中心点の周りにグループ化された要素にも見られます。
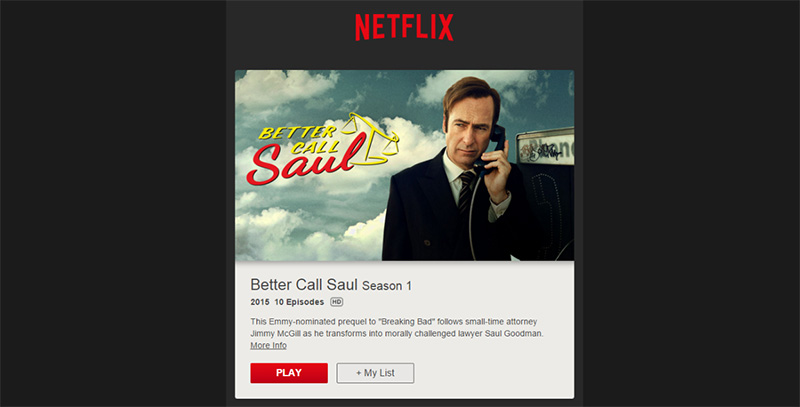
Netflixニュースレター

デザインのバランスは、さまざまな方法で実現できます。1 つは、形状またはフォームを使用することです。 この Netflix のニュースレターの例では、画像とテキストが複雑に構成されたプレーンでフラットなフィールドを使用してバランスが作成されています。 右側の詳細は、反対側のほとんど何もない領域と調和して表示されます。
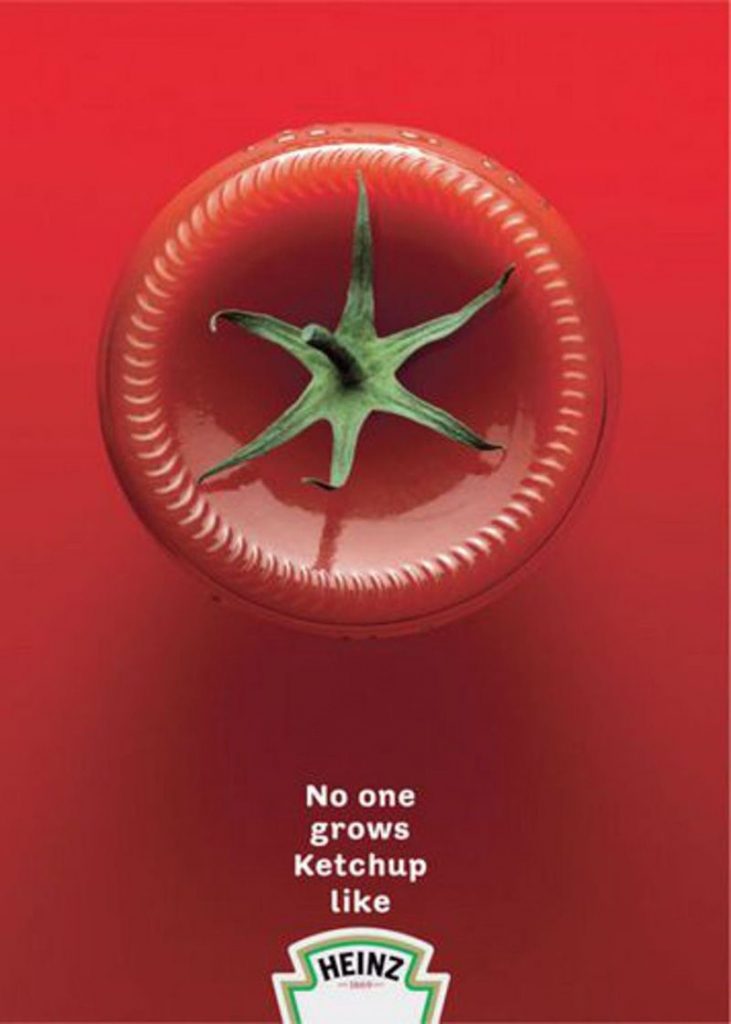
ハインツ デジタル広告

