ユーザーエクスペリエンスを向上させる9つの最新のアンプアップデート
公開: 2019-10-16クイックリンク
- 署名された取引所
- サーバー側のレンダリング
- 入力マスキング
- ビデオの最適化
- 最適化されたリスト
- サードパーティの統合
- ライトボックス モード
- カスタム JavaScript
- AMP ツールボックス
- Instapage AMP のデモを入手する
Google が 2015 年に AMP を発表してページの読み込み速度を上げ、全体的なモバイル ユーザー エクスペリエンスを向上させて以来、オープンソース フレームワークの人気は高まり続けています。
それだけでなく、フレームワークが大幅に更新され、膨大な数のページ上の要素、より優れた機能とオプション、改善されたインターフェイスがサポートされ、すべてユーザー エクスペリエンスが向上し続けています。
最新の新しい AMP アップデートの一部を次に示します。
まだ気付いていない 9 つの AMP アップデート
1.署名された交換
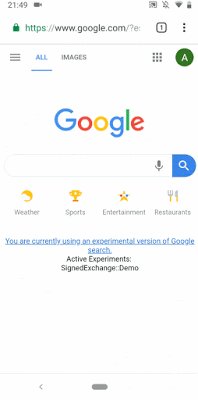
AMP が誕生したとき、Google はプライバシーを保護し、瞬時にロードされる Web コンテンツを提供するためにトレードオフを行いました。 1 つは、アドレス バーに表示される URL が、発行元のドメインではなく「google.com/amp」で始まっていたことです。
![]()
これは、AMP に対する最も顕著な批判の 1 つです。 ドメイン名はコンテンツのブランディングと公開に不可欠であるため、企業は Google がコンテンツの実際のドメインの代わりに AMP URL を表示することを望んでいませんでした。
2019 年 4 月、Google は解決策を発表しました。これは、コンテンツの元の URL を表示しながら、インスタント ロード機能を維持する方法です。 その解決策は署名された交換です。
