AMPとそのSEOへの影響
公開: 2021-02-23AMPとは何ですか?
AMPは、2016年にウェブ上に登場したページフォーマットです。これは、デバイス上でページをより高速にレンダリングすることでモバイルユーザーエクスペリエンスを向上させることを目的とした「AcceleratedMobilePages」を指します。
これは、Googleによってサポートされ、現在多くのソリューションプロバイダー、および主要なプレスサイトやWebテクノロジーサイトで使用されているオープンソースイニシアチブです。 AMPは、重要なコンテンツを配信し、せっかちなインターネットユーザーのバウンス率を減らしながら、携帯電話にほぼ瞬時に表示されるページを提供することを意図しています。
AMPの実装は非常に興味深い演習であり、サイトのコア要素であるコンテンツとそのコンテンツのユーザーエクスペリエンスに再び焦点を当てることができます。
技術的には、AMPページはAMP HTMLでコーディングされています。これは、クリーンなコードのための非常に単純化されたHTMLバージョンです。 サードパーティのスクリプトは、読み込み時間を遅くするタグとともに、圧倒的に禁止されています。
AMPスクリプトを介してAMPに固有のJavaScriptを使用することは引き続き可能です。 画像や動画は、トラッキングコードや一部の広告コードだけでなく、厳格なルールに従って追加できます。 詳細については、AMPのドキュメントを直接読むことをお勧めします。
AMP検証ではその使用は必須ではありませんが、HTTPを強くお勧めします。
Facebook InstantArticleやAppleNewsプロジェクトのページとは異なり、AMPページはサーバーに直接保存されます。 Googleは、これらのページのキャッシュを管理するための無料のCDNシステムを提供しており、パフォーマンスをさらに向上させることができます。
最後に、サブフォルダー(example.com/mynews.html/amp/)を使用するだけでなく、サブドメインまたは別のドメイン名を介してこれらのAMPページを提供することもできますが、SEOの理由から、最初の2つのソリューションをお勧めします。
注意:AMPの実装は多くの作業になる可能性があり、Webサイトのテクノロジによっては開発に何時間もかかる場合があります。 原則としてテクノロジーを拒否するべきではない場合でも、慎重に検討し、自分のようなサイトでのAMPの利益とコストを可能な限り予測することをお勧めします。 以下では、この主題をよりよく評価するために、より多くの情報を提供しようとします。
GoogleはAMPページをどのように表示しますか?
GoogleでAMPページを表示する方法はいくつかあります。 それらすべての共通点は、この小さな稲妻、AMPシンボルであり、これらの結果をSERPで選び出します。

最初の形式はクラシック形式で、タイトル、簡単なリンク、メタ説明で構成されています。 
2つ目は、記事、ビデオ、またはライブブロードキャストを含むトップストーリーカルーセルを介したものです。 
3つ目はホストカルーセルで、ドメイン名の記事のみが含まれます。 理想的ではありますが、これはあなたが唯一の正当なWebサイトであるクエリにのみ表示されます。 (ほとんどの場合、これらはブランド化されたクエリになります。)このカルーセルは、以下に示すように、構造化データを使用します。 
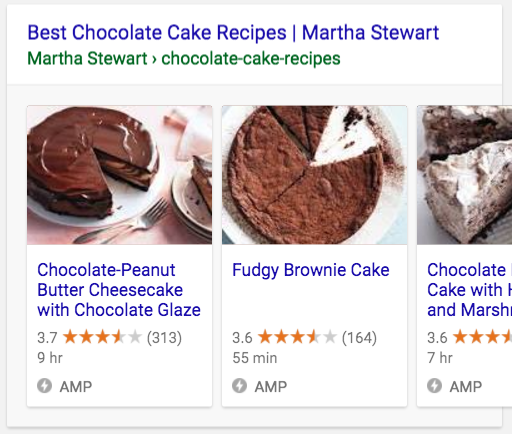
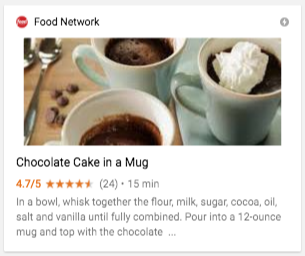
豊富な結果:クラシックバージョンと同じですが、構造化データを介して追加した画像、メモ、その他の情報が含まれています。 
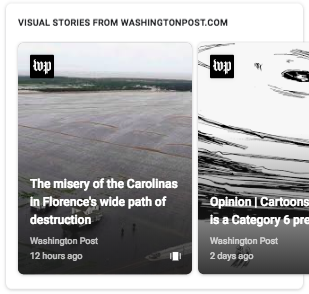
最後に、Discover、Google画像検索、またはGoogleアプリでも、Webストーリーを通じて可視性を得る可能性があります。 
なぜAMPフォーマットを実装するのですか?
