AMP for ecommerce を使用して売り上げを伸ばす 7 つの方法 (例)
公開: 2020-02-25クイックリンク
- e コマースに AMP を使用する
- 製品ページ
- 商品カテゴリページ
- パーソナライズされたコンテンツの表示
- ショッピングカート
- チェックアウトの流れと支払い
- 分析
- もっと...
- 例
- ニューエッグの商品ページ
- 1-800-花のカテゴリページ
- Eventbrite 製品ページ
- ランコム 商品カテゴリーページ
- 数字で見る e コマース向け AMP
- 結論
遅い Web ページは、コンバージョン率が低くなります。 調査によると、ロード時間が 100 ミリ秒遅くなっても、Web ページのコンバージョンに影響を与える可能性があります。 最終的に、ユーザーは待ちたくありません。 Google が数年前に Accelerated Mobile Pages でモバイル Web を高速化することを決めたのは、この真実です。
AMP フレームワークは、さまざまな業種のさまざまな Web ページに対応できるようになりましたが、AMP は静的な Web ページをはるかに超えて高速化できないと考える人もいます。 しかし今日、AMP は動的コンテンツ、チェックアウト ページ、ウェブサイト全体、さらには軽量フレームワークを備えたプログレッシブ ウェブを提供することができます。 その結果、e コマースに AMP を利用するブランドが増えています。
e コマースに AMP を使用する
e コマース ブランドが AMP への投資を遅らせてきたのには理由があります。彼らのニーズは、AMP が最初に提供しようとしていたニュース パブリッシャーのニーズよりもはるかに複雑です。 e コマース ブランドには、製品リスト、ログイン機能、動的コンテンツ、チェックアウト ページ、および最高レベルの Web セキュリティが必要です。
しかし、最初のリリースから数年が経過した AMP は、あらゆる種類のページの読み込み時間を高速化する新しいコンポーネントと技術的な回避策により、e コマース ブランドがこれらのニーズを満たすことを可能にしています。 AMP が現在サポートできるいくつかの印象的な機能を次に示します。
- 動的コンテンツ: e コマース Web サイトのコンテンツは常に変化しています。 動的コンテンツの AMP サポートにより、顧客は常に最新の情報を確認できます。