Google は次のように述べています。
Signed Exchange は、Web パッケージ仕様で定義されているファイル形式であり、ブラウザがドキュメントをオリジンに属しているかのように信頼できるようにします。 これにより、ファーストパーティの Cookie とストレージを使用してコンテンツをカスタマイズし、分析の統合を簡素化できます。
ただし、最も重要なことは、ユーザーが Google 検索を使用して AMP リンクをクリックすると、「http//google.com/amp」リンクではなく、Signed Exchange がパブリッシャーの実際の URL を表示することです。

これは、次の 2 つの理由から大きな問題です。
- ドメイン名はブランドアイデンティティの中核部分です
- 独自の URL を使用すると、AMP アナリティクスを簡単に取得できます
(注: Google は、発行者、ブラウザ、および検索コンテキストのすべてが署名付き交換をサポートしている場合にのみ署名付き交換にリンクします。つまり、コンテンツの署名付き交換バージョンと署名なし交換バージョンの両方を公開する必要があります。)
2. サーバー側レンダリング (SSR)
サーバーサイド レンダリング (SSR) は、AMP ページに適用して読み込みをさらに高速化できる手法です。実際のところ、最大 50% 高速化されます。
SSR は、クライアント側でページをレンダリングするフレームワークの First-Contentful-Paint Time (FCP) を改善することで機能します。 クライアント側レンダリングの欠点は、ページのレンダリングに必要なすべての JavaScript を最初にダウンロードする必要があることです。これにより、ページ コンテンツの読み込み時間が遅くなり、直帰率が高くなる可能性があります。
解決策として、AMP SSR は AMP ボイラープレート コードを削除し、サーバー上でページ レイアウトをレンダリングします。