技術的には、すべてのサイトがAMPテクノロジーの恩恵を受けることができます。 そして、一部の人々が主張することに反して、このフォーマットはニュースだけのものではありません。
ただし、WebデザインとUXの観点から必要な犠牲と、一部の環境での実装コストは、AMPが使用されない場合があることを意味します。
サイトにAMPが必要かどうか、またそれが価値があるかどうかを判断するには、ページ上のモバイルトラフィックのシェア、モバイルエクスペリエンスの品質(バウンス率、訪問時間、コンバージョン)を分析し、競合他社を調査することをお勧めします。オファー。 AMPはこのタイプのコンテンツに完全に適合しているため、ニュースがあるWebサイトはこの質問を自問する必要はありません。 eコマースの場合、実際の利益を確認するのは困難ですが、AMPは、特にWebパフォーマンスの観点から、多くのSEO標準を尊重するため、どのような場合でも構成に悪影響を与えることはありません。
コアWebバイタルの問題はすでにSEOに影響を与えています。 スピード、UX、モバイルエクスペリエンスは、AMPプロジェクトの中心であり、今後数年間でSEOに違いをもたらす可能性があります。
自分のサイトにAMPを実装するにはどうすればよいですか?
SERPについても同様に詳細に調査することをお勧めします。 どのタイプの結果がGoogleまたは競合他社に好まれているかを知るために、関心のあるSERPでAMPの結果を検出する必要があります。
SEMRushを使用すると、キーワードの「位置追跡」だけでなく、カルーセル表示(多くの場合AMPを含む)を使用したクエリのおかげで、AMPページのパフォーマンスを正確に追跡することもできます。 ツールでプロジェクトを追跡することに慣れている場合、ツールは非常に優れたAMPページ監査も提供します。
自家製のサイトからAMPをセットアップするために、AMPプロジェクトサイトには多くの明確なチュートリアルがあります。 コードが好きなら、始めましょう!
htmlコードをAMPHTMLコードに変換する方法の6つの例を次に示します。
- 画像は、
imgの代わりにタグamp-imgによって通知されます。 - このページは、
html ampまたはhtml amp lang="fr"を使用してAMPとして宣言および識別されます。 - CSSはHTMLコードに直接統合されています
- タグ
script async src="https://cdn.ampproject.org/v0.js"></scriptは、AMPプロジェクトのJSライブラリをプリロードし、できるだけ早く宣言します。 - 正規タグは必須です。 AMPバージョンとクラシックバージョンのどちらを好むかはあなた次第です…
- AMPにクラシックページと同等のものを与えるには、タグ
link rel="amphtml" ref="…"を使用します。
AMPコードは、このツールでテストおよび検証できます。