- チェックアウト/支払い: AMP は、ショッピング カート、チェックアウト フロー、および支払い処理をサポートするようになりました。 これで、ユーザーは AMP ページから直接購入できるようになりました。
- パーソナライゼーション/ログイン: パーソナライゼーションは、関連するマーケティング キャンペーンの基礎です。 現在、AMP を使用して、おすすめの商品や更新されたカートなど、パーソナライズされたコンテンツを顧客に提供できます。
では、AMP はどのようにそれを行うのでしょうか。 そして、どうすればできますか? amp-bind から amp-selector まで、商品ページ、カテゴリ ページ、ショッピング カートなどの作成に使用できるコンポーネントをいくつか紹介します。
e コマース向け AMP の便利なコンポーネント
1. 商品ページ
多くの場合、ユーザーはカテゴリ ページ、ホームページ、ソーシャル メディア、または有料広告を通じて製品ページにアクセスします。 これらのページは、製品の機能と利点を詳しく説明し、視覚的に非常に魅力的で、大胆なヒーロー ショットと訪問者に知らせるのに十分なアングルを備えています。
AMP でそれらを作成するには、amp-carousel や amp-video などの要素が必要です。これらを使用して、印象的なヒーロー ショット、情報を提供する写真、総合的な動画を作成できます。
写真に付随する長い製品説明については、amp-accordion のコンテンツを拡大および最小化する機能を探してください。 要素 amp-form を使用すると、訪問者が製品のレビューを残すためのコメント システムを作成できます。

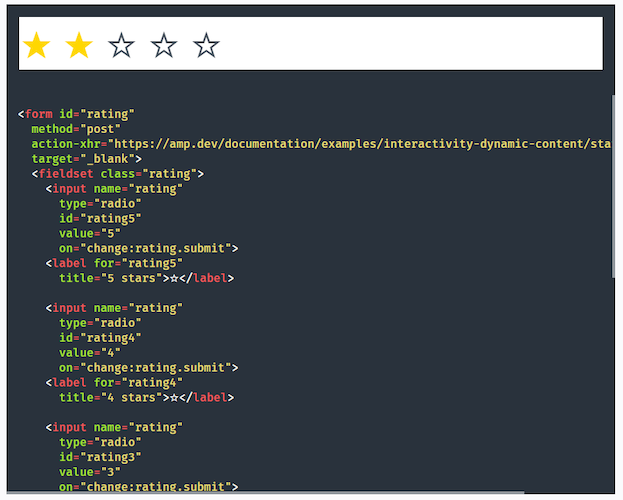
もう少し単純なこととして、カスタム CSS を使用すると、製品評価の星評価システムを有効にすることができます。

また、要素 amp-social-share を使用すると、ソーシャル メディアで製品を共有する機能をユーザーに提供できます。
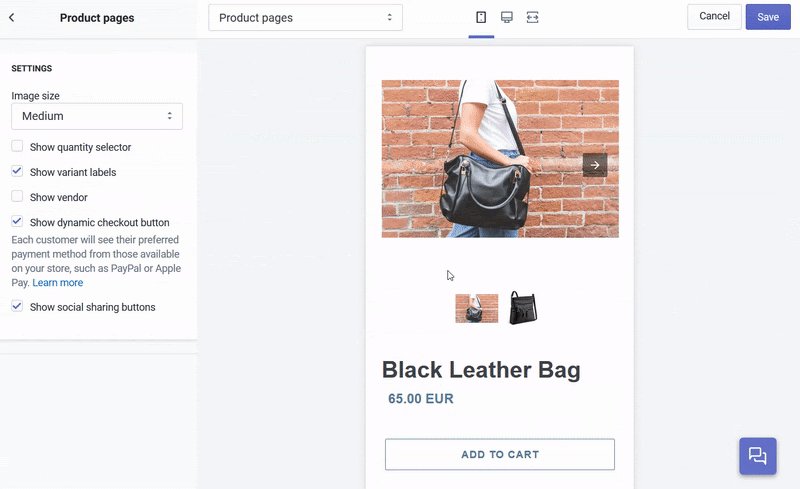
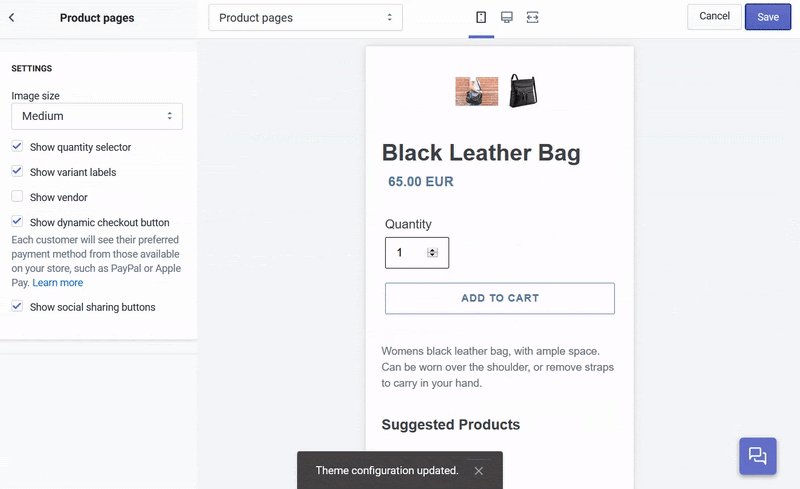