Heinz は、デザインのバランスを取ることに関しては達人です。 下の例は、トマトの茎が付いたケチャップ ボトルの底の例です。 これは、ボトルまたはトマト自体で遊ぶ多くの広告の 1 つにすぎません。 デザインのバランスをよく理解したい方は必見です。
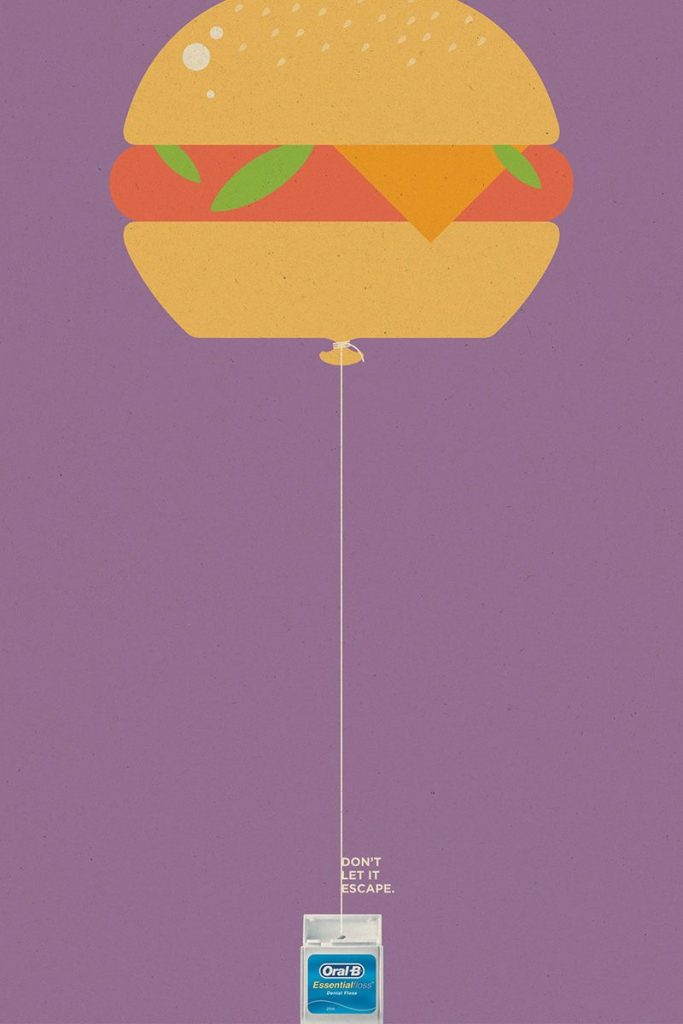
オーラルBポスター

デザインにバランスを与えるもう 1 つの方法は、価値を利用することです。 Oral-B のこのポスターでは、価値の高い部分 (ハンバーガーの部分) が価値の低い部分 (デンタルフロスの部分) とバランスをとっています。 また、対称的なバランスの好例でもあり、この広告はシンプルでありながらインパクトのあるものになっています。
Rodionov & Sons ウェブサイト

反射対称性のもう 1 つの優れた例は、ロシアの蒸留所会社 Rodionov & Sons の Web サイトです。 このページにたどり着くと、ボトルの上部にファンシーな渦巻きが描かれたアニメーションが表示されます。 下にスクロールすると、左右対称のバランスに満ちたページが表示されます。
ハリー・ポッターの映画ポスター

ハリー・ポッターと死の秘宝: パート 2 の映画ポスターでは、善と悪の戦いが完璧なバランスで示されています。 重みは均等に配分されており、エンディングが勝利または悲劇のいずれかをもたらす可能性があるという印象を私たちに残しています(少なくとも本を読んでいない人にとっては).

