2019年秋のテクニカルSEOチェックリスト
公開: 2019-10-16夏が終わり、インフレータブルスワンと日焼け止めローションを詰めて、すぐに戻ってウェブサイトをさらに検索エンジンに優しいものにする時が来ました! かなりの作業になる可能性があるため、少し簡単にするために、簡単な説明と、スペースが限られているため、ベストプラクティスと便利なヒントを説明するリソースへのリンクを含む14の重要なポイントに焦点を当てたリストを作成しました。
これが私たちがチェックしようとしている14の事柄のリストです:
– HTTPS、HTTP / 2、www
–ページステータス2xx、3xx、4xx、5xx
–孤立したページ
– Robots.txt
–サイトマップ
–モバイルフレンドリー
–ページ速度TTFB、
–縮小リソース
–キャッシュ
– Canonical&Hreflang
–タイトル、説明、H1
–画像:サイズ、代替、タイトル、図
–schema.org構造化データ
–セマンティックHTML5構造
始める前に、OnCrawlまたはその他のクローラーアプリケーションを使用してサイトをクロールする必要があります。
深呼吸して、始めましょう!
#1 HTTPS、HTTP / 2、www、HSTS
HTTPS
HTTPSは、Googleやその他の検索エンジンにとって最優先事項です。
サイトをクロールしなくても、https処理の堅牢性を簡単にテストできます。
- まず、アドレスバーに「https://」を付けずにドメインだけを入力すると、次のように南京錠が表示されます。

次に、ドメインを入力しますが、今回は「http://」を使用し、「https://」プロトコルにリダイレクトする必要があります。
クロールの結果を見て、http://で始まる内部URLを探します。 見つかった場合は、すべてhttps://にリダイレクトする必要があり(または.htaccessファイルでリライトを使用)、サイトのコードを調べて、hrefリンクでhttps://に置き換える必要があります。 。
www/非www
Googleの検索コンソールは、ウェブサイトのURLのwwwバージョンと非wwwバージョンのデータを区別するために使用されていましたが、ドメインプロパティが導入されたため、データが結合されています。 ただし、サイト全体でwwwまたは非wwwのURLを一貫して使用することは品質の指標であるため、クロールの結果を確認し、間違ったバージョンからのリダイレクトが行われていることを確認する(または.htaccessファイルでリライトを使用する)必要があります。サイトコードの誤ったURLを更新します。
HTTP / 2
サイトが大量のHTTPリクエストを行う場合(理想的な世界ではそうすべきではありません)、リクエストを次々に送信するのではなく同時に送信するHTTP / 2を使用して、ページの読み込みを高速化できます。 ここでサーバーがHTTP/2をサポートしているかどうかを確認できます。サポートしていない場合は、構成の変更についてサイト開発者に相談してください。
HSTS
Webサイトではセキュリティが常に問題になりますが、さらに詳しく知りたい場合は、HSTS(Http Strict Transfer Security)ヘッダーでHTTPSを強制的に使用することを検討してください。
#2ページステータス2xx、3xx、4xx、5xx
クロールの結果を見ると、各URL(ページ、画像、cssファイル、javascriptファイルなど)のステータスコードが表示されます。
- 200は成功を意味します!
- 301は永続的なリダイレクトです。 301を提供する内部リンクはできるだけ少なくする必要があるため、サイトのhtmlを調べて、リダイレクトされるURLをリダイレクトのリンク先URLに置き換えます。
- 302は一時的なリダイレクトであり、必要に応じて代わりに301を使用する必要があります。
- 400、410などのコードは、ファイルが見つからなかったことを意味します。 これらの割合が非常に少ないことは大きな問題ではありませんが(とにかくGoogleインデックスから削除されます)、インデックスを作成したいファイルである可能性があり、アクセスがブロックされているか、URLを示している可能性もあります。たとえば、アクセント付きの文字やその他の非標準の文字が含まれています。
- 5xxステータスのURLが0個あるはずです!
詳細については、さまざまなhttpsステータスコードに関するこの記事を参照してください。
#3孤立したページ
孤立したページとは、サイト内の他のページからリンクされていないページであり、サイトが非常に大きい場合、数年間オンラインになっている場合、または再構築された場合に発生する可能性があります。 彼らはあなたのSEOにとって無駄な機会です! スプレッドシートを使用してサイト内でクロールされたページのリストを検索コンソールからエクスポートされたページのリストと相互参照する(Googleがインデックスに登録した孤立したページを取得する)か、Oncrawlを使用して相互参照することにより、手動でそれらを見つけることができます。インデックスに登録されているかどうかに関係なく、少なくとも1回アクセスしたすべての孤立したページのログ分析を使用します。 サイトの所有者は、サイトの暗い窪みにどれだけの物が潜んでいるかに驚かされることがよくあります。
#4 Robots.txt
サイトのルートにrobots.txtファイルが必要です(例:https://mydomain.com/robots.txt)。 通常、サイトのどの部分が検索エンジンロボットにアクセス可能であり、どの部分がアクセス可能でなく、制限が広すぎるとサイトの一部がインデックスに登録されなくなる可能性があるかを説明する指示が含まれます。 また、次のようなサイトのサイトマップへのリンクも含まれている必要があります。