AMP は、訪問者が購入する準備ができたときに、ショッピング カートと「カートに追加」ボタンもサポートできるようになりました。 そうでない場合は、要素 amp-sidebar を使用して、すべてのページにナビゲーション メニューを実装できます。 これは、AMP で構築された商品ページの一例です。

2.商品カテゴリーページ
ユーザーは、多くの場合、サイトのホームページまたは製品カテゴリ ページからジャーニーを開始します。 eBay が投稿で説明したように、これらは最初に AMPlify するのに最適なページです。
これらのタイプのページは、AMP に非常に適しています。 通常、コンテンツは静的で、利用可能な製品の最高のショーケースを提供することを目的としています。
製品カテゴリ ページで特に役立つのは、amp-carousel や amp-bind などの要素です。これにより、訪問者は製品やサブカテゴリを閲覧できるギャラリーを作成できます。 これらには、画像を簡単に説明するキャプションを含めることもできます。
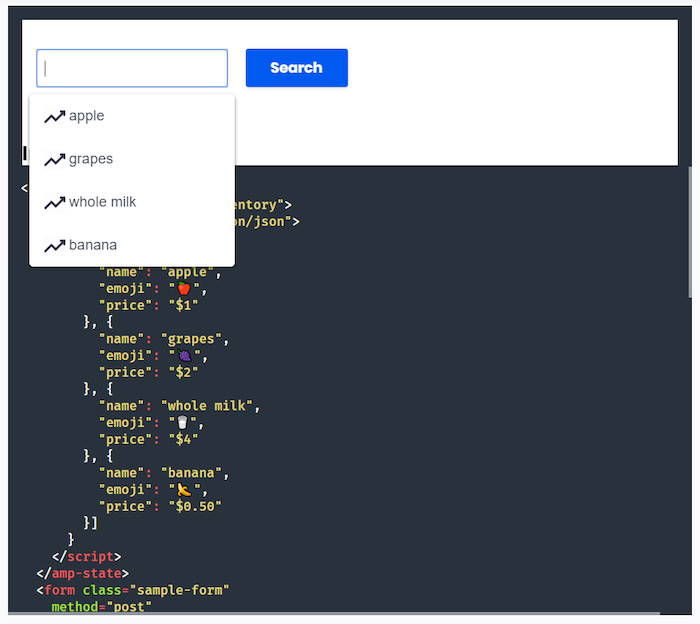
特定の商品を検索する必要がある場合は、amp-form を使用して検索バーを作成し、それらの結果を別のページまたは同じページに表示できます。 用語をオートコンプリートすることもできます:

AMP にネイティブに備わっている製品またはタイプ別に検索および整理する機能を除けば、通常、製品カテゴリ ページは非常にシンプルです。 画像のショーケースと最小限のテキストで、比類のない速度でエクスペリエンスを提供できるシンプルなデザインです.
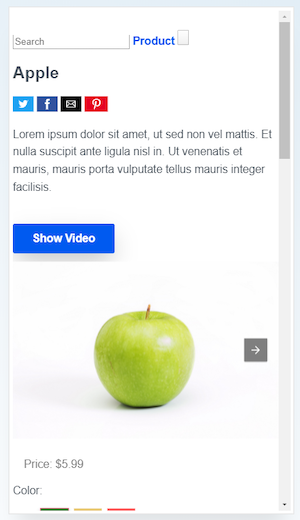
AMP では、検索機能と製品構成を備えた製品ページの例を以下に示します。

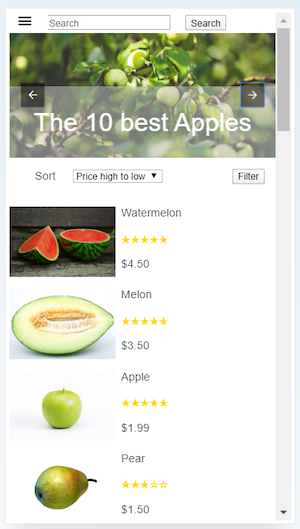
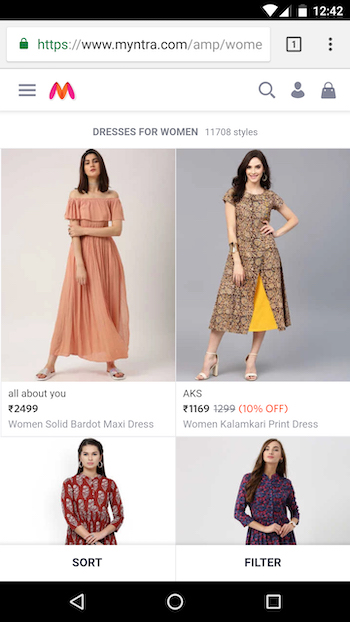
AMP で作成できる製品カテゴリ ページのより良い例を次に示します。

これは、インド最大のオンライン ファッション ブランドである Myntra によるものです。 AMP に投資したところ、最も重要なクリック後のランディング ページで速度が 60% 向上し、直帰率が 40% 減少しました。 また、amp-bind のおかげで、ユーザー エクスペリエンスに妥協する必要はありませんでした。 訪問者は、AMP 以外のページと同じように、商品やサイズを並べ替えたりフィルタリングしたりできます。 彼らは瞬く間に優れたユーザー エクスペリエンスを実現しました。