Penjiデザインの名刺

対称バランスは、最も一般的なタイプのバランスです。 これは、面白くないことに近い場合もありますが、適切なデザイナーがあれば人目を引くことができます. スペースが限られているため、名刺のデザインはこのような課題をもたらしますが、Penji のこの前の作品は、バランスが小さなスペースでも驚くほどうまくいくことを示しています。
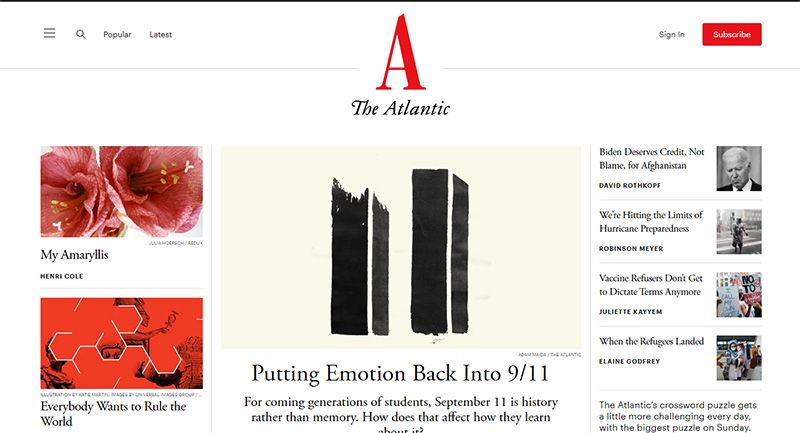
アトランティックのウェブサイト

バランスの取れたデザインを持つことの反対は、オフバランス (不調和としても知られる)と呼ばれる別のタイプのバランスです。 混沌と秩序が美しく混ざり合っているため、これは難しいものです。 The Atlantic の Web サイトは、この優れた例です。 バランス部門に欠けているように見えますが、同時に魅力的な外観を放っています.
ナイキのロゴ

Nike ロゴのシンプルさに惑わされないでください。バランス、動き、リズムを考慮して設計されています。 アイコンになる運命にあるロゴデザインの完璧な公式。 デザインに緊張感と動きを取り入れたい場合は、非対称バランスを使用する必要があります。
マウンテンデュービルボード

テクスチャは、デザインにバランスを追加することもできます。 デザインに複雑なディテールを含む領域を作成すると、平らでテクスチャーのない領域に沿って配置すると、バランスが取れます。 Mountain Dew のこの看板がそれを最もよく説明しています。
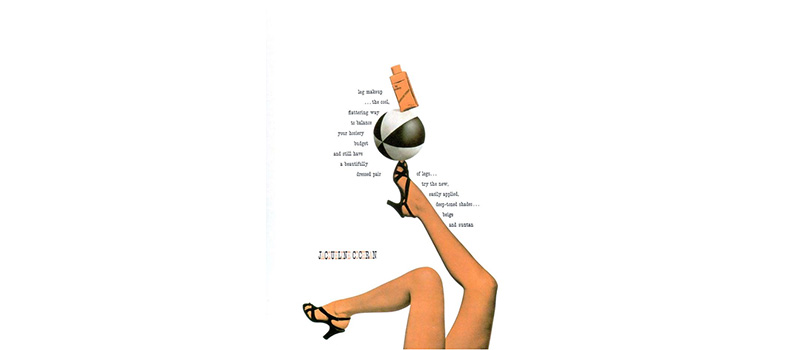
ジャクリーン・コクランの化粧品広告

アメリカ人パイロットのジャクリーン・コクランは、グラフィックデザイン界のレジェンドであるポール・ランド自身がデザインしたこのコスメティック広告の主役でした。 この広告は文字通り比喩的にもバランスが取れています。 画像のチョイスからテキストのレイアウトまで、機能的でありながら五感に訴えます。
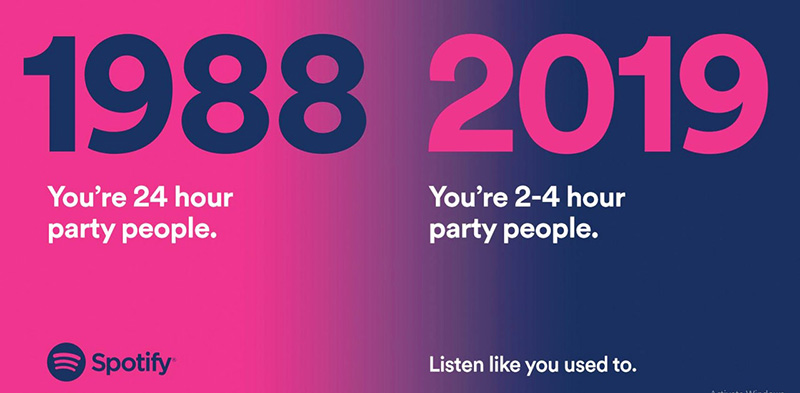
Spotify広告