(注: AMP ボイラープレート コードは、ページの読み込み中のコンテンツ ジャンプを防止するために存在し、AMP フレームワークがダウンロードされてページ レイアウトが確立されるまでコンテンツを非表示にします。これが、AMP ページが他のクライアント側フレームワークと同じ問題に悩まされる理由です — レンダリングはJavaScript がダウンロードされるまでブロックされます)。
定型コードを削除することで、AMP SSR は FCP 時間を 50% 高速化します。
SSR による AMP 最適化は AMP 仕様のルールを破り、ドキュメントを無効にします。 ただし、セットアップ中にフラグで示されている限り、AMP バリデーターは SSR の AMP を有効な AMP として扱います。
現在、AMP SSR で使用できるツールは 2 つあります。
- AMP Optimizer — 最適化された AMP を生成するための NodeJs ライブラリ
- AMP Packager — Signed Exchange の提供に使用できる Ago コマンドライン ツール
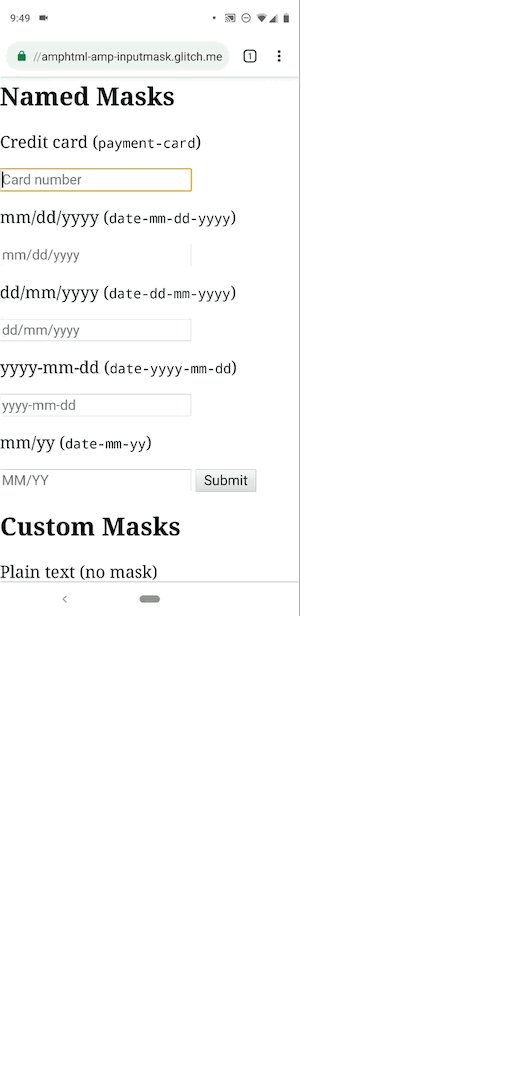
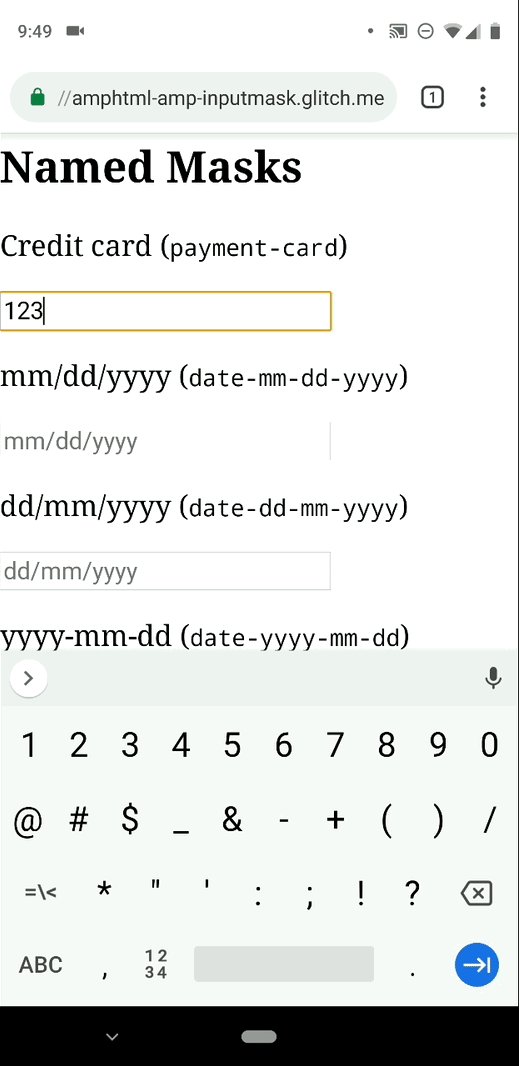
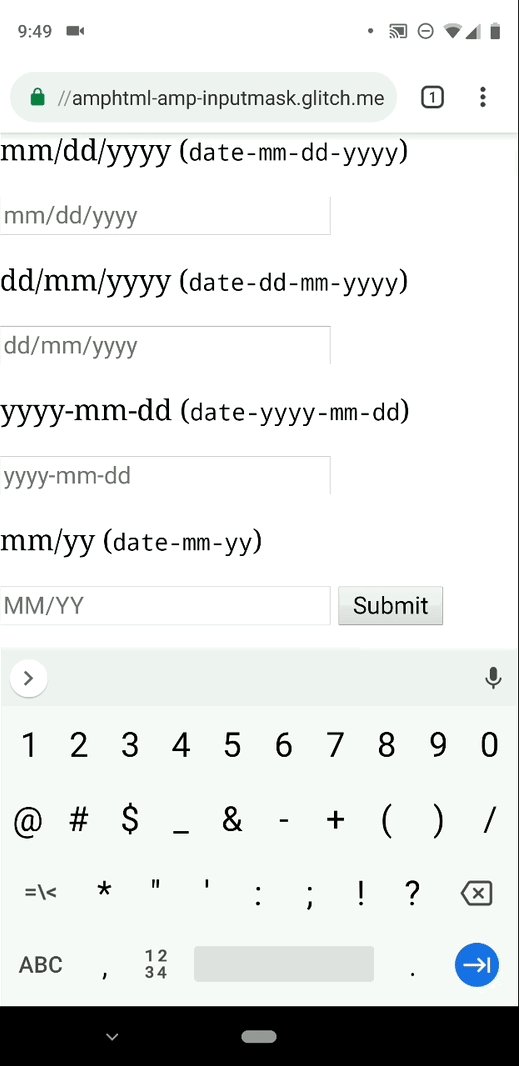
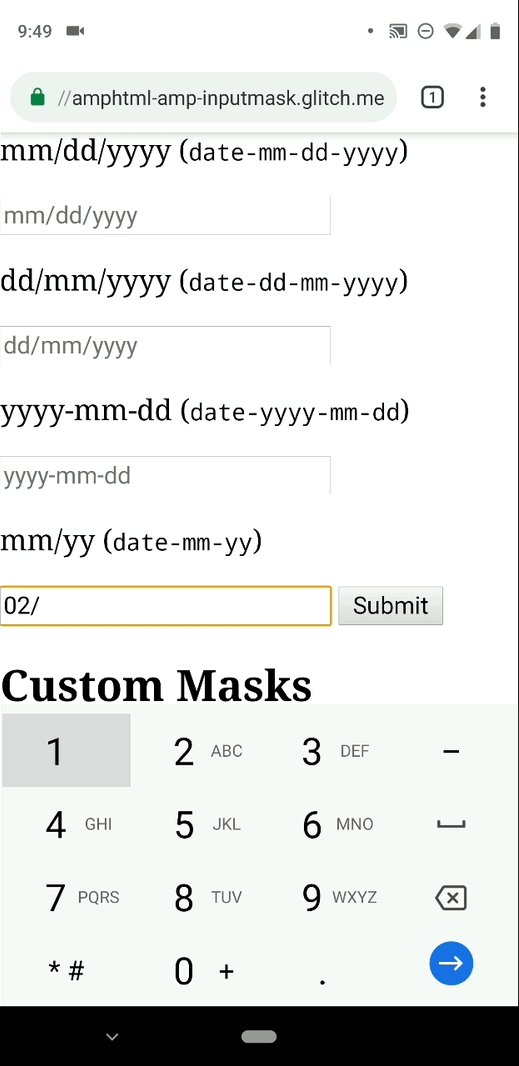
3.入力マスキング
オンラインでフォームに記入するのは非常に煩雑で、ユーザーが記入できない場合があります。 これは、画面が小さく、ナビゲーションが難しいモバイル デバイスでより当てはまります。 しかし、ご存知のように、フォームは見込み客を集めて販売を完了するために不可欠です。