3. パーソナライズされたコンテンツを表示する
マーケティング担当者がコンバージョンを促進するための最も強力な戦術は、パーソナライゼーションです。 オファーが視聴者にとって関連性が高いほど、彼らがそれを主張する可能性が高くなります。
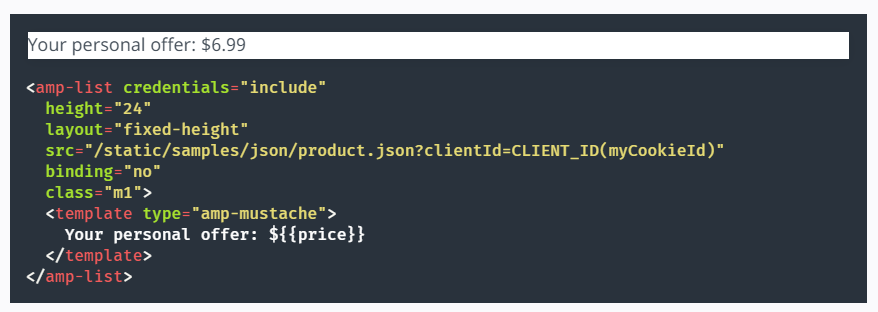
amp-access コンポーネントを使用すると、マーケティング担当者は、ユーザーがログインしているかどうかなど、ユーザーのステータスに基づいてコンテンツのブロックを表示できます。 パーソナライズされたコンテンツやおすすめをカルーセルに表示するために、ユーザーは amp-list を利用できます。 Google は次のように述べています。
amp-list データをレンダリングするための amp-mustache のデフォルトの動作は、項目オブジェクト内を循環することです。 テンプレート内に amp-carousel を追加すると、テンプレートは複数のカルーセルをレンダリングします。 これを回避する方法の 1 つは、amp-list エンドポイントが項目内の単一のエントリを返すようにすることです。
また、amp-list を使用して、Cookie (属性 credentials="include" を使用) または AMP のクライアント ID を使用して、パーソナライズされたコンテンツをユーザーに返すこともできます。


AMP によると、パーソナライズされたコンテンツを表示するもう 1 つの方法は、JSON エンドポイントで amp-bind を使用することです。 これは、予約後に空室状況を表示するホテルのように、ユーザー インタラクションの後にデータを更新する必要がある場合に特に役立ちます。
4. ショッピングカート
AMP でショッピング カートがネイティブにサポートされるようになりました。 それを構築するために、Google は amp-list の使用を推奨しています。これにより、ユーザーが追加したものの動的リストをユーザーに表示できます。
サーバーがセッションでカートの内容を取得できるように、amp-list はリクエストのヘッダーでセッション Cookie を送信する必要があります。 このため、追加の属性として credentials="include" を使用します。