CMSエディターは需要に応えており、多くのプラグインにより、ユーザーはコードにあまり時間をかけずにAMP形式をサイトに追加できるようになりました。 たとえば、これはWordPressのAMPプラグイン、またはDrupalのwbAMPCommunityEditionとAcceleratedMobilePages(AMP)の場合です。
ただし、一部のテンプレートは移行を十分にサポートしていないため、プラグインをインストールする前に必ずWebサイトをバックアップしてください。 この場合、テンプレートを変更するか、ページにAMPを自分でコーディングする以外に選択肢はありません。
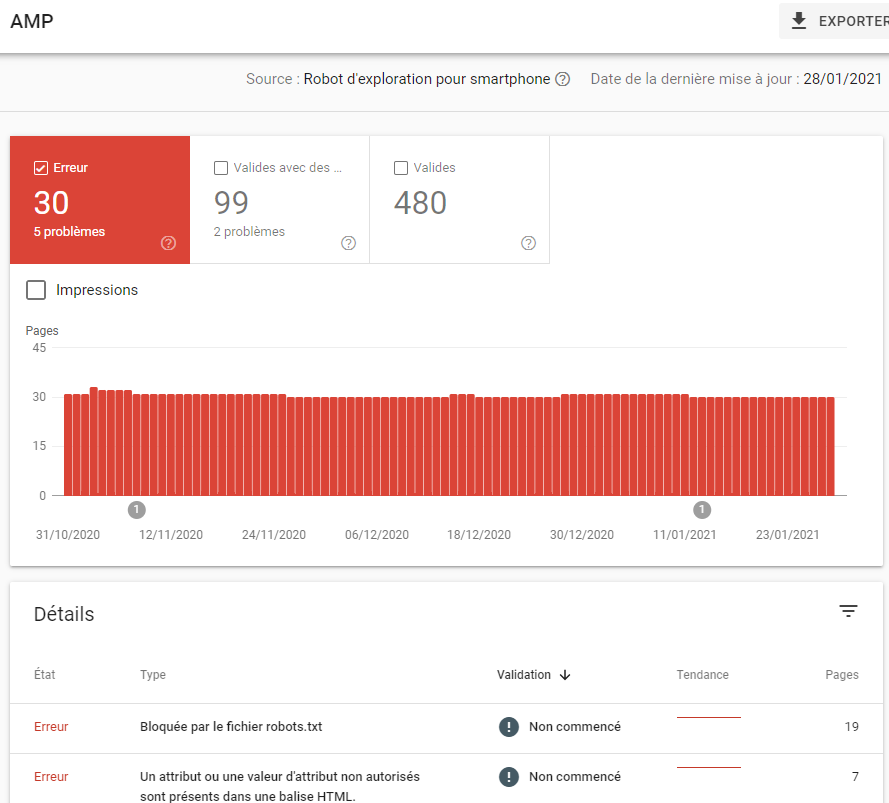
もちろん、robots.txtやメタロボットタグが検索エンジンによるAMPページのクロールをブロックしていないことを確認してください。

AMPへの切り替えによるゲインを見積もるにはどうすればよいですか?
AMPページの主な利点は、読み込み速度とモバイルエクスペリエンスです。 モバイルトラフィックのシェアが一般的に多くのWebページのデスクトップトラフィックのシェアよりもはるかに高い世界では、これは大きな資産です!
そのテクノロジーはよりアクセスしやすく高速ですが、AMPページが「クラシック」モバイルページと比較してSERPで上位にランク付けされていることは証明されていません。
ただし、この形式では、いくつかのSEOのベストプラクティスが統合されています。コードの簡素化と読み込み時間の短縮、検証ルールの厳格化により、カノニカルなどのSEO最適化が必須になっています。
さらに、AMPページはGoogleのカルーセルで強調表示され、通常、従来のモバイルページよりもクリック率が高くなります。
AMPフォーマット自体はより良いSEOを促進しませんが、それを構成するすべてのルールは間接的な影響を及ぼします。
従来のモバイルページとそのAMPバージョンの比較例を次に示します。
ページスピードインサイト:どのようなモバイル評価ですか?
クラシックページ: 10/100
AMPバージョン: 60/100
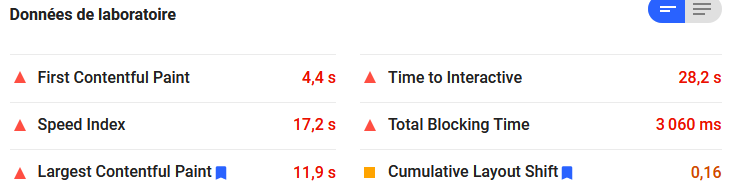
この場合、スコアの違いは非常に大きくなります。 PSIメトリックへの影響を詳しく見てみましょう。  クラシックモバイル
クラシックモバイル
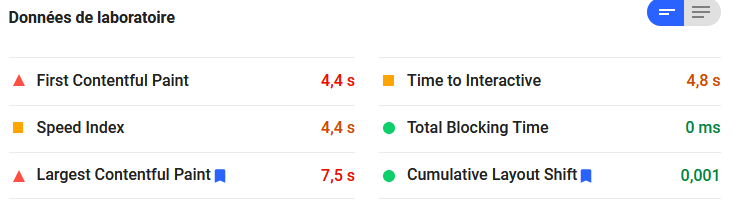
 AMPバージョン
AMPバージョン
ここでは、ページスピードインサイトの評価、特にスピードインデックス、インタラクティブまでの時間、合計ブロッキング時間の指標が実際に向上していることがわかります。
(警告!ClassicページとAMPページのデータを「混合」する「OriginSummary」ノートは使用しないでください)。
Google検索コンソール:AMPを管理するにはどうすればよいですか?