フォーム入力プロセスをより簡単にし、時間効率を高めるために、AMP は入力マスキングを有効にしました。 この機能により、開発者はスペースやインタースティシャル文字などの書式を追加できます。これは、ユーザーが日付、支払いの詳細、電話番号などを入力するときに特に便利です。

今日のデジタル世界で情報をオンラインで送信する人がますます増えているため、より簡単で高速なシステムを持つことで大きな違いが生まれます。
4. ビデオの最適化
AMP の多くの利点を高めるために、いくつかのビデオの改善が導入されました。
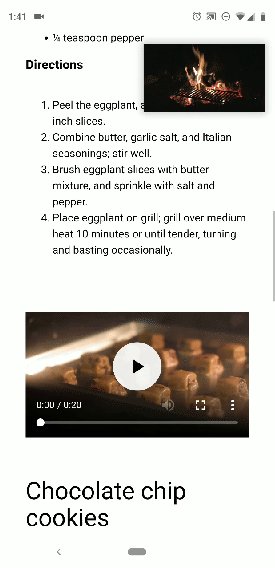
ドッキング
モバイル Web ページのビデオは、最適化が適切に実装されていないと、ユーザーの視界を遮ることがよくあります。 これにより、ユーザー エクスペリエンスが低下し、将来のコンテンツの視聴を思いとどまらせてしまう可能性があります。
この新しいドック属性は、ユーザーがページを下にスクロールしたときに現在視聴されているビデオを最小化し、コンテンツとビデオを同時に表示できるようにします。

ビデオをドッキングする場所と方法をカスタマイズして、ビデオをユーザーに表示する最適な方法を見つけることもできます。
ビデオプレーヤー
もう 1 つの新しいアップデートは <amp-video-iframe> です。これにより、必要なすべての AMP ビデオ インターフェース機能 (自動再生、ドックなど) を含むカスタムビルドのビデオ プレーヤーをインストールできます。
動画広告
動画広告は、IMA SDK をサポートする任意の動画広告ネットワークから AMP に統合して最適化することもできるため、広告と収益の両方を追跡できます。

5. 最適化されたリスト
AMP は最近、ウェブページのリストを最適化する 2 つの新しいコンポーネントを追加しました。
サイズ変更
<amp-list> を使用すると、ユーザー インタラクションでリスト コンテナのサイズを変更して、さまざまな種類のコンテンツに合わせてサイズを変更するタイミングを指定できます (例: <amp-list> に、ユーザーがタップする <amp-accordion> が含まれている場合)。 )。