このように配置すると、リストの各行にユーザーのパーソナライズされたショッピング注文を含めることができます。 そのリストの各アイテムには、カートからアイテムを削除するためのボタンがあります。 さらに、これらの項目を追加するためのサポートは、このデモが示すとおりです。
5. チェックアウトの流れと支払い
かつては、スピードと支払いを受け取る機能が必要な場合、AMP から始めて、ユーザーを非 AMP チェックアウト ページにリダイレクトする必要がありました。 現在、ユーザーが AMP ページからチェックアウトできるようにすることができます。
Chrome では Payments request API を使用できます。 これにより、ユーザーはブラウザのダイアログ ボックスからチェックアウトできるようになります。 簡単な例を次に示します。
もう 1 つのオプションは、amp-form を使用して AMP 内にチェックアウト フローを構築することです。 製品の支払いにログインが必要な場合は、これらの要素を amp-access と組み合わせることができます。
また、ウェブサイトでユーザーをチェックアウトしたい場合でも、訪問者をウェブサイトの支払いプロセスにすばやくシームレスに移行できるのであれば、それはオプションです. WompMobile の例を次に示します。
6.分析
amp-analytics を使用して、e コマースに AMP を使用する効果を測定します。 この要素は、サードパーティと社内の両方の分析ツールをサポートしています。 これには、Google Analytics、Adobe Analytics、Nielsen、Quantcast などの一般的なソリューションが含まれます。
訪問者が AMP ページをどのように操作しているかについての一般的な考え方については、AMP のネイティブ分析を参照してください。 現在、amp-analytics は次のようなイベントを追跡できます。
- ページビュー
- アンカークリック
- タイマー
- スクロール
- AMP カルーセルの変更
- 形
分析データを直接収集するために、ソリューションを AMP と統合できます。 AMP データが正確に帰属されていることを確認してください。 これが当てはまるかどうかをテストするために、Google は Google AMP キャッシュを介して高速化されたモバイル ページを読み込むことをお勧めします。
7. さらに…