#5XMLサイトマップ
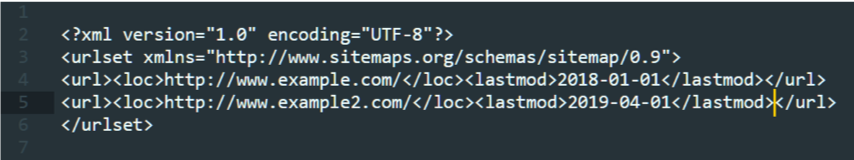
ページの完全なリストを含むサイトマップが必要であり、最新である必要があります。 一部のプラグインとクロールソフトウェアはサイトマップを生成しますが、手動で実行でき、必要な基本構造は次のようになります。

属性は、ページが最後に更新された日付であり、重要です。 サイトマップの詳細については、こちらをご覧ください。
#6モバイルフレンドリー
これはそれ自体が全体の主題です! Googleインデックスはモバイルファーストであるため、定期的にサイトをチェックして、最近の変更によってモバイルフレンドリーになっていないことを確認する必要があります。 ここで、Googleモバイルボットがサイトをどのように認識するかをテストします。

ページがグローバルにモバイルフレンドリーであると見なされている場合でも、発見された問題についてのヒントが得られることがよくあります。
#7ページ速度:TTFB
ページ速度は非常に重要です。 これに影響を与える要因はいくつかあります。この記事ではさらにいくつか見ていきますが、最も基本的なものの1つは、Time To First Bite(TTFB)、つまり、リンクをクリックしたとき、およびデータの最初のバイトがブラウザによって受信された瞬間。 Page Speed Insights、Pingdom、またはChromeデベロッパーツールで確認できます。理想的には(Googleの意見では)200ミリ秒未満である必要があります。

遅いサーバー上に肥大化したサイトがある場合、それは簡単にその10倍になる可能性があります。 あなたがあなたのビジネスを大切にしているなら、良いホスティングを手に入れてください、そして今、WordPressのようなCMSのために高度に最適化された超高速ホスティングサービスの数が増えています。
#8ページ速度:ページリソースの縮小
多くのサイトは、ページのレンダリングとインタラクション、特にWordPressのようなプラグインを多用するCMSに必要な、cssやjavascriptファイルなどの多数の追加リソースをロードします。 したがって、先に進んでホームページのページソースを開き、(Ctrl + F)で「.js」を検索します。