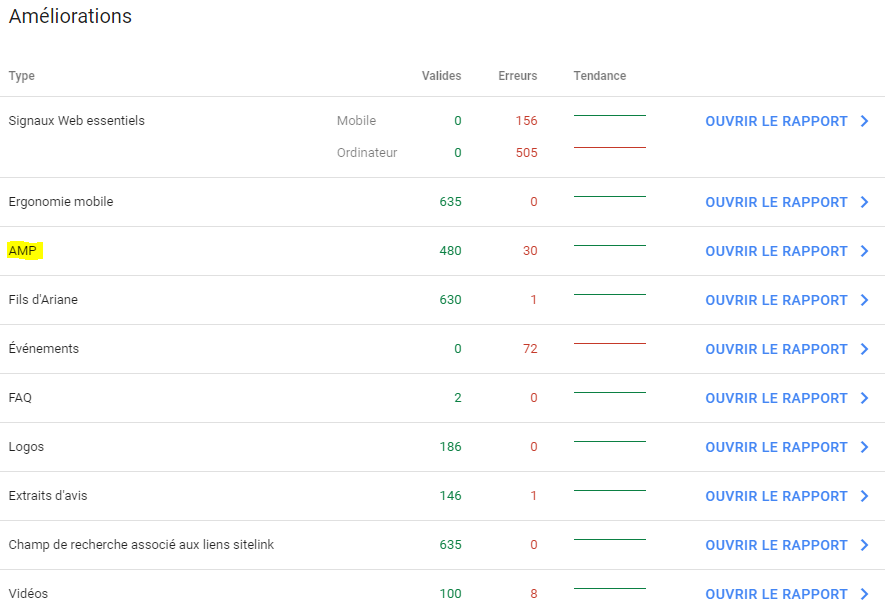
Search Consoleで、AMPページのパフォーマンスに関する情報を直接取得することもできます。 
有効なページ、警告またはエラーのある有効なページを使用して、過去3か月間ページを監視できます。 

トラフィックのパフォーマンスと可視性の観点から、パフォーマンスレポートから検索コンソールを使用することもお勧めします。
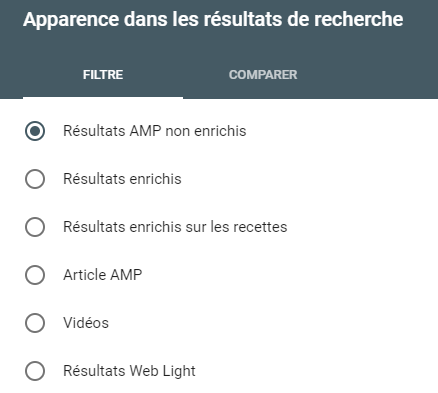
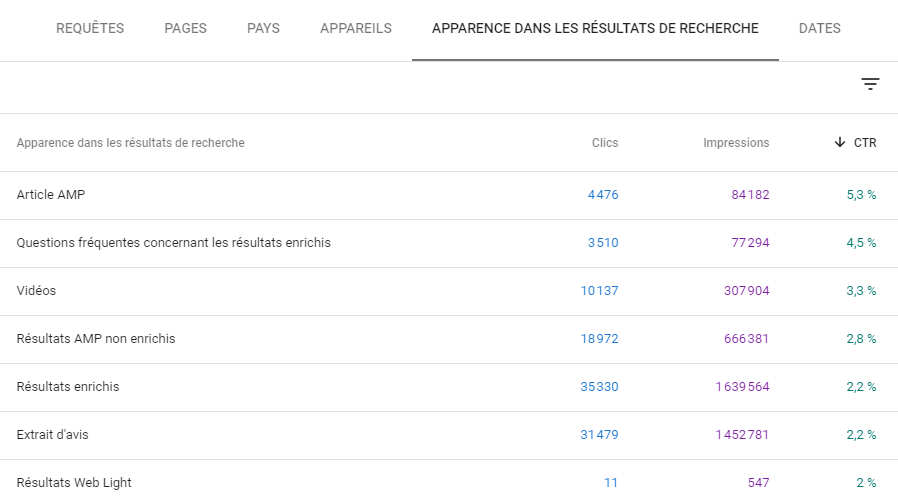
利用可能な外観のタイプを分析する必要があります。 
パフォーマンスレポートと[検索結果の表示]タブを使用すると、各表示形式がインプレッション数とクリック率に与える影響を確認できます。
ここでは、AMPのクリック率が最も高くなっていますが、インプレッションに関しては他のフォーマットをはるかに下回っています。 これらの形式に対応するクエリのSERPをさらに分析すると、現在AMP記事の表示を生成しているキーワードのタイプを知ることができます。 その後、必要に応じて、このポイントを最適化してAMPアイテムのインプレッションを増やすことができます。

URLごとのパフォーマンスをそれらのURLのフィルターと比較することもできます。
警告! 現在、Google検索コンソールはこのAMP記事レポートに正しいURLを提供していません。 ページがAMP記事形式で利用できる場合、検索コンソールで提供されるURLは、AMP URLではなく、正規のURLのように見えます。
このため、AMPアクティビティを検出するために、検索コンソールでURLでフィルタリングしないことをお勧めします。
分析:AMPパフォーマンスの追跡
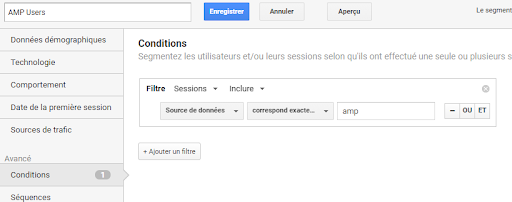
Google Analyticsでは、「データソース」ディメンションを使用して、「amp」と完全に一致するソースをフィルタリングすることができます。
Google Analyticsのセグメンテーションを使用して、AMPページを「クラシック」ページと比較することもできます。 

AMPページで特別なトラッキングを提供する必要があります。 詳細な説明は、GoogleDevelopersドキュメントのAMPAnalyticsセクションにあります。 このトラッキングは、AMPルールを尊重するように設計されており、これらのページに標準のGoogleAnalytics分析を提供します。