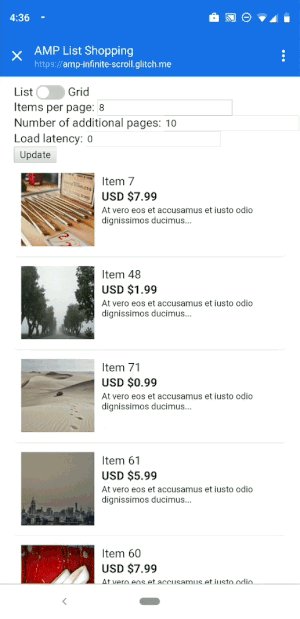
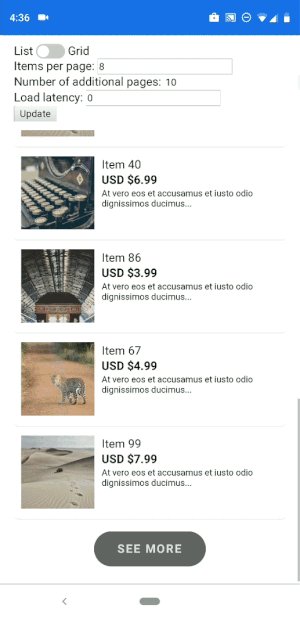
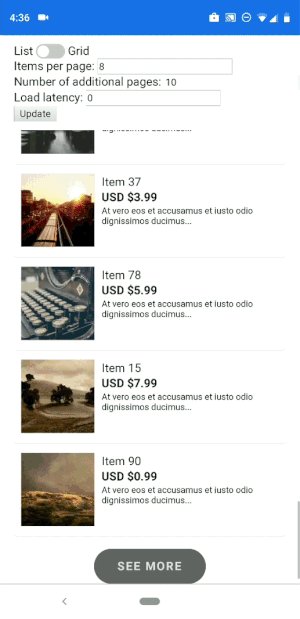
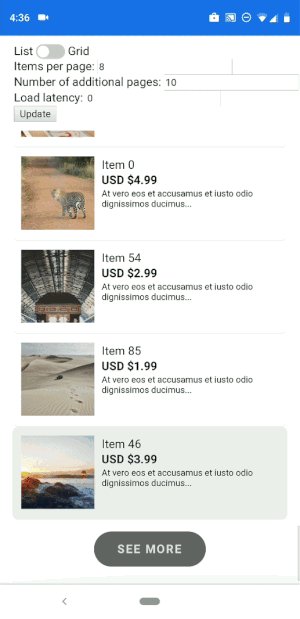
無限スクロール
無限スクロールが利用できるようになったので、ユーザーがアイテム (検索結果、製品カードなど) のリストの最後に到達すると、リストにさらにアイテムが自動的に追加されます。

これにより、ユーザーは「次へ」ボタンをクリックして別のリスト ページに移動する代わりに、1 つのページからより多くのコンテンツにシームレスにアクセスできます。
6.サードパーティの統合
ブランドがユーザー情報を記録するには、Cookie とデータ収集が不可欠です。 ただし、GDPR では、データの同意とプライバシーに関する規則がより厳しくなり、すべてのサイトで規制されています。 これにより、多くのパブリッシャーがサードパーティの同意管理プラットフォーム (CMP) に依存して GDPR に従ってデータを収集するようになりました。
これを念頭に置いて、AMP は <amp-consent> を開始したため、CMP は AMP と簡単に統合できます。 つまり、AMP 対応の Web サイトは、互換性の問題なしに、引き続き CMP を使用してユーザー データを収集および管理できるようになりました。 また、データ同意 UI を統合し、情報を提供する前にユーザーにプロンプトを表示することもできます。
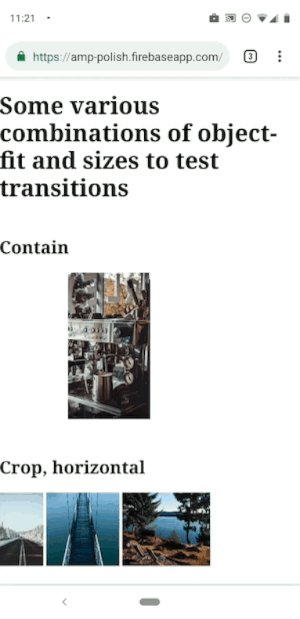
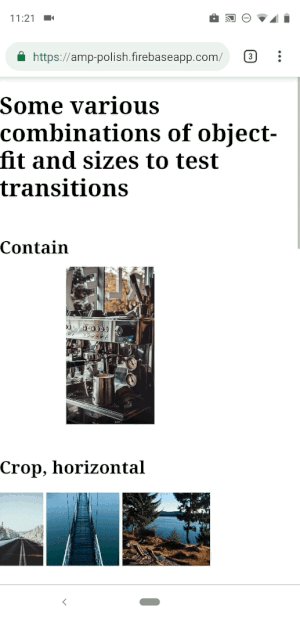
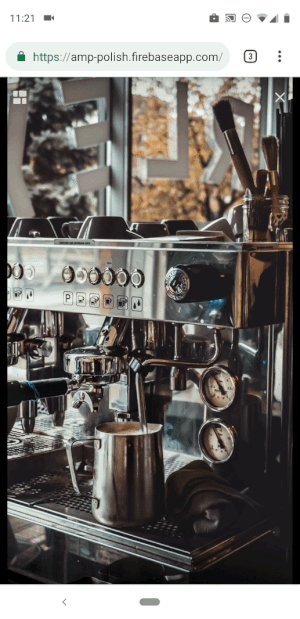