上記の機能は、AMP フレームワークによってネイティブにサポートされている機能です。 AMP でまだサポートされていない機能を追加するには、amp-iframe を使用してコンテンツを埋め込むか、チャット アプリ、マップ、その他のサードパーティ ソリューションなどのより高度なツールを使用できます。
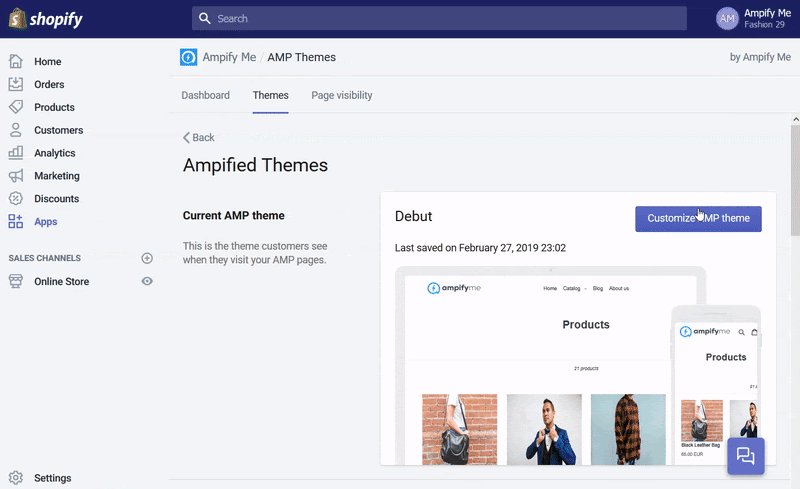
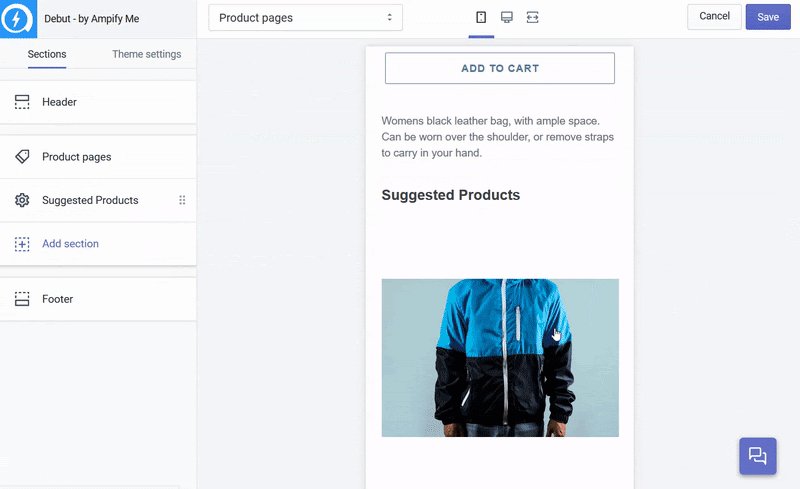
別のオプションは、Shopify ユーザー向けに作成されたものなど、サードパーティのアプリからのサポートを探すことです. このようなアプリでは、プラグインや拡張機能を使用して AMP を使用できるため、ユーザーは読み込みの速いサイトを簡単に立ち上げることができます。
Shopify 向けの最も効果的な AMP アプリは、製品、コレクション、ホーム、ブログ ページなど、多くの種類のページを作成できます。 通常は手頃な価格、または無料で、信頼できるサポートが提供されます。

WordPress ユーザー向けの同様のプラグインと、Magento ユーザー向けのプラグインもあります。
e コマース向け AMP の例
コンポーネントを見てきました。次に、いくつかの大手オンライン ブランドが e コマースに AMP をどのように使用しているかを見てみましょう。 これは、Plumrocket によって編集された短いショーケースです。
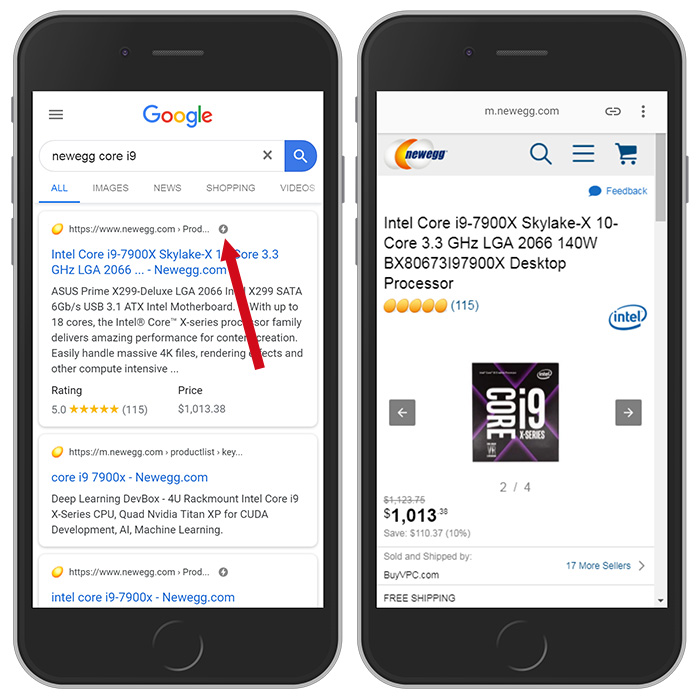
ニューエッグの商品ページ

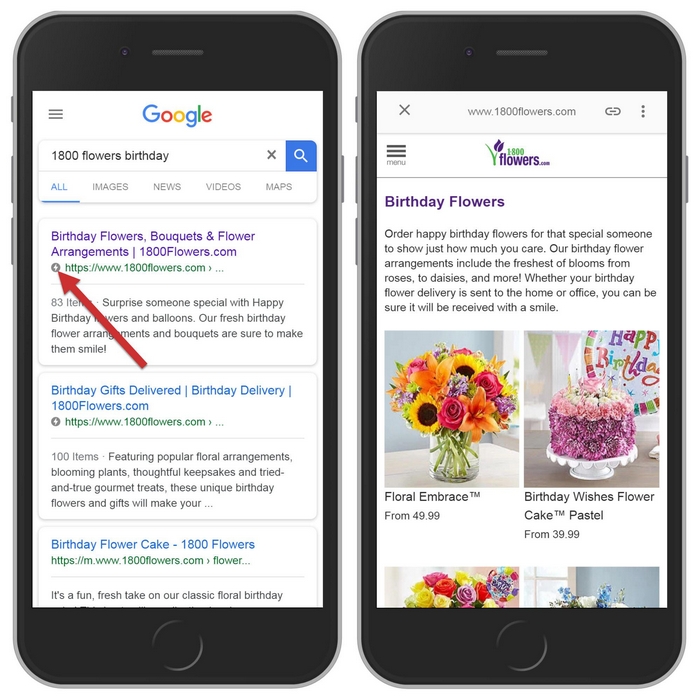
1-800-花のカテゴリページ

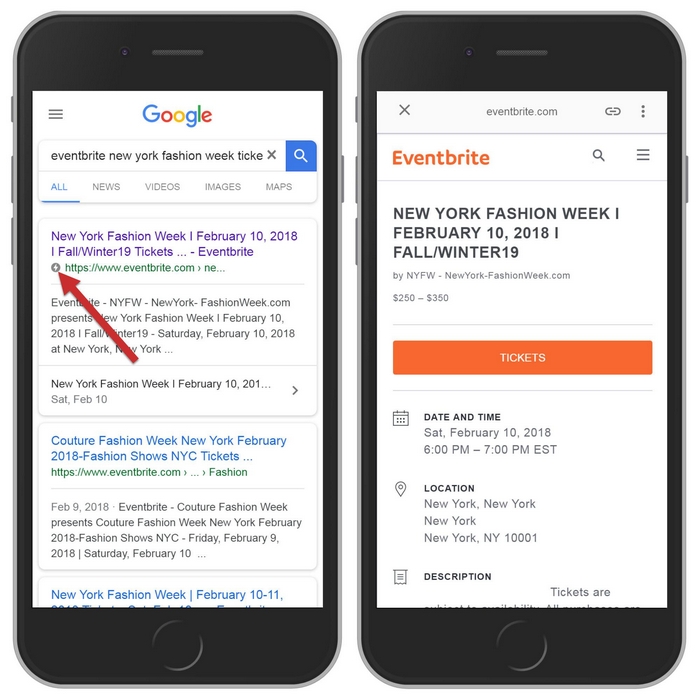
Eventbrite 製品ページ

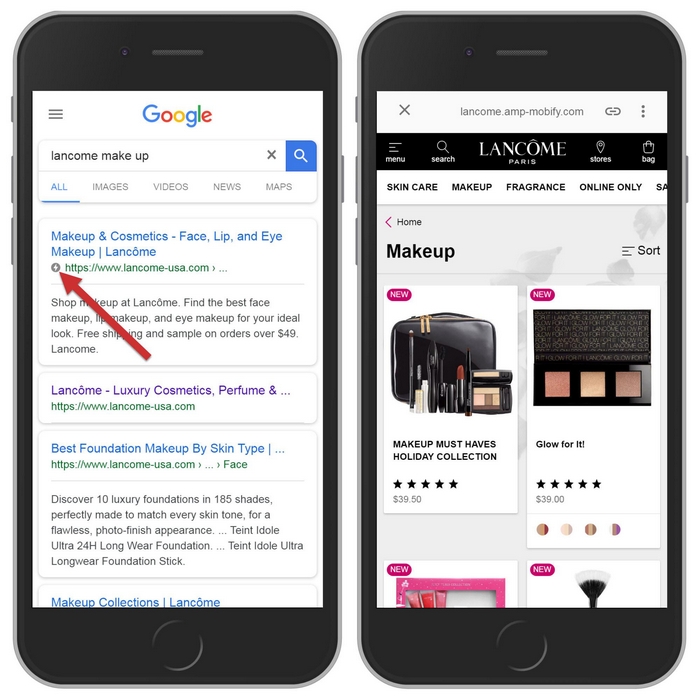
ランコム 商品カテゴリーページ

ブランドは e コマース向け AMP で成功していますか?
Forrester によると、かなりのトラフィックを持つ AMP 化されたサイトでは、AMP ページでの販売コンバージョン率が 20% 増加し、AMP サイトのトラフィックが前年比で 10% 増加し、ページあたりのページ数が 60% 増加することが期待できます。訪問。 では、実際のブランドはどのように運営されているのでしょうか?