AMPページの削除:ベストプラクティス
Webサイトの存続期間中、一部のページは廃止される可能性があります。 もちろん、これはAMPページ、特に非常に古いニュース、過去のイベント、または利用できなくなった製品を扱っているページにも当てはまります。 これにより、ページを削除するという問題が発生し、このバージョンはインターネットユーザーとボットに提供されなくなります。 これはSEOの重要なステップです。適切に管理されていないと、トラフィックだけでなくクロールの予算にも影響を与えるからです。
AMPページを削除する場合は、クロールの頻度が低いため、数週間かかる場合があることに注意してください。 Googleは、AMPページのみ、またはページのすべてのバージョンに対して、削除の実行方法を最適化する方法について、GoogleSearchCentralでテクニックを提供しています。
ここに大きな驚きはありません。301リダイレクトと、削除が考慮されていることを確認するためのキャッシュと検索コンソールのチェックです。 ただし、クロールの予算を最適化し、ユーザーエクスペリエンスに悪影響を与えないようにするために、少なくとも数か月間オンラインを維持することを目的としたページにのみAMPを含めることをお勧めします。
それを買う余裕がある人のための強力なフォーマット!
AMPは、SEOコミュニティ内でまだ多くの議論を引き起こしているフォーマットです。 実装コストと比較したSEOへの影響の計算は、主にWebサイトの環境に依存します。 プラグインがすでに存在するCMS上にありますか? それとも、「ゼロから」作成されたサイトで自分でコーディングする必要がありますか? これは、AMPプロジェクトの最初から自問すべき質問です。
その主な利点は、モバイルデバイスでの非常に高速なブラウジングを可能にし、モバイルデバイスでこのフォーマット用に予約されているSERPの領域にアクセスし、可視性とトラフィックを向上させることです。 前に説明したように、モバイルデバイスでのユーザーエクスペリエンスは、5月に予定されているCoreWebVitalsアップデートの中心です。 できる人のために、乗船する時が来ました!
AMPの実装があなたに適しているとまだ確信していませんか? 公式サイト、eコマースサイト、ニュースサイト、その他多くのAMPのすべてのサクセスストーリーをご覧ください。