2019 年、Spotify は複数のプラットフォームで一連の広告をリリースしました。主にビルボードや屋外広告です。 これは、ホワイト スペースを使用してデザインのバランスを実現する優れた例です。 この広告が効果的に示しているように、スペースはデザインの要素を接続および分離します。
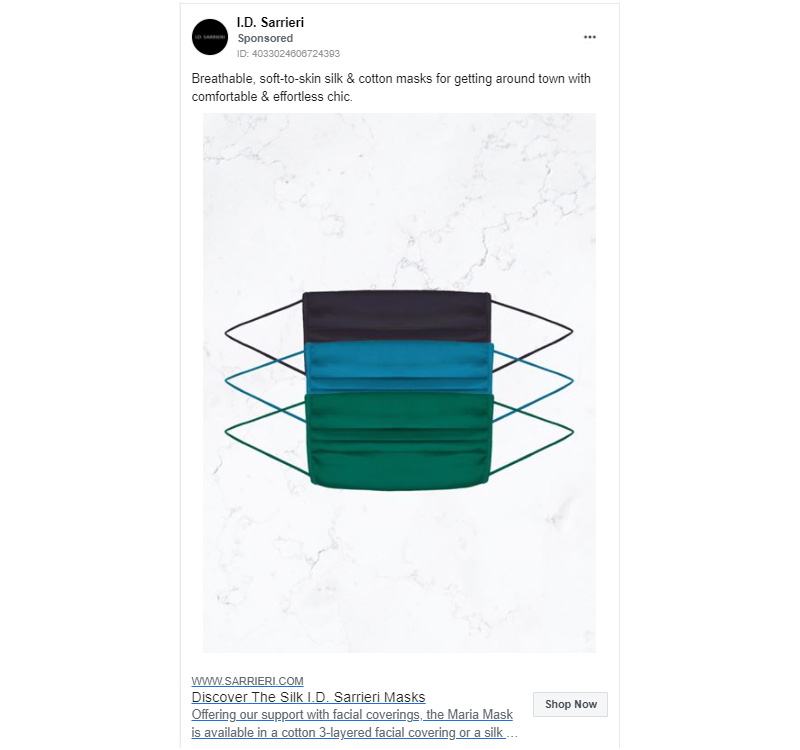
ID サリエリ Instagram 広告

ホワイト スペース、テクスチャ、対照的な色、対称的なバランスが、ID Sarrieri のソーシャル メディア広告を完成させます。 デザインはシンプルですが目を惹きます。 色の選択は、私たちが通常マスクに関連付ける悲しくて厳しい感情ではなく、活気に満ちた感じを与えます. その周りのスペースとテクスチャーは、製品でファッショナブルなステートメントを作りながら、パンデミックの緊急性とのバランスをとっています.
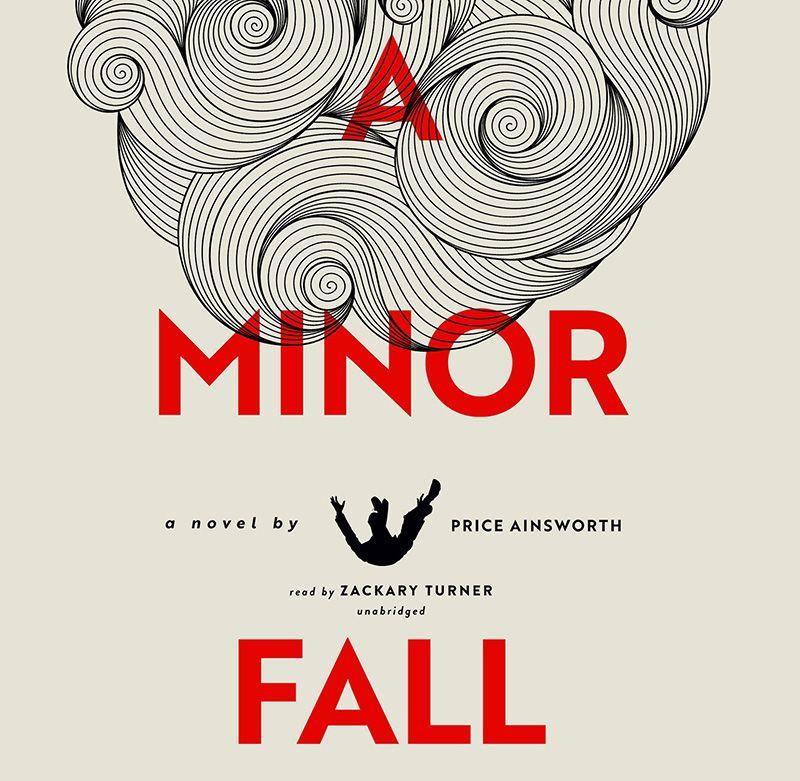
A Minor Fall ブックカバー