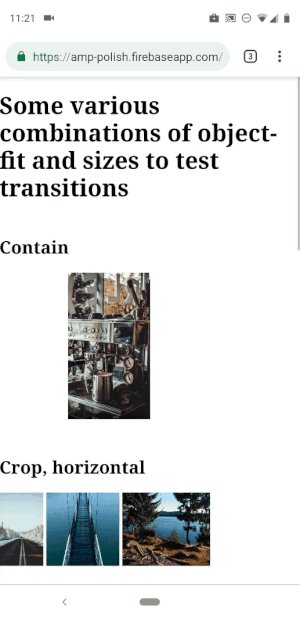
7.ライトボックスモード
ライトボックスを介して画像を表示する — ユーザーが再び閉じるまで要素を拡大して画面いっぱいに表示することは、ますます一般的になっています。 しかし、位置とサイズが異なる 2 つの画像間を補間する必要があるため、開発者がライトボックス モードにスムーズに移行するのは難しい場合があります。
これにより、AMP UI ワーキング グループがライトボックスのトランジションを最適化し、画像の視認性を改善することにつながりました。

<amp-lightbox-gallery> を使用すると、広告主はウェブサイトのさまざまなサイズを試して、ユーザーに画像を表示する方法を最適化できます。
8. カスタム JavaScript の利用可能性
最新の Google AMP アップデートの 1 つは <amp-script> の利用可能性です。これは、JavaScript を別のワーカー スレッドで実行するオプションを提供するため、広告主はカスタム JavaScript を AMP ページに追加しながら、高速な読み込み速度を維持できます。
新しい <amp-script> を使用すると、既存の AMP コンポーネントでは不可能だったユースケースに対応できます。 また、AMP ページと非 AMP ページでコードを共有し、JavaScript フレームワークを使用することもできます。
AMP チームが <amp-script> 用に作成した例には次のようなものがあります。
- Vue を使用した Todo MVC
- パスワードチェッカー
- D3.js を使用した記事でのデータの視覚化
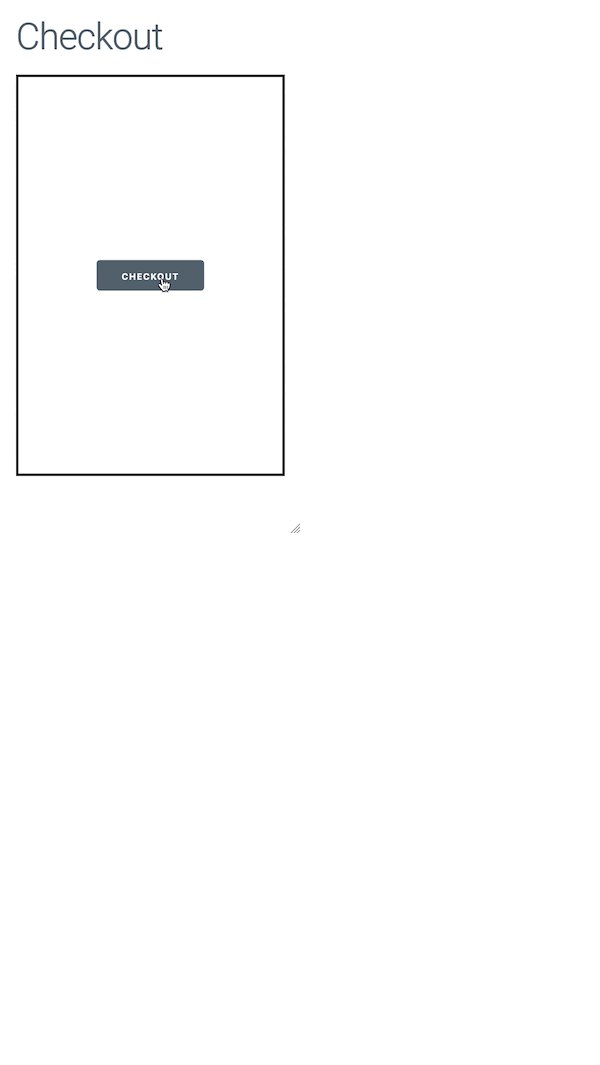
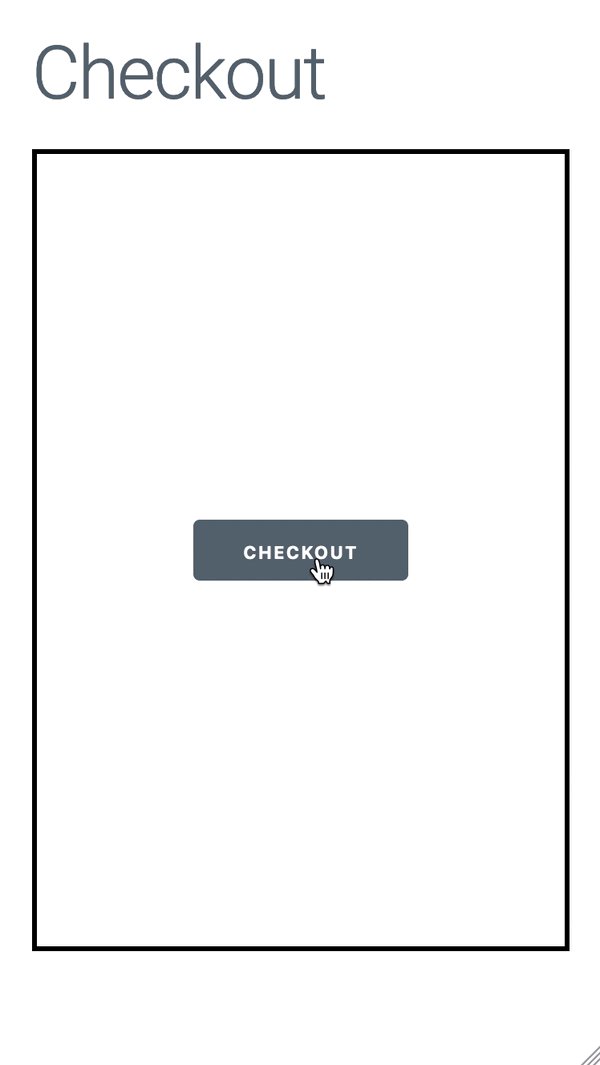