数字で見る e コマース ユーザー向けの AMP
- 日本最大の保険比較サイトであるアドバンスクリエイトは、ページの読み込み時間を 61.2% 短縮し、アクションあたりのコストを 36.8% 削減し、コンバージョン率を 28.9% 向上させました。
- Event Tickets Center により、コンバージョン率が 20% 増加し、サイト滞在時間が 13% 増加し、直帰率が 10% 低下しました。
- DiscoverCarHire.com では、Google 広告を通じて、モバイル アクセスが 22% 増加し、モバイル デバイスからのコンバージョンが 29% 増加しました。 また、AMP を使用してサイトのモバイル オーガニック トラフィックを 73% 改善しました。
- Fastcommerce のクライアントは、AMP ページと非 AMP ページを比較すると、200 万ページでコンバージョンが 15% 上昇しました。
- WompMobile では、非 AMP ページと比較して、e コマース AMP ページでコンバージョン率が 105% 増加し、直帰率が 31% 減少しました。
- Wego.com は、主要なランディング ページの AMP バージョンを作成した後、パートナーのコンバージョン率が 95% 増加し、広告コンバージョンが 3 倍増加しました。
- Greenweez は、2017 年の 1 月から 3 月にかけて、モバイルのオーガニック トラフィックの半分が AMP からのものであることを確認しました。また、モバイルのコンバージョン率を 80% 向上させ、モバイルの獲得コストを 66% 削減しました。
e コマース向け AMP でコンバージョン率を高める
AMP は e コマース Web サイトをサポートできないと主張する人もいますが、そうではないことは明らかです。 ブランドは、ユーザー フレンドリーなエクスペリエンスをより迅速に提供する方法として、AMP を使用してすでに成功を収めています。 そして e コマースでは、時は金なりです。 スピードは収益です。
Shopify、WordPress、Magento が AMP アプリをサポートする方法と同様に、Instapage も同様です。 つまり、Instapage ビルダーを使用すると、AMP ポスト クリック ランディング ページを他のページと同じように直感的に作成できます。 Instapage デモで大規模に行う方法を学びます。