デザインのバランスとは、必ずしもすべての要素が中央にあることを意味するわけではありません。 左または右にフラッシュするか、プライス・エインズワースの A Minor Fall の本の表紙の場合は上部にフラッシュすることができます。 行または列の構造でテキスト、画像、およびその他のアセットを配置すると、順序とバランスが得られます。
アーチャー ファームズ コーヒーのパッケージ デザイン

デザインのバランスを取る簡単で簡単な方法は、配置を使用することです。 原則として、片側に大きな要素を配置し、反対側にテキストなどの小さなオブジェクトを配置してバランスをとります。 Archer Farms のこのパッケージ デザインは、その方法を示しています。
キャドバリー広告

バランスが取れていない、または調和のとれていないバランス デザインのもう 1 つの優れた例は、Cadbury のものです。 チョコレート会社はチャリティーのためにこのキャンペーンを作成しました。このタイプのデザインのバランスは、この種の広告に最も理想的です。 バランスの取れていないデザインは、動きとアクションを示唆しています。 視聴者に不快感を与えたり、立ち止まって考えさせたりする場合に使用することを目的としています。
Touché Amoré アルバムカバー

一見したところ、カリフォルニアのポストハードコアバンド、Touché Amoré による Is Survived By のアルバムカバーには何も見るべきものはありません。 しかし、よく見ると、デザインのバランスを取るための素晴らしい研究です。 左側のしみはバンドのメンバーを表しています。 右側は街並みらしきものがぼやけています。 両方の要素が互いに補完し合い、デザインにバランスをもたらします。
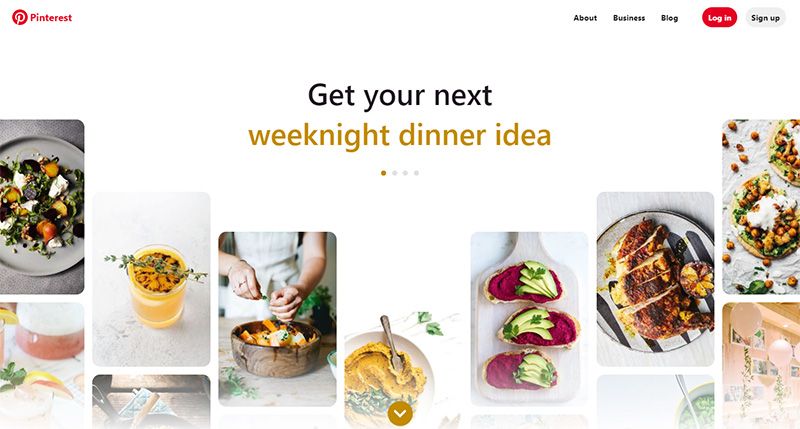
ピンタレストのホームページ

グラフィック デザイナーの多くが使用しないタイプのバランスがあります。 モザイクまたは結晶学的なバランスは、「組織化されたカオス」とも呼ばれます。 アイデアは、他の要素よりも目立つように作られた単一の要素を持たないことです。これは、Pinterest に適しています. 垂直方向の配置はありませんが、水平方向の配置と画像の均一なサイズによってバランスが取れています。
最終的な考え
デザインを見て何か変だなと思うことはありますが、指で触れることはできません。 おそらく、デザインのバランスが取れていません。 デザインのバランスが秩序と構造を与えます。 したがって、デザインが効果的であるためには、バランスが取れていることを確認してください。
Penji のグラフィック デザイナーはデザインのバランスを理解しています。 こちらのデモ ビデオをご覧になるか、今すぐサインアップして、設計を開始してください。