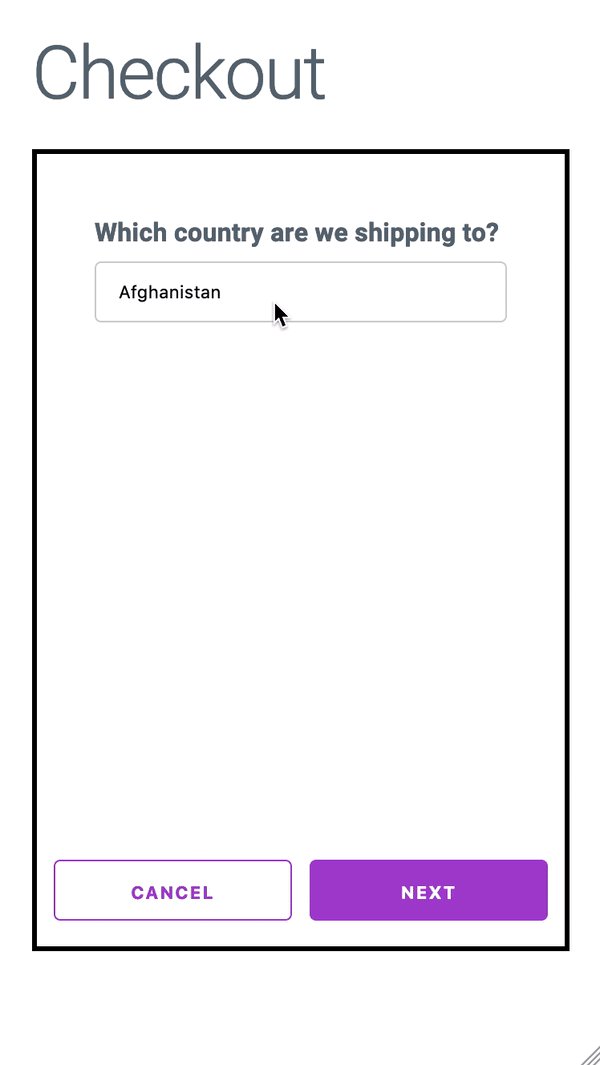
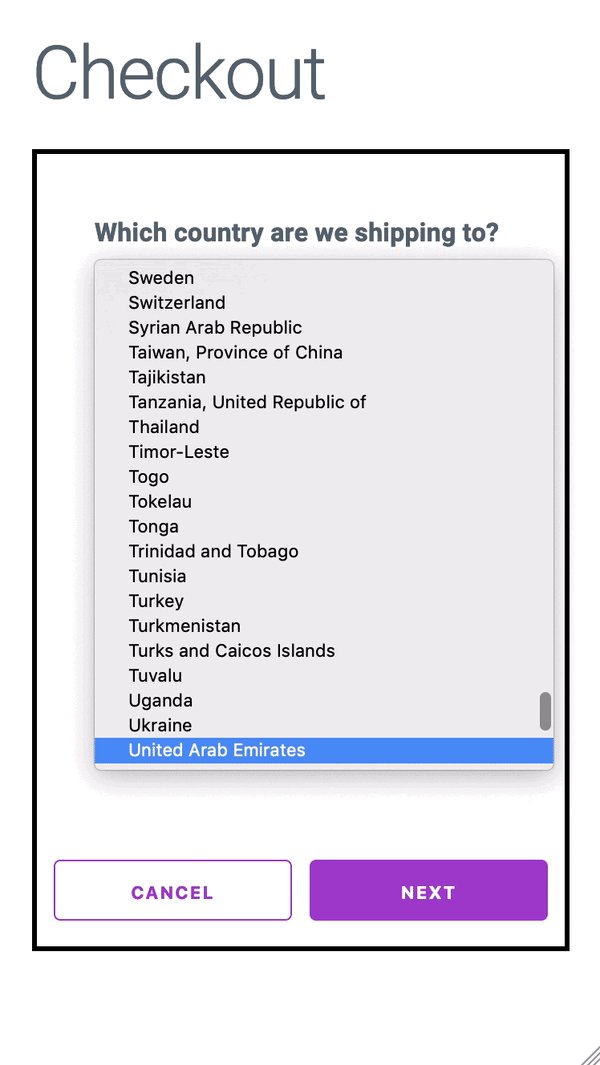
- 次のセクションに進む前に各セクションの検証が必要な複数ページのフォーム:

ただし、AMP のパフォーマンス保証を維持するために、いくつかの制約があります。
- コンテンツのジャンプ— 予期しないコンテンツのジャンプを回避するために、<amp-script> では、ページ コンテンツを変更するユーザー操作が必要です。
- ページの読み込み— <amp-script> はユーザーの操作なしではページ コンテンツを変更しないため、ページの読み込み時にコンテンツを変更することもありません。
- スクリプト サイズ— 1 つの <amp-script> で使用されるスクリプトは、150 KB 未満にする必要があります。
- API サポート— すべての API が Web Worker 内でサポートされているわけではなく、一部の DOM メソッドとプロパティはまだ実装されていません
(注: <amp-script> は、React、Preact、Angular、Vue.js、jQuery、D3.js など、既に使用しているフレームワークと互換性があります。)
9. AMP ツールボックス
AMP Toolbox は、AMP ページの公開を簡素化するためのコマンドライン ツールと JS API のコレクションです。 ツールボックス内の各ツールは、ダウンロードして個別に使用できます。
AMP CLI
NPM を介してグローバルにインストールできる、AMP ツールボックスに含まれるほとんどの機能で使用できるコマンドライン インターフェース。
AMP リンター
新しいツールボックス リンターは、よくある間違いやベスト プラクティスについて AMP ドキュメントをチェックします。
AMP オプティマイザー