これらのファイルはそれぞれ個別のhttpリクエストを必要とし、ダウンロードするデータが増えるだけです。
したがって、最初に、「これらすべてのプラグインとその他のjavascriptの双方向性は、ユーザーエクスペリエンスを本当に向上させるのでしょうか?」と自問してください。 もしそうなら、それは素晴らしいことですが、できるだけ多くのjsファイルを1つのファイルに結合し、それを縮小してサイズを小さくする必要があります。 あなたがそれをするためのプラグインを持っていないなら、たくさんのオンラインツールがあります。 次に、cssファイルについても同じようにします。
#9ページ速度:キャッシュとCDN
キャッシュを使用して、頻繁に(またはまったく)変更されないページやファイルを提供することは、特定の状況に応じてキャッシュを実装する方法がいくつかあるため、それ自体が別の全体的なテーマですが、キャッシュを高速化するための優れた方法です。サイトの読み込み。
CDNは、画像などのサイトのすべての静的ファイルの送信を処理する高速コンテンツ配信サーバーで構成されるサービスであり、独自のサイトサーバーにHTMLを生成するだけで、はるかに軽いワークロードを提供します。 一部のCDNは、リクエストで特定のサイズが送信された場合、その場で画像のサイズを変更します。
キャッシュシステムがあるかどうか、およびこれを実装する可能性について、サイト開発者に相談してください。
#10 Canonical&Hreflang
同じページの異なる言語バージョンがある場合、hreflang属性は最も重要ですが、Googleは単一言語のページでも検索するため、正規タグと一緒にそれらを配置する必要があります。 正規タグの使用について詳しくは、こちらをご覧ください。
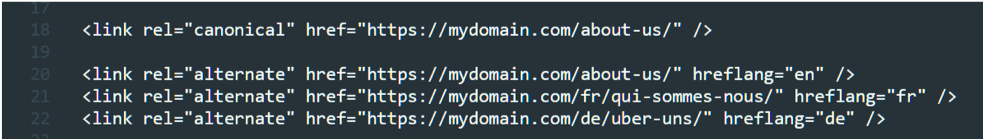
ページのソースコードのセクションをご覧ください。正規タグには、そのページのURLが含まれている必要があり、hreflang属性は、各言語バージョンのURLを指している必要があります。このような現在のページの言語:

#11タイトル、説明、H1
これらは、サイトページをクロールすることで確認できます。 これらの3つの要素の記述方法について詳しくは、こちらをご覧ください。
タイトル
すべてのページには一意のタイトルが必要です。 15〜40文字の長さで、「awesome」、「insane」、「unbelievable」などの単語は避け、キーワードを含める必要があります。検索結果で最初に表示されるので、ユーザーの回答を正確に入力する必要があります。検索クエリー。
説明
ランク付けするページには、ユニークで魅力的なメタディスクリプションが必要です。 説明自体はランキング要素ではありませんが、魅力的で行動を促すフレーズがある場合は、検索結果ページに表示される説明テキストとしてGoogleでよく使用されるため、クリック率が高くなります。
H1
<h1>タグはメインコンテンツヘッダーのタイトルであり、すべてのページで一意である必要があります。 これは、ユーザーがページで最初に目にするものであり、このページがユーザーに必要な情報を提供することをユーザーに安心させる必要があります。
#12画像:サイズ、代替、タイトル、図
クロールデータの画像セクションを見て、以下の点を考慮してください。 ここで画像に関するより詳細な情報を得ることができます。
- 標準のページ画像は100kトップより大きくするべきではありません。そうしないと、特にモバイルでページの読み込み速度が遅くなります。 特に寄稿者によってアップロードされた画像を見てください。 ブログページで5メガバイトの画像を見ました!
- 特殊文字を含まない(「404ファイルが見つかりません」というステータスがない)便利な名前であることを確認してください。
- 画像には「alt」属性の値が必要であり、画像を説明する必要があります。
- タイトル属性は、必須ではありませんが、機会でもあります。
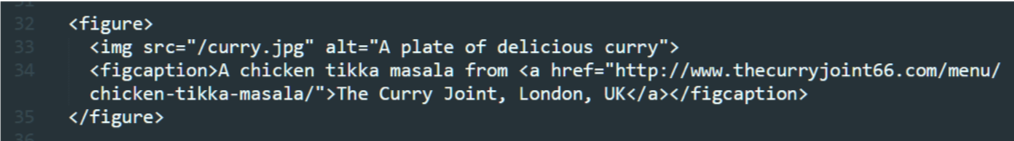
- 画像の周囲にHTML5セマンティックタグ<figure>を使用し、次のように</figure>を追加します。