AMP Optimizer サーバーサイドは、AMP パフォーマンスのベスト プラクティスを実装することで、AMP ページのレンダリング パフォーマンスを向上させます。
AMP キャッシュ URL
AMP ページがすべての AMP キャッシュで機能するかどうかを確認することをお勧めします。toolbox-cache-url コンポーネントを使用すると、オリジン URL が AMP キャッシュ URL 形式に変換されるため、これを行うことができます。
AMP キャッシュ リスト
これにより、すべての公式 AMP キャッシュのリストが提供されます。これは、AMP キャッシュから AMP ドキュメントをすばやく更新または削除する場合に役立ちます。
AMP CORS
多くの AMP コンポーネント (amp-list や amp-state など) は、CORS リクエストを使用してリモート エンドポイントを利用します。 AMP CORS は、AMP ページに必要なすべての CORS ヘッダーを自動的に追加する connect/express ミドルウェアです。
AMP 検証ルール
これは単純に、AMP バリデータ ルールを照会するための JavaScript ライブラリです。
Instapage AMP ポスト クリック ランディング ページのデモを入手する
AMP はモバイルの最適化において一般的になっているため、このような一貫した更新は開発者、パブリッシャー、および広告主にとって不可欠であり、有益です。 上記の最新のアップデートはすべて、ユーザー エクスペリエンスを向上させ、ブランドがウェブサイトの機能とページ上のエンゲージメントを強化するために実験およびテストするためのより多くのオプションを提供するのに最適です。
AMP ポスト広告クリック エクスペリエンスについては、カスタマイズされた Instapage AMP デモを入手して、デザイナーが使いやすいビルダー、組み込みのバリデーター、高度な分析などを使用して、高速読み込みページを数分で作成する方法を確認してください。