GoogleのJohnMuellerは、Google画像検索はaltとfigcaptionを調べ、それらを別々のエンティティとして扱うと述べています。
#13Schema.org構造化データ
Schema.orgの構造化データは、検索エンジンに情報を伝達するための不可欠な手段になり、それ自体がもう1つの大きなテーマですが、構造化データテストツールでページのURLをテストすることで、情報が存在し、正しく使用されていることを確認できます。
次の構造化データが存在する必要があります。
- ホームページと会社概要ページでは、少なくとも組織の完全なマークアップを作成し、組織の種類についてできるだけ具体的にする必要があります。 LocalBusinessの場合は、サブタイプを確認してください。 創設者の特定、ソーシャルアカウントへのリンク、公式の企業特定サイト、企業が所属する専門組織など、できるだけ具体的なデータを含めてください。これにより、Googleの理解と信頼が高まり、ランキングが上がります。
- 製品とサービスのページには、完全なデータが含まれており、プロバイダーとして(または、他の企業が提供するサービスを一覧表示している場合はブローカーとして)会社にリンクし、サービスのareaServedプロパティを表示します。
- サイトにレビュープラットフォームのレビューがある場合は、必ずスキーマでそれらをマークアップし、LodgingBusinessまたはFoodEstablishmentで星が付いている場合は、starRatingを使用してください。
- ブログ記事は、DatePublishedとDateModifiedを含めて完全にマークアップする必要があります。また、著者に関する完全な情報と、専門知識を示すためのサイトまたはソーシャルアカウントページへのリンクを含める必要があります。
これらは、Schema.orgの構造化データマークアップによって提供される可能性のほんの一部です。 ページのhtmlタグにインラインで含めるのではなく、必ずJSON-LD形式を使用してください。
[電子ブック]非技術的な思想家のための技術的なSEO
#14セマンティックHTML5構造

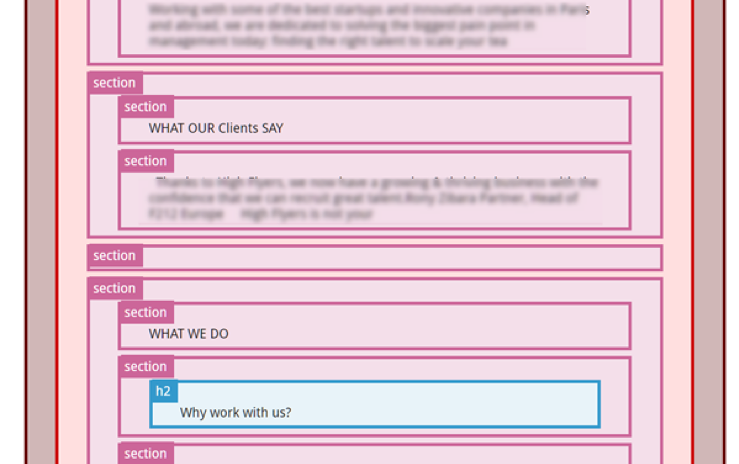
これが私たちのリストでチェックする最後のポイントです。 セマンティックHTML5タグに関する記事で説明したように、これらのタグを使用する目的の1つは、ページのどの部分に固有の重要なコンテンツが含まれているかを正確に伝えることで、Googleの生活を楽にすることです。 したがって、記事などを含むセクションを含むセクションを含む非常に複雑な構造(画像のように)がある場合は、物事をより複雑にしているだけです! 記事を見て、優れた単純な構造の例を確認してから、SemanticHTML5ビューアでテストしてください。
最後の言葉
ふぅ、それはかなりの乗り物でした! あなたがそれらのポイントのすべてをチェックしたならば、あなたはあなたのウェブサイトを検索エンジンアルゴリズムが愛する洗練された高性能の情報マシンにするためにあなたの道を進んでいます!
もう1つ、平均的なユーザーであるかのようにサイトをテストします。 「待って、なに?!」と思うかもしれません。 しかし、人々が自分のサイトをテストすることはめったになく、注文やお問い合わせフォームの検索などが非常に難しいことに驚かれるでしょう。どうぞ、今すぐ実行してください。
素晴らしい秋を!
